Google Page Speed Index (SI) คืออะไร และจะลดได้อย่างไร
เผยแพร่แล้ว: 2023-10-27หมดยุคแล้วที่การวัดความเร็วหน้าเดียวสามารถบอกคุณได้ว่าเว็บไซต์ของคุณเร็วแค่ไหน
ปัจจุบัน เจ้าของไซต์มีชุดคะแนนประสิทธิภาพมากมายเพื่อวิเคราะห์และทำความเข้าใจว่าจะเกิดอะไรขึ้นเมื่อผู้เยี่ยมชมเข้ามาที่เว็บไซต์ของตน ดัชนีความเร็วหน้าต่ำ (SI) ตั้งอยู่ท่ามกลางเมตริกอื่นๆ ของ Lighthouse ซึ่งอาจไม่มีใครสังเกตเห็น แต่ก็ยังคุ้มค่าแก่ความสนใจของคุณ

SI วัดอะไรกันแน่? คุณควรให้ความสำคัญกับดัชนีความเร็วในกลยุทธ์การเพิ่มประสิทธิภาพอย่างไร และคุณจะปรับปรุงได้อย่างไร
การอ่านเพื่อหา.
ดัชนีความเร็วหน้า (SI) คืออะไร
Page Speed Index (SI) คือการวัดประสิทธิภาพจากรายงาน Lighthouse (หรือที่เรียกว่าการวัดในห้องปฏิบัติการ) ซึ่งใช้โดยเครื่องมือทดสอบเว็บไซต์ เช่น Google PageSpeed Insights และ GTmetrix
ตัวชี้วัดในห้องปฏิบัติการและภาคสนามคืออะไร |
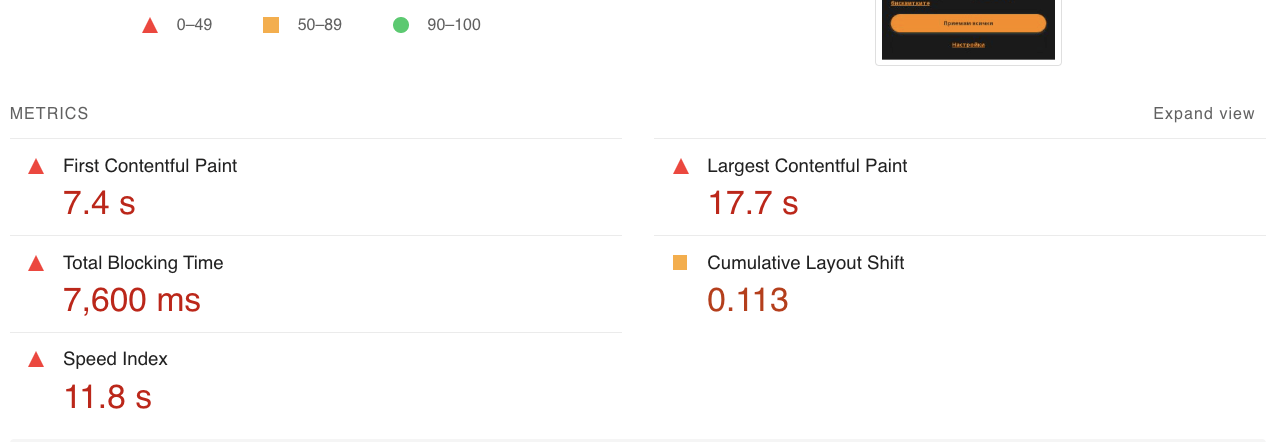
เมื่อขยายส่วนประสิทธิภาพใน Google PSI เราพบว่า SI ประเมินความเร็วที่เนื้อหาครึ่งหน้าบนของหน้าเว็บถูกสร้างขึ้นอย่างเห็นได้ชัด

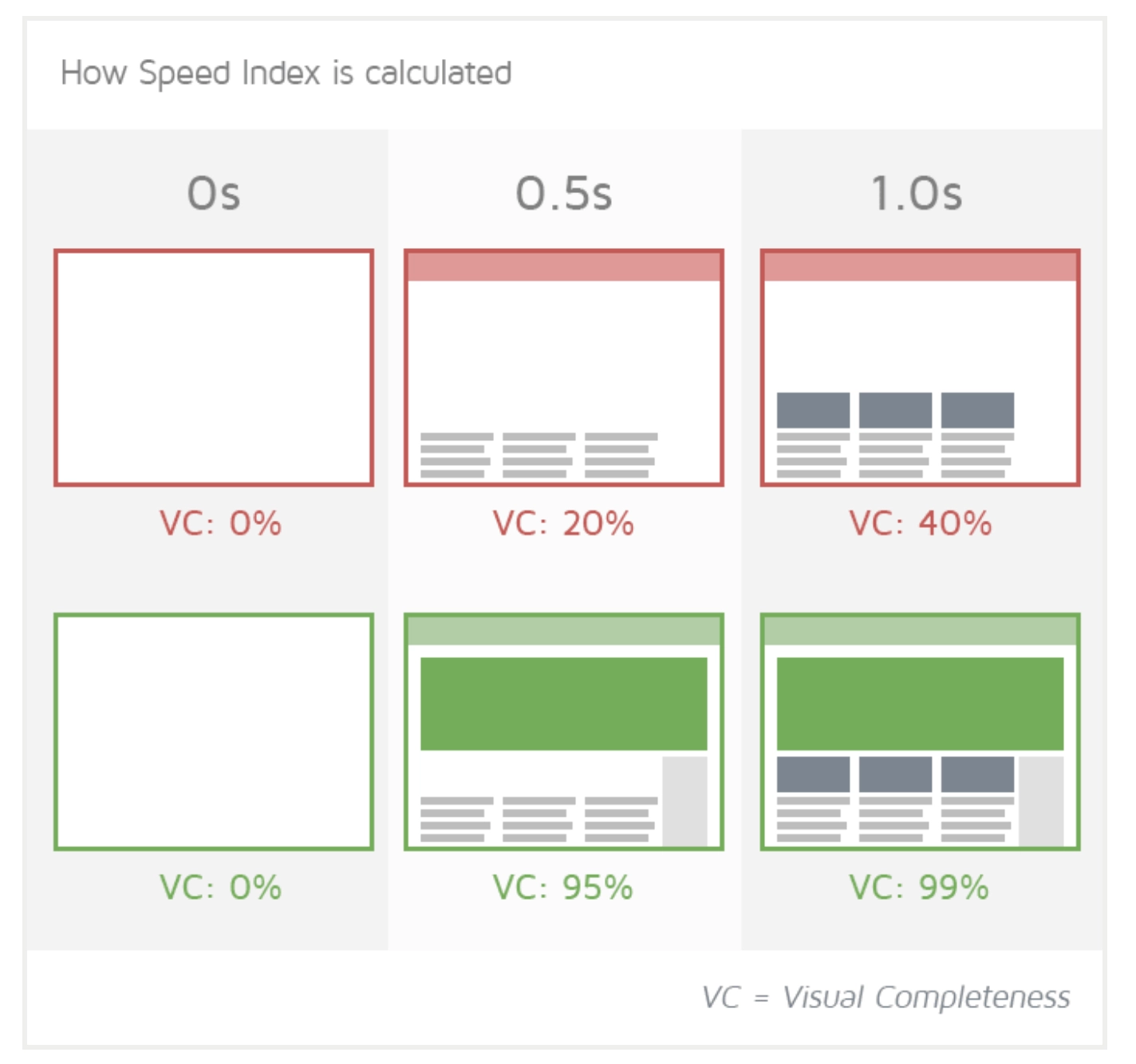
Page Speed Index (SI) คำนวณอย่างไร
SI แตกต่างจากเมตริกประสิทธิภาพอื่นๆ ในแง่ที่ว่าไม่ได้ระบุเวลาที่เจาะจงในกระบวนการโหลดหน้าเว็บ (เช่น First Contentful Paint (FCP) หรือ Largest Contentful Paint (LCP) เป็นต้น

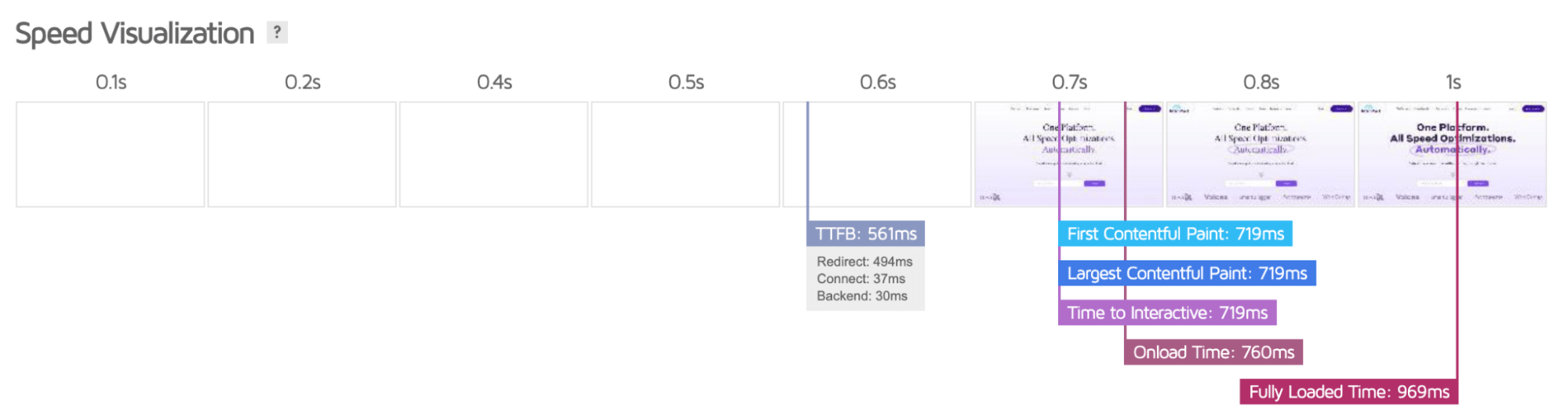
ดัชนีความเร็วของเพจจะถูกคำนวณโดยใช้การจับภาพหน้าจอของการโหลดเพจในเบราว์เซอร์แทน จากนั้น Lighthouse จะวิเคราะห์ความสมบูรณ์ของการมองเห็นระหว่างแต่ละเฟรม และใช้โมดูล Speedline Node.js เพื่อสร้างคะแนนดัชนีความเร็วสุดท้าย ทั้งนี้ขึ้นอยู่กับวิวพอร์ต
พูดง่ายๆ ก็คือ SI ให้การประเมินอย่างรวดเร็วว่าหน้าเว็บของคุณอยู่ที่ใดในแง่ของเวลาในการโหลดที่มองเห็นได้

หมายเหตุ: Speedline เป็นเวอร์ชันใหม่กว่าของดัชนีความเร็วดั้งเดิมที่ WebpageTest.org เปิดตัวในปี 2012 และอิงตามหลักการเดียวกัน
ดัชนีความเร็วที่ดีคืออะไร?
ตามกฎทั่วไปที่ได้มาจากข้อมูลของ Google ดัชนีความเร็วของหน้าเป็น:
- 0-3.4 วินาทีถือว่าเร็ว
- 3.4–5.8 วินาที อยู่ในระดับปานกลาง
- สิ่งใดที่เกิน 5.8 วินาทีจะถูกประเมินว่าช้า
การโดดเด่นต่ำกว่าเครื่องหมาย 3.4 มักเป็นเป้าหมาย ทำให้มั่นใจได้ว่าผู้ใช้จะรับรู้เพจของคุณอย่างรวดเร็วและมีประสิทธิภาพ
คะแนนดัชนีความเร็ว "ช้า" บ่งชี้ว่ามีการโหลดเนื้อหาครึ่งหน้าบนช้ากว่ามาก ทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณรู้สึกว่าเวลาในการโหลดช้าลง
ดัชนีความเร็วเทียบกับการโหลดหน้าเว็บ: ทำความเข้าใจความแตกต่าง
แม้ว่าทั้งดัชนีความเร็วและเวลาในการโหลดหน้าเว็บจะเกี่ยวข้องกับความเร็วในการโหลดเว็บไซต์ แต่ก็มีความแตกต่างกันอย่างชัดเจน
- ดัชนีความเร็ว จะคำนวณความสมบูรณ์ของภาพของเนื้อหาครึ่งหน้าบนจากมุมมองของผู้ใช้
- เวลาในการโหลดหน้าเว็บ จะวัดเวลาทั้งหมดที่ใช้ในการโหลดหน้าเว็บทั้งหมด รวมถึงองค์ประกอบทั้งหมด เช่น รูปภาพ, CSS และสคริปต์
เหตุใดดัชนีความเร็วหน้าต่ำจึงสำคัญสำหรับเว็บไซต์ของคุณ
คะแนนดัชนีความเร็วเพจที่สูงกว่า 5.8 วินาที บ่งชี้ว่าประสบการณ์การโหลดครั้งแรกบนเว็บไซต์ของคุณค่อนข้างช้า อย่างไรก็ตาม SI ไม่ได้ให้ข้อมูลที่สามารถดำเนินการได้เพียงพอที่จะระบุผู้กระทำผิดที่คุณต้องการแก้ไข
ให้คิดว่า SI เป็นเมตริกรวมที่ได้รับผลกระทบจากเมตริกอื่นๆ ที่วัดกระบวนการโหลดหน้าเว็บ เช่น LCP และ FCP
ยิ่งคะแนน SI ของคุณต่ำเท่าไร โอกาสที่การโหลดเว็บไซต์ของคุณจะปราศจากความยุ่งเหยิงที่ไม่จำเป็นก็จะยิ่งมากขึ้นเท่านั้น สำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ นี่หมายถึงการโหลดหน้าเว็บที่รวดเร็วซึ่งช่วยให้พวกเขาเริ่มมีส่วนร่วมกับเว็บไซต์ของคุณได้เร็วที่สุดเท่าที่จะเป็นไปได้
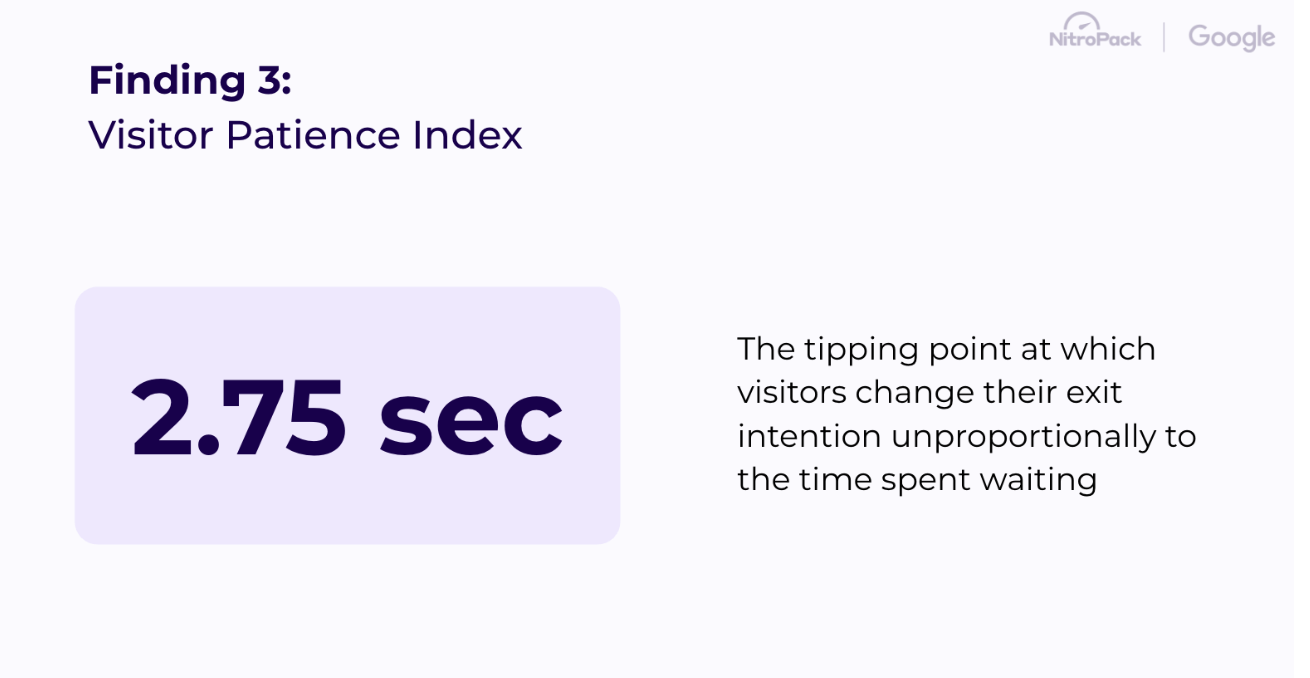
จากการศึกษาภายในองค์กรเมื่อเร็วๆ นี้เกี่ยวกับเว็บไซต์มากกว่า 180,000 แห่ง NitroPack พบว่าผู้เยี่ยมชมหมดความอดทนและละทิ้งเว็บไซต์ในเวลา 2.75 วินาที

นอกจากนี้ Google ยังรวมความเร็วของหน้า รวมถึง SI ไว้เป็นปัจจัยการจัดอันดับในอัลกอริทึมของเครื่องมือค้นหา ดังนั้น SI ต่ำไม่เพียงแต่ปรับปรุงประสบการณ์ผู้ใช้และลดอัตราการออกที่สูง แต่ยังมีบทบาทสำคัญใน SEO ซึ่งอาจดึงดูดปริมาณการเข้าชมเว็บไซต์ของคุณมากขึ้น
4 กลยุทธ์ที่มีประสิทธิภาพเพื่อเพิ่มประสิทธิภาพดัชนีความเร็วหน้าของคุณ
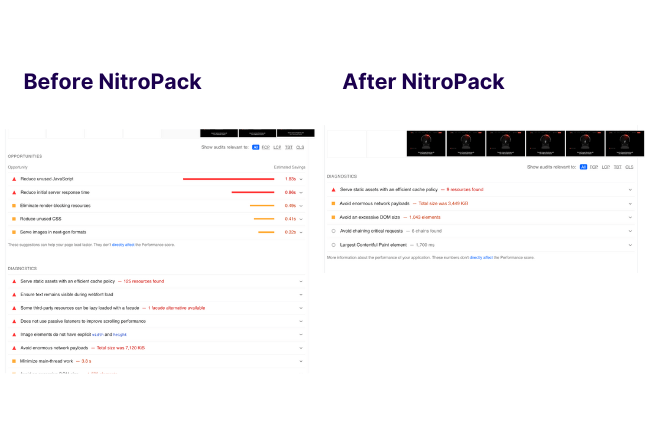
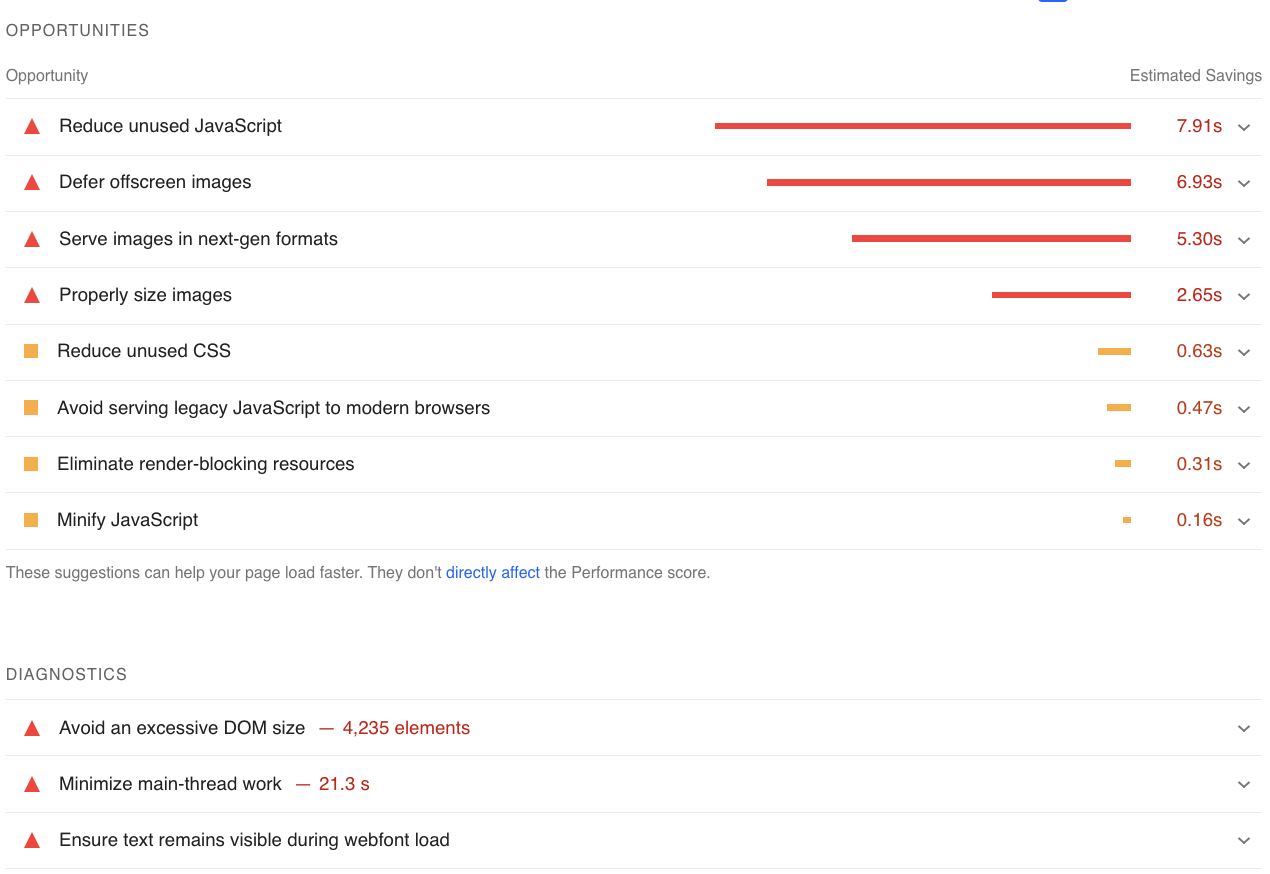
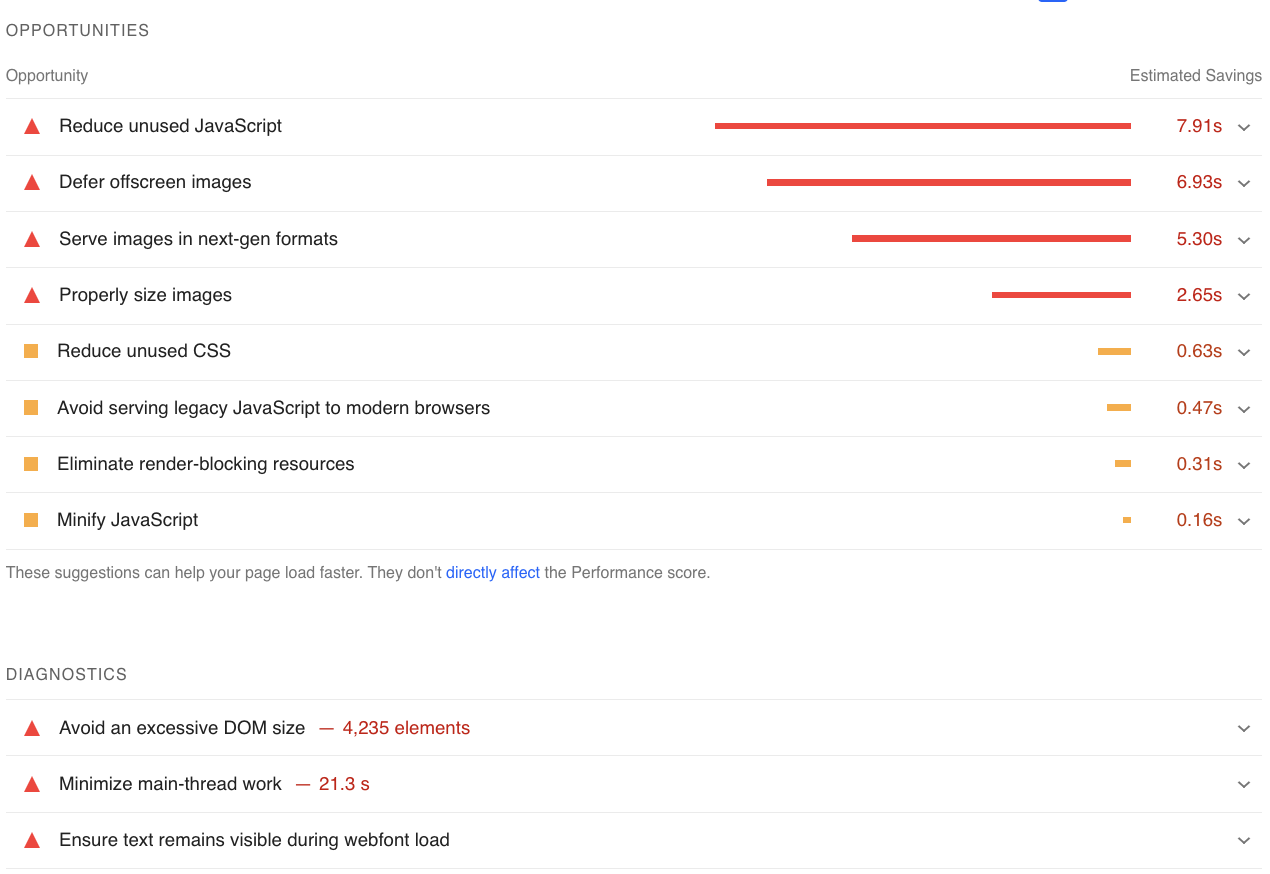
เนื่องจากลักษณะโดยรวมของเมตริกนี้ การมุ่งเน้นที่คะแนนดัชนีความเร็วเพียงอย่างเดียวจะไม่ให้ผลลัพธ์ที่ดีที่สุด ให้มุ่งเน้นไปที่การปรับปรุงคะแนนประสิทธิภาพโดยรวมของคุณและจุดเริ่มต้นที่ดีคือส่วนโอกาสและการวินิจฉัยในรายงาน Google PSI ของคุณ:

หมายเหตุ:อย่างไรก็ตาม ไม่ได้หมายความว่าการใช้ดัชนีความเร็วของไซต์ของคุณไม่ใช่วิธีที่ดีในการเปรียบเทียบว่าความพยายามในการเพิ่มประสิทธิภาพของคุณดำเนินไปอย่างไร เนื่องจากสร้างขึ้นในสภาพแวดล้อม ที่มีการควบคุม จึงเหมาะสำหรับการแก้ปัญหาและแก้ไขข้อบกพร่อง โดยเฉพาะอย่างยิ่งเมื่อไม่มี ข้อมูล Core Web Vitals
ตามที่กล่าวไว้ข้างต้น คะแนนดัชนีความเร็วของคุณจะขึ้นอยู่กับการปรับปรุงจำนวนเท่าใดก็ได้ ตราบใดที่การปรับปรุงเหล่านั้นจัดลำดับความสำคัญของการเรนเดอร์เนื้อหาครั้งแรกและลักษณะที่ปรากฏขององค์ประกอบครึ่งหน้าบนที่ใหญ่ที่สุด
แนวคิดหลักคือการเพิ่มเวลาให้เธรดหลักว่างมากที่สุด โดยพื้นฐานแล้วมันเป็นหัวใจสำคัญของการทำงานของเบราว์เซอร์ ด้วยการลดภาระงานลง เบราว์เซอร์จึงสามารถโหลดเนื้อหาที่มองเห็นทั้งหมดได้อย่างรวดเร็ว และทำให้ได้ภาพที่สมบูรณ์เร็วขึ้น

มาดูกันว่าด้านล่างเป็นอย่างไร!
1. ลดเวลาดำเนินการจาวาสคริปต์
เป้าหมายหลักที่นี่คือการปรับปรุงโค้ด JavaScript ของคุณเพื่อให้ทำงานได้อย่างมีประสิทธิภาพมากขึ้นและใช้เวลาดำเนินการน้อยลง สำหรับผู้เยี่ยมชมของคุณ สิ่งนี้จะหมายถึงความล่าช้าและการไม่ตอบสนองของเพจลดลงอย่างมาก
การปรับปรุงรวมถึง (และไม่จำกัดเพียง):
- การลบโค้ดที่ซ้ำซ้อนหรือไม่จำเป็นออก
- ผสมผสานฟังก์ชั่นที่คล้ายกัน
- การปรับโครงสร้างลูปใหม่โดยใช้ forEach หรือ map แทนการใช้ for loops แบบดั้งเดิมตามความเหมาะสม
- การลดขนาดไฟล์ JS ของคุณ ทำให้ไฟล์มีขนาดเล็กลงและดาวน์โหลดและดำเนินการได้เร็วขึ้น
- การใช้แอตทริบิวต์แบบอะซิงก์หรือเลื่อนเวลาให้กับ แท็กสคริปต์ของคุณ เพื่อให้ดาวน์โหลดในพื้นหลังโดยไม่บล็อกหน้าเว็บ
- ลบไลบรารี่หรือปลั๊กอินที่ไม่ได้ใช้ออก และค้นหาทางเลือกอื่นที่มีน้ำหนักเบาแทนไลบรารีปัจจุบัน
- แบ่ง JS ของคุณออกเป็นชิ้นเล็กๆ ที่สามารถโหลดได้ตามความต้องการ
- เปิดใช้งานการแคชเบราว์เซอร์เพื่อหลีกเลี่ยงการดาวน์โหลดไฟล์ JS ซ้ำเมื่อเข้าชมซ้ำ
ย่อขนาด เลื่อน และแคชไฟล์ JavaScript ทั้งหมดโดยอัตโนมัติด้วย NitroPack →
2.ลดงานเธรดหลักให้เหลือน้อยที่สุด
คิดว่าเธรดหลักเป็นรายการสิ่งที่ต้องทำของเบราว์เซอร์ของคุณ ยิ่งรายการสั้นลงเท่าใด จะทำให้เว็บไซต์ของคุณได้รับประสบการณ์ที่ราบรื่นและตอบสนองผู้เยี่ยมชมได้เร็วยิ่งขึ้นเท่านั้น
การลดการโหลดเธรดหลักจำนวนมากจะเสร็จสิ้นเมื่อคุณเพิ่มประสิทธิภาพ JavaScript ของคุณดังที่แสดงไว้ด้านบน เทคนิคอื่นๆ ได้แก่:
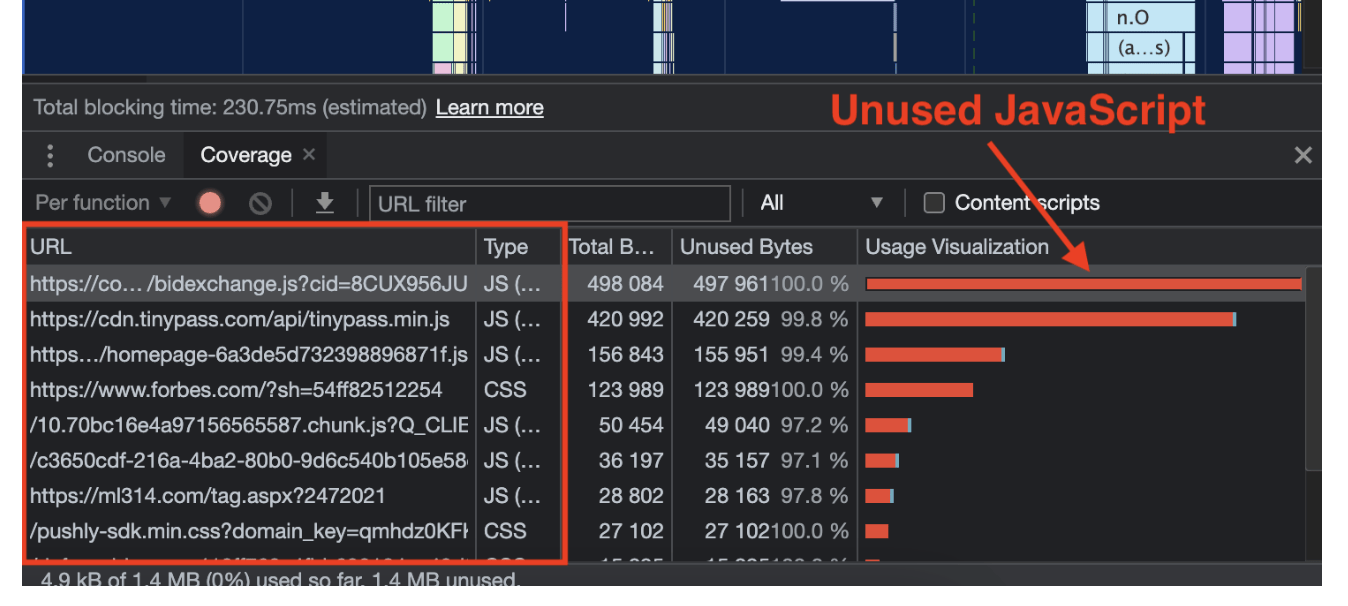
- การลบ JS ที่ไม่ได้ใช้โดยโหลดเฉพาะ JavaScript ที่จำเป็นสำหรับมุมมองเริ่มต้น (ครึ่งหน้าบน)

- หลีกเลี่ยงการบังคับเลย์เอาต์แบบซิงโครนัสด้วยการเปลี่ยนสไตล์เป็นชุดและการอ่านเลย์เอาต์เพื่อไม่ให้อยู่ติดกัน
- การใช้คุณสมบัติบรรจุสำหรับ CSS ของคุณเพื่อจำกัดพื้นที่ที่ต้องจัดวางใหม่หรือทาสีใหม่
- การย้ายงานที่ไม่ใช่ UI (เช่น การประมวลผลข้อมูลหรือการคำนวณที่ซับซ้อน) ไปยัง Web Worker ซึ่งทำงานในเธรดแยกต่างหากแทนที่จะเป็นงานหลัก
- การเลือกภาพเคลื่อนไหว CSS มากกว่าภาพเคลื่อนไหวที่ใช้ JavaScript
- การใช้คุณสมบัติการแปลงและความทึบสำหรับภาพเคลื่อนไหว เนื่องจากได้รับการปรับให้เหมาะสมโดยเธรดผู้เรียบเรียงของเบราว์เซอร์ และไม่สร้างภาระให้กับเธรดหลัก
- ตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดที่เหมาะสมและขี้เกียจโหลดรูปภาพที่อยู่ครึ่งหน้าล่าง
3. ลดผลกระทบของรหัสบุคคลที่สาม
เว็บไซต์ทั้งหมดใช้สคริปต์ของบุคคลที่สาม สิ่งเหล่านี้อาจรวมถึงสคริปต์ติดตาม โฆษณา วิดเจ็ตแบบฝัง และอื่นๆ
ด้วยเหตุนี้ โค้ดของบุคคลที่สามอาจมีขนาดใหญ่ ไม่ได้รับการปรับให้เหมาะสม หรืออาจบล็อกเธรดหลัก ทำให้เกิดความล่าช้าในการเรนเดอร์และการโต้ตอบ ไม่ต้องพูดถึงสคริปต์บางตัวอาจทำให้เกิดช่องโหว่ในเว็บไซต์ของคุณหรือแม้แต่ทำงานผิดพลาดได้
ต่อไปนี้คือวิธีที่คุณสามารถเพิ่มประสิทธิภาพได้:
- ประเมินสคริปต์บุคคลที่สามที่สำคัญและโหลดส่วนที่เหลือแบบอะซิงโครนัส (เพื่อไม่ให้บล็อกเธรดหลัก)
- หรือคุณสามารถใช้เทคนิคเลื่อนและหน่วงเวลาสำหรับสคริปต์ที่ไม่จำเป็นได้
- ตรวจสอบว่าทรัพยากรของบุคคลที่สามบางส่วนสามารถโฮสต์บนเซิร์ฟเวอร์ของคุณเองในเครื่องได้หรือไม่ (แต่เท่าที่จำเป็น)
- พิจารณาลบสคริปต์ที่ไม่จำเป็นอีกต่อไป
- ใช้ Content Delivery Networks (CDN) เพื่อเร่งการส่งสคริปต์โดยให้บริการจากสถานที่ใกล้ผู้ใช้
4. ตรวจสอบให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont
เพื่อหลีกเลี่ยง Flash of Invisible Text (FOIT) และปรับปรุงการเข้าถึงเนื้อหาแม้ว่าคุณจะใช้แบบอักษรที่กำหนดเองบนเว็บไซต์ของคุณ คุณจะต้องปรับเปลี่ยนวิธีการดาวน์โหลดไฟล์แบบอักษรของคุณ

พิจารณาการผสมผสานเทคนิคการเพิ่มประสิทธิภาพด้านล่าง ขึ้นอยู่กับกรณีของคุณ:
- ใช้ Font-display: swap หรือ Font-display: เป็นทางเลือก เพื่อให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลดแบบอักษร
- เซ็ตย่อยฟอนต์เพื่อรวมเฉพาะอักขระที่คุณต้องการในการโหลดครั้งแรก ทำให้ไฟล์ฟอนต์มีขนาดเล็กลงและโหลดเร็วขึ้น
- โหลดแบบอักษรบนเว็บที่มีความสำคัญต่อการออกแบบของคุณล่วงหน้า
- ลดขนาดไฟล์ฟอนต์โดยรวมเฉพาะน้ำหนักและสไตล์ที่คุณต้องการ
- แคชแบบอักษรบนเว็บของคุณ เพื่อให้ผู้เยี่ยมชมกลับมาไม่ต้องดาวน์โหลดอีกครั้ง
- โฮสต์แบบอักษรในเครื่องเพื่อการควบคุมที่ดีขึ้นและลดคำขอจากภายนอก
- หรือหากทั้งหมดที่กล่าวมาข้างต้นดูน่ากังวลเกินไป ให้ลองพิจารณาเลือกใช้แบบอักษรของระบบที่โหลดได้ทันที หรือการผสมผสานระหว่างแบบอักษรของระบบและแบบอักษรบนเว็บ
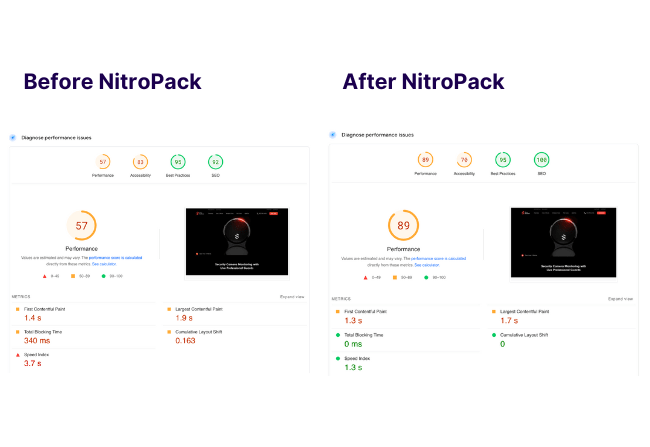
ปรับปรุงความเร็วเพจของคุณด้วย NitroPack
จำคำเตือนสีแดงทั้งหมดในรายงาน Google PSI เมื่อก่อนได้ไหม

ตามหลักการแล้ว คุณต้องการให้รายการนี้สั้นที่สุดเท่าที่จะเป็นไปได้
แต่ตามความเป็นจริงแล้ว หากไม่มีทักษะการเขียนโค้ดขั้นสูงหรือความช่วยเหลือจากนักพัฒนามืออาชีพ คุณอาจเจออุปสรรคได้ แล้วจะเป็นอย่างไรต่อไป?
สถานการณ์คลาสสิกคือการลองใช้ปลั๊กอินหลายตัวสำหรับการแคช การปรับรูปภาพให้เหมาะสม การโหลดแบบ Lazy Loading และการบีบอัดโค้ด คุณอาจก้าวไปอีกขั้นและชำระค่าบริการ CDN
ผลลัพธ์? Tech Stack ขยายตัว การปะทะกันของปลั๊กอิน และรายการคำเตือนที่ยาวกว่านี้อีก
เพื่อช่วยตัวเองให้ปวดหัว (และเงิน) ลองพิจารณาเลือก บริการเพิ่มประสิทธิภาพที่สมบูรณ์แบบเช่น NitroPackอัดแน่นอยู่ในปลั๊กอินน้ำหนักเบา คุณสามารถใช้ประโยชน์จากฟีเจอร์ขั้นสูงมากกว่า 35 รายการที่จะเพิ่มประสิทธิภาพทรัพยากรเว็บไซต์ของคุณทั้งหมดโดยอัตโนมัติ

ตอนนี้คุณต้องการดูรายการใช่ไหม?