วิธีตั้งค่าการติดตามอีคอมเมิร์ซ GA4 บน Shopify
เผยแพร่แล้ว: 2022-07-19ถึงตอนนี้ คุณควรรู้ว่า Google จะเลิกใช้ Universal Analytics ในเดือนกรกฎาคม 2023 และย้ายทุกอย่างไปที่ GA4 ซึ่งหมายความว่าเจ้าของเว็บไซต์จำเป็นต้องตั้งค่า GA4 โดยเร็วที่สุด สำหรับเว็บไซต์อีคอมเมิร์ซยังมีความยุ่งยากเพิ่มเติมในการทำให้การติดตามอีคอมเมิร์ซทำงานใน GA4 ได้อีกด้วย สำหรับร้านค้าของ Shopify กระบวนการนี้ง่ายมากใน Universal Analytics แต่มีความท้าทายมากกว่าใน GA4
อ่านขั้นตอนง่ายๆ ในการตั้งค่าการติดตามอีคอมเมิร์ซ GA4 บนเว็บไซต์ Shopify โดยไม่ต้องติดตั้งแอปหรือใช้นักพัฒนา
แม้ว่าทุกคนจะสามารถปฏิบัติตามคู่มือนี้ได้ แต่จะง่ายกว่าถ้าคุณมีความเข้าใจพื้นฐานเกี่ยวกับวิธีการทำงานของ GTM
สร้างชั้นข้อมูลใน Shopify
งานแรกของเราคือการสร้างชั้นข้อมูล ชั้นข้อมูลเป็นโค้ดง่ายๆ ที่มีข้อมูลเกี่ยวกับเซสชันเว็บไซต์ของผู้เข้าชม ข้อมูลนี้สามารถส่งต่อไปยังแพลตฟอร์มอื่นๆ เช่น GTM
เราได้สร้างชั้นข้อมูลสำหรับคุณซึ่งไปที่หน้าเสร็จสิ้นการสั่งซื้อของ Shopify โดยจะเติมข้อมูลเกี่ยวกับคำสั่งซื้อของลูกค้าโดยอัตโนมัติ เช่น มูลค่าการสั่งซื้อ ค่าขนส่ง และสินค้าที่ซื้อ
คัดลอกและวางสคริปต์ด้านล่างลงในช่องสคริปต์ "ชำระเงิน" ในการตั้งค่า Shopify admin สามารถพบได้โดยไปที่ 'การตั้งค่า > การชำระเงินและบัญชี > สคริปต์เพิ่มเติม'
ชั้นข้อมูลนี้จะพุชเหตุการณ์ 'การซื้อ' ไปยัง GTM ที่มีข้อมูลเกี่ยวกับคำสั่งซื้อของลูกค้า
{% if first_time_accessed %} <script> dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object. window.dataLayer.push({ 'event': 'purchase', ecommerce: { 'transaction_id': '{{ order.name || order.order_number }}', 'value': {{ total_price | money_without_currency | remove:',' }}, // Includes tax & shipping 'tax': {{ tax_price | money_without_currency | remove:',' }}, 'shipping': {{ shipping_price | money_without_currency | remove:',' }}, 'currency': '{{ shop.currency }}', 'payment_type': '{{ order.transactions[0].gateway }}', //optional parameter 'items': [ {% for line_item in line_items %} { 'item_id': '{{ line_item.sku || line_item.product_id }}', //if no SKU exists, use product Id 'item_name': '{{ line_item.product.title }}', 'discount': {{ line_item.line_level_total_discount | money_without_currency }}, 'item_variant': '{{ line_item.variant.title }}', 'price': {{ line_item.final_price | money_without_currency }}, 'quantity': {{ line_item.quantity }} }, {% endfor %} ]} }); </script> {% endif %}**สร้างทริกเกอร์การยิงใน GTM
ตอนนี้ เราต้องตั้งค่าทริกเกอร์ที่จะเริ่มทำงานเมื่อลูกค้าทำการสั่งซื้อเสร็จสิ้น เมื่อทริกเกอร์เริ่มทำงาน แท็กที่มีข้อมูลคำสั่งซื้อจะถูกส่งไปยัง GA4
เราจำเป็นต้องกำหนดเงื่อนไขที่ทริกเกอร์การซื้อของเราเริ่มทำงาน เงื่อนไขสำหรับทริกเกอร์ของเราคือเมื่อมีการผลักเหตุการณ์การซื้อในชั้นข้อมูลของเรา ในการตั้งค่านี้:
- เข้าสู่ระบบ GTM ไปที่เมนูด้านซ้ายและเลือก 'Triggers'
- กดปุ่ม 'ใหม่' สีน้ำเงิน
- เรียกทริกเกอร์ของคุณ 'GA4 - ซื้อ'
- กดไอคอน 'แก้ไข' ที่มุมของหน้าต่าง 'การกำหนดค่าทริกเกอร์'
- ภายใต้ 'เลือกประเภททริกเกอร์' เลือก 'เหตุการณ์ที่กำหนดเอง'
- ในฟิลด์ 'ชื่อเหตุการณ์' ให้พิมพ์ 'การซื้อ'
- ตั้งค่า 'ทริกเกอร์นี้เริ่มทำงาน' เป็น 'บางเหตุการณ์ที่กำหนดเอง'
- กำหนดเงื่อนไขเหตุการณ์เป็น:
- กิจกรรม - เท่ากับ - ซื้อ
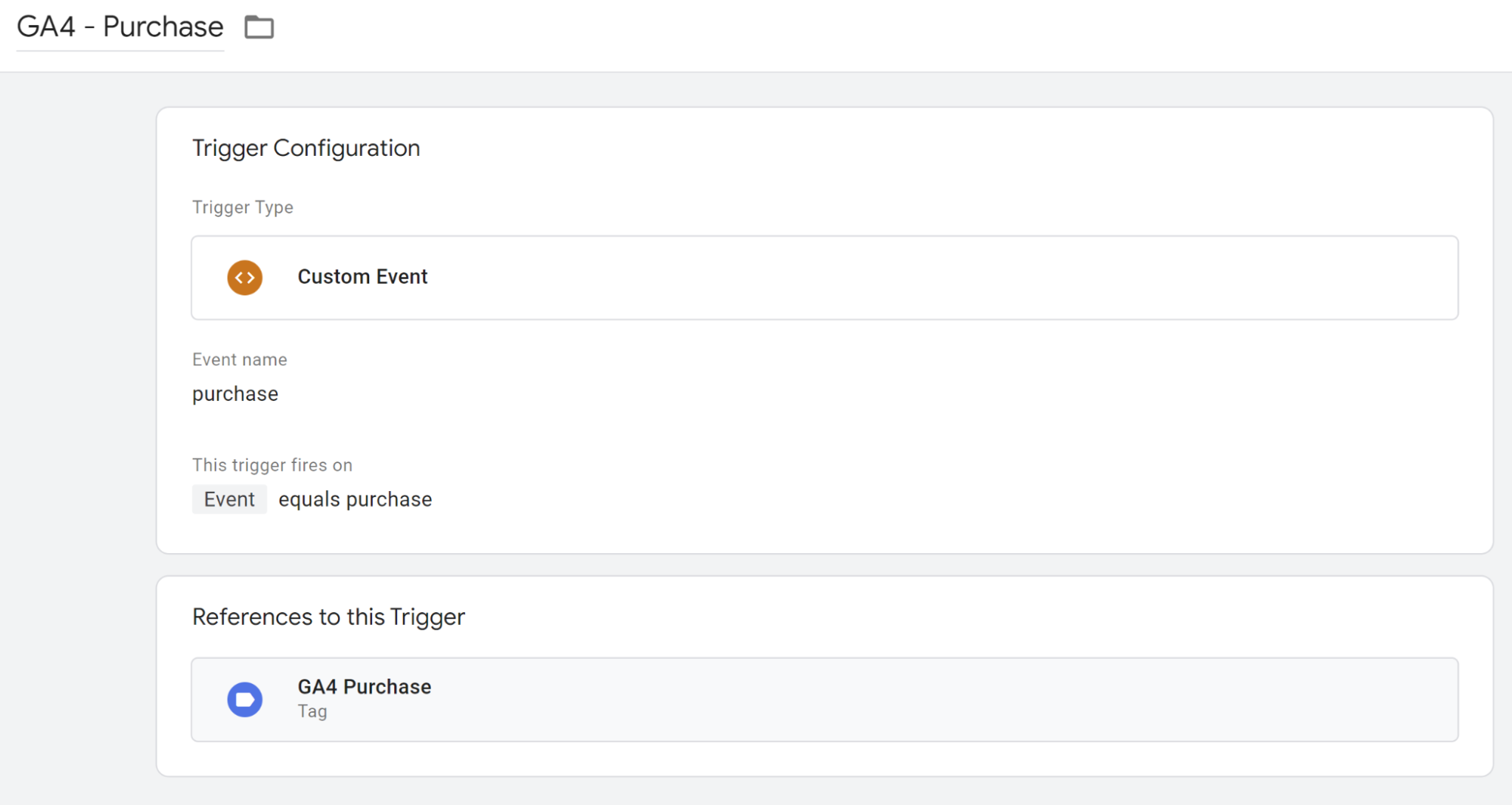
เมื่อเสร็จแล้วควรมีลักษณะดังนี้:

สร้างตัวแปรชั้นข้อมูลใน GTM
ก่อนที่เราจะตั้งค่าแท็ก เราจำเป็นต้องสร้างตัวแปร GTM เพื่อดึงข้อมูลจากชั้นข้อมูลของเรา หากตัวแปรเป็นตัวแปรใหม่สำหรับคุณ ให้คิดว่าตัวแปรเหล่านี้เป็นแพ็กเก็ตที่มีข้อมูลเล็กน้อย
ค่าเฉพาะจากชั้นข้อมูลจะถูกเพิ่มเข้าไปในตัวแปรเหล่านี้ และค่าเหล่านี้จะถูกส่งไปยัง GA4
เราจำเป็นต้องสร้างตัวแปรเพื่อดึงค่าต่อไปนี้ออกจากชั้นข้อมูลของคุณ:
รายได้จากการสั่งซื้อ
รหัสคำสั่งซื้อ
สกุลเงิน
ภาษี
ค่าขนส่ง
รายการที่ซื้อ
ใน GTM จากเมนูด้านซ้าย ให้คลิกไปที่หน้า 'ตัวแปร'
ในช่อง 'ตัวแปรที่กำหนดโดยผู้ใช้' ให้คลิกที่ปุ่ม 'ใหม่'
ในหน้าจอนี้ คุณสามารถสร้างตัวแปร GTM ใหม่ได้ คุณต้องทำตามขั้นตอนต่อไปนี้สำหรับตัวแปรแต่ละตัวที่แสดงด้านบน รายละเอียดสำหรับตัวแปรแต่ละตัวมีดังต่อไปนี้:
รายได้จากการสั่งซื้อ
ชื่อ: dlv - Thank You Page - Order Revenue
การกำหนดค่าตัวแปร:
ประเภทตัวแปร: ตัวแปรชั้นข้อมูล
ชื่อตัวแปรชั้นข้อมูล: ecommerce.value
รหัสคำสั่งซื้อ
ชื่อ: dlv - ขอบคุณหน้า - Order ID
การกำหนดค่าตัวแปร:
ประเภทตัวแปร: ตัวแปรชั้นข้อมูล
ชื่อตัวแปรชั้นข้อมูล: ecommerce.transaction_id
สกุลเงิน

ชื่อ: dlv - ขอบคุณหน้า - สกุลเงิน
การกำหนดค่าตัวแปร:
ประเภทตัวแปร: ตัวแปรชั้นข้อมูล
ชื่อตัวแปรชั้นข้อมูล: ecommerce.currency
ภาษี
ชื่อ: dlv - ขอบคุณหน้า - Tax
การกำหนดค่าตัวแปร:
ประเภทตัวแปร: ตัวแปรชั้นข้อมูล
ชื่อตัวแปรชั้นข้อมูล: ecommerce.tax
ค่าขนส่ง
ชื่อ: dlv - Thank You Page - Shipping
การกำหนดค่าตัวแปร:
ประเภทตัวแปร: ตัวแปรชั้นข้อมูล
ชื่อตัวแปรชั้นข้อมูล: ecommerce.shipping
รายการที่ซื้อ
ชื่อ: dlv - ขอบคุณหน้า - รายการ
การกำหนดค่าตัวแปร:
ประเภทตัวแปร: ตัวแปรชั้นข้อมูล
ชื่อตัวแปรชั้นข้อมูล: ecommerce.items
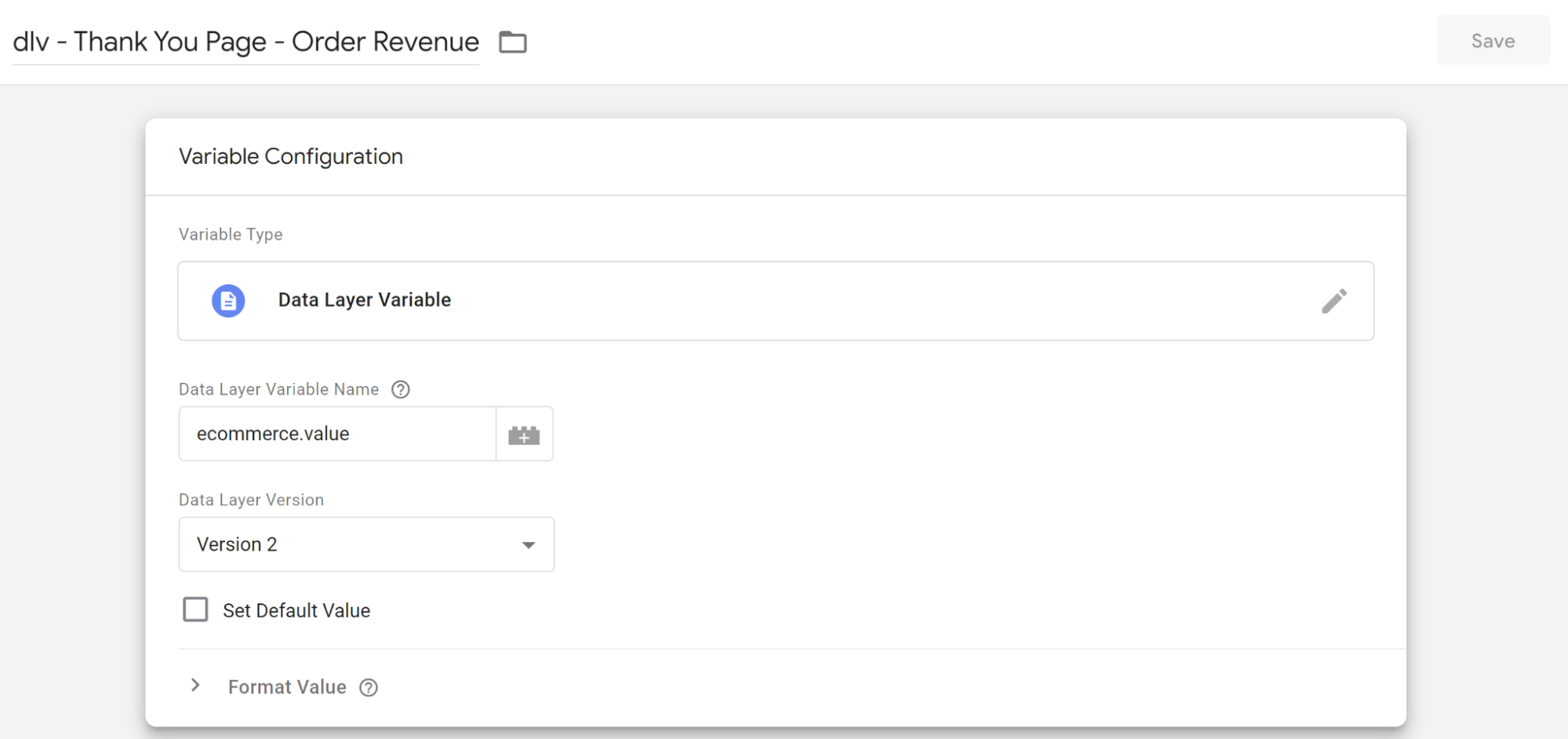
ตัวแปรแต่ละตัวควรมีลักษณะเช่นนี้เมื่อสมบูรณ์:

สร้างแท็กอีคอมเมิร์ซใน GTM
ในการดึงข้อมูลอีคอมเมิร์ซเข้าสู่ GA4 GTM จำเป็นต้องเริ่มการทำงานของแท็กบนหน้าการสั่งซื้อ แท็กนี้มีข้อมูลเกี่ยวกับคำสั่งซื้อแต่ละรายการและใช้เพื่อเติมรายงาน GA4
- กลับไปที่ GTM และจากเมนูด้านซ้ายให้คลิกที่ 'แท็ก'
- กดปุ่ม 'ใหม่' สีน้ำเงิน
- ตั้งชื่อแท็กของคุณว่า 'การซื้อ GA4'
- ในช่อง 'การกำหนดค่าแท็ก' ให้กดไอคอนแก้ไขที่มุมบนขวา
- เลือก 'Google Analytics: เหตุการณ์ GA4'
- ในฟิลด์ 'แท็กการกำหนดค่า' ให้เลือกแท็ก 'การกำหนดค่า GA4' ของคุณ
- ในฟิลด์ 'ชื่อกิจกรรม' ให้ป้อน "ซื้อ"
- ขยายเมนูแบบเลื่อนลง 'พารามิเตอร์เหตุการณ์' แล้วกด 'เพิ่มแถว'
พารามิเตอร์เหตุการณ์คือบิตของข้อมูลเกี่ยวกับลำดับที่เราต้องการดึงผ่านไปยัง GA4 เมื่อแท็กเริ่มทำงาน คิดว่าพารามิเตอร์เหตุการณ์เป็นองค์ประกอบแต่ละรายการของคำสั่งซื้อของลูกค้า (เช่น มูลค่าการสั่งซื้อ ค่าจัดส่ง ฯลฯ) ต้องเพิ่มองค์ประกอบเหล่านี้แต่ละรายการเป็นพารามิเตอร์เหตุการณ์เทียบกับแท็กเหตุการณ์การซื้อ
หากต้องการตั้งค่าเหล่านี้ ให้คลิกปุ่ม 'เพิ่มแถว' แต่ละแถวมีสองช่อง
ชื่อพารามิเตอร์ - ชื่ออย่างเป็นทางการของพารามิเตอร์ที่กำหนดโดย GA4 เมื่อเหตุการณ์การซื้อเริ่มทำงานด้วยหนึ่งในพารามิเตอร์การซื้อที่กำหนดไว้ของ GA4 GA4 จะรับรู้ได้ ตัวอย่างเช่น 'transaction_id', 'tax' และ 'shipping' เป็นพารามิเตอร์การซื้อที่รู้จักทั้งคู่ รายการพารามิเตอร์เหตุการณ์การซื้อทั้งหมดสามารถดูได้ที่นี่
ค่า - ค่าจริงของพารามิเตอร์ นี่จะเป็นค่าไดนามิกตามคำสั่งซื้อของลูกค้า โดยใช้พารามิเตอร์ตัวอย่างข้างต้น สิ่งเหล่านี้อาจเป็น:
transaction_id: #245
ภาษี: 2.56
ค่าจัดส่ง: 3.99
ค่าพารามิเตอร์เหตุการณ์คือบิตแบบไดนามิกของข้อมูลจากชั้นข้อมูลของคุณ จำตัวแปรชั้นข้อมูลที่เราสร้างไว้ก่อนหน้านี้ได้หรือไม่ เป็นตัวแปรที่ใช้ในการเติมค่าพารามิเตอร์เหตุการณ์
คลิกไอคอนทางด้านขวามือของฟิลด์ 'ค่า' นี่จะโหลดหน้าจอที่คุณสามารถเลือกตัวแปรได้ ค้นหาและเลือกตัวแปรที่ถูกต้องสำหรับพารามิเตอร์นี้ (จะเป็นหนึ่งในตัวแปรที่คุณสร้างไว้ก่อนหน้านี้ที่ขึ้นต้นด้วย “dlv”)
ทำเช่นนี้สำหรับพารามิเตอร์ต่อไปนี้:
| ชื่อพารามิเตอร์ | ค่า |
|---|---|
| รายการ | {{dlv - ขอบคุณหน้า - รายการ}} |
| ค่า | {{dlv - ขอบคุณหน้า - รายได้จากการสั่งซื้อ}} |
| ธุรกรรม_id | {{dlv - ขอบคุณหน้า - รหัสคำสั่งซื้อ}} |
| ภาษี | {{dlv - ขอบคุณหน้า - ภาษี}} |
| การส่งสินค้า | {{dlv - ขอบคุณเพจ - จัดส่ง}} |
| สกุลเงิน | {{dlv - หน้าขอบคุณ - สกุลเงิน}} |
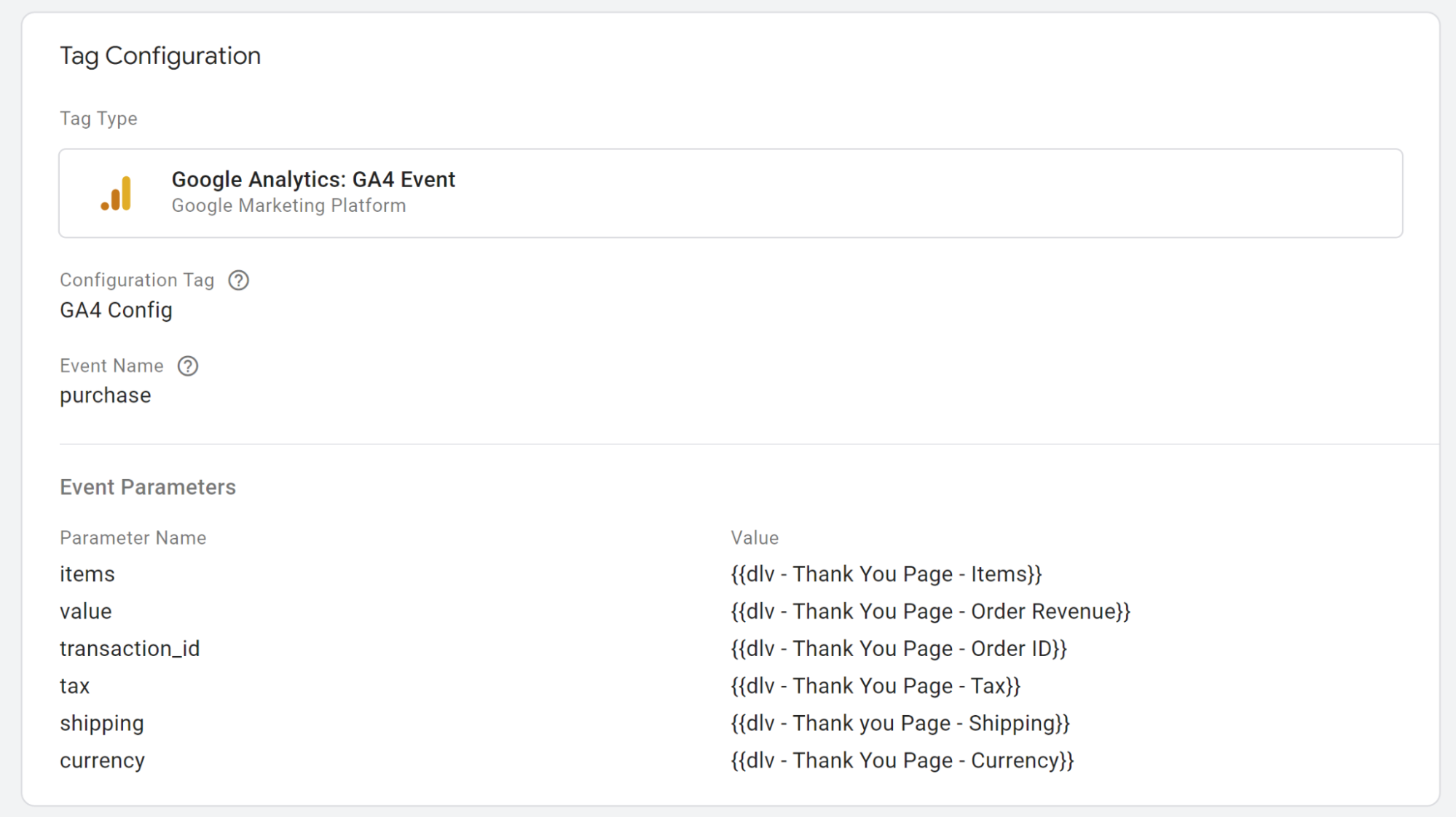
เมื่อเสร็จแล้ว หน้าจอของคุณควรมีลักษณะดังนี้:

แก้จุดบกพร่อง
สุดท้าย เราต้องทดสอบว่าการตั้งค่าแท็กของเราใช้งานได้ เพื่อทำสิ่งนี้:
- ไปที่ GTM แล้วกดปุ่ม 'ดูตัวอย่าง' ที่มุมบนขวา
- ทำตามขั้นตอนเพื่อเปิดใช้งานโหมดแสดงตัวอย่าง GTM บนร้านค้าของคุณ
- เมื่อเสร็จแล้วจะนำคุณไปยังส่วนหน้าของร้านค้าของคุณด้วยหน้าต่างตัวช่วยแท็กที่มุม

แท็บก่อนหน้า (ชื่อ "ผู้ช่วยแท็ก [เชื่อมต่อ]) จะรายงานเกี่ยวกับแท็กที่เริ่มทำงานเมื่อคุณเรียกดูไซต์ของคุณในแท็บแสดงตัวอย่าง
- เปิดบัญชี GA4 ของคุณและไปที่เมนูด้านซ้าย 'กำหนดค่า > DebugView'
- กลับไปที่แท็บที่แสดงตัวอย่างส่วนหน้าร้านค้าของคุณและทำการทดสอบธุรกรรม
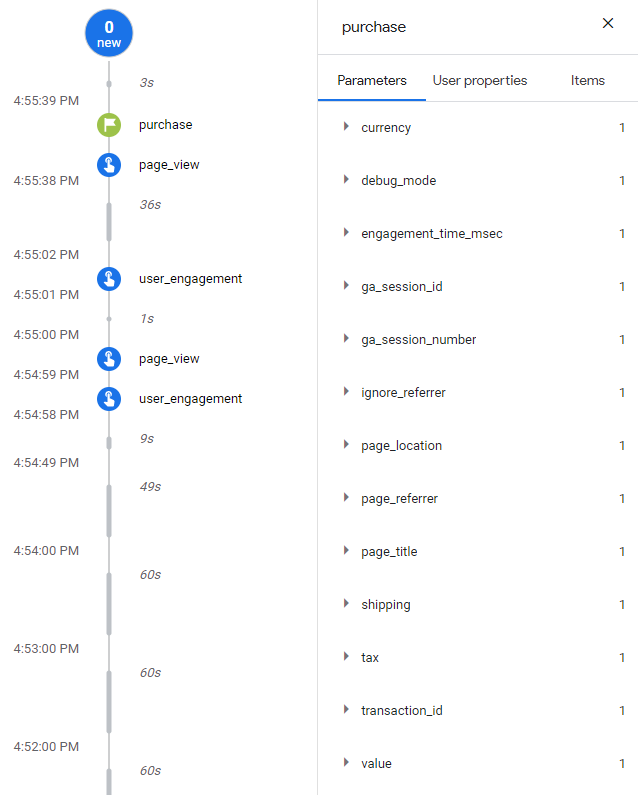
- สุดท้าย ไปที่แท็บ DebugView ของ GA4 หากแท็กการซื้อ GA4 เริ่มทำงานสำเร็จ คุณจะเห็นเหตุการณ์การซื้อสีเขียวในไทม์ไลน์ คลิกเข้าร่วมกิจกรรมนี้ และหน้าต่างด้านขวาจะเติมข้อมูลเกี่ยวกับคำสั่งซื้อ

เผยแพร่การเปลี่ยนแปลง GTM
เมื่อคุณพอใจที่ธุรกรรมถูกบันทึกภายในการติดตามอีคอมเมิร์ซ GA4 ของคุณแล้ว คุณสามารถดำเนินการต่อและเผยแพร่การเปลี่ยนแปลง GTM ของคุณได้ หลังจากเผยแพร่ เราแนะนำให้ให้ความสนใจอย่างใกล้ชิดกับทั้งบัญชี GA4 และบัญชี UA ของคุณเพื่อให้แน่ใจว่ามีการบันทึกคำสั่งซื้อตามที่คุณคาดหวัง
