วิธีทำซีเนมากราฟใน Photoshop
เผยแพร่แล้ว: 2018-02-07Cinemagraphs เป็นหนึ่งในเทรนด์การออกแบบที่ฉันโปรดปรานมาสองสามปีแล้ว เป็นการผสมผสานที่ลงตัวระหว่างภาพถ่ายและวิดีโอ ส่งผลให้เป็นงานศิลปะที่สวยงามสำหรับเว็บไซต์ของคุณซึ่งเพิ่มความลึกลับเล็กน้อย
นอกจากนี้ยังมีเหตุผลหลักที่นำไปใช้ได้จริงที่ซีเนมากราฟมีความยอดเยี่ยม: ขนาดไฟล์ที่เล็ก การเพิ่มช่วงเวลาสั้นๆ ให้กับไซต์ของคุณทำได้ง่ายกว่ามาก เมื่อเทียบกับไฟล์วิดีโอทั้งหมด! แต่นอกเหนือจากการขนส่งแล้ว ยังมีเหตุผลสุดท้ายข้อหนึ่งที่ทำให้ภาพยนตร์มีมนต์ขลัง อันที่จริงแล้วมันสร้างได้ง่ายกว่าที่คุณคิดมาก!
หมายเหตุ: บทช่วยสอนนี้เป็นส่วนหนึ่งของหลักสูตรเทรนด์การออกแบบปี 2019 ของเรา! เมื่อคุณสมัครใช้งาน คุณจะได้รับสิทธิ์เข้าถึงเทมเพลต Photoshop แบบกำหนดเองและไฟล์วิดีโอเพื่อทดลองใช้ พร้อมบทช่วยสอนเฉพาะเกี่ยวกับวิธีการใช้ไฟล์! คลิกที่นี่เพื่อข้ามไปที่การสมัคร (หรือเข้าถึงบทช่วยสอนหากคุณได้เข้าร่วมแล้ว!)
พร้อมที่จะเริ่มต้นหรือยัง ดึงเก้าอี้ของคุณขึ้นมา เปิด Photoshop และปฏิบัติตามเจ็ดขั้นตอนง่ายๆ เหล่านี้เพื่อสร้างซิเนมากราฟของคุณเอง!
1. เลือกไฟล์วิดีโอของคุณ
ในการสร้างซิเนมากราฟ คุณจะต้องเริ่มต้นด้วยไฟล์วิดีโอพื้นฐาน ตามหลักการแล้ว คุณจะต้องถ่ายวิดีโอด้วยตัวเองเพื่อให้มีความเฉพาะเจาะจงสำหรับบริษัทของคุณและเข้ากับแบรนด์ของคุณได้อย่างลงตัว แต่ถ้าคุณเพิ่งทำการทดลอง การดาวน์โหลดวิดีโอสต็อกก็ใช้ได้ดี!
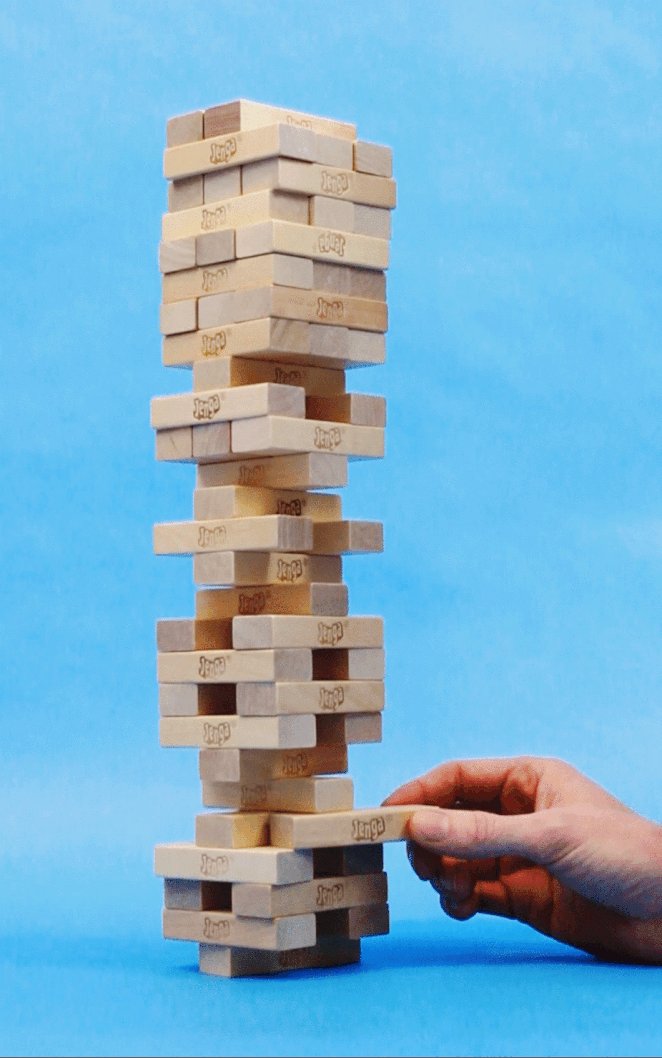
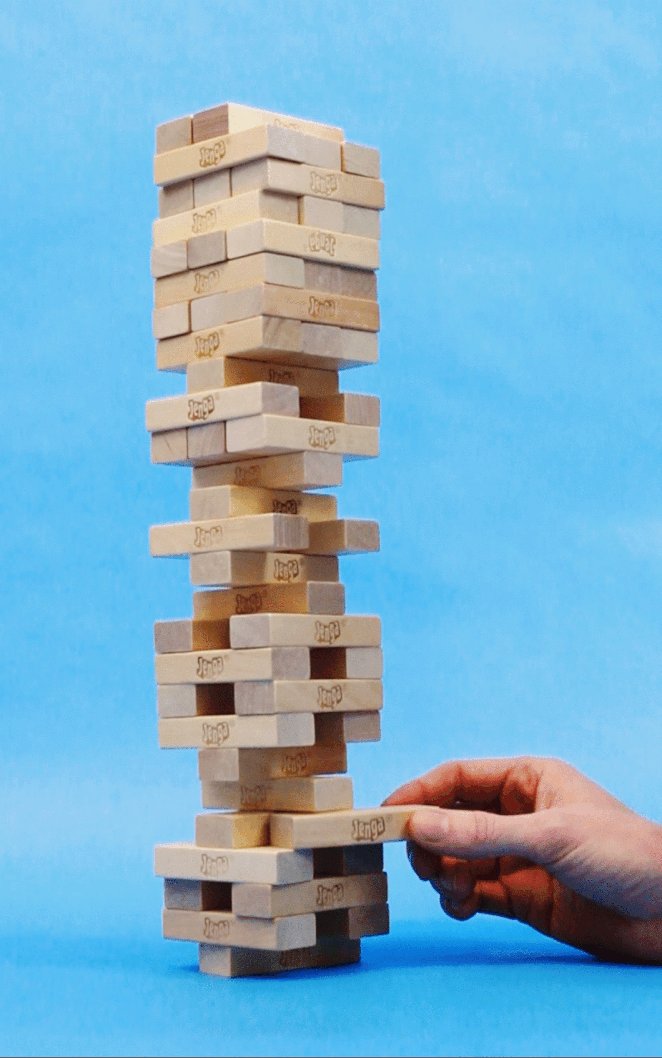
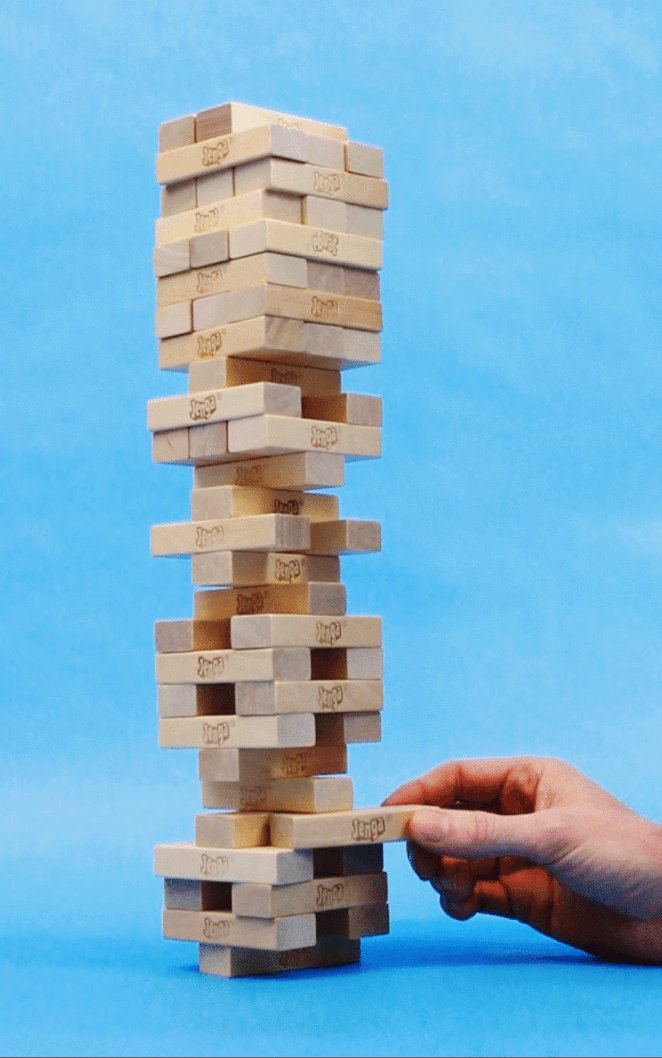
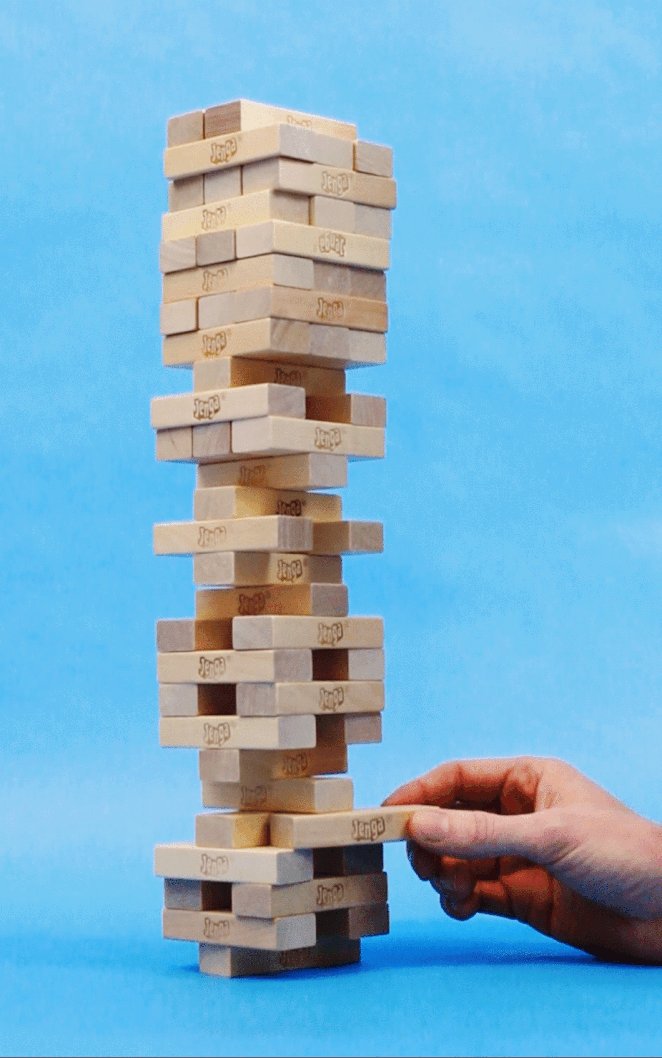
สำหรับบทช่วยสอนนี้ ฉันใช้วิดีโอที่เราถ่ายทำภายในบริษัททัวร์ Jenga โดยตัดกับพื้นหลังสีน้ำเงินธรรมดา (คุณจะได้ไฟล์เดียวกันถ้าคุณสมัครหลักสูตร Design Trends!)

เมื่อเลือกวิดีโอที่สมบูรณ์แบบสำหรับซิเนมากราฟ มีบางสิ่งที่คุณควรคำนึงถึง:
- กล้องต้องอยู่นิ่งตลอดเวลา หากคุณกำลังถ่ายวิดีโอด้วยตัวเอง ให้ขุดขาตั้งกล้องเก่าเพื่อให้สิ่งต่างๆ มั่นคงที่สุด หากคุณกำลังเรียกดูตัวเลือกหุ้น ให้มองหาการเคลื่อนไหวให้น้อยที่สุด!
- การเคลื่อนไหวที่คุณต้องการเก็บไว้ควรแยกออกได้ง่าย หากวัตถุมาขวางหน้ากันหรือเคลื่อนที่ไปทั่วหน้าจอ การแยกการเคลื่อนไหวที่คุณต้องการจริง ๆ ออกจากกันจะยากขึ้นโดยที่ยังคงพื้นหลังอยู่นิ่ง
- วิดีโอควรวนซ้ำ ในการทำให้ภาพยนตร์เป็นอมตะ จะต้องวนซ้ำ แม้ว่า Photoshop จะช่วยให้สิ่งต่างๆ ราบรื่นขึ้นได้ แต่ก็ง่ายที่สุดในการใช้วิดีโอที่สามารถวนซ้ำได้ง่าย หรือมีจุดเริ่มต้นและจุดสิ้นสุดที่ย้อนกลับได้
เมื่อคุณได้ไฟล์วิดีโอแล้ว คุณก็พร้อมที่จะโหลดลงใน Photoshop
2. นำเข้าไฟล์วิดีโอ
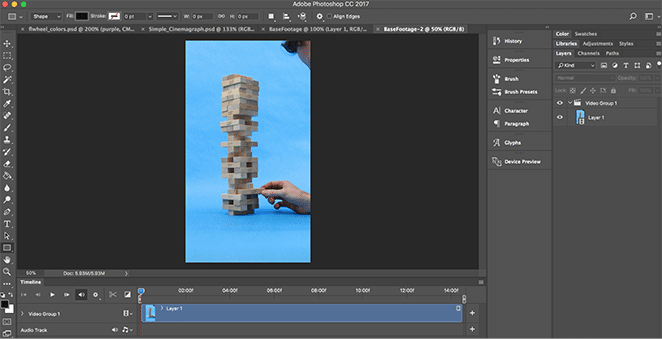
เมื่อดึง Photoshop ขึ้นมา ให้ไปที่ File > Open เลือกไฟล์ของคุณ จากนั้นคุณจะเห็นวิดีโอปรากฏเป็นเลเยอร์ หากไม่แสดงขึ้นโดยอัตโนมัติ ให้ตรวจสอบว่าคุณสามารถดูไทม์ไลน์ได้โดยไปที่ Window > Timeline

คุณจะสังเกตเห็นว่าไฟล์วิดีโอจะจัดอยู่ในกลุ่ม "วิดีโอกลุ่ม 1" โดยอัตโนมัติ คุณสามารถปล่อยไว้ที่นั่น แต่ถ้ามีเพียงหนึ่งเลเยอร์ในกลุ่มที่รบกวนจิตใจคุณ อย่าลังเลที่จะดึงเลเยอร์วิดีโอออกแล้วลบกลุ่ม! มันไม่จำเป็น.
3. ล้างไทม์ไลน์
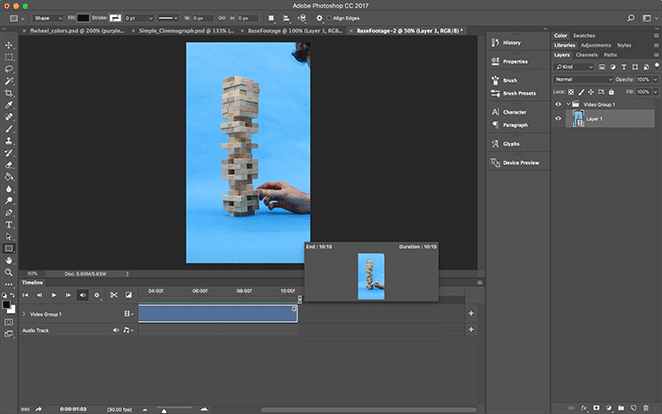
เล่นไฟล์วิดีโอของคุณสองสามครั้ง – คุณต้องการทุกสิ่งหรือไม่? หากมีฟุตเทจเพิ่มเติมก่อนหรือหลังส่วนที่คุณต้องการให้ซีเนมากราฟโฟกัส ให้ตัดต่อไฟล์เพื่อไม่ให้เกะกะ คุณสามารถทำได้โดยคลิกที่ขอบของไฟล์ในไทม์ไลน์แล้วลากไปยังการประทับเวลาที่ต้องการ
หากไฟล์วิดีโอของคุณยาวและคุณมีปัญหาในการดูทั้งหมดหรือไปยังจุดที่คุณต้องการ คุณสามารถใช้มาตราส่วนที่ด้านล่างของหน้าต่างไทม์ไลน์เพื่อซูมเข้าและออก
หมายเหตุ: ส่วนของไฟล์ที่คุณตัดจะยังคงถูกบันทึกไว้ ดังนั้นอย่ากังวลว่าข้อมูลจะสูญหายที่นี่! คุณสามารถคลิกและลากขอบกลับออกมาได้เสมอ หากคุณตัดสินใจว่าต้องการส่วนใดส่วนหนึ่งในภายหลัง

ไฟล์วิดีโอต้นฉบับของฉันจบลงด้วยหอคอย Jenga ที่ตกลงมา ซึ่งไม่สามารถวนซ้ำได้ง่าย ดังนั้นฉันจึงตัดส่วนนั้นออกและตัดแต่งบางส่วนตั้งแต่ต้นด้วย เพื่อลดความซับซ้อนของเวลาที่ฉันทำงานด้วย!
เมื่อคุณทำความสะอาดไทม์ไลน์เสร็จแล้ว ก็ถึงเวลาซ่อนการเคลื่อนไหวที่คุณไม่ต้องการ
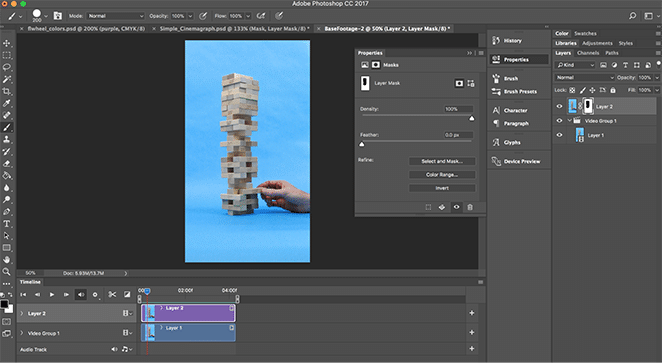
4. สร้างเลเยอร์มาสก์
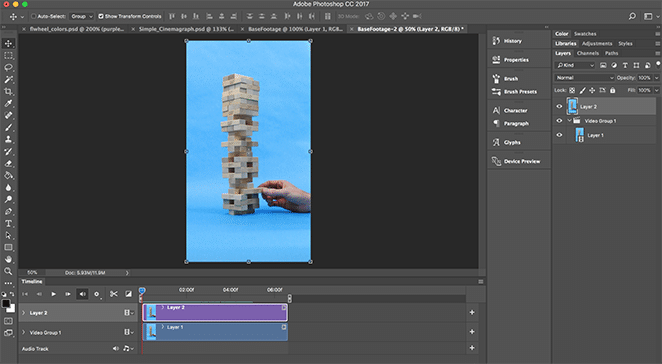
ตอนนี้ คุณจะสร้างแง่มุม "ภาพถ่าย" ของซีเนมากราฟ หยุดวิดีโอชั่วคราวใน "ภาพ" ที่คุณต้องการสร้าง จากนั้นเลือกพื้นที่ทั้งหมด คัดลอกและวางสิ่งนี้ลงในเลเยอร์ใหม่

หากคุณกดเล่น คุณจะสังเกตเห็นว่าตอนนี้คุณไม่สามารถดูวิดีโอใดๆ ได้ เนื่องจากวิดีโอตอนหลังอยู่ด้านบนสุด ตอนนี้ได้เวลาเพิ่มหน้ากากซึ่งจะช่วยให้เราเลือกการเคลื่อนไหวที่เราต้องการแสดงได้อย่างแม่นยำ!

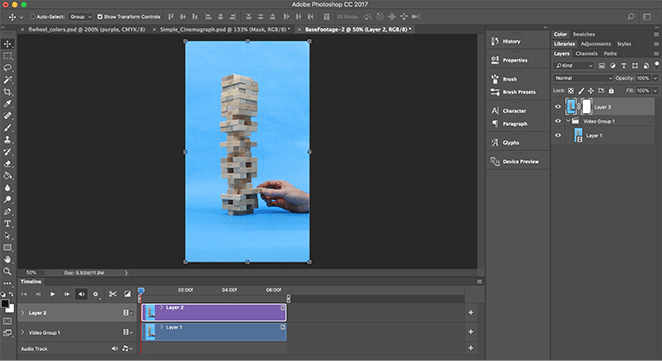
เพิ่ม Layer Mask จากตัวเลือกที่ด้านล่างของแผง Layers หรือโดยไปที่ Layer > Layer Mask > Reveal All

5. แยกการเคลื่อนไหว
ตรวจสอบให้แน่ใจว่าคุณได้เลือก Layer Mask แล้ว (แทนที่จะเป็นตัวเลเยอร์เอง) จากนั้นคว้าเครื่องมือแปรง เช่นเดียวกับมาสก์อื่น ๆ การแปรงด้วยสีดำจะปกปิดมาสก์ (การเปิดเผยเนื้อหาจากเลเยอร์ด้านล่าง) ในขณะที่การแปรงด้วยสีขาวจะเผยให้เห็นมาสก์ (ซ่อนเนื้อหาจากเลเยอร์ด้านล่าง)
สำหรับตัวอย่างนี้ ฉันต้องการให้การเคลื่อนไหวของหอคอย Jenga แสดงในขณะที่มือยังคงนิ่ง เพื่อให้บรรลุผลนั้น ฉันทาหน้ากากเป็นสีดำเหนือยอดหอคอยและปล่อยให้ส่วนที่เหลือเป็นสีขาว

วิธีนี้ทำให้คุณสามารถแยกการเคลื่อนไหวออก โดยเปิดเผยเฉพาะการเคลื่อนไหวที่คุณต้องการให้ซีเนมากราฟแสดงโดยที่ส่วนที่เหลือยังคงนิ่งอยู่
6. ส่งออกเป็น gif
เมื่อคุณพอใจกับซีเนมากราฟแล้ว ก็ถึงเวลาส่งออก! เพียงไปที่ File > Export > Save for Web (Legacy) มีตัวเลือกมากมายที่คุณสามารถทดลองได้ที่นี่ แต่สองตัวเลือกที่สำคัญที่สุดคือ:
- บันทึกเป็น gif (อยู่ใกล้กับด้านบนของกล่องโต้ตอบ)
- ตั้งค่าตัวเลือกการวนซ้ำเป็นตลอดกาล (อยู่ใกล้ด้านล่างของกล่องโต้ตอบ)
ขนาดไฟล์และคุณภาพมักมีความสมดุลกันอยู่เสมอ ดังนั้นผมขอแนะนำให้ลองใช้การตั้งค่าต่างๆ เพื่อให้แน่ใจว่าคุณได้รับการส่งออกตามที่คุณต้องการ

และนั่นแหล่ะ! คุณเพิ่งสร้างภาพยนตร์ของคุณเองเพื่อแชร์กับคนทั้งโลก มันเปิดออกได้อย่างไร? เราชอบที่จะทราบในความคิดเห็น
โบนัส: เทมเพลตและวิดีโอ Photoshop ฟรี!
เมื่อคุณสมัครเรียนหลักสูตร Design Trends ปี 2019 ฟรี คุณจะสามารถเข้าถึงไฟล์วิดีโอที่ใช้ในบทช่วยสอนนี้และเทมเพลต Photoshop แบบกำหนดเองที่สาธิตวิธีการสร้างซิเนมากราฟที่ง่ายขึ้น!
[optin-monster-shortcode id =”gsslnts3izfmmakod6ib”]
วิธีใช้ไฟล์ Photoshop
เมื่อคุณเปิดไฟล์นี้ใน Photoshop คุณจะเห็นซีเนมากราฟที่เสร็จแล้ว คุณสามารถใช้มันได้หากต้องการ หรือลองเล่นดูว่าเราตั้งค่าทุกอย่างอย่างไร!
เริ่มต้นด้วยการเปิดโปงเลเยอร์ทั้งหมด ยกเว้น "ฟุตเทจพื้นฐาน" นั่นคือไฟล์ภาพยนตร์ต้นฉบับที่เราเริ่มด้วย หากคุณตีเล่น คุณจะสามารถดูได้ว่ามือเคลื่อนไปมากแค่ไหนเพื่อเขย่ากระดาน Jenga!
จากนั้นเราได้เพิ่มเลเยอร์มาสก์เพื่อแยกการเคลื่อนไหว และให้ฉันบอกคุณ – การเลือกรูปทรงเรขาคณิตเช่นนี้บนพื้นหลังทึบทำให้กระบวนการกำบังนั้นง่ายมาก! คุณอาจต้องระบุให้ละเอียดกว่านี้ ทั้งนี้ขึ้นอยู่กับไฟล์วิดีโอของคุณ แต่เราจะปล่อยให้มันขึ้นอยู่กับคุณ
ต่อไป เราตัดสินใจที่จะเน้นเฉพาะส่วนของวิดีโอที่วนรอบกันอย่างดี เพื่อสร้างเอฟเฟกต์ที่เหนือกาลเวลา อย่างไรก็ตาม เราทิ้งไฟล์ทั้งหมดไว้ที่นั่น ดังนั้นคุณจึงสามารถเห็นสิ่งทั้งหมดได้!
สุดท้าย เราได้แก้ไข Curves เพื่อแก้ไขสีบางส่วนในไฟล์ คุณอาจจะหรือไม่จำเป็นต้องทำก็ได้ ขึ้นอยู่กับวิดีโอของคุณ แต่จำไว้ว่า: คุณสามารถแก้ไขต่อไปได้เสมอเมื่อสร้างซิเนมากราฟแล้ว!
และนั่นแหล่ะ! คุณมีซิเนมากราฟที่พร้อมจะแสดงบนไซต์ของคุณ บอกเราในความคิดเห็นด้านล่าง: คุณจะสร้างอะไรจากเทรนด์นี้
สมัครเรียนอีเมลฟรี!

หลักสูตรอีเมลที่มีไฟล์ Photoshop บทช่วยสอน และแรงบันดาลใจมากมาย!
เรากำลังสำรวจแนวโน้มล่าสุดและยิ่งใหญ่ที่สุดในการออกแบบเว็บไซต์ด้วยหลักสูตรอีเมลฟรี – และคุณได้รับเชิญ! ตั้งแต่เอฟเฟกต์กราฟิกที่ผิดพลาดไปจนถึงเลย์เอาต์การ์ดกริด CSS เรากำลังเจาะลึกถึงเทรนด์ของปี 2019 เพื่อแชร์ว่าทำไมมันถึงทำงาน และวิธีที่คุณสามารถนำไปใช้บนเว็บไซต์ของคุณเอง
