วิธีสร้างเมตาบ็อกซ์แบบกำหนดเองด้วย CMB2
เผยแพร่แล้ว: 2016-07-25เมื่อสองสามปีก่อน ฉันกำลังมองหาวิธีค้นหาโพสต์และแสดงตำแหน่งที่เขียนโพสต์บน Google Map ในการวิจัยของฉัน ฉันบังเอิญไปเจอบล็อกโพสต์เกี่ยวกับวิธีสร้างเครื่องระบุตำแหน่งร้านโดยใช้ CMB2 และ Google Maps ตั้งแต่นั้นมา CMB2 ได้กลายเป็นหนึ่งในปลั๊กอินที่ฉันโปรดปรานและถูกใช้ในโครงการส่วนใหญ่ของฉัน
ประการแรก CMB2 คืออะไร?
CMB เป็นตัวย่อสำหรับ Custom Meta Boxes และตามคำอธิบายในหน้าปลั๊กอิน "CMB2 เป็นเมตาบ็อกซ์ ฟิลด์ที่กำหนดเอง และไลบรารีฟอร์มสำหรับ WordPress ที่จะทำให้คุณทึ่ง" ได้รับการพัฒนาโดย Justin Sternberg จาก WebDevStudios และอยู่ในที่เก็บปลั๊กอินมานานกว่าสองปี อย่างไรก็ตาม เมื่อเดือนกุมภาพันธ์ที่ผ่านมา บรรดาคนดี ๆ ที่คลังเก็บปลั๊กอินของ WordPress ยอมรับว่าพวกเขาโง่เขลาและอนุมัติ CMB2 เป็นปลั๊กอินเมื่อไม่ควรมี
ดูสิ โดยทั่วไปแล้วปลั๊กอินสามารถทำอะไรบางอย่างได้ทันที พวกเขามีฟังก์ชันการทำงานโดยธรรมชาติ CMB2 เป็นเฟรมเวิร์กจริงๆ ดังที่ Sternberg เคยอธิบายไว้ว่า "มันเป็นเฟรมเวิร์กของนักพัฒนาสำหรับการสร้างแบบฟอร์มและฟิลด์สำหรับธีมและปลั๊กอินของคุณได้อย่างง่ายดาย" ที่จริงแล้ว เมื่อคุณติดตั้ง CMB2 จะไม่มีอะไรเกิดขึ้น คุณจะไม่ได้รับหน้าผู้ดูแลระบบและไม่มีส่วนติดต่อผู้ใช้ของผู้ดูแลระบบ ในการใช้ CMB2 คุณต้องสามารถเขียนโค้ดและเพิ่มลงในไฟล์ functions.php ของคุณได้ ด้วยเหตุผลนั้น ฉันจึงเรียกมันว่าปลั๊กอิน 'ไม่ใช่ปลั๊กอิน'
ข่าวดีก็คือทีมอนุมัติปลั๊กอินตกลงที่จะปล่อยให้มันอยู่ในที่เก็บ ดังนั้นคุณจึงสามารถดาวน์โหลดและอัปเดตต่อจากที่นั่นได้ คุณสามารถอ่านทั้งหมดเกี่ยวกับประวัติที่นี่ได้ที่เว็บไซต์ของจัสติน
วิธีการตั้งค่า CMB2
ในการเริ่มต้น คุณจะต้องค้นหาไฟล์ example-functions.php จากไดเร็กทอรีปลั๊กอินและคัดลอกลงในธีมของคุณ สามารถคัดลอกลงในโฟลเดอร์รูทของธีมได้โดยตรง แต่เพื่อให้โปรเจ็กต์ของคุณเป็นระเบียบเรียบร้อย ขอแนะนำให้คัดลอกลงในโฟลเดอร์เช่น /lib/ หรือ /includes/ หากคุณทราบแล้วว่าต้องการใช้ CMB2 อย่างไร คุณอาจต้องการเปลี่ยนชื่อไฟล์เป็นไฟล์ที่เหมาะสมกว่า ตัวอย่างเช่น หากคุณต้องการใช้เพื่อสร้างฟิลด์ที่กำหนดเองสำหรับหน้าคำรับรอง คุณอาจตั้งชื่อมันว่า testimonial-functions.php
ถัดไป คุณจะต้องตรวจสอบให้แน่ใจว่า WordPress พบไฟล์ใหม่โดยเพิ่มคำสั่ง require_once ลงในไฟล์ functions.php ของคุณ ซึ่งจะมีลักษณะดังนี้:
require_once( dirname(__FILE__) . '/lib/testimonial-functions.php');
ตอนนี้ได้เวลาลงมือแล้ว เปิดไฟล์ testimonial-functions.php (หรือชื่ออะไรก็ตามที่คุณตั้งชื่อไว้) คุณจะสังเกตได้ว่าจัสตินไม่เพียงแต่สร้างตัวอย่างฟิลด์เกือบทุกประเภทเท่าที่เป็นไปได้ แต่ยังได้สร้างฟังก์ชันสำหรับแสดงฟิลด์ตามหน้าแรก หมวดหมู่ โพสต์ id ฯลฯ
วิธีโหลด JavaScript ใน WordPress
JavaScript เป็นหนึ่งในภาษาเขียนโค้ดที่ได้รับความนิยมมากที่สุด มีประโยชน์อย่างเหลือเชื่อเมื่อสร้างเว็บไซต์หรือแอปพลิเคชัน และมีไลบรารี JavaScript และเฟรมเวิร์กจำนวนนับไม่ถ้วนที่จะนำไปใช้...
หมายเหตุ: บทความนี้มีวัตถุประสงค์เพื่อแนะนำให้คุณรู้จักกับ CMB2; จะไม่ใช่การสอนแบบเต็มรูปแบบเกี่ยวกับวิธีการใช้งานทุกแง่มุม และเนื่องจากเป็นเฟรมเวิร์กและได้รับการพัฒนาขึ้นเพื่อช่วยเหลือโปรแกรมเมอร์ คุณจึงควรมีความเข้าใจพื้นฐานเกี่ยวกับ PHP และการทำงานภายในของ WordPress หากคุณกำลังมองหาปลั๊กอิน Custom Meta Box ที่มีอินเทอร์เฟซผู้ใช้ของผู้ดูแลระบบ คุณอาจต้องการตรวจสอบปลั๊กอิน Advanced Custom Fields
ดังนั้น กลับมาที่การสร้างกล่องเมตาแบบกำหนดเองสำหรับบางสิ่งที่เรียบง่าย เช่น ข้อความรับรอง ขั้นแรก กำหนดจำนวนและประเภทของฟิลด์ที่คุณต้องการ เพื่อให้ง่าย สมมติว่าเราต้องการสามฟิลด์ หนึ่งสำหรับคำรับรองที่แท้จริง หนึ่งสำหรับชื่อของผู้ให้คำรับรอง และอีกหนึ่งสำหรับรูปภาพของบุคคล
การทำงานในไฟล์ testimonial-functions.php คุณจะต้องค้นหาส่วนสำหรับการลงทะเบียนและเพิ่มฟังก์ชันใหม่ของคุณ รหัสนั้นมีลักษณะเช่นนี้
add_action( 'cmb2_admin_init', 'yourprefix_register_demo_metabox' );
ต่อไป ฉันแนะนำให้คุณเปลี่ยนชื่อฟังก์ชันของคุณเป็นสิ่งที่เกี่ยวข้องกับธีมและโครงการของคุณ
add_action( 'cmb2_admin_init', 'register_testimonial_metabox' );
/**
* Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook.
*/
function register_testimonial_metabox() {
ฉันยังแนะนำให้คุณเปลี่ยนชื่อคำนำหน้า
// Start with an underscore to hide fields from custom fields list $prefix = '_yourprefix_'; //note, you can use anything you'd like here, but you need to remember what you use, because you will be using it again later.
มีฟิลด์หลายประเภทให้เลือก ฉันจะใช้:
'type' => 'textarea_small' // for the author field 'type' => 'wysiwyg' // for the testimonial in case we want to include html 'type' => 'file' // for the image of the project or author $cmb_demo->add_field( array( 'name' => __( 'Testimonial Author', 'cmb2' ), 'desc' => __( 'Who is the testimonial from', 'cmb2' ), 'id' => $prefix . 'author', //Note, I renamed this to be more appropriate 'type' => 'textarea_small', ) ); $cmb_demo->add_field( array( 'name' => __( 'Testimonial', 'cmb2' ), 'desc' => __( 'add the testimonial here', 'cmb2' ), 'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate 'type' => 'wysiwyg', 'options' => array( 'textarea_rows' => 5, ), ) ); $cmb_demo->add_field( array( 'name' => __( 'Author Image', 'cmb2' ), 'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ), 'id' => $prefix . 'image', //Note, I renamed this to be more appropriate 'type' => 'file', ) );
ต้องเพิ่มฟิลด์ใหม่สามฟิลด์นี้ในฟังก์ชันใหม่ เพื่อให้มีลักษณะดังนี้:

add_action( 'cmb2_admin_init', 'register_testimonial_metabox' );
/**
* Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook.
*/
function register_testimonial_metabox() {
// Start with an underscore to hide fields from custom fields list
$prefix = '_yourprefix_'; //note, you can use anything you'd like here
/**
* Start field groups here
*/
$cmb_demo->add_field( array(
'name' => __( 'Testimonial Author', 'cmb2' ),
'desc' => __( 'Who is the testimonial from', 'cmb2' ),
'id' => $prefix . 'author', //Note, I renamed this to be more appropriate
'type' => 'textarea_small',
) );
$cmb_demo->add_field( array(
'name' => __( 'Testimonial', 'cmb2' ),
'desc' => __( 'add the testimonial here', 'cmb2' ),
'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate
'type' => 'wysiwyg',
'options' => array( 'textarea_rows' => 5, ),
) );
$cmb_demo->add_field( array(
'name' => __( 'Author Image', 'cmb2' ),
'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ),
'id' => $prefix . 'image', //Note, I renamed this to be more appropriate
'type' => 'file',
) );
}
และนั่นแหล่ะ! รหัสสุดท้ายของคุณควรมีลักษณะดังนี้:
<?php
/**
* Include and set up custom metaboxes and fields. (Make sure you copy this file outside the CMB2 directory)
*
* Be sure to replace all instances of 'yourprefix_' with your project's prefix.
* http://nacin.com/2010/05/11/in-wordpress-prefix-everything/
*
* @category YourThemeOrPlugin
* @package Demo_CMB2
* @license http://www.opensource.org/licenses/gpl-license.php GPL v2.0 (or later)
* @link https://github.com/WebDevStudios/CMB2
*/
/**
* Get the bootstrap! If using the plugin from wordpress.org, REMOVE THIS!
*/
if ( file_exists( dirname( __FILE__ ) . '/cmb2/init.php' ) ) {
require_once dirname( __FILE__ ) . '/cmb2/init.php';
} elseif ( file_exists( dirname( __FILE__ ) . '/CMB2/init.php' ) ) {
require_once dirname( __FILE__ ) . '/CMB2/init.php';
}
add_action( 'cmb2_admin_init', 'register_testimonial_metabox' );
/**
* Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook.
*/
function register_testimonial_metabox() {
// Start with an underscore to hide fields from custom fields list
$prefix = '_yourprefix_'; //note, you can use anything you'd like here
/**
* Start field groups here
*/
// This first field group tells WordPress where to put the fields. In the example below, it is set to show up only on Post_ID=10
$cmb_demo = new_cmb2_box( array(
'id' => $prefix . 'metabox',
'title' => __( 'Homepage Custom Fields', 'cmb2' ),
'object_types' => array( 'page', ), // Post type
'show_on' => array( 'id' => array( 10, ) ), // Specific post IDs to display this metabox
) );
$cmb_demo->add_field( array(
'name' => __( 'Testimonial Author', 'cmb2' ),
'desc' => __( 'Who is the testimonial from', 'cmb2' ),
'id' => $prefix . 'author', //Note, I renamed this to be more appropriate
'type' => 'textarea_small',
) );
$cmb_demo->add_field( array(
'name' => __( 'Testimonial', 'cmb2' ),
'desc' => __( 'add the testimonial here', 'cmb2' ),
'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate
'type' => 'wysiwyg',
'options' => array( 'textarea_rows' => 5, ),
) );
$cmb_demo->add_field( array(
'name' => __( 'Author Image', 'cmb2' ),
'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ),
'id' => $prefix . 'image', //Note, I renamed this to be more appropriate
'type' => 'file',
) );
}
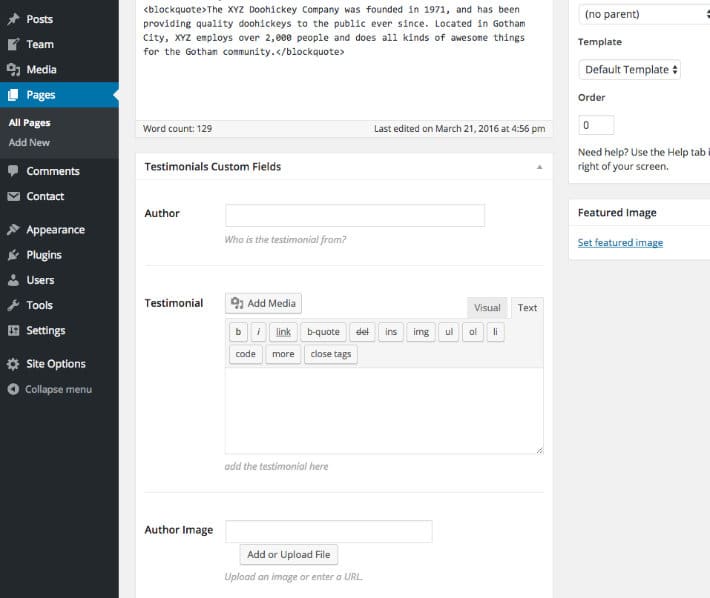
เมื่อเสร็จแล้ว คุณควรมีหน้าที่มีลักษณะดังนี้:

การใช้ CMB2 เป็นวิธีที่ยอดเยี่ยมในการมอบสิ่งที่คุณต้องการให้กับเว็บไซต์ของคุณอย่างแท้จริง เนื่องจากตัวเลือกนั้นไม่มีที่สิ้นสุดจริงๆ ตัวอย่างเช่น สามารถใช้ CMB2 เพื่อสร้างหน้าตัวเลือกธีมที่มีกล่องเมตาสำหรับโลโก้, URL ไปยังไซต์โซเชียลมีเดีย หรือวิดีโอ ในกรณีของการสร้างเว็บไซต์สำหรับลูกค้า CMB2 นั้นสมบูรณ์แบบสำหรับการปรับแต่งผู้ดูแลระบบเพื่อให้ลูกค้าไม่ต้องจัดรูปแบบเนื้อหาให้ตรงกับสไตล์ของธีมของคุณ และเมื่อป้อนข้อมูลแล้ว คุณสามารถแสดงเนื้อหาที่มีสไตล์ทั้งหมดอยู่แล้วใน HTML และ CSS ของคุณ
เมื่อคุณเชี่ยวชาญในการเพิ่มฟิลด์พื้นฐานด้วย CMB2 แล้ว ให้ลองเพิ่มกลุ่มฟิลด์ที่ทำซ้ำได้ ด้วยสิ่งเหล่านี้ คุณจะสามารถเพิ่มประเภทเนื้อหาได้มากเท่าที่คุณต้องการ จากนั้นใช้ for-each loop คุณสามารถเริ่มสร้างสไลด์โชว์หรือภาพหมุนได้
CMB2 อนุญาตให้ฉันนำไซต์ WordPress ของฉันไปสู่อีกระดับ และฉันหวังว่ามันจะทำเช่นเดียวกันสำหรับคุณ
อะไรต่อไป: ปลั๊กอิน!

การค้นหาปลั๊กอิน WordPress ที่สมบูรณ์แบบที่ช่วยเร่งความเร็วในการพัฒนาเว็บไซต์นั้นคล้ายกับการพยายามค้นหาการสะกดผิดเพียงครั้งเดียวในสตริงของโค้ด ซึ่งอาจใช้เวลาสักครู่ และทุกวันนี้ มีปลั๊กอินมากมายสำหรับงานที่แตกต่างกัน ซึ่งเป็นเรื่องยากที่จะระบุว่าฟังก์ชันใดที่ไซต์ต้องการ (หรือไม่ต้องการ) และปลั๊กอินใดให้สิ่งนั้นอย่างมีประสิทธิภาพ
ดาวน์โหลด ebook นี้เพื่อดูรายการปลั๊กอินที่เราแนะนำมากที่สุดสำหรับนักพัฒนา!
