Core Web Vitals สำหรับอีคอมเมิร์ซ: วิธีเพิ่มยอดขายออนไลน์
เผยแพร่แล้ว: 2023-08-08ในโลกของอีคอมเมิร์ซ Core Web Vitals เป็นชุดเมตริกประสบการณ์ผู้ใช้ที่จำเป็น ซึ่งสะท้อนให้เห็นว่าผู้ใช้รับรู้และโต้ตอบกับเว็บไซต์อย่างไร
สิ่งเหล่านี้เป็นส่วนหนึ่งของความคิดริเริ่มของ Google เพื่อปรับปรุงประสิทธิภาพของเว็บและรับประกันประสบการณ์ที่ราบรื่นสำหรับผู้ใช้
พูดง่ายๆ ก็คือ ยิ่งเว็บไซต์ของคุณมีประสิทธิภาพดีเท่าใด ลูกค้าออนไลน์ของคุณก็จะยิ่งมีความสุขมากขึ้นเท่านั้น
อ่านต่อเพื่อเรียนรู้ว่าการปรับปรุง Core Web Vitals สามารถเปลี่ยนผลกำไรของคุณได้อย่างไร
เจ้าของอีคอมเมิร์ซ Google Web Vitals ที่สำคัญที่สุดควรรู้อะไรบ้าง

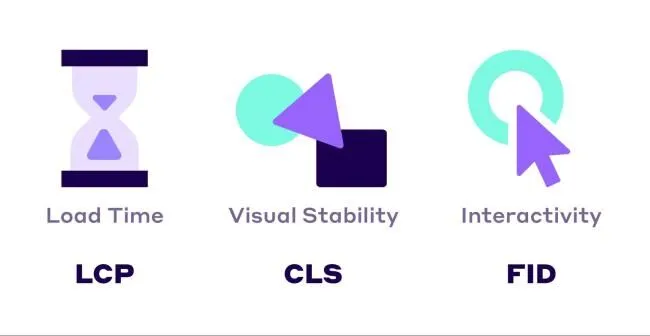
เมตริกหลักสามประการที่ประกอบกันเป็น Core Web Vitals ได้แก่:
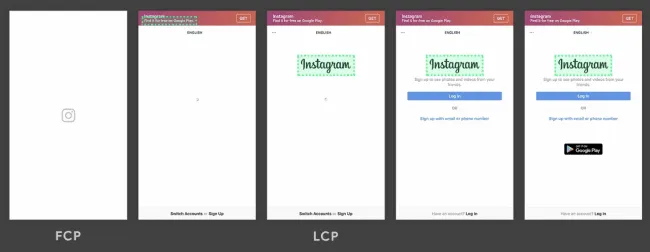
- Largest Contentful Paint (LCP) : LCP วัดเวลาที่องค์ประกอบเนื้อหาที่ใหญ่ที่สุดบนเว็บเพจจะปรากฏให้ผู้ใช้เห็น มีความสำคัญเนื่องจากบ่งชี้ว่าเนื้อหาหลักโหลดได้เร็วเพียงใด ซึ่งมีผลอย่างมากต่อความเร็วในการโหลดที่รับรู้
ตัวอย่างเช่น เมื่อโหลดแอป Instagram คุณจะเห็นองค์ประกอบ LCP ที่มีความสำคัญคือโลโก้ของ Instagram

- First Input Delay (FID) : FID วัดเวลาระหว่างการโต้ตอบครั้งแรกของผู้ใช้ (คลิกลิงก์หรือแตะปุ่ม) และการตอบสนองของเบราว์เซอร์ต่อการโต้ตอบนั้น FID ต่ำทำให้ผู้ใช้สามารถโต้ตอบกับเพจได้โดยไม่ชักช้า ซึ่งนำไปสู่ประสบการณ์การท่องเว็บที่ราบรื่นยิ่งขึ้น
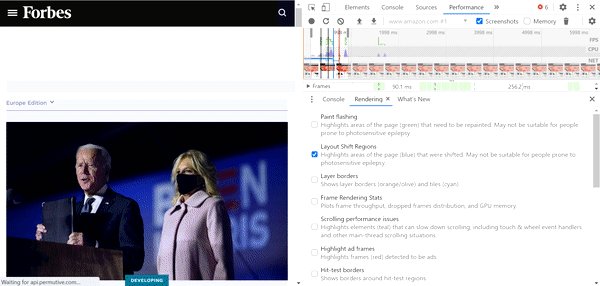
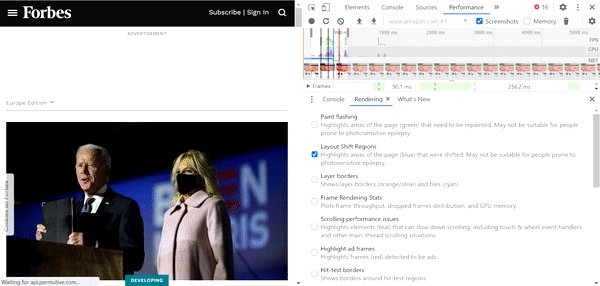
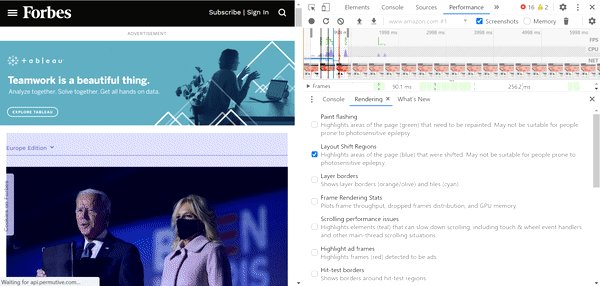
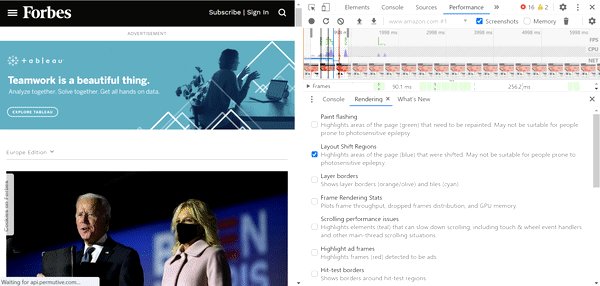
- Cumulative Layout Shift (CLS) : CLS วัดความเสถียรของภาพหน้าเว็บโดยการวัดจำนวนการเลื่อนเลย์เอาต์ที่ไม่คาดคิดระหว่างการโหลด คะแนน CLS ที่ดีจะป้องกันไม่ให้องค์ประกอบต่างๆ เคลื่อนไปมา ซึ่งอาจทำให้ผู้ใช้รู้สึกหงุดหงิดที่พยายามคลิกปุ่มหรือลิงก์
ด้านล่างนี้ โฆษณาโหลดช้ากว่าเนื้อหาส่วนที่เหลือของหน้า ทำให้การจัดวางทั้งหมดเปลี่ยนไป ซึ่งทำให้อ่านบทความข่าวได้ยาก

ความสำคัญของ Core Web Vitals สำหรับความสำเร็จของอีคอมเมิร์ซ
เหตุใด Core Web Vitals จึงมีความสำคัญต่อความสำเร็จของอีคอมเมิร์ซ
การเพิ่มประสิทธิภาพสำหรับ Core Web Vitals ช่วยให้เว็บไซต์อีคอมเมิร์ซของคุณมอบประสบการณ์การช็อปปิ้งที่ราบรื่นและน่าพึงพอใจ ทำให้ลูกค้ามีส่วนร่วมและมีแนวโน้มที่จะซื้อมากขึ้น
ยิ่งไปกว่านั้น อย่าลืมว่าการปรับปรุง KPI ที่สำคัญเป็นเพียงข้อดีอย่างหนึ่งของการเพิ่มประสิทธิภาพสำหรับ Core Web Vitals
นอกเหนือจากการซื้อครั้งแรก ลูกค้าที่มีความสุขมีแนวโน้มที่จะใช้จ่ายมากกว่าผู้ที่ไม่พึงพอใจถึง 140% และมีแนวโน้มที่จะแนะนำร้านค้าออนไลน์ของคุณให้กับผู้อื่นมากกว่า 38%
ผ่าน Core Web Vitals ด้วยการเพิ่มประสิทธิภาพอัตโนมัติ! เริ่มต้นใช้งาน NitroPack ฟรี →
กรณีศึกษา: Core Web Vitals ที่ปรับปรุงใหม่ส่งผลต่อเว็บไซต์อีคอมเมิร์ซในชีวิตจริงอย่างไร
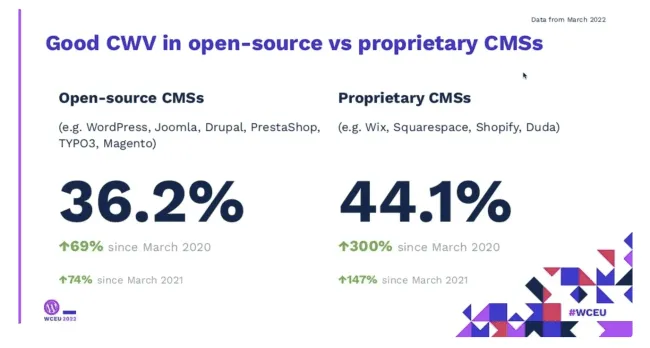
มีเพียง 44.1% ของต้นทาง 18M ที่มี Core Web Vitals ที่ดี จึงมีโอกาสที่ปฏิเสธไม่ได้สำหรับผู้ค้าที่จะได้เปรียบในการแข่งขัน
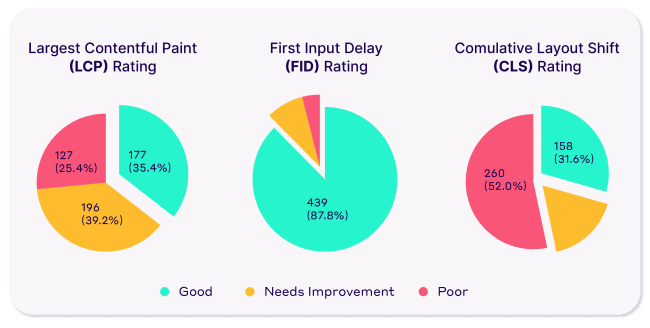
อันที่จริง Reddico ออกตามล่าเพื่อสำรวจว่าแบรนด์ค้าปลีกชั้นนำ 500 อันดับแรกในปี 2021 ทำได้ดีเพียงใดในแง่ของ Core Web Vitals นี่คือสิ่งที่พวกเขาพบ:
- LCP ใช้เวลาเฉลี่ย 3.5 วินาที และใช้เวลา 2.5 วินาทีในการ "ผ่าน" 64.6% ของ Top500 ล้มเหลวหรือต้องการการปรับปรุงที่สำคัญ สาเหตุใหญ่ที่สุดที่ทำให้คะแนน LCP ต่ำในเว็บไซต์อีคอมเมิร์ซคือรูปภาพขนาดใหญ่และเนื้อหาที่ฝัง JavaScript (เช่น บทวิจารณ์จากแพลตฟอร์มของบุคคลที่สาม)
- 88% ของเว็บไซต์ Top500 ผ่านFID ด้วยคะแนนต่ำกว่า 100ms โดยมีเพียง 2% เท่านั้นที่ล้มเหลว
- มากกว่าครึ่ง (52%) ของ Top500 ให้คะแนน "แย่" สำหรับ CLS บนอุปกรณ์พกพาสำหรับเจ้าของร้านค้าออนไลน์ ข้อความปฏิเสธความรับผิดชอบเกี่ยวกับคุกกี้ ป๊อปอัปโปรโมชัน และแถบเลื่อนรูปภาพถือเป็นปัญหาใหญ่ในแง่ของ CLS อย่างไรก็ตาม การปรับแต่งการออกแบบเล็กๆ น้อยๆ สามารถแก้ปัญหานี้ได้ด้วยวิธีที่ป้องกันไม่ให้รบกวนเนื้อหา ลิงก์ และรูปภาพอื่นๆ ที่ผู้ใช้ต้องการเข้าถึงโดยเร็วที่สุด

แบรนด์ค้าปลีกอื่นๆ ยังใช้ประโยชน์จาก Web Vitals ของ Google เพื่อปรับปรุงการมีส่วนร่วมของผู้ใช้และอัตรา Conversion:
Currys pls (อดีต Dixons Carphone)

ผู้ค้าปลีกอุปกรณ์อิเล็กทรอนิกส์รายนี้มุ่งเน้นที่การปรับปรุงเวลาในการโหลดเว็บไซต์เพื่อปรับปรุงประสบการณ์ของผู้ใช้ หลังจากทำการเปลี่ยนแปลงประสิทธิภาพเว็บแล้ว พวกเขาพบว่าความเร็วของเว็บไซต์ค้าปลีกเพิ่มขึ้น 10% ส่งผลให้ รายรับจากอีคอมเมิร์ซเพิ่มขึ้น 2%
สแนปดีล

ตลาดออนไลน์ขนาดใหญ่ในอินเดียนี้เพิ่มประสิทธิภาพเว็บไซต์สำหรับ Core Web Vitals และเห็น การปรับปรุง FCP (First Contentful Paint) ใน 3 วินาทีเป็นผลให้พวกเขาเห็นอัตราการแปลงเพิ่มขึ้น 30% และ อัตราตีกลับลดลง 25%
ซิทแม๊กซ์วอนเน่

ผู้ค้าปลีกเฟอร์นิเจอร์ชาวดัตช์เห็นการปรับปรุงที่สำคัญใน Core Web Vitals ของตนหลังจากการเพิ่มประสิทธิภาพ พวกเขาพบว่า เวลาในการโหลดเพิ่มขึ้น 15% ส่งผลให้ ระยะเวลาเซสชันเพิ่มขึ้น 20%และอัตรา Conversion เพิ่มขึ้น 14%
ความเชื่อมโยงระหว่าง Core Web Vitals กับการขายผ่านอีคอมเมิร์ซ
การเพิ่มประสิทธิภาพสำหรับ Core Web Vitals ช่วยให้มั่นใจว่าการเข้าชมทุกครั้งนับจากครั้งแรกที่ผู้ใช้โหลดเว็บไซต์ของคุณไปที่หน้า "ขอบคุณ" หลังจากการแปลงสำเร็จ
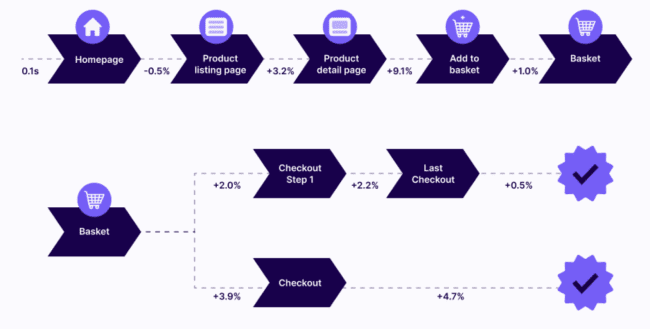
ในการศึกษาร่วมกับ Google นั้น Deloitte พบว่าความเร็วในการโหลดที่เพิ่มขึ้นเพียง 0.1 วินาที ส่งผลต่อการเดินทางของผู้ซื้อทั้งหมด

มาดูกันว่าการเพิ่มประสิทธิภาพสำหรับ Web Vitals ของ Google สามารถส่งผลกระทบอย่างมากต่อผลกำไรของคุณได้อย่างไร
การลดอัตราตีกลับและอัตราการออกด้วย Core Web Vitals
การนำเสนอเว็บไซต์อีคอมเมิร์ซที่เร็วขึ้น 0.1 วินาที พร้อมประสบการณ์การท่องเว็บที่ราบรื่น กระตุ้นให้ผู้ใช้อยู่นานขึ้น ทำให้ มีการดูหน้าเว็บมากขึ้นถึง 8.6% ในหนึ่งเซสชัน
เว็บไซต์ที่โหลดช้ามักทำให้ผู้ใช้รู้สึกหงุดหงิดและทำให้พวกเขา 'ตีกลับ' ก่อนที่ไซต์จะโหลดเต็ม หากคุณปรับปรุง LCP ของร้านค้าออนไลน์ ผู้ใช้สามารถดูและโต้ตอบกับเนื้อหาของคุณได้เร็วขึ้น ทำให้พวกเขา มีโอกาสน้อยลง 8.3% ที่จะไปหาคู่แข่งของคุณ
หน้าเว็บที่มีอัตราการออกสูงมักจะเปิดเผยปัญหาเกี่ยวกับปุ่มและลิงก์ที่ไม่ตอบสนอง และการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิดซึ่งนำไปสู่ผู้ใช้ที่ผิดหวังและสับสน ด้วยการปรับปรุง FID และ CLS ร้านค้าออนไลน์ของคุณจะตอบสนองต่อการโต้ตอบของผู้ใช้อย่างรวดเร็วและมอบประสบการณ์การท่องเว็บที่เสถียรและน่าพึงพอใจยิ่งขึ้น ซึ่งป้องกันการออกก่อนเวลาอันควร
ปรับปรุงการมีส่วนร่วมของผู้ใช้ด้วย Core Web Vitals
ด้วย 44% ของนักช็อปออนไลน์ที่บอกเพื่อนและครอบครัวเกี่ยวกับประสบการณ์การช็อปปิ้งออนไลน์แย่ๆ คุณไม่สามารถตัดสินอะไรได้มากไปกว่า “ความสุข”
การเพิ่มประสิทธิภาพสำหรับความเร็ว การตอบสนอง และการโต้ตอบทำให้ร้านค้าออนไลน์ของคุณเห็นว่า การมีส่วนร่วมของลูกค้าเพิ่มขึ้น 5.2% สำหรับทุก ๆ 1 มิลลิวินาทีในการเพิ่มความเร็วในการโหลด
และด้วยประสบการณ์การท่องเว็บที่ยอดเยี่ยม คะแนนความพึงพอใจของลูกค้า (CSAT) และอัตราการคลิกผ่าน (CTR) ที่ดีขึ้นจึงตามหลังไปไม่ไกล
อิทธิพลของ Core Web Vitals ต่ออัตรา Conversion ของอีคอมเมิร์ซ
บนเว็บไซต์อีคอมเมิร์ซ การโต้ตอบที่ช้าในระหว่างกระบวนการชำระเงินอาจทำให้อัตราการละทิ้งรถเข็นสูง ส่งผลเสียต่ออัตราการแปลง
เมื่อผู้ใช้เพิ่มสินค้าลงในรถเข็น การวิ่งจะต้องไม่มีสิ่งรบกวนและปราศจากสิ่งกีดขวาง ซึ่งหมายความว่ารับประกันว่าจะไม่มีปัญหาคอขวดทั่วไป เช่น ค่าธรรมเนียมที่ไม่คาดคิดและตัวเลือกการจัดส่งที่จำกัด
แต่ยังรับประกันเวลาโหลดเร็วขึ้น 0.1 วินาที เมื่อจับคู่กับการเพิ่มประสิทธิภาพ FID และ CLS จะปลดล็อก Conversion เพิ่มขึ้น 8.4% และมูลค่าการสั่งซื้อเฉลี่ย (AOV) เพิ่มขึ้น 9.2%
ตรวจสอบให้แน่ใจว่าการเยี่ยมชมทุกครั้งมีค่า! เพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณสำหรับ Core Web Vitals ด้วย NitroPack →
การวิเคราะห์แพลตฟอร์มอีคอมเมิร์ซยอดนิยมและ Core Web Vitals
เมื่อเลือกแพลตฟอร์มอีคอมเมิร์ซ สิ่งสำคัญคือต้องพิจารณาว่าแพลตฟอร์มนั้นทำงานได้ดีเพียงใดในแง่ของ Core Web Vitals
การเลือกใช้แพลตฟอร์มที่ให้ความสำคัญกับ Core Web Vitals จะช่วยให้ร้านค้าออนไลน์ของคุณได้เปรียบในการแข่งขันและสนับสนุนความพยายามของคุณในการเพิ่มยอดขายออนไลน์ได้ดียิ่งขึ้น
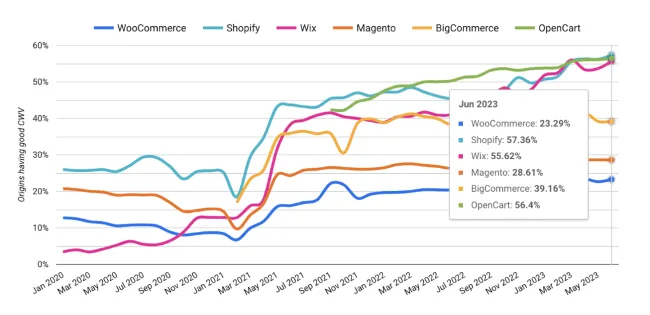
การใช้ข้อมูลผู้ใช้จริงจากรายงานเทคโนโลยี Core Web Vitals (CrUX) อย่างเป็นทางการ เราได้เปรียบเทียบแพลตฟอร์มอีคอมเมิร์ซหลัก 6 แพลตฟอร์ม:
- WooCommerce
- Shopify
- วิกส์
- Adobe Commerce (เดิมคือ Magento)
- BigCommerce
- เปิดรถเข็น
ด้วย 57.36% ของผู้ค้าที่ผ่าน Core Web Vitals แล้ว Shopify จึงเป็นผู้นำที่ชัดเจนในด้านการเพิ่มประสิทธิภาพในระดับแพลตฟอร์ม
ด้วยทีมผู้เชี่ยวชาญที่ทุ่มเท แพลตฟอร์ม Shopify มอบความช่วยเหลือส่วนบุคคลและแหล่งข้อมูลด้านการศึกษาเพื่อช่วยให้เจ้าของร้านค้าออนไลน์เตรียมพร้อมสำหรับการหาลูกค้าด้วยวิธีที่สำคัญที่สุด

WooCommerce รวบรวมเว็บไซต์ 6.3 ล้านเว็บไซต์ในฐานข้อมูล แสดงเปอร์เซ็นต์ต่ำสุดของผู้ใช้ที่ผ่าน Core Web Vitals อย่างไรก็ตาม แพลตฟอร์มดังกล่าวยังรองรับระบบนิเวศส่วนขยายที่สมบูรณ์ที่สุดซึ่งมอบโซลูชันการเพิ่มประสิทธิภาพที่ทรงพลัง เช่น NitroPack ที่แก้ปัญหานี้และเพิ่มประสิทธิภาพร้านค้า Woo ให้อยู่ในระดับ Shopify
ยิ่งไปกว่านั้น เพื่อจัดการกับช่องว่างด้านประสิทธิภาพที่กว้างขึ้นและความต้องการของผู้ใช้ WordPress ได้เปิดตัวทีมประสิทธิภาพหลักซึ่งประกอบด้วยผู้ร่วมให้ข้อมูลที่สั่งสมมาอย่างยาวนาน ตั้งแต่นั้นเป็นต้นมา เราได้เห็นการปรับปรุงอย่างต่อเนื่องและแผนงานที่มีเสถียรภาพโดยเฉพาะสำหรับปัญหาด้านประสิทธิภาพ
CMS ที่เป็นกรรมสิทธิ์เทียบกับ CMS แบบโอเพ่นซอร์ส: ใดนำประสิทธิภาพที่ดีกว่ามาสู่เว็บไซต์อีคอมเมิร์ซ
ไม่ว่าคุณกำลังจะเปิดตัวร้านค้าออนไลน์ใหม่หรือกำลังคิดที่จะเปลี่ยนไปใช้แพลตฟอร์มอื่น มีบางประเด็นที่ต้องพิจารณาก่อนเลือก
เพื่อให้แน่ใจว่าร้านค้าออนไลน์ของคุณจะประสบความสำเร็จในระยะยาว คุณต้องมีแพลตฟอร์มที่เสถียรซึ่งอยู่เหนือแนวทางประสิทธิภาพล่าสุด นอกจากนี้ คุณต้องการความยืดหยุ่นในแง่ของเครื่องมือที่จำเป็น เช่น การประมวลผลการชำระเงินด้วยบัตรเครดิต ตะกร้าสินค้าออนไลน์ ระบบการจัดการสินค้าคงคลัง การจัดการลูกค้าสัมพันธ์ (CRM) ระบบอัตโนมัติทางการตลาด การเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ และการเพิ่มประสิทธิภาพมือถือ

ในปี 2022 ระหว่าง WCEU Felix Arntz ได้กล่าวถึงสาเหตุที่ CMS ที่เป็นกรรมสิทธิ์ของบริษัทมีประสิทธิภาพเหนือกว่า WordPress และแพลตฟอร์มโอเพ่นซอร์สที่คล้ายคลึงกัน:
- ความเป็นเจ้าของโครงสร้างพื้นฐานและกองควบคุม
- ระบบนิเวศส่วนขยายที่มีขนาดเล็กลงอย่างมาก
- ซื้อได้เร็วกว่าเนื่องจากลำดับชั้นที่ชัดเจนภายในเอนทิตีเดียว
- การลงทุนด้านประสิทธิภาพอย่างทันท่วงที

แพลตฟอร์มทั้งสองประเภทมีจุดแข็งและข้อเสีย
CMS ที่เป็นกรรมสิทธิ์ได้รับการปรับให้เหมาะสมในระดับหนึ่ง แต่อาจรู้สึกว่ามีข้อจำกัดเกินไปเมื่อต้องมีการปรับปรุงเพิ่มเติมแบบกำหนดเอง
แม้ว่า CMS แบบโอเพ่นซอร์สจะให้การปรับปรุงประสิทธิภาพในระดับพื้นฐานเท่านั้น แต่ก็ให้ความยืดหยุ่นที่มากขึ้นในการผสมและจับคู่โซลูชันการเพิ่มประสิทธิภาพที่ซับซ้อนอย่าง NitroPack ในระดับเซิร์ฟเวอร์เพื่อให้ได้ผลลัพธ์ที่เป็นปรากฎการณ์ Core Web Vitals
Core Web Vitals และ SEO/SEA
Core Web Vitals ของ Google กลายมาเป็นปัจจัยในการจัดอันดับเป็นครั้งแรกในปี 2021 ในเดือนกุมภาพันธ์ 2022 การเปลี่ยนแปลงดังกล่าวได้เริ่มใช้กับการค้นหาบนอุปกรณ์เคลื่อนที่และเดสก์ท็อปทั้งหมด
วันนี้ “Google for Developers” “ขอแนะนำให้เจ้าของเว็บไซต์ได้รับ Core Web Vitals ที่ดีเพื่อความสำเร็จด้วย Search…”

Google ใช้ Core Web Vitals ในการจัดอันดับการค้นหาอย่างไร
เมื่อต้นปีที่ผ่านมา ระหว่างการรั่วไหลของซอร์สโค้ด Yandex เรามีโอกาสเจาะลึกลงไปว่าเครื่องมือค้นหาประเมินเว็บไซต์สำหรับ SERP อย่างไร
และแม้ว่าอัลกอริทึมของ Yandex จะไม่เหมือนกับที่ใช้กับ Google Search แต่ก็ยืนยันว่าข้อกำหนดเกี่ยวกับเนื้อหามีอิทธิพลเหนือวิธีสร้าง SERP เมื่อเทียบกับความเร็วและประสิทธิภาพ
ความจริงแล้ว Core Web Vitals เป็นเพียงส่วนหนึ่งของสัญญาณประสบการณ์การใช้งานหน้าเว็บของ Google สัญญาณอื่นๆ ได้แก่ ความเหมาะกับอุปกรณ์เคลื่อนที่ HTTPS และโฆษณาคั่นระหว่างหน้าที่รบกวน
ในระหว่างการประชุมสุดยอด I/O ในปี 2020 Google ได้กล่าวถึงความสัมพันธ์โดยตรงระหว่าง Core Web Vitals และประสิทธิภาพของ SEO:
คำพูดที่โดดเด่นที่สุดคือ:
“โดยทั่วไปแล้ว เรา (Google) ให้ความสำคัญกับหน้าเว็บที่มีข้อมูลโดยรวมดีที่สุด แม้ว่าประสบการณ์การใช้งานหน้าเว็บบางด้านจะต่ำกว่ามาตรฐานก็ตาม ประสบการณ์การใช้งานหน้าเว็บที่ดีไม่ได้แทนที่การมีเนื้อหาที่เกี่ยวข้องและยอดเยี่ยม”
ยิ่งไปกว่านั้น จอห์น มุลเลอร์เน้นย้ำในภายหลังว่า “...Core Web Vitals เป็นมากกว่าปัจจัยการจัดอันดับแบบสุ่ม มันยังเป็นสิ่งที่ส่งผลต่อความสามารถในการใช้งานเว็บไซต์ของคุณหลังจากจัดอันดับ (เมื่อมีคนเข้าชมจริงๆ)”
โดยพื้นฐานแล้ว หากคุณไม่พร้อมที่จะมอบประสบการณ์การท่องเว็บที่ดีที่สุดเท่าที่จะเป็นไปได้ให้กับผู้เยี่ยมชม แม้จะมีผู้เข้าชมทั่วไปจำนวนมาก ร้านค้าออนไลน์ของคุณจะมีอัตราการแปลงต่ำ
ผลกระทบของ Good Core Web Vitals ต่อการโฆษณาผ่านเครื่องมือค้นหา (SEA)
การโฆษณาผ่านเครื่องมือค้นหาในการค้นหาของ Google นั้นเกี่ยวกับการให้คะแนนคุณภาพของหน้าโฆษณาที่สูงขึ้น เพื่อให้คุณสามารถลดค่าใช้จ่ายต่อคลิก (CPC) ได้
และ Core Web Vitals ที่ดีขึ้นนั้นเชื่อมโยงกับผลลัพธ์ SEA ที่ดีขึ้นอย่างแน่นอน:
- บริษัท Lever Interactive เห็นหนึ่งในลูกค้าของตนเพิ่มคะแนนคุณภาพ ซึ่งนำไปสู่ -17% CPC และ -31% CPA อัตราการแปลงในหน้า Landing Page ที่เร็วขึ้นก็เพิ่มขึ้น 20%
- เมื่อทำคะแนนคุณภาพให้สูง คุณจะได้รับส่วนลดสูงสุด 50% สำหรับราคา CPC ของคุณ และในกรณีที่เลวร้ายที่สุด คุณจะต้องจ่ายเพิ่ม 400% ซึ่งอาจส่งผลกระทบอย่างมากต่องบประมาณการตลาดของคุณ
- Netzwelt เพิ่มประสิทธิภาพ Core Web Vitals: รายได้จากโฆษณาเพิ่มขึ้น 18% การมองเห็นโฆษณาเพิ่มขึ้นกว่า 75% อัตราตีกลับลดลง 50% และการดูหน้าเว็บเพิ่มขึ้น 27%
- เนื่องจากการอัปเดตประสบการณ์ใช้งานหน้าเว็บตามดัชนีการมองเห็น หน้าเว็บที่ตรงตามข้อกำหนดทั้งหมดของ Google จะได้รับการจัดอันดับสูงกว่าค่าเฉลี่ย 1 จุดเปอร์เซ็นต์ โดเมนที่ช้ามีคะแนนเฉลี่ยต่ำกว่าโดเมนที่เร็ว 3.7 เปอร์เซ็นต์
เพิ่ม ROI ด้วย Core Web Vitals ที่ผ่าน! เริ่มต้นใช้งาน NitroPack ฟรี →
การเพิ่มประสิทธิภาพปัญหา Core Web Vitals ทั่วไปในเว็บไซต์อีคอมเมิร์ซ
เนื่องจากธรรมชาติ เว็บไซต์อีคอมเมิร์ซมีแนวโน้มที่จะใช้ทรัพยากรมากกว่าบล็อกและเว็บไซต์ที่ใช้บริการ
ร้านค้าออนไลน์ใช้ไลบรารีรูปภาพและวิดีโอขนาดใหญ่ ไฟล์ JavaScript และ CSS ที่หลากหลายสำหรับภาพเคลื่อนไหวและการเปลี่ยนภาพต่างๆ และสคริปต์ของบุคคลที่สามจำนวนมากเพื่อจัดการการเรียกเก็บเงิน การวิเคราะห์ การทำงานอัตโนมัติ และอื่นๆ
น่าเสียดายที่นี่หมายความว่าเว็บไซต์อีคอมเมิร์ซมีแนวโน้มที่จะเกิดปัญหาด้านประสิทธิภาพ
มาสำรวจสิ่งที่พบบ่อยที่สุดและการเพิ่มประสิทธิภาพใดที่จะใช้:
เวลาตอบสนองของเซิร์ฟเวอร์ช้า
สิ่งนี้อาจส่งผลกระทบต่อ LCP ของคุณ เนื่องจากจะวัดเวลาที่องค์ประกอบเนื้อหาที่ใหญ่ที่สุดบนหน้าเว็บของคุณจะมองเห็นได้ หากเซิร์ฟเวอร์ของคุณตอบสนองช้า อาจทำให้กระบวนการล่าช้าอย่างมาก
วิธีแก้ปัญหา: อัปเกรดบริการโฮสติ้งของคุณให้เป็นตัวเลือกที่มีประสิทธิภาพและตอบสนองมากขึ้น หรือพิจารณาใช้ Content Delivery Network (CDN) เพื่อแคชเนื้อหาไซต์ของคุณให้ใกล้ชิดกับผู้ใช้มากขึ้น
ปัญหา JavaScript และ CSS
Render-block JavaScript และ CSS อาจทำให้หน้าโหลดล่าช้าและทำให้ LCP เพิ่มขึ้น ในทำนองเดียวกัน การดำเนินการ JavaScript อย่างหนักอาจทำให้การโต้ตอบล่าช้า ส่งผลให้คะแนน FID ต่ำ
วิธีแก้ไข: ลดขนาดและบีบอัดไฟล์ JavaScript และ CSS ของคุณเพื่อลดขนาด และเลื่อน JavaScript/CSS ที่ไม่สำคัญออกไปเพื่อเพิ่มความเร็วในการแสดงผลเนื้อหา
รูปภาพที่ไม่ได้ปรับให้เหมาะสม
รูปภาพขนาดใหญ่ที่ไม่ได้ปรับแต่งอาจทำให้เวลาในการโหลดหน้าเว็บช้าลงอย่างมาก และส่งผลเสียต่อ LCP ของคุณ นั่นเป็นเหตุผลว่าทำไมการปรับแต่งภาพให้เหมาะสมจึงเป็นสิ่งจำเป็น
วิธีแก้ปัญหา: ใช้รูปแบบภาพยุคถัดไป เช่น WebP และใช้เครื่องมือบีบอัดเพื่อลดขนาดไฟล์โดยไม่สูญเสียคุณภาพใช้รูปภาพที่ตอบสนองโดยใช้แอตทริบิวต์srcsetและขนาดเพื่อแสดงรูปภาพที่มีขนาดเหมาะสมตามอุปกรณ์ของผู้ใช้
ปรับภาพทั้งหมดของคุณให้เหมาะสมโดยไม่ต้องยกนิ้ว ตั้งค่า NitroPack ใน 3 นาที →
สคริปต์ของบุคคลที่สาม
การพึ่งพาสคริปต์ของบุคคลที่สามและปลั๊กอินมากเกินไปอาจทำให้โหลดช้าลงและคะแนน FID ต่ำ เนื่องจากสคริปต์เหล่านี้อาจบล็อกเธรดหลัก
วิธีแก้ไข: ตรวจสอบและจำกัดจำนวนสคริปต์ของบุคคลที่สาม โดยเฉพาะสคริปต์ที่ไม่สำคัญต่อการแสดงหน้าเริ่มต้น คุณยังสามารถเลื่อนหรือโหลดสคริปต์เหล่านี้ แบบอะซิงโครนัส
เลย์เอาต์ที่ไม่เสถียร
องค์ประกอบใดๆ ในหน้าเว็บของคุณที่เคลื่อนที่ไปมาระหว่างกระบวนการโหลดอาจทำให้คะแนน CLS ต่ำได้ ซึ่งมักเกิดจากเนื้อหาแบบไดนามิก รูปภาพที่ไม่มีขนาด โฆษณา การฝัง หรือ iframe ที่ไม่มีพื้นที่สงวนไว้
วิธีแก้ปัญหา: ตรวจสอบให้แน่ใจว่าองค์ประกอบต่างๆ มีพื้นที่สงวนไว้เพื่อหลีกเลี่ยงไม่ให้เนื้อหามีการเปลี่ยนแปลง ซึ่งสามารถทำได้โดยการตั้งค่าแอตทริบิวต์ขนาดในภาพและองค์ประกอบวิดีโอของคุณ หรือโดยใช้กล่องอัตราส่วนกว้างยาว CSS
องค์ประกอบเฮฟวี่เวท
การใช้องค์ประกอบจำนวนมากเกินไป เช่น วิดีโอ ภาพความละเอียดสูง หรือ SVG ที่ซับซ้อน อาจส่งผลต่อ LCP ได้เช่นกัน
วิธีแก้ปัญหา: ปรับขนาดและรูปแบบของวิดีโอและองค์ประกอบ SVG ที่ซับซ้อนให้เหมาะสม ลองโหลดรูปภาพและวิดีโอนอกจอแบบขี้เกียจเพื่อประหยัดแบนด์วิธ
การตอบสนองเว็บไซต์บนมือถือแย่
เนื่องจาก Google ใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก เว็บไซต์อีคอมเมิร์ซที่ไม่ได้ปรับให้เหมาะสมสำหรับอุปกรณ์เคลื่อนที่อาจประสบกับ Core Web Vitals ที่ไม่ดี
วิธีแก้ปัญหา: ใช้การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ที่ปรับให้เข้ากับขนาดอุปกรณ์ต่างๆ และปรับปรุงประสิทธิภาพของเวอร์ชันไซต์บนมือถือของคุณ
คำขอ HTTP มากเกินไป
หากเว็บไซต์ส่งคำขอ HTTP มากเกินไปสำหรับองค์ประกอบต่างๆ (รูปภาพ สคริปต์ สไตล์ชีต) ก็อาจส่งผลเสียต่อเวลาในการโหลด รวมถึง LCP และ FID
วิธีแก้ปัญหา: ใช้ HTTP/2 ซึ่งรองรับหลายคำขอพร้อมกันผ่านการเชื่อมต่อเดียวกัน ลดจำนวนคำขอโดยใช้เทคนิคต่างๆ เช่น CSS Sprites การรวมไฟล์ CSS/JavaScript และใช้รูปภาพแบบอินไลน์กับ URL ข้อมูลตามความเหมาะสม
ใช้ประโยชน์จากการเพิ่มประสิทธิภาพแบบสำเร็จรูปมากกว่า 35 รายการด้วย NitroPack →
พิสูจน์ไซต์อีคอมเมิร์ซของคุณในอนาคตด้วย Core Web Vitals
Core Web Vitals จะพัฒนาต่อไปเมื่อเทคโนโลยีและความคาดหวังของผู้ใช้เปลี่ยนไป ธุรกิจอีคอมเมิร์ซต้องติดตามแนวทางปฏิบัติที่ดีที่สุดล่าสุดเพื่อให้แน่ใจว่าเว็บไซต์ของพวกเขามอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมอย่างสม่ำเสมอ
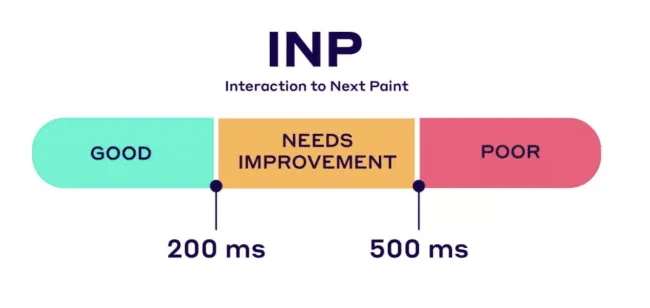
การเตรียมพร้อมสำหรับการโต้ตอบกับ Next Paint (INP)
ตั้งแต่เดือนมีนาคม 2024 Google จะแทนที่ First Input Delay ด้วย Interaction to Next Paint (INP) เป็นเมตริกใหม่สำหรับการตอบสนอง
ตัวชี้วัดสำคัญสำหรับเว็บใหม่แตกต่างกันอย่างไร? INP ประเมินการตอบสนองโดยรวมของเพจต่อการโต้ตอบของผู้ใช้โดยการสังเกตเวลาแฝงของการโต้ตอบที่เข้าเกณฑ์ทั้งหมดระหว่างการเข้าชมเพจของผู้ใช้ ค่า INP สุดท้ายคือการโต้ตอบที่ยาวที่สุดที่สังเกตได้
การโต้ตอบที่มีส่วนร่วมในการคำนวณของ INP คือ:
- การคลิกด้วยเมาส์
- การแตะบนอุปกรณ์ที่มีหน้าจอสัมผัส
- การกดปุ่มบนแป้นพิมพ์จริงหรือแป้นพิมพ์ดิจิทัล

และแม้ว่า INP จะยังติดป้ายว่ารอดำเนินการ แต่ก็ไม่ได้หมายความว่าคุณไม่ควรเริ่มเตรียมตัวทันทีเพื่อปรับปรุงคะแนน INP ของคุณ
การตรวจสอบและเพิ่มประสิทธิภาพอย่างต่อเนื่องเพื่อความสำเร็จของอีคอมเมิร์ซที่ยั่งยืน
การเพิ่มประสิทธิภาพ Core Web Vitals ไม่ใช่การแก้ไขเพียงครั้งเดียว
การทบทวนรายงานประสิทธิภาพของคุณ เช่น Google PageSpeed Insights และ DevTools ทุก 28 วันเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าไซต์อีคอมเมิร์ซของคุณมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
การรวมประสิทธิภาพของไซต์ไว้ในรายงานประจำเดือนของคุณเป็น KPI แสดงว่าคุณกำลังจัดการกับปัญหาคอขวดที่อาจส่งผลต่อผลกำไรของคุณ โดยเฉพาะอย่างยิ่งในช่วงเหตุการณ์ที่มีการเข้าชมสูง
ติดตามข้อมูลล่าสุดใน Core Web Vitals ของ Google! เริ่มต้นใช้งาน NitroPack วันนี้ →
เอามันออกไป
โดยสรุป Core Web Vitals มีบทบาทสำคัญในการผลักดันความสำเร็จของอีคอมเมิร์ซ
ด้วยการทำความเข้าใจเมตริกเหล่านี้และใช้กลยุทธ์การเพิ่มประสิทธิภาพ ธุรกิจออนไลน์จะสามารถสร้างเว็บไซต์ที่รวดเร็ว เสถียร และเป็นมิตรกับผู้ใช้ ซึ่งนำไปสู่การมีส่วนร่วมที่เพิ่มขึ้น อัตราการแปลงที่สูงขึ้น และท้ายที่สุด ลูกค้าพึงพอใจมากขึ้น และเพิ่มยอดขายออนไลน์
โปรดจำไว้ว่า เช่นเดียวกับร้านค้าจริงที่มีการจัดระเบียบอย่างดีและตอบสนองได้ดี เว็บไซต์อีคอมเมิร์ซที่ทำงานได้อย่างราบรื่นสามารถกระตุ้นความภักดีของลูกค้าและเพิ่มศักยภาพการขายออนไลน์ของคุณได้สูงสุด
