วิธีการติดตั้ง Progressive Web App (PWA) บน WordPress
เผยแพร่แล้ว: 2023-03-09ปัจจุบันผู้คนใช้โทรศัพท์มือถือมากกว่าคอมพิวเตอร์และแล็ปท็อป ดังนั้นจึงกลายเป็นเรื่องสำคัญสำหรับเจ้าของเว็บไซต์ทุกคน โดยเฉพาะเจ้าของเว็บไซต์ WordPress ที่จะต้องเปลี่ยนเว็บไซต์ของตนให้เป็นแอปเพื่อเพิ่มรายได้และผู้เยี่ยมชมทั่วไป
เมื่อแอปถูกสร้างขึ้นตั้งแต่ต้น โดยเฉพาะเพื่อใช้กับอุปกรณ์เคลื่อนที่ จะเรียกว่าแอปแบบเนทีฟ แต่มันมีค่าใช้จ่ายสูงและใช้เวลานานสำหรับธุรกิจในการเริ่มต้นแอพที่มาพร้อมเครื่องของตัวเอง เพื่อลดเวลาและค่าใช้จ่าย ทางเลือกที่ดีที่สุดสำหรับเว็บไซต์คือการพัฒนาเว็บแอปแบบโปรเกรสซีฟ
ในกรณีที่คุณมีเว็บไซต์ WordPress และคุณสงสัยว่าจะติดตั้งโปรเกรสซีฟเว็บแอปบนไซต์ของคุณได้อย่างไร คุณมาถูกที่แล้ว บทความนี้จะอธิบายความหมายของโปรเกรสซีฟเว็บแอปและวิธีการติดตั้งบนไซต์ WordPress ของคุณอย่างชัดเจน
อ่านต่อ!
สารบัญ
ความหมายของ Progressive Web Apps:
เว็บแอปแบบโปรเกรสซีฟทำงานในเบราว์เซอร์ และปรากฏและทำงานเหมือนกับแอปแบบเนทีฟ แต่ข้อแตกต่างที่สำคัญคือ PWA เหล่านี้สร้างขึ้นโดยใช้รหัสเดียวกับที่ใช้สำหรับสร้างเว็บไซต์ เช่น HTML, CSS และ Javascript และไม่ได้สร้างขึ้นใหม่ทั้งหมดเหมือนแอปแบบเนทีฟ
เว็บแอปแบบโปรเกรสซีฟนั้นเร็วกว่าและใช้งานสะดวกกว่าแอปแบบเนทีฟ แม้แต่เว็บไซต์ที่มีชื่อเสียงเช่น Twitter, Pinterest ฯลฯ ก็มีเว็บแอปแบบโปรเกรสซีฟที่ทำงานเหมือนกับแอปแบบเนทีฟ
ตัวเลือกที่ดีที่สุดสำหรับเจ้าของไซต์ทั้งหมดคือ Progressive web app (PWA) เนื่องจากสะดวกกว่าและถูกกว่าในการสร้างกว่าเว็บแอปแบบเดิม
การตั้งค่าที่จำเป็นสำหรับการตั้งค่า Progressive Web App ใน WordPress:
ก่อนเปิดใช้โปรเกรสซีฟเว็บแอปในไซต์ WordPress ของคุณ มีสามสิ่งสำคัญที่คุณต้องตรวจสอบเพื่อให้แน่ใจว่าไซต์ของคุณเข้ากันได้ สิ่งเหล่านี้เป็นสิ่งที่ต้องมีในการติดตั้ง PWA สำหรับไซต์ของคุณ
เรามาดูรายการตรวจสอบกัน
- PHP : เว็บไซต์ของคุณต้องใช้ PHP 5.3 ขึ้นไปเพื่อให้เข้ากันได้กับ PWA
- เวอร์ชันของ WordPress : ตรวจสอบให้แน่ใจว่า WordPress ของคุณควรได้รับการอัปเดตเป็นเวอร์ชัน 3.5.0 หรือเวอร์ชันใดๆ ที่สูงกว่านั้น บรรดาผู้ที่ไม่ทราบว่าคุณกำลังใช้ WordPress เวอร์ชันใดอยู่สามารถดู บทความนี้ เพื่อหาคำตอบได้
- HTTPS หรือ SSL: สิ่งสำคัญคือต้องแน่ใจว่าไซต์ของคุณทำงานบนการเชื่อมต่อ HTTPS หรือ SSL เพื่อเปิดใช้งาน PWA
เมื่อคุณได้ตรวจสอบประเด็นเหล่านี้แล้ว เราจะดำเนินการตามขั้นตอนต่อไปในการติดตั้ง PWA บนไซต์ WordPress ของคุณ
ขั้นตอนการตั้งค่า PWA โดยใช้ปลั๊กอิน Super PWA
วิธีที่ง่ายที่สุดในการตั้งค่า PWA ในไซต์ WordPress ของคุณคือการใช้ปลั๊กอิน แม้ว่าจะมีปลั๊กอินมากมายใน WordPress แต่เราจะใช้ปลั๊กอิน "Super PWA" สำหรับกระบวนการนี้
เราขอแนะนำปลั๊กอินนี้สำหรับผู้ใช้ของเราเนื่องจากความเรียบง่ายและการติดตั้งและเรียกใช้ปลั๊กอินนี้อย่างรวดเร็ว ปลั๊กอินนี้มาพร้อมกับข้อดีมากมาย เช่น
- ขั้นตอนง่าย ๆ ในการแปลงเว็บไซต์ WordPress เป็น PWA
- หน้าเว็บที่ลูกค้าท่องจะถูกจัดเก็บไว้ในอุปกรณ์ของพวกเขาและสามารถดูได้แม้ในขณะออฟไลน์
- การเปิดตัวเวอร์ชันใหม่และการอัปเดตเป็นประจำ
- คุณลักษณะ PWA ที่ปรับแต่งได้มากมาย เช่น ไอคอนแอปพลิเคชัน สีพื้นหลัง การตั้งค่าหน้าออฟไลน์ เป็นต้น
- ขั้นตอนง่ายๆ เพียงคลิกเดียวเพื่อติดตั้ง PWA บนมือถือของผู้ใช้
ดังนั้นในการติดตั้งปลั๊กอินยอดนิยมนี้และเริ่มใช้งาน คุณสามารถทำตามขั้นตอนง่ายๆ ที่เราให้ไว้ด้านล่าง

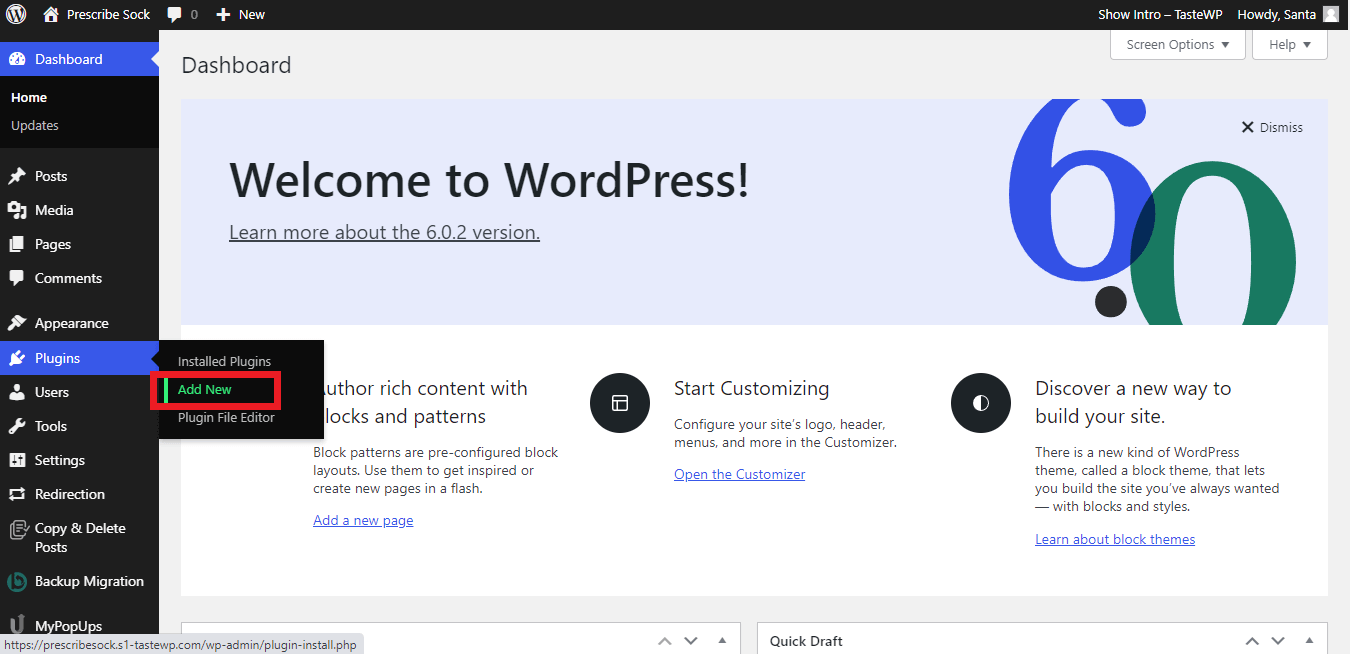
ก่อนอื่น จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ Plugins -> Add new

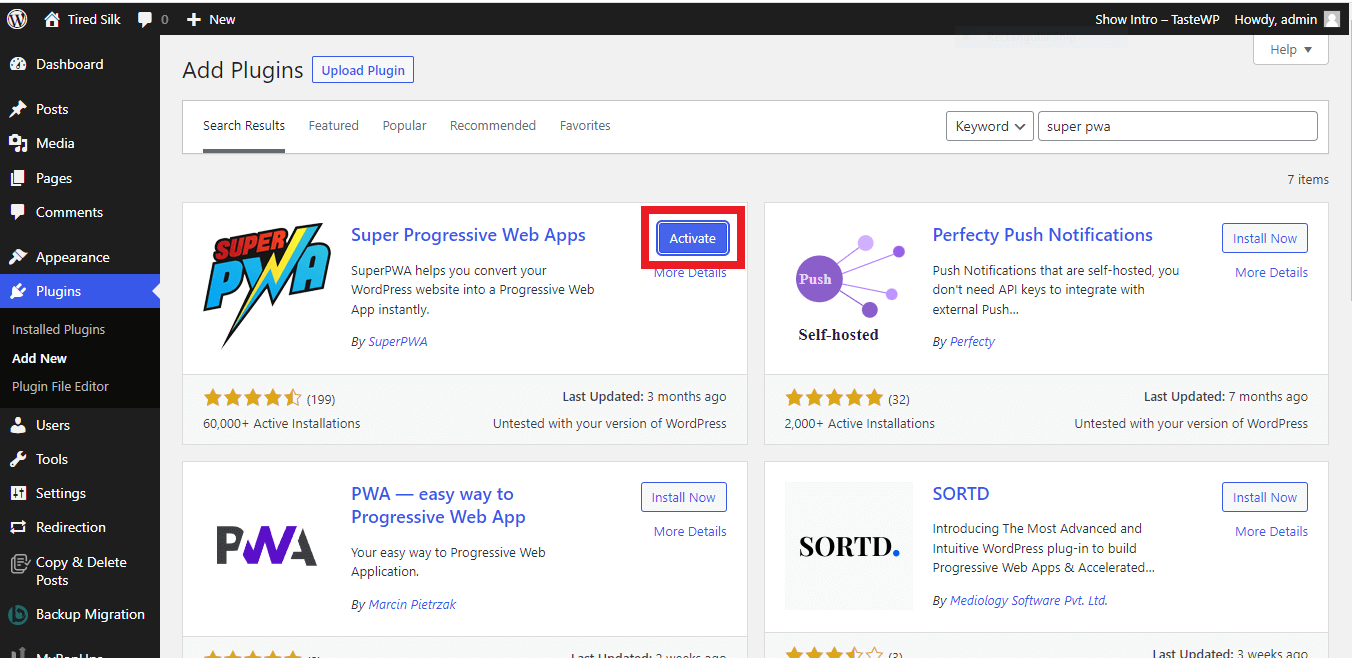
ในช่องค้นหา ให้ค้นหาปลั๊กอิน " Super PWA " คลิกที่ปลั๊กอินเพื่อติดตั้งและเปิดใช้งานดังที่แสดงในภาพด้านบน

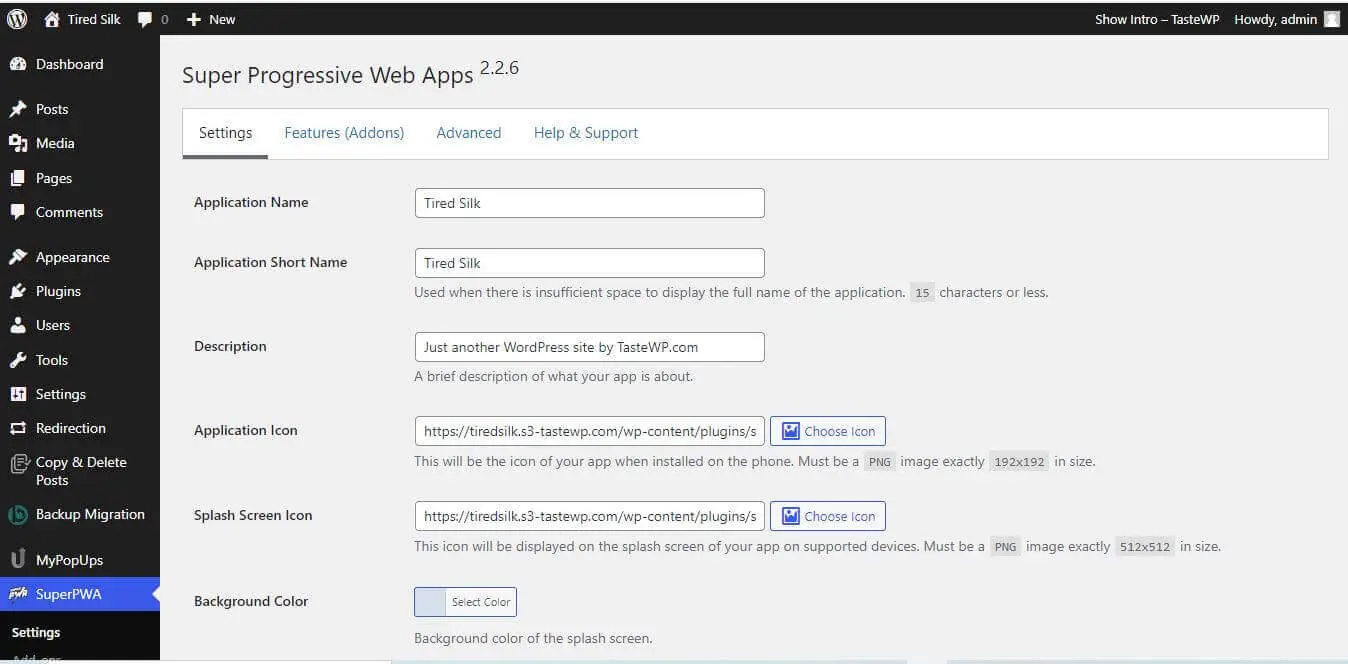
เมื่อติดตั้งแล้ว ไซต์ WordPress จะนำคุณไปยังหน้าการปรับแต่งปลั๊กอินโดยตรงตามที่แสดงด้านบน ที่นี่คุณสามารถปรับแต่งเช่น
- ชื่อแอปพลิเคชัน
- ชื่อย่อของแอปพลิเคชัน
- ไอคอนแอปพลิเคชัน
- ไอคอนหน้าจอสแปลช
- ธีม
- สีพื้นหลัง
คุณสามารถทำการเปลี่ยนแปลงที่ต้องการกับรายการด้านบนในหน้าการกำหนดค่าและบันทึกการตั้งค่าตามที่คุณดำเนินการ นั้นคือทั้งหมด! ตอนนี้ไซต์ของคุณยังสามารถทำหน้าที่เป็นเว็บแอปแบบก้าวหน้าบนอุปกรณ์เคลื่อนที่ของผู้ใช้ได้อีกด้วย ใช่ มันง่ายอย่างนั้น!
ปลั๊กอินที่ดีที่สุดอื่น ๆ สำหรับ PWA
แม้ว่า Super PWA จะเป็นปลั๊กอินที่ดีที่สุด แต่เพื่อให้ตัวเลือกที่ดีที่สุดอื่นๆ แก่คุณ เราได้ให้รายการปลั๊กอินที่มีประโยชน์อื่นๆ ที่คุณสามารถใช้เพื่อติดตั้งเว็บแอปแบบโปรเกรสซีฟบนไซต์ของคุณ

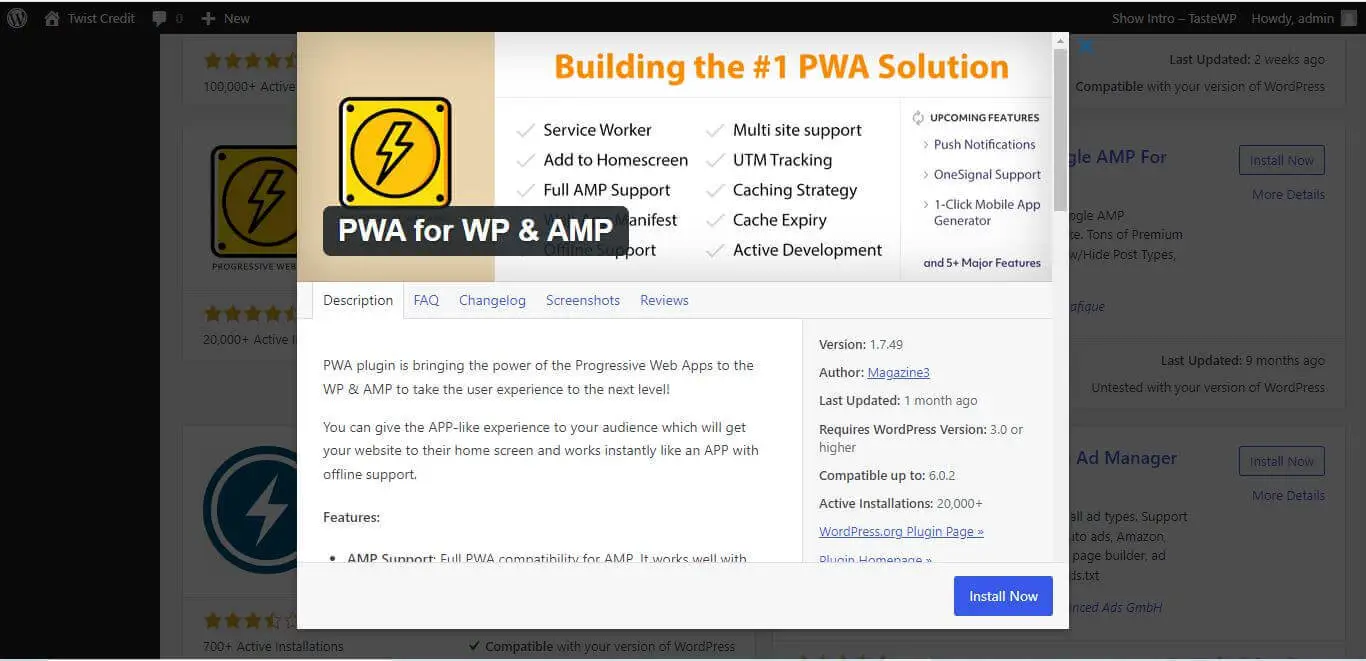
PWA สำหรับ WP และ AMP:

นี่เป็นอีกหนึ่งปลั๊กอินยอดนิยมที่มาพร้อมกับคุณสมบัติมากมาย PWA สำหรับ WP และ AMP เป็นปลั๊กอินฟรีที่คุณสามารถติดตั้งและใช้งานได้ ปลั๊กอินนี้มาพร้อมกับการสนับสนุน AMP เต็มรูปแบบและการสนับสนุนหลายไซต์
นอกเหนือจากนั้น ฟังก์ชันเต็มหน้าจอและหน้าจอสแปลช การสนับสนุนแบบออฟไลน์ ตัวเลือกการหมดอายุของแคช ฯลฯ เป็นคุณสมบัติเด่นบางประการที่ทำให้ปลั๊กอินนี้น่าใช้มากขึ้น
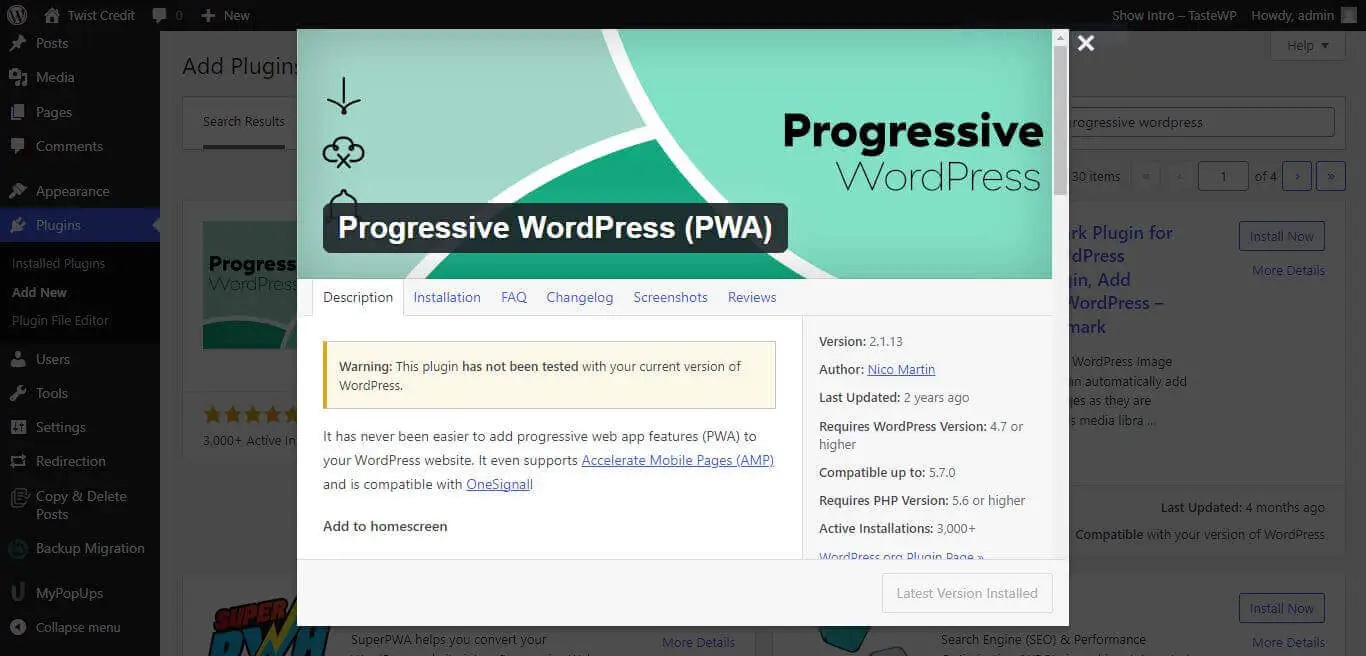
WordPress แบบก้าวหน้า:

ปลั๊กอิน WordPress แบบก้าวหน้าที่มีคุณสมบัติคล้ายกับปลั๊กอินอื่น ๆ ที่ระบุไว้ด้านบน สิ่งที่ทำให้ปลั๊กอินนี้แตกต่างจากปลั๊กอินอื่นๆ คือเป็น PWA ตัวแรกที่รองรับ PWA บนหน้า AMP อย่างเต็มรูปแบบ
ปลั๊กอิน WordPress ยอดนิยมนี้มอบประสบการณ์ผู้ใช้แบบบูรณาการและมีคะแนนเฉลี่ย 5 ดาวเต็ม 5 ทำให้เป็นปลั๊กอินที่น่าเชื่อถือที่สุดที่มีอยู่
กปภ. สำหรับ WordPress:

ปลั๊กอินนี้ใช้รายการและพนักงานบริการเพื่อเปลี่ยนเว็บไซต์ของคุณเป็น PWA รองรับการตั้งค่าหลายไซต์และให้คุณมีตัวเลือกในการยกเว้นบาง URL จากแคช
แต่เราขอแนะนำให้ใช้ปลั๊กอินนี้เป็นทางเลือกสุดท้าย เนื่องจากไม่ได้ทดสอบกับ WordPress เวอร์ชันใหม่
คำถามที่พบบ่อย (FAQs)
ไตรมาสที่ 1 จำเป็นต้องมี PWA สำหรับเว็บไซต์ WordPress ของคุณหรือไม่?
A1. ด้วยจำนวนผู้ใช้มือถือที่เพิ่มขึ้น การมี PWA สำหรับไซต์ WordPress ของคุณจะช่วยให้คุณจัดอันดับเว็บไซต์ของคุณในอันดับต้น ๆ ยิ่งไปกว่านั้น การเปิดใช้งาน PWA สำหรับเว็บไซต์ WordPress ของคุณทำได้ง่าย แล้วทำไมล่ะ?
ไตรมาสที่ 2 การปรับแต่งใดที่ฉันสามารถทำได้ในปลั๊กอิน Super PWA
A1. ปลั๊กอิน super PWA มีการปรับแต่งที่หลากหลาย เช่น ชื่อแอปพลิเคชัน ไอคอน สีของหน้าจอเริ่มต้น สีพื้นหลัง สีของธีม หน้าออฟไลน์ การวางแนว ฯลฯ
ไตรมาสที่ 3 มีการตั้งค่าที่จำเป็นที่ต้องดูแลก่อนติดตั้ง PWA บนไซต์ WordPress ของคุณหรือไม่?
A1 ใช่ ก่อนติดตั้ง PWA คุณต้องพิจารณาการตั้งค่าทั้งสามนี้:
- PHP 5.3 หรือสูงกว่า
- เวอร์ชัน WordPress ควรเป็น 3.5.0 หรือเวอร์ชันใดก็ได้ที่สูงกว่านั้น
- ไซต์ WordPress ของคุณควรทำงานบน HTTPS หรือ SSL
ความคิดสุดท้าย
ทุกธุรกิจจำเป็นต้องติดตามเทคโนโลยีล่าสุดเพื่อให้เติบโตและประสบความสำเร็จ การอัปเดตทางเทคโนโลยีอย่างหนึ่งที่ผู้ใช้ทุกคนคาดหวังจากเว็บไซต์คือการมีแอป PWA เป็นทางออกที่ง่ายที่สุดสำหรับคุณในการติดตามข่าวสารล่าสุดตามความต้องการของลูกค้ารายนี้ ใช้คำแนะนำนี้และเริ่มเว็บแอปของคุณวันนี้!
เราหวังว่าบทความนี้จะอธิบายความต้องการและวิธีแก้ปัญหาแบบทีละขั้นตอนในการติดตั้ง PWA ในไซต์ของคุณอย่างชัดเจน หากคุณมีข้อสงสัย โปรดติดต่อเราเพื่อขอความช่วยเหลือ!




