วิธีเผยแพร่ปลั๊กอิน WordPress ตัวแรกของคุณ
เผยแพร่แล้ว: 2016-02-04การปล่อยปลั๊กอิน WordPress ดูเหมือนเป็นงานที่น่ากลัวซึ่งมีเพียงนักพัฒนา PHP ที่มีความสามารถระดับสูงเท่านั้นที่ทำได้ ประสบการณ์การใช้งาน WordPress ส่วนใหญ่ของฉันอยู่ที่การพัฒนาธีมที่กำหนดเอง ดังนั้นการพัฒนาปลั๊กอินจึงดูไม่โอ้อวดและน่ากลัว แต่ฉันนำข่าวดีมา! ฉันเพิ่งเปิดตัวปลั๊กอินสองตัวที่มีอยู่ในไดเร็กทอรีปลั๊กอิน WordPress และคาดเดาอะไร ไม่ได้น่ากลัวอย่างที่คิด! จริง ๆ แล้วมันเป็นประสบการณ์ที่น่าพึงพอใจในการเผยแพร่ไปยัง WordPress.org เมื่อการพัฒนาเสร็จสิ้น
บทความนี้ไม่จำเป็นต้องพูดถึงรายละเอียดเกี่ยวกับการสร้างปลั๊กอิน แต่จะครอบคลุมขั้นตอนที่จำเป็นในการเปิดตัวปลั๊กอินและพร้อมใช้งานในไดเร็กทอรี WordPress.org และไซต์ WordPress ทุกแห่งในโลก สำหรับการอ้างอิง ฉันใช้ WordPress Plugin Boilerplate เป็นจุดเริ่มต้นสำหรับปลั๊กอินของฉันและเปิดแหล่งที่มาทั้งหมดบน GitHub (แนะนำอย่างแน่นอน)
Readme.txt
สิ่งแรกที่คุณต้องมีเพื่อให้ WordPress ยอมรับปลั๊กอินของคุณคือไฟล์ Readme.txt ประกอบด้วยข้อมูลทั้งหมดที่เกี่ยวข้องกับปลั๊กอินของคุณและเป็นสิ่งที่ WordPress ใช้เพื่อสร้างหน้าสำหรับปลั๊กอินของคุณในไดเร็กทอรี WordPress.org (เช่นแท็บคำอธิบาย การติดตั้ง และภาพหน้าจอ)
รูปแบบของ Readme มีลักษณะดังนี้:
=== Plugin Name === Contributors: yourname Donate link: http://yoursite.com Tags: business, directory Requires at least: 4.3 Tested up to: 4.3 Stable tag: 4.3 License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html A simple description == Description == A longer description with a - list - of - features == Installation == This section describes how to install the plugin and get it working. 1. Upload [`plugin-name`](link-to-github.zip) to the `/wp-content/plugins/` directory 2. Activate the plugin through the 'Plugins' menu in WordPress == Frequently Asked Questions == = Is this a cool plugin? = Yes == Screenshots == 1. Desktop view 2. Mobile view == Changelog == = v1.0.0 = * Initial release
ตัวอย่างเต็มสามารถพบได้ที่นี่ นอกจากนี้ยังมีเครื่องมือตรวจสอบที่มีประโยชน์เพื่อตรวจสอบว่า Readme ของคุณอยู่ในระดับที่ตราไว้หรือไม่
บันทึกการเปลี่ยนแปลงและการกำหนดเวอร์ชัน
การรักษาหมายเลขเวอร์ชันของปลั๊กอินของคุณให้เป็นปัจจุบันเป็นสิ่งสำคัญ ดังนั้นหากไม่มีสิ่งใด ผู้ใช้จะได้รับแจ้งเมื่อมีการอัปเดต การอัปเดตบันทึกการเปลี่ยนแปลงทำได้ง่ายเพียงแค่เพิ่มรายการใหม่ในส่วนบันทึกการเปลี่ยนแปลงใน Readme มีมุมมองที่แตกต่างกันเล็กน้อยเกี่ยวกับการกำหนดเวอร์ชันและสิ่งที่ควรถือเป็นรุ่นหลักหรือรุ่นรอง ฉันชอบที่จะปรึกษาไซต์ Semantic Versioning 2.0.0 สำหรับการอ้างอิง
ตัวอย่างเช่น สมมติว่าคุณจัดส่งปลั๊กอินที่เวอร์ชัน 1.0.0 ในวันถัดไป คุณแก้ไขข้อผิดพลาดเล็กน้อยหรือเพิ่มฟังก์ชันการทำงานเล็กๆ น้อยๆ ที่คุณลืมไปเมื่อเผยแพร่ปลั๊กอินครั้งแรก ก่อนที่คุณจะปรับใช้ปลั๊กอินในไดเร็กทอรี WordPress (เพิ่มเติมเกี่ยวกับวิธีการทำในภายหลัง) คุณต้องอัปเดตส่วนการเปลี่ยนแปลงใน Readme เป็นดังนี้:
== Changelog == = v1.0.1 = * Fix a thing that allows users to do a thing = v1.0.0 = * Initial release
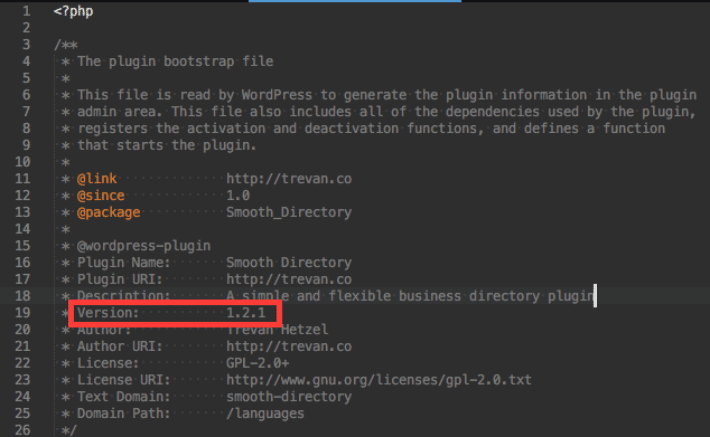
จากนั้น (นี่เป็นสิ่งสำคัญ) คุณต้องอัปเดตหมายเลขเวอร์ชันในไฟล์บูตสแตรปของปลั๊กอิน คุณควรทำความคุ้นเคยกับไฟล์บูตสแตรป หากคุณกำลังเขียนปลั๊กอิน แต่สำหรับการอ้างอิง ไฟล์นั้นเป็นไฟล์ที่ให้ข้อมูลเกี่ยวกับปลั๊กอินทั้งหมดแก่ WordPress ผ่านทางช่องความคิดเห็นที่ด้านบน
 บล็อกความคิดเห็นของไฟล์บูตสแตรปปลั๊กอิน
บล็อกความคิดเห็นของไฟล์บูตสแตรปปลั๊กอินส่งไปที่ WordPress.org
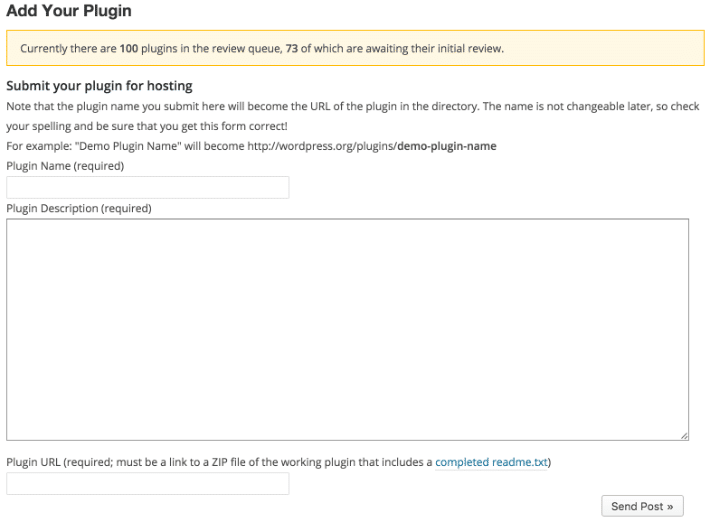
ด้วย Readme ที่พร้อมใช้งานและการทดสอบอย่างละเอียด คุณพร้อมที่จะส่งปลั๊กอินไปยัง WordPress แล้ว! นี่เป็นส่วนที่ง่ายที่สุดของกระบวนการทั้งหมด เพียงไปที่ https://wordpress.org/plugins/add/ เข้าสู่ระบบด้วยบัญชี WordPress ของคุณ (หรือสร้างบัญชีใหม่) แล้วกรอกแบบฟอร์มสั้นๆ
 แบบฟอร์มการส่งปลั๊กอิน WordPress
แบบฟอร์มการส่งปลั๊กอิน WordPressระวังอย่าใช้ชื่อ “WordPress” ในชื่อปลั๊กอิน พวกเขาจะปฏิเสธปลั๊กอินหากคุณทำเช่นนั้น พวกเขายังจะปฏิเสธปลั๊กอินหากคุณใส่ชื่อของผลิตภัณฑ์ที่มีเครื่องหมายการค้า หรือถ้าปลั๊กอินของคุณขึ้นต้นด้วยชื่อของปลั๊กอินอื่น ฉันพบว่าใช้ปลั๊กอินยากๆ ที่ฉันพยายามส่งซึ่งขยาย Ninja Forms และได้รับคำตอบในอีเมล:
เราไม่ยอมรับปลั๊กอินที่มีชื่อผลิตภัณฑ์หรือคำที่เป็นเครื่องหมายการค้าเป็นชื่อหรือตัวบุ้งของปลั๊กอินอีกต่อไป เราไม่ยอมรับปลั๊กอินที่มีชื่อของปลั๊กอินอื่นที่จุดเริ่มต้นของชื่อ/กระสุน
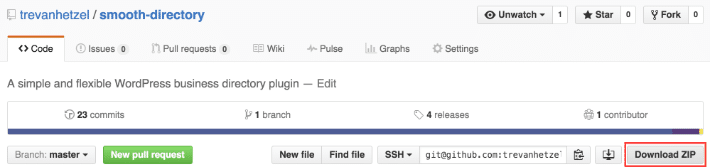
ตรวจสอบให้แน่ใจว่าคุณใช้เวลาในการเขียนคำอธิบายที่สวยงามแล้ววางลิงก์ไปยังปลั๊กอินของคุณในไฟล์ ZIP ในช่องสุดท้าย การใช้ GitHub สำหรับการพัฒนาปลั๊กอินทำให้ง่ายต่อการมี ZIP ที่เผยแพร่ต่อสาธารณะ
 คัดลอก URL ของปลั๊กอิน "ดาวน์โหลด ZIP" จาก repo GitHub ของคุณ
คัดลอก URL ของปลั๊กอิน "ดาวน์โหลด ZIP" จาก repo GitHub ของคุณเมื่อคุณส่งปลั๊กอินแล้ว ให้นั่งรอ! ปลั๊กอินทั้งสองของฉันได้รับการยอมรับภายในเวลาประมาณสองวัน คุณจะได้รับอีเมลพร้อมข้อมูลเกี่ยวกับที่เก็บ SVN ใหม่ หากได้รับการยอมรับ ซึ่งนำเราไปสู่ขั้นตอนต่อไป – การปรับใช้!
ปรับใช้กับ SVN
เมื่อยอมรับปลั๊กอินแล้ว ก็ยังไม่สามารถใช้งานได้ คุณต้องอัปโหลดไฟล์ไปยังที่เก็บ SVN ที่ WordPress จัดเตรียมให้คุณ ฉันไม่เคยใช้ SVN มาก่อน แต่บทความของพวกเขาจะแนะนำคุณเกี่ยวกับการลงชื่อเข้าใช้ผ่านเทอร์มินัลอย่างรวดเร็ว โดยทั่วไป คุณสร้างโฟลเดอร์บนคอมพิวเตอร์ของคุณ ตรวจสอบ repo SVN คัดลอกไฟล์ปลั๊กอินของคุณไปยังโฟลเดอร์ /trunk ที่สร้างขึ้นใหม่ แล้วดันกลับขึ้น
คุณสามารถดำเนินการนี้ผ่านเทอร์มินัลทุกครั้งที่ต้องการปรับใช้การเปลี่ยนแปลง หรือใช้เครื่องมือที่มีประโยชน์ที่เรียกว่า Ship ฉันเคยใช้ Ship ในการปรับใช้ทุกครั้งที่ฉันทำ และมันใช้งานได้อย่างมีเสน่ห์ โดยจะปรับใช้กับ repo SVN โดยอัตโนมัติทุกครั้งที่คุณแท็กรีลีสใหม่ใน GitHub หากคุณกำลังใช้ GitHub (ซึ่งคุณควรเป็นอีกครั้ง) ฉันขอแนะนำบริการฟรีนี้เป็นอย่างยิ่ง
เพื่อกระบวนการปรับใช้และการบำรุงรักษาที่ดีที่สุด สิ่งสำคัญคือต้องใช้รุ่นหรือแท็กทุกครั้งที่คุณปรับใช้ ในขณะที่คุณอัปเดตหมายเลขเวอร์ชันในไฟล์ปลั๊กอินและบันทึกการเปลี่ยนแปลง คุณควรจะออกรุ่นใหม่ใน GitHub ด้วย จำเป็นต้องทำเช่นนี้เพื่อใช้ Ship
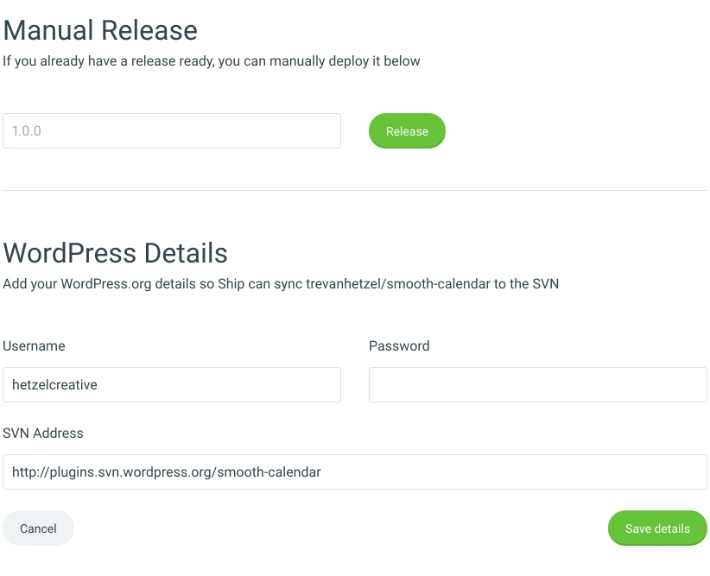
สุดท้าย เมื่อคุณสมัครใช้งาน Ship และเลือก repo ของคุณเพื่อเชื่อมต่อ คุณสามารถปรับใช้รุ่นแรกของคุณได้ (ตรวจสอบให้แน่ใจว่าชื่อตรงกับชื่อรุ่นใน GitHub) หลังจากนั้น ตราบใดที่คุณกรอกแบบฟอร์มภายใต้หัวข้อรายละเอียดของ WordPress Ship จะปรับใช้ทุกครั้งที่มีการออกรุ่นใหม่ใน GitHub
 UI การตั้งค่าที่เก็บของเรือ
UI การตั้งค่าที่เก็บของเรือภาพหน้าจอและภาพแบนเนอร์
การแสดงภาพหน้าจอของปลั๊กอินเป็นสิ่งสำคัญอย่างยิ่งในการช่วยให้ผู้คนมองเห็นสิ่งที่ดูเหมือนและให้แนวคิดเกี่ยวกับวิธีการทำงาน ภาพหน้าจอเหล่านี้จะปรากฏบนหน้าไดเรกทอรีปลั๊กอินของ WordPress.org (เช่น นี่คือหน้าภาพหน้าจอของปลั๊กอินปฏิทินของฉัน) และเมื่อผู้ใช้เพิ่มปลั๊กอินในไซต์ของตนผ่านหน้าปลั๊กอิน
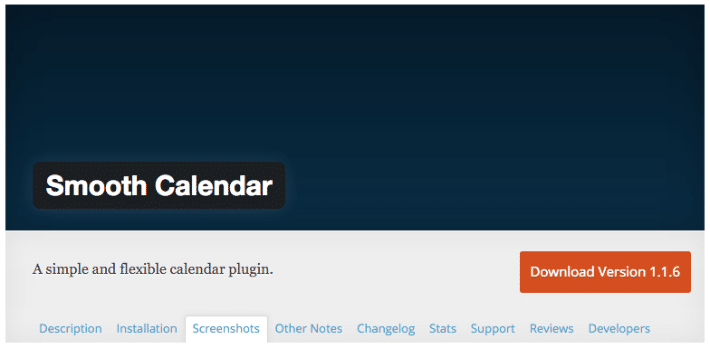
ภาพแบนเนอร์ไม่สำคัญเท่ากับภาพหน้าจอ แต่มันทำให้ปลั๊กอินของคุณดูน่าประทับใจขึ้นเล็กน้อย รูปภาพแบนเนอร์คือรูปภาพขนาดใหญ่ที่แสดงที่ด้านบนสุดของหน้าไดเรกทอรีปลั๊กอิน WordPress.org
 การไล่ระดับสีน้ำเงินเข้มที่นี่คือแบนเนอร์
การไล่ระดับสีน้ำเงินเข้มที่นี่คือแบนเนอร์ หากต้องการให้รูปภาพเหล่านี้แสดง คุณต้องวางไว้ในไดเร็กทอรี /assets ของ repo SVN ของคุณ ขออภัย คุณไม่สามารถใช้ Ship สำหรับสิ่งนี้ได้ เนื่องจากจะทำให้ใช้งานได้เฉพาะโฟลเดอร์ /trunk ดังนั้นคุณจะต้องอ่านบทความนี้อีกครั้งเพื่อเข้าสู่ระบบ repo SVN ของคุณ
เพื่อให้ง่ายขึ้น ให้ตั้งชื่อภาพหน้าจอของคุณ screenshot-#.png (โดยที่ `#` คือตัวเลข) การทำเช่นนี้จะทำให้คุณสามารถอ้างอิงรูปภาพใน Readme ได้อย่างง่ายดายเพื่อให้คำอธิบาย
== Screenshots == 1. Desktop view 2. Mobile view
ตัวอย่างเช่น คำอธิบาย "มุมมองเดสก์ท็อป" จากส่วนภาพหน้าจอใน Readme จะจับคู่กับ screenshot-1.png ในโฟลเดอร์ /assets
สำหรับแบนเนอร์ คุณต้องใช้รูปภาพเดียวกันสองเวอร์ชัน รุ่นหนึ่งสำหรับหน้าจอปกติและอีกรุ่นสำหรับหน้าจอเรตินา ชื่อของภาพแบนเนอร์ควรเป็น banner-1544x500.png และ banner-772x250.png
ตอนจบ
แค่นั้นแหละ! หากคุณปฏิบัติตาม ฉันหวังว่าปลั๊กอินของคุณจะได้รับการยอมรับ และคุณพร้อมที่จะเริ่มเผยแพร่เกี่ยวกับปลั๊กอินใหม่ที่ยอดเยี่ยมของคุณ อย่าลืมอัปเดต Readme บันทึกการเปลี่ยนแปลง และการออกปัญหาทุกครั้งที่คุณอัปเดตปลั๊กอิน

