วิธีเรียกใช้การทดสอบประสิทธิภาพท้องถิ่นด้วย Lighthouse (อัปเดตปี 2022)
เผยแพร่แล้ว: 2022-12-10อัปเดต ธันวาคม 2022: เนื่องจาก การปรับปรุงล่าสุดใน PageSpeed Insights (PSI) บทความนี้จึงได้รับการขยายให้รวมข้อมูลเกี่ยวกับวิธีเรียกใช้การตรวจสอบ Lighthouse ด้วย PSI และส่วนขยายของ Chrome
Google ชอบเว็บไซต์ที่โหลดเร็วและมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
และวิธีใดที่จะทดสอบไซต์ของคุณตามข้อกำหนดด้านประสิทธิภาพของ Google ได้ดีไปกว่าเครื่องมือของไซต์เอง
ในบทความนี้ คุณจะได้เรียนรู้ทุกสิ่งที่จำเป็นเกี่ยวกับ Lighthouse วิธีดำเนินการตรวจสอบ และรับคำตอบสำหรับคำถามที่พบบ่อยที่สุด
เอาล่ะ!
ข้ามไปที่ "หลัง" ของความเร็วไซต์ของคุณโดยตรงด้วย NitroPack →
ประภาคาร Google คืออะไร
Lighthouse เป็นเครื่องมืออัตโนมัติแบบโอเพนซอร์สฟรีที่จะช่วยคุณปรับปรุงความเร็ว ประสิทธิภาพ และประสบการณ์ของผู้ใช้โดยรวมของไซต์
คุณสามารถเรียกใช้งานได้กับหน้าเว็บใดก็ได้ และให้การตรวจสอบประสิทธิภาพ การเข้าถึง แนวปฏิบัติที่ดีที่สุด SEO และเว็บแอปแบบก้าวหน้า

นอกจากส่งคืนรายงานพร้อมคะแนนที่คำนวณสำหรับแต่ละเมตริกแล้ว Google Lighthouse ยังมีรายการคำแนะนำในการปรับปรุงที่เฉพาะเจาะจงเพื่อปรับปรุงผลลัพธ์ของคุณ
UI ที่ราบรื่นของ Lighthouse ทำให้ไม่เหมาะสำหรับนักพัฒนาที่มีประสบการณ์เท่านั้น แต่ยังเหมาะสำหรับเจ้าของทุกคนที่ต้องการติดตามประสิทธิภาพของเว็บไซต์
ทำไมคุณควรใช้ Google Lighthouse
ด้วยเหตุผลสองประการ:
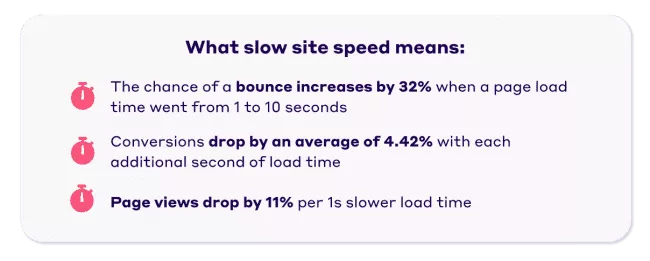
ประการแรก ความเร็วของไซต์ของคุณส่งผลต่อการเข้าชม อัตราตีกลับ อันดับ ประสบการณ์ของผู้ใช้ และการแปลง การติดตามประสิทธิภาพเป็นประจำทำให้คุณสามารถใช้การปรับปรุงได้ทันท่วงที ดังนั้นคุณจะรับประกันได้ว่าธุรกิจของคุณจะมีผู้เข้าชมที่มีความสุขและยอดขายที่สูงขึ้น

ประการที่สอง Lighthouse เป็นเครื่องมือที่พัฒนาโดย Google ดังนั้น หากคุณต้องการแน่ใจว่าไซต์ของคุณตรงตามมาตรฐานประสิทธิภาพเว็บ การเข้าถึง และ SEO ล่าสุดของ Google Lighthouse คือโซลูชันที่นำไปสู่การทดสอบ
มาดูกันว่าคุณจะเรียกใช้การตรวจสอบด้วย Lighthouse ได้อย่างไร
วิธีใช้ Google Lighthouse
คุณสามารถเลือกดำเนินการตรวจสอบ Lighthouse ได้สี่วิธี:
- Chrome DevTools
- ข้อมูลเชิงลึกของ PageSpeed
- ส่วนขยายของ Chrome
อันสุดท้ายต้องติดตั้งและรันเครื่องมือบรรทัดคำสั่งโหนด เป็นเรื่องทางเทคนิคเล็กน้อย ดังนั้นเราจะไม่สำรวจเพิ่มเติมในบทความนี้ อย่างไรก็ตาม หากคุณสนใจที่จะลองใช้ โปรดดูเอกสารอย่างเป็นทางการของ Google
ตอนนี้ มาดูตัวเลือกง่ายๆ กัน:
เรียกใช้การตรวจสอบประภาคารในพื้นที่ผ่าน Chrome DevTools
ดาวน์โหลด Google Chrome สำหรับเดสก์ท็อป (หากคุณยังไม่มี)
1. ใน Google Chrome เปิด URL ของหน้าที่คุณต้องการตรวจสอบ
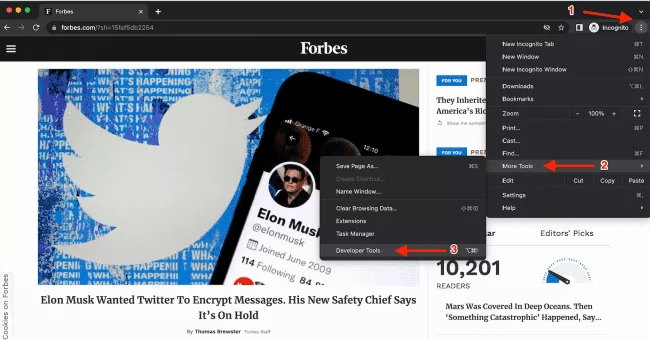
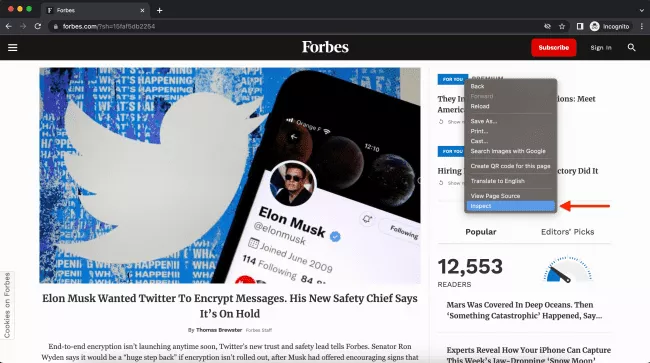
2. จากเมนูหลักของ Chrome เลือกเครื่องมือเพิ่มเติม จากนั้นเลือก เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ (หรือคลิกขวาที่หน้านั้นโดยตรงแล้วเลือกตรวจสอบ):

หรือ

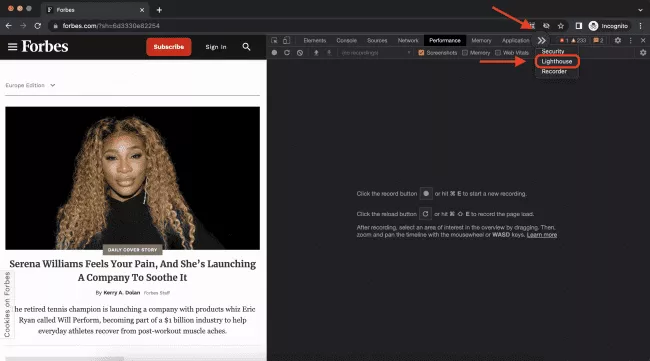
3. คลิกที่ >> จากนั้นแท็บประภาคาร

4. เลือกโหมด อุปกรณ์ และประเภท (Google แนะนำให้เปิดใช้หมวดหมู่ทั้งหมดไว้)
5. คลิก วิเคราะห์การโหลดหน้าเว็บ

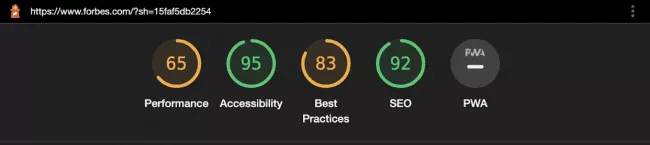
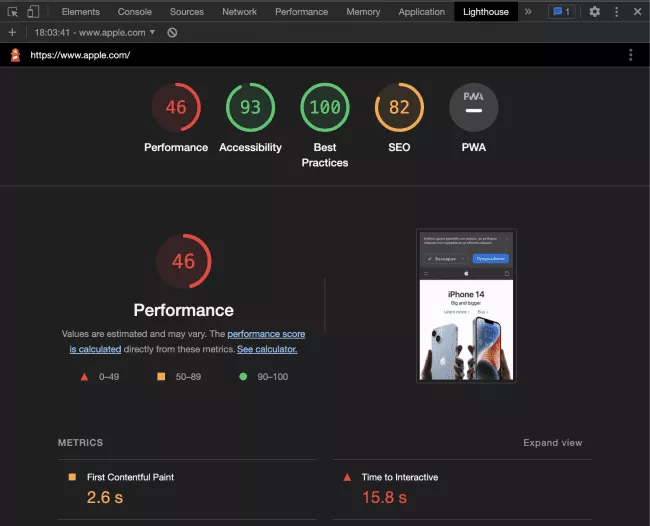
6. หลังจากผ่านไป 10 วินาที Lighthouse จะแสดงรายงานให้คุณทราบบนหน้าเว็บ

อย่างที่คุณเห็น กระบวนการนี้ค่อนข้างตรงไปตรงมา
คำถามเดียวที่อาจเกิดขึ้นขณะดำเนินการตรวจสอบผ่าน Chrome DevTools ได้แก่:
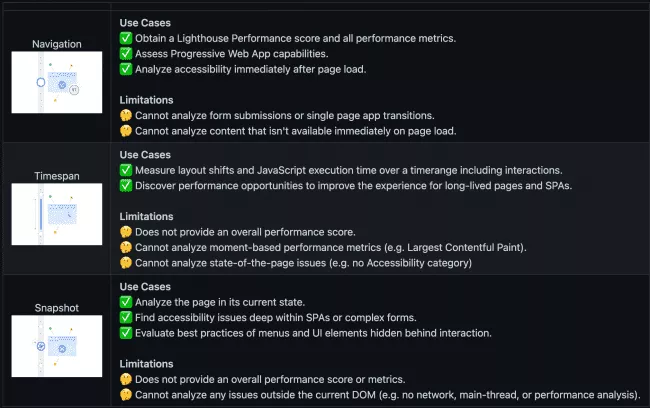
อะไรคือความแตกต่างระหว่างสามโหมดในการตรวจสอบ Lighthouse?
นี่คือสิ่งที่ Google พูด:
- โหมดการนำทาง จะวิเคราะห์การโหลดหน้าเดียว
- โหมดช่วงเวลา จะวิเคราะห์ช่วงเวลาตามอำเภอใจ โดยทั่วไปจะมีการโต้ตอบของผู้ใช้
- โหมดสแนปชอต จะวิเคราะห์หน้าในสถานะเฉพาะ

ที่มา: github.com
เรียกใช้การทดสอบความเร็วของประภาคารผ่าน PageSpeed Insights (PSI)
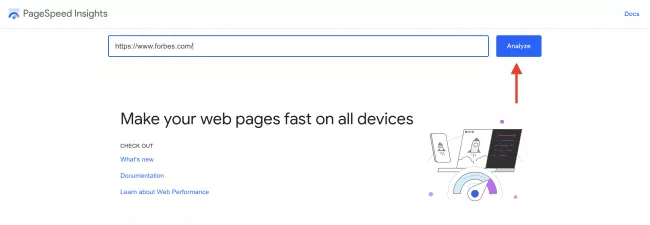
- เปิดข้อมูลเชิงลึกของ PageSpeed
- ป้อน URL
- คลิก วิเคราะห์

ทั้งรายงาน Chrome DevTools และ PageSpeed Insights มีลักษณะเหมือนกัน
ด้วย ความแตกต่างที่ยิ่งใหญ่อย่างหนึ่ง
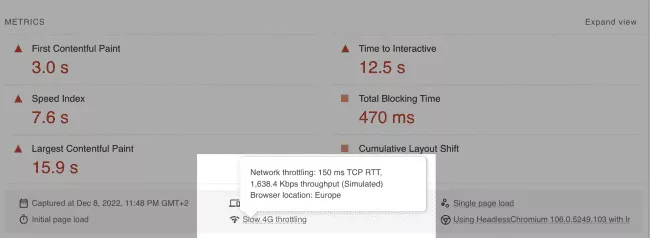
PSI ให้ข้อมูลทั้งในห้องปฏิบัติการและภาคสนาม
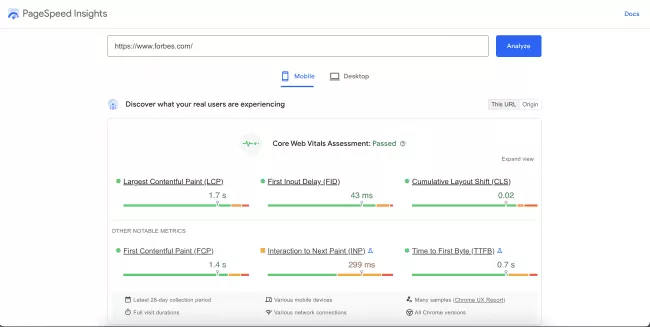
คุณจะสังเกตเห็นว่ารายงาน PSI เริ่มต้นด้วยการประเมิน Core Web Vitals ของเพจ
Core Web Vitals คือชุดเมตริก 3 รายการที่วัดเวลาในการโหลดหน้าเว็บ ความเสถียรของภาพ และการโต้ตอบของหน้าเว็บ คะแนนของคุณอิงตามข้อมูลประสบการณ์ของผู้ใช้จริง (ข้อมูลภาคสนาม) ซึ่งจัดทำโดยชุดข้อมูลรายงานประสบการณ์ผู้ใช้ Chrome (CrUX)

ส่ง Core Web Vitals ของคุณบนระบบอัตโนมัติ ดูเว็บไซต์ของคุณด้วย NitroPack →
รายงานส่วนที่เหลือจำลองหน้าผลลัพธ์ของ Chrome DevTools
อย่างไรก็ตาม ผลลัพธ์เหล่านี้จะขึ้นอยู่กับข้อมูลในห้องปฏิบัติการที่เก็บรวบรวมภายในสภาพแวดล้อมที่มีการควบคุมด้วยการตั้งค่าอุปกรณ์และเครือข่ายที่กำหนดไว้ล่วงหน้า

กล่าวอีกนัยหนึ่ง การได้คะแนน 100/100 ไม่จำเป็นต้องหมายความว่าคุณมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้เยี่ยมชม
โดยทั่วไป การตรวจสอบ Lighthouse และคะแนนประสิทธิภาพเป็นวิธีที่ดีในการแก้ไขจุดบกพร่องและทดสอบผลของการเพิ่มประสิทธิภาพที่ใช้
แหล่ง ข้อมูล เพิ่มเติม: หากคุณยังใหม่กับ PageSpeed Insights โปรดดู คู่มือสำหรับผู้เริ่มต้นใช้งาน PSI ของเรา
เรียกใช้ Google Lighthouse เป็นส่วนขยายของ Chrome
ดาวน์โหลด Google Chrome สำหรับเดสก์ท็อป (หากคุณยังไม่มี)
1. ติดตั้งส่วนขยาย Lighthouse Chrome
2. ไปที่หน้าที่คุณต้องการทดสอบ
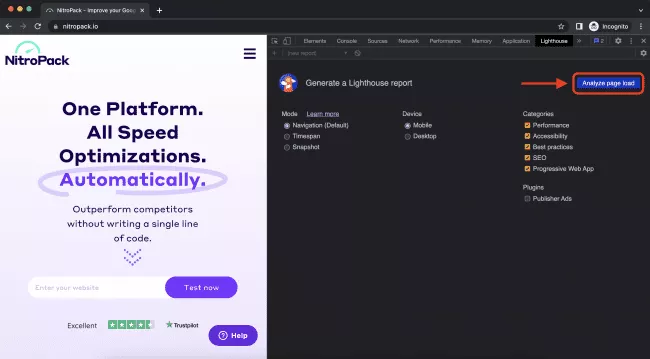
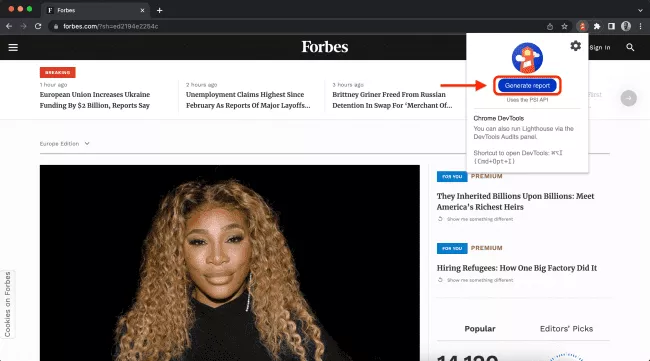
3. คลิกที่ไอคอนประภาคาร
4. คลิกสร้างรายงาน

อย่างไรก็ตาม คุณควรพิจารณาคำแนะนำของ Google ต่อไปนี้:
“เว้นแต่คุณจะมีเหตุผลเฉพาะเจาะจง คุณควรใช้เวิร์กโฟลว์ของ Chrome DevTools แทนเวิร์กโฟลว์ส่วนขยายของ Chrome นี้ เวิร์กโฟลว์ DevTools ช่วยให้สามารถทดสอบไซต์ในเครื่องและเพจที่ผ่านการรับรองความถูกต้องได้ ในขณะที่ส่วนขยายไม่สามารถทำได้”
อธิบายคะแนนประภาคาร
คนส่วนใหญ่ หลังจากดำเนินการตรวจสอบ Lighthouse สองครั้งแรกและทำความคุ้นเคยกับอินเทอร์เฟซแล้ว ก็จะพบกับคำถามสามข้อต่อไปนี้อย่างหลีกเลี่ยงไม่ได้:
- คะแนนประสิทธิภาพของฉัน (คะแนน Lighthouse หรือคะแนน PageSpeed) คำนวณอย่างไร
- เหตุใดคะแนน Lighthouse ของฉันจึงแตกต่างจาก PageSpeed Insights
- ทำไมคะแนนของฉันจึงแตกต่างกันในแต่ละครั้งที่ฉันสอบ
นี่คือคำอธิบายสั้น ๆ ของแต่ละคำถาม:
คะแนนการปฏิบัติงานของฉันคำนวณอย่างไร
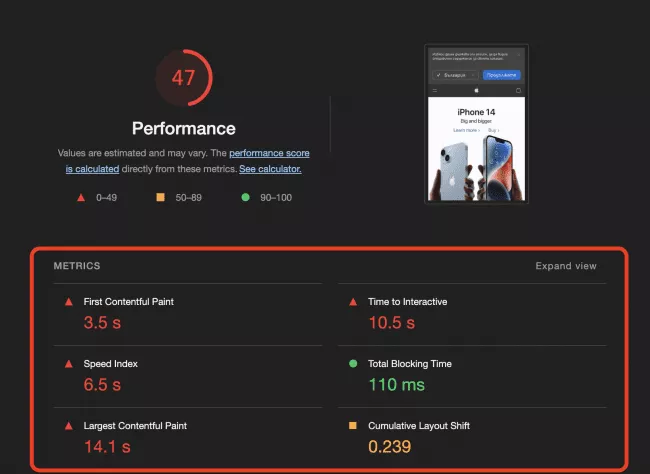
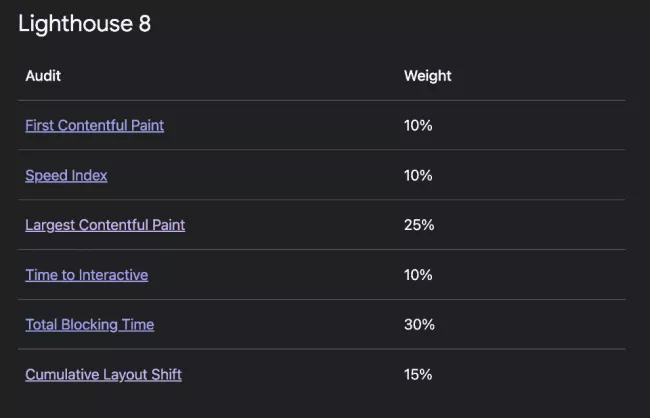
คะแนนประสิทธิภาพคือค่าเฉลี่ยถ่วงน้ำหนักของหกเมตริกต่อไปนี้:
- First Contentful Paint (FCP)
- เวลาในการโต้ตอบ (TTI)
- ดัชนีความเร็ว
- เวลาบล็อกทั้งหมด (TBT)
- สีเนื้อหาที่ใหญ่ที่สุด (LCP)
- กะเค้าโครงสะสม (CLS)

แต่ละเมตริกมีน้ำหนักที่แตกต่างกันในคะแนนรวม:

ที่มา: web.dev
ดังนั้น ความพยายามมากขึ้นในการปรับ LCP และ Total Blocking Time ให้เหมาะสมก่อนจะมีผลกระทบมากที่สุดต่อคะแนนประสิทธิภาพของคุณ
เรื่องน่ารู้: ค่าน้ำหนักไม่ได้กำหนดไว้เป็นหิน Google มักจะแก้ไขเปอร์เซ็นต์ทุกครั้งที่อัปเกรดเวอร์ชันของ Lighthouse ตรวจสอบให้แน่ใจว่าได้ตรวจสอบการอัปเดตที่กำลังจะเกิดขึ้นเป็นประจำ
บรรลุ 90+ คะแนนในระบบอัตโนมัติ ดูเว็บไซต์ของคุณด้วย NitroPack →
เหตุใดคะแนน Lighthouse ของฉันจึงแตกต่างจาก PageSpeed Insights
ความแตกต่างหลักมาจากสถานที่ทดสอบ
PageSpeed Insights เลือกเซิร์ฟเวอร์เพื่อเรียกใช้การทดสอบโดยอิงจากตำแหน่งปัจจุบันของคุณ มีเซิร์ฟเวอร์ใน:
- เรา
- ยุโรป
- เอเชีย

คะแนน PSI ของคุณอาจแตกต่างกันไปขึ้นอยู่กับระยะห่างทางกายภาพระหว่างเซิร์ฟเวอร์และตำแหน่งของคุณ ยิ่งคุณอยู่ใกล้เซิร์ฟเวอร์ทดสอบมากเท่าไหร่ ผลลัพธ์ของคุณก็จะยิ่งดีขึ้นเท่านั้น
ในทางตรงกันข้าม การใช้ Chrome DevTools คุณกำลังเรียกใช้การทดสอบในตัวเครื่อง ไม่มีการถ่ายโอนข้อมูลระหว่างเซิร์ฟเวอร์ ดังนั้นจึงไม่มีความล่าช้าของเครือข่าย
ดังนั้น ผลลัพธ์สุดท้ายจะแสดงอยู่เสมอว่าผู้ใช้ในสถานที่ของคุณจะมีประสบการณ์กับเว็บไซต์อย่างไร
ทำไมคะแนนของฉันจึงแตกต่างกันในแต่ละครั้งที่ฉันสอบ
ความผิดปกติอย่างหนึ่งที่คุณอาจสังเกตเห็นว่ามีการเรียกใช้การทดสอบซ้ำๆ กันหลายครั้งคือความแตกต่างของผลลัพธ์
มีเงื่อนไขและตัวแปรพื้นฐานหลายอย่างที่ส่งผลต่อคะแนนประสิทธิภาพของคุณ ได้แก่:
- การทดสอบ A/B หรือการเปลี่ยนแปลงในโฆษณาที่แสดง
- การเปลี่ยนแปลงเส้นทางการรับส่งข้อมูลทางอินเทอร์เน็ต
- การทดสอบบนอุปกรณ์ต่างๆ (เดสก์ท็อปประสิทธิภาพสูงเทียบกับแล็ปท็อปประสิทธิภาพต่ำ)
- ส่วนขยายของเบราว์เซอร์ที่ใส่ JavaScript และเพิ่ม/แก้ไขคำขอเครือข่าย
- โปรแกรมแอนตี้ไวรัส
หากต้องการเจาะลึกลงไปในด้านเทคนิค โปรดดูเอกสารเชิงลึกเกี่ยวกับความแปรปรวนของ Lighthouse
ทุกสิ่งที่คุณควรรู้เกี่ยวกับการดำเนินการตรวจสอบ Lighthouse (สรุป)
บทความนี้เราได้ให้เหตุผลมากมาย ดังนั้นนี่คือบทสรุปของประเด็นสำคัญ:
- Lighthouse เป็นเครื่องมือทดสอบประสิทธิภาพของเว็บแบบโอเพ่นซอร์สที่ทำงานอัตโนมัติเต็มรูปแบบ
- คุณสามารถตรวจสอบประสิทธิภาพไซต์ของคุณและจัดการกับปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้นได้ทันท่วงที
- เป็นเครื่องมือที่พัฒนาโดย Google ซึ่งทำให้เป็นโซลูชันสำหรับการทดสอบประสิทธิภาพของเว็บ
- มีสี่วิธีในการเรียกใช้การตรวจสอบ Lighthouse Chrome DevTools, PageSpeed Insights, Chrome Extension, การเรียกใช้เครื่องมือบรรทัดคำสั่งโหนด
- คะแนน Lighthouse ของคุณขึ้นอยู่กับข้อมูลในห้องปฏิบัติการ
- PSI ให้ข้อมูลประสบการณ์ของผู้ใช้จริงในวิดเจ็ต Core Web Vitals
- หากคุณต้องเลือกระหว่างการตรวจสอบผ่านส่วนขยายของ Chrome และ Chrome DevTools Google แนะนำให้ใช้อย่างหลัง
- คะแนนประสิทธิภาพของคุณคือค่าเฉลี่ยถ่วงน้ำหนักของหกเมตริก: FCP, TTI, ดัชนีความเร็ว, TBT, LCP และ CLS
- ค่าน้ำหนักอาจแตกต่างกันไปตามเวอร์ชันของ Lighthouse
- ความแตกต่างระหว่างคะแนน PSI และ Chrome DevTools มาจากตำแหน่งทดสอบ
- การตรวจสอบซ้ำอาจให้คะแนนที่แตกต่างกันเนื่องจากปัจจัยความแปรปรวนต่างๆ
