วิธีใช้ data-nosnippet เพื่อบล็อกเนื้อหาเฉพาะไม่ให้ใช้ในตัวอย่างการค้นหาของ Google [การทดลอง]
เผยแพร่แล้ว: 2024-01-12
ไม่ว่าจะด้วยเหตุผลใดก็ตาม ฉันพบว่าเจ้าของไซต์ติดต่อฉันมากขึ้นเมื่อเร็วๆ นี้เกี่ยวกับตัวอย่างข้อมูลการค้นหาที่ดูเหมือนว่าพวกเขาไม่พอใจ ตัวอย่างเช่น Google กำลังเลือกข้อความสำหรับตัวอย่างการค้นหาที่พวกเขาไม่ต้องการให้แสดงในผลการค้นหา เจ้าของไซต์ที่ติดต่อมาไม่รู้ว่าพวกเขาสามารถมีอิทธิพลต่อสิ่งนั้นได้หรือไม่ หรือว่าพวกเขาแค่ติดอยู่
ในสถานการณ์เหล่านั้น ฉันอธิบายเสมอว่าการให้คำอธิบายเมตาที่ชัดเจนจะช่วยเพิ่มโอกาสที่ Google จะใช้คำอธิบายของคุณเองในตัวอย่างข้อมูล ตามที่กล่าวไว้ และตามที่ Google เพิ่งย้ำในสัปดาห์นี้ Google ก็สามารถเลือกข้อความใดก็ได้บนหน้าเว็บสำหรับตัวอย่างข้อมูล ที่อาจมาจากเนื้อหาหลัก ความคิดเห็นของผู้ใช้บนเพจ เป็นต้น ดังนั้น สามารถใช้ meta description หรือเนื้อหาใดๆ จากเพจก็ได้
ข่าวดีสำหรับเจ้าของไซต์คือมีเครื่องมือที่คุณสามารถใช้เพื่อจำกัดเนื้อหาที่จะใช้ในการสร้างตัวอย่างข้อมูล และฉันยังพบว่ามีหลายคนที่ไม่รู้ว่ามีให้ใช้งานได้ เรียกว่า data-nosnippet และ Google ได้เปิดตัวในปี 2019 (พร้อมกับการควบคุมตัวอย่างอื่นๆ อีกหลายรายการ) Data-nosnippet ใช้งานง่ายและทำงานได้ดี และสามารถเปลี่ยนตัวอย่างการค้นหาของคุณได้อย่างรวดเร็วเมื่อมีการรวบรวมข้อมูลและจัดทำดัชนีหน้าใหม่
ด้านล่างนี้ ฉันจะอธิบายการทดลองสั้นๆ ให้คุณทราบเพื่อแสดงให้เห็นว่า data-nosnippet ทำงานอย่างไร
การทดสอบ: การเปลี่ยนตัวอย่างการค้นหาผ่าน data-nosnippet
หากต้องการเปลี่ยนตัวอย่างข้อมูลการค้นหา คุณสามารถใช้แอตทริบิวต์ data-nosnippet กับองค์ประกอบ html ของ div, span หรือส่วนใดก็ได้ มันเป็นเพียงแอตทริบิวต์ที่คุณสามารถเพิ่มลงในโค้ด html ได้ หากเนื้อหาที่กำลังใช้อยู่ในปัจจุบันไม่ได้รวมอยู่ในองค์ประกอบ div, span หรือส่วนที่คุณสามารถใช้ data-nosnippet ได้ คุณสามารถเพิ่มเนื้อหาที่ล้อมเนื้อหาที่กำลังใช้งานอยู่ในตัวอย่างข้อมูลได้ (เพื่อบอก Google ว่าอย่า ใช้ข้อความนั้น)
นั่นก็ค่อนข้างมาก
สำหรับการทดสอบ อันดับแรกฉันพบตัวอย่างการค้นหาสำหรับโพสต์ในบล็อกของฉันที่ไม่ได้อิงตามคำอธิบายเมตา จากนั้นฉันก็ไปเพิ่มแท็ก span ใน html ที่มีข้อความที่ใช้ในการสร้างตัวอย่างข้อมูลการค้นหา
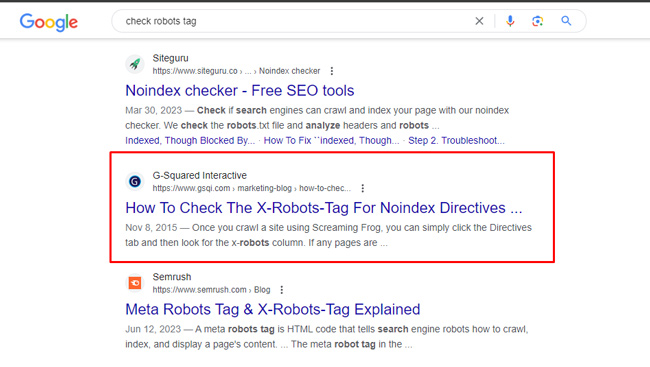
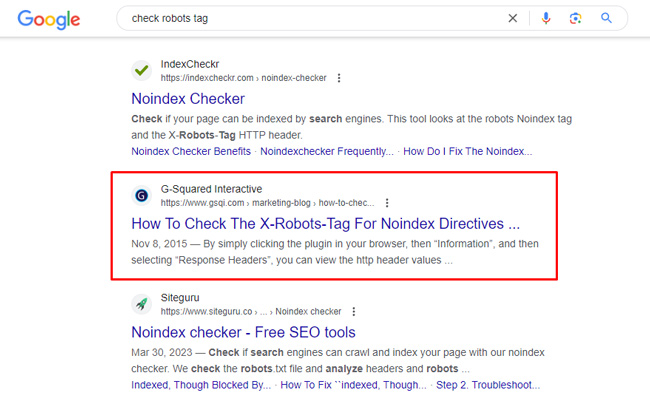
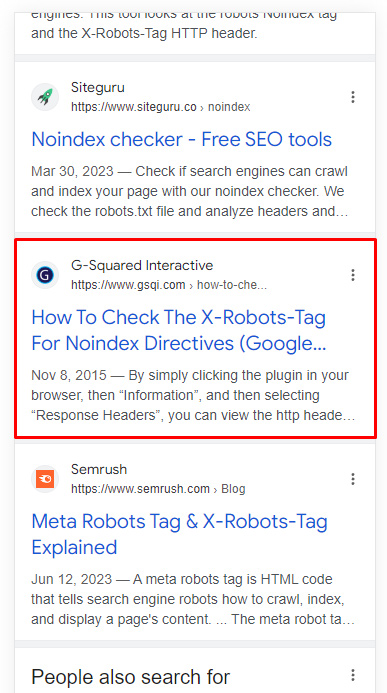
ฉันเลือกโพสต์เกี่ยวกับวิธีตรวจสอบ x-robots-tag เนื่องจากส่วนย่อยไม่ได้ถูกดึงออกจากคำอธิบายเมตา และมุ่งเน้นไปที่เครื่องมือเพียงอย่างใดอย่างหนึ่งในโพสต์ ข้อความค้นหาคือ "ตรวจสอบแท็กโรบ็อต" โปรดทราบว่านี่เป็นเพียงการดำเนินการทดสอบสั้นๆ เท่านั้น และฉันไม่ได้มุ่งเน้นไปที่การได้ตัวอย่างข้อมูลที่สมบูรณ์แบบสำหรับผลลัพธ์นี้ ฉันแค่อยากจะอธิบายว่า data-nosnippet ทำงานอย่างไร
ตัวอย่างข้อมูลต้นฉบับมีลักษณะเช่นนี้ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่:


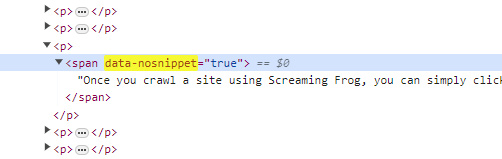
เพื่อเปลี่ยนตัวอย่างข้อมูล ฉันไปที่ WordPress และเพิ่มแท็ก span html ที่มีข้อความที่ Google ใช้อยู่ในปัจจุบันเพื่อสร้างตัวอย่างข้อมูลการค้นหา จากนั้นฉันก็เพิ่มแอตทริบิวต์ data-nosnippet ให้กับแท็ก span นั้น จากนั้นฉันก็ปิดแท็ก span ที่ท้ายข้อความ (เช่นเดียวกับที่คุณทำกับแท็ก html)
ตัวอย่างเช่น ฉันเพิ่ม <span data-nosnippet>… ข้อความที่ฉันไม่ต้องการใช้สำหรับตัวอย่างข้อมูล </span>

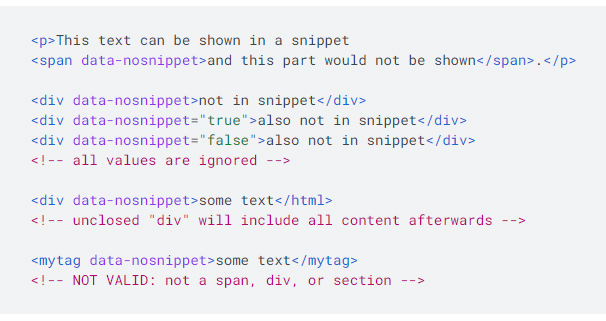
โปรดทราบว่า data-nosnippet เป็นแอตทริบิวต์บูลีน ดังนั้นคุณจึงไม่จำเป็นต้องมีค่าสำหรับแอตทริบิวต์ แต่ WordPress เพิ่มค่าที่ว่างเปล่า ดังนั้นฉันจึงเปลี่ยนค่านั้นเป็น "จริง" แต่โปรดทราบว่า Google ไม่สนใจว่าแอตทริบิวต์คืออะไร คุณสามารถเพิ่ม data-snippet=“rankbrain” ได้และมันก็ไม่สำคัญ :) ตราบใดที่แอตทริบิวต์ data-nosnippet ยังคงอยู่ ก็ควรใช้ ฉันจะอธิบายเพิ่มเติมเล็กน้อยเกี่ยวกับเรื่องนี้ในส่วนเคล็ดลับสุดท้ายของโพสต์นี้

นี่คือภาพหน้าจอจากเอกสารของ Google เกี่ยวกับค่าแอตทริบิวต์:

ผลลัพธ์: สวัสดีตัวอย่างการค้นหาใหม่!
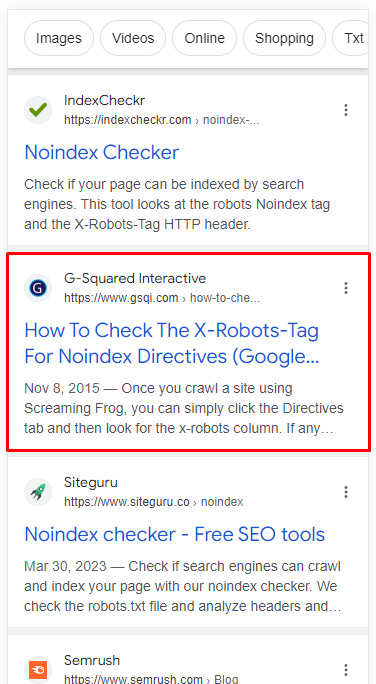
หลังจากเพิ่ม data-nosnippet ฉันขอสร้างดัชนีใน GSC ใช้เวลาเพียงไม่กี่นาที โพสต์ก็ได้รับการรวบรวมข้อมูลและจัดทำดัชนีใหม่ แต่เมื่อตรวจสอบผลการค้นหา ตัวอย่างข้อมูลไม่ได้เปลี่ยนแปลงเร็วขนาดนั้น... ดังนั้นฉันจึงคอยตรวจสอบทุก ๆ ชั่วโมงเพื่อดูว่าจะสร้างตัวอย่างข้อมูลใหม่เมื่อใด หลังจากนั้นประมาณ 2.5 ชั่วโมง ข้อมูลโค้ดก็เปลี่ยนไปทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ ความสำเร็จ! ตัวอย่างข้อมูลใหม่ไม่สมบูรณ์แบบ และฉันอาจดำเนินการต่อไปโดยใช้ data-nosnippet แต่แอตทริบิวต์ใช้งานได้
นี่คือตัวอย่างข้อมูลใหม่ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่:


การใช้ data-nosnippet: เคล็ดลับและคำแนะนำสำหรับเจ้าของเว็บไซต์
ด้านล่างนี้ ฉันจะให้คำแนะนำและเคล็ดลับสุดท้ายหากคุณจำเป็นต้องใช้ data-nosnippet เพื่อเปลี่ยนตัวอย่างข้อมูลการค้นหาในผลการค้นหาของ Google ฉันคิดว่าคุณจะพบว่าแอตทริบิวต์ทำงานได้ตามที่คาดหวัง ใช้งานง่าย และมีผลค่อนข้างเร็ว
- คุณต้องใช้ data-nosnippet ในองค์ประกอบ div, span หรือส่วน html หากคุณใช้กับองค์ประกอบ html อื่น มันจะไม่ทำงาน
- ตามที่กล่าวไว้ข้างต้น data-nosnippet เป็นแอตทริบิวต์บูลีน นั่นหมายความว่าองค์ประกอบ html ที่คุณใช้ด้วยเปิดหรือปิดอยู่ คุณ ไม่ จำเป็นต้องเพิ่มค่าให้กับแอตทริบิวต์ แต่ก็ไม่เป็นไรหากคุณเพิ่มเข้าไปเนื่องจาก Google ไม่สนใจค่าใดๆ ที่นั่น
- อย่าลืมขอการจัดทำดัชนีใน GSC หลังจากใช้งาน data-nosnippet นั่นอาจทำให้ URL ได้รับการรวบรวมข้อมูลและจัดทำดัชนีใหม่เร็วขึ้น
- ติดตามการเปลี่ยนแปลงใน SERP หลังจากร้องขอการจัดทำดัชนี ขึ้นอยู่กับสิ่งที่ Google เลือกสำหรับตัวอย่างข้อมูล คุณอาจจบลงด้วยตัวอย่างการค้นหาที่แย่กว่านั้น! คุณไม่สามารถบอก Google ว่าควรใช้ข้อความใด ดังนั้น Google จึงสามารถเลือกเนื้อหาอื่นที่ไม่เหมาะสมได้ หากคุณต้องการใช้ data-nosnippet ในพื้นที่อื่นๆ ของเนื้อหา คุณก็สามารถทำได้
- Data-nosnippet ไม่ ส่งผลกระทบต่อการจัดทำดัชนีหรือการจัดอันดับ เพียงแต่ส่งผลต่อข้อความที่สามารถใช้เป็นตัวอย่างข้อมูลการค้นหาได้ ดังนั้นคุณจึงรู้สึกสบายใจที่จะเปลี่ยนแปลง โดยที่รู้ว่าเนื้อหาที่คุณกำลังกำหนดด้วย data-nosnippet ยังคงสามารถจัดทำดัชนีและใช้เพื่อวัตถุประสงค์ในการจัดอันดับได้
- จากจุดยืนในการเรนเดอร์ Google อธิบายว่าสามารถแยก data-nosnippet ทั้งก่อนและหลังการเรนเดอร์ได้ ดังนั้น อย่า พึ่ง JavaScript เพื่อให้สิ่งนี้ทำงานได้ Google ขอแนะนำให้คุณตรวจสอบให้แน่ใจว่า data-nosnippet เป็น HTML ต้นฉบับ (HTML แบบคงที่)
สรุป: ใช่ คุณสามารถควบคุมตัวอย่างได้
หากคุณพบว่าตัวเองอยู่ในสถานการณ์ที่ตัวอย่างการค้นหาไม่ใช่สิ่งที่คุณต้องการหรือคาดหวัง คุณก็สามารถเปลี่ยนตัวอย่างข้อมูลนั้นได้ Google เปิดตัว data-nosnippet ในปี 2019 ด้วยเหตุผลที่แน่นอน ด้วยการเพิ่มแอตทริบิวต์แบบง่ายให้กับองค์ประกอบ div, span หรือส่วน คุณสามารถมั่นใจได้ว่า Google จะไม่ใช้เนื้อหาบางส่วนของคุณเพื่อสร้างตัวอย่างข้อมูลการค้นหา ทำได้ง่ายและสามารถทำงานได้ค่อนข้างเร็ว ดังนั้นอย่าตัดสินด้วยตัวอย่างข้อมูลการค้นหาที่ไม่เหมาะสม คุณสามารถดำเนินการเปลี่ยนแปลงได้ในเวลาเพียงไม่กี่นาที
จีจี
