วิธีใช้ Gradients ในการออกแบบเว็บ + ตัวอย่าง
เผยแพร่แล้ว: 2023-04-12การใช้การไล่ระดับสีในการออกแบบเว็บไซต์เป็นวิธีที่อินเทรนด์และสนุกสนานในการเพิ่มองค์ประกอบที่มีสีสันให้กับการออกแบบเว็บไซต์เกือบทุกรูปแบบ คุณสามารถใช้การไล่ระดับสีสำหรับสีพื้นหลัง ปุ่มหรือองค์ประกอบอินเทอร์เฟซผู้ใช้ หรือแม้แต่ข้อความ
สิ่งที่ยอดเยี่ยมเกี่ยวกับตัวเลือกสีแบบไล่ระดับสีคือมันใช้งานได้กับเกือบทุกอย่างหรือความสวยงามของการออกแบบ เทมเพลตเริ่มต้นของ Kadence WP บางรายการยังมีองค์ประกอบที่มีการไล่ระดับสี ตั้งแต่ปุ่มไปจนถึงพื้นหลัง ซึ่งคุณสามารถใช้สำหรับการออกแบบไซต์ของคุณเพื่อเริ่มต้นได้
ในคำแนะนำเกี่ยวกับการใช้การไล่ระดับสีในการออกแบบเว็บนี้ เรามีเคล็ดลับบางประการเพื่อใช้ประโยชน์สูงสุดจากองค์ประกอบการออกแบบนี้ รวมถึงตัวอย่างที่สวยงามบางส่วนเพื่อช่วยให้คุณเริ่มต้นได้
การไล่ระดับสีคืออะไร?

การไล่ระดับสีเป็นเอฟเฟ็กต์ภาพที่สร้างขึ้นโดยค่อยๆ ผสมสีหรือเฉดสีตั้งแต่สองสีขึ้นไปเข้าด้วยกัน การไล่ระดับสีสามารถใช้เพื่อสร้างเอฟเฟ็กต์ภาพต่างๆ ตั้งแต่การจางแบบธรรมดาไปจนถึงรูปแบบและพื้นผิวที่ซับซ้อนมากขึ้น
การไล่ระดับสีสามารถเลื่อนทิศทางจากซ้ายไปขวาหรือขวาไปซ้าย ขึ้นหรือลง แนวทแยงมุมหรือแนวรัศมี (รูปแบบวงกลม)
ใช้งานได้กับการผสมผสานของสีต่างๆ รวมถึงรูปแบบสีเดียวหรือการไล่ระดับสีหลายสี ลองไล่ระดับสีกับแบรนด์ของคุณ!
เทคนิคนี้สามารถใช้ได้กับองค์ประกอบการออกแบบเกือบทุกชนิด รวมถึงพื้นหลัง ปุ่ม ข้อความ และรูปภาพ และสามารถสร้างได้โดยใช้ CSS, JavaScript หรือซอฟต์แวร์การออกแบบกราฟิก เครื่องมือบนเว็บจำนวนมาก รวมถึงบล็อก WordPress Gutenberg มีการตั้งค่าสำหรับการสร้างการไล่ระดับสีพื้นฐาน แต่ผู้ใช้ขั้นสูงสามารถสร้างข้อกำหนดที่กำหนดเองได้มากขึ้นด้วย CSS
ใน CSS การไล่ระดับสีสามารถสร้างขึ้นได้โดยใช้ฟังก์ชัน linear-gradient() หรือ radial-gradient() ซึ่งช่วยให้คุณสามารถระบุจุดเริ่มต้นและจุดสิ้นสุดของการไล่ระดับสี ตลอดจนสีและจุดหยุดระหว่างทาง
การไล่ระดับสีสามารถเป็นเครื่องมือที่มีประสิทธิภาพในการออกแบบเว็บ ช่วยสร้างความลึก มิติ และความน่าสนใจทางภาพ เช่นเดียวกับเคล็ดลับการออกแบบอื่น ๆ ควรใช้เท่าที่จำเป็นและด้วยความตั้งใจ การไล่ระดับสีมากเกินไปอาจทำให้งานออกแบบรกและสับสนได้
การใช้ Gradients ในการออกแบบเว็บ

เมื่อพูดถึงการใช้การไล่ระดับสีในการออกแบบเว็บ มีบางสิ่งที่ต้องจำไว้เพื่อให้แน่ใจว่าเทคนิคนี้ใช้ได้ผลกับคุณ
เริ่มต้นด้วยตัวเลือกสีที่เหมาะสม การไล่ระดับสีจะทำงานได้ดีที่สุดเมื่อสีที่ใช้เข้ากันและสร้างเอฟเฟกต์ที่กลมกลืนกัน ลองใช้วงล้อสีหรือจานสีเพื่อช่วยคุณเลือกสีที่เข้ากันได้ดี
อย่าพยายามผสมและจับคู่ลูกเล่นของเอฟเฟกต์มากเกินไป และรักษารูปแบบการออกแบบให้เรียบง่าย ใช้หนึ่งหรือสองสีและรูปแบบการไล่ระดับสีที่เรียบง่ายเพื่อผลลัพธ์ที่ดีที่สุด
การไล่ระดับสีมีส่วนอย่างมากต่ออารมณ์หรือความรู้สึกของโครงการ ลองคิดดูว่าการเลือกสีของคุณอาจทำให้ผู้ใช้รู้สึกอย่างไร ตัวอย่างเช่น การไล่ระดับสีที่ละเอียดอ่อนสามารถใช้เพื่อสร้างเอฟเฟกต์ที่สงบบนเว็บไซต์ที่ส่งเสริมสุขภาพ ในขณะที่การไล่ระดับสีที่เข้มและสดใสอาจเหมาะสมกับเว็บไซต์แฟชั่นหรือความบันเทิงมากกว่า
เทคนิคนี้เหมาะสำหรับการช่วยเน้นหรือดึงความสนใจไปที่แง่มุมหรือองค์ประกอบบางอย่างในการออกแบบ นั่นเป็นเหตุผลที่การไล่ระดับสีเป็นตัวเลือกยอดนิยมสำหรับปุ่มหรือพื้นที่กระตุ้นการตัดสินใจ พิจารณาใช้การไล่ระดับสีที่สว่างกว่าหรือตัดกันกับองค์ประกอบเหล่านี้เพื่อให้โดดเด่น
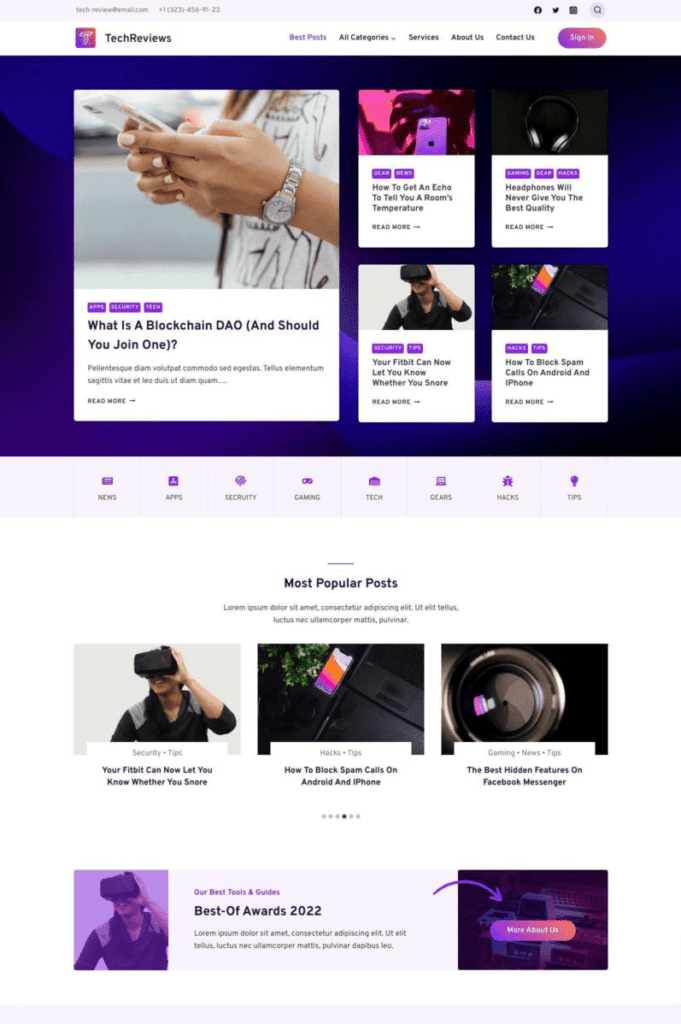
ต้องการเริ่มต้นด้วยการไล่ระดับสีในการออกแบบเว็บอย่างรวดเร็วหรือไม่? ธีมเริ่มต้นของบล็อกรีวิว (ภาพด้านบน) เป็นจุดเริ่มต้นที่ดี
แนวทางปฏิบัติที่ดีที่สุดสำหรับการไล่ระดับสีในการออกแบบเว็บไซต์
หากคุณพร้อมที่จะเข้าร่วมการไล่ระดับสีในโครงการออกแบบเว็บไซต์ครั้งต่อไป เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดเหล่านี้สามารถช่วยคุณสร้างรูปแบบสีสำหรับองค์ประกอบที่จะทำให้ผู้ใช้ประทับใจ
คุณจะสังเกตเห็นแนวทางปฏิบัติที่ดีที่สุดแต่ละข้อในตัวอย่างการไล่ระดับสีที่เราชื่นชอบในส่วนด้านล่างเช่นกัน!
ส่วนใหญ่แล้วการไล่ระดับสีจะทำงานได้ดีที่สุดโดยมีสีไม่เกินสองถึงสามสี ซึ่งรวมถึงการใช้สีของแบรนด์ของคุณเพื่อเชื่อมโยงการออกแบบเข้ากับความสวยงามของบริษัทของคุณ การไล่ระดับสีอย่างง่ายสามารถทำงานได้ดีและไม่จำเป็นต้องมีคอนทราสต์ระหว่างเฉดสีมาก
ในทางกลับกัน คอนทราสต์จำนวนมากสามารถสร้างผลกระทบได้ ตัวอย่างเช่น ใช้สีอ่อนและสีเข้มเพื่อสร้างการไล่ระดับสีที่จางจากสีอ่อนไปหาสีเข้ม

พิจารณา "แหล่งกำเนิดแสง" และทิศทางของการไล่ระดับสี องค์ประกอบเหล่านี้ส่งผลต่อการไหลเวียนของสายตาบนหน้าจอและการไล่ระดับสีที่ "เชื่อได้" (ตัวอย่างเช่น การไล่ระดับสีท้องฟ้ายามรุ่งอรุณ จำเป็นต้องมีแหล่งกำเนิดแสงที่ด้านล่าง) นอกจากนี้ การไล่ระดับสีในแนวนอนสามารถสร้างความรู้สึกของการเคลื่อนไหว ในขณะที่การไล่ระดับสีในแนวตั้งสามารถสร้างความรู้สึกของความลึก
เช่นเดียวกับเทคนิคสีอื่นๆ การช่วยสำหรับการเข้าถึงก็มีความสำคัญกับการไล่ระดับสีเช่นกัน ตรวจสอบให้แน่ใจว่าสีที่คุณเลือกสำหรับการไล่ระดับสีตรงตามมาตรฐานการช่วยสำหรับการเข้าถึง โดยมีความแตกต่างอย่างมากระหว่างสีต่างๆ
ใช้การไล่ระดับสีเพื่อดึงความสนใจไปที่ส่วนเฉพาะของการออกแบบ เช่น องค์ประกอบที่คลิกได้หรือบรรทัดแรกขนาดใหญ่ ใช้การไล่ระดับสีที่โดดเด่นกว่าส่วนอื่นๆ ของงานออกแบบเพื่อทำให้องค์ประกอบเหล่านี้ชัดเจนยิ่งขึ้น
5 ตัวอย่างการไล่ระดับสีที่เราชื่นชอบ
ต่อไปนี้คือเว็บไซต์ 5 แห่งที่ใช้การไล่ระดับสีใน 5 วิธีที่แตกต่างกันเพื่อแสดงความเก่งกาจของเทคนิคการออกแบบนี้ และช่วยให้คุณสร้างแรงบันดาลใจเล็กๆ น้อยๆ ได้ สังเกตว่าแต่ละโครงการมีการใช้การไล่ระดับสีที่เฉพาะเจาะจงอย่างไรและนำไปใช้อย่างไร
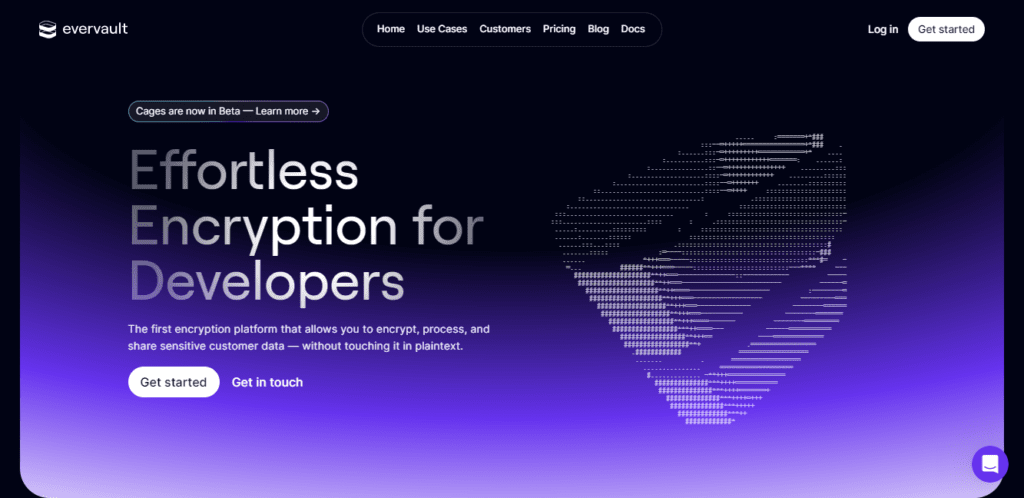
1. เอเวอร์วอลต์

ด้านบนเป็นตัวอย่างที่สวยงามของการใช้การไล่ระดับสีในการออกแบบเว็บจาก Evervault แทนที่จะใช้สีดำหรือสีม่วงเพียงสีเดียว นักออกแบบใช้เอฟเฟกต์การไล่ระดับสีเพื่อผสมผสานทั้งสองสี
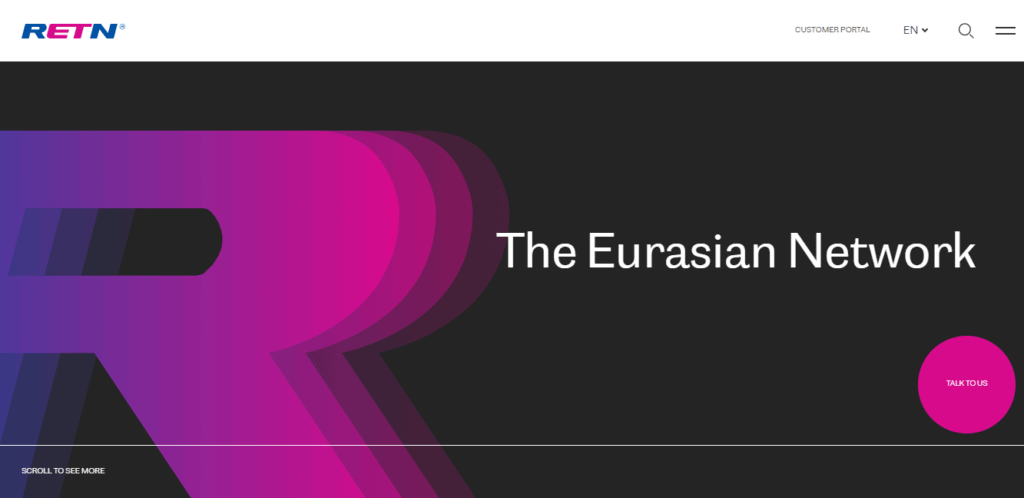
2. เรต

ตัวอย่างนี้จาก RETN ใช้การไล่ระดับสีในการออกแบบฟอนต์แทนที่จะเป็นสีพื้นหลัง ผลกระทบยังคงเหมือนเดิม มันดึงความสนใจของคุณไปที่ส่วนนั้นของเว็บไซต์
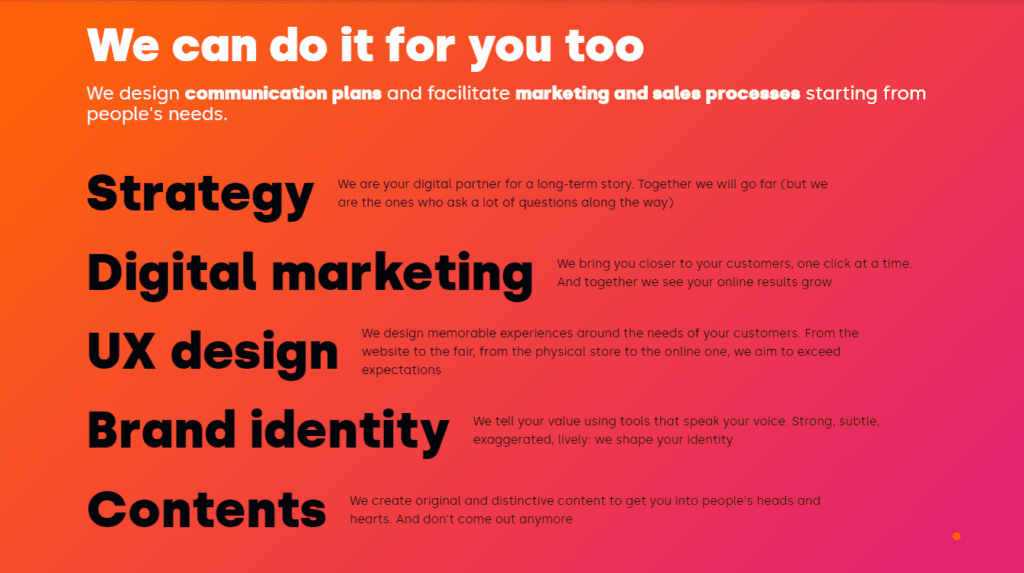
3. ซินโฟเนียแล็บ

ตัวอย่างนี้มาจาก Sinfonialab นำสีชมพูสดใสและสีส้มมารวมกัน สิ่งนี้ทำให้หน้าป๊อปอัปดึงความสนใจของคุณไปที่พื้นที่นี้บนไซต์ของพวกเขา
4. วงโคจร

ในตัวอย่างนี้จาก Orbit คุณจะเห็นการใช้การไล่ระดับสีแบบละเอียด มันยังคงดึงดูดความสนใจของคุณไปที่ไซต์โดยไม่สว่างเกินไปหรือรุนแรงเกินไป
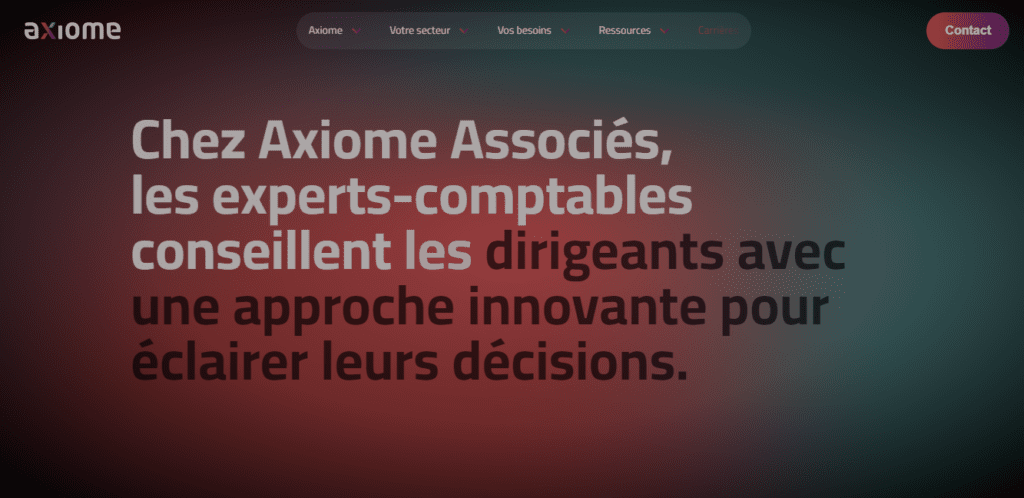
5. ความจริง

Axiome ใช้สีเข้มกว่าในการไล่ระดับสี แต่ก็ไม่มากเกินไป สร้างจุดสนใจให้กับเนื้อหา ดึงดูดผู้เข้าชมไปยังจุดนี้บนไซต์
เริ่มต้นวันนี้
การไล่ระดับสีเป็นเทคนิคการออกแบบที่ค่อนข้างใช้งานง่าย และใช้ได้กับโครงการใหม่หรือโครงการที่มีอยู่แล้ว คุณสามารถเริ่มต้นด้วยสิ่งง่ายๆ เช่น พาดหัวแบบไล่ระดับสีเดียว หรือปรับใช้ปุ่มที่มีการไล่ระดับสีทั่วทั้งการออกแบบเพื่อทดสอบแนวโน้มนี้ทันที
โปรดจำไว้ว่าการไล่ระดับสีจะทำงานได้ดีที่สุดเมื่อใช้เพื่อเน้นหรือเน้นบางสิ่ง และสีที่คุณเลือกสามารถมีผลอย่างมากต่อความรู้สึกของผู้คนเกี่ยวกับการออกแบบ ทดสอบโปรเจ็กต์ของคุณเพื่อให้แน่ใจว่าโปรเจ็กต์เหล่านั้นโดนใจผู้ใช้
ขยายไซต์ของคุณด้วย Kadence
ชุดรวม Kadence เต็มรูปแบบให้ทุกสิ่งที่คุณต้องการเพื่อเพิ่มพลังให้กับไซต์ของคุณเพื่อใช้ประโยชน์จากเทรนด์การออกแบบเว็บไซต์ล่าสุด
