ประสบการณ์ผู้ใช้ส่งผลต่อ SEO อย่างไร?
เผยแพร่แล้ว: 2024-02-01เราทุกคนรู้ดีว่าประสบการณ์ผู้ใช้มีบทบาทบางอย่างใน SEO ในบทความนี้ เราจะมาดูอย่างชัดเจนว่าบทบาทนั้นคืออะไร และประสบการณ์ผู้ใช้โดยรวมส่งผลต่อกลยุทธ์ SEO ของคุณตั้งแต่บนลงล่างอย่างไร
สิ่งนี้มาจากประสบการณ์แปดหรือเกือบเก้าปีของฉันในการทำงานกับแคมเปญ SEO ต่างๆ สำหรับธุรกิจนับไม่ถ้วน
เรามาเข้าเรื่องกันเถอะ

ประสบการณ์ผู้ใช้คืออะไร?
ก่อนอื่นเราต้องเข้าใจว่าประสบการณ์ผู้ใช้คืออะไรเมื่อเราพูดถึงมันในบริบทของการเพิ่มประสิทธิภาพเครื่องมือค้นหา กล่าวโดยสรุป ประสบการณ์ผู้ใช้คือคำที่ใช้อธิบายประสบการณ์ที่ผู้ใช้แต่ละคนมีเมื่อใช้และสำรวจเว็บไซต์ของคุณ
นี่เป็นประเด็นสำคัญเนื่องจากในการวัดประสบการณ์ผู้ใช้ เราได้รับตัวชี้วัดต่างๆ มากมายที่ช่วยให้เราวัดได้อย่างแน่ชัดว่าประสบการณ์ผู้ใช้บนเว็บไซต์ของเราดีหรือไม่ดีเพียงใด เมื่อวัด UX เราสามารถใช้หน่วยเมตริก เช่น:
- อัตราการคลิกผ่าน.
- เวลาอยู่.
- จำนวนหน้าต่อเซสชัน
- เวลาเซสชัน
- อัตราตีกลับ.
และอีกนับไม่ถ้วน
ลองนึกภาพสถานการณ์นี้... ผู้ใช้พิมพ์คำค้นหาลงในเครื่องมือค้นหาและคลิกเว็บไซต์ของคุณจากผลการค้นหา ตั้งแต่วินาทีแรกที่พวกเขามาถึงไซต์ของคุณ ประสบการณ์ของพวกเขาก็เริ่มต้นขึ้น ความรู้ที่พวกเขามีบนเว็บไซต์ของคุณนั้นขึ้นอยู่กับปัจจัยหลายประการ เช่น ความเร็วในการโหลดเพจ ความง่ายในการนำทางและค้นหาเพจ/ข้อมูลที่เกี่ยวข้อง ความเกี่ยวข้องและคุณภาพของเนื้อหาที่พวกเขาเห็น และ การออกแบบโดยรวมและการเข้าถึงของเว็บไซต์

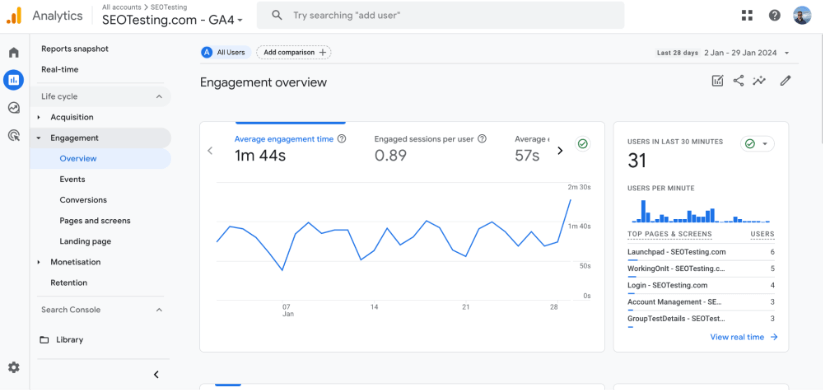
คุณสามารถใช้เครื่องมืออย่าง GA4 เพื่อวัดประสบการณ์และการมีส่วนร่วมของผู้ใช้ได้
เหตุใดสิ่งนี้จึงสำคัญสำหรับ SEO?
เครื่องมือค้นหาเช่น Google และ Bing มุ่งหวังที่จะมอบผลลัพธ์ที่ดีที่สุดแก่ผู้ใช้สำหรับการค้นหาของพวกเขา หากเว็บไซต์ของคุณนำเสนอประสบการณ์ที่ดีแก่ผู้ใช้ ผู้เข้าชมก็มีแนวโน้มที่จะอยู่นานขึ้น มีส่วนร่วมมากขึ้น และกลับมาอีกในอนาคต สัญญาณประสบการณ์ผู้ใช้เชิงบวกเหล่านี้ส่งข้อความไปยังเครื่องมือค้นหาว่าเว็บไซต์ของคุณมีคุณค่าและที่สำคัญกว่านั้นคือมีความเกี่ยวข้องซึ่งสามารถปรับปรุงอันดับเครื่องมือค้นหาของคุณได้
เครื่องมือค้นหาต้องแน่ใจว่าผู้ใช้จะได้รับประสบการณ์การค้นหาที่ดี ไม่ว่าจะคลิกบนเว็บไซต์หรือโต้ตอบกับฟีเจอร์ SERP ผู้ใช้ที่มีความสุขมากขึ้นคือเมื่อใช้เครื่องมือค้นหา พวกเขาก็จะมีโอกาสกลับมาที่เครื่องมือค้นหานั้นมากขึ้นเท่านั้น นี่เป็นสิ่งที่ยอดเยี่ยมสำหรับเสิร์ชเอ็นจิ้นและแน่นอนสำหรับเว็บไซต์ด้วย!
นอกจากนี้ อัลกอริธึมของ Google ยังได้รับการพัฒนาเพื่อให้ความสำคัญกับประสบการณ์ผู้ใช้เป็นอย่างสูง ความเหมาะกับอุปกรณ์เคลื่อนที่ ความเร็วของหน้า และการท่องเว็บอย่างปลอดภัย เป็นส่วนสำคัญในวิธีที่ Google ประเมินเว็บไซต์ ซึ่งหมายความว่าเว็บไซต์ที่ได้รับการปรับให้เหมาะสมเพื่อประสบการณ์การใช้งานที่ยอดเยี่ยมนั้นก็ได้รับการปรับให้เหมาะสมสำหรับเครื่องมือค้นหาด้วยเช่นกัน
ความสัมพันธ์ระหว่างประสบการณ์ผู้ใช้และ SEO
ความสัมพันธ์ระหว่างประสบการณ์ผู้ใช้กับ SEO นั้นซับซ้อนและเชื่อมโยงกันอย่างมาก พูดง่ายๆ ก็คือ กลยุทธ์ SEO ขับเคลื่อนผู้ใช้ไปยังเว็บไซต์ และประสบการณ์ที่พวกเขามีบนเว็บไซต์ทำให้พวกเขาอยู่ที่นั่นและกระตุ้นให้พวกเขามีส่วนร่วมกับเนื้อหาที่แสดง
กล่าวอีกนัยหนึ่ง คุณไม่สามารถมีประสบการณ์การใช้งานที่ยอดเยี่ยมได้หากไม่มีกลยุทธ์ SEO ที่ยอดเยี่ยม ในลักษณะเดียวกับที่คุณไม่สามารถมีกลยุทธ์ SEO ที่ยอดเยี่ยมได้หากไม่มีประสบการณ์การใช้งานที่ยอดเยี่ยมของเว็บไซต์ของคุณ

อันดับการค้นหาและพฤติกรรมผู้ใช้
โดยพื้นฐานแล้ว SEO มุ่งเน้นไปที่การปรับปรุงการมองเห็นเว็บไซต์ภายใน SERP สิ่งนี้เกี่ยวข้องกับการปรับเนื้อหาให้เหมาะสมด้วยคำหลักที่เกี่ยวข้อง การตรวจสอบให้แน่ใจว่าโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาสามารถเข้าถึงเว็บไซต์ได้ และการสร้างลิงก์ย้อนกลับ รวมถึงกลยุทธ์อื่นๆ
อย่างไรก็ตาม เมื่อผู้ใช้คลิกที่ผลการค้นหาและมาที่ไซต์ของคุณ ประสบการณ์ของพวกเขาจะมีความสำคัญ หากพวกเขาพบว่าไซต์นั้นใช้งานยาก โหลดช้า หรือมีเนื้อหาที่ไม่เกี่ยวข้อง พวกเขาก็มีแนวโน้มที่จะออกและออกไปอย่างรวดเร็ว พฤติกรรมนี้ซึ่งแสดงเป็นอัตราตีกลับสูงอาจส่งผลเสียต่อ SEO ของคุณ เนื่องจากเครื่องมือค้นหาตีความสิ่งนี้ว่าเป็นสัญญาณว่าไซต์ของคุณไม่ได้ให้คุณค่าที่เพียงพอแก่ผู้ใช้
การอัปเดตอัลกอริทึมของ Google
เมื่อเวลาผ่านไป Google ได้ให้ความสำคัญกับประสบการณ์ของผู้ใช้มากขึ้นในอัลกอริทึมการจัดอันดับ การอัปเดต เช่น การอัปเดต "ประสบการณ์การใช้งานหน้าเว็บ" ของ Google ซึ่งรวมถึง Core Web Vitals มุ่งเน้นไปที่ประสิทธิภาพในการโหลด การโต้ตอบ และความเสถียรของภาพของหน้าเว็บ เว็บไซต์ที่นำเสนอประสบการณ์การใช้งานที่ดีมีแนวโน้มที่จะได้รับการจัดอันดับที่สูงขึ้นในผลการค้นหา
ความเกี่ยวข้องและการมีส่วนร่วมของเนื้อหา
SEO ไม่ใช่แค่การดึงดูดผู้ใช้มายังไซต์ของคุณเท่านั้น แต่ยังเกี่ยวกับการมอบเนื้อหาที่เกี่ยวข้องและมีคุณค่าแก่พวกเขาด้วย UX มีบทบาทสำคัญในที่นี่โดยทำให้แน่ใจว่าเนื้อหาสามารถเข้าถึงได้ง่าย อ่านได้ และมีส่วนร่วม
เว็บไซต์ที่ได้รับการออกแบบอย่างดีพร้อมเนื้อหาคุณภาพสูงและมีโครงสร้างที่ดีช่วยให้ผู้ใช้ใช้เวลาบนไซต์มากขึ้น สำรวจหน้าต่างๆ และโต้ตอบกับเนื้อหา ซึ่งทั้งหมดนี้ถือเป็นสัญญาณเชิงบวกต่อเครื่องมือค้นหา
การเพิ่มประสิทธิภาพมือถือ
ด้วยการใช้อุปกรณ์มือถือที่เพิ่มมากขึ้น การเพิ่มประสิทธิภาพมือถือ (โดยธรรมชาติ) กลายเป็นส่วนสำคัญของทั้ง UX และ SEO
เว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่มอบประสบการณ์การใช้งานที่ดีขึ้นแก่ผู้ใช้ ซึ่งเป็นสิ่งสำคัญเนื่องจาก Google ใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ซึ่งหมายความว่า Google จะใช้ไซต์เวอร์ชันมือถือเป็นส่วนใหญ่เพื่อวัตถุประสงค์ในการจัดทำดัชนีและการจัดอันดับ
อย่าลืมใส่ใจกับการค้นหาบนมือถือ ในปี 2022 ผู้คนใช้จ่าย 327,000,000,000 ดอลลาร์สหรัฐฯ ในการโฆษณาการตลาดบนมือถือ ในปี 2024 ตัวเลขนี้คาดว่าจะอยู่ที่ประมาณ 400,000,000,000 ดอลลาร์ !
การรับรู้และความน่าเชื่อถือของแบรนด์
ประสบการณ์ผู้ใช้เชิงบวกช่วยเพิ่มการรับรู้และความไว้วางใจของแบรนด์ เมื่อผู้ใช้พบว่าเว็บไซต์ใช้งานง่าย ให้ข้อมูล และเชื่อถือได้ พวกเขามีแนวโน้มที่จะกลับมาและแนะนำให้ผู้อื่นทราบ การมีส่วนร่วมและการเข้าชมที่เพิ่มขึ้นนี้สามารถนำไปสู่อันดับที่สูงขึ้นในผลการค้นหา
UX และ UI เป็นสิ่งเดียวกันหรือไม่?
ไม่ มันไม่เหมือนกัน
UX ใน SEO มุ่งเน้นไปที่ประสบการณ์โดยรวมของผู้เยี่ยมชมที่มีปฏิสัมพันธ์กับเว็บไซต์ของคุณ ช่วยให้มั่นใจได้ว่าไซต์นั้นใช้งานง่าย เนื้อหาน่าดึงดูดและเกี่ยวข้อง และการเดินทางของผู้ใช้ตั้งแต่เริ่มต้นจนถึงเสร็จสิ้นการดำเนินการนั้นราบรื่นและเป็นธรรมชาติ UX ที่มีโครงสร้างดีช่วยเพิ่มความพึงพอใจของผู้ใช้ ส่งผลให้มีระยะเวลาการเข้าชมนานขึ้น อัตราตีกลับลดลง และอัตรา Conversion ที่สูงขึ้น ส่งผลเชิงบวกต่อการจัดอันดับการค้นหา
อย่างไรก็ตาม UI หมายถึงองค์ประกอบภาพและการโต้ตอบของเว็บไซต์ ซึ่งรวมถึงเลย์เอาต์ การออกแบบ และการตอบสนองของเว็บไซต์ UI ที่ออกแบบมาอย่างดีทำให้มั่นใจได้ว่าเว็บไซต์จะน่าดู เข้าถึงได้ และใช้งานง่าย สิ่งนี้สามารถส่งผลกระทบอย่างมากต่อการมีส่วนร่วมและการรักษาผู้ใช้ โปรแกรมค้นหาชื่นชอบเว็บไซต์ที่มีอินเทอร์เฟซผู้ใช้ที่เหมาะสมเป็นอย่างมาก โดยเห็นได้จากการปรับให้เหมาะสมบนมือถือและปัจจัยอื่นๆ ที่เกี่ยวข้องกับการออกแบบในอัลกอริธึมการจัดอันดับ
โดยพื้นฐานแล้ว แม้ว่า UX จะปรับการเดินทางของผู้ใช้บนเว็บไซต์ให้เหมาะสม แต่ UI ก็ช่วยให้แน่ใจว่าการเดินทางครั้งนี้ดึงดูดสายตาและราบรื่น ทั้งสองมีส่วนช่วยปรับปรุงประสิทธิภาพ SEO
วิธีปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์
ตอนนี้เราได้พูดคุยถึงความหมายของประสบการณ์ผู้ใช้และความสัมพันธ์ที่สำคัญกับ SEO แล้ว มาดูกันว่าคุณจะสามารถปรับปรุงประสบการณ์ผู้ใช้ของเว็บไซต์ได้อย่างไร
ปรับปรุงความเร็วในการโหลดหน้า
การปรับปรุงความเร็วในการโหลดหน้าเว็บช่วยปรับปรุงประสบการณ์ผู้ใช้อย่างมากโดยลดเวลาที่ต้องรอเพื่อให้เนื้อหาปรากฏ ในโลกดิจิทัลที่เปลี่ยนแปลงไปอย่างรวดเร็วในปัจจุบัน ผู้ใช้คาดหวังที่จะเข้าถึงข้อมูลได้อย่างรวดเร็ว
หน้าเว็บที่โหลดช้าอาจเป็นอุปสรรคสำคัญ ซึ่งนำไปสู่ความหงุดหงิดและมีแนวโน้มสูงที่ผู้ใช้จะละทิ้งไซต์ของคุณ เวลาในการโหลดที่เร็วขึ้นทำให้ประสบการณ์การท่องเว็บราบรื่นและสนุกสนานยิ่งขึ้น เพิ่มความพึงพอใจของผู้ใช้ ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณนานขึ้น และยังสามารถเพิ่มอัตราการแปลงได้อีกด้วย นอกจากนี้ เวลาในการโหลดที่รวดเร็วยังมีความสำคัญสำหรับผู้ใช้มือถือที่มักจะเข้าถึงเว็บไซต์ขณะเดินทางด้วยความเร็วอินเทอร์เน็ตที่แตกต่างกัน
ด้วยการปรับปรุงความเร็วในการโหลดหน้าเว็บ คุณไม่เพียงตอบสนองความคาดหวังของผู้ใช้ในเรื่องความรวดเร็วเท่านั้น แต่ยังสื่อถึงความเป็นมืออาชีพและความน่าเชื่อถือ ซึ่งทั้งสองอย่างนี้มีความสำคัญอย่างยิ่งในการรักษาความสนใจและการมีส่วนร่วมของผู้เข้าชม

ต่อไปนี้คือวิธีที่คุณสามารถปรับปรุงความเร็วในการโหลดหน้าเว็บของคุณได้:
- ปรับภาพให้เหมาะสม: บีบอัดและเลือกรูปแบบเพื่อลดขนาดไฟล์
- ใช้งาน Lazy Loading: โหลดรูปภาพเมื่อกำลังจะเข้ามาในหน้าจอของผู้ดูเท่านั้น
- ลดการใช้สคริปต์และไลบรารีจำนวนมาก: ปรับปรุงโค้ดของเว็บไซต์ของคุณโดยกำจัดองค์ประกอบที่ไม่จำเป็น
- ปรับปรุงโค้ด: ลบอักขระ การเว้นวรรค และความคิดเห็นที่ไม่จำเป็นออกจาก HTML, CSS และ JavaScript ของเว็บไซต์ของคุณ
- ใช้ประโยชน์จากการแคชเบราว์เซอร์: จัดเก็บข้อมูลบางส่วนไว้ในเบราว์เซอร์ของผู้เยี่ยมชมเพื่อลดเวลาในการโหลดในการเข้าชมครั้งต่อไป
- ใช้ CDN: เผยแพร่เนื้อหาเว็บไซต์ของคุณไปยังเซิร์ฟเวอร์ต่างๆ ทั่วโลกเพื่อลดระยะห่างจากผู้ใช้
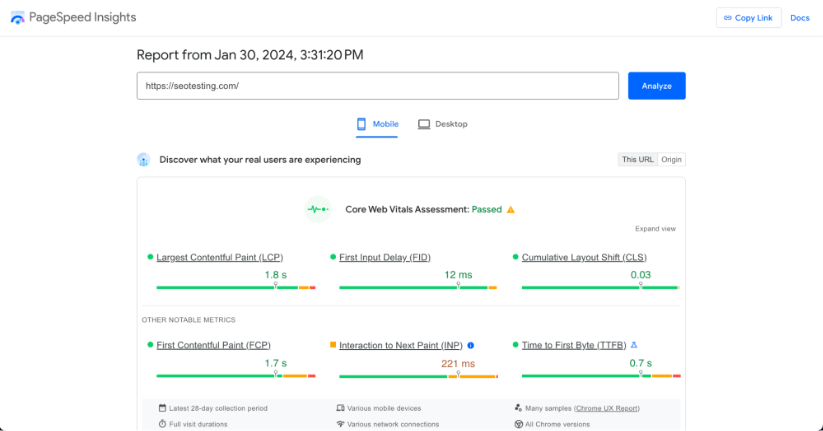
- การตรวจสอบอย่างสม่ำเสมอ: ใช้เครื่องมือเช่น PageSpeed Insights ของ Google เพื่อตรวจสอบและปรับปรุงความเร็วไซต์ของคุณอย่างต่อเนื่อง
ปรับปรุงการตอบสนองบนมือถือ
การปรับปรุงการตอบสนองบนมือถือช่วยเพิ่มประสบการณ์ที่ผู้ใช้มีบนเว็บไซต์ของคุณอย่างมาก โดยทำให้แน่ใจว่าเว็บไซต์ของคุณสามารถเข้าถึงได้ง่ายและนำทางบนหน้าจอขนาดเล็ก นี่เป็นสิ่งสำคัญในโลกที่การใช้อินเทอร์เน็ตบนมือถือแซงหน้าเดสก์ท็อป!
การออกแบบที่ตอบสนองต่อมือถือมอบประสบการณ์การรับชมที่ราบรื่นและสะดวกสบายด้วยข้อความที่อ่านได้ รูปภาพที่ปรับให้เหมาะสม และการนำทางที่ใช้งานง่ายซึ่งปรับแต่งมาสำหรับหน้าจอสัมผัส
ความสามารถในการปรับตัวนี้ช่วยลดความพยายามในการซูม การเลื่อน และการปรับขนาด ทำให้เว็บไซต์ใช้งานง่ายและเป็นมิตรต่อผู้ใช้มากขึ้น เป็นผลให้ผู้ใช้มีแนวโน้มที่จะอยู่นานขึ้น มีส่วนร่วมมากขึ้น และกลับมายังไซต์ที่ตอบสนองความต้องการในการท่องเว็บระหว่างเดินทางได้อย่างง่ายดาย

ต่อไปนี้เป็นวิธีที่คุณสามารถปรับปรุงการตอบสนองบนมือถือของเว็บไซต์ของคุณได้:
- การออกแบบที่ตอบสนอง: ใช้การออกแบบเว็บที่ตอบสนองซึ่งจะปรับเค้าโครงและเนื้อหาตามขนาดหน้าจอของอุปกรณ์โดยอัตโนมัติ
- ปรับขนาดรูปภาพให้เหมาะสม: ตรวจสอบให้แน่ใจว่ารูปภาพไม่ใหญ่เกินความจำเป็นสำหรับหน้าจอมือถือ และใช้รูปภาพแบบตอบสนองที่ปรับตามขนาดหน้าจอ
- การนำทางแบบสัมผัส: ออกแบบปุ่มและลิงก์ที่ใช้งานง่ายแบบสัมผัสให้ใหญ่ขึ้น ซึ่งง่ายต่อการแตะบนหน้าจอขนาดเล็ก
- ลดความซับซ้อนของเมนู: ใช้เมนูการนำทางที่เรียบง่ายซึ่งใช้งานง่ายบนอุปกรณ์เคลื่อนที่
- หลีกเลี่ยง Flash: ใช้เทคโนโลยีเว็บสมัยใหม่ เช่น HTML5 แทน Flash ซึ่งไม่รองรับในอุปกรณ์เคลื่อนที่จำนวนมาก
- ความเร็วในการโหลดที่รวดเร็ว: ปรับให้เหมาะสมเพื่อการโหลดที่เร็วขึ้นบนมือถือ โดยพิจารณาว่าผู้ใช้มือถืออาจมีการเชื่อมต่ออินเทอร์เน็ตที่ช้ากว่า
- ขนาดตัวอักษรที่อ่านได้: ใช้ขนาดตัวอักษรที่สามารถอ่านได้บนหน้าจอขนาดเล็กโดยไม่ต้องซูม
- แบบฟอร์มที่เข้าถึงได้: ตรวจสอบให้แน่ใจว่ากรอกแบบฟอร์มได้ง่ายบนอุปกรณ์เคลื่อนที่ โดยมีช่องขนาดที่เหมาะสมและมีป้ายกำกับที่ชัดเจนและมองเห็นได้
- วิวพอร์ตเมตาแท็ก: ใช้เมตาแท็กวิวพอร์ตเพื่อควบคุมเค้าโครงบนเบราว์เซอร์มือถือ
- การทดสอบปกติ: ทดสอบเว็บไซต์ของคุณบนอุปกรณ์มือถือต่างๆ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่สม่ำเสมอและราบรื่น
ตรวจสอบให้แน่ใจว่าการนำทางของเว็บไซต์นั้นใช้งานง่าย
การดูแลให้การนำทางของเว็บไซต์นั้นใช้งานง่ายถือเป็นสิ่งสำคัญอย่างยิ่งในการยกระดับประสบการณ์ผู้ใช้ เนื่องจากส่งผลโดยตรงต่อความสะดวกและความรวดเร็วที่ผู้เข้าชมสามารถค้นหาข้อมูลที่ต้องการได้
การนำทางที่ชัดเจนและใช้งานง่ายช่วยลดความสับสน ลดความยุ่งยาก และช่วยให้ผู้เยี่ยมชมเข้าใจรูปแบบและข้อเสนอของเว็บไซต์ของคุณได้อย่างรวดเร็ว เมื่อผู้ใช้สามารถไปยังส่วนต่างๆ ในเว็บไซต์ได้อย่างง่ายดาย พวกเขามีแนวโน้มที่จะโต้ตอบในเชิงบวก อยู่บนเว็บไซต์นานขึ้น และมีส่วนร่วมกับเนื้อหาหรือบริการที่ลึกซึ้งมากขึ้น
การตั้งค่าการนำทางที่มีโครงสร้างดีทำหน้าที่เหมือนแผนที่ที่ดี ช่วยแนะนำผู้เยี่ยมชมไปยังจุดหมายปลายทางที่ต้องการโดยไม่หลงทาง เพิ่มความพึงพอใจโดยรวมเมื่อใช้งานเว็บไซต์ นอกจากนี้ยังเพิ่มโอกาสในการกลับมาใช้เว็บไซต์ของคุณอีกครั้ง

ต่อไปนี้เป็นวิธีตรวจสอบให้แน่ใจว่าการนำทางเว็บไซต์ของคุณนั้นใช้งานง่าย:
- เค้าโครงที่สอดคล้องกัน: ทำให้องค์ประกอบการนำทางสอดคล้องกันในทุกหน้า
- เมนูการนำทางอย่างง่าย: ใช้เมนูที่เรียบง่ายตรงไปตรงมาและเข้าใจง่าย
- ป้ายคำอธิบาย: ใช้ป้ายคำอธิบายที่ชัดเจนสำหรับลิงก์การนำทาง
- ฟังก์ชั่นการค้นหา: รวมแถบค้นหาเพื่อให้เข้าถึงเนื้อหาที่ต้องการได้ง่าย
- การนำทาง Breadcrumb: ใช้การนำทาง breadcrumb เพื่อช่วยให้ผู้ใช้ติดตามเส้นทางของพวกเขา
- รายการเมนูที่จำกัด: หลีกเลี่ยงเมนูที่แออัดเกินไป ตัวเลือกมากเกินไปอาจทำให้ล้นหลามได้
- องค์ประกอบที่คลิกได้: ตรวจสอบให้แน่ใจว่าองค์ประกอบที่คลิกได้ทั้งหมดสามารถระบุได้ง่าย
- การออกแบบที่เหมาะกับมือถือ: ปรับการนำทางเพื่อประสบการณ์มือถือที่ราบรื่น
- โครงสร้างเชิงตรรกะ: จัดเรียงรายการตามลำดับเชิงตรรกะหรือลำดับชั้น
- มองเห็นได้และเข้าถึงได้: ตรวจสอบให้แน่ใจว่าการนำทางนั้นมองเห็นได้ง่าย และไม่ซ่อนอยู่หลังท่าทางหรือการโต้ตอบที่ซับซ้อน
- ผลตอบรับเกี่ยวกับการโต้ตอบ: ให้ผลตอบรับด้วยภาพเมื่อผู้ใช้โต้ตอบกับองค์ประกอบการนำทาง เช่น การเน้นหน้าปัจจุบัน
เผยแพร่เนื้อหาคุณภาพสูงเป็นประจำ
การเผยแพร่เนื้อหาคุณภาพสูงและเกี่ยวข้องเป็นประจำจะปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมากโดยการมอบคุณค่าให้กับผู้ชมของคุณอย่างสม่ำเสมอ เนื้อหาคุณภาพสูงช่วยให้ผู้ใช้มีส่วนร่วม ได้รับข้อมูล และเพลิดเพลิน ปรับปรุงประสบการณ์ทันทีและสร้างความไว้วางใจและอำนาจเมื่อเวลาผ่านไป

เมื่อผู้เยี่ยมชมพบเว็บไซต์ที่ได้รับการอัปเดตอย่างต่อเนื่องด้วยเนื้อหาที่เกี่ยวข้อง เจาะลึก และจัดทำมาอย่างดี พวกเขามีแนวโน้มที่จะกลับมาอีก ใช้เวลากับเว็บไซต์มากขึ้น และยังแนะนำให้ผู้อื่นทราบอีกด้วย ความสม่ำเสมอในการนำเสนอเนื้อหาที่มีคุณค่าเป็นไปตามและเกินความคาดหวังของผู้ใช้ สร้างผู้ชมที่ภักดีและสร้างความสัมพันธ์เชิงบวกและยั่งยืนกับพวกเขา
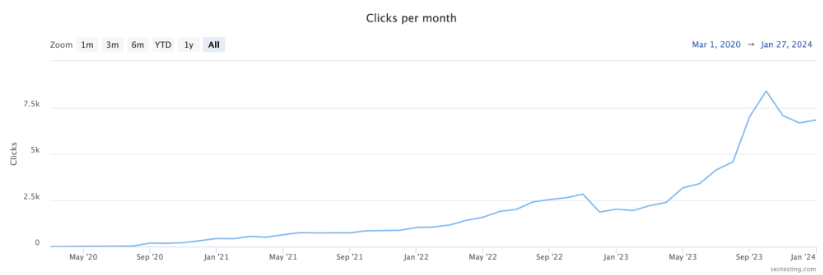
นี่เป็นหนึ่งในเหตุผลหลักที่ SEOTesting ของเราตั้งเป้าที่จะเผยแพร่บล็อกโพสต์คุณภาพใหม่อย่างน้อยสองรายการต่อสัปดาห์ตั้งแต่เดือนเมษายนปี 2023 และเราพบว่าการเข้าชมเพิ่มขึ้นอย่างเห็นได้ชัด พร้อมด้วยปัจจัยอื่นๆ:

เคล็ดลับบางประการเพื่อให้แน่ใจว่าคุณเผยแพร่เนื้อหาคุณภาพสูงเป็นประจำ:
- ทำความเข้าใจผู้ชมของคุณ: ปรับแต่งเนื้อหาของคุณให้ตรงกับความสนใจและความต้องการของผู้ชมเป้าหมายของคุณ
- รักษาปฏิทินเนื้อหา: วางแผนและกำหนดเวลาเนื้อหาของคุณล่วงหน้าเพื่อให้แน่ใจว่ามีการเผยแพร่เป็นประจำ
- มุ่งเน้นไปที่ความคิดริเริ่ม: สร้างเนื้อหาที่ไม่ซ้ำใครที่นำเสนอมุมมองหรือข้อมูลเชิงลึกที่สดใหม่
- ตรวจสอบความถูกต้อง: ตรวจสอบข้อเท็จจริงเนื้อหาของคุณเพื่อรักษาความน่าเชื่อถือและความน่าเชื่อถือ
- หัวข้อที่มีส่วนร่วมและเกี่ยวข้อง: เลือกหัวข้อที่โดนใจผู้ชมของคุณและเกี่ยวข้องกับกลุ่มเฉพาะของคุณ
- รวมมัลติมีเดีย: ใช้รูปภาพ วิดีโอ และอินโฟกราฟิกเพื่อทำให้เนื้อหาน่าสนใจยิ่งขึ้น
- ส่งเสริมการมีปฏิสัมพันธ์: สร้างเนื้อหาที่เชิญชวนให้ผู้ใช้มีส่วนร่วม เช่น ความคิดเห็นหรือการแชร์
- การเพิ่มประสิทธิภาพ SEO: ปรับเนื้อหาให้เหมาะสมสำหรับเครื่องมือค้นหาเพื่อเพิ่มการมองเห็น
- พิสูจน์อักษรและแก้ไข: ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณเขียนได้ดีและปราศจากข้อผิดพลาดทางไวยากรณ์
- ตรวจสอบคำติชม: รับฟังความคิดเห็นของผู้ใช้และปรับกลยุทธ์เนื้อหาของคุณให้เหมาะสม
- วิเคราะห์ประสิทธิภาพ: ตรวจสอบเป็นประจำว่าเนื้อหาประเภทใดทำงานได้ดีที่สุด และปรับปรุงกลยุทธ์ของคุณตามข้อมูลเชิงลึกเหล่านี้
เพิ่มประสิทธิภาพเพจให้ตรงกับจุดประสงค์ในการค้นหา
การเพิ่มประสิทธิภาพหน้าเว็บให้ตรงกับจุดประสงค์ในการค้นหาจะปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณอย่างมาก โดยทำให้แน่ใจว่าเนื้อหาบนเว็บไซต์ของคุณสอดคล้องกับสิ่งที่ผู้ใช้ค้นหา
เมื่อผู้เข้าชมพบว่าหน้าเว็บของคุณตอบคำถามหรือความต้องการโดยตรง พวกเขามีแนวโน้มที่จะค้นพบคุณค่าในไซต์ของคุณ ซึ่งนำไปสู่ความพึงพอใจและการมีส่วนร่วมที่เพิ่มขึ้น การจัดตำแหน่งระหว่างจุดประสงค์ในการค้นหาของผู้ใช้และเนื้อหาของคุณจะช่วยบรรลุเป้าหมายทันทีและสร้างความไว้วางใจในแบรนด์ของคุณ ผู้ใช้มีแนวโน้มที่จะกลับมายังไซต์ที่ให้ข้อมูลที่เกี่ยวข้องและตรงเป้าหมายอย่างสม่ำเสมอ
นอกจากนี้ เมื่อเนื้อหาของคุณตรงกับจุดประสงค์ในการค้นหาอย่างใกล้ชิด ผู้ใช้จะใช้เวลาบนไซต์ของคุณมากขึ้น พวกเขามีแนวโน้มที่จะสำรวจหน้าอื่นๆ มากขึ้น ซึ่งจะส่งสัญญาณให้เครื่องมือค้นหาทราบถึงความเกี่ยวข้องและคุณภาพของไซต์ของคุณ ซึ่งอาจช่วยปรับปรุงอันดับการค้นหาของคุณได้
เคล็ดลับบางประการในการเพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับจุดประสงค์ในการค้นหา:
- ทำความเข้าใจจุดประสงค์ในการค้นหาประเภทต่างๆ: รับรู้ว่าผู้ใช้ค้นหาข้อมูล เว็บไซต์เฉพาะ ผลิตภัณฑ์ที่จะซื้อ หรือวิธีแก้ไขปัญหา
- การวิจัยคำหลัก: ดำเนินการวิจัยคำหลักอย่างละเอียดเพื่อทำความเข้าใจวลีและคำที่ผู้ใช้ค้นหา
- วิเคราะห์ SERP: ดูผลลัพธ์อันดับต้นๆ ในปัจจุบันสำหรับคีย์เวิร์ดเป้าหมายของคุณ เพื่อทำความเข้าใจว่าเนื้อหาใดทำงานได้ดี
- สร้างเนื้อหาที่ตรงกัน: พัฒนาเนื้อหาที่สอดคล้องกับจุดประสงค์ในการค้นหาที่ระบุซึ่งอยู่เบื้องหลังคำหลักเป้าหมายของคุณ
- ใช้รูปแบบเนื้อหาที่เหมาะสม: เลือกรูปแบบที่ถูกต้อง ขึ้นอยู่กับจุดประสงค์ ไม่ว่าจะเป็นบล็อกโพสต์ หน้าผลิตภัณฑ์ คำถามที่พบบ่อย หรือบทช่วยสอน
- เพิ่มประสิทธิภาพชื่อหน้าและคำอธิบายเมตา: ตรวจสอบให้แน่ใจว่าพวกเขาระบุว่าหน้าเกี่ยวกับอะไรและตรงกับสิ่งที่ผู้ใช้ค้นหา
- อัปเดตเนื้อหาเป็นประจำ: อัปเดตเนื้อหาของคุณให้ทันสมัยอยู่เสมอเพื่อให้แน่ใจว่ายังคงเกี่ยวข้องกับจุดประสงค์ในการค้นหาในปัจจุบัน
- เค้าโครงที่ใช้งานง่าย: ออกแบบเพจของคุณโดยคำนึงถึงความสามารถในการอ่านและการนำทางที่ง่ายดาย โดยเฉพาะอย่างยิ่งสำหรับเนื้อหาที่ให้ข้อมูล
- รวมคำติชมของผู้ใช้: ใช้คำติชมและข้อมูลการโต้ตอบของผู้ใช้เพื่อปรับแต่งและปรับเนื้อหาของคุณให้ตรงกับจุดประสงค์ในการค้นหาดีขึ้น
- ตรวจสอบประสิทธิภาพ: วิเคราะห์เป็นประจำว่าเพจของคุณตอบสนองความต้องการของผู้ใช้ได้ดีเพียงใด และปรับกลยุทธ์ของคุณตามข้อมูลเชิงลึกเหล่านี้
ปรับปรุงการเข้าถึงเว็บไซต์
การเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อการเข้าถึงช่วยปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก โดยทำให้แน่ใจว่าเว็บไซต์ของคุณสามารถใช้งานได้และครอบคลุมสำหรับผู้ใช้ทุกคน รวมถึงผู้ที่มีความพิการด้วย
เมื่อเว็บไซต์สามารถเข้าถึงได้ คุณลักษณะต่างๆ เช่น การนำทาง เนื้อหา และการออกแบบจะถูกสร้างขึ้นเพื่อให้ผู้ใช้ทุกคนสามารถเข้าถึงข้อมูลได้ โดยไม่คำนึงถึงความสามารถหรือเทคโนโลยีของพวกเขา การไม่แบ่งแยกนี้จะช่วยขยายการเข้าถึงผู้ชมของคุณ และแสดงให้เห็นถึงความรับผิดชอบต่อสังคมและการปฏิบัติตามมาตรฐานทางกฎหมาย
เว็บไซต์ที่เข้าถึงได้มอบประสบการณ์ผู้ใช้ที่ดีขึ้นโดยอำนวยความสะดวกในการใช้งาน ทำความเข้าใจ และโต้ตอบสำหรับผู้เยี่ยมชมที่หลากหลาย ความมุ่งมั่นในการเข้าถึงนี้สามารถนำไปสู่การเพิ่มความภักดีของลูกค้า ฐานลูกค้าที่กว้างขึ้น และอาจปรับปรุงอันดับ SEO เนื่องจากเครื่องมือค้นหาชื่นชอบเว็บไซต์ที่รองรับผู้ชมในวงกว้าง
เคล็ดลับบางประการเพื่อให้แน่ใจว่าเว็บไซต์ของคุณสามารถเข้าถึงได้:
- ใช้ข้อความแสดงแทนสำหรับรูปภาพ: ระบุข้อความแสดงแทนที่สื่อความหมายสำหรับรูปภาพ ซึ่งจำเป็นสำหรับโปรแกรมอ่านหน้าจอที่ใช้โดยผู้ใช้ที่มีความบกพร่องทางการมองเห็น
- การนำทางด้วยแป้นพิมพ์: ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณสามารถนำทางได้โดยใช้แป้นพิมพ์ ซึ่งรองรับผู้ใช้ที่ไม่สามารถใช้เมาส์ได้
- ความเปรียบต่างและสี: ใช้โครงร่างสีที่มีคอนทราสต์สูงและหลีกเลี่ยงการผสมสีที่ยากสำหรับผู้ใช้ที่ตาบอดสีในการแยกแยะ
- แบบอักษรที่อ่านได้: เลือกแบบอักษรที่อ่านง่ายและตรวจสอบให้แน่ใจว่าสามารถปรับขนาดข้อความได้โดยไม่ทำให้เลย์เอาต์เสียหาย
- แบบฟอร์มที่เข้าถึงได้: ออกแบบแบบฟอร์มพร้อมป้ายกำกับและคำแนะนำที่ชัดเจน และตรวจสอบให้แน่ใจว่าสามารถกรอกแบบฟอร์มได้โดยใช้แป้นพิมพ์
- คำบรรยายและการถอดเสียงมัลติมีเดีย: จัดเตรียมคำบรรยายสำหรับวิดีโอและการถอดเสียงสำหรับเนื้อหาเสียงสำหรับผู้ใช้ที่หูหนวกหรือมีปัญหาในการได้ยิน
- เค้าโครงที่สอดคล้องกัน: รักษาเค้าโครงที่สอดคล้องกันทั่วทั้งไซต์เพื่อช่วยให้ผู้ใช้ที่มีความบกพร่องทางสติปัญญาสามารถนำทางได้อย่างง่ายดาย
- หลีกเลี่ยงองค์ประกอบที่กะพริบหรือกะพริบ: สิ่งเหล่านี้อาจเป็นปัญหาสำหรับผู้ใช้ที่เป็นโรคลมบ้าหมูหรือความผิดปกติทางระบบประสาทอื่นๆ
- ใช้จุดสังเกต ARIA (Accessible Rich Internet Applications): ใช้จุดสังเกต ARIA เพื่อช่วยให้ผู้ใช้ที่มีโปรแกรมอ่านหน้าจอนำทางเนื้อหาของคุณ
- การทดสอบปกติ: ดำเนินการทดสอบเป็นประจำด้วยเครื่องมือช่วยการเข้าถึง และพิจารณาคำติชมจากผู้ใช้ที่มีความพิการเพื่อปรับปรุงการเข้าถึงอย่างต่อเนื่อง
- การปฏิบัติตามมาตรฐาน: ปฏิบัติตาม WCAG (แนวทางการเข้าถึงเนื้อหาเว็บ) และมาตรฐานการเข้าถึงอื่น ๆ เพื่อรับรองแนวทางปฏิบัติที่ดีที่สุด
รวบรวมคำติชมของผู้ใช้
การรวบรวมคำติชมของผู้ใช้มีความสำคัญอย่างยิ่งต่อการปรับปรุงประสบการณ์ผู้ใช้ เนื่องจากจะให้ข้อมูลเชิงลึกโดยตรงว่าผู้ใช้จริงโต้ตอบและรับรู้เว็บไซต์ของคุณอย่างไร
การมีส่วนร่วมกับผู้ใช้เพื่อขอคำติชมเป็นการแสดงให้เห็นว่าคุณให้ความสำคัญกับความคิดเห็นของพวกเขา และมุ่งมั่นที่จะตอบสนองความต้องการและความคาดหวังของพวกเขา การสื่อสารโดยตรงนี้ช่วยให้คุณสามารถระบุส่วนต่างๆ ของเว็บไซต์ของคุณที่ทำงานได้ดีและส่วนที่จำเป็นต้องปรับปรุง
ด้วยการรับฟังและตอบสนองต่อความคิดเห็นของผู้ใช้อย่างกระตือรือร้น คุณสามารถตัดสินใจอย่างมีข้อมูลเพื่อปรับแต่งและปรับแต่งเว็บไซต์ของคุณ ซึ่งนำไปสู่การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางมากขึ้น กระบวนการปรับปรุงอย่างต่อเนื่องตามประสบการณ์จริงของผู้ใช้ไม่เพียงเพิ่มความพึงพอใจของผู้ใช้ แต่ยังส่งเสริมความรู้สึกถึงความเป็นชุมชนและความภักดีในหมู่ผู้ชมของคุณ ซึ่งจะช่วยเพิ่มประสิทธิภาพโดยรวมของเว็บไซต์ของคุณและน่าดึงดูดในที่สุด
เคล็ดลับในการรวบรวมความคิดเห็นจากผู้ใช้มีดังนี้
- แบบสำรวจและแบบสอบถาม: ฉัน ใช้แบบสำรวจหรือแบบสอบถามสั้นๆ ที่ตรงเป้าหมายบนเว็บไซต์ของคุณเพื่อรวบรวมความคิดเห็นที่เฉพาะเจาะจง
- ปุ่มและแบบฟอร์มคำติชม: รวมปุ่มหรือแบบฟอร์มคำติชมที่เข้าถึงได้ง่ายบนเว็บไซต์ของคุณ
- การทดสอบผู้ใช้: จัดเซสชันการทดสอบผู้ใช้เพื่อสังเกตผู้ใช้จริงโต้ตอบกับเว็บไซต์ของคุณ
- การมีส่วนร่วมกับโซเชียลมีเดีย: ใช้แพลตฟอร์มโซเชียลมีเดียเพื่อมีส่วนร่วมกับผู้ชมของคุณและรวบรวมคำติชม
- ส่วนความคิดเห็น: เปิดใช้งานส่วนความคิดเห็นในบล็อกหรือฟอรัมของคุณเพื่อกระตุ้นให้ผู้ใช้โต้ตอบและแสดงความคิดเห็น
- วิเคราะห์การวิเคราะห์เว็บไซต์: ใช้เครื่องมือวิเคราะห์เพื่อทำความเข้าใจว่าผู้ใช้โต้ตอบกับไซต์ของคุณอย่างไร และที่ที่พวกเขาอาจประสบปัญหา
- คำขอคำติชมทางอีเมล: ส่งอีเมลเพื่อขอคำติชม โดยเฉพาะหลังจากการอัปเดตหรือธุรกรรมที่สำคัญ
- คุณสมบัติแชทสด: ใช้คุณสมบัติแชทสดเพื่อรับข้อเสนอแนะแบบเรียลไทม์และตอบคำถามของผู้ใช้ทันที
- รวมวิดเจ็ตคำติชม: ใช้วิดเจ็ตที่ให้ผู้ใช้สามารถให้คะแนนประสบการณ์หรือแสดงความคิดเห็น
- ตรวจสอบและดำเนินการตามคำติชมเป็นประจำ: ตรวจสอบคำติชมที่ได้รับอย่างสม่ำเสมอ และดำเนินการอย่างเป็นรูปธรรมเพื่อแก้ไขข้อกังวลและข้อเสนอแนะของผู้ใช้ของคุณ
ความสัมพันธ์ในอนาคตระหว่าง UX และ SEO คืออะไร?
มุมมองของฉันเกี่ยวกับความสัมพันธ์ระหว่าง UX และ SEO ในปี 2024 และต่อจากนี้ก็คือความสัมพันธ์จะเชื่อมโยงกันมากขึ้นและมีความสำคัญต่อความสำเร็จของกลยุทธ์ดิจิทัล
วิวัฒนาการของอัลกอริธึมเครื่องมือค้นหา โดยเฉพาะของ Google ให้ความสำคัญกับการวัดที่เน้นผู้ใช้เป็นศูนย์กลางมากขึ้น การเปลี่ยนแปลงนี้หมายความว่า อนาคตของ SEO ไม่ใช่แค่เกี่ยวกับการทำความเข้าใจเครื่องมือค้นหา แต่เกี่ยวกับการทำความเข้าใจผู้ใช้อย่างลึกซึ้ง - สิ่งที่พวกเขาต้องการ วิธีที่พวกเขาโต้ตอบกับเนื้อหาเว็บ และสิ่งที่ทำให้ประสบการณ์เชิงบวกของพวกเขา
ปัจจุบันฉันเห็นโลกที่ UX เป็นศูนย์กลางของกลยุทธ์ SEO มีการเน้นอย่างมากในเรื่องความเร็วในการโหลดหน้าเว็บ การตอบสนองบนมือถือ และการเข้าถึงโดยรวม เพื่อให้มั่นใจว่าเว็บไซต์จะถูกค้นพบและมอบประสบการณ์ที่ราบรื่นและน่าดึงดูด
เมื่อเวลาผ่านไป เทคโนโลยีเช่น AI และการเรียนรู้ของเครื่องในการปรับปรุง UX มีแนวโน้มที่จะโดดเด่นมากขึ้น โดยมอบประสบการณ์ผู้ใช้ที่เป็นส่วนตัวและใช้งานง่ายมากขึ้น การปรับเปลี่ยนในแบบเฉพาะบุคคลนี้จะมีความสำคัญในการดึงดูดและรักษาความสนใจของผู้ใช้ในพื้นที่ดิจิทัลที่มีการแข่งขันสูงขึ้น
นอกจากนี้ จะให้ความสำคัญกับข้อมูลเชิงลึกของผู้ใช้เชิงคุณภาพมากขึ้น โปรแกรมค้นหาอาจมีการพัฒนาเพื่อให้เข้าใจได้ดีขึ้นและตีความความคิดเห็นของผู้ใช้ ตัวชี้วัดการมีส่วนร่วม และรูปแบบพฤติกรรม เพื่อปรับปรุงอัลกอริธึมการจัดอันดับ วิวัฒนาการนี้จะจำเป็นต้องมีการทำงานร่วมกันอย่างใกล้ชิดระหว่างผู้เชี่ยวชาญด้าน SEO และนักออกแบบ UX โดยส่งเสริมแนวทางแบบองค์รวมในการสร้างเว็บไซต์ที่รวม SEO ทางเทคนิค เนื้อหา และประสบการณ์ผู้ใช้เข้าด้วยกันอย่างลงตัว
ห่อ
โดยสรุป ความสัมพันธ์ที่เกี่ยวพันกันระหว่าง UX และ SEO นั้นไม่อาจปฏิเสธได้และมีความสำคัญต่อความสำเร็จของกลยุทธ์ดิจิทัล
ตามที่เราได้สำรวจไปแล้ว UX มีอิทธิพลโดยตรงต่อปัจจัย SEO ที่สำคัญ เช่น ความเร็วในการโหลดหน้าเว็บ การตอบสนองบนมือถือ ความเกี่ยวข้องของเนื้อหา และการนำทางเว็บไซต์ เป็นที่ชัดเจนว่าการมอบประสบการณ์เชิงบวกแก่ผู้ใช้ไม่ได้เป็นเพียงการสร้างความพึงพอใจให้กับผู้ใช้เท่านั้น แต่ยังเกี่ยวกับการปฏิบัติตามเกณฑ์ของเครื่องมือค้นหาเพื่อการจัดอันดับที่สูงขึ้นอีกด้วย
เมื่อเราก้าวเข้าสู่ปี 2024 และปีต่อๆ ไป ความสัมพันธ์นี้ถูกกำหนดให้มีความสำคัญมากยิ่งขึ้น อนาคตของ SEO จะขึ้นอยู่กับความเข้าใจและปรับปรุงการเดินทางของผู้ใช้มากขึ้นเรื่อยๆ เพื่อให้แน่ใจว่าเว็บไซต์จะค้นพบได้ง่าย และมอบประสบการณ์ที่น่าดึงดูด เข้าถึงได้ และคุ้มค่า
สำหรับผู้ที่อยู่ในแวดวงนี้ เป็นช่วงเวลาที่น่าตื่นเต้น เนื่องจากการผสมผสานระหว่าง UX และ SEO นำเสนอโอกาสในการสร้างสรรค์และสร้างประสบการณ์ดิจิทัลที่คำนึงถึงผู้ใช้เป็นศูนย์กลางอย่างแท้จริง ซึ่งจะขับเคลื่อนทั้งความพึงพอใจของผู้ใช้และความสำเร็จทางธุรกิจในท้ายที่สุด
คุณกำลังมองหาเครื่องมือที่จะช่วยยกระดับกลยุทธ์เนื้อหาของคุณไปอีกระดับหรือไม่? SEOTesting คือเครื่องมือสำหรับคุณ เรารวมเข้ากับ Google Search Console โดยตรง ดังนั้นข้อมูลทั้งหมดจึงมาจาก Google โดยตรง จากนั้นเราจะใส่ข้อมูลนี้ลงในรายงานที่เป็นประโยชน์ เพื่อให้คุณสามารถตัดสินใจโดยอาศัยข้อมูลได้อย่างรวดเร็ว! ไม่ต้องพูดถึงการทดสอบ SEO ที่ยอดเยี่ยมของเราที่คุณสามารถดำเนินการได้ด้วยเครื่องมือนี้ ตั้งแต่การทดสอบหน้าเดียวไปจนถึงการทดสอบแยก a/b เรากำลังทดลองใช้งานฟรี 14 วันโดยไม่ต้องใช้บัตรเครดิตในการสมัคร ดังนั้นลองใช้เลยวันนี้เลย
