เราสร้างเว็บไซต์ SaaS ที่ผู้คนเข้าใจจริงๆ ได้อย่างไร
เผยแพร่แล้ว: 2022-06-04เมื่อสองสามเดือนก่อน ทีมของฉันและฉันได้ทำโปรเจ็กต์ที่ฝ่ายการตลาดทั่วโลก (รวมถึงแผนกของเราเองด้วย) หยุดทำงาน: เราสร้างเว็บไซต์ของเราใหม่

จากนั้น เราเห็นการสร้างความสนใจในตัวสินค้าเพิ่มขึ้น 93%
เรารู้ทันทีว่าเราจะถอดรหัสสูตรสำหรับไซต์ SaaS ที่ทำสิ่งที่เป็นไปไม่ได้ได้ อันที่จริงมันทำให้ผู้คนเข้าใจว่าบริษัทของเราทำอะไร
เนื่องจากเราใช้เวลาสองสามปีกว่าจะมาที่นี่ ในฐานะเพื่อนนักการตลาด ฉันต้องการช่วยคุณแก้ปัญหาและแบ่งปันกระบวนการของเรา
1. ขจัดสิ่งกีดขวางบนถนน: ผู้มีส่วนได้ส่วนเสียที่จำกัด & MVP . ที่แข็งแกร่ง
ความหายนะที่ใหญ่ที่สุดของโครงการเดิมพันสูงคือพ่อครัวในครัวมากเกินไป
เพื่อหลีกเลี่ยงหลุมพรางนี้ ฉันได้แต่งตั้ง ผู้มีส่วนได้ส่วนเสียเพียงรายเดียว สำหรับแต่ละแง่มุมของไซต์ — หนึ่งรายสำหรับการออกแบบ อีกรายสำหรับเนื้อหา และอีกรายสำหรับผลิตภัณฑ์ คนอื่นๆ มีโอกาสที่จะให้ข้อเสนอแนะ แต่การตัดสินใจขั้นสุดท้ายทำขึ้นโดยเจ้าของสามคนนี้เท่านั้น สิ่งนี้เป็นจริงแม้ว่าคำติชมจะมาจากผู้ที่มีบทบาทอาวุโส
นอกจากนี้ เพื่อต่อสู้กับลัทธินิยมอุดมคตินิยมแบบสุดโต่งที่ฉันมักพบเห็นในการวางแผนโครงการทางการตลาด เรายืมประสบการณ์การใช้ผลิตภัณฑ์ของเราและผลักดันให้ มีการเปิดตัว MVP (ผลิตภัณฑ์ที่มีประสิทธิภาพขั้นต่ำ) และขั้นตอนสำหรับแต่ละหน้าอย่างค่อยเป็นค่อยไป สิ่งนี้ทำให้เราทำงานได้เร็วขึ้น แต่ยังสร้างโอกาสในการปรับปรุงอย่างต่อเนื่อง
- ทำงานย้อนหลัง – เริ่มต้นด้วยวันที่เผยแพร่ (เหมือนจริง) และทำงานย้อนหลัง เพื่อให้ทุกทีมปรับตัวเข้ากับไทม์ไลน์แทนที่จะให้ค่าประมาณที่มากเกินไป
- แต่งตั้งผู้มีส่วนได้ส่วนเสียเพียงรายเดียว – ตรวจสอบให้แน่ใจว่าคุณมีผู้มีส่วนได้ส่วนเสียสำหรับแต่ละโดเมน ซึ่งหมายถึงการออกแบบ เนื้อหา และผลิตภัณฑ์ในกรณีของเรา รวบรวมความคิดเห็นในวงกว้าง แต่จำกัดการตัดสินใจไว้เฉพาะบุคคลเหล่านี้
- เลือกเจ้าของโครงการหนึ่งราย – ควรมีเจ้าของคนเดียวสำหรับโครงการโดยรวม บุคคลนี้จะเป็นผู้รับผิดชอบในการตัดสินใจเมื่อมีความขัดแย้ง (และ จะ มีความขัดแย้ง)
- อย่ายึดมั่นในผลิตภัณฑ์ที่สมบูรณ์แบบ – สร้าง MVP สำหรับแต่ละหน้า ดูว่ามันจะขยับเข็ม และนับในการปล่อยทีละขั้น
- ลงรายละเอียดและตอบสนองอย่างรวดเร็ว – ใช้เครื่องมือวิเคราะห์และ UX ทั้งหมดของคุณเพื่อทำความเข้าใจการตอบสนองต่อหน้าที่คุณเผยแพร่อย่างรวดเร็วและทำซ้ำบนหน้าเหล่านั้น
2. ตัวชี้วัดที่สำคัญ: การตั้งเป้าหมาย & KPI
สิ่งแรกที่เราทำคือตรวจสอบปัญหาที่เราต้องการแก้ไขและตั้งเป้าหมายสำหรับการปรับปรุง เรากำลังแก้ไขปัญหามากมาย: อัตรา Conversion ต่ำ ข้อมูลที่ล้าสมัย การออกแบบที่ล้าสมัย คำอธิบายที่จำกัดของการเสนอผลิตภัณฑ์หลายรายการของเรา หน้าไม่มีลูกค้า และหน้าราคาที่ไม่ชัดเจน
เราพิจารณาแล้วว่าวิธีเดียวที่จะทำงานอย่างละเอียดถี่ถ้วนในระยะเวลาที่เหมาะสมคือ การระบุหน้าหลัก ที่จะใช้งาน สำหรับเรา สิ่งนี้หมายถึงการเน้นที่:
- หน้าแรก
- เลือกหน้าสินค้า
- หน้าราคา
- หน้ากรณีศึกษา
- การสร้างเพจลูกค้า
นอกจากนี้ยังหมายถึงการเลิกใช้หลายหน้าที่เราต้องการจัดการเพื่อให้แน่ใจว่าโครงการเปิดตัวตรงเวลา
เพื่อติดตามความสำเร็จ เราได้ ตั้งเป้าหมายและ KPI ดังต่อไปนี้:
- การเพิ่มอัตราการแปลงเป็นลูกค้าเป้าหมายและปรับปรุงคุณภาพลูกค้าเป้าหมาย
- ปรับปรุงอัตราตีกลับ และเพิ่มเวลาบนไซต์และหน้าต่อเซสชัน
- ปรับปรุงการรับรู้แบรนด์
- การสร้างการนำทางไซต์ที่ดีขึ้น
- ตรวจสอบให้แน่ใจว่าผลิตภัณฑ์ต่างๆ ของเราได้รับการเปิดเผยที่ดีขึ้น
- เพิ่มปริมาณการใช้ข้อมูลอินทรีย์
- การตั้งค่าโครงสร้างพื้นฐานของไซต์ที่ปรับขนาดได้ง่าย
แต่ละบริษัทจะมีเป้าหมายที่แตกต่างกันและจำเป็นต้องติดตามตัวชี้วัดที่แตกต่างกัน แต่ขั้นตอนในการเลือกหน้าหลักที่จะใช้งานก่อน จะทำให้คุณมองเห็นได้อย่างรวดเร็วและชัดเจนว่าสิ่งใดใช้ได้ผลและไม่ได้ผล ก่อนที่จะทำซ้ำทั้งเว็บไซต์
- ตอบสนองความต้องการข้ามบริษัท – เมตริก เช่น อัตรา Conversion อัตราตีกลับ ฯลฯ ไม่ใช่ทุกอย่าง หาข้อเสนอแนะเชิงคุณภาพเกี่ยวกับไซต์จากทีม HR ผู้จัดการแบรนด์ ทีมขาย และ CEO ของคุณเช่นกัน
- การทดสอบ A/B – ใช่ ดูเหมือนจะชัดเจน และคุณอาจเร่งรีบที่จะเผยแพร่เว็บไซต์ใหม่ของคุณ แต่คุณไม่ต้องการกำจัดสิ่งที่ใช้ได้ผลดี ดังนั้น อย่าลืมปล่อยทุกอย่างด้วยการทดสอบ A/B และดูผลลัพธ์อย่างรอบคอบ
- กำหนด KPI หลัก – การมีตัววัดหลักเพียงตัวเดียวจะช่วยให้คุณตัดสินใจได้เมื่อมีข้อขัดแย้ง ในกรณีของเราคืออัตรา Conversion ที่จะนำไปสู่
- เผยแพร่เป็นระยะ – การสร้างเว็บไซต์ใหม่ทั้งหมดพร้อมกันถือเป็นความเสี่ยง เริ่มต้นด้วยหน้าที่ใช้ความพยายามต่ำและมีมูลค่าสูง จากนั้นเรียนรู้และปรับแผนของคุณ
- สร้างโครงสร้างพื้นฐานด้านการวิเคราะห์ – สร้างโครงสร้างพื้นฐานการวัดผลล่วงหน้าเพื่อให้แน่ใจว่าคุณสามารถติดตามผลกระทบต่อ KPI แต่ละรายการได้
3. การรับแรงบันดาลใจ: มีอะไรให้เรียนรู้จากทุกคน
เมื่อเราระบุพื้นที่ปัญหาของเราแล้ว ตั้งเป้าหมายสำหรับการปรับปรุง และระบุขอบเขตของโครงการแล้ว เราก็เริ่มคิดถึงเค้าโครงและการออกแบบ
ลองนึกถึงจำนวนไซต์ SaaS ที่คุณเคยเยี่ยมชมและจากไปโดยไม่รู้จริงๆ ว่าบริษัททำอะไร “มีอะไรจะทำอย่างไรกับการบริการลูกค้า? บางทีการตลาดผ่านอีเมล?” นี่คือสิ่งที่เราพยายามหลีกเลี่ยง ดังนั้นเราจึงเริ่มต้นด้วยการระบุสิ่งที่ผู้เข้าชมต้องการเพื่อทำความเข้าใจ Yotpo อย่างแท้จริง
เราสร้างสเปรดชีต รวบรวมแรงบันดาลใจจากเว็บไซต์อื่นๆ อีกกว่า 150 แห่ง ระบุสิ่งที่เราชอบและไม่ชอบเกี่ยวกับแต่ละเว็บไซต์ และที่สำคัญที่สุด สังเกตว่าเราเข้าใจสิ่งที่บริษัททำไหม เราพิจารณาองค์ประกอบต่างๆ อย่างละเอียดเหมือนปุ่ม CTA หรือกว้างๆ เช่น เลย์เอาต์ ภาพ หรือน้ำเสียงทั่วไป
โดยส่วนใหญ่ เราดูที่ไซต์ของบริษัทต่างๆ ที่เราไม่คุ้นเคย ดังนั้นการทดสอบความเข้าใจของบริษัทของเราจึงเป็นของแท้
- อย่าพลาดความประทับใจแรกพบ – อย่าลืมจดบันทึกในครั้งแรกที่คุณเยี่ยมชมเว็บไซต์ การแสดงครั้งแรกมีความสำคัญ และอย่างที่พวกเขาพูด คุณจะไม่ได้รับโอกาสครั้งที่สอง
- ทำรายการ – คุณสามารถเรียนรู้จากทุกคน สร้างรายชื่อเว็บไซต์เพื่อเป็นแรงบันดาลใจ บางเว็บไซต์จะมีการออกแบบที่ยอดเยี่ยม ไมโครสำเนาที่ยอดเยี่ยม และการนำทางที่ยอดเยี่ยมอื่นๆ
- ยอมรับคนที่ไม่คุ้นเคย – ดูบริษัทที่คุณไม่รู้จักเป็นหลักเพื่อดูว่าไซต์ของพวกเขาสื่อถึงสิ่งที่พวกเขาทำอย่างชัดเจนหรือไม่
4. อะไรมาก่อนการออกแบบหรือเนื้อหา?
ผลิตภัณฑ์ของเรามีภาพที่มองเห็นได้ชัดเจนมาก ดังนั้นผู้เข้าชมควรสามารถ เข้าใจผลิตภัณฑ์ 70% ได้โดยไม่ต้องอ่านแม้แต่คำเดียว ไม่ใช่แค่การค้นหาสโลแกนที่ถูกต้องเท่านั้น แต่ยังเกี่ยวกับการแสดงมากกว่าการบอก
ด้วยความเข้าใจว่าภาพที่แสดงครึ่งหน้าบนนั้นมีความสำคัญต่อการดึงดูดความสนใจของผู้ใช้ เราใช้พื้นที่นี้เพื่อแสดงแบบจำลองของผลิตภัณฑ์ของเราในการดำเนินการ แทนที่จะให้เนื้อหาเป็นผู้นำในการออกแบบ เราใช้แนวทางตรงกันข้าม นำด้วยการออกแบบและมีเนื้อหาที่สอดคล้องกับวิสัยทัศน์ของสตูดิโอของเรา
Mel นักการตลาดเนื้อหาที่น่าทึ่งของเราใช้ เฟรมเวิร์กที่เน้นการออกแบบเป็นอันดับแรก เพื่อปรับแต่งกลยุทธ์เนื้อหาสำหรับไซต์และลงลึกถึงสิ่งที่สำคัญที่สุดสำหรับผู้มีโอกาสเป็นลูกค้า: Yotpo สามารถช่วยพวกเขาได้อย่างไร เธอได้ทำการวิจัยเพื่อทำความเข้าใจอุตสาหกรรมอีคอมเมิร์ซและปัญหาทั่วไปอย่างถ่องแท้ จากนั้น เธอจึงกำหนดกรอบโซลูชันให้อยู่ในรูปแบบที่รวดเร็วและอ่านง่าย ซึ่งช่วยเสริมโครงสร้างการออกแบบ ในขณะเดียวกันก็แจ้งให้ผู้ใช้ดำเนินการตามขั้นตอนที่ดำเนินการได้เพื่อค้นหาข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของเรา
ผลลัพธ์ที่ได้คือเนื้อหาที่ตรงไปตรงมาและมีคุณค่าซึ่งสอดคล้องกับตัวละครและภารกิจของ Yotpo ในการช่วยให้แบรนด์ประสบความสำเร็จ
- ให้เนื้อหาเป็นไปตามการออกแบบ – หากทีมเนื้อหาของคุณเข้มแข็งพอที่จะเขียนตรงประเด็น ให้เริ่มด้วยการออกแบบและให้พวกเขาเขียนตามจำนวนอักขระสูงสุด เป็นเรื่องที่ท้าทาย แต่ก็เป็นแบบฝึกหัดในการปรับปรุงการรับส่งข้อความของคุณด้วย
- ทำความเข้าใจวิธีที่ดีที่สุดในการอธิบายผลิตภัณฑ์ของคุณ – หากผลิตภัณฑ์ของคุณดึงดูดสายตา ให้เน้นโดยใช้แบบจำลองและการออกแบบการนำเสนอจำนวนมาก
- ทำให้มันน่าสนใจในช่วงครึ่งหลัง – อาจดูเหมือนชัดเจน แต่ผู้คนมักลืมไปว่านี่คืออสังหาริมทรัพย์ที่สำคัญที่สุดในทุกหน้า ลงทุนความคิดเพิ่มเติมในสิ่งที่คุณแสดงที่นั่น
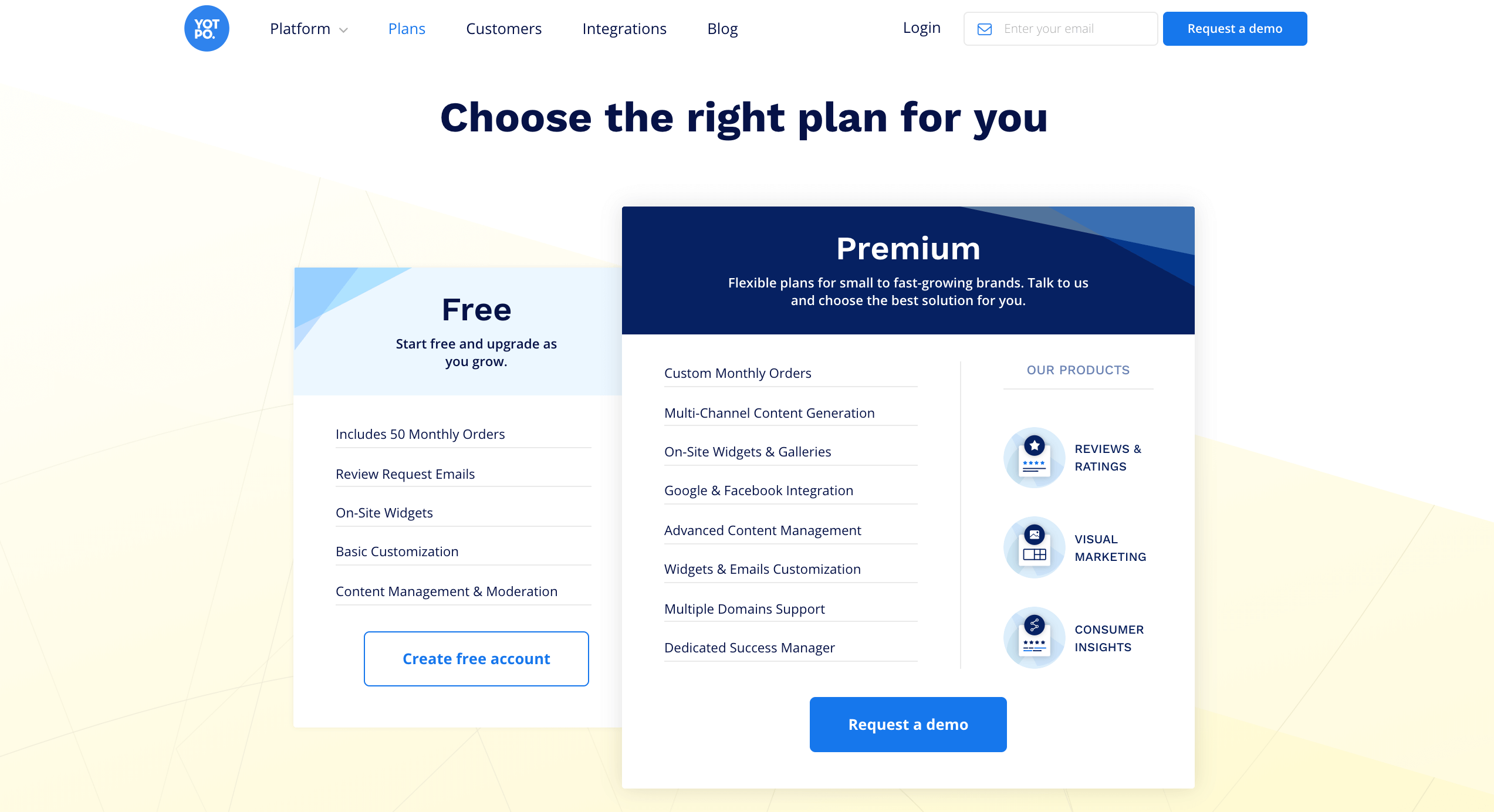
5. เบื้องหลัง : หน้าราคา


เป้าหมายของหน้า:
สิ่งสำคัญคือต้องทำให้การกำหนดราคาของเรา เข้าใจง่าย เราเลือกที่จะจัดกลุ่มแผนพรีเมียมของเราภายใต้ร่มหนึ่งและแผนฟรีของเราภายใต้อีกแผนหนึ่ง ด้วยวิธีนี้ ผู้เยี่ยมชมที่สนใจในการสมัครแบบชำระเงินของเราสามารถพูดคุยกับฝ่ายขายเพื่อหาข้อมูลเพิ่มเติม และผู้ที่สนใจในแผนบริการฟรีสามารถเริ่มต้นได้ทันที เรายังต้องการรวมคำถามที่พบบ่อยโดยละเอียดเพื่อตอบคำถามที่ผู้เยี่ยมชมอาจมี
สตูดิโอออกแบบมากความสามารถของเรา — โดยเฉพาะอย่างยิ่ง Art Director, Shiri และนักออกแบบผลิตภัณฑ์อาวุโส Eliko — ทำตามเป้าหมายเหล่านั้นและวิ่งไปพร้อมกับพวกเขา ในส่วนนี้และส่วนต่อไปนี้ พวกเขาจะอธิบายกลยุทธ์การออกแบบที่อยู่เบื้องหลังหน้าหลักแต่ละหน้าในเว็บไซต์ใหม่
กลยุทธ์การออกแบบ:
เนื่องจากเป้าหมายคือการทำให้ผู้คนเข้าใจและคลิกแผน เราจึงทำให้พวกเขามีลำดับชั้นสูงสุด พื้นหลังถูกสร้างขึ้นโดยเจตนาให้นุ่มนวลและสว่างขึ้น เพื่อไม่ให้เบี่ยงเบนความสนใจจากกล่องแผน อย่างไรก็ตาม เราใช้พื้นหลังเป็นโอกาสในการเป็นตัวแทนของแบรนด์ Yotpo ด้วยการแรเงาแบบไล่ระดับและรูปทรงเรขาคณิตที่ละเอียดอ่อน โครงสร้างทั่วไปนี้ ซึ่งพัฒนาขึ้นเพื่อให้เหมาะกับเป้าหมายของหน้าการกำหนดราคา ได้รับการพิสูจน์แล้วว่าเป็นพื้นฐานที่มีประสิทธิภาพจริงๆ สำหรับหน้าอื่นๆ ในไซต์
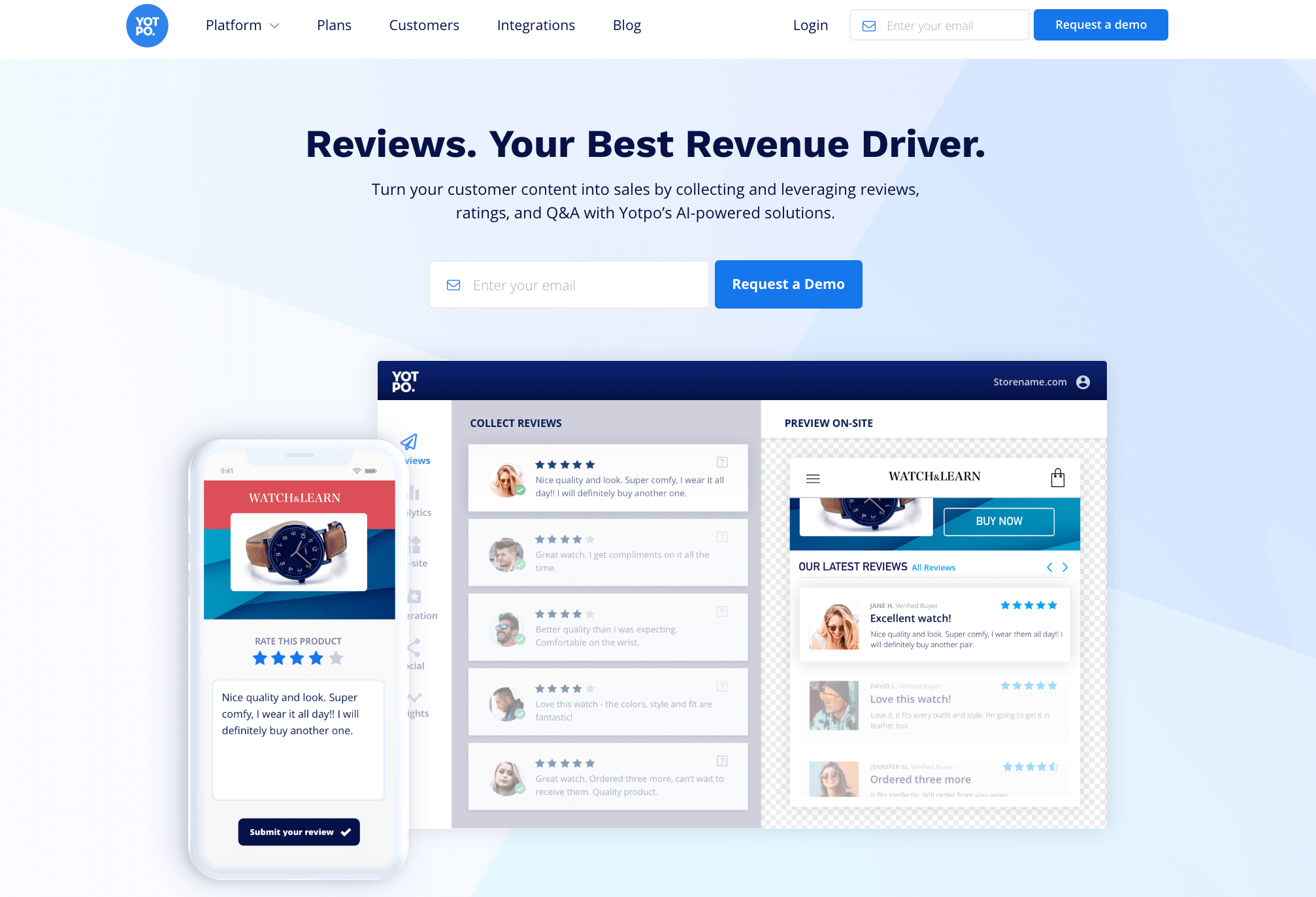
6. เบื้องหลัง: หน้าสินค้า

เป้าหมายของหน้า:
หน้าผลิตภัณฑ์แต่ละหน้ารวมอยู่ในการออกแบบใหม่ เช่น บทวิจารณ์และการให้คะแนน และการตลาดเชิงภาพ จำเป็นต้องอธิบายฟังก์ชันทั้งหมดของผลิตภัณฑ์ที่มีความซับซ้อนสูงในแบบที่ผู้คนสามารถเข้าใจได้ภายในไม่กี่วินาที ไม่เพียงเท่านั้น เราต้องการ แสดงกรณีการใช้งานที่แตกต่างกัน สำหรับแต่ละผลิตภัณฑ์ ตัวอย่างเช่น ในหน้ารีวิวและการให้คะแนน นี่หมายถึงการอธิบายทุกแง่มุมตั้งแต่วิธีสร้างเนื้อหาไปจนถึงการผสานรวมกับ Google และ Facebook แม้ว่าหน้าจะยาวและครอบคลุม แต่จะเน้นที่ข้อความและเน้นที่ภาพ
กลยุทธ์การออกแบบ:
เราตัดสินใจอย่างรวดเร็วว่า แบบจำลองผลิตภัณฑ์ของเราจริงจะเป็นวิธีที่ง่ายที่สุดในการทำให้ผู้เยี่ยมชมเข้าใจ วิธีการทำงาน ในขณะที่เราต้องการใช้วิดีโอในตอนแรก เรายึดติดกับ MVP เพื่อให้เวอร์ชันแรกออกหน้าตรงเวลา
จากสิ่งที่เราเรียนรู้จากการออกแบบหน้าการกำหนดราคา เราทราบดีว่าต้องทำให้พื้นหลังสว่างขึ้นและเงียบขึ้นโดยที่ยังคงเน้นที่การจำลอง โดยเฉพาะอย่างยิ่งที่ครึ่งหน้าบน ม็อคอัพยังทำในภาษาการออกแบบที่เรียบง่ายเพื่อให้เข้าใจง่าย
การออกแบบที่จำลองขึ้นเป็นอันดับแรกช่วยตอบข้อกังวลในทางปฏิบัติอื่นๆ หลายประการ ประการแรก ม็อคอัพเป็นมิตรกับอุปกรณ์พกพาโดยธรรมชาติ ทั้งเนื่องจากขนาดและความสามารถในการรับข้อมูลจำนวนมากในรูปแบบมินิมัลลิสต์ โดยทั่วไปแล้ว การออกแบบโดยคำนึงถึงอุปกรณ์พกพาจะบังคับให้คุณต้องพิจารณาว่าอะไรจำเป็นและอะไรไม่จำเป็น และนี่เป็นความจริงสำหรับการจำลอง ไม่เพียงเท่านั้น รูปแบบนี้ยังสามารถปรับขนาดได้อย่างง่ายดายสำหรับหน้าผลิตภัณฑ์ในอนาคตเมื่อข้อเสนอของเราเติบโตขึ้น
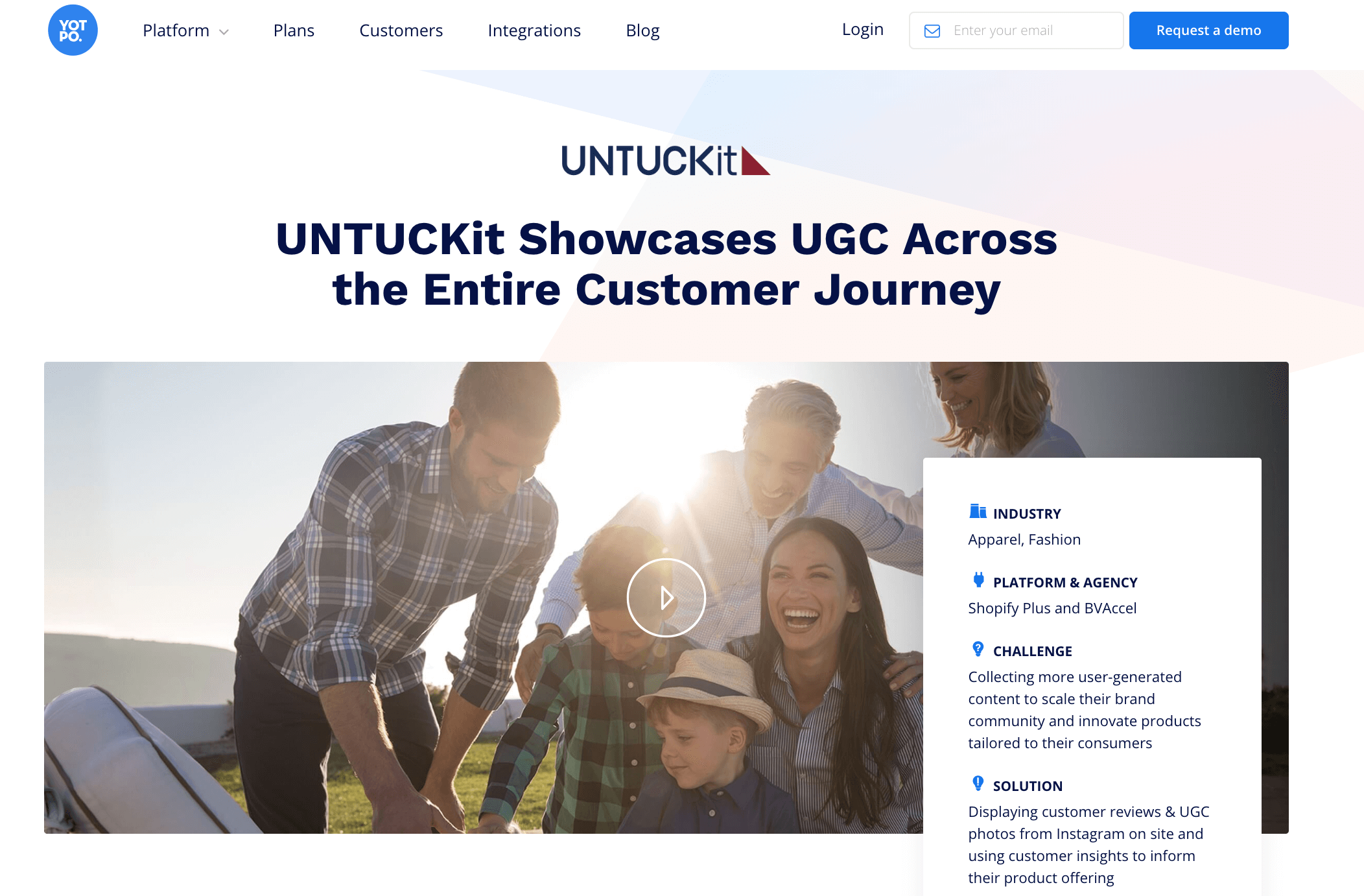
7. เบื้องหลัง : เพจลูกค้า

เป้าหมายของหน้า:
หน้าลูกค้าเป็นส่วนเสริมใหม่ของเว็บไซต์ของเรา เรากำลังมองหาวิธีที่มีประสิทธิภาพในการ แสดงแบรนด์ที่น่าทึ่งที่ใช้ Yotpo และเพื่ออัปเดตและสร้างบ้านใหม่สำหรับกรณีศึกษาของเรา องค์ประกอบที่สำคัญที่สุดในหน้านี้คือโลโก้ของแบรนด์และวิดีโอกรณีศึกษาใหม่ที่เราสร้างขึ้นสำหรับการเปิดตัว
กลยุทธ์การออกแบบ:
เราต้องการบอกเล่าเรื่องราวว่าแบรนด์เหล่านี้เติบโตไปพร้อมกับ Yotpo ได้อย่างไร แต่ยังรวมถึงความสำคัญของเนื้อหาที่ผู้ใช้สร้างขึ้นโดยรวมด้วย ส่วนหลักในการบอกเล่าเรื่องราวเหล่านี้ โลโก้ลูกค้าและกรณีศึกษาของวิดีโอ ซึ่งแต่ละรายการใช้อสังหาริมทรัพย์จำนวนมากบนหน้า นอกจากนี้ เราได้สร้าง เทมเพลตกรณีศึกษาใหม่ ซึ่งฝังอยู่ในหน้านี้ เพื่อให้มีความยืดหยุ่นมากที่สุด เพื่อให้สามารถบอกเล่าเรื่องราวที่เป็นเอกลักษณ์ของแต่ละแบรนด์ได้ แทนที่จะรวมคำถามและคำตอบเกี่ยวกับตัวตัดคุกกี้

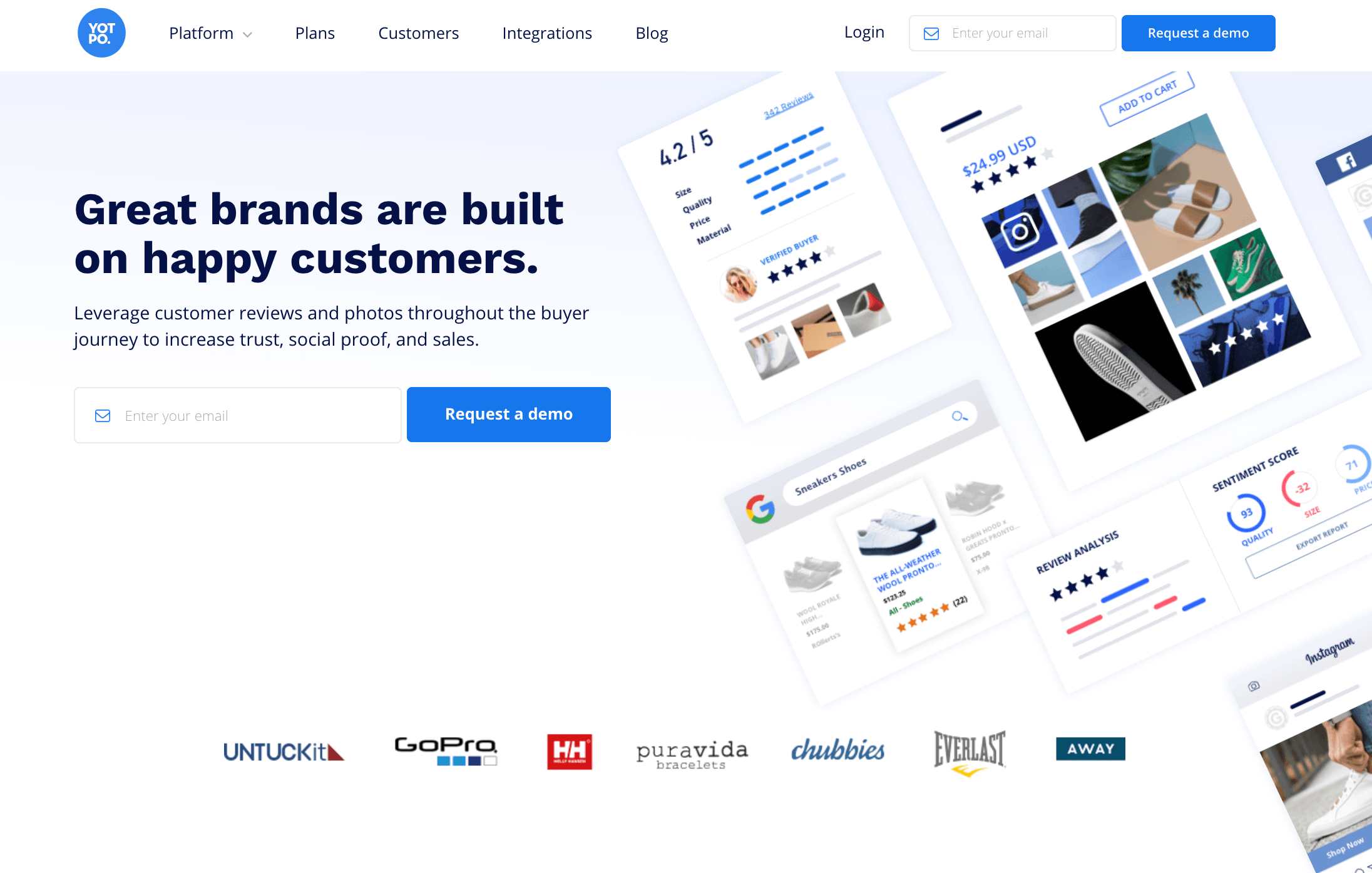
8. เบื้องหลัง: หน้าแรก

เป้าหมายของหน้า:
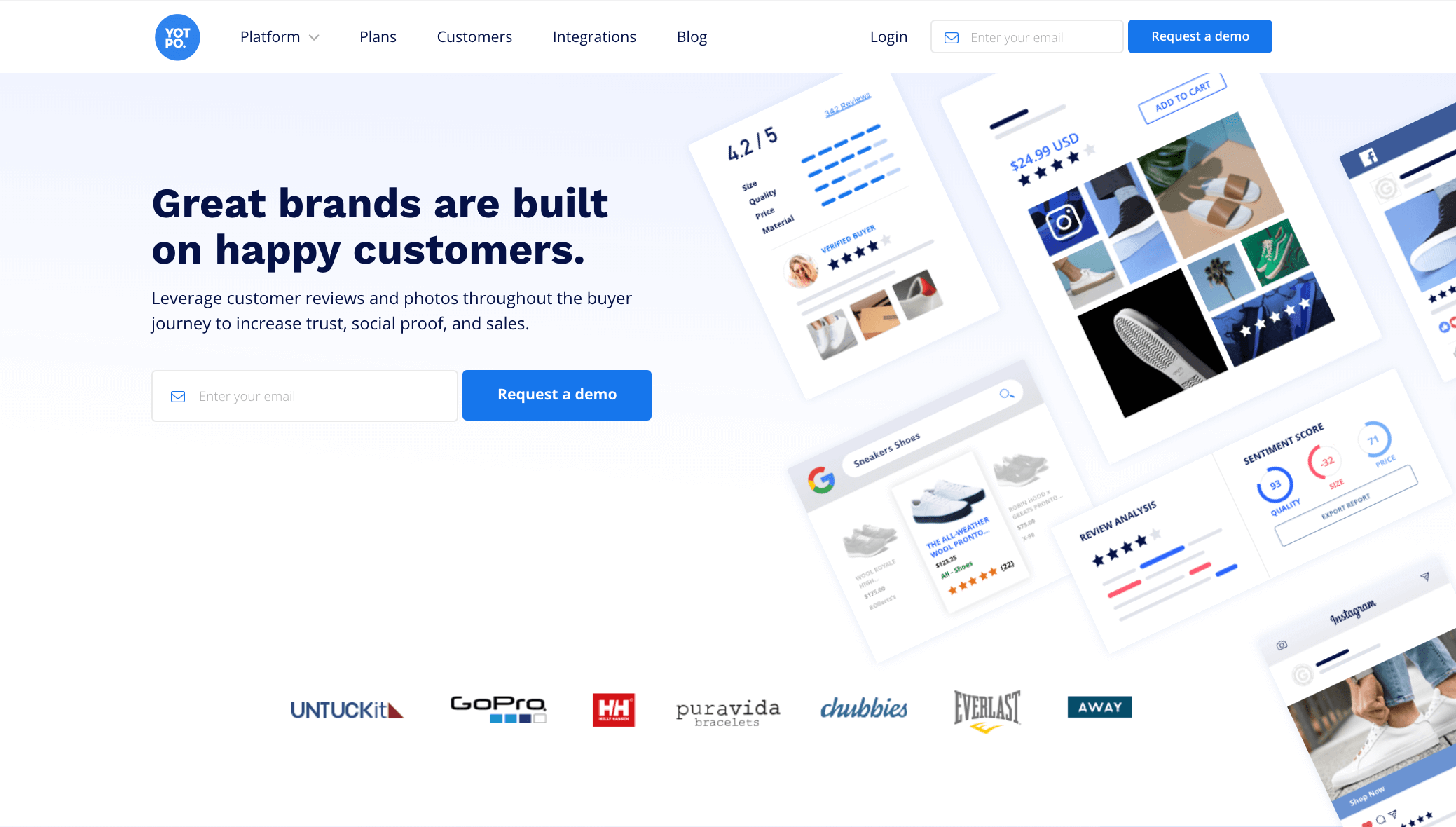
เหนือสิ่งอื่นใด เป้าหมายสำหรับหน้าแรกคือเพื่อให้ผู้เยี่ยมชมเข้าใจอย่างรวดเร็วและง่ายดายว่า Yotpo ทำอะไรก่อนที่จะเลื่อนลงมา นอกจากนี้เรายังต้องการ นำเสนอผลิตภัณฑ์ที่หลากหลายของเราและแสดงทรัพย์สินที่ยิ่งใหญ่ที่สุดของเรา นั่นคือ ลูกค้าของเรา สุดท้าย หน้าแรกจำเป็นต้องทำหน้าที่เป็นหน้าเกตเวย์ที่ทำให้ผู้เยี่ยมชมอยากรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของเรา
เพื่อให้แน่ใจว่าเราบรรลุเป้าหมายเหล่านี้ เรานั่งเพื่อนร่วมงานหน้าโฮมเพจ SaaS อื่นๆ และขณะที่พวกเขาสำรวจหน้า เราถามพวกเขาว่าพวกเขาอยากเห็นองค์ประกอบใดต่อไป จากคำตอบของพวกเขา เราเข้าใจว่าโฟลว์ที่คนส่วนใหญ่ต้องการจากโฮมเพจคือ:
กลยุทธ์การออกแบบ:
ความท้าทายที่ยิ่งใหญ่ที่สุดของเราสำหรับหน้าแรกคือการดึงดูดความสนใจของผู้เข้าชมทันที การวิจัยของเราแสดงให้เราเห็นว่าเว็บไซต์ SaaS หลายแห่งในปัจจุบันใช้ภาพประกอบที่สวยงามเพื่อดึงดูดผู้เยี่ยมชม — แต่เราต้องการบางสิ่งที่สำคัญกว่านี้เพื่อให้ผู้เยี่ยมชมมีส่วนร่วม
เราใช้ขั้นตอนที่สรุปไว้ข้างต้นและภาษาการออกแบบที่เราปรับปรุงในหน้าราคาและหน้าผลิตภัณฑ์เพื่อดึงดูดความสนใจของผู้เข้าชมด้วย การจำลองแบบเรียบง่ายที่ให้ความเข้าใจในทันทีว่า Yotpo ทำอะไรบ้าง ตามด้วยแถบโลโก้ลูกค้าที่ครึ่งหน้าบน จากนั้นภาพรวมสั้นๆ ที่ตรงประเด็นของข้อเสนอผลิตภัณฑ์ของเราซึ่งนำผู้เยี่ยมชมไปยังหน้าผลิตภัณฑ์ ด้วยการจำลองจำนวนมากขึ้นด้านบน เราจึงสามารถใช้ภาพประกอบเพื่อสนับสนุนเนื้อหาด้านล่างได้
ผลลัพธ์โดยรวมคือหน้าที่ให้ประเภทของ "powershot" หรือ มุมสูงของผลิตภัณฑ์ กระตุ้นให้ผู้เยี่ยมชมไปที่หน้าผลิตภัณฑ์เพื่อเรียนรู้เพิ่มเติม
กองเทคโนโลยีของเรา
เราใช้เครื่องมือทุกอย่างที่ทำได้เพื่อสร้างไซต์ใหม่และวัดผล นี่คือภาพรวมเทคโนโลยีของเรา:
- การพิมพ์และการออกแบบต้นแบบ – Balsamiq, InVision, Sketch, Photoshop, Illustrator และ After Effects
- การวิเคราะห์และการแปลง – Drift, VWO, Mixpanel, Amplitude, Hotjar, FullStory
- การจัดการโครงการ – Smartsheet, Trello
เมื่อพูดถึงการพัฒนา David วิซาร์ดผู้พัฒนาของเราทำงานร่วมกับทีมออกแบบของเราเพื่อทำให้ไซต์มีชีวิต เขาใช้ส่วนประกอบที่นำกลับมาใช้ใหม่ได้ทั่วทั้งไซต์ และเน้นที่ภาพที่คมชัดโดยรวมภาพเรตินาสำหรับรูปภาพเกือบทั้งหมด และเลือกใช้ SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เหนือไฟล์ PNG ในทุกที่ที่ทำได้ เขายังทำงานเป็นส่วนใหญ่ใน SCSS เพื่อเข้าถึงตัวเลือกเพิ่มเติมเมื่อพัฒนาไซต์
บทสรุป
การสร้างเว็บไซต์ใหม่เป็นภารกิจหลัก แต่เมื่อคุณมีกระบวนการที่มั่นคงแล้ว คุณจะสามารถดึงมันออกมาได้อย่างรวดเร็วและมีประสิทธิภาพ สิ่งที่สำคัญที่สุดที่เราเรียนรู้ในการสร้างกระบวนการนั้นคือ:
- แต่งตั้งเจ้าของโครงการเพียงคนเดียวและรักษาผู้มีส่วนได้เสียให้น้อยที่สุด
- กำหนดขอบเขตที่เหมือนจริงสำหรับโครงการ
- ประเมินว่าหน้าใดควรถูกลบออกแทนที่จะออกแบบใหม่
- กำหนดเป้าหมายและ KPI ที่ชัดเจน
- เลือก KPI หลักเดียว
- รวบรวมแรงบันดาลใจจากเว็บไซต์อื่น
- ทำความเข้าใจกับวิธีที่ง่ายที่สุดและมีประสิทธิภาพมากที่สุดในการอธิบายผลิตภัณฑ์ของคุณ
- เป็นผู้นำด้วยการออกแบบทุกที่ที่ทำได้ เนื้อหาสามารถติดตามได้และจะแข็งแกร่งขึ้นสำหรับมัน
- ค่อยไปปล่อย.
- A/B ทดสอบทุกอย่าง
หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบเว็บไซต์ของเราใหม่ หรือหากคุณมีคำถามเกี่ยวกับสิ่งที่ฉันเขียนที่นี่ โปรดติดต่อที่นี่ ฉันยินดีที่จะแชท :)
