วิธีปรับปรุงการโต้ตอบกับ Next Paint (INP)
เผยแพร่แล้ว: 2023-07-15การโต้ตอบกับ Next Paint (INP) ไม่ใช่การทดลองอีกต่อไป
มีผลตั้งแต่เดือนมีนาคม 2024Google มุ่งมั่นที่จะส่งเสริม INP เป็นเมตริก Core Web Vital ใหม่สำหรับการตอบสนอง แทนที่ First Input Delay
และในขณะที่คุณอาจคิดว่าการจัดการคะแนน INP ของไซต์เป็นงานที่คุณสามารถเลื่อนออกไปได้ แต่เราขอเสนอความแตกต่าง
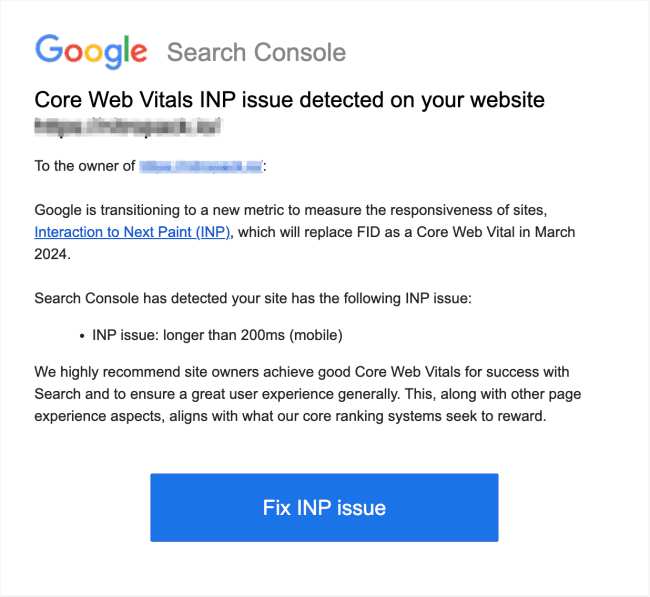
Google ได้เริ่มตั้งค่าสถานะปัญหา INP ใน Search Console และส่งอีเมลไปยังเว็บไซต์ที่พลาดเกณฑ์สำหรับการตอบสนองที่ดี:

กล่าวอีกนัยหนึ่ง เวลาที่เหมาะที่สุดในการเริ่มเพิ่มประสิทธิภาพไซต์ของคุณสำหรับเมตริกการตอบสนองที่กำลังจะมาถึงคือตอนนี้ และในบรรทัดต่อไปนี้ คุณจะได้เรียนรู้วิธีการ
- การโต้ตอบกับภาพรวมของ Next Paint
- ทำความเข้าใจเกี่ยวกับเวลาแฝงในการโต้ตอบ
- เหตุใดไซต์ของคุณจึงล้มเหลว INP
- วิธีระบุการโต้ตอบที่ช้า
- วิธีเพิ่มประสิทธิภาพ INP
อ่านต่อ.
การโต้ตอบกับ Next Paint: ภาพรวม
ก่อนที่จะเจาะลึกถึงเทคนิคการเพิ่มประสิทธิภาพต่างๆ ต่อไปนี้คือบทสรุปสั้นๆ ของมาตรการ INP
INP ประเมินการตอบสนองโดยรวมของเพจต่อการโต้ตอบของผู้ใช้โดยการสังเกตเวลาแฝงของการโต้ตอบที่เข้าเกณฑ์ทั้งหมดระหว่างการเข้าชมเพจของผู้ใช้ ค่า INP สุดท้ายคือการโต้ตอบที่ยาวที่สุดที่สังเกตได้
การโต้ตอบที่มีส่วนร่วมในการคำนวณของ INP คือ:
- การคลิกด้วยเมาส์
- การแตะบนอุปกรณ์ที่มีหน้าจอสัมผัส
- การกดปุ่มบนแป้นพิมพ์จริงหรือแป้นพิมพ์ดิจิทัล
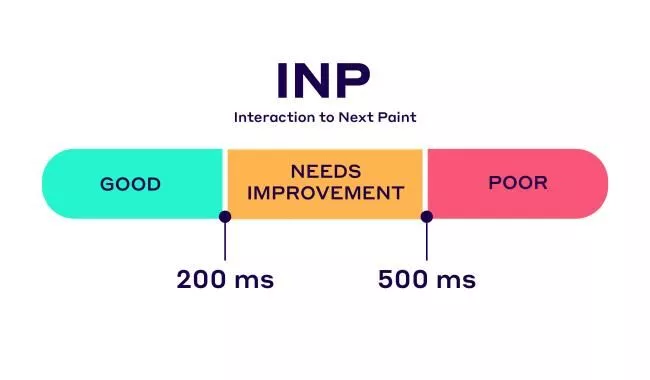
เช่นเดียวกับ Core Web Vitals อื่นๆ คะแนน INP ของคุณสามารถอยู่ในเกณฑ์ใดเกณฑ์หนึ่งจากสามเกณฑ์ต่อไปนี้:
- ดี : 0-200ms
- ต้องการการปรับปรุง : 200-500ms
- แย่ : >500ms

เพื่อรับประกันว่าคุณบรรลุวัตถุประสงค์นี้สำหรับผู้ใช้ส่วนใหญ่ของคุณ ขอแนะนำให้ประเมินเปอร์เซ็นไทล์ที่ 75 ของการโหลดหน้าเว็บ โดยแบ่งกลุ่มตามอุปกรณ์เคลื่อนที่และเดสก์ท็อป
หากคุณต้องการเรียนรู้เพิ่มเติมหรือปัดฝุ่นความรู้เกี่ยวกับ INP โปรดอ่านบทความของเราเกี่ยวกับเมตริกการตอบสนองที่กำลังจะมีขึ้น
ทำความเข้าใจเกี่ยวกับเวลาแฝงในการโต้ตอบ
หากคุณต้องการให้คะแนน INP ของคุณเปลี่ยนจากแย่เป็นดี คุณต้องเข้าใจเวลาแฝงในการโต้ตอบ
ดังนั้นเวลาแฝงในการโต้ตอบคืออะไรกันแน่?
เวลาแฝงในการโต้ตอบหมายถึงความล่าช้าหรือความล่าช้าที่เกิดขึ้นระหว่างอินพุตหรือการกระทำของผู้ใช้กับการตอบสนองหรือเอาต์พุตที่เป็นผลลัพธ์บนหน้าจอ เป็นปัจจัยสำคัญในการกำหนดการตอบสนองและประสิทธิภาพการรับรู้ของไซต์ของคุณ
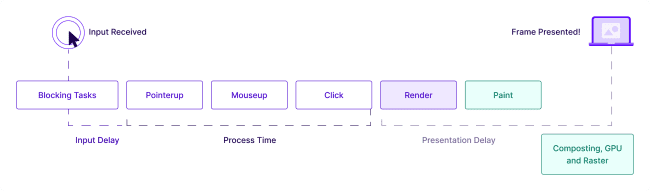
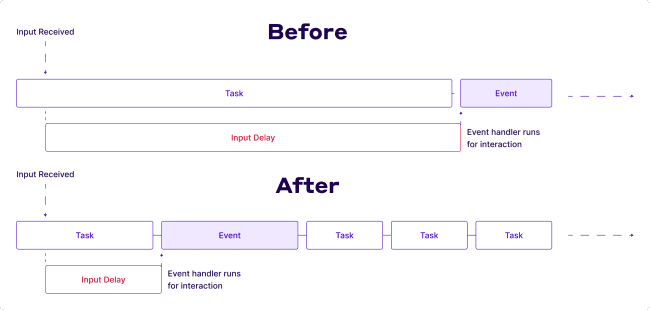
ส่วนประกอบหลักสามส่วนมีส่วนทำให้เกิดเวลาแฝงในการโต้ตอบ:
ความล่าช้าในการป้อนข้อมูล
การหน่วงเวลาอินพุตหมายถึงเวลาระหว่างที่ผู้ใช้เริ่มโต้ตอบกับเพจและเมื่อการดำเนินการที่เกี่ยวข้องหรือการเรียกกลับเหตุการณ์เริ่มดำเนินการ ซึ่งรวมถึงความล่าช้าทางกายภาพหรือทางเทคนิคที่เกิดจากอุปกรณ์อินพุต (เช่น แป้นพิมพ์ เมาส์ หน้าจอสัมผัส) และกลไกการประมวลผลอินพุตของระบบ
ระยะเวลาดำเนินการ
เมื่อได้รับอินพุตจากผู้ใช้แล้ว ระบบจะต้องประมวลผลเพื่อกำหนดการตอบสนองหรือการดำเนินการที่เหมาะสม เวลาในการประมวลผลหมายถึงระยะเวลาที่จำเป็นสำหรับระบบในการวิเคราะห์และตีความข้อมูลที่ป้อนเข้า ทำการคำนวณหรือการดำเนินการที่จำเป็น และสร้างผลลัพธ์หรือการตอบสนอง
ความล่าช้าในการนำเสนอ
หลังจากที่ระบบสร้างเอาต์พุตหรือการตอบสนองแล้ว โดยทั่วไปจะมีความล่าช้าก่อนที่จะแสดงต่อผู้ใช้ ความล่าช้าในการนำเสนอครอบคลุมเวลาที่ระบบใช้ในการอัปเดตการแสดงผล เรนเดอร์กราฟิกหรืออินเทอร์เฟซผู้ใช้ และส่งมอบเอาต์พุตไปยังอินเทอร์เฟซผู้ใช้หรืออุปกรณ์เอาต์พุต

หากคุณต้องการข้อมูลเพิ่มเติม คุณสามารถตรวจสอบการนำเสนอของ Jeremy Wagner ที่ JSConf Korea 2022:
การทำความเข้าใจและเพิ่มประสิทธิภาพเวลาแฝงในการโต้ตอบสามารถมอบประสบการณ์ผู้ใช้ที่ราบรื่นและแก้ไขคะแนน INP ของคุณได้
แต่ก่อนหน้านั้น เรามาดูสาเหตุหลักที่ทำให้เวลาแฝงในการโต้ตอบสูงและคะแนน INP ไม่ดี...
ตรวจพบปัญหา Core Web Vitals INP ในเว็บไซต์ของคุณ: อะไรอาจเป็นสาเหตุ
แม้ว่า INP จะระบุว่า รอดำเนินการแต่ก็ไม่ได้หมายความว่าคุณควรเข้าสู่กระบวนการเพิ่มประสิทธิภาพโดยไม่มีกลยุทธ์
สิ่งแรกที่คุณต้องทำคือเรียนรู้ว่าตัวการหลักของ INP คืออะไร เพื่อให้คุณสามารถจัดการกับมันได้อย่างมีประสิทธิภาพ
นี่คือสาเหตุหลักสำหรับข้อความแสดงข้อผิดพลาด"ปัญหา INP: ยาวกว่า 200ms":
งานยาว
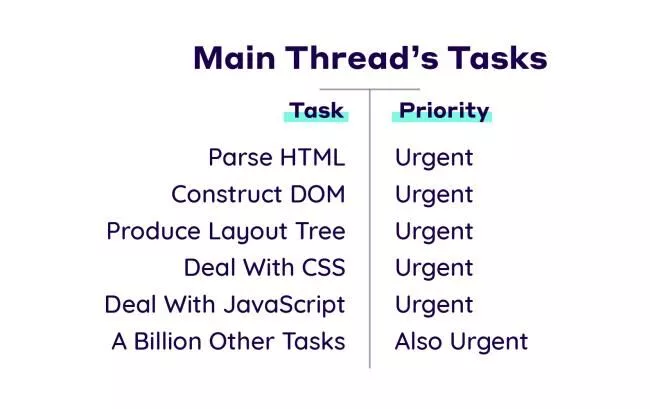
ทุกสิ่งที่เบราว์เซอร์ทำถือเป็นงาน ซึ่งรวมถึงการเรนเดอร์ การแยกวิเคราะห์ HTML การเรียกใช้ JavaScript และสิ่งใดก็ตามที่คุณอาจควบคุมหรือไม่สามารถควบคุมได้
เธรดหลักคือที่ที่เบราว์เซอร์ทำงานส่วนใหญ่ที่จำเป็นในการแสดงเพจ และในขณะที่อาจมีงานมากมายที่ต้องดำเนินการเธรดหลักสามารถประมวลผลได้ครั้งละหนึ่งงานเท่านั้น

แต่นั่นเป็นเพียงครึ่งหนึ่งของปัญหา
อีกครึ่งหนึ่งคือหากงานใช้เวลาในการดำเนินการมากกว่า 50 มิลลิวินาที จะจัดเป็นงานที่ยาวนาน
เมื่อพิจารณาว่าเธรดหลักสามารถจัดการงานได้ครั้งละหนึ่งงาน ยิ่งงานนั้นนานเท่าใด เบราว์เซอร์ก็จะยิ่งถูกบล็อกการประมวลผลนานขึ้นเท่านั้น
กล่าวอีกนัยหนึ่ง หากผู้ใช้พยายามโต้ตอบกับเพจในขณะที่รันงานที่ยาวนาน เบราว์เซอร์จะล่าช้าในการดำเนินการตามคำขอ
ผลลัพธ์คือ - เวลาในการโต้ตอบและคะแนน INP ที่ต่ำกว่า
ขนาด DOM ขนาดใหญ่
อีกสาเหตุหนึ่งที่ทำให้ INP ล้มเหลวคือการมีขนาด DOM ที่ใหญ่
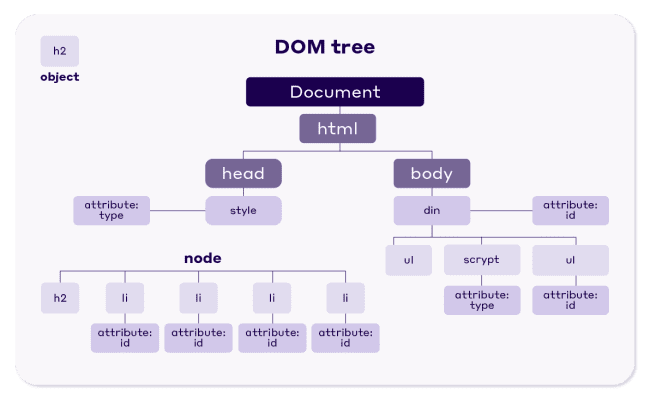
Document Object Model (DOM) เป็นส่วนที่แยกกันไม่ออกของทุกหน้าเว็บ DOM เป็นตัวแทนของเอกสาร HTML ที่มีโครงสร้างเป็นต้นไม้ แต่ละสาขาในทรีสิ้นสุดที่โหนด และแต่ละโหนดมีวัตถุ โหนดสามารถแสดงส่วนต่างๆ ของเอกสาร เช่น องค์ประกอบ สตริงข้อความ หรือข้อคิดเห็น

ตัว DOM นั้นไม่ใช่ปัญหา แต่ขนาดของมันอาจเป็นปัญหา ขนาด DOM ที่ใหญ่ส่งผลต่อความสามารถของเบราว์เซอร์ในการแสดงผลหน้าเว็บอย่างรวดเร็วและมีประสิทธิภาพ
ยิ่ง DOM มีขนาดใหญ่เท่าใด ก็ยิ่งต้องใช้ทรัพยากรมากขึ้นในการแสดงหน้าในขั้นต้นและทำการอัปเดตในภายหลังในระหว่างวงจรชีวิตของหน้า
ใส่เพียงแค่:
หากคุณต้องการให้เพจตอบสนองต่อการโต้ตอบของผู้ใช้อย่างรวดเร็ว ตรวจสอบให้แน่ใจว่า DOM ของคุณมีองค์ประกอบที่จำเป็นเท่านั้น
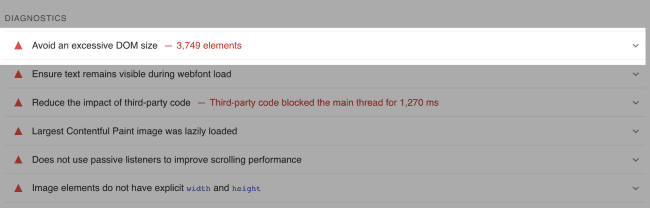
คุณอาจสงสัยว่า "จำเป็น" หมายถึงอะไร จากข้อมูลของ Lighthouse ขนาด DOM ของเพจจะมากเกินไปเมื่อเกิน 1,400 โหนด
เพื่อให้แน่ใจว่าอยู่ภายในขีดจำกัดนี้ มิฉะนั้น คุณอาจเห็นข้อผิดพลาดต่อไปนี้ในรายงาน PageSpeed Insights ของคุณ:

การแสดงผลฝั่งไคลเอนต์ของ HTML
เพื่อทำความเข้าใจว่าเหตุใดการแสดงผลไซต์ไคลเอ็นต์อาจทำให้คะแนน INP ต่ำ เราจำเป็นต้องอธิบายว่าการแสดงผลนี้แตกต่างจากการแสดงผล HTML ฝั่งเซิร์ฟเวอร์อย่างไร
การโหลดหน้าเว็บแบบดั้งเดิมเกี่ยวข้องกับเบราว์เซอร์ที่ได้รับ HTML จากเซิร์ฟเวอร์ในทุกการนำทาง สิ่งที่เกิดขึ้นในพื้นหลังเมื่อผู้ใช้ตัดสินใจโหลดหน้าเว็บคือ:
- เบราว์เซอร์ส่งคำขอการนำทางสำหรับ URL ที่ให้ไว้
- เซิร์ฟเวอร์ตอบกลับด้วย HTML เป็นชิ้นๆ
กุญแจที่นี่คือ "เป็นชิ้น"
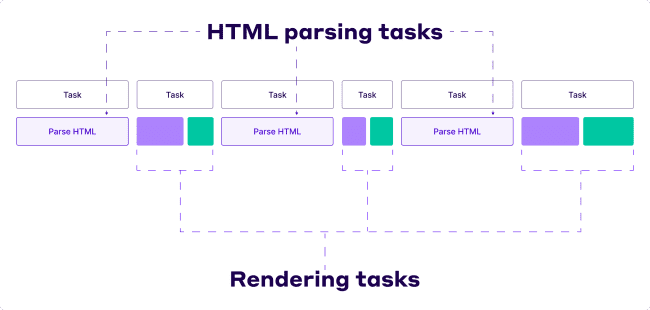
เมื่อเบราว์เซอร์ได้รับ HTML ชิ้นแรก ก็จะสามารถเริ่มแยกวิเคราะห์ได้ แต่อย่างที่เราทราบ การแยกวิเคราะห์ HTML เป็นงานที่เธรดหลักจัดการ
อย่างไรก็ตาม หลังจากประมวลผลแต่ละอันแล้ว เบราว์เซอร์จะหยุดพักจากการแยกวิเคราะห์และอนุญาตให้ทำงานอื่นๆ ได้ สิ่งนี้จะป้องกันงานที่ใช้เวลานานซึ่งอาจทำให้เบราว์เซอร์ทำงานช้าลง

แต่สามารถเริ่มแสดงผลส่วนต่างๆ ของหน้าที่แยกวิเคราะห์แล้ว ดังนั้นผู้ใช้จึงเห็นหน้าที่โหลดบางส่วนเร็วขึ้น นอกจากนี้ยังสามารถจัดการการโต้ตอบของผู้ใช้ที่เกิดขึ้นระหว่างการโหลดหน้าเว็บครั้งแรก
กล่าวอีกนัยหนึ่ง:
วิธีการนี้แปลเป็นคะแนน Interaction to Next Paint (INP) ที่ดีขึ้นสำหรับเพจ
ในทางตรงกันข้าม หากเว็บไซต์ของคุณใช้รูปแบบ Single Page Application (SPA) ซึ่งสร้างส่วนใหญ่ของ HTML/DOM แบบไดนามิกบนไคลเอ็นต์ด้วย JavaScript คุณอาจคาดหวังผลเสียต่อคะแนน INP ของคุณได้
ในการเรนเดอร์ฝั่งไคลเอนต์ เซิร์ฟเวอร์จะส่ง HTML พื้นฐานจำนวนเล็กน้อยไปยังไคลเอนต์ จากนั้นไคลเอนต์จะดูแลการกรอกเนื้อหาหลักของหน้าโดยใช้ข้อมูลที่ดึงมาจากเซิร์ฟเวอร์
การนำทางในอนาคตทั้งหมดได้รับการจัดการโดย JavaScript ดึง HTML ใหม่จากเซิร์ฟเวอร์และอัปเดตหน้าแบบไดนามิกโดยไม่ต้องโหลดซ้ำทั้งหมด น่าเสียดาย เมื่อพูดถึงงาน JavaScript ในฝั่งไคลเอ็นต์ งานเหล่านั้นจะไม่ถูกรวมเข้าด้วยกันโดยอัตโนมัติ
ซึ่งอาจนำไปสู่งานที่ยาวจนบล็อกเธรดหลัก ซึ่งอาจส่งผลต่อคะแนนการโต้ตอบกับ Next Paint ของเพจของคุณ ดังนั้น การแสดงผลฝั่งไคลเอ็นต์อาจทำให้การโหลดและการโต้ตอบของเพจของคุณเสียหายได้
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับข้อดีและข้อเสียของการแสดงผลฝั่งเซิร์ฟเวอร์เทียบกับฝั่งไคลเอ็นต์ โปรดดูวิดีโอนี้:
ตอนนี้คุณทราบสาเหตุหลักบางส่วนแล้ว เรามาดำเนินการวัดคะแนน INP ของคุณและระบุการโต้ตอบที่ช้ากัน
วิธีระบุการโต้ตอบที่ช้าโดยใช้ข้อมูลภาคสนามและดีบักในห้องปฏิบัติการ
ขั้นตอนถัดไปในเส้นทางการเพิ่มประสิทธิภาพ INP คือการวัดประสิทธิภาพไซต์ของคุณและระบุการโต้ตอบที่ช้า
เช่นเดียวกับ First Input Delay ระบบวัด INP ได้ดีที่สุดในด้านนี้ – ตรวจสอบว่าผู้ใช้จริงมีประสบการณ์กับเว็บไซต์ของคุณอย่างไร
กระบวนการทดสอบที่เหมาะสมจะมีลักษณะดังนี้:
- รวบรวมข้อมูลภาคสนามสำหรับ INP
- ระบุการดำเนินการที่แน่นอนซึ่งรับผิดชอบต่อ INP
- ใช้เครื่องมือในห้องปฏิบัติการเพื่อหาสาเหตุที่ปฏิสัมพันธ์เหล่านั้นช้า
เราว่า เหมาะสมที่สุดเพราะในบางกรณี ไซต์ของคุณอาจไม่มีข้อมูลภาคสนาม (หรือที่เรียกว่าข้อมูล Real User Monitoring (RUM)) อย่างไรก็ตาม ไม่ได้หมายความว่าคุณควรเลิกเพิ่มประสิทธิภาพคะแนน INP ของคุณ คุณต้องใช้วิธีการที่แตกต่างออกไปและใช้ประโยชน์จากเครื่องมือในห้องปฏิบัติการที่มีอยู่

มาดูทั้งสองสถานการณ์และอธิบายวิธีการใช้ข้อมูลภาคสนามและห้องปฏิบัติการส่วนใหญ่ของคุณ

ข้อมูลภาคสนาม
ตามหลักการแล้ว คุณจะต้องมีข้อมูลภาคสนามเมื่อคุณเริ่มปรับปรุงการตอบสนองของไซต์ของคุณ การใช้ข้อมูล RUM ช่วยให้คุณประหยัดเวลาได้มากในการพิจารณาว่าการโต้ตอบใดจำเป็นต้องได้รับการปรับให้เหมาะสม
นอกจากนี้ เครื่องมือในห้องปฏิบัติการสามารถจำลองการโต้ตอบบางอย่างได้ แต่ไม่สามารถจำลองประสบการณ์ของผู้ใช้ในโลกแห่งความเป็นจริงได้อย่างสมบูรณ์
เมื่อรวบรวมข้อมูลฟิลด์ INP คุณจะต้องบันทึกสิ่งต่อไปนี้เพื่อให้บริบทว่าทำไมการโต้ตอบจึงช้า:
- ค่า INP – การกระจายของค่าเหล่านี้จะกำหนดว่าหน้านั้นตรงตามเกณฑ์ INP หรือไม่
- สตริงตัวเลือกองค์ประกอบที่รับผิดชอบ INP ของเพจ การรู้ค่า INP ของเพจเพียงอย่างเดียวนั้นไม่เพียงพอคุณต้องการทราบว่าองค์ประกอบใดรับผิดชอบการโต้ตอบ
- สถานะการโหลดของหน้าสำหรับการโต้ตอบที่เป็น INP ของหน้า – การทำความเข้าใจว่าการโต้ตอบเกิดขึ้นระหว่างการโหลดหน้าหรือหลังจากนั้นจะช่วยตัดสินว่าคุณควรปรับเธรดหลักให้เหมาะสมหรือหากการโต้ตอบนั้นช้า โดยไม่คำนึงถึงการโหลดครั้งแรกของหน้า
- เวลาเริ่มต้นของการโต้ตอบ – ตรวจสอบให้แน่ใจว่าได้บันทึกเวลาเริ่มต้นของการโต้ตอบเนื่องจากจะแจ้งให้คุณทราบเมื่อมีการโต้ตอบเกิดขึ้นบนไทม์ไลน์ประสิทธิภาพ
- ประเภทเหตุการณ์ – การทราบประเภทเหตุการณ์การโต้ตอบ – การกดปุ่ม เหตุการณ์อื่นๆ ที่มีสิทธิ์ – ช่วยให้คุณระบุได้ว่าการเรียกกลับเหตุการณ์ใดในการโต้ตอบใช้เวลานานที่สุดในการเรียกใช้
หากคุณกำลังถามตัวเองว่า:
ฉันจะจับสิ่งเหล่านี้ทั้งหมดได้อย่างไร
ไม่ต้องกังวล. ข้อมูลทั้งหมดถูกเปิดเผยในไลบรารี JavaScript ของ web-vitals คุณสามารถดูคำแนะนำทีละขั้นตอนของ Google เกี่ยวกับวิธีใช้ประโยชน์จากไลบรารีที่สำคัญสำหรับเว็บ และแม้กระทั่งวิธีส่งข้อมูล INP ไปยัง Google Analytics ของคุณโดยตรง
นอกจากนี้ แม้ว่าคุณจะรวบรวมข้อมูลกับผู้ให้บริการ RUM บุคคลที่สามอยู่แล้ว ให้พิจารณาเปรียบเทียบกับข้อมูล Chrome UX Report (CrUX) เนื่องจากวิธีการที่พวกเขาใช้มีความแตกต่างกัน
ข้อมูลห้องปฏิบัติการ
ข้อมูลภาคสนามเป็นแหล่งที่น่าเชื่อถือที่สุดสำหรับการวัด อย่างไรก็ตาม อย่างที่เรากล่าวไป มันไม่สามารถใช้ได้เสมอไป
แต่ไม่ต้องกังวลเพราะคุณยังสามารถวัดและระบุการโต้ตอบเพื่อปรับปรุงได้ด้วยความช่วยเหลือของข้อมูลในห้องปฏิบัติการ
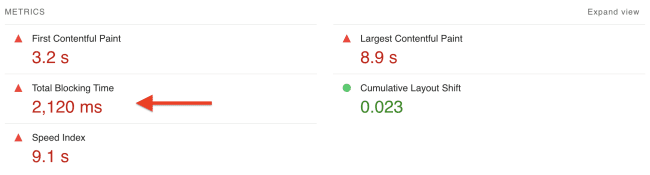
คุณสามารถใช้ Lighthouse หรือ PageSpeed Insights เพื่อเรียกใช้การทดสอบประสิทธิภาพ เมตริกที่คุณควรจับตามองคือ Total Blocking Time (TBT)
TBT เป็นตัววัดที่ประเมินการตอบสนองของหน้าระหว่างการโหลดและสัมพันธ์กับ INP เป็นอย่างดี คะแนน TBT ต่ำเป็นสัญญาณว่ามีการโต้ตอบที่อาจช้าระหว่างการโหลดหน้าเว็บ

ต่อไปนี้คือวิธีสร้างปฏิสัมพันธ์ที่ช้ากับเครื่องมือในห้องปฏิบัติการ:
- ใช้ส่วนขยาย Chrome ของ Web Vitals
ส่วนขยาย Chrome ของ Web Vitals เป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการวัดเวลาแฝงในการโต้ตอบกับไซต์ของคุณ นี่คือสิ่งที่คุณต้องทำเพื่อดึงข้อมูลที่เป็นประโยชน์:
- ใน Chrome คลิกไอคอนส่วนขยายทางด้านขวาของแถบที่อยู่
- ค้นหาส่วนขยาย Web Vitals ในเมนูแบบเลื่อนลง
- คลิกไอคอนทางด้านขวาเพื่อเปิดการตั้งค่าส่วนขยาย
- คลิกตัวเลือก
- เปิดใช้งานกล่องกาเครื่องหมายการบันทึกคอนโซลในหน้าจอผลลัพธ์ จากนั้นคลิกบันทึก
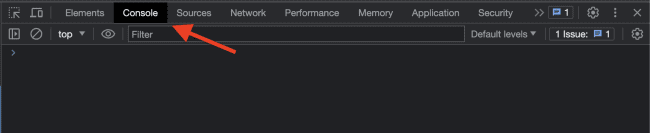
สุดท้าย เปิดคอนโซล Chrome DevTools และเริ่มการทดสอบ คุณจะได้รับบันทึกคอนโซลที่เป็นประโยชน์ ซึ่งจะให้ข้อมูลการวินิจฉัยโดยละเอียดสำหรับการโต้ตอบ

- บันทึกร่องรอยด้วย Chrome DevTools
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับสาเหตุที่การโต้ตอบช้า คุณสามารถใช้เครื่องมือสร้างโปรไฟล์ประสิทธิภาพใน Chrome DevTools เพียงทำดังต่อไปนี้:
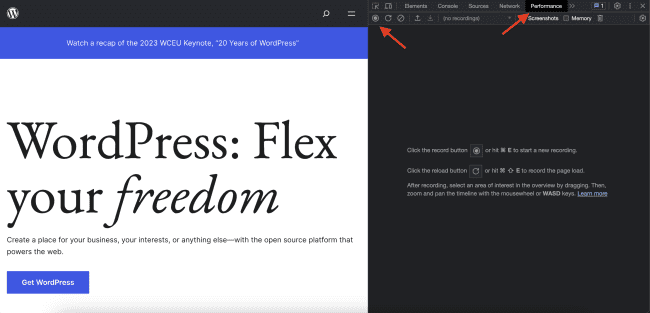
- เปิด Chrome DevTools แล้วไปที่แผงประสิทธิภาพ
- คลิกปุ่มบันทึกที่ด้านซ้ายบนของแผงเพื่อเริ่มการติดตาม

- ดำเนินการโต้ตอบที่ต้องการ
- คลิกปุ่มบันทึกอีกครั้งเพื่อหยุดการติดตาม
หากต้องการระบุปัญหาด้านประสิทธิภาพอย่างรวดเร็ว ให้ตรวจสอบสรุปกิจกรรมที่ด้านบนของตัวสร้างโปรไฟล์เมื่อโปรไฟล์เติมข้อมูล มองหาแถบสีแดงในสรุปกิจกรรม ซึ่งระบุถึงงานที่ยาวนานในระหว่างการบันทึก แถบสีแดงเหล่านี้ช่วยให้คุณระบุส่วนที่เป็นปัญหาและเน้นการสืบสวนของคุณ
- ใช้ช่วงเวลาประภาคาร
โหมดช่วงเวลาของ Lighthouse เป็นทางเลือกที่น่ากลัวน้อยกว่าเครื่องมือสร้างโปรไฟล์ประสิทธิภาพ DevTools นี่คือวิธีการใช้งาน:
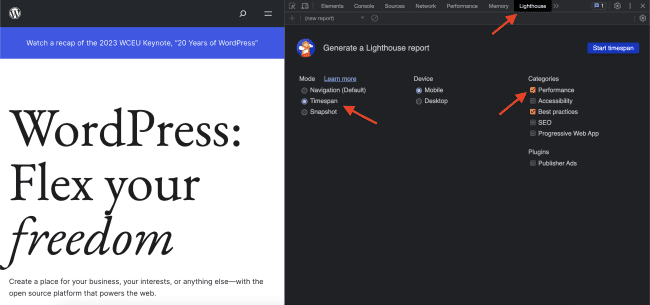
- ไปที่แท็บ Lighthouse ใน DevTools
- ในส่วนที่มีข้อความว่า โหมด ให้เลือกตัวเลือก ช่วงเวลา
- เลือกประเภทอุปกรณ์ที่ต้องการภายใต้หัวข้ออุปกรณ์
- ตรวจสอบให้แน่ใจว่าได้เลือกช่องทำเครื่องหมายที่มีป้ายกำกับว่า Performance เป็นอย่างน้อยภายใต้ป้ายกำกับหมวดหมู่
- คลิกปุ่มเริ่มช่วงเวลา

- ทดสอบการโต้ตอบที่ต้องการบนเพจ
- คลิกปุ่ม สิ้นสุดเวลา และรอให้การตรวจสอบปรากฏขึ้น
- เมื่อการตรวจสอบเติมข้อมูลแล้ว ให้กรองตาม INP
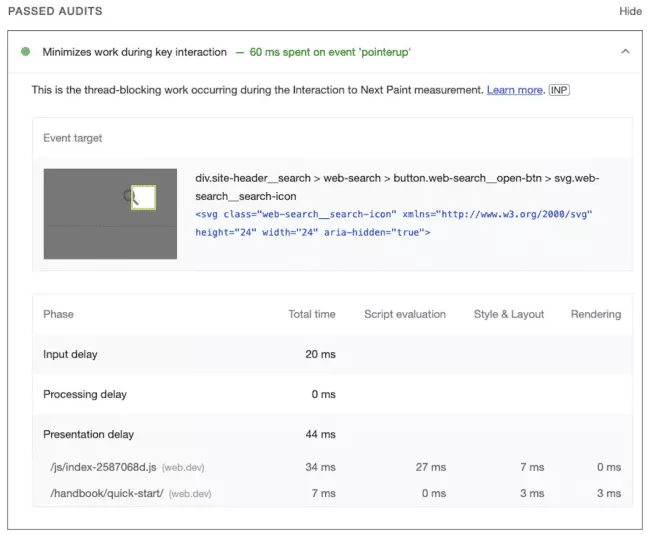
คุณจะเห็นรายการการตรวจสอบที่ไม่ผ่านและไม่ผ่าน เมื่อคุณคลิก เมนูแบบเลื่อนลงจะปรากฏขึ้น และคุณจะเห็นรายละเอียดของเวลาที่ใช้ระหว่างการโต้ตอบ หารด้วยความล่าช้าของอินพุต เวลาในการประมวลผล และความล่าช้าในการนำเสนอ

ที่มา: Google
ตอนนี้คุณรู้แล้วว่าต้องทำอะไรต่อไป ก็ถึงเวลาพับแขนเสื้อและเริ่มเพิ่มประสิทธิภาพ
วิธีเพิ่มประสิทธิภาพ INP
เพื่อรับประกันว่าไซต์ของคุณจะได้คะแนน INPที่ดีคุณต้องแน่ใจว่ากิจกรรมการโต้ตอบแต่ละครั้งดำเนินไปอย่างรวดเร็วที่สุด นี่คือวิธีที่จะทำให้สำเร็จ:
ลดความล่าช้าในการป้อนข้อมูล
1. หลีกเลี่ยงตัวจับเวลาที่เกิดซ้ำซึ่งทำให้เธรดหลักทำงานมากเกินไป
setTimeout และ setInterval เป็นฟังก์ชันตัวจับเวลาของ JavaScript ที่ใช้กันทั่วไป ซึ่งอาจส่งผลต่อการหน่วงเวลาอินพุต
setTimeout กำหนดเวลาการโทรกลับให้ทำงานหลังจากเวลาที่กำหนด และแม้ว่ามันจะช่วยหลีกเลี่ยงงานที่ยาวนานได้ แต่ก็ขึ้นอยู่กับเวลาที่การหมดเวลาเกิดขึ้นและเกิดขึ้นพร้อมกับการโต้ตอบของผู้ใช้หรือไม่
ในทางกลับกัน setInterval กำหนดเวลาการโทรกลับให้ทำงานซ้ำ ๆ ในช่วงเวลาที่กำหนด ด้วยเหตุนี้จึงมีแนวโน้มที่จะรบกวนการโต้ตอบของผู้ใช้ ลักษณะที่เกิดซ้ำจะเพิ่มความล่าช้าของอินพุตและอาจส่งผลต่อการตอบสนองของการโต้ตอบ
หากคุณควบคุมตัวจับเวลาในโค้ดของคุณได้ ให้ประเมินความจำเป็นและลดภาระงานให้มากที่สุด
2. หลีกเลี่ยงงานที่ใช้เวลานาน
อย่างที่คุณทราบแล้วว่างานที่ยาวจะบล็อกเธรดหลัก ทำให้เบราว์เซอร์ไม่สามารถดำเนินการกิจกรรมการโต้ตอบได้
เพื่อปรับปรุงการตอบสนองของไซต์ของคุณ สิ่งสำคัญคือต้องลดภาระงานในเธรดหลักและพิจารณาแบ่งงานที่ยาวออกไป
การแบ่งงานที่ยาวออกเป็นชิ้นเล็กๆ ทำให้เธรดหลักได้รับโอกาสในการจัดการงานอื่นๆ และตอบสนองต่อการโต้ตอบของผู้ใช้ได้รวดเร็วยิ่งขึ้น
นอกจากนี้ การแบ่งงานยาวๆ ยังช่วยหลีกเลี่ยงเอฟเฟกต์ "jank" ซึ่งภาพเคลื่อนไหวและการเปลี่ยนหน้าจะขาดๆ หายๆ หรือสะดุดเนื่องจากเธรดหลักล้น ด้วยการตรวจสอบให้แน่ใจว่างานแต่ละอย่างเสร็จสิ้นภายในระยะเวลาที่สั้นลง หน้านี้จะสามารถคงไว้ซึ่งประสบการณ์การมองเห็นที่ราบรื่นยิ่งขึ้นสำหรับผู้ใช้

3. หลีกเลี่ยงการโต้ตอบซ้อนทับกัน
การซ้อนทับการโต้ตอบหมายความว่าหลังจากที่ผู้เข้าชมโต้ตอบกับองค์ประกอบหนึ่งแล้ว พวกเขาจะทำการโต้ตอบอีกครั้งกับหน้าก่อนที่การโต้ตอบครั้งแรกจะมีโอกาสแสดงเฟรมถัดไป
ตัวอย่างเช่น สิ่งนี้สามารถเกิดขึ้นได้เมื่อผู้ใช้พิมพ์ในช่องแบบฟอร์ม ซึ่งนำไปสู่การโต้ตอบทางแป้นพิมพ์จำนวนมากภายในระยะเวลาอันสั้น คุณสามารถเพิ่มประสิทธิภาพกระบวนการได้โดย:
- Debouncing อินพุตเพื่อจำกัดจำนวนครั้งที่การเรียกกลับของเหตุการณ์จะดำเนินการในช่วงเวลาที่กำหนด
- การใช้ AbortController เพื่อยกเลิกคำขอดึงข้อมูลขาออก ดังนั้นเธรดหลักจะไม่ทำงานหนักเกินไปในการจัดการเรียกกลับการดึงข้อมูล
เพิ่มประสิทธิภาพการเรียกกลับเหตุการณ์ (เวลาดำเนินการ)
1. พิจารณาลบการโทรกลับที่ไม่จำเป็นออก
การโทรกลับเหตุการณ์ราคาแพงจำเป็นจริงหรือ? หากไม่เป็นเช่นนั้น ให้พิจารณาลบโค้ดทั้งหมด หรือหากไม่สามารถทำได้ ให้ชะลอการดำเนินการจนกว่าจะถึงเวลาที่เหมาะสมกว่า
คิดว่ามันเหมือนปฏิกิริยาลูกโซ่ เมื่อคุณดำเนินการบนเว็บไซต์ เช่น การคลิกปุ่ม เว็บไซต์จะจดจำการกระทำนั้นเป็นเหตุการณ์ จากนั้นเว็บไซต์จะค้นหารหัสเฉพาะที่เรียกว่าฟังก์ชันการโทรกลับที่เชื่อมต่อกับเหตุการณ์นั้น เมื่อพบฟังก์ชันการโทรกลับ ฟังก์ชันนั้นจะถูกดำเนินการ และกำหนดสิ่งที่จะเกิดขึ้นต่อไป
2. เลื่อนงานที่ไม่เรนเดอร์
งานที่ยาวสามารถแบ่งออกได้โดยการยอมจำนนต่อเธรดหลัก เมื่อคุณยอมจำนนต่อเธรดหลัก คุณจะต้องหยุดงานปัจจุบันชั่วคราวและแบ่งงานที่เหลือออกเป็นงานที่แยกต่างหาก ซึ่งช่วยให้ตัวแสดงสามารถจัดการการอัปเดตส่วนต่อประสานผู้ใช้ที่ได้รับการประมวลผลก่อนหน้านี้ในการเรียกกลับเหตุการณ์ คุณเปิดใช้งานโปรแกรมเรนเดอร์เพื่อดำเนินการเปลี่ยนแปลงที่รอดำเนินการ และรับประกันว่าการอัปเดตส่วนต่อประสานผู้ใช้จะราบรื่นและทันท่วงที
การให้เธรดหลักหมายถึงการหยุดการดำเนินการชั่วคราวของงานที่รันบนเธรดหลักเพื่อให้งานอื่นประมวลผลได้ เมื่องานบนเธรดหลักให้ผล หมายความว่างานนั้นยกเลิกการควบคุมโดยสมัครใจและอนุญาตให้ดำเนินการงานที่ค้างอยู่อื่นๆ กลไกนี้ป้องกันงานที่ใช้เวลานานจากการผูกขาดเธรดหลักและทำให้อินเทอร์เฟซผู้ใช้ไม่ตอบสนอง
ลดความล่าช้าในการนำเสนอ
1. ลดขนาด DOM
ขนาด DOM ขนาดใหญ่เป็นวิธีที่แน่นอนในการไม่ผ่านการประเมิน INP ดังนั้นเพื่อให้แน่ใจว่าสิ่งนี้จะไม่เกิดขึ้น คุณต้องลดขนาด DOM ของคุณ หรือพูดอีกอย่างก็คือ คุณต้องลดความลึกของ DOM
ตั้งเป้าให้ DOM ลึกไม่เกิน 1,400 โหนด
คุณสามารถทำได้โดยใช้เทคนิคต่อไปนี้:
- หลีกเลี่ยงปลั๊กอินและธีมที่มีโค้ดไม่ดี
- ย่อโหนด DOM ที่ใช้ JavaScript ให้เล็กที่สุด
- เลิกใช้ตัวสร้างเพจที่สร้าง HTML แบบป่อง
- อย่าคัดลอก/วางข้อความลงในโปรแกรมแก้ไขแบบ WYSIWYG
- แบ่งเว็บไซต์หน้าเดียวของคุณออกเป็นหลายหน้า
- อย่าซ่อนองค์ประกอบที่ไม่ต้องการโดยใช้ display:none
- หลีกเลี่ยงการใช้การประกาศ CSS และ JavaScript ที่ซับซ้อน
2. หลีกเลี่ยงการทำงานที่มากเกินไปหรือไม่จำเป็นในการเรียกกลับ requestAnimationFrame
เมธอด requestAnimationFrame จะบอกเบราว์เซอร์ว่าคุณต้องการทำแอนิเมชันและขอให้เบราว์เซอร์เรียกใช้ฟังก์ชันที่ระบุเพื่ออัปเดตแอนิเมชันก่อนที่จะทาสีใหม่ครั้งต่อไป
การเรียกกลับ requestAnimationFrame() เป็นส่วนหนึ่งของขั้นตอนการเรนเดอร์ในลูปเหตุการณ์และจำเป็นต้องเสร็จสิ้นก่อนที่จะสามารถแสดงเฟรมถัดไปได้ หากคุณกำลังใช้ requestAnimationFrame() สำหรับงานที่ไม่เกี่ยวข้องกับการเปลี่ยนแปลงอินเทอร์เฟซผู้ใช้ สิ่งสำคัญคือต้องตระหนักว่าคุณอาจทำให้เกิดความล่าช้าในการแสดงผลของเฟรมที่ตามมา
ดังนั้นหลีกเลี่ยงการใช้เมื่อไม่จำเป็น
3. เลื่อนการโทรกลับของ ResizeObserver
อินเทอร์เฟซ ResizeObserver รายงานการเปลี่ยนแปลงขนาดของเนื้อหาหรือกล่องเส้นขอบขององค์ประกอบหรือกล่องขอบเขตของ SVGElement
การเรียกกลับของ ResizeObserver จะทำงานก่อนที่จะแสดงผล และอาจเลื่อนการนำเสนอของเฟรมถัดไปหากเกี่ยวข้องกับงานที่ใช้ทรัพยากรมาก คล้ายกับการเรียกกลับเหตุการณ์ ขอแนะนำให้ชะลอตรรกะที่ไม่จำเป็นใดๆ ที่ไม่จำเป็นสำหรับเฟรมที่กำลังจะมาถึงทันที
ปรับปรุง INP ด้วย NitroPack
จากการทดสอบทั้งหมดที่เราดำเนินการในช่วง 2-3 เดือนที่ผ่านมาและเอกสารทั้งหมดที่ Google เผยแพร่บน INP เราสามารถพูดได้ว่ามีความคล้ายคลึงกับ Largest Contentful Paint (LCP) อย่างมาก
Core Web Vital หลายชั้นที่มีชิ้นส่วนเคลื่อนไหวจำนวนมาก
ดังนั้น เนื่องจาก Google ได้ประกาศเมตริกการตอบสนองใหม่เป็นครั้งแรก เราจึงเริ่มทดสอบและทำงานกับคุณลักษณะที่จะปรับปรุงคะแนน INP ของลูกค้าของเรา
และเราได้เห็นผลลัพธ์ที่น่ายินดี:
ด้วย NitroPack ลูกค้าของเราได้รับการปรับปรุง INP โดยเฉลี่ย 36%
และนั่นเกิดขึ้นทั้งหมดบนระบบขับเคลื่อนอัตโนมัติ เพียงแค่ติดตั้ง NitroPack และต้องขอบคุณคุณสมบัติการเพิ่มประสิทธิภาพเช่น:
- ลด CSS ที่ไม่ได้ใช้
- เลื่อนการโหลด JavaScript
- CDN ในตัว
คุณยังสามารถเพิ่มคะแนน INP และ Core Web Vitals ได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ติดตั้ง NitroPack ฟรี และสัมผัสกับการปรับปรุงด้วยตัวคุณเอง
