8 วิธีที่คุณสามารถปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ธุรกิจ
เผยแพร่แล้ว: 2023-05-17ผู้คนคาดหวังว่าเว็บไซต์จะต้องใช้งานง่าย ดึงดูดสายตา เข้าถึงได้ และโหลดเร็ว แต่ก็เป็นเรื่องง่ายที่จะพลาดสิ่งเหล่านี้ และส่งผลให้ไม่สามารถมอบประสบการณ์ที่ดีแก่ผู้ใช้ได้ โชคดีที่คุณสามารถปรับปรุงประสบการณ์ของผู้ใช้บนไซต์ของคุณได้อย่างง่ายดายด้วยหลักปฏิบัติง่ายๆ และไต่ระดับไปสู่ขั้นการแปลง
ตั้งแต่การเปลี่ยนแปลงการออกแบบที่เรียบง่ายไปจนถึงกลยุทธ์ที่ซับซ้อนมากขึ้น เราจะหารือเกี่ยวกับ 8 วิธีในการปรับปรุงความสามารถในการใช้งานไซต์ของคุณ ในตอนท้าย คุณจะรู้วิธีสร้างเว็บไซต์ที่ผู้ใช้ชื่นชอบในการนำทางและโต้ตอบด้วย คุณจะดึงดูดและรักษาผู้เยี่ยมชมได้มากขึ้นและแปลงให้เป็นลูกค้าที่ภักดี
มาเริ่มกันเลย
เหตุใดประสบการณ์ผู้ใช้จึงสำคัญ

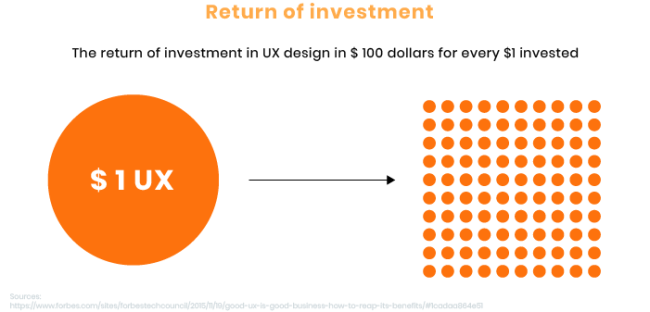
ที่มาของภาพ
ประสบการณ์ของผู้ใช้ จะกำหนดว่าผู้คนจะรับรู้และโต้ตอบกับแบรนด์ของคุณได้ดีเพียงใด
ลองนึกภาพการลงจอดบนเว็บไซต์ที่รก สับสน และใช้เวลานานในการโหลด มันน่าหงุดหงิดใช่ไหม เมื่อคำนึงถึงปัจจัยเหล่านี้ คุณจะสามารถทำให้ประสบการณ์ของผู้ใช้ราบรื่นขึ้นและสนุกสนานมากขึ้น และในทางกลับกัน กระตุ้นให้ผู้คนอยู่ในไซต์ของคุณนานขึ้น
ให้นึกถึงไซต์ของคุณเหมือนเป็นหน้าร้านบนถนนที่พลุกพล่าน เช่นเดียวกับหน้าร้านจริงต้องสะอาด เป็นระเบียบ และดึงดูดลูกค้า เว็บไซต์ของคุณต้องใช้งานง่ายและดึงดูดสายตาเพื่อดึงดูดผู้คน
ต่อไปนี้คือประโยชน์หลัก 4 ประการของการปรับปรุงประสบการณ์ผู้ใช้บนไซต์ของคุณ:
- อัตราตีกลับที่ลดลง: แม้ว่าอัตราตีกลับจะแตกต่างกันไปในแต่ละอุตสาหกรรม แต่จะทำให้ผู้คนสนใจเว็บไซต์ของคุณ พวกเขาจะเจาะลึกลงไปในบทความของคุณ คลิกผ่านหน้าต่างๆ และแบ่งปันเนื้อหาของคุณกับผู้อื่น ซึ่งช่วยลดอัตราตีกลับของคุณ
- ชื่อเสียงของแบรนด์ที่ได้รับการปรับปรุง: ชื่อเสียงมีความสำคัญในทะเลดิจิทัลเหล่านี้ เว็บไซต์ที่มีประสบการณ์ผู้ใช้ที่โดดเด่นจะพูดถึงแบรนด์ของคุณเป็นจำนวนมาก แสดงให้เห็นว่าคุณใส่ใจลูกค้า ให้ความสำคัญกับเวลาของพวกเขา และมุ่งสู่ความเป็นเลิศ โดยรวมแล้ว จะสะท้อนถึงคุณภาพของข้อเสนอของคุณ
- ความพึงพอใจของลูกค้าที่เพิ่มขึ้น: เมื่อพวกเขาพบว่าไซต์ของคุณใช้งานง่าย ให้ข้อมูล และดึงดูดสายตา พวกเขาจะพึงพอใจมากขึ้นกับการโต้ตอบของพวกเขา ความพึงพอใจนี้แปลเป็นการรับรู้ในเชิงบวกเกี่ยวกับแบรนด์ของคุณ และมีโอกาสสูงที่จะมีการเข้าชมซ้ำและคำแนะนำแก่ผู้อื่น
- การแปลงและ ROI ที่ได้รับการปรับปรุง: ประสบการณ์ของผู้ใช้ที่ออกแบบมาอย่างดีทำให้ไซต์ของคุณเป็นเรื่องง่ายสำหรับผู้ใช้ในการนำทางและดำเนินการตามที่คุณต้องการ ไม่ว่าจะเป็นการเพิ่มสินค้าในรถเข็น ทำการซื้อ หรือกรอกแบบฟอร์ม ประสบการณ์การใช้งานที่ราบรื่นและใช้งานง่ายจะช่วยขจัดอุปสรรคและเพิ่มการแปลงของคุณได้ถึง 200%
ตอนนี้ มาดูกันว่าคุณจะพลิกโฉมเว็บไซต์ของคุณได้อย่างไรโดยการพัฒนาเว็บไซต์โดยคำนึงถึงประสบการณ์ของผู้ใช้เป็นหลัก ไซต์ของคุณอยู่ห่างเพียงไม่กี่ก้าวจากการเป็นไซต์ที่น่าดึงดูดและมีส่วนร่วมมากขึ้น ซึ่งผู้คนจะต้องชอบใช้และโต้ตอบด้วย
8 วิธีที่ได้รับการพิสูจน์และทดสอบแล้วในการยกระดับประสบการณ์ผู้ใช้เว็บไซต์
เมื่อพูดถึงประสบการณ์ของผู้ใช้ คุณต้องการให้ผู้ใช้ของคุณอยู่แถวหน้า ซึ่งหมายความว่าไซต์ของคุณควรทำให้ง่ายในทุกๆ ด้าน ไม่ว่าจะเป็นการนำทาง การจัดซื้อ และการค้นหาข้อมูล ทำตามกลยุทธ์ที่พิสูจน์แล้วทั้ง 8 ข้อนี้เพื่อทำให้ไซต์ของคุณเป็นที่ที่ลูกค้าชื่นชอบและสามารถกลับมาอีกเรื่อยๆ
1. ใช้พื้นที่สีขาว
พื้นที่สีขาวคือ พื้นที่ว่างที่คุณเห็นรอบๆ องค์ประกอบการออกแบบบนไซต์ โดยพื้นฐานแล้วมันช่วยสร้างการออกแบบที่สะอาดตาและดึงดูดสายตาโดยทำให้เนื้อหาของคุณดูรกน้อยลงและล้นหลามสำหรับผู้ใช้ของคุณ
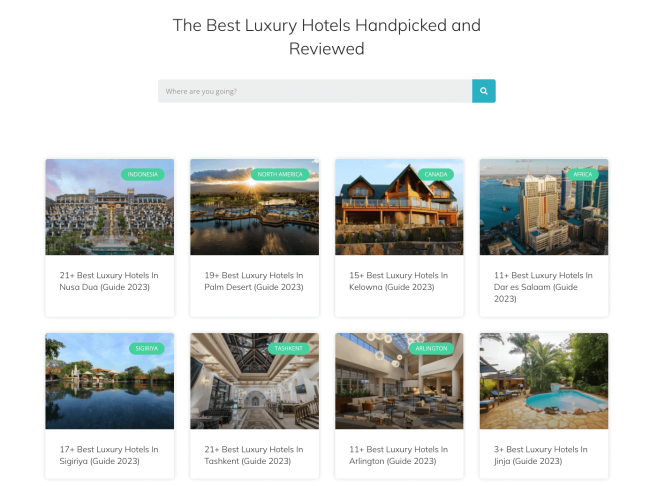
ไม่จำเป็นต้องดูน่าเบื่อด้วยซ้ำ คุณสามารถใช้เพื่อดึงความสนใจไปที่องค์ประกอบที่สำคัญที่สุดของไซต์ เช่น CTA ข้อความสำคัญ และพาดหัว ตัวอย่างเช่น ดูที่เว็บไซต์ของ Luxurymodo พวกเขาใช้ประโยชน์จากพื้นที่สีขาวเพื่อดึงความสนใจของผู้ใช้ไปยังปลายทางที่พวกเขานำเสนอ

อย่าลืมคำนึงถึงการออกแบบโดยรวมของคุณเมื่อพิจารณาช่องว่าง ควรทำงานร่วมกับองค์ประกอบอื่นๆ เช่น การพิมพ์ สี และภาพ เพื่อสร้างเค้าโครงที่เหนียวแน่นและดึงดูดสายตา
อย่ากลัวที่จะใช้สีเช่นกัน ลองใช้เฉดสีเทาอ่อนหรือเฉดสีพาสเทลอื่นๆ เพื่อสร้างเอฟเฟกต์ที่คล้ายกัน
2. ลดความซับซ้อนของการนำทาง
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ พวกเขาต้องการค้นหาสิ่งที่ต้องการทันที การนำทางของคุณ ครอบคลุมทุกอย่างตั้งแต่เมนู ลิงก์ และปุ่ม ที่ผู้ใช้โต้ตอบด้วยเพื่อไปยังส่วนต่างๆ ของไซต์ของคุณ ถ้ามันซับซ้อนเกินไป ผู้ใช้จะหงุดหงิดและออกจากไซต์ไป
แล้วคุณจะทำให้การนำทางของคุณง่ายขึ้นและปรับปรุงประสบการณ์ที่ไม่ดีของผู้ใช้ได้อย่างไร
พิจารณาการทำให้ทุกอย่างตรงไปตรงมา รวมถึงเมนูและปุ่มของคุณ สิ่งสุดท้ายที่คุณต้องการทำคือการทำให้ผู้อ่านเกิดความสับสน ดังนั้นหลีกเลี่ยงการใช้คำศัพท์ที่ซับซ้อนหรือศัพท์เฉพาะทางอุตสาหกรรม ป้ายกำกับบนไซต์ของคุณควรมีความชัดเจนและสื่อความหมายด้วย เพื่อให้ผู้คนทราบว่าควรคลิกที่ไหน
เพื่อให้การนำทางของคุณง่ายขึ้น ให้จัดกลุ่มรายการที่เกี่ยวข้องกัน สิ่งนี้มีผลหากคุณมีผลิตภัณฑ์หลายหมวดหมู่ คุณสามารถสร้างเมนูแบบเลื่อนลงที่แสดงรายการหมวดหมู่ทั้งหมดในที่เดียว คุณคงไม่อยากทำให้ผู้อ่านเยอะเกินไป ดังนั้นจำกัดจำนวนรายการในเมนูของคุณไว้เฉพาะหน้าที่สำคัญที่สุดในเว็บไซต์ของคุณ
ด้วยความช่วยเหลือของตัวชี้นำภาพ เช่น ไอคอนหรือลูกศร คุณทำให้การนำทางของคุณง่ายขึ้น ตัวอย่างเช่น คุณสามารถใช้ไอคอนของตะกร้าสินค้าเพื่อระบุส่วนอีคอมเมิร์ซของคุณ

ที่มาของภาพ
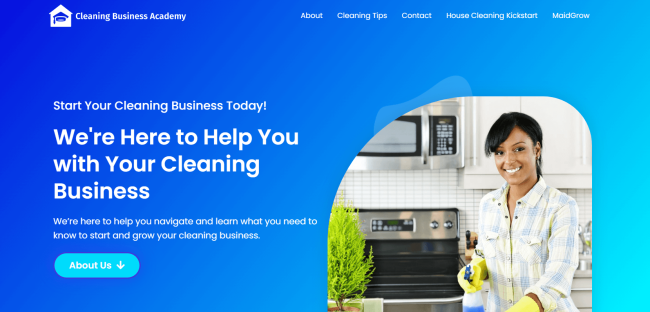
ตัวอย่างที่ยอดเยี่ยมของเว็บไซต์ที่มีการนำทางที่ง่ายและชัดเจนคือ CleaningBusinessAcademy เมนูหลักที่ด้านบนของหน้าตรงไปตรงมาโดยมีเพียง 5 ตัวเลือกที่ครอบคลุมพื้นที่หลักของเว็บไซต์ ดังนั้นจึงเป็นเรื่องง่ายสำหรับทุกคนที่กำลังมองหาข้อมูลเพื่อเริ่มต้นธุรกิจทำความสะอาด
นอกจากนี้ เมื่อคุณเจาะลึกเข้าไปในเว็บไซต์ของพวกเขา คุณจะพบว่ามันง่ายกว่าที่จะค้นหาเนื้อหาที่เกี่ยวข้องที่คุณต้องการ โดยมีเคล็ดลับการทำความสะอาดทั้งหมดของพวกเขาอยู่ในหน้าหลักหน้าเดียว การใช้พื้นที่สีขาว ตัวอักษรที่ชัดเจน และการออกแบบแบบมินิมอลช่วยให้ผู้คนค้นหาโพสต์การทำความสะอาดที่พวกเขาสนใจได้อย่างรวดเร็ว
3. ตรวจสอบความสามารถในการเข้าถึง
ความสามารถในการเข้าถึงหมายถึงการทำให้แน่ใจว่าทุกคนสามารถ นำทางและเพลิดเพลินกับเว็บไซต์ของคุณได้อย่างง่ายดาย โดยไม่คำนึงถึงข้อจำกัดหรือการตั้งค่าของพวกเขา ผู้ใช้จะมีความต้องการที่แตกต่างกันเมื่อเข้าถึงเนื้อหาของคุณ
ตัวอย่างเช่น ผู้ใช้ที่มีความบกพร่องทางการมองเห็นอาจต้องใช้โปรแกรมอ่านหน้าจอหรือแว่นขยายเพื่อเรียกดูผ่านเว็บไซต์ ในขณะที่ผู้ที่มีความบกพร่องทางการเคลื่อนไหวอาจใช้แป้นพิมพ์ลัดเพื่อสำรวจส่วนต่างๆ ของไซต์
ไม่ว่าจะด้วยวิธีใดก็ตาม การทำให้มั่นใจว่าไซต์ของคุณสามารถเข้าถึงได้จะทำให้ไซต์นี้เป็นสถานที่ที่เป็นมิตรสำหรับผู้ใช้ทุกคน และเพิ่มการแปลงและการมีส่วนร่วมของเพจของคุณ
องค์ประกอบสำคัญบางประการที่สามารถปรับปรุงการเข้าถึงบนเว็บไซต์ของคุณ ได้แก่:
- ข้อความแสดงแทน
- ความคมชัดของสี
- คำบรรยายวิดีโอ
- การเข้าถึงคำหลัก
- ภาษาที่ชัดเจนและรัดกุม
ใช้คุณลักษณะเหล่านี้เพื่อปรับปรุงการเข้าถึงไซต์ของคุณและทำให้เป็นมิตรกับผู้ใช้มากขึ้น ด้วยวิธีนี้ คุณจะสามารถเข้าถึงผู้ชมได้กว้างขึ้นและปรับปรุงสถานะออนไลน์โดยรวมของคุณ คุณยังสามารถใช้ประโยชน์จากรายงาน Google PageSpeed มีคะแนนการช่วยสำหรับการเข้าถึงเพื่อช่วยให้คุณระบุจุดที่คุณสามารถปรับปรุงได้
4. ใช้การออกแบบที่ตอบสนอง
เนื่องจากผู้คนจำนวนมากขึ้นใช้อุปกรณ์พกพาและแท็บเล็ตในการท่องอินเทอร์เน็ต การออกแบบที่ตอบสนองจึงเป็นสิ่งจำเป็นเพื่อให้ก้าวนำหน้าในภูมิทัศน์ดิจิทัลในปัจจุบัน
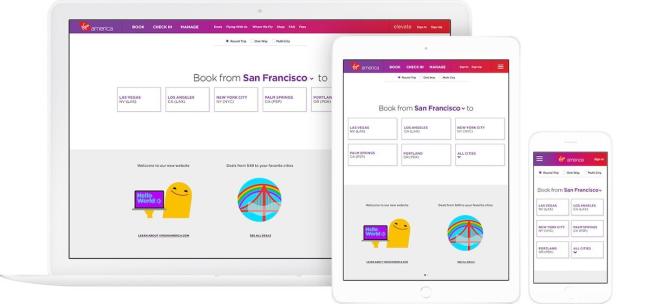
การออกแบบที่ตอบสนองหรือเน้นผู้ใช้เป็นหลัก ทำให้ไซต์ของคุณสามารถปรับให้เข้ากับขนาดหน้าจอต่างๆ โดยไม่คำนึงว่าผู้ใช้จะเรียกดูจากอุปกรณ์ใดก็ตาม

ที่มาของภาพ
แต่คุณจะมั่นใจได้อย่างไรว่าการออกแบบที่ตอบสนองได้นั้นมอบประสบการณ์การใช้งานที่ดีที่สุดเท่าที่จะเป็นไปได้
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การออกแบบที่เรียบง่ายจะช่วยให้เว็บไซต์ของคุณดูรกน้อยลง และช่วยให้ผู้เข้าชมออนไลน์ไปยังส่วนต่างๆ ได้อย่างง่ายดาย ไม่ว่าจะใช้อุปกรณ์ประเภทใดก็ตาม กำหนดองค์ประกอบที่ผู้ใช้ของคุณต้องการมากที่สุด และจัดลำดับความสำคัญสำหรับหน้าจอขนาดเล็ก
แม้ว่าสิ่งนี้อาจทำให้คุณต้องปรับเปลี่ยนเลย์เอาต์และลบองค์ประกอบที่ไม่จำเป็นออกเพื่อรักษาการออกแบบที่สะอาดตาและมุ่งเน้น แต่คุณควรสร้างสมดุลระหว่างการให้ข้อมูลเพียงพอและการหลีกเลี่ยงความยุ่งเหยิง
นอกจากนี้ ให้พิจารณาใช้เมนูที่ยุบได้ ไอคอนแฮมเบอร์เกอร์ หรือเทคนิคการนำทางอื่นๆ ที่เหมาะกับมือถือเพื่อประหยัดพื้นที่บนหน้าจอขนาดเล็ก
โดยพื้นฐานแล้ว ตัวพิมพ์ของเว็บไซต์ของคุณควรอ่านง่ายและใหญ่พอสำหรับอุปกรณ์พกพา การติดตามแนวโน้มและข้อควรพิจารณาล่าสุดเหล่านี้อยู่เสมอจะช่วยปรับปรุงประสบการณ์การใช้งานของผู้ใช้ และทำให้แน่ใจว่าเว็บไซต์ของคุณมีส่วนร่วมกับทุกอุปกรณ์
5. เพิ่มประสิทธิภาพเวลาในการโหลดหน้าเว็บ
ไม่มีใครชอบรอเว็บไซต์โหลด เวลาในการโหลดที่ช้าทำให้ผู้ใช้หงุดหงิดและทำให้อัตราตีกลับสูงขึ้น 41% ของผู้ใช้อินเทอร์เน็ตคาดหวังว่าเว็บไซต์จะโหลดภายใน 2 วินาทีหรือน้อยกว่านั้น หากเว็บไซต์ของคุณไม่เป็นไปตามความคาดหวังของผู้ใช้ในเรื่องเวลาในการโหลดแอปพลิเคชันที่รวดเร็ว จะส่งผลเสียต่อการเดินทางของผู้ใช้ การรักษาผู้ใช้ และรายได้

เพื่อให้แน่ใจว่าหน้าของคุณโหลดเร็ว ให้ลดคำขอ HTTP ของคุณให้เหลือน้อยที่สุด แต่ละองค์ประกอบในเพจของคุณ รวมถึงรูปภาพ สคริปต์ และสไตล์ชีต จำเป็นต้องมีคำขอ HTTP เพื่อโหลด การลดจำนวนคำขอ HTTP จะทำให้เวลาในการโหลดเร็วขึ้น การรวม CSS และ Javascript หลายตัวเข้าเป็นหนึ่งเดียวกันสามารถช่วยลดจำนวนคำขอได้ ดูวิดีโอนี้เพื่อดูรายการเทคนิคทั้งหมดที่คุณสามารถนำไปใช้ได้
นอกจากนี้ ให้พิจารณาใช้เครือข่ายการส่งเนื้อหา (CDN) โดยจะกระจายเนื้อหาเว็บไซต์ของคุณผ่านเครือข่ายเซิร์ฟเวอร์ ดังนั้นผู้ใช้จึงสามารถเข้าถึงได้จากเซิร์ฟเวอร์ที่อยู่ใกล้กันในเชิงภูมิศาสตร์ วิธีนี้สามารถลดระยะทางที่ข้อมูลต้องเดินทาง ซึ่งจะช่วยให้ไซต์ของคุณโหลดเร็วขึ้น
เพิ่มความเร็วไซต์ของคุณบนระบบขับเคลื่อนอัตโนมัติ รับ NitroPack วันนี้ →
6. ระบุคำกระตุ้นการตัดสินใจที่ชัดเจน
คำกระตุ้นการตัดสินใจ (CTA) เป็นประตูสู่การแปลงบนเว็บไซต์ของคุณ พวกเขาสามารถสร้างหรือทำลายประสบการณ์ของผู้ใช้และกำหนดความสำเร็จของเว็บไซต์ของคุณในท้ายที่สุด โดยพื้นฐานแล้ว CTA คือปุ่มหรือลิงก์ที่กระตุ้นให้ผู้ใช้ดำเนินการบางอย่าง เช่น ซื้อหรือสมัครรับจดหมายข่าว
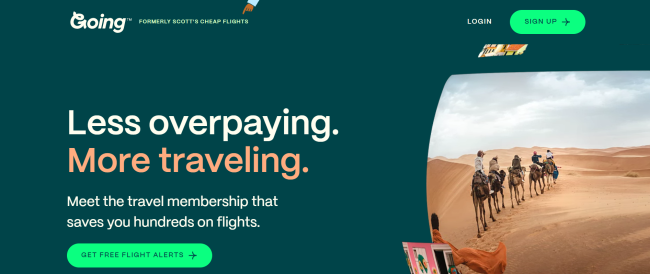
ตัวอย่างที่ยอดเยี่ยมที่คุณสามารถดูได้คือวิธีที่เว็บไซต์ Going.com สร้าง CTA ที่ชัดเจนและน่าสนใจ

- ภาษาที่เรียบง่ายและชัดเจน: วลี “รับการแจ้งเตือนเที่ยวบินฟรี” และ “สมัครใช้งาน” มีความกระชับและตรงประเด็น ซึ่งทำให้ผู้ใช้ทราบได้อย่างชัดเจนว่าพวกเขาจะได้รับอะไรและต้องทำอะไรเพื่อรับสิ่งนี้
- ตำแหน่งที่โดดเด่น: CTA ของพวกเขาถูกวางไว้อย่างเด่นชัดที่กึ่งกลางของหน้าแรก ทำให้ผู้ใช้สามารถค้นหาและโต้ตอบกับพวกเขาได้ง่าย
- การออกแบบที่สะดุดตา: โดดเด่นกว่าส่วนที่เหลือของหน้าเนื่องจากมีสีเขียวสดใสตัดกัน เทคนิคนี้ทำให้เห็นได้ชัดเจนขึ้นและเพิ่มโอกาสที่ผู้ใช้จะคลิก
- ข้อเสนอคุณค่า: พวกเขาเสนอสิ่งจูงใจที่ยอดเยี่ยมสำหรับผู้ใช้ในการลงทะเบียนและมีส่วนร่วมกับเว็บไซต์ ข้อเสนอคุณค่าต่อผู้ใช้ - รับการแจ้งเตือนเที่ยวบินฟรีมีความชัดเจนและน่าสนใจเพียงพอที่จะผลักดันให้ผู้คนดำเนินการ
โดยรวมแล้วเว็บไซต์ Going มี CTA ที่คิดมาอย่างดีซึ่งคุณสามารถใช้แรงบันดาลใจได้ โปรดจำไว้ว่าเป้าหมายสูงสุดของ CTA คือการกระตุ้นให้ผู้ใช้ดำเนินการบางอย่าง เช่น สร้างบัญชีและซื้อ
สิ่งนี้ใช้กับหน้าบล็อกด้วย ในวิธีค้นหาคู่มือเที่ยวบินราคาถูกของ Going แม้ว่าจะมี CTA กระจายอยู่ทั่วเนื้อหา แต่ก็มีส่วนหัวเป็นแถบเหนียว ดังนั้นจึงมี CTA เสมอไม่ว่าจะอยู่ที่ใดบนหน้า
ดังนั้นจึงใช้ภาษาที่เน้นการกระทำและสร้างความรู้สึกเร่งด่วน ปุ่มดำเนินการ เช่น "ข้อเสนอมีเวลาจำกัด" หรือ "เหลือเพียงไม่กี่จุด" สามารถสร้างความรู้สึกเร่งด่วนและกระตุ้นให้ผู้ใช้ดำเนินการอย่างรวดเร็ว แม้ว่าวลีเช่น "สมัครตอนนี้" หรือ "เข้าร่วมชุมชน" มีประสิทธิภาพมากกว่าวลีที่ไม่โต้ตอบเช่น "เรียนรู้เพิ่มเติม" หรือ "ดูรายละเอียด"
7. ออกแบบเว็บไซต์ของคุณให้ตรงไปตรงมาและสอดคล้องกับแบรนด์
เว็บไซต์ที่ออกแบบอย่างดีสามารถสร้างความแตกต่างในวิธีที่ผู้ใช้รับรู้และโต้ตอบกับแบรนด์ของคุณ และยังสามารถส่งผลกระทบต่อปัจจัยต่างๆ เช่น อัตราตีกลับและเวลาที่ใช้บนไซต์
โชคดีที่การออกแบบไซต์ที่ให้ประสบการณ์เชิงบวกไม่ใช่เรื่องยาก ปัจจัยต่างๆ เช่น การรักษาความเรียบง่าย การใช้แบรนด์ที่สอดคล้องกัน และรูปภาพคุณภาพสูงสามารถช่วยคุณปรับปรุงการออกแบบไซต์ของคุณได้
การออกแบบที่สอดคล้องกันในการสร้างแบรนด์ของคุณก็เป็นกุญแจสำคัญเช่นกัน เมื่อคุณใช้ชุดสี โลโก้ และตัวอักษรแบบเดียวกันทั่วทั้งเว็บไซต์ของคุณ เท่ากับว่าคุณตอกย้ำเอกลักษณ์ของแบรนด์และทำให้เว็บไซต์ของคุณเป็นที่จดจำของผู้คนมากขึ้น ในขณะเดียวกัน การเพิ่มรูปภาพคุณภาพสูงลงในไซต์ของคุณสามารถช่วยแบ่งข้อความและทำให้ไซต์ของคุณอ่านง่ายขึ้น

ที่มาของภาพ
โดยรวมแล้ว เว็บไซต์ที่ออกแบบมาอย่างดีนั้นดูสบายตาและน่าดึงดูดใจ เรียบง่าย มี CTA ที่ชัดเจน และให้ชื่อแบรนด์ของคุณในขณะที่ให้การเดินทางของลูกค้าในเชิงบวก หากคุณสามารถโต้ตอบกับเว็บไซต์ได้อย่างง่ายดายโดยไม่มีอะไรมารบกวนเลย แสดงว่าคุณพบเว็บไซต์ที่ออกแบบมาอย่างดีแล้ว
8. ทดสอบและทำซ้ำ
การปรับปรุงประสบการณ์ของผู้ใช้ในไซต์ของคุณไม่ใช่งานที่ทำเพียงครั้งเดียว เป็นกระบวนการต่อเนื่องที่ต้องให้ความสนใจและอัปเดตเป็นประจำ ยิ่งไปกว่านั้น เมื่อเทคโนโลยีพัฒนาและพฤติกรรมของผู้ใช้เปลี่ยนไป คุณจะต้องปรับเปลี่ยนเว็บไซต์ของคุณอย่างต่อเนื่องเพื่อให้แน่ใจว่าเป็นมิตรกับผู้ใช้และตอบสนองความต้องการของผู้ชม
ดังนั้น ทดสอบลักษณะต่างๆ ของไซต์ของคุณเป็นประจำ (การออกแบบ เค้าโครง และคุณลักษณะ) และวิเคราะห์ว่าผู้ใช้ตอบสนองอย่างไร ท้ายที่สุด แนวทางเชิงรุกนี้จะช่วยให้คุณระบุได้ว่าสิ่งใดใช้ได้ดี และช่วยให้มั่นใจว่าผู้เข้าชมจะกลับมาที่ไซต์ของคุณครั้งแล้วครั้งเล่า นี่คือเครื่องมือที่คุณสามารถใช้ได้
- Google Optimize สำหรับการทดสอบ A/B การทดสอบหลายตัวแปร และการทดสอบการเปลี่ยนเส้นทาง ช่วยให้คุณสร้างหน้าเว็บเวอร์ชันต่างๆ และดูว่าเวอร์ชันใดทำงานได้ดีกว่าในแง่ของการมีส่วนร่วมของผู้ใช้และอัตรา Conversion
- Hotjar ให้แผนที่ความร้อน การบันทึกเซสชัน และแบบสำรวจ แสดงตำแหน่งที่ผู้ใช้คลิก เลื่อน และใช้เวลาบนไซต์ของคุณ การบันทึกเซสชันช่วยให้คุณระบุได้ว่าผู้ใช้โต้ตอบกับเว็บไซต์ของคุณอย่างไร สามารถใช้แบบสำรวจเพื่อรวบรวมความคิดเห็นของผู้ใช้ได้โดยตรง
- Crazy Egg คล้ายกับ Hotjar โดยมีแผนที่ความร้อนและการบันทึกเซสชัน นอกจากนี้ยังมีคุณสมบัติการทดสอบ A/B เพื่อเปรียบเทียบประสิทธิภาพขององค์ประกอบการออกแบบต่างๆ
- Adobe XD เป็นเครื่องมือออกแบบและสร้างต้นแบบที่ช่วยให้คุณสร้างต้นแบบเชิงโต้ตอบของเว็บเพจและแอปที่สามารถทดสอบกับผู้ใช้เพื่อขอความคิดเห็นก่อนที่การพัฒนาจริงจะเริ่มต้นขึ้น
- InVision ช่วยให้คุณสร้างต้นแบบการออกแบบแบบโต้ตอบและเคลื่อนไหวได้ ทำให้คุณรู้สึกถึง UX ของการออกแบบ และยังช่วยให้ผู้ใช้ทดสอบและให้ข้อเสนอแนะได้อีกด้วย
- UserTesting เชื่อมต่อคุณกับผู้ทดสอบและให้ข้อเสนอแนะวิดีโอและเสียง คุณสามารถดูพวกเขาใช้ไซต์ของคุณได้แบบเรียลไทม์ ให้ข้อมูลเชิงลึกอันมีค่าแก่คุณว่าองค์ประกอบการออกแบบต่างๆ ทำงานอย่างไร
- GTMetrix หรือ Google PageSpeed Insights วิเคราะห์ความเร็วและประสิทธิภาพของไซต์ของคุณ พวกเขาให้รายงานและคำแนะนำสำหรับการปรับปรุง
- Screaming Frog เป็นเครื่องมือ SEO ที่สามารถรวบรวมข้อมูลเว็บไซต์ของคุณเพื่อค้นหาปัญหาทางเทคนิคที่อาจส่งผลต่อประสิทธิภาพของเว็บไซต์ของคุณ
อย่าลืมวิเคราะห์พฤติกรรมผู้ใช้ โดยพื้นฐานแล้ว แพลตฟอร์มการรวมข้อมูลอย่าง Airbyte และ Fivetran สามารถช่วยให้กระบวนการนี้ง่ายขึ้นและมีประสิทธิภาพมากขึ้น คุณยังสามารถใช้ประโยชน์จาก Google Analytics เพื่อติดตามพฤติกรรมของผู้ใช้ ซึ่งรวมถึง (ระยะเวลาที่พวกเขาอยู่ในเว็บไซต์ของคุณและหน้าที่พวกเขาเข้าชม) เพื่อช่วยคุณค้นหาจุดที่ต้องปรับปรุง
บทสรุป
การเพิ่มพูนประสบการณ์ของผู้ใช้บนไซต์ของคุณเปรียบเสมือนการปลดล็อกขุมทรัพย์แห่งความดึงดูดใจของลูกค้า ด้วย 8 กลยุทธ์ที่วางไว้ในบทความนี้ คุณจะสร้างเว็บไซต์ที่เป็นมิตรต่อผู้ใช้ซึ่งตอบสนองความต้องการของลูกค้าได้ทุกเมื่อ
อย่าลืมคำนึงถึงผู้ใช้ของคุณตลอดกระบวนการ เพราะพวกเขาจะเป็นผู้กำหนดความสำเร็จของเว็บไซต์ของคุณ ดังนั้น รวบรวมคำติชม รับฟังข้อเสนอแนะ และแก้ไขจุดบกพร่องที่พวกเขาพบ ด้วยการทำความเข้าใจความต้องการและความปรารถนาของพวกเขา คุณสามารถปรับแต่งและขัดเกลาประสบการณ์ของผู้ใช้ให้สมบูรณ์แบบได้
ปรับปรุงประสบการณ์ผู้ใช้ด้วยเว็บไซต์ที่เร็วขึ้น ติดตั้ง NitroPack วันนี้ →
ประวัติผู้แต่ง
Burkhard Berger เป็นผู้ก่อตั้ง Novum™ เขาช่วยให้บริษัท B2B ที่มีนวัตกรรมใช้กลยุทธ์ SEO ที่ขับเคลื่อนด้วยรายได้เพื่อปรับขนาดการเข้าชมแบบออร์แกนิกเป็นผู้เข้าชมมากกว่า 1,000,000 คนต่อเดือน อยากรู้ไหมว่าศักยภาพในการเข้าชมที่แท้จริงของคุณคืออะไร?
