วิธีเพิ่มความเร็วเพจบนมือถือ (11 เคล็ดลับการเพิ่มประสิทธิภาพ)
เผยแพร่แล้ว: 2023-11-3053% ของผู้ใช้ออกจากเว็บไซต์หากไม่สามารถโหลดได้ภายในสามวินาที
ในทางกลับกัน โทรศัพท์มือถือเป็นอุปกรณ์หลักที่ใช้ในการเข้าถึงเว็บไซต์ และด้วยการใช้อินเทอร์เน็ตมากกว่าครึ่งหนึ่งที่มาจากอุปกรณ์มือถือ คุณอาจสูญเสียการเข้าชมจำนวนมากหากคุณไม่ได้มุ่งเน้นไปที่ความเร็วของหน้ามือถือที่ยอดเยี่ยม
อะไรทำให้ความเร็วไซต์บนมือถือช้าลง
เมื่อคุณทราบข้อเท็จจริงแล้วว่าผู้ใช้อุปกรณ์เคลื่อนที่เป็นส่วนสำคัญของการเข้าชมเว็บไซต์ของคุณ คุณต้องพิจารณาสาเหตุของความเร็วเว็บไซต์ที่ช้าบนมือถือ
แม้ว่าจะมีสาเหตุหลายประการที่ทำให้ประสิทธิภาพต่ำ แต่สาเหตุที่พบบ่อยที่สุดสามประการ ได้แก่:
- ภาพที่ไม่ได้รับการปรับให้เหมาะสม
- สคริปต์มากเกินไป
- ความล่าช้าของเซิร์ฟเวอร์
ความสำคัญของความเร็วเพจบนมือถือ
ในปี 2018 Google ประกาศว่าความเร็วเพจบนมือถือกลายเป็นปัจจัยในการจัดอันดับ นั่นเป็นสิ่งสำคัญมาก
นอกเหนือจากนั้น ถ้าเราวิเคราะห์ผู้ใช้อินเทอร์เน็ตยุคใหม่ เราต้องพิจารณาความคาดหวังของพวกเขาต่อเว็บไซต์ที่พวกเขาเยี่ยมชมด้วย โดยปกติแล้ว ผู้ใช้จะสนใจสิ่งที่อยู่เบื้องหลังการออกแบบเว็บไซต์น้อยที่สุด สิ่งที่พวกเขาต้องการคือการนำทางที่ราบรื่นและความเร็วในการโหลดหน้าเว็บ
เวลาคือเงิน! - วลีทั่วไปที่เราทุกคนคุ้นเคย หน้าเว็บบนมือถือที่ช้าเป็นค่าใช้จ่ายที่ทั้งผู้ใช้เว็บไซต์และเจ้าของต้องรับผิดชอบ ผู้มีส่วนได้ส่วนเสียทั้งสองสูญเสียเงินจริง ๆ ในทุก ๆ วินาทีที่ไซต์กำลังโหลด
มาดูกันว่าคุณจะพลิกสถานการณ์นี้ได้อย่างไร
ประโยชน์ของการมีเพจความเร็วบนมือถือที่ยอดเยี่ยม
การปรับปรุงความเร็วเพจบนมือถือเพียง 0.1 วินาทีก็เพียงพอที่จะยกระดับทุกขั้นตอนในการเดินทางของผู้ซื้อ ซึ่งส่งผลให้:
ประสบการณ์ผู้ใช้ที่เพิ่มขึ้น
เวลาโหลดเร็วขึ้นส่งผลให้เข้าถึงเนื้อหาได้เร็วขึ้น ลดเวลาการรอคอยและความยุ่งยาก การปรับปรุงนี้ส่งเสริมการโต้ตอบเชิงบวกกับเว็บไซต์ เพิ่มความพึงพอใจและการมีส่วนร่วมของผู้ใช้ในที่สุด
จำนวนหน้าที่มีการเปิดต่อเซสชันมากขึ้น
ความเร็วหน้ามือถือที่ได้รับการปรับปรุงช่วยให้ผู้ใช้สำรวจเนื้อหาเพิ่มเติมภายในเซสชัน ด้วยเวลาในการโหลดที่เร็วขึ้น ผู้ใช้จึงมีแนวโน้มที่จะไปยังส่วนต่างๆ หรือหน้าต่างๆ ของเว็บไซต์ ส่งผลให้มีการเปิดดูหน้าเว็บต่อเซสชันเพิ่มขึ้น เนื่องจากพวกเขาพบว่าเข้าถึงข้อมูลที่ต้องการได้ง่ายขึ้นในทันที
การละทิ้งรถเข็นน้อยลง
เวลาโหลดที่เร็วขึ้นในกระบวนการชำระเงินจะช่วยลดแรงเสียดทาน ทำให้ผู้ใช้ได้รับประสบการณ์การทำธุรกรรมที่ราบรื่นและมีประสิทธิภาพ ส่งผลให้มีความก้าวหน้าอย่างต่อเนื่องและรถเข็นที่ถูกทิ้งร้างน้อยลง
อัตราการแปลงที่เพิ่มขึ้นและ AOV
หน้าเว็บที่โหลดเร็วขึ้นจะสร้างสภาพแวดล้อมที่เอื้ออำนวยสำหรับผู้ใช้ในการตัดสินใจซื้ออย่างรวดเร็วและสำรวจผลิตภัณฑ์หรือบริการเพิ่มเติม ส่งผลให้มีอัตราการแปลงที่สูงขึ้นและอาจมีมูลค่าการสั่งซื้อเฉลี่ยที่มากขึ้น นับตั้งแต่การอัปเดตประสบการณ์การใช้งานเพจและดัชนีการมองเห็น เพจที่ตรงตามข้อกำหนดทั้งหมดของ Google จะได้รับการจัดอันดับสูงกว่าค่าเฉลี่ย 1 เปอร์เซ็นต์ ในขณะที่โดเมนที่ช้ากว่าจะอยู่ในอันดับที่ต่ำกว่าโดเมนที่เร็วถึง 3.7 เปอร์เซ็นต์
อัตราตีกลับและออกที่ต่ำกว่า
ความเร็วของหน้ามือถือที่เร็วขึ้นจะช่วยลดอัตราตีกลับและอัตราการออกเนื่องจากผู้ใช้พบว่าเว็บไซต์มีส่วนร่วมและตอบสนองมากขึ้น ด้วยการเข้าถึงเนื้อหาที่รวดเร็วยิ่งขึ้น ผู้ใช้จึงมีโอกาสน้อยที่จะออกจากไซต์ทันทีหรือออกจากไซต์ก่อนเวลาอันควร ซึ่งนำไปสู่การรักษาผู้ใช้และการมีส่วนร่วมที่ดีขึ้น
เพิ่มประสิทธิภาพงบประมาณ SEA และอันดับการค้นหาที่ดีขึ้น
หน้าเว็บที่โหลดเร็วขึ้นส่งผลให้โฆษณามีประสิทธิภาพดีขึ้น ลดอัตราตีกลับและปรับปรุงการมีส่วนร่วมของผู้ใช้ ดังนั้นจึงเป็นการเพิ่มประสิทธิภาพการใช้จ่ายโฆษณา นอกจากนี้ ความเร็วของหน้าบนมือถือที่ได้รับการปรับปรุงยังสอดคล้องกับอัลกอริธึมของเครื่องมือค้นหา ซึ่งอาจนำไปสู่การจัดอันดับการค้นหาทั่วไปที่ดีขึ้น
เครื่องมือในการวัดความเร็วหน้ามือถือ
มีเครื่องมือหลายอย่างที่ใช้วัดความเร็วเพจของคุณบนมือถือได้ เครื่องมือเหล่านี้สามารถช่วยคุณทดสอบความเร็วของโทรศัพท์ทั้งด้วยการโต้ตอบจำลอง รวมถึงการเรียกดูผู้ใช้ในโลกแห่งความเป็นจริง เมื่อคุณใช้เครื่องมือ คุณควรมีความคิดว่าหน้าเว็บของคุณใช้เวลาโหลดนานเท่าใด และจำเป็นต้องปรับปรุงหรือไม่
สิ่งสำคัญอย่างหนึ่งที่เจ้าของไซต์ส่วนใหญ่มองข้ามคือการเพิ่มประสิทธิภาพของไซต์เป็นสองเท่าที่วัดด้วยข้อมูลภาคสนาม โชคดีที่ Google ได้เปิดตัวเมตริก Core Web Vitals ที่เน้นผู้ใช้เป็นศูนย์กลางซึ่งมาจากรายงานประสบการณ์ผู้ใช้ Chrome (CrUX) พวกเขาเป็นมาตรฐานในการทำความเข้าใจว่าผู้ใช้จริงสัมผัสเว็บไซต์ของคุณอย่างไร
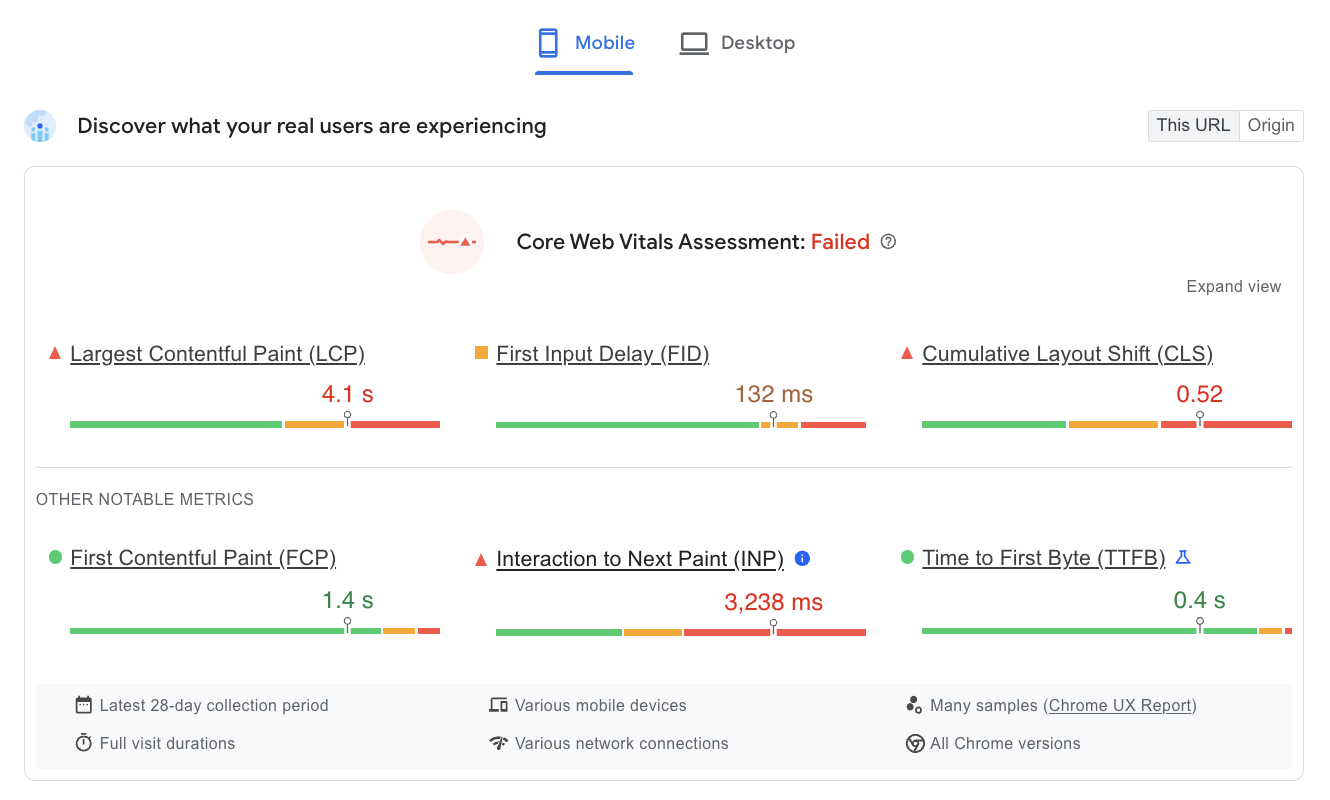
ข้อมูลเชิงลึกของ Google PageSpeed
Google PSI เป็นเครื่องมือทดสอบประสิทธิภาพที่ได้รับความนิยมสูงสุดซึ่งเหมาะสำหรับทั้งผู้เริ่มต้นและผู้ดูแลเว็บ ด้วยการเรียกใช้รายงานง่ายๆ เจ้าของไซต์สามารถวัดประสิทธิภาพของเว็บไซต์ของตนบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ได้
ใช้เมตริกฟิลด์ที่แสดงที่ด้านบนของรายงาน เช่น Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID) และการโต้ตอบกับ Next Paint (INP) เพื่อดูว่าผู้ใช้จริงสัมผัสประสบการณ์ของคุณอย่างไร เว็บไซต์. สิ่งเหล่านี้จะต้องได้รับการตรวจสอบทุกๆ 28 วัน เนื่องจากนี่คือระยะเวลาที่ใช้ในการรวบรวมข้อมูลจาก CrUX

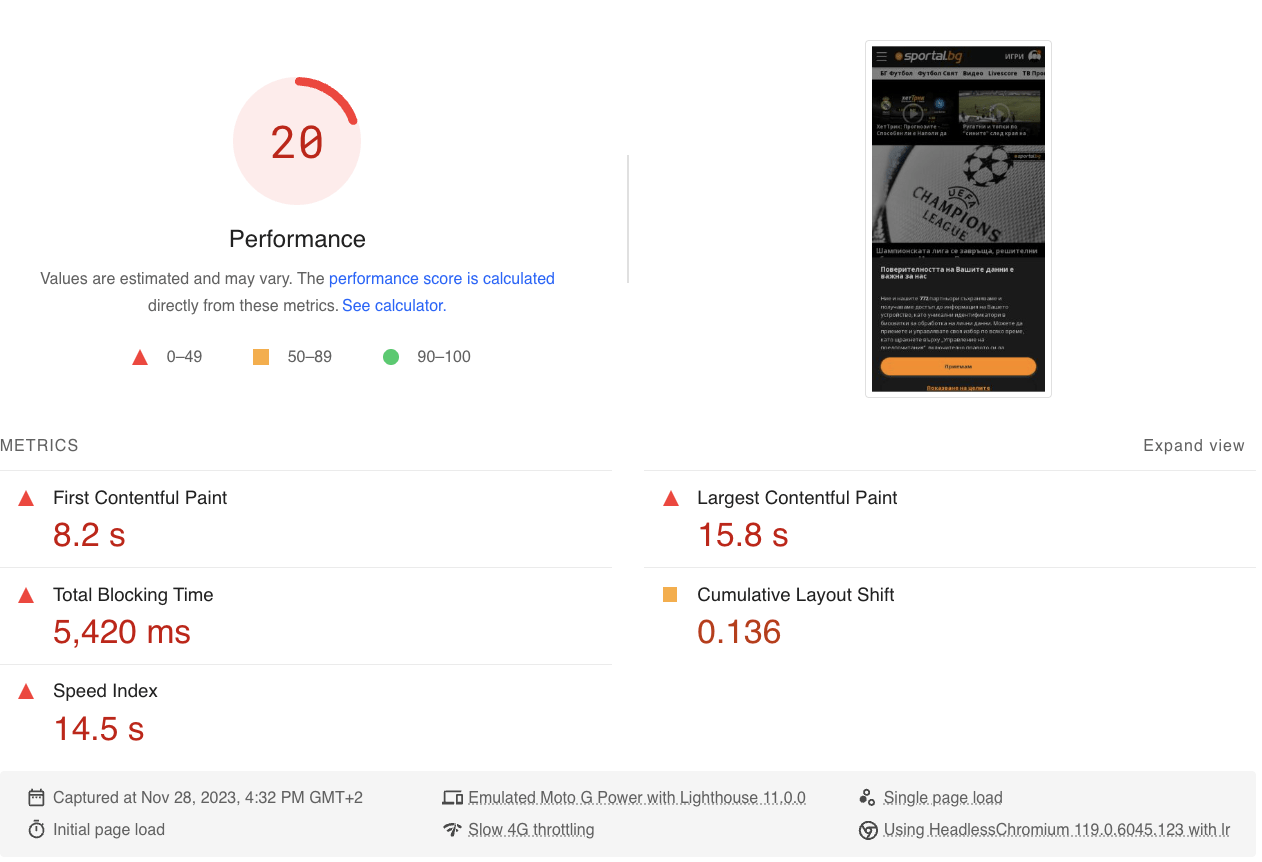
การประเมิน Core Web Vitals บนมือถือล้มเหลวในรายงาน Google PageSpeed Insights
ในทางกลับกัน ให้หันไปใช้หน่วยวัดในห้องปฏิบัติการ เช่น Time to First Byte (TTFB), Total Blocking Time (TBT), First Contentful Paint (FCP) และ Time to Interactive (TTI) เพื่อแก้ไขปัญหาทางเทคนิคหรือการทดสอบการปรับเกณฑ์มาตรฐานให้เหมาะสมอย่างรวดเร็ว คุณสามารถทำเช่นนี้ได้ทุกวัน เนื่องจากการวัดจะขึ้นอยู่กับการจำลองที่ Lighthouse ให้ไว้

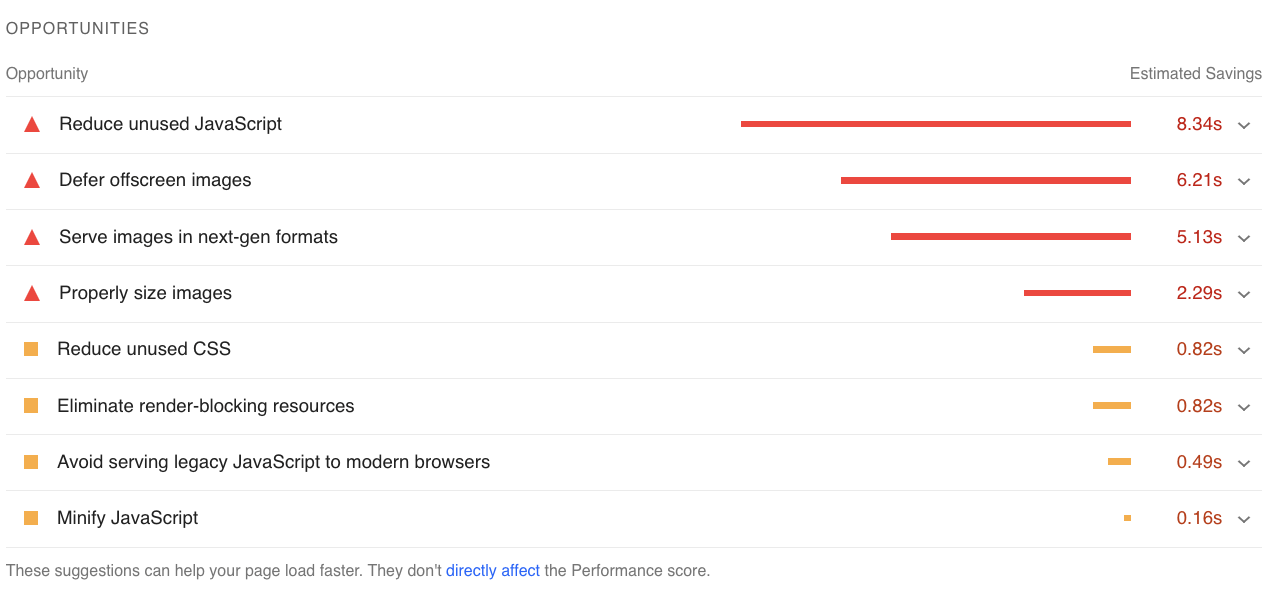
มีคุณลักษณะที่สำคัญอีกประการหนึ่งของเครื่องมือนี้: เสนอคำแนะนำและโอกาสที่ดีเยี่ยมสำหรับการตั้งค่ารายการตรวจสอบการเพิ่มประสิทธิภาพรายการแรกของคุณ

จีทีเมตริกซ์
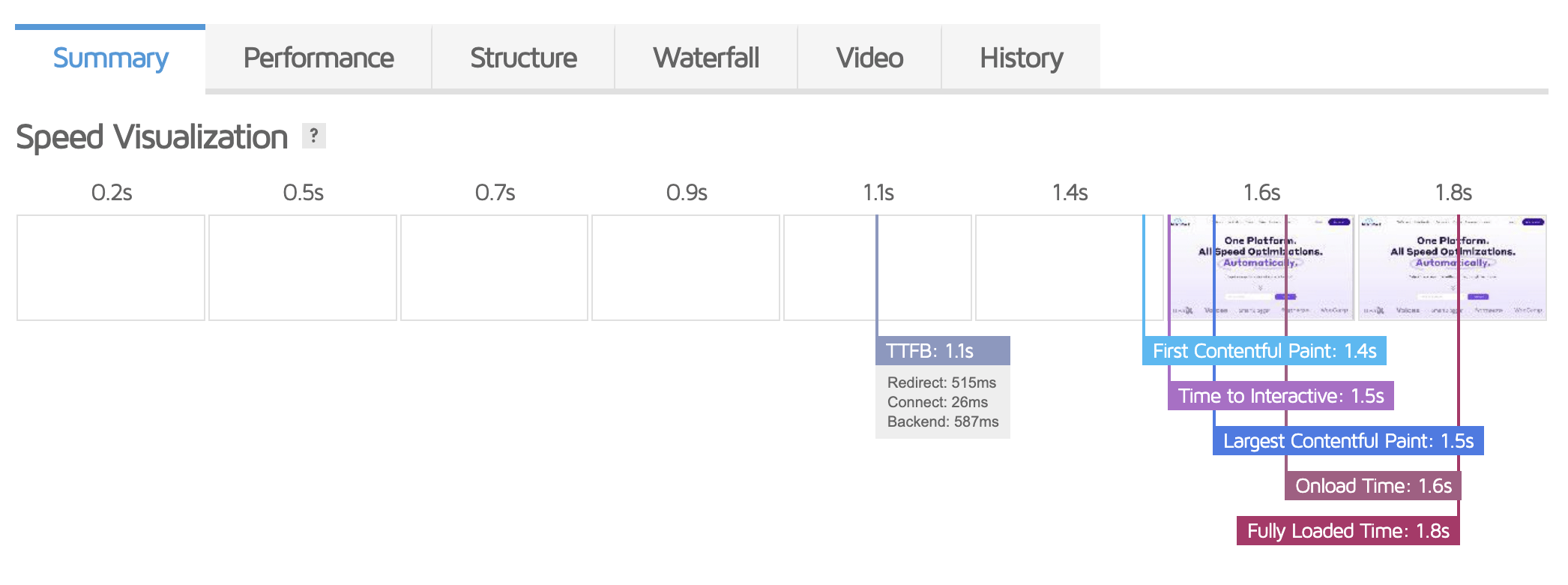
GTmetrix คือการทดสอบความเร็วออนไลน์ฟรีพร้อมการนำทางที่ง่ายดายและคำอธิบายโดยละเอียด เวอร์ชันที่เผยแพร่ต่อสาธารณะทำหน้าที่ได้อย่างยอดเยี่ยมในการทำให้เรียบง่ายโดยการแยกย่อยประสิทธิภาพ
เมื่อคุณดำเนินการทดสอบเสร็จแล้ว จะมีแหล่งที่มาหลักสองแหล่ง ได้แก่ ประสิทธิภาพและเค้าโครง เครื่องมือนี้ยังสามารถแจกแจงผลลัพธ์ด้วยวิธีอื่นๆ เช่น การแสดงภาพความเร็ว การแสดงภาพความเร็วจะแสดงการโหลดหน้าเว็บเหมือนไทม์ไลน์ จะมีภาพหน้าจอที่ทุกคอร์สำคัญ การประเมินจะแสดงตำแหน่งที่จำเป็นต้องมีการปรับให้เหมาะสมบนหน้า นอกจากนี้ยังมีแผนภูมิน้ำตกของออบเจ็กต์ทั้งหมดบนเพจพร้อมเวลาในการโหลดที่บันทึกไว้

พร้อมใช้งานหลังการลงทะเบียน คุณสามารถใช้ประโยชน์จากตัวเลือกการวิเคราะห์ต่างๆ เพื่อลองและจำลองสิ่งที่ผู้ใช้มือถือของคุณอาจประสบบนเครือข่ายที่ช้ากว่าในประเทศอื่นๆ ทั่วโลก

วิธีปรับปรุงความเร็วเพจของคุณบนมือถือ (11 เทคนิค)
1. เพิ่มประสิทธิภาพรูปภาพและวิดีโอทั้งหมด
- ความสำคัญของรูปภาพที่มีขนาดเหมาะสมและถูกบีบอัด: ส่วนประกอบที่ใหญ่ที่สุดบนเว็บไซต์มักเป็นรูปภาพ การใช้รูปภาพที่มีขนาดและบีบอัดอย่างถูกต้องโดยไม่กระทบต่อคุณภาพถือเป็นสิ่งสำคัญในการทำให้เพจบนมือถือมีความเร็วสูงสุด ปรับขนาดรูปภาพโดยใช้ปลั๊กอินหรือซอฟต์แวร์แก้ไขรูปภาพตามข้อกำหนดที่เว็บไซต์บนมือถือของคุณใช้
- การเลือกรูปแบบภาพ Next-Gen: การเลือกรูปแบบภาพที่เหมาะสมเป็นสิ่งจำเป็นสำหรับการปรับให้เหมาะสม JPEG เหมาะสำหรับภาพถ่ายเนื่องจากมีอัตราส่วนที่เหมาะสมระหว่างคุณภาพและขนาดไฟล์ ใช้ WebP ซึ่งเป็นรูปแบบที่ล้ำสมัยที่ให้การบีบอัดที่ยอดเยี่ยมในขณะที่ยังคงคุณภาพของภาพไว้เพื่อภาพที่โปร่งใส
- การโหลดแบบ Lazy Loading และข้อดี: ด้วยการประหยัดแบนด์วิธและเร่งเวลาในการโหลด การโหลดแบบ Lazy Loading จึงเป็นกลยุทธ์ที่จะโหลดรูปภาพเฉพาะเมื่อผู้ใช้มองเห็นเท่านั้น การโหลดแบบ Lazy Loading อาจถูกนำมาใช้โดยใช้ปลั๊กอินหรือไลบรารี JavaScript เพื่อป้องกันไม่ให้กราฟิกครึ่งหน้าล่างชะลอการโหลดหน้าแรก
ปรับภาพและวิดีโอทั้งหมดของคุณให้เหมาะสมด้วยการจัดรูปแบบ WebP, การโหลดแบบ Lazy Loading และการปรับขนาดภาพโดยอัตโนมัติ เริ่มต้นใช้งาน NitroPack →
2. เลือกการออกแบบที่เหมาะกับมือถือ
- หลักการออกแบบที่ตอบสนอง: การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณจะปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้อย่างราบรื่น รวมถึงอุปกรณ์มือถือ ตารางที่ไหลลื่น รูปภาพที่ยืดหยุ่น และคำสั่งสื่อ CSS เป็นองค์ประกอบหลักของการออกแบบที่ตอบสนอง ทำให้เนื้อหาของคุณแสดงได้อย่างเหมาะสมที่สุดบนอุปกรณ์ทุกชนิด

ที่มา: หลักการพื้นฐานของการออกแบบเว็บแบบตอบสนองโดย Eduards Balodis
- องค์ประกอบที่เป็นมิตรกับการสัมผัสและระยะห่างที่เหมาะสม: การออกแบบระบบสัมผัสถือเป็นสิ่งสำคัญสำหรับการใช้งานสมาร์ทโฟน ตรวจสอบให้แน่ใจว่าองค์ประกอบแบบโต้ตอบ เช่น ปุ่ม มีขนาดใหญ่พอที่จะสัมผัสได้อย่างง่ายดาย และจัดให้มีช่องว่างระหว่างองค์ประกอบเหล่านั้นอย่างเพียงพอเพื่อหลีกเลี่ยงการคลิกโดยไม่ตั้งใจ
- การใช้ Media Queries เพื่อปรับเนื้อหา: Media Queries ช่วยให้คุณสามารถใช้สไตล์หรือเค้าโครงที่แตกต่างกันตามลักษณะของอุปกรณ์ การใช้คำสั่งสื่อใน CSS ช่วยให้คุณสร้างประสบการณ์ที่ปรับให้เหมาะกับผู้ใช้ในหน้าจอขนาดต่างๆ ได้
3. ย่อขนาดและบีบอัดโค้ดของคุณ
- การย่อขนาดไฟล์ HTML, CSS และ JavaScript: การย่อขนาดจะลบอักขระที่ไม่จำเป็นออกจากไฟล์ HTML, CSS และ JavaScript โดยไม่กระทบต่อฟังก์ชันการทำงาน การบีบอัดไฟล์จะส่งผลให้ความเร็วเพจเพิ่มขึ้น ประหยัดแบนด์วิธ คุณสามารถใช้หนึ่งในเครื่องมือที่เรากล่าวถึงได้ โดยเฉพาะ GTMetrix
- เทคนิคการบีบอัด Gzip และ Brotli: Gzip และ Brotli เป็นเทคนิคการบีบอัดที่ลดขนาดไฟล์ที่ส่งจากเซิร์ฟเวอร์ไปยังเบราว์เซอร์ของผู้ใช้ วิธีการบีบอัดไฟล์ gzip สามารถใช้บีบอัดไฟล์เว็บไซต์ได้อย่างมีประสิทธิภาพสูงสุดถึง 70% Brotli เป็นอัลกอริธึมการบีบอัดรุ่นใหม่ที่มีอัตราส่วนการบีบอัดที่ดียิ่งขึ้น แต่การรองรับเบราว์เซอร์อาจแตกต่างกันไป
- การลดโค้ดและช่องว่างที่ไม่จำเป็น: โค้ดและช่องว่างที่ไม่จำเป็นภายในไฟล์ HTML, CSS และ JavaScript ส่งผลให้ไฟล์มีขนาดใหญ่ขึ้น การลบความคิดเห็น การขึ้นบรรทัดใหม่ และการเว้นวรรคเพิ่มเติมอาจทำให้ไฟล์มีขนาดเล็กลงและเวลาในการโหลดเร็วขึ้น

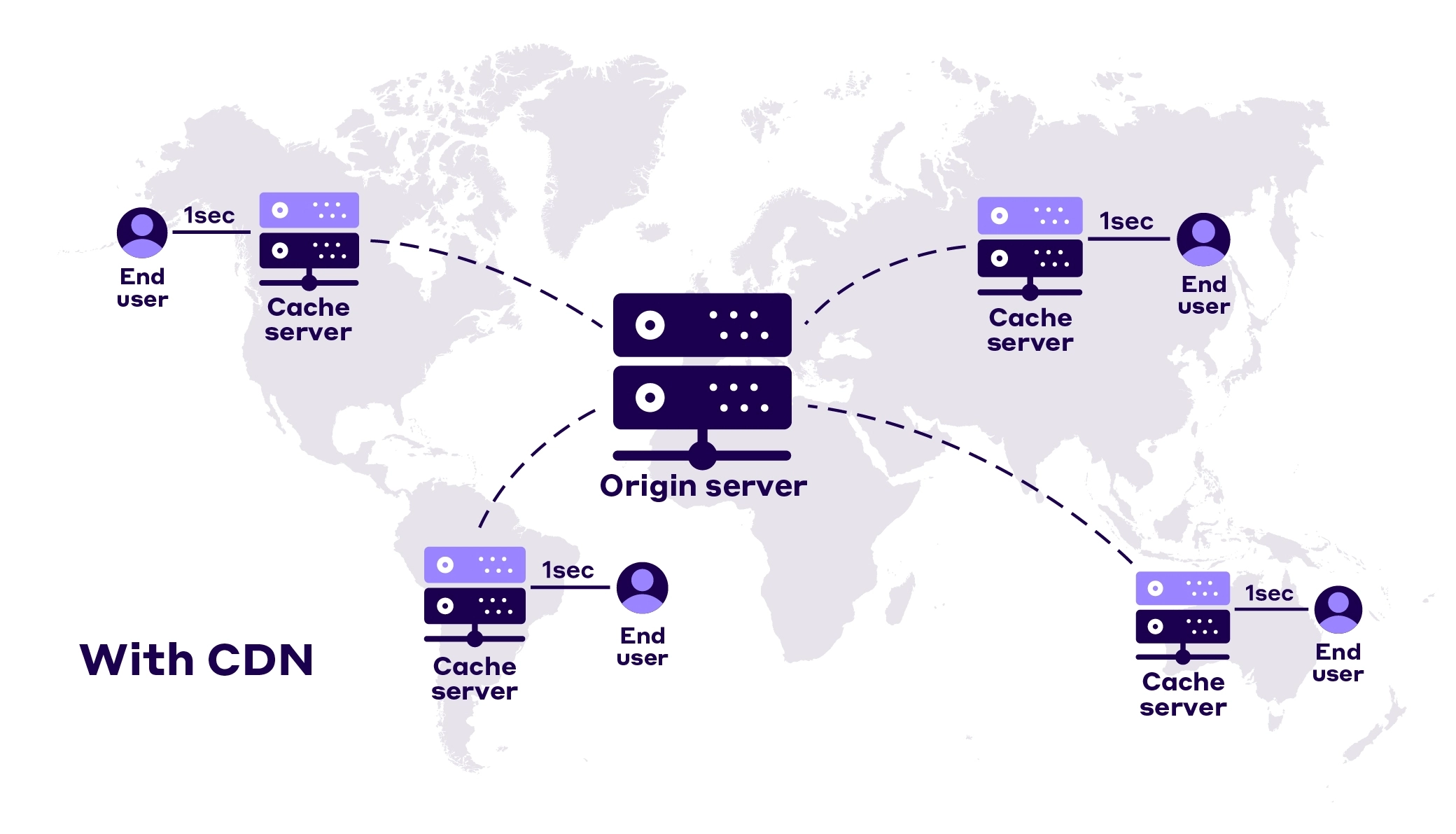
4. ใช้เครือข่ายการจัดส่งเนื้อหาที่เชื่อถือได้ (CDN) เพื่อลด TTFB
- CDN ปรับปรุงความเร็วหน้าบนมือถือได้อย่างไร: CDN กระจายเนื้อหาของเว็บไซต์ของคุณ เช่น รูปภาพ, CSS และไฟล์ JavaScript ไปยังเซิร์ฟเวอร์หลายแห่งในสถานที่ต่างๆ ซึ่งจะช่วยลดระยะห่างระหว่างผู้ใช้และเซิร์ฟเวอร์ ทำให้ส่งเนื้อหาได้เร็วขึ้น

- การเลือกผู้ให้บริการ CDN ที่เชื่อถือได้: ควรคำนึงถึงความครอบคลุมของเครือข่าย ประสิทธิภาพ คุณลักษณะด้านความปลอดภัย และความเรียบง่ายของการบูรณาการเว็บไซต์เมื่อเลือกบริการ CDN ตัวเลือกยอดนิยม ได้แก่ Amazon CloudFront, Akamai และ Cloudflare
- การตั้งค่าและการกำหนดค่า CDN: หลังจากเลือก CDN แล้ว คุณต้องตั้งค่าสำหรับเว็บไซต์ของคุณ โดยทั่วไปจะเกี่ยวข้องกับการกำหนดค่าการตั้งค่า DNS และการรวม CDN ของคุณเข้ากับระบบการจัดการเนื้อหาของคุณ CDN หลายแห่งเสนอปลั๊กอินหรือการผสานรวมที่ทำให้กระบวนการนี้ง่ายขึ้น
เร่งความเร็วเว็บไซต์และส่งต่อ Core Web Vitals ด้วยการเพิ่มประสิทธิภาพมากกว่า 35 รายการและ CDN ในตัว เริ่มต้นใช้งาน NitroPack ใน 3 นาที →
5. จัดลำดับความสำคัญเนื้อหาครึ่งหน้าบน
- เทคนิคสำหรับการโหลดทรัพยากรแบบอะซิงโครนัส: การโหลดแบบอะซิงโครนัสเกี่ยวข้องกับการโหลดทรัพยากรในพื้นหลังในขณะที่ส่วนที่เหลือของเพจแสดงผล สิ่งนี้จะป้องกันไม่ให้ทรัพยากรปิดกั้นกระบวนการเรนเดอร์ ส่งผลให้โหลดเพจเร็วขึ้น
- การโหลดเนื้อหาที่สำคัญก่อน: เนื้อหาครึ่งหน้าบนคือส่วนของหน้าเว็บที่มองเห็นได้ทันทีโดยไม่ต้องเลื่อนลง ตรวจสอบให้แน่ใจว่าคุณจัดลำดับความสำคัญในการโหลดองค์ประกอบที่สำคัญ เช่น พาดหัว รูปภาพ และคำกระตุ้นการตัดสินใจในพื้นที่นี้ เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่มีความหมายโดยเร็วที่สุด
- การเลื่อนสคริปต์และทรัพยากรที่ไม่จำเป็นออกไป: สคริปต์และทรัพยากรที่ไม่จำเป็น เช่น เครื่องมือติดตามการวิเคราะห์หรือวิดเจ็ตเครือข่ายโซเชียล สามารถรอจนกว่าจะโหลดหน้าแรกแล้ว เพื่อให้แน่ใจว่าวัสดุที่สำคัญจะโหลดก่อน และหยุดส่วนประกอบที่มีความสำคัญน้อยกว่าเหล่านี้ไม่ให้ทำให้ประสบการณ์ผู้ใช้ซบเซา
6. เปิดใช้งานการแคชเบราว์เซอร์
- การใช้ประโยชน์จากการแคชเบราว์เซอร์: การแคชเบราว์เซอร์เกี่ยวข้องกับการจัดเก็บทรัพยากรคงที่ เช่น รูปภาพ, CSS และไฟล์ JavaScript บนอุปกรณ์ของผู้ใช้ตามระยะเวลาที่กำหนด เมื่อผู้ใช้กลับมาเยี่ยมชมไซต์ของคุณอีกครั้ง ทรัพยากรที่แคชไว้เหล่านี้สามารถนำมาใช้ซ้ำได้ ซึ่งช่วยลดความจำเป็นในการดาวน์โหลดซ้ำจากเซิร์ฟเวอร์
- การตั้งค่าส่วนหัวการหมดอายุที่เหมาะสม: เมื่อใช้แคชของเบราว์เซอร์ ให้ตั้งค่าส่วนหัวการหมดอายุที่เหมาะสมสำหรับทรัพยากรของคุณ ข้อมูลนี้จะแจ้งให้เบราว์เซอร์ของผู้ใช้ทราบว่าจะสามารถใช้เวอร์ชันแคชได้นานแค่ไหนก่อนที่จะตรวจสอบการอัปเดตบนเซิร์ฟเวอร์ สร้างความสมดุลระหว่างการแคชเพื่อประสิทธิภาพและการอัปเดตเนื้อหาตามความจำเป็น
- การจัดการการป้องกันแคชสำหรับเนื้อหาที่อัปเดต: ใช้เทคนิคการป้องกันแคชเพื่อให้แน่ใจว่าผู้บริโภคจะดูเนื้อหาเวอร์ชันล่าสุดของคุณเสมอหลังจากการอัปเกรด ซึ่งจะมีการเปลี่ยนชื่อไฟล์ของทรัพยากรที่แคชไว้ทุกครั้งที่มีการเปลี่ยนแปลง เพื่อบังคับให้เบราว์เซอร์ของผู้ใช้ค้นหาเวอร์ชันล่าสุด
7. ลดเวลาตอบสนองของเซิร์ฟเวอร์
- การเพิ่มประสิทธิภาพและการกำหนดค่าเซิร์ฟเวอร์ให้เหมาะสม: เวลาตอบสนองของเซิร์ฟเวอร์คือเวลาที่เซิร์ฟเวอร์ใช้ในการส่งข้อมูลไบต์แรกไปยังเบราว์เซอร์ของผู้ใช้ เพิ่มประสิทธิภาพเซิร์ฟเวอร์ของคุณโดยใช้ซอฟต์แวร์เซิร์ฟเวอร์ที่มีประสิทธิภาพ ลดการประมวลผลฝั่งเซิร์ฟเวอร์ และตรวจสอบให้แน่ใจว่าสภาพแวดล้อมการโฮสต์ของคุณได้รับการกำหนดค่าอย่างเหมาะสม
- การลดการสืบค้นฐานข้อมูลและการปรับการสืบค้นให้เหมาะสมเพื่อความเร็ว: ปรับฐานข้อมูลของคุณให้เหมาะสมโดยลดการสืบค้นที่ไม่จำเป็น ใช้ดัชนีเพื่อการเรียกค้นข้อมูลที่เร็วขึ้น และการปรับการสืบค้นที่ซับซ้อนซึ่งอาจส่งผลต่อประสิทธิภาพการทำงาน
- การใช้เครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อกระจายโหลดเซิร์ฟเวอร์: CDN ปรับปรุงความเร็วในการจัดส่งเนื้อหาและลดภาระของเซิร์ฟเวอร์ ด้วยการกระจายคำขอไปยังเซิร์ฟเวอร์ CDN ที่ใกล้ที่สุด ปริมาณงานของเซิร์ฟเวอร์ต้นทางของคุณจะลดลง ส่งผลให้เวลาตอบสนองเร็วขึ้น
ด้วยการใช้วิธีการเฉพาะเหล่านี้ คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์มือถือของคุณเพื่อความรวดเร็ว เพิ่มความพึงพอใจของผู้ใช้ และเพิ่มอันดับเครื่องมือค้นหาของคุณ โปรดทราบว่าการประเมินและปรับปรุงอย่างต่อเนื่องถือเป็นสิ่งสำคัญในการรักษาประสิทธิภาพสูงสุดไว้เมื่อเวลาผ่านไป
คำแนะนำโบนัสเพื่อเพิ่มความเร็วหน้ามือถือของคุณใน WordPress
สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณสำหรับประสิทธิภาพของหน้ามือถือ หากคุณต้องการมอบประสบการณ์ที่ยอดเยี่ยมแก่ผู้ใช้ คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้สูงสุดโดยปฏิบัติตามเคล็ดลับเหล่านี้สำหรับ WordPress โดยเฉพาะ
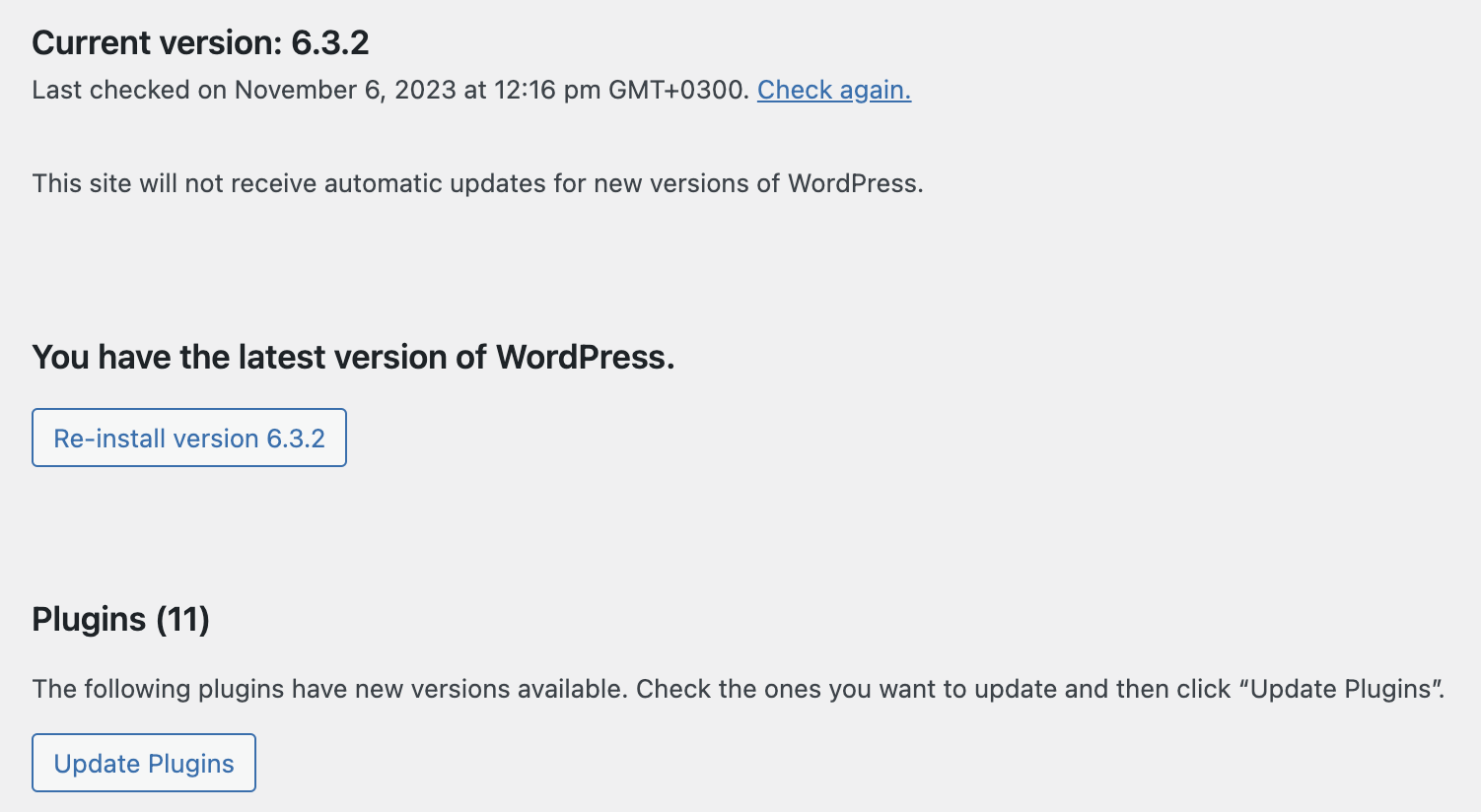
1. อัปเดตคอร์ WordPress
- อัปเดตคอร์ WordPress ให้ทันสมัยอยู่เสมอ: WordPress ออกการอัปเดตเป็นประจำ รวมถึงการปรับปรุงประสิทธิภาพ แพตช์ความปลอดภัย และการแก้ไขข้อบกพร่อง การปรับปรุงแกน WordPress ของคุณให้ทันสมัยอยู่เสมอทำให้มั่นใจได้ว่าเว็บไซต์ของคุณจะได้รับประโยชน์จากการปรับปรุงล่าสุด ซึ่งส่งผลกระทบเชิงบวกต่อความเร็วของหน้าเพจและความเสถียรโดยรวมของเว็บไซต์

- ผลกระทบต่อความเร็วของหน้าและความปลอดภัย: แกน WordPress ที่ล้าสมัยอาจมีช่องโหว่ที่ส่งผลต่อประสิทธิภาพและความปลอดภัย การอัปเดตเป็นประจำช่วยรักษาเว็บไซต์ WordPress ที่รวดเร็ว เชื่อถือได้ และปลอดภัย
2. ใช้ธีมที่เหมาะกับมือถือ
- เลือกปลั๊กอินและธีมน้ำหนักเบา: เมื่อเลือกปลั๊กอินและธีมสำหรับเว็บไซต์ WordPress ของคุณ ให้จัดลำดับความสำคัญของปลั๊กอินและธีมที่มีโค้ดดี ปลั๊กอินหรือธีมที่มากเกินไปซึ่งมีคุณลักษณะมากเกินไปอาจทำให้ความเร็วในการโหลดไซต์ของคุณช้าลง มองหาตัวเลือกที่ตอบสนองความต้องการเฉพาะของคุณโดยไม่ต้องเพิ่มค่าใช้จ่ายที่ไม่จำเป็น
- อัปเดตปลั๊กอินและธีมอย่างต่อเนื่อง: ธีมและปลั๊กอินที่ล้าสมัยอาจกลายเป็นช่องโหว่ด้านความปลอดภัย ส่งผลให้ความเร็วไซต์ของคุณลดลงในที่สุด อัปเดตธีมและปลั๊กอินของคุณเป็นระยะเพื่อให้แน่ใจว่าเข้ากันได้กับ WordPress เวอร์ชันล่าสุดและได้รับประโยชน์จากการแก้ไขข้อบกพร่องและการเพิ่มประสิทธิภาพ
- ลบธีมและปลั๊กอินที่ไม่ได้ใช้ออก: ธีมและปลั๊กอินที่ไม่ได้ใช้จะใช้พื้นที่และอาจส่งผลต่อความเร็วของเว็บไซต์ของคุณ ปิดใช้งานและลบปลั๊กอินและธีมที่คุณไม่ต้องการเพื่อปรับปรุงทรัพยากรของไซต์ของคุณอีกต่อไป
3. อัปเกรดเป็นโฮสติ้งที่ได้รับการจัดการ
- โฮสติ้ง WordPress ภายใต้การจัดการ: พิจารณาบริการโฮสติ้ง WordPress ที่มีการจัดการซึ่งดูแลเรื่องทางเทคนิค เช่น การดูแลรักษาเซิร์ฟเวอร์และการเพิ่มประสิทธิภาพในนามของคุณ เพื่อความเร็วสูงสุด บริการเหล่านี้มักมีเทคโนโลยีแคชที่ล้ำสมัย
- เลือกผู้ให้บริการโฮสติ้ง WordPress ที่รวดเร็ว: คุณภาพของผู้ให้บริการโฮสติ้งของคุณมีบทบาทสำคัญในความเร็วของเว็บไซต์ของคุณ เลือกผู้ให้บริการโฮสติ้งที่เชี่ยวชาญด้าน WordPress และนำเสนอแคชระดับเซิร์ฟเวอร์ การเพิ่มประสิทธิภาพ และประสิทธิภาพที่เชื่อถือได้
4. ลดน้ำหนักหน้าและคำขอ HTTP
เมื่อผู้ใช้เยี่ยมชมหน้าเว็บของคุณ เบราว์เซอร์จะต้องขอไฟล์จำนวนมาก กระบวนการนี้เรียกว่าคำขอ HTTP ซึ่งส่งผลโดยตรงต่อความเร็วเพจของคุณ ในทางกลับกัน น้ำหนักหน้า หรือที่เรียกว่าขนาดหน้า คือขนาดโดยรวมของหน้าเว็บ รวมไฟล์ทั้งหมดที่ใช้สร้างเว็บเพจ ซึ่งรวมถึงสคริปต์ รูปภาพ เอกสาร HTML และสื่ออื่นๆ
แนวทางปฏิบัติทั่วไปในการลดน้ำหนักหน้าและคำขอ HTTP คือ:
- ใช้ CDN
- ลดขนาด CSS
- บีบอัดรูปภาพ
- ใช้ Lazy Loading
เพิ่มความเร็วเว็บไซต์ของคุณบนมือถือโดยอัตโนมัติ รับ NitroPack สำหรับ WordPress →
หากคุณพบว่าตัวเองกำลังเริ่มต้นโปรเจ็กต์ใหม่และความคิดที่จะสร้างเว็บไซต์ทั้งหมดตั้งแต่เริ่มต้นนั้นเป็นเรื่องที่น่ากังวล คุณสามารถติดต่อกับหน่วยงานพัฒนามืออาชีพอย่าง WPExperts ได้ตลอดเวลา ด้วยแพ็คเกจบริการที่ครบครัน จะช่วยให้คุณบรรลุเป้าหมายด้วยเว็บไซต์ที่ใช้งานง่ายและปลั๊กอินพิเศษที่เป็นแทรมโพลีนที่สมบูรณ์แบบสำหรับธุรกิจออนไลน์ของคุณ
ในทางกลับกัน เครื่องมืออัตโนมัติอย่าง NitroPack ช่วยให้เจ้าของเว็บไซต์ที่มีเว็บไซต์ที่ใช้งานจริงได้รับความเร็วที่รวดเร็วปานสายฟ้าและผ่าน Core Web Vitals โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว การตั้งค่าใช้เวลาไม่ถึง 3 นาที และปลั๊กอินจะเริ่มทำงานโดยไม่มีการกำหนดค่าเพิ่มเติม
สรุป
ความเร็วหน้าบนมือถือไม่ใช่การแก้ไขเพียงครั้งเดียว ตรวจสอบประสิทธิภาพเว็บไซต์ของคุณเป็นระยะเพื่อระบุปัญหาคอขวดที่อาจเกิดขึ้นและจุดที่ต้องปรับปรุง นอกจากนี้ ให้พิจารณาตั้งค่างบประมาณประสิทธิภาพของเว็บเพื่อให้ติดตามเป้าหมายประสิทธิภาพได้ง่ายขึ้น
เมื่อคุณทดสอบประสิทธิภาพเว็บไซต์ของคุณแล้ว ให้ใช้ผลลัพธ์ดังกล่าวเป็นแนวทางในการเพิ่มประสิทธิภาพของคุณ แก้ไขปัญหาเฉพาะที่ระบุโดยเครื่องมือและติดตามผลกระทบของการเปลี่ยนแปลงเวลาในการโหลดและประสบการณ์ผู้ใช้โดยรวม
การทำตามคำแนะนำในการเพิ่มประสิทธิภาพในบทความนี้จะช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ อัตราการแปลง และการจัดอันดับเครื่องมือค้นหา ยอมรับพลังของการเพิ่มประสิทธิภาพเพจบนมือถือเพื่อความรวดเร็ว และสังเกตดูว่าตัวตนในโลกออนไลน์ของคุณได้รับแรงผลักดันอย่างไร
