เคล็ดลับเพื่อเพิ่มความเร็วเว็บไซต์สำนักงานกฎหมายของคุณ (และอันดับที่สูงขึ้น)
เผยแพร่แล้ว: 2024-05-21เนื่องจากบริษัทกฎหมายมากกว่า 80% ใช้งบประมาณทางการตลาดทางออนไลน์ การรักษาตำแหน่งสูงสุดในการมองเห็นทางดิจิทัลจึงเป็นสิ่งสำคัญ
โชคดีที่ 1/3 ของผู้มีโอกาสเป็นลูกค้ามองหาคำแนะนำทางกฎหมายบน Google อยู่แล้ว
ในช่วงเวลาที่สำคัญที่สุด ลูกค้าเป้าหมายต้องการประสบการณ์เว็บไซต์ที่รวดเร็วและราบรื่น เพื่อค้นหาและรักษาความปลอดภัยความช่วยเหลือทางกฎหมายที่พวกเขาต้องการได้อย่างรวดเร็ว
อย่างไรก็ตาม ในการต่อสู้อันดุเดือดเพื่อครองผลการค้นหา ปัจจัยสำคัญประการหนึ่งที่มักถูกมองข้าม นั่น ก็คือ การเพิ่มประสิทธิภาพความเร็วไซต์
แทนที่จะใช้จ่ายกับโฆษณาบนเครือข่ายการค้นหาหรือเอเจนซี่ SEO มากขึ้น ตอนนี้บริษัทกฎหมายที่เชี่ยวชาญเลือกที่จะลงทุนในความเร็วและประสิทธิภาพของเว็บไซต์ที่ดีขึ้น การเคลื่อนไหวนี้ไม่เพียงแต่สร้างความประทับใจให้กับ Google แต่ยังปรับปรุงความสำเร็จในการสร้างความสนใจในตัวสินค้าของคุณโดยตรงอีกด้วย

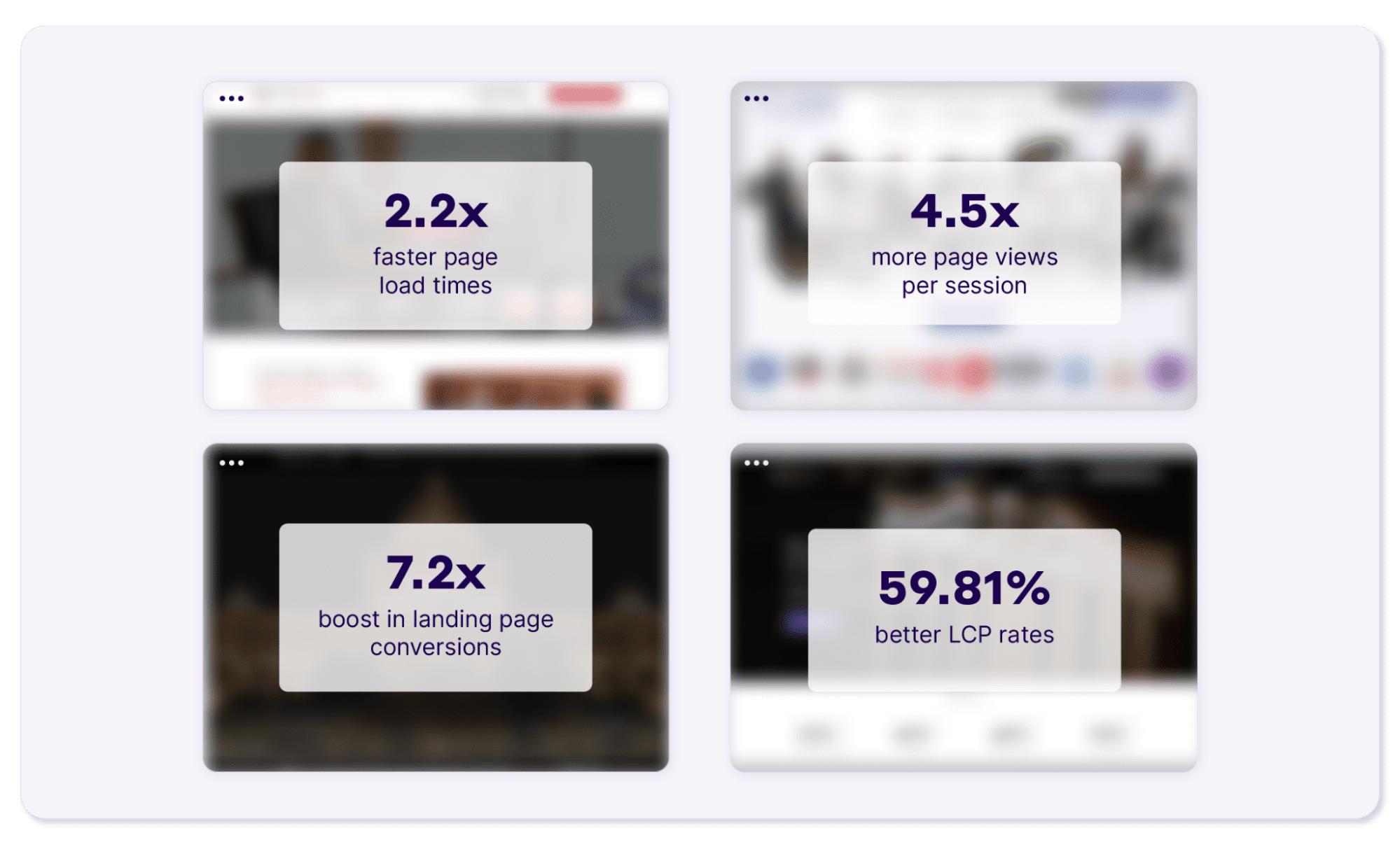
*ผลลัพธ์ทางธุรกิจสำหรับเว็บไซต์สำนักงานกฎหมายชั้นนำหลังจากการเพิ่มประสิทธิภาพ NitroPack
เว็บไซต์สำนักงานกฎหมายของคุณควรเร็วแค่ไหน?
เว็บไซต์สำนักงานกฎหมายควรตั้งเป้าหมายไว้ที่ความเร็วเว็บไซต์โดยเฉลี่ยสูงสุด 3 วินาที เพื่อลดอัตราตีกลับ เพิ่มจำนวนหน้าที่ดูในเซสชัน และปรับปรุงการสร้างลูกค้าเป้าหมาย
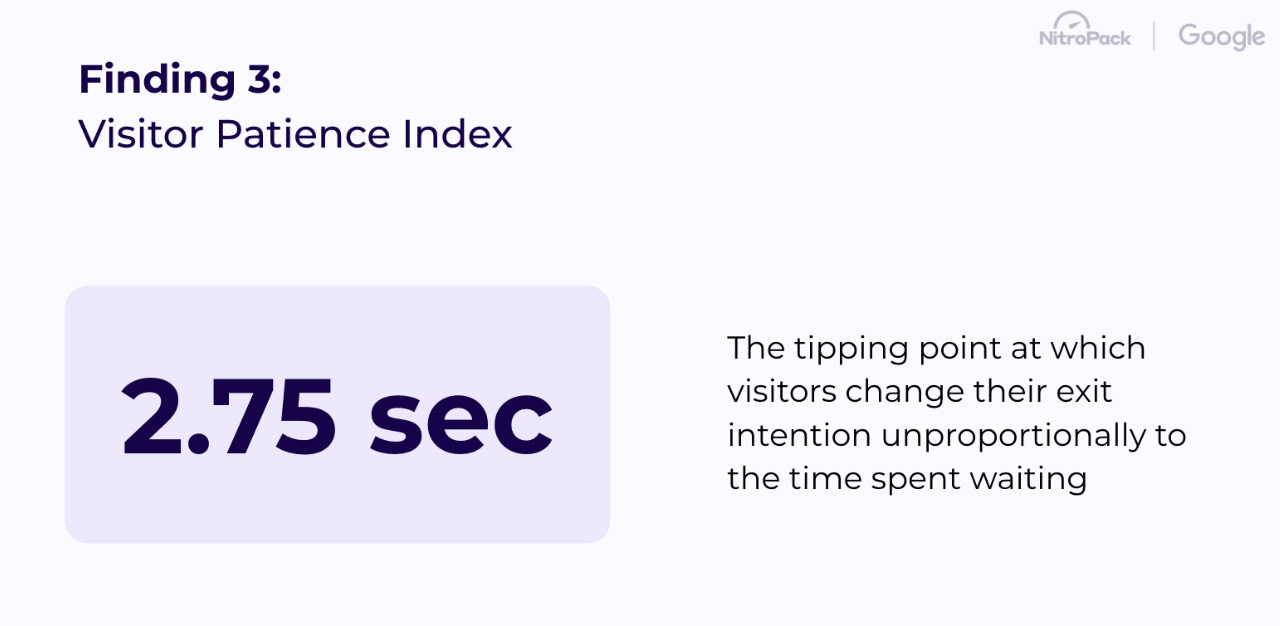
ในความเป็นจริง หลังจากวิเคราะห์การโหลดหน้าเว็บที่ไม่ซ้ำกัน 250,000 ครั้ง NitroPack พบว่าผู้ใช้หมดความอดทนและเริ่มละทิ้งเว็บไซต์หากไม่โหลดภายใน 2.75 วินาที

“ดัชนีความอดทนของผู้เข้าชม” นำเสนอในการสัมมนาผ่านเว็บโดย NitroPack และ Google
91% ของเว็บไซต์ได้รับการปรับให้เหมาะสมโดยการโหลด NitroPack ภายในเวลาไม่ถึง 3 วินาที ขอรับการสาธิตฟรีทันที →
ความเร็วไซต์ 4 ประการส่งผลต่อธุรกิจสำนักงานกฎหมายของคุณ
จากการศึกษาร่วมกันของ Google และ Deloitte ความเร็วในการโหลดที่เร็วขึ้นเพียง 0.01 วินาทีจะส่งผลต่อการเดินทางของผู้ใช้ทั้งหมด เพื่อเพิ่มการวัดผลทางธุรกิจอย่างมีนัยสำคัญ:
- มีการดูหน้าเว็บเพิ่มขึ้น 8.6% ในเซสชันเดียว
- การมีส่วนร่วมของลูกค้าดีขึ้น 5.2%
- การแปลงเพิ่มขึ้น 8.4%
- ลดต้นทุนต่อคลิก (CPC) ด้วยคะแนนคุณภาพของเพจที่สูงขึ้น
การรักษาความปลอดภัยให้กับการปรับปรุงครั้งใหญ่นั้นเกิดขึ้นได้โดยการเพิ่มประสิทธิภาพเว็บไซต์สำนักงานกฎหมายของคุณให้มีความเร็วและประสบการณ์ผู้ใช้ที่ดีขึ้น
แต่สิ่งนี้หมายความว่าอย่างไรกันแน่?
ทำความเข้าใจกับตัวชี้วัดประสิทธิภาพเว็บที่สำคัญ
ตั้งแต่ปี 2021 Google ได้เปิดตัวมาตรฐานประสิทธิภาพไซต์ใหม่ที่มีอิทธิพลต่อการมีส่วนร่วมของผู้ใช้และยังเป็นปัจจัยอย่างเป็นทางการในการกำหนดอันดับของเครื่องมือค้นหาอีกด้วย

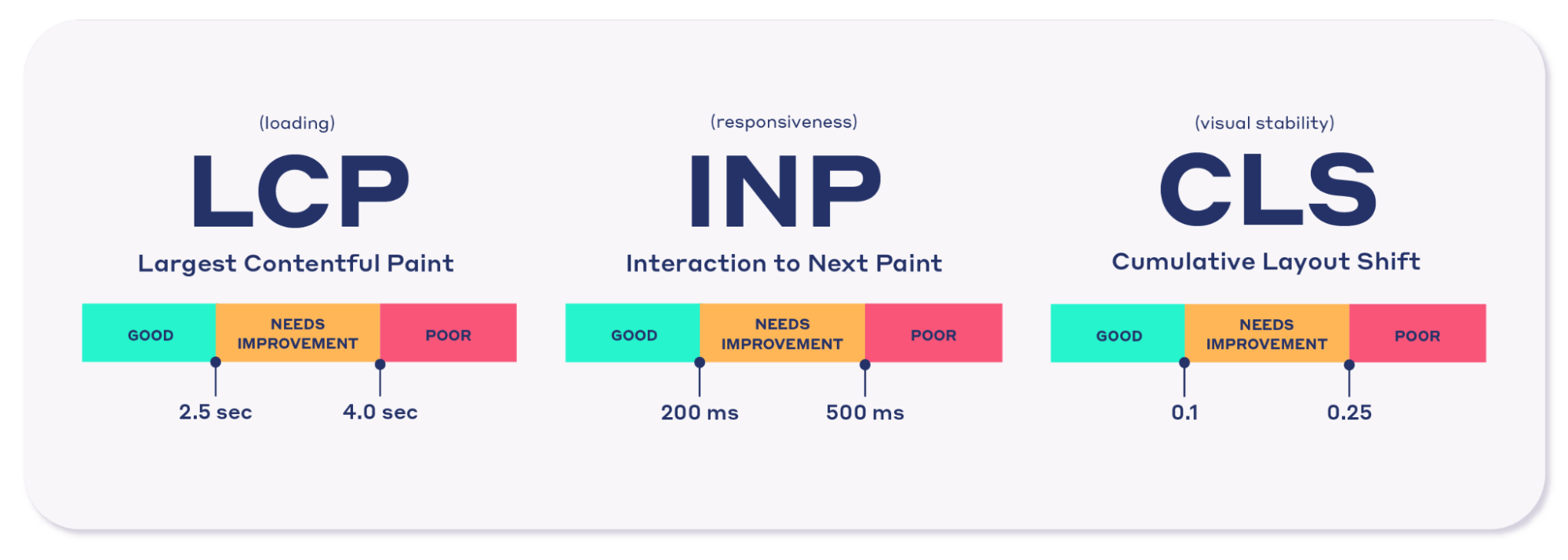
มาตรฐานใหม่เหล่านี้เรียกว่า Core Web Vitals ซึ่งเป็นชุด เมตริกประสิทธิภาพ 3 รายการ ที่จะวัดว่าผู้ใช้สัมผัสประสบการณ์เว็บไซต์ของคุณในโลกแห่งความเป็นจริงอย่างไร
- Largest Contentful Paint (LCP) : ใช้วัดเวลาที่ใช้ในการโหลดเนื้อหาหลักของหน้าเว็บ ตามหลักการแล้ว สิ่งนี้ควรเกิดขึ้นภายใน 2.5 วินาทีหลังจากที่เพจเริ่มโหลดครั้งแรก
เหตุใดจึงสำคัญ: ผู้เยี่ยมชมมักจะขอคำแนะนำทางกฎหมายอย่างเร่งด่วน LCP ที่รวดเร็วช่วยให้มั่นใจว่าพวกเขาเห็นข้อมูลที่สำคัญที่สุดได้อย่างรวดเร็ว ลดอัตราตีกลับ และเพิ่มโอกาสในการกรอกแบบฟอร์มการติดต่อ
- การโต้ตอบกับ Next Paint (INP) : วัดเวลาที่ใช้สำหรับเพจในการประมวลผลการโต้ตอบของผู้ใช้ เช่น การคลิกหรือการกดปุ่ม และแสดงผลการตอบสนองด้วยภาพ การตั้งเป้าหมายให้ INP น้อยกว่า 100 มิลลิวินาทีถือเป็นอุดมคติ
เหตุใดจึงสำคัญ: ไม่มีอะไรเลวร้ายไปกว่าการคลิกผ่านแบบฟอร์มติดต่อและต้องรอจนช่องต่างๆ เปิดใช้งาน โดยเฉพาะในสถานการณ์ทางกฎหมายที่ตึงเครียด INP ที่รวดเร็วช่วยให้มั่นใจได้ว่าไซต์ของคุณจะตอบสนองต่อการป้อนข้อมูลของผู้ใช้ทันที ช่วยเพิ่มความสามารถในการใช้งานและความพึงพอใจ
- Cumulative Layout Shift (CLS) : วิธีนี้จะวัดความเสถียรของการจัดวางไซต์ของคุณในขณะที่โหลด เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เพจควรรักษา CLS ไว้ที่ 0.1 หรือน้อยกว่า.
เหตุใดจึงสำคัญ: เพจที่มีความเสถียรป้องกันประสบการณ์ที่น่าหงุดหงิดที่เกิดจากการเปลี่ยนเนื้อหา ซึ่งอาจบั่นทอนความสามารถของลูกค้าในการเข้าถึงข้อมูลอย่างรวดเร็ว
Core Web Vitals ส่งผลต่อการจัดอันดับการค้นหาอย่างไร
Core Web Vitals ของ Google กลายเป็นปัจจัยการจัดอันดับครั้งแรกในปี 2021 ในเดือนกุมภาพันธ์ 2022 การเปลี่ยนแปลงนี้ได้เปิดตัวอย่างเต็มรูปแบบกับการค้นหาบนอุปกรณ์เคลื่อนที่และเดสก์ท็อปทั้งหมด
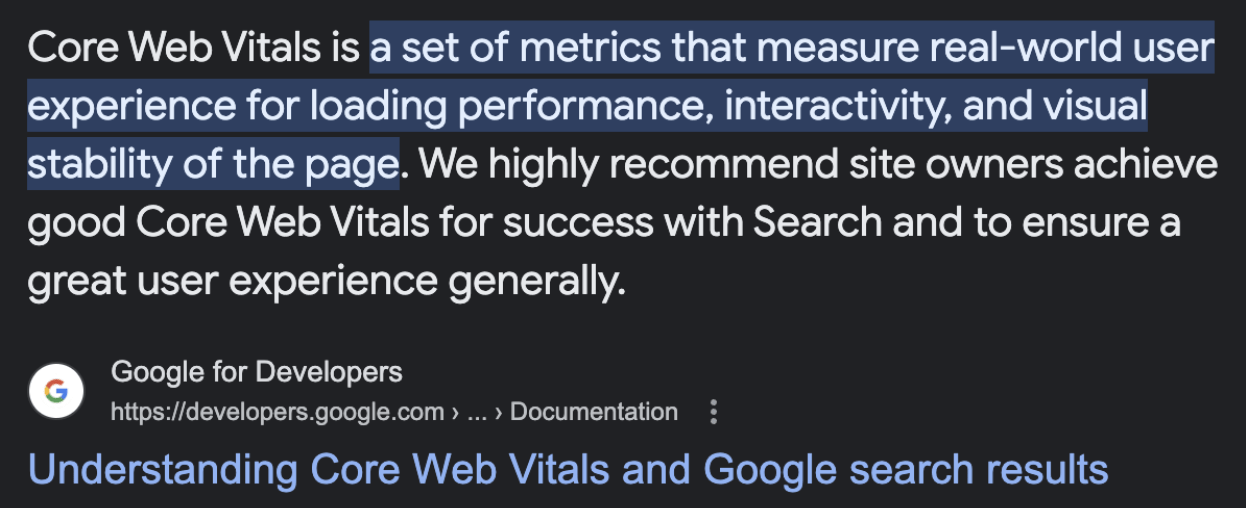
ในปัจจุบัน Google “ขอแนะนำอย่างยิ่งให้เจ้าของเว็บไซต์บรรลุ Core Web Vitals ที่ดีเพื่อความสำเร็จด้วย Search…”

อันที่จริง Core Web Vitals เป็นหนึ่งในสัญญาณประสบการณ์การใช้งานหน้าเว็บของ Google ที่ช่วยให้คุณมีอันดับสูงขึ้น และหากคู่แข่งของคุณนำเสนอประสบการณ์บนอุปกรณ์เคลื่อนที่ที่ยอดเยี่ยมและเนื้อหาที่เกี่ยวข้องอยู่แล้ว Core Web Vitals จะเป็นปัจจัยในการตัดสินใจที่จะทำให้คุณอยู่ในตำแหน่งที่สูงขึ้น
นอกจากนี้ John Muller จาก Google ยังเน้นย้ำว่า:
โดยพื้นฐานแล้ว หากคุณไม่พร้อมที่จะมอบประสบการณ์การท่องเว็บที่ดีที่สุดเท่าที่จะเป็นไปได้แก่ผู้เยี่ยมชม แม้ว่าจะมีปริมาณการเข้าชมทั่วไปจำนวนมาก เว็บไซต์สำนักงานกฎหมายของคุณก็จะมีอัตราการส่งแบบฟอร์มที่น่าผิดหวัง
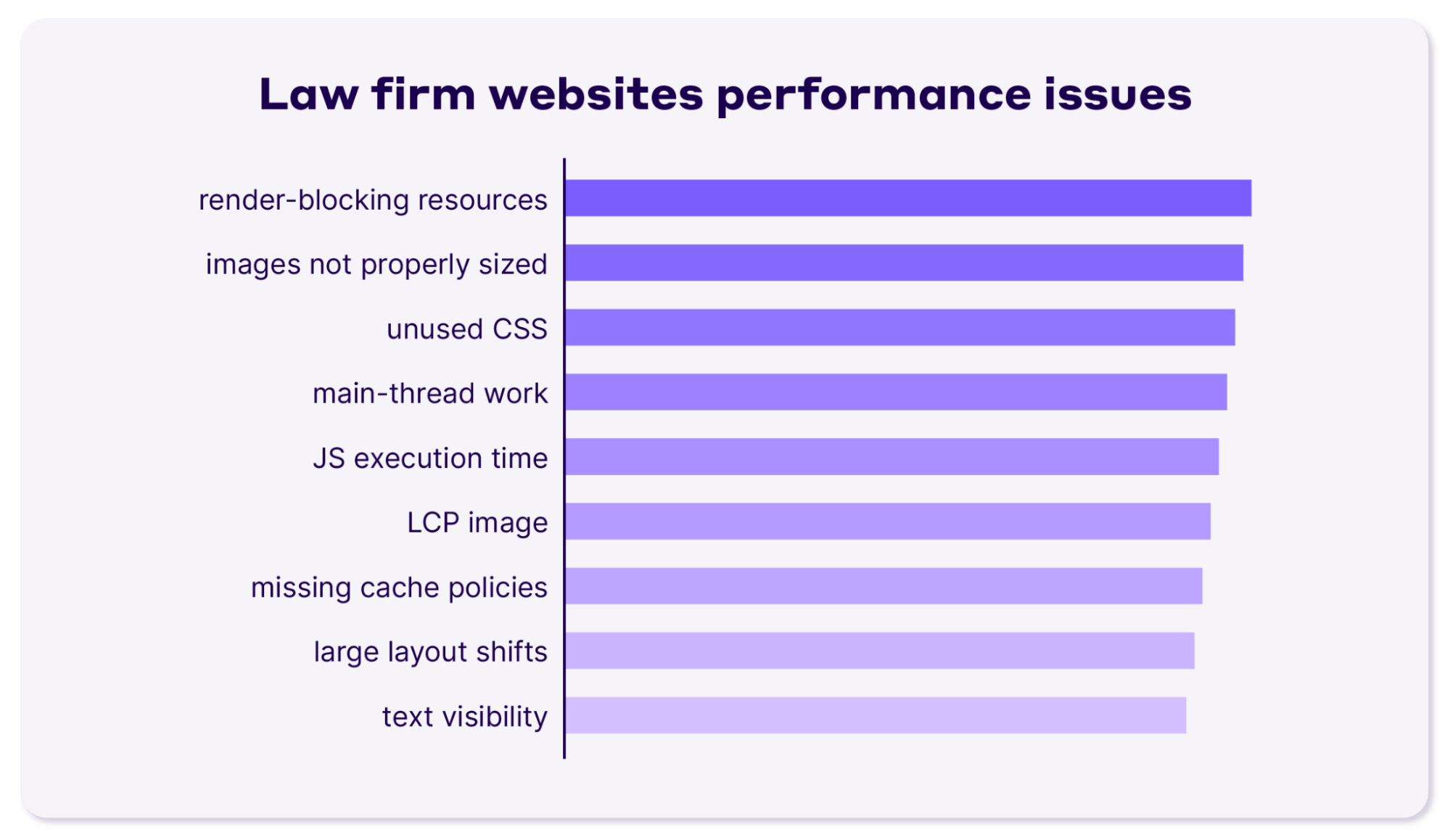
ปัญหาด้านประสิทธิภาพทั่วไปบนเว็บไซต์สำนักงานกฎหมาย
เพื่อสรุปปัญหาคอขวดด้านประสิทธิภาพที่พบบ่อยที่สุด เราได้วิเคราะห์เว็บไซต์สำนักงานกฎหมายชั้นนำ 54 แห่งในสหรัฐอเมริกาและยุโรป โดยมีแนวปฏิบัติในด้านกฎหมายธุรกิจ การฟ้องร้องคดีแพ่ง กฎหมายอสังหาริมทรัพย์ การบาดเจ็บส่วนบุคคล กฎหมายครอบครัว การป้องกันอาชญากรรม การฟ้องร้องดำเนินคดีแบบทรัสต์ กฎหมายคนเข้าเมือง และอื่นๆ .

การใช้ Google PageSpeed Insights สำหรับรายงานโดยละเอียด การวิเคราะห์ของเราพบว่าเว็บไซต์สำนักงานกฎหมายเกือบทั้งหมด 54 แห่งมีปัญหาด้านประสิทธิภาพที่สำคัญอย่างน้อยหนึ่งประเด็นที่ส่งผลต่อวิธีการเรียกดูของผู้ใช้:
- ทรัพยากรการบล็อกการแสดงผล (สำคัญ)
- ขนาดภาพ (สำคัญ)
- CSS ที่ไม่ได้ใช้
- งานด้ายหลัก
- เวลาดำเนินการจาวาสคริปต์
- องค์ประกอบ Contentful Paint ที่ใหญ่ที่สุด (สำคัญ)
- นโยบายแคชที่มีประสิทธิภาพ
- การเปลี่ยนแปลงเค้าโครงขนาดใหญ่ (สำคัญ)
- การมองเห็นแบบอักษรของเว็บ (สำคัญ)
- ขนาดไฟล์ CSS และอื่นๆ


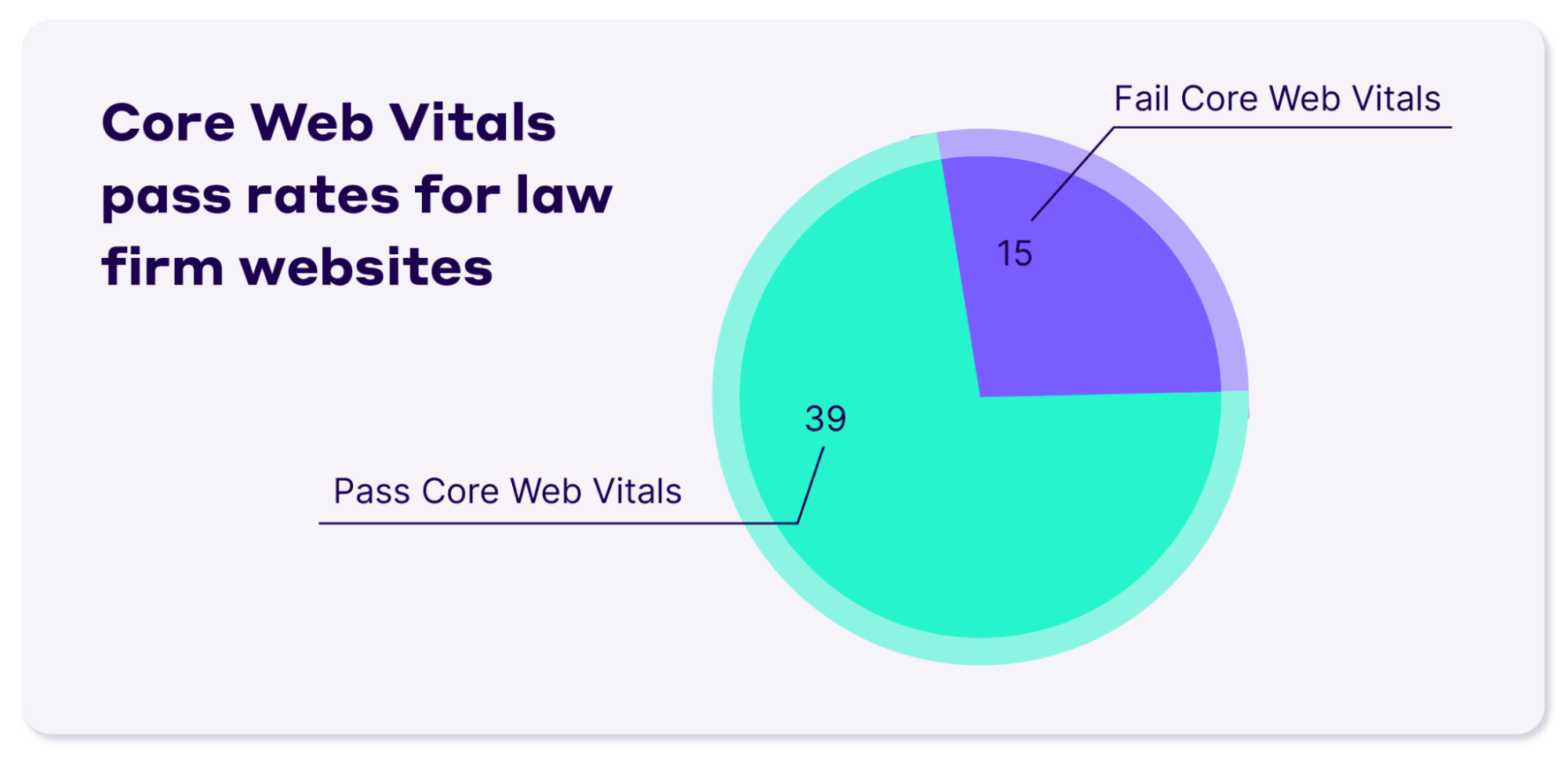
นอกจากนี้ จากเว็บไซต์สำนักงานกฎหมายยอดนิยม 54 แห่ง มี 15 แห่งไม่ผ่านการประเมิน Core Web Vitals ซึ่งหมายความว่าเว็บไซต์คู่แข่งสามารถแซงหน้าในผลการค้นหาได้โดยเว็บไซต์ของคู่แข่งที่ได้รับการปรับให้เหมาะกับประสบการณ์ของผู้ใช้
เพิ่มประสิทธิภาพเว็บของคุณในส่วนที่สำคัญที่สุด ดูการดำเนินการเพิ่มประสิทธิภาพมากกว่า 60 รายการของ NitroPack →
วิธีที่ชาญฉลาดในการเพิ่มความเร็วของหน้า (แนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บไซต์สำนักงานกฎหมาย)
ลูกค้าที่ต้องการความช่วยเหลือทางกฎหมายต้องการคำตอบอย่างรวดเร็ว
ปฏิบัติตามรายการตรวจสอบการเพิ่มประสิทธิภาพประสิทธิภาพที่ได้รับการพิสูจน์แล้วของเราด้านล่าง และใช้ประโยชน์จากเทคนิคที่ได้รับการปรับปรุงเพื่อขจัดปัญหาด้านประสบการณ์ผู้ใช้
1. เร่งความเร็วครึ่งหน้าบน
พื้นที่ที่มองเห็นได้เริ่มต้นของเว็บไซต์ของคุณ หรือที่เรียกว่าครึ่งหน้าบน ควรโหลดทันทีเพื่อดึงดูดความสนใจของผู้ใช้และถ่ายทอดข้อมูลที่สำคัญ พูดง่ายๆ ก็คือ ผู้ใช้สร้างความคิดเห็นเกี่ยวกับเว็บไซต์ในช่วง 0.05 แรก และคุณต้องการสร้างความประทับใจแรกพบที่ดีที่สุดเพื่อให้พวกเขาท่องเว็บต่อไป
เทคนิคการเพิ่มประสิทธิภาพเพื่อครึ่งหน้าบนที่รวดเร็ว ได้แก่:
- เก็บเอาไว้
- การใช้งานซีดีเอ็น
- การลดขนาด CSS และ JavaScript เพื่อลดขนาดไฟล์
- การโหลดเนื้อหาแบบ Lazy นอกวิวพอร์ตของผู้ใช้
เคล็ดลับจากผู้เชี่ยวชาญ: หลีกเลี่ยงการโหลดภาพเคลื่อนไหวและวิดีโอที่ซับซ้อนในครึ่งหน้าบน และแยกองค์ประกอบที่มีเนื้อหาที่ใหญ่ที่สุดออกจากการโหลดเมื่อจำเป็นเสมอ
2.เน้นหน้าเงิน
หน้า Conversion ที่สำคัญของคุณจะต้องโหลดได้เร็วกว่าส่วนอื่นๆ ของไซต์ เช่น แบบฟอร์มติดต่อและคำอธิบายบริการ เพื่อให้ผู้มีโอกาสเป็นลูกค้ามีส่วนร่วม
เทคนิคการเพิ่มประสิทธิภาพประกอบด้วย:
- การลดขนาด HTML, CSS และ JavaScript
- การใช้การโหลดแบบ Lazy Loading กับรูปภาพและวิดีโอเพื่อชะลอการโหลดทรัพยากรที่ไม่สำคัญจนกว่าจะมีความจำเป็น
เคล็ดลับจากผู้เชี่ยวชาญ: ตรวจดูแบบฟอร์มการติดต่อของคุณอีกครั้ง และลดความซับซ้อนของฟิลด์เพื่อขจัดความขัดแย้งในกระบวนการสร้างลูกค้าเป้าหมายที่สำคัญนี้ นอกจากนี้ ให้พิจารณารวมเครื่องมือแชทบอท AI ที่สามารถตอบคำถามตามเวลาเพื่อสร้างการติดต่อกับลูกค้าโดยเร็วที่สุด
3. ให้บริการรูปภาพและวิดีโอแบบไม่มีไขมัน
ไฟล์สื่อจำนวนมากเป็นปัจจัยอันดับ 1 สำหรับความเร็วไซต์ที่ช้า ซึ่งส่งผลต่อการมีส่วนร่วมของผู้ใช้และความไว้วางใจในความเป็นมืออาชีพของแบรนด์ของคุณ
การเพิ่มประสิทธิภาพเฉพาะที่จะใช้คือ:
- การบีบอัดภาพเพื่อลดขนาดไฟล์
- การตั้งค่าแอตทริบิวต์ความสูงและความกว้างของรูปภาพเฉพาะเพื่อสำรองพื้นที่บนเพจขณะกำลังโหลด
- การปรับขนาดภาพแบบปรับได้
- การแปลงรูปแบบ WebP
เคล็ดลับจากผู้เชี่ยวชาญ: เมื่อคุณต้องการใช้วิดีโอบนเว็บไซต์ ให้ลองโหลดภาพขนาดย่อเพื่อหลีกเลี่ยงการเปลี่ยนแปลงเค้าโครง ตั้งค่าวิดีโอให้เล่นเมื่อมีการโต้ตอบของผู้ใช้
4. ทำความสะอาดโค้ดของเว็บไซต์ของคุณ
โค้ดที่ล้าสมัยหรือไม่จำเป็นจะเพิ่มจำนวนไฟล์ที่ถ่ายโอน ซึ่งจะทำให้ความเร็วและเวลาในการแสดงเนื้อหาไซต์ของคุณลดลงอย่างมาก
หากต้องการเพิ่มประสิทธิภาพโค้ดของเว็บไซต์ของคุณ ให้พิจารณา:
- การลดขนาดและการบีบอัด CSS และ JavaScript
- การโหลดสคริปต์ที่เลื่อนออกไป
- การสร้าง CSS ที่สำคัญ
5. เพิ่มประสิทธิภาพการจัดส่งแบบอักษรของเว็บ
เมื่อเว็บไซต์ของคุณโหลดขึ้นมา จะไม่แยกความแตกต่างระหว่างสัญลักษณ์ที่ใช้จริงบนหน้าเว็บกับสัญลักษณ์ที่ใช้ไม่ได้ หากคุณใช้เว็บฟอนต์ที่มีสไตล์มากมาย ผู้ใช้ต้องรอให้โหลดทั้งไฟล์ ซึ่งมักทำให้เกิดปัญหากับการแสดงข้อความและแบบอักษรที่ไม่มีสไตล์ ซึ่งส่งผลเสียต่อความสามารถในการอ่านและการมีส่วนร่วมของผู้ใช้
เพื่อเพิ่มประสิทธิภาพแบบอักษรบนเว็บของคุณ คุณสามารถใช้:
- สลับการแสดงผลแบบอักษรใน CSS
- การตั้งค่าย่อยแบบอักษร
เคล็ดลับจากผู้เชี่ยวชาญ: การใช้คำแนะนำแหล่งข้อมูลอาจเป็นประโยชน์ต่อเว็บไซต์ของคุณหากคุณแสดงภาพข้อความเป็นส่วนใหญ่ในหน้าเว็บของคุณ
6. บรรลุการเรียกดูหน้าทันที
ประสบการณ์การเรียกดูหน้าเว็บแบบทันทีเกิดขึ้นได้เมื่อต้นปีนี้เท่านั้น ต้องขอบคุณเทคโนโลยีเบราว์เซอร์ใหม่และเครื่องมือที่ก้าวล้ำเช่น Navigation AI โดย NitroPack ทำให้สำนักงานกฎหมายสามารถส่งหน้าเว็บได้ทันทีในขณะที่ผู้ใช้สำรวจเว็บไซต์ของคุณ
พิจารณาใช้ประโยชน์จากเทคโนโลยีต่อไปนี้:
- ตั้งค่า Speculation Rules API ของ Google เพื่อเปิดใช้งานการโหลดล่วงหน้าแบบเต็มหน้าสำหรับการนำทางในอนาคต
- ลองใช้ผลิตภัณฑ์ AI ใหม่ของ NitroPack—Navigation AI—เพื่อโหลดหน้าเว็บทันทีผ่านเทคนิคการโหลดแบบคาดการณ์อัตโนมัติและการวิเคราะห์พฤติกรรมผู้ใช้
ปลดล็อกการท่องเว็บแบบเกือบจะทันทีด้วย Navigation AI โดย NitroPack ติดต่อทีมงานของเรา →
คำถามที่พบบ่อย
ความเร็วไซต์ที่ดีขึ้นจะช่วยให้ฉันอยู่ในอันดับที่สูงขึ้นในผลการค้นหาในท้องถิ่นหรือไม่
ใช่! Google พิจารณาความเร็วและประสิทธิภาพของไซต์ พร้อมด้วยปัจจัยอื่นๆ เช่น ความเกี่ยวข้องของเนื้อหา อำนาจ ฯลฯ เพื่อพิจารณาว่าคุณจะปรากฏในที่ใดในผลการค้นหา Core Web Vitals ที่ดีและความเร็วเว็บไซต์ที่รวดเร็วเป็นสัญญาณที่ดีและได้รับรางวัลในผลการค้นหาในท้องถิ่น
ฉันควรทำการทดสอบความเร็วบนเว็บไซต์สำนักงานกฎหมายบ่อยแค่ไหน?
การทดสอบความเร็วเป็นประจำถือเป็นแนวปฏิบัติที่ดี โดยเฉพาะอย่างยิ่งหลังจากทำการเปลี่ยนแปลงไซต์ของคุณหรือเพิ่มเนื้อหาใหม่ ควรตรวจสอบ Core Web Vitals ทุก 28 วันหลังจากแนะนำการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้แบบใหม่
ฉันควรใช้ Content Delivery Network (CDN) สำหรับเว็บไซต์สำนักงานกฎหมายของฉันหรือไม่
มันขึ้นอยู่กับ. หากสำนักงานกฎหมายของคุณดำเนินธุรกิจเฉพาะในพื้นที่ ก็ไม่จำเป็นต้องมีบริการ CDN อย่างไรก็ตาม สำหรับสำนักงานกฎหมายระหว่างประเทศ การใช้ CDN สามารถปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณได้อย่างมากสำหรับผู้เยี่ยมชมจากที่ตั้งทางภูมิศาสตร์ที่แตกต่างกัน โดยการจัดเก็บสำเนาเนื้อหาเว็บไซต์ของคุณบนเซิร์ฟเวอร์ทั่วโลก
