แนะนำ Blocks 3.0
เผยแพร่แล้ว: 2023-02-22นี่คือข่าวที่น่าตื่นเต้นที่คุณรอคอย: Kadence Blocks 3.0 มาแล้ว!
เราภูมิใจที่จะประกาศเปิดตัว Kadence Blocks 3.0 ซึ่งเป็นปลั๊กอินตัวสร้างหน้า WordPress ยอดนิยมเวอร์ชันล่าสุด หากคุณติดตามตลอดกระบวนการพัฒนาและเบต้า คุณอาจทราบว่าการอัปเดตล่าสุดนี้นำการเปลี่ยนแปลงพื้นฐานหลายอย่างมาสู่ Kadence Blocks ซึ่งทั้งหมดนี้ทำให้ประสบการณ์การสร้างเว็บไซต์ดียิ่งขึ้น เช่นเดียวกัน การเขียนใหม่ขั้นพื้นฐานนี้จะสร้างโครงสร้างใหม่ที่ช่วยให้ทีมพัฒนาของเราสามารถเพิ่มคุณลักษณะใหม่ๆ ได้ดียิ่งขึ้น รวมถึงบล็อกใหม่ๆ มีเส้นทางที่น่าตื่นเต้นรออยู่ข้างหน้าสำหรับทุกคนในการสร้างไซต์ที่รวดเร็วและมีประสิทธิภาพด้วย Kadence
มีอะไรใหม่
เขียนโค้ดใหม่ ทันสมัย ทำความสะอาด และปรับปรุง
Kadence Blocks สร้างขึ้นในยุคแรก ๆ ของโปรแกรมแก้ไขบล็อก WordPress อันที่จริง มันถูกเปิดตัวครั้งแรกในช่วงสามเดือนก่อนที่ตัวแก้ไขบล็อกจะเป็นส่วนหนึ่งของคอร์ WordPress ในหลาย ๆ ทาง เราใช้ตัวแก้ไขบล็อกทั้งหมดตั้งแต่เริ่มต้น แต่นี่ก็หมายความว่าเราต้องทำการปรับโครงสร้างใหม่จำนวนมากเนื่องจากฐานโค้ดในแกนหลัก และตัวแก้ไขบล็อกเองก็มีการเปลี่ยนแปลงอย่างมากในช่วง ปี. เท่าที่เราปรับโครงสร้างใหม่ในสถานที่ต่าง ๆ เราก็มาถึงช่วงเวลาที่เห็นได้ชัดว่าเราจำเป็นต้องปรับโครงสร้างปลั๊กอินส่วนใหญ่ใหม่เพื่อให้เข้ากันได้กับเส้นทางปัจจุบันของคอร์ WordPress และเปิดโอกาสในอนาคตในการสร้างสรรค์สิ่งใหม่ ๆ ในเครื่องมือแก้ไขบล็อก นี่คือบางส่วนของไฮไลท์:
- อัปเดตโครงสร้างการสร้างอย่างสมบูรณ์และตอนนี้ใช้ไลบรารีคอมโพเนนต์
- อัปเดตโครงสร้าง React ของบล็อกให้ใช้งานได้และใช้ API v2
- สร้างวิธีที่เราคอมไพล์และส่งออก CSS ส่วนหน้าใหม่สำหรับการปรับแต่งบล็อก
- ปรับโครงสร้างวิธีที่เราบันทึกและส่งออกไอคอน SVG เพื่อป้องกันการลอก wp_kses
- สร้าง Javascript ส่วนหน้าใหม่เพื่อไม่ให้ใช้แถบเลื่อน jQuery
ส่วนต่อประสานผู้ใช้ใหม่สำหรับการตั้งค่าบล็อก
Kadence Blocks 3.0 นำการปรับปรุงใหม่มาสู่อินเทอร์เฟซผู้ใช้ของการตั้งค่าบล็อก การเปลี่ยนแปลงเหล่านี้ทำขึ้นเพื่อเพิ่มประสิทธิภาพในการสร้างและจัดการบล็อกบนเพจของคุณอย่างรวดเร็วและง่ายดาย
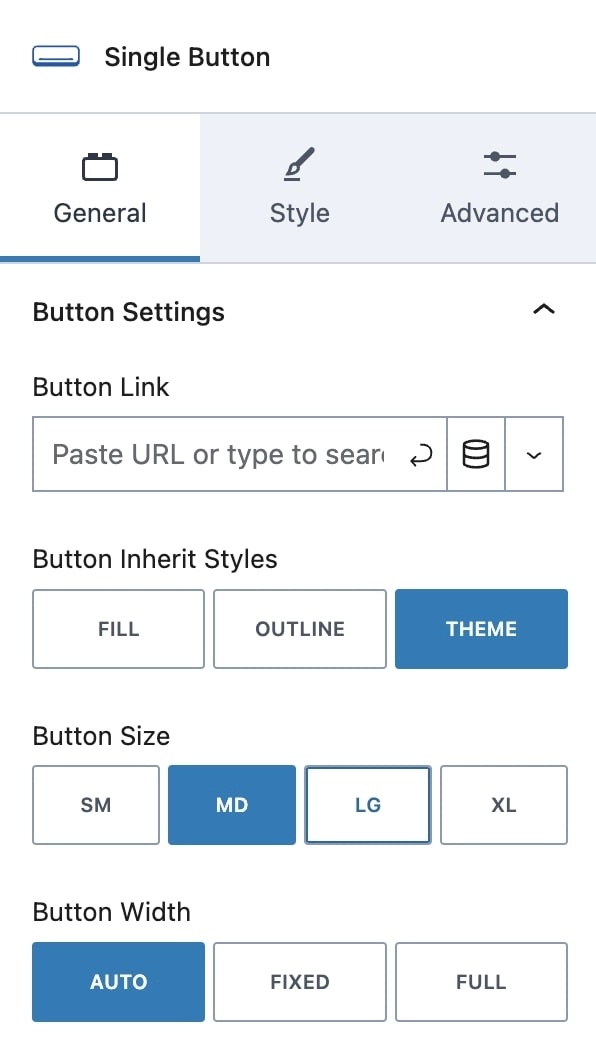
จัดโดยแท็บ
การตั้งค่าการบล็อกถูกจัดระเบียบเป็นส่วนๆ อย่างง่ายดาย: ทั่วไป สไตล์ และขั้นสูง ซึ่งจะทำให้ค้นหาการตั้งค่าที่เหมาะสมเพื่อปรับแต่งเค้าโครงและการออกแบบได้เร็วและง่ายขึ้น ไม่ต้องเลื่อนผ่านการตั้งค่ามากมายอีกต่อไป!
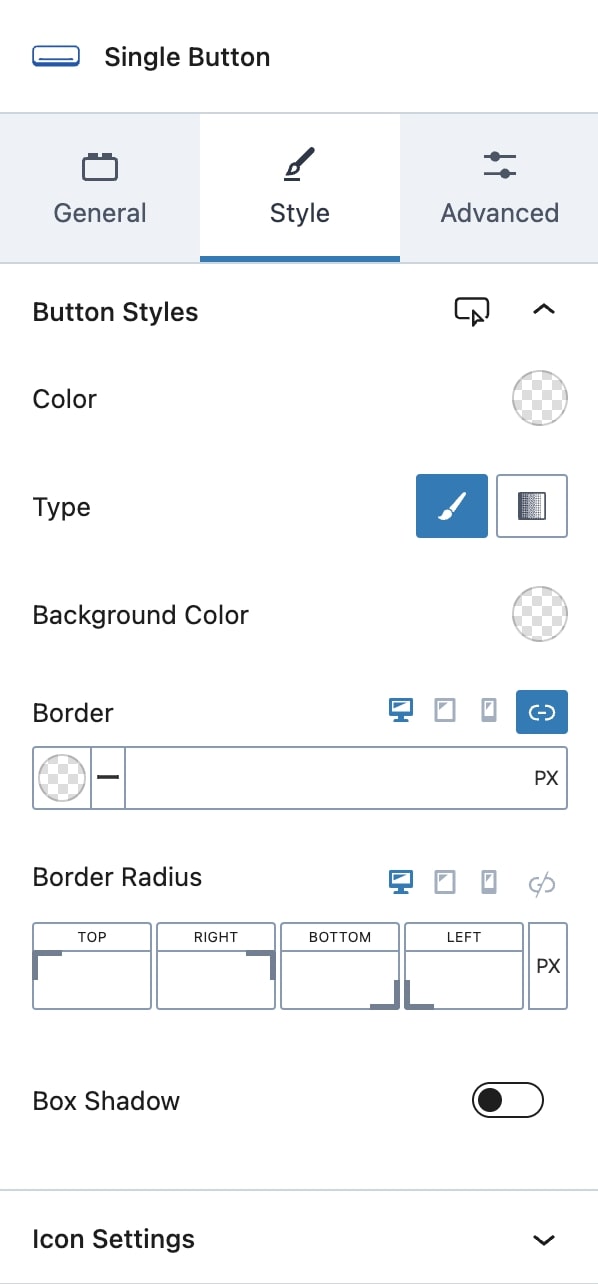
การควบคุมการตั้งค่าใหม่และอัปเดต
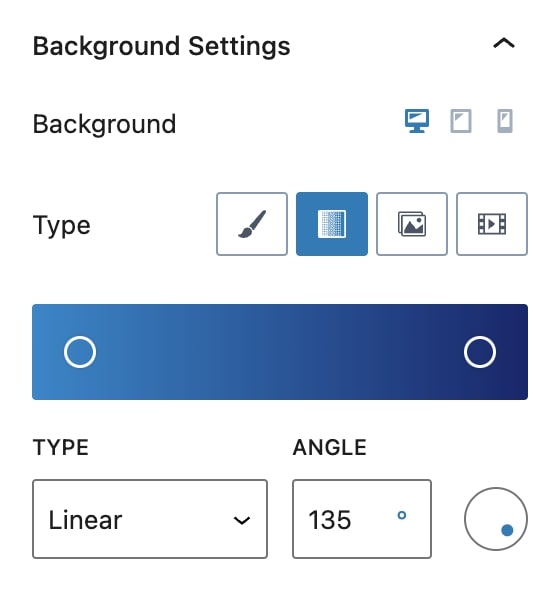
เราต้องการทำให้การแก้ไขรูปแบบบล็อกง่ายขึ้น ในขณะที่แกนหลักของ WordPress ได้พัฒนาการควบคุมใหม่บางอย่างที่ดีจริงๆ เราพบปัญหาที่ทำให้เราไม่สามารถใช้ส่วนประกอบของมันได้ ตัวอย่างเช่น WordPress core มีการควบคุมการไล่ระดับสีที่สวยงาม แต่ใช้ไม่ได้กับสีตัวแปรส่วนกลาง ซึ่งสำคัญมากสำหรับผู้ใช้ Kadence ที่ต้องการสร้างเว็บไซต์ได้เร็วและง่ายขึ้น ไม่ต้องพูดถึง WordPress core ไม่มีส่วนประกอบใด ๆ ที่มีการควบคุมการตั้งค่าแบบตอบสนอง ซึ่งเป็นสิ่งสำคัญสำหรับการสร้างเว็บไซต์สมัยใหม่ ใส่อิโมจิที่น่าทึ่งที่นี่
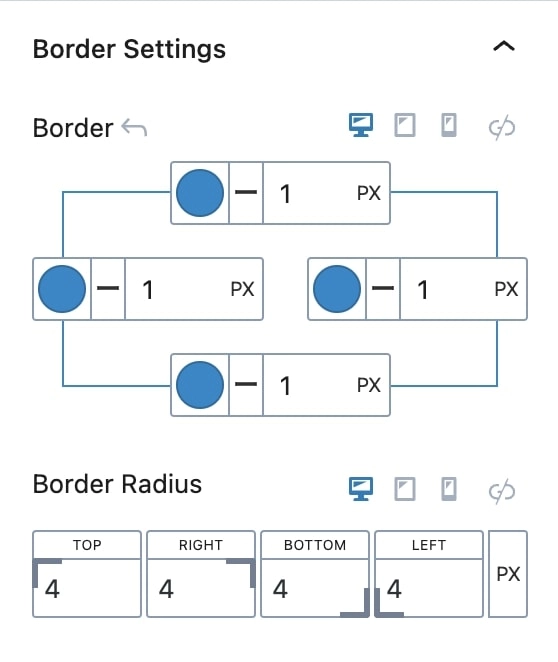
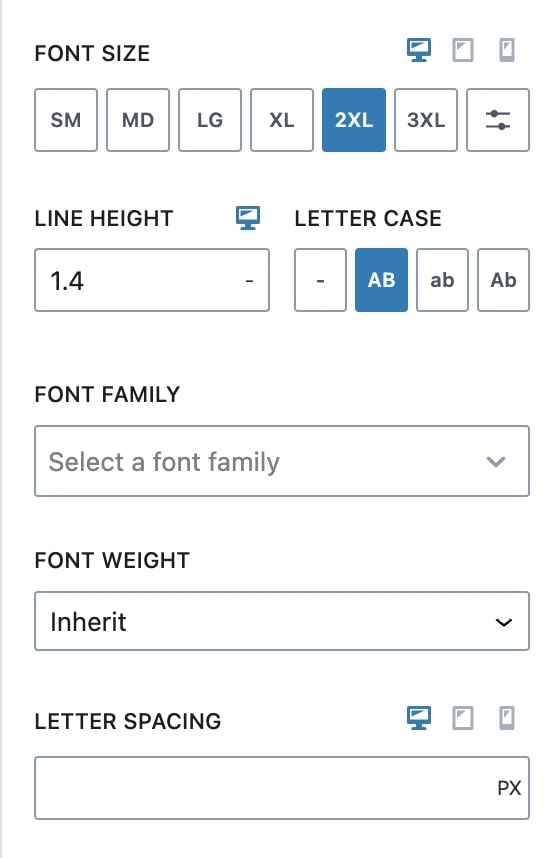
เราสร้างการควบคุมของเราเองสำหรับไลบรารีคอมโพเนนต์ของเรา การควบคุมเหล่านี้บางส่วนอิงตามแกนหลักของ WordPress และส่วนควบคุมอื่นๆ แยกออกจากกันด้วยวิธีเล็กๆ น้อยๆ ซึ่งเรารู้สึกว่าเราสามารถให้ทิศทางที่ดีขึ้นด้วยการควบคุม Kadence ที่กำหนดเองได้ สิ่งเหล่านี้ทั้งหมดมีการออกแบบที่ตอบสนองและนำมาซึ่งความสอดคล้องมากขึ้นในการควบคุมการบล็อกของเรา ด้านล่างนี้เป็นภาพบางส่วนของการควบคุมใหม่เหล่านี้
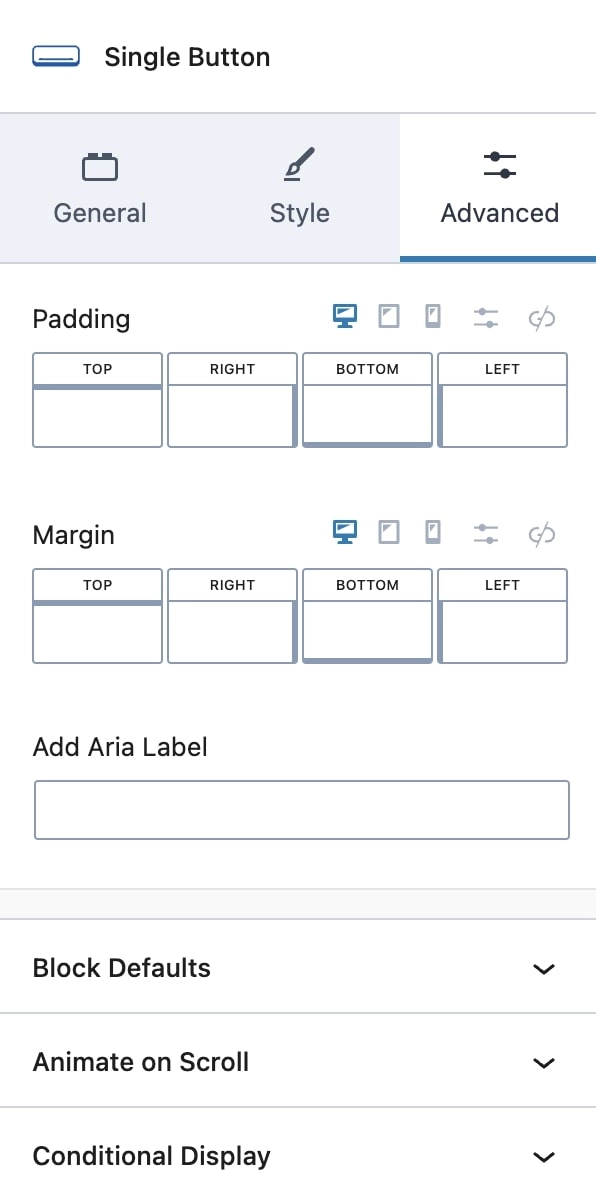
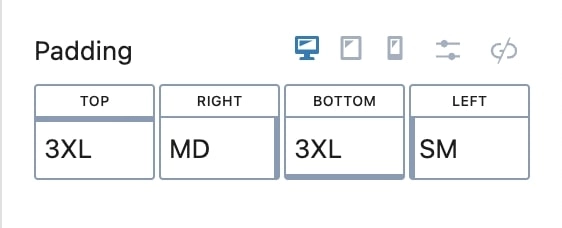
Visual Padding และระยะขอบ
Kadence Blocks ช่วยให้คุณสามารถตั้งค่าการเติมด้านบนและด้านล่างได้เสมอใน Row Layout Block Kadence Blocks 3.0 ปรับปรุงประสบการณ์นี้ใน Row Layout และในบล็อกอื่นๆ ของเรา ด้วยพื้นที่ที่ไฮไลต์ซึ่งแสดงเมื่อคุณวางเมาส์เหนือการตั้งค่าการเติมและระยะขอบ ตอนนี้การดูว่าการตั้งค่าของคุณส่งผลต่อเค้าโครงหน้าอย่างไรได้ง่ายขึ้นมาก
การเปลี่ยนแปลงกับบล็อกเค้าโครงแถว
หนึ่งในรากฐานที่สำคัญของปลั๊กอิน Kadence Blocks คือ Row Layout Block Row Layout Block เป็นคอนเทนเนอร์ที่จัดกลุ่มส่วนต่างๆ เข้าด้วยกันและทำให้การสร้างบล็อกง่ายขึ้น เรามุ่งความสนใจอย่างมากไปที่การทำให้บล็อกพื้นฐานนี้ใช้งานได้ง่ายขึ้น
ย้ายส่วนต่างๆ ภายในเค้าโครงแถวได้อย่างง่ายดาย
ความยุ่งยากประการหนึ่งที่เราเคยประสบใน Row Layout (ใช่ เราก็เช่นกัน) คือความยากลำบากในการย้ายส่วนจากพื้นที่หนึ่งไปยังอีกพื้นที่หนึ่ง การสร้างบล็อกมักหมายถึงการคัดลอกและวางส่วนที่น่าเบื่อของส่วนหนึ่งทางขวาเพื่อย้ายไปทางซ้าย ด้วย Section Blocks จำนวนมากใน Row Layout Block บ่อยครั้งที่จำเป็นต้องสร้าง Row Layout ใหม่ตั้งแต่ต้นเพื่อให้แน่ใจว่าการย้าย Section Block สามารถทำได้โดยง่าย
ตอนนี้ การย้าย Section Blocks ภายใน Row Layout Block ทำได้ง่ายกว่าที่เคย ด้วยการคลิกลูกศร คุณสามารถย้ายส่วนไปรอบๆ ที่ใดก็ได้ รวมทั้งลากจากบล็อกเค้าโครงแถวหนึ่งไปยังอีกบล็อกหนึ่ง
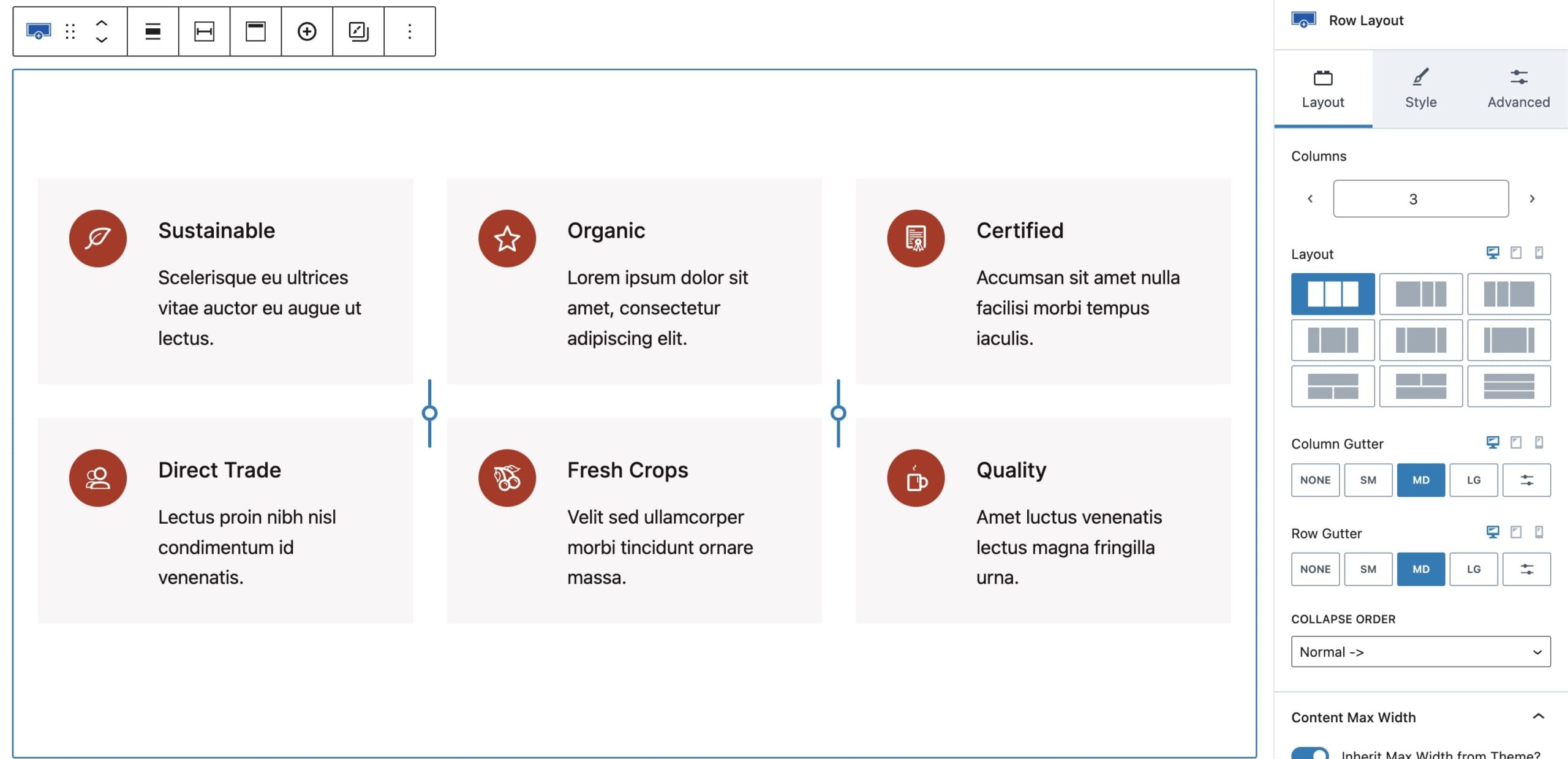
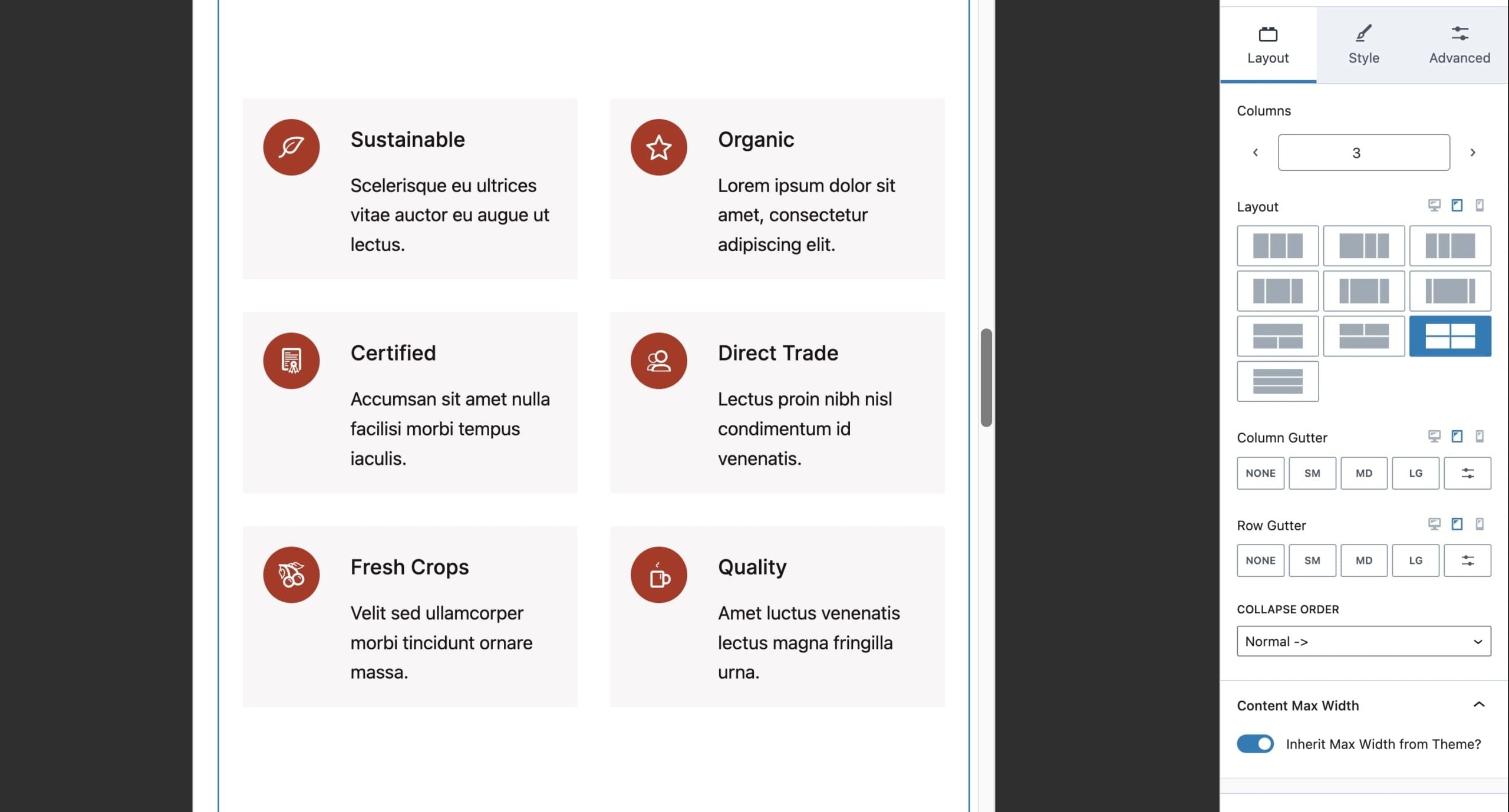
ตัวเลือกเค้าโครงตารางแถวใหม่
ตอนนี้เค้าโครงแถวสามารถมีกริดของส่วนต่างๆ ตัวอย่างเช่น ถ้าคุณต้องการตารางสามคอลัมน์ที่มีสองแถว คุณสามารถทำได้โดยใช้บล็อกเค้าโครงแถวเดียว สิ่งที่ยอดเยี่ยมเกี่ยวกับสิ่งนั้นคือคุณสามารถสร้างตารางสองคอลัมน์บนแท็บเล็ตได้
เค้าโครงแถวใช้ Grid CSS และการเพิ่มประสิทธิภาพอื่นๆ
เราปรับแต่งวิธีที่ Row Layout Block แสดงผล CSS และประเภทของ CSS ที่ใช้ การเปลี่ยนจาก CSS Flexbox เป็น CSS Grid ช่วยให้ Kadence Blocks ลดขนาดไฟล์ CSS (36kb -> 6kb) ได้อย่างมาก นอกจากนั้น เราได้ลดจำนวนแท็ก HTML ในเอาต์พุตจากสามเหลือสอง ซึ่งช่วยให้คุณเพิ่มประสิทธิภาพขนาด DOM (Document Object Model) ของคุณได้มากขึ้น การปรับปรุงนี้เพิ่มความเร็วของเพจอย่างมากและปรับปรุงประสบการณ์ผู้ใช้โดยรวม
พิมพ์ข้อความในบล็อกข้อความขั้นสูง
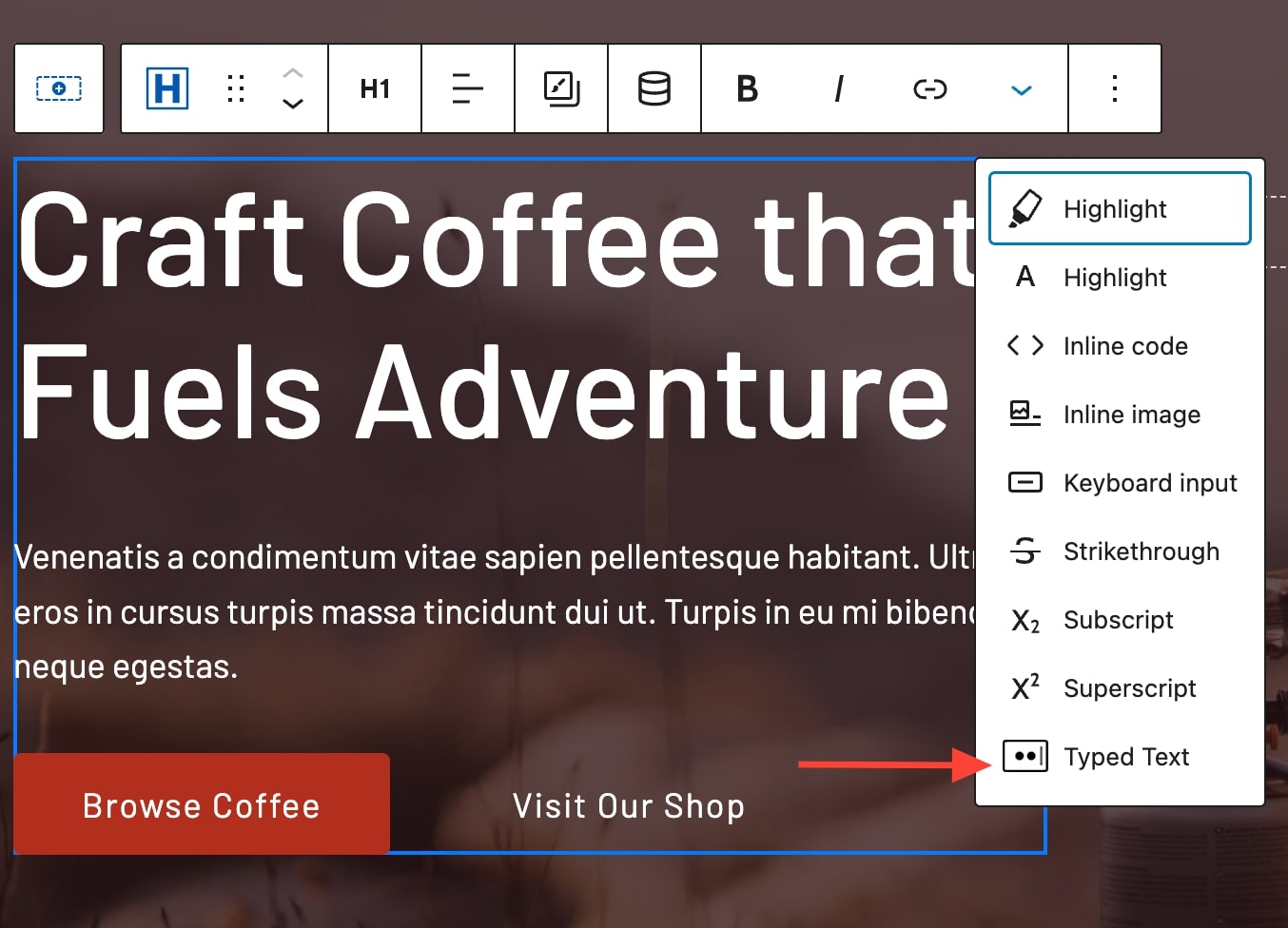
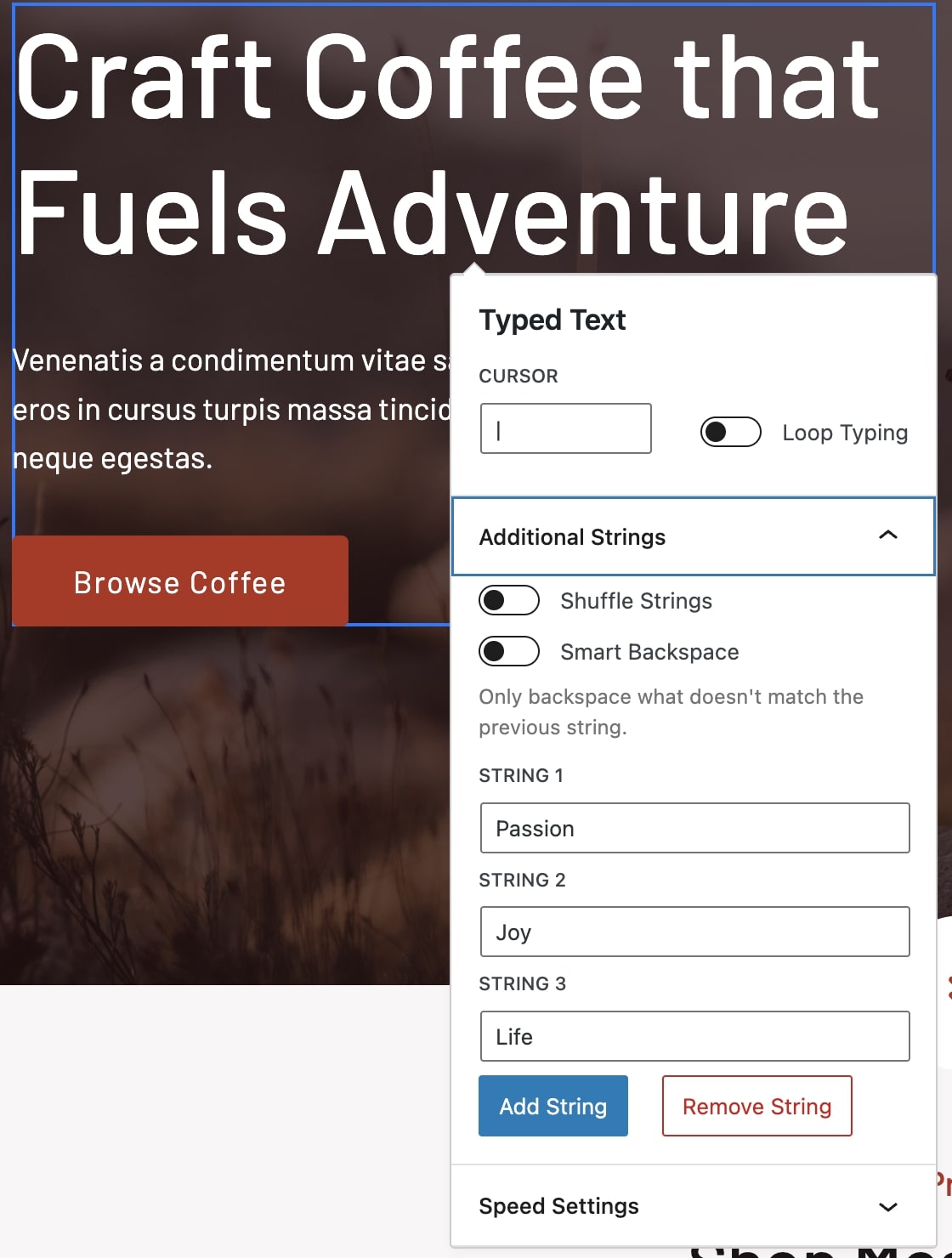
ฟีเจอร์หนึ่งที่ใหม่เอี่ยมคือตัวเลือก Typed Text ของเราภายใน Advanced Text Block ตอนนี้คุณสามารถกำหนดชุดของสตริงที่จะพิมพ์และแทนที่ในเนื้อหาของคุณ นี่เป็นวิธีที่ดีในการดึงความสนใจไปที่พาดหัวข่าวเฉพาะและสร้างการมีส่วนร่วมในไซต์ของคุณ
หากต้องการเพิ่มสิ่งนี้ในไซต์ของคุณ ให้เลือกข้อความและคลิกลูกศรในแถบเครื่องมือของบล็อกข้อความขั้นสูง ในเมนูดรอปดาวน์ให้คลิกที่ข้อความที่พิมพ์ จากนั้นแผงที่มีการตั้งค่าข้อความประเภททั้งหมดจะเปิดขึ้น
การย้ายข้อมูลไปยัง Inner Blocks
เมื่อ Kadence Blocks ถูกสร้างขึ้น การควบคุมรอบ ๆ บล็อกด้านในขาดหายไปอย่างมาก นี่หมายความว่าสำหรับหลาย ๆ บล็อกของเรา เราต้องสร้างแอตทริบิวต์อาร์เรย์แบบกำหนดเองเพื่อสร้างประเภทของบล็อกภายในที่ไม่ใช่บล็อกภายในจริง ๆ Buttons Block ของเราเป็นตัวอย่างที่ดีในเรื่องนี้ มีจุดประสงค์อันมีค่าในการให้ผู้ใช้สามารถเพิ่มปุ่มสองปุ่มข้างๆ กันได้อย่างง่ายดาย เนื่องจากแกนหลักของ WordPress ได้ก้าวไปข้างหน้าพร้อมกับการพัฒนา เครื่องมือสำหรับการสร้างบล็อกภายในจึงดีกว่ามาก ตอนนี้มันสมเหตุสมผลมากขึ้นที่จะมีบล็อกคอนเทนเนอร์ที่มีปุ่มเดียวเป็นบล็อกด้านใน สิ่งนี้ทำให้คุณสามารถคลิกที่ปุ่มเพื่อแก้ไขและทำให้แผงการตั้งค่าง่ายขึ้นอย่างมาก ใน Kadence Blocks 3.0 เราได้ย้ายสี่บล็อกเพื่อใช้ประโยชน์จากบล็อกภายในเพื่อการพัฒนาที่ง่ายขึ้น

- บล็อกปุ่มขั้นสูง
- บล็อกข้อความรับรอง
- บล็อกไอคอน
- บล็อกรายการไอคอน
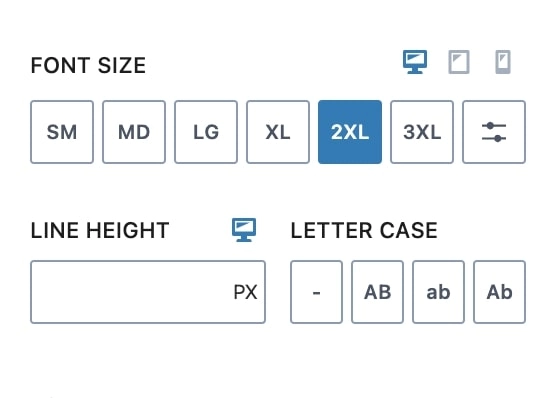
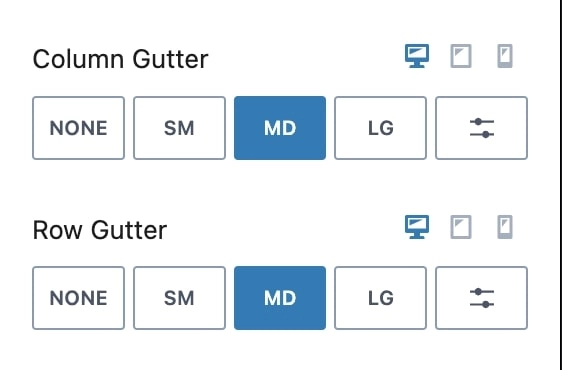
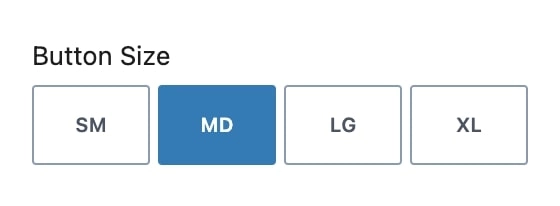
ตัวแปรสำหรับการตั้งค่า
หนึ่งในเป้าหมายมากมายของ Kadence Blocks 3.0 คือการทำให้การตัดสินใจออกแบบง่ายขึ้น สำหรับผู้ใช้หลายคนที่เข้าใจความแตกต่างระหว่างพิกเซล หน่วย EM หรือ REM และที่ควรใช้สำหรับการตั้งค่าต่างๆ เช่น ขนาดฟอนต์ ช่องว่างภายใน หรือ Gutter ไม่ได้อยู่ที่ด้านบนสุดของรายการสิ่งที่ต้องทำ
ด้วย Kadence Blocks 3.0 เราได้ย้ายการตั้งค่าขนาดเริ่มต้นจำนวนมากไปใช้ตัวแปรแบบกำหนดเอง เพื่อให้คุณสามารถตั้งค่าขนาดเล็ก กลาง และใหญ่สำหรับการตั้งค่าขนาดองค์ประกอบมาตรฐาน และปล่อยให้เราจัดการส่วนที่เหลือ
คุณยังสามารถตั้งค่าขนาดที่คุณกำหนดเองโดยใช้พิกเซลหรือหน่วยอื่นๆ ที่คุณต้องการในการตั้งค่าบล็อกได้ง่ายๆ อย่างไรก็ตาม การยึดติดกับตัวเลือกตัวแปรเริ่มต้นจะช่วยให้คุณรักษาความสอดคล้องในการออกแบบของคุณ และจำกัดความจำเป็นในการแทนที่ด้วยการตอบสนอง นอกจากนี้ การออกแบบของคุณยังจัดการได้ง่ายกว่าในระยะยาว สำหรับช่วงเวลาที่ต้องการการควบคุมที่แม่นยำ Kadence Blocks ก็มอบพลังนั้นไว้ในมือคุณเช่นกัน
การออกแบบที่ตอบสนองผ่าน CSS Clamp
เพื่อมอบประสบการณ์การรับชมที่ดียิ่งขึ้นไม่ว่าคุณจะใช้อุปกรณ์ใด Kadence Blocks 3.0 ได้เปลี่ยนแปลงวิธีการโหลดการออกแบบโดยพื้นฐาน หากคุณสนใจเทคโนโลยีที่อยู่เบื้องหลังแคลมป์ CSS คุณสามารถอ่านเพิ่มเติมได้ที่นี่ โดยพื้นฐานแล้ว CSS Clamp จะสร้างขนาดวิวพอร์ตระดับไฮเอนด์ (เช่น เบราว์เซอร์เดสก์ท็อป) และขนาดวิวพอร์ตระดับล่าง (เช่น โทรศัพท์มือถือ) และไม่ว่าไซต์จะโหลดอย่างไร หรือผู้ใช้ปรับขนาดหน้าต่างเบราว์เซอร์อย่างไร ไซต์ของคุณจะเปลี่ยนขนาดขององค์ประกอบเหล่านี้ตามขนาดหน้าต่างเบราว์เซอร์ที่ตรวจพบได้อย่างยืดหยุ่น
แม้ว่า Kadence Blocks จะยังคงอนุญาตให้คุณกำหนดข้อกำหนดด้านขนาดตามเดสก์ท็อป แท็บเล็ต หรืออุปกรณ์พกพาได้ แต่ Kadence Blocks 3.0 จะยกโทษให้คุณไม่ต้องรับผิดชอบในการ กำหนด ขนาดมุมมองเหล่านี้ ตอนนี้คุณสามารถใช้การตั้งค่าตามตัวแปรได้โดยใช้ Clamp และให้ Kadence Blocks ทำงานแทนคุณ
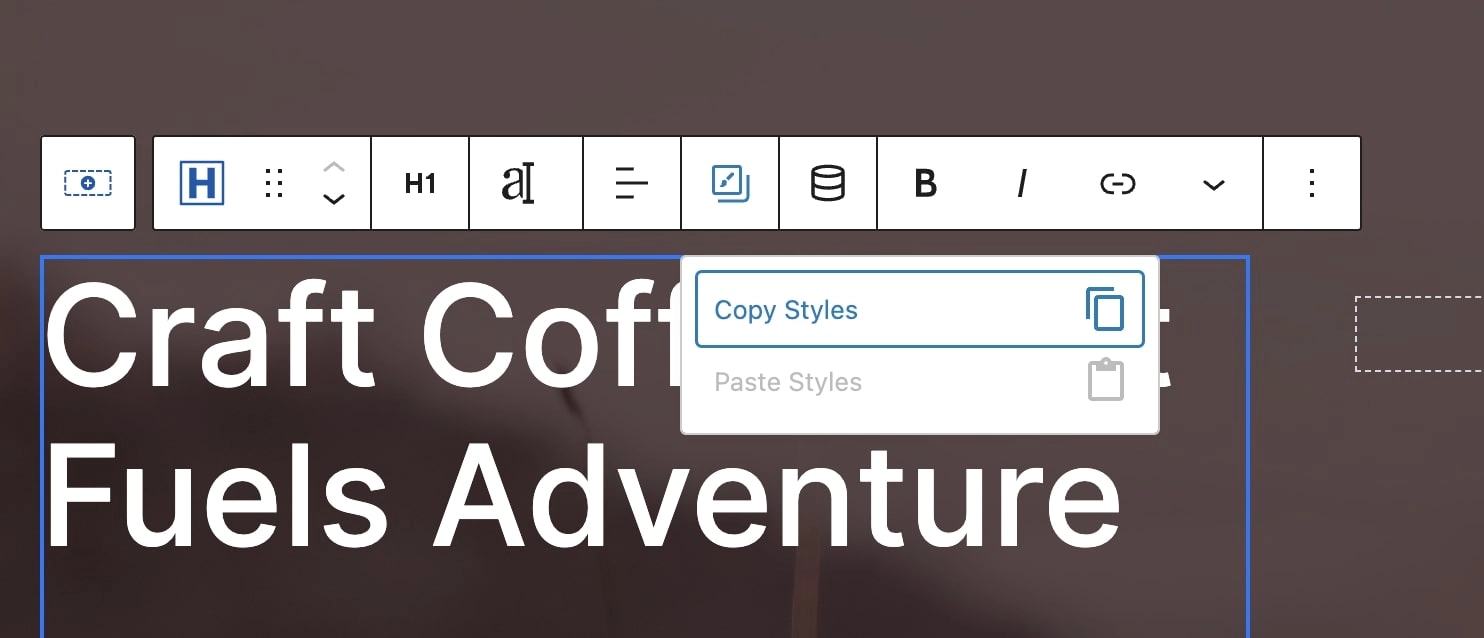
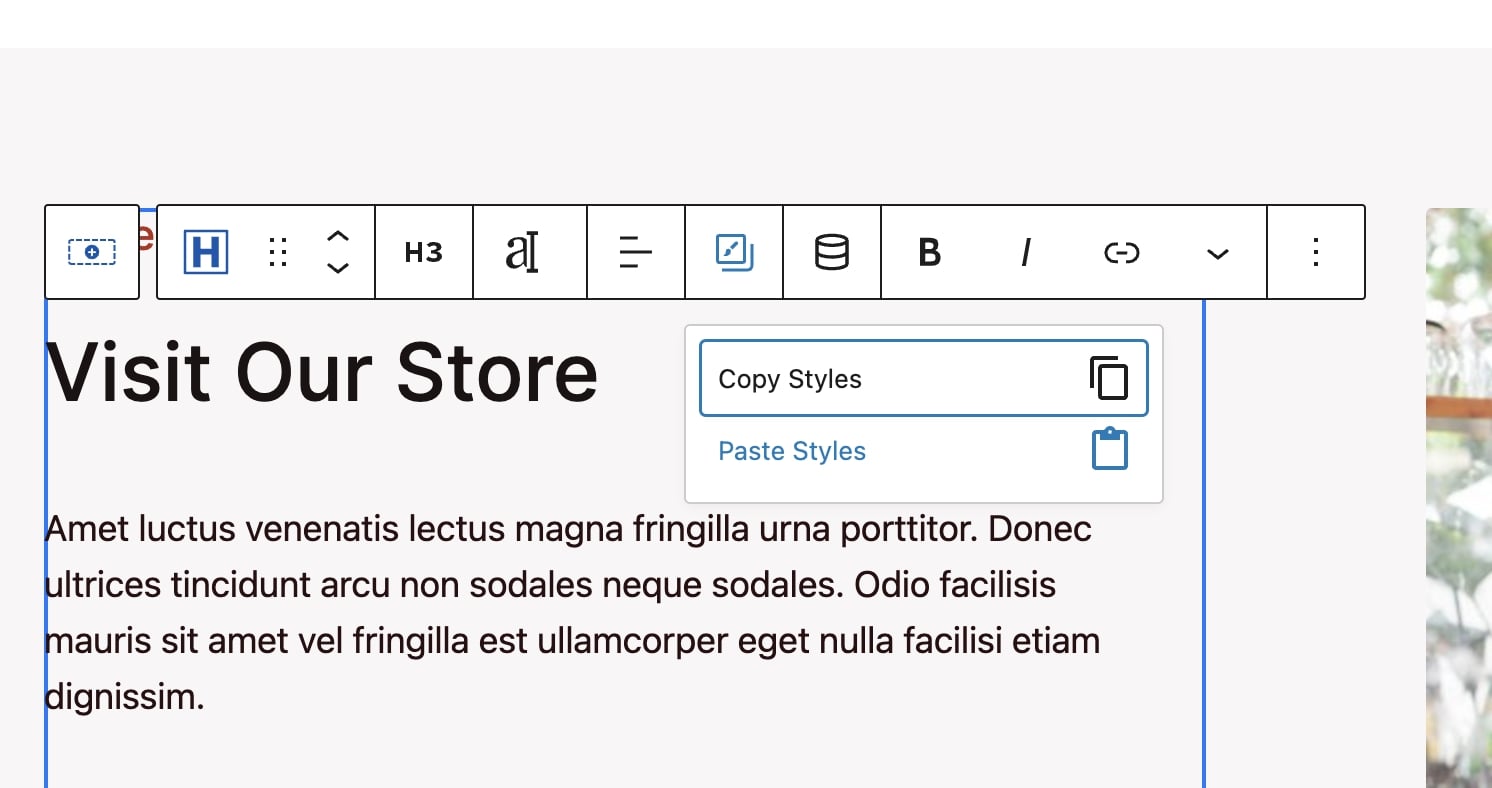
อัปเดตการคัดลอกและวางสไตล์
ตัวเลือกในการคัดลอกและวางสไตล์เป็นส่วนหนึ่งของ Kadence Blocks มาระยะหนึ่งแล้ว แต่เราได้ปรับปรุงใหม่ใน Blocks 3.0 และรวมไว้ในบล็อกทั้งหมดของเรา เครื่องมือนี้ต้องใช้ความตั้งใจเพื่อให้เป็นส่วนหนึ่งของเวิร์กโฟลว์ของคุณ แต่เราสัญญาว่าเครื่องมือนี้จะทำให้การพัฒนาของคุณเร็วขึ้นมาก!
การอัปเดตเพื่อบล็อกค่าเริ่มต้น
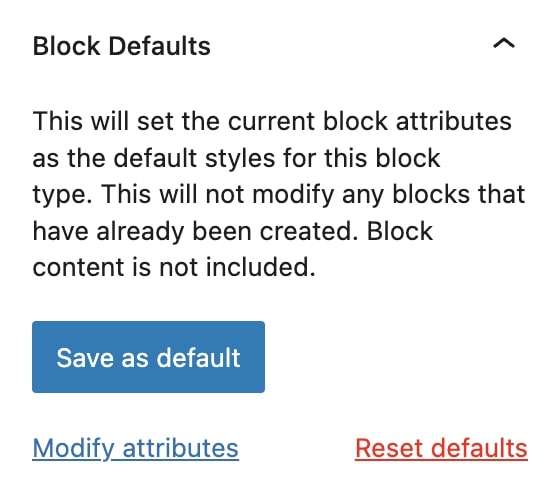
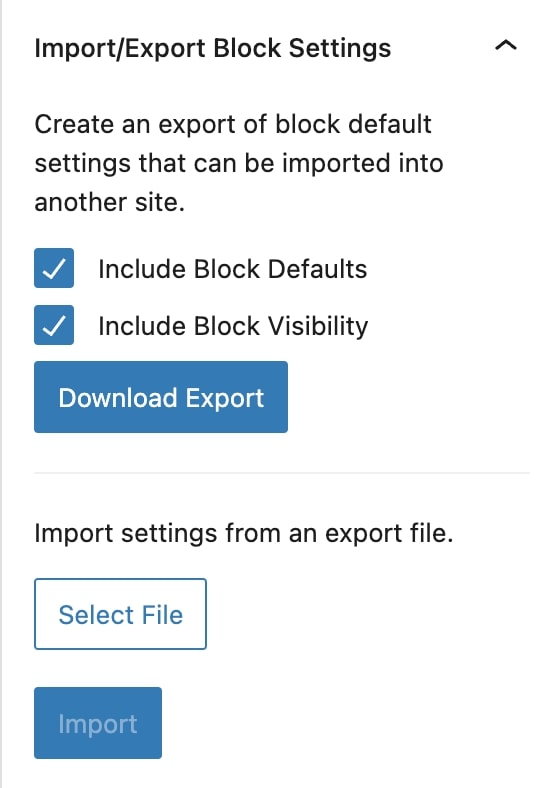
หากคุณพบว่าตัวเองตั้งค่าบางอย่างใน Kadence Block อยู่เสมอ คุณสามารถกำหนดว่า "ค่าเริ่มต้น" สำหรับบล็อกคืออะไร สำหรับหากคุณตั้งค่าเค้าโครงแถวให้ใช้ความกว้างสูงสุดของเนื้อหาของธีมเสมอ คุณสามารถกำหนดให้เป็นค่าเริ่มต้นได้ทุกครั้งที่คุณเพิ่มบล็อกเค้าโครงแถวใหม่ในหน้าของคุณ คุณสามารถทำได้ด้วยการตั้งค่าบนบล็อกใดก็ได้ ในขณะที่คุณสามารถทำได้บนบล็อกส่วนใหญ่ตั้งแต่ก่อน Kadence Blocks 3.0 เราได้เปลี่ยนวิธีการทำงานแล้ว ตอนนี้การตั้งค่าเริ่มต้นการบล็อกทำได้ง่ายกว่าที่เคย จากภายในแต่ละบล็อก คุณสามารถคลิกที่ "ขั้นสูง" จากนั้นคลิก "ค่าเริ่มต้นของบล็อก" ซึ่งจะช่วยให้คุณเห็นว่ามีการใช้ค่าเริ่มต้นของบล็อกหรือไม่ คุณยังสามารถลบแอตทริบิวต์บางอย่างที่คุณไม่ต้องการให้เป็นส่วนหนึ่งของค่าเริ่มต้นการบล็อก สิ่งที่ทำให้ง่ายมากคือคุณสามารถใช้บล็อกปัจจุบันที่คุณกำลังดำเนินการเพื่อกำหนดค่าเริ่มต้นใหม่ด้วยการคลิกเพียงปุ่มเดียว คุณยังสามารถส่งออกค่าเริ่มต้นการบล็อกและนำเข้าสู่ไซต์อื่นได้
ความเข้ากันได้แบบย้อนกลับเต็มรูปแบบ
ด้วยการเขียนซ้ำครั้งใหญ่เช่นนี้ แน่นอนว่าหนึ่งในข้อกังวลที่ใหญ่ที่สุดคือการรับประกันความเข้ากันได้แบบย้อนกลับทั้งหมด เราได้ปฏิบัติตามข้อกำหนดนี้ตลอดกระบวนการพัฒนาเพื่อให้แน่ใจว่าไซต์ที่คุณสร้างด้วย Kadence Blocks 2.* ย้ายข้อมูลไปยังปลั๊กอิน 3.0 ที่อัปเดตได้อย่างง่ายดาย ในช่วงเบต้าที่ยาวนาน ผู้คนกว่า 400 คนได้มีส่วนร่วมในการทดสอบ Kadence Blocks 3.0 นอกจากนี้ ด้วยไลบรารีแม่แบบเริ่มต้นขนาดใหญ่ของเราที่สร้างด้วย Kadence Blocks เราจึงสามารถใช้สิ่งเหล่านี้เพื่อทำการทดสอบภายในได้มากมาย และในกรณีที่คุณสงสัย เราเองใช้ Kadence Blocks 3.0 บนเว็บไซต์ของเราเอง
แม้ว่าอาจมีกรณีขอบที่ Kadence Blocks 3.0 ยังไม่ได้รับการทดสอบ และข้อบกพร่องอาจยังคงอยู่ เรามั่นใจว่ากรณีเหล่านั้นจะมีเพียงเล็กน้อย และทีมสนับสนุนของเราพร้อมให้ความช่วยเหลือเมื่อคุณเปลี่ยนไปใช้ 3.0
วิธีการทำงานของการอัปเดตในตัวแก้ไขบล็อก
เมื่อคุณอัปเดต Kadence Blocks เนื้อหาของโพสต์และเพจของคุณจะไม่อัปเดตโดยอัตโนมัติ เนื้อหาส่วนใหญ่ของหน้าเหล่านั้นจะถูกบันทึกเป็น HTML แบบคงที่และแสดงผลที่ส่วนหน้าของเว็บไซต์ของคุณคล้ายกับที่เคยแสดงผลมาก่อน แม้ว่าเราได้อัปเดตวิธีการแสดงผล HTML บางส่วน และเราได้อัปเดตไฟล์ CSS และ Javascript ภายนอกที่ส่งออกด้วย โครงสร้างพื้นฐานของบล็อกของคุณจะยังคงเหมือนเดิม
ตัวอย่างเช่น Row Layout Block ใน Kadence Blocks 2.* ใช้ HMTL DIV สามตัวในเอาต์พุต และ Row Layout Block ใน Kadence Blocks 3+ ใช้ DIV เพียงสองตัว การเปลี่ยนแปลงนี้จะไม่มีผลกับเว็บไซต์ของคุณในทันที จนกว่าคุณจะเปิดหน้าหรือโพสต์ HTML ที่บันทึกไว้จะถูกสร้างขึ้นใหม่เป็นการอัปเดตล่าสุด
เราจำกัดจำนวนการเปลี่ยนแปลง HTML ที่เราทำและทดสอบเพื่อให้แน่ใจว่ารองรับทั้งสองเวอร์ชัน การเปลี่ยนแปลงเหล่านี้ทำขึ้นเพื่อปรับปรุงประสิทธิภาพไซต์ของคุณ
เคล็ดลับการอัปเดตและแก้ไขปัญหา
ด้านล่างนี้คือคำแนะนำของเราเกี่ยวกับวิธีอัปเดตเป็น Kadence Blocks 3.0 และบางสิ่งที่คุณสามารถตรวจสอบได้ก่อนหากพบปัญหาใดๆ
ก่อนที่คุณจะปรับปรุง
- สำรองเว็บไซต์ของคุณ
- โบนัส: สร้างไซต์การแสดงละครและอัปเดตที่นั่นก่อน
หลังจากที่คุณปรับปรุง
- ล้างแคชไซต์ของคุณ (เบราว์เซอร์, แคชเพจ, แคชอ็อบเจ็กต์)
- สร้างสคริปต์ลดขนาดของคุณใหม่สำหรับทั้ง CSS และ Javascript
- ดูหน้าไซต์ของคุณเพื่อตรวจสอบว่าทุกอย่างทำงานได้อย่างราบรื่น
การแก้ไขปัญหา
- หากหน้าปรากฏไม่ถูกต้องที่ส่วน หน้า ให้เปิดหน้านั้นแล้วลองบันทึกใหม่ สิ่งนี้จะสร้าง HTML แบบคงที่ขึ้นใหม่ในเนื้อหาของหน้าและอัปเดตรูปแบบบล็อก
- หากหน้าปรากฏไม่ถูกต้องที่ส่วนหน้า ให้ตรวจทาน CSS ที่กำหนดเองที่คุณเพิ่มเพื่อดูว่าต้องอัปเดต CSS ที่กำหนดเองเพื่อให้ทำงานได้อย่างถูกต้องหรือไม่
อะไรต่อไป?
คุณอาจสังเกตเห็นว่า Kadence Blocks 3.0 ไม่ได้มาพร้อมกับบล็อกใหม่ ซึ่งจบลงด้วยการตัดสินใจโดยเจตนาที่จะจำกัดขอบเขตของการอัปเดตนี้ให้มุ่งเน้นไปที่โครงสร้างหลัก การตั้งค่า และอินเทอร์เฟซผู้ใช้ของตัวแก้ไข การอัปเดต Kadence Blocks 3.0 มอบ Launching Pad สำหรับบล็อกใหม่ที่จะมาถึงในเร็วๆ นี้ รวมถึงฟีเจอร์ที่ยอดเยี่ยมอื่นๆ ด้านล่างนี้เป็นแผนงานอย่างง่ายเพื่อให้คุณเข้าใจสิ่งต่างๆ สำหรับ Kadence Blocks
- Kadence Blocks 3.1 – น้อยกว่าหนึ่งเดือน
- บล็อกแบบฟอร์มขั้นสูง
- บล็อกแถบความคืบหน้า
- ไลบรารีการออกแบบใหม่ – Q1/Q2
- Kadence Blocks Pro 2.0 – Q1/Q2
- โครงสร้างและการอัปเดต UI เพื่อให้ตรงกับ Blocks 3.0
- ปรับปรุงบล็อกที่มีอยู่
- บล็อกข้อความค้นหาขั้นสูง – ไตรมาสที่ 2
- การสนับสนุนฟิลด์ Repeater แบบไดนามิก – ไตรมาสที่ 2
บล็อกแบบฟอร์มขั้นสูง
สำหรับการพัฒนาส่วนใหญ่ เราวางแผนที่จะเปิดตัว 3.0 ด้วย Advanced Form block ใหม่ แต่ตัดสินใจที่จะไม่รองรับ 3.0 อีกต่อไป เรายังคาดว่าบล็อกนี้จะออกมาในเร็วๆ นี้ เวอร์ชันแรกของบล็อกนี้จะให้วิธีการสร้างแบบฟอร์มที่ยืดหยุ่นกว่าบล็อกแบบฟอร์มปัจจุบันของเรา ตัวอย่างเช่น คุณจะสามารถจัดกลุ่มฟิลด์เป็นคอลัมน์โดยใช้บล็อกเค้าโครงแถว เนื่องจากทุกฟิลด์จะเป็นบล็อกภายในของตัวเองไปยังบล็อกฟอร์มหลัก
บล็อกนี้ยังสร้างโพสต์ของตัวเองอย่างประณีตในประเภทโพสต์ที่กำหนดเอง ดังนั้นสามารถเพิ่มแบบฟอร์มลงในหลายหน้าและอัปเดตได้จากที่เดียว ในเวอร์ชันเริ่มต้นจะมีคุณลักษณะบางอย่างที่รอคอยมานาน เช่น การอัปโหลดไฟล์และการผสานรวม Convert Kit แต่นี่จะเป็นเพียงจุดเริ่มต้นเท่านั้น ปลายปีนี้ เราวางแผนที่จะเปิดตัวฟิลด์ที่มีเงื่อนไข การชำระเงิน และแบบฟอร์มหลายขั้นตอน
ขอขอบคุณเป็นพิเศษ
ถึงทุกคนที่สละเวลา รายงานจุดบกพร่อง และเสนอไอเดียให้กับทีมพัฒนา Kadence ในระหว่างกระบวนการของ Kadence Blocks 3.0 Beta เราขอขอบคุณ นี่เป็นการยกเครื่องวิธีการทำงานของ Kadence Blocks อย่างสมบูรณ์ และหากไม่มีรายงานจุดบกพร่องของคุณ เราจะไม่สามารถรับรองได้อย่างเต็มที่ว่า Kadence Blocks ทำงานได้ดีสำหรับทุกคน
คุณจะสร้างอะไรด้วย Kadence Blocks 3.0
เรารู้สึกตื่นเต้นที่จะนำเสนอฟีเจอร์และการปรับปรุงใหม่เหล่านี้ให้กับคุณ และเราหวังว่าคุณจะสนุกกับการใช้ Kadence Blocks 3.0 มากเท่ากับที่เราสนุกกับการพัฒนามัน อะไรที่มีการปรับปรุงมากที่สุดในความคิดของคุณ? คุณมีคำถามอะไรเกี่ยวกับการอัปเดตใหม่ แบ่งปันความคิดและประสบการณ์ของคุณในความคิดเห็นด้านล่าง นอกจากนี้ วางแผนที่จะเข้าร่วมสตรีมสดของเราในวันพฤหัสบดีที่ 23 กุมภาพันธ์บน YouTube เพื่อรับไฮไลท์ของการเปิดตัวนี้ ถามคำถามใด ๆ กับทีม Kadence และฟังเพิ่มเติมเกี่ยวกับแผนงานที่กำลังจะมีขึ้นสำหรับการสร้างด้วย Kadence Blocks