ขอแนะนำ Kadence Blocks 2.4 และ Kadence Blocks Pro 1.7
เผยแพร่แล้ว: 2022-04-12
ทีมงาน Kadence มีความยินดีที่จะแนะนำคุณลักษณะใหม่ทั้งใน Kadence Blocks ฟรีและ Kadence Blocks Pro เพื่อช่วยให้เจ้าของไซต์ WordPress สร้างเว็บไซต์ที่มีประสิทธิภาพมากขึ้นด้วย Kadence การเพิ่มผลกระทบมากที่สุดในเวอร์ชันฟรีของ Kadence Blocks ได้แก่ เลย์เอาต์การควบคุมแบบยืดหยุ่นพร้อมบล็อกของ Section ที่สามารถใช้ได้นอกบล็อก Row Layout บล็อก Show More ใหม่ และตัวเลือกในการจัดหาเนื้อหาแกลเลอรีแบบไดนามิก ใน Kadence Blocks Pro คุณจะได้พบกับความสามารถใหม่สำหรับบล็อกรายการไดนามิก เช่นเดียวกับการรองรับเนื้อหาไดนามิกโดยใช้ Meta Box
นอกเหนือจากคุณสมบัติใหม่เหล่านี้แล้ว ทั้ง Kadence Blocks ฟรีและ Kadence Blocks Pro ยังมีการแก้ไขข้อผิดพลาดและการปรับโครงสร้างองค์ประกอบโค้ดต่างๆ เพื่อให้แน่ใจว่าปลั๊กอิน Kadence Blocks เป็นปลั๊กอินสร้างบล็อกที่มีประสิทธิภาพที่สุดสำหรับไซต์ WordPress ของคุณ บันทึกการเปลี่ยนแปลงแบบเต็มสำหรับทั้ง Kadence Blocks ฟรีและ Kadence Blocks Pro มีอยู่ในเว็บไซต์ของเราและภายในปลั๊กอิน
เลย์เอาต์การควบคุมแบบยืดหยุ่น
เลย์เอาต์การควบคุมแบบยืดหยุ่นช่วยให้เจ้าของไซต์สามารถใช้บล็อก Section โดยไม่ขึ้นกับบล็อก Row Layout บล็อกส่วนสามารถซ้อนกันเพื่อให้มีมากกว่าหนึ่งส่วนภายในส่วนอื่น ตามค่าเริ่มต้น ส่วนเหล่านี้จะถูกเพิ่มด้วยการจัดแนวแนวตั้ง อย่างไรก็ตาม สามารถเปลี่ยนการจัดแนวตามแนวนอนได้อย่างง่ายดายด้วยการตั้งค่า Flex Align ใหม่ในบล็อกส่วน สิ่งเหล่านี้สามารถตั้งค่าแยกกันสำหรับเดสก์ท็อป แท็บเล็ต และมือถือ เพิ่มการควบคุมที่ละเอียดในการแสดงส่วนของคุณ

วิธีการจัดวางรูปแบบใหม่นี้เปิดโอกาสให้มีความคิดสร้างสรรค์มากขึ้นในการออกแบบเว็บไซต์ บล็อกเค้าโครงแถวยังคงใช้งานได้กับบล็อกส่วนภายใน การเปลี่ยนแปลงใหม่นี้เป็นการเพิ่มความยืดหยุ่นที่มากขึ้น
เลย์เอาต์การควบคุมแบบยืดหยุ่นพร้อมบล็อก Section ใหม่สามารถใช้ควบคู่กับ Kadence Design Library ได้ ทำให้คุณสามารถใช้ Sections, Starter Packs และ Wireframes เมื่อสร้างเลย์เอาต์ใหม่ด้วย Kadence Blocks
การใช้ส่วนที่ซ้อนกันกับเค้าโครงแถว & ส่วน
หนึ่งในคำถามที่ใหญ่ที่สุดที่คุณอาจมีเกี่ยวกับความสามารถใหม่นี้คือเมื่อใดควรใช้เค้าโครงแถวกับส่วนต่างๆ เทียบกับการใช้บล็อกส่วนที่ซ้อนกัน เมื่อสร้างเนื้อหาด้วยคอลัมน์ เราขอแนะนำให้คุณใช้บล็อกเค้าโครงแถว บล็อกส่วนซ้อนภายในบล็อกส่วนเพื่อวัตถุประสงค์ในการสร้างคอลัมน์ให้ความเป็นไปได้ที่ไม่สามารถทำได้ด้วยเค้าโครงแถว แต่โดยทั่วไปแล้วจะเป็นกรณีขอบ การทำเช่นนี้อาจสร้างความสับสนและควบคุมได้ยากขึ้นสำหรับผู้ใช้ที่ต้องการเค้าโครงมาตรฐาน
มีสองวิธีที่การใช้บล็อคส่วนจะเป็นประโยชน์: ขนาดส่วนคงที่และการห่อส่วนต่างๆ เข้าด้วยกันสำหรับการรักษาทั่วไป เช่น พื้นหลัง เป็นต้น
ขนาดมาตราคงที่
บล็อกส่วนภายในบล็อกส่วนช่วยให้คุณสร้างคอลัมน์ที่มีขนาดคงที่ ในขณะที่บังคับให้คอลัมน์อื่นปรับให้เข้ากับพื้นที่ว่างด้านซ้าย ตัวอย่างเช่น สมมติว่าคุณต้องการเค้าโครงสามคอลัมน์ และในคอลัมน์แรกคุณต้องการความกว้างของคอลัมน์นั้นเสมอ 200px ในขณะที่ในคอลัมน์ที่หนึ่งและสามคุณต้องการให้ขยายเท่าๆ กันเพื่อเติมเต็มพื้นที่ที่เหลือ

เค้าโครงประเภทนี้ไม่สามารถทำได้ในบล็อกเค้าโครงแถว เนื่องจากคอลัมน์ในบล็อกเค้าโครงแถวจะมีความกว้างเป็นเปอร์เซ็นต์เสมอ

ห่อส่วนบล็อกเข้าด้วยกันสำหรับการรักษาทั่วไป
บล็อกของ Nesting Section สามารถได้รับชัยชนะอย่างมากเมื่อคุณเพียงแค่รวมกลุ่มของบล็อกเข้าด้วยกันและให้พื้นหลัง เส้นขอบ ระยะห่าง ฯลฯ ก่อนหน้านี้ คุณต้องซ้อนบล็อก Row Layout ด้วยคอลัมน์เดียวและตอนนี้เพียงแค่เพิ่มส่วน บล็อกเป็นสิ่งที่จำเป็น
การใช้บล็อคส่วนที่ซ้อนกันไม่ใช่การตัดสินใจด้านประสิทธิภาพ
แม้ว่าหลายๆ คนอาจเคยได้ยินเกี่ยวกับคอนเทนเนอร์ flex box จาก Elementor และประสิทธิภาพที่ดีขึ้นเนื่องจากสร้างขนาด DOM (Document Object Model) ที่เล็กกว่า แต่นี่ไม่ใช่สถานการณ์เดียวกันกับ Kadence บล็อกเค้าโครงแถว Kadence ใช้กล่องแบบยืดหยุ่นเสมอ ในแง่ของขนาด DOM คุณจะปรับประสิทธิภาพ DOM ให้เหมาะสมก็ต่อเมื่อคุณซ้อนบล็อกโดยตรงใน Section บล็อกส่วนการซ้อนภายในบล็อกส่วนจะสร้างขนาด DOM เดียวกันกับการใช้บล็อกเค้าโครงแถวที่มีบล็อกส่วนอยู่ข้างใน
ดังนั้นในขณะที่เลย์เอาต์ Elementor ประสบกับการปรับปรุงประสิทธิภาพด้วยคอนเทนเนอร์แบบยืดหยุ่นใหม่ ตัวเลือกเลย์เอาต์บล็อกใหม่ของเราไม่สามารถแก้ไขปัญหาก่อนหน้านี้ได้ กลไกการจัดวางของ Kadence ได้รับการปรับให้เหมาะสมเสมอในเรื่องนี้ ดังนั้นจึงไม่มีการปรับปรุงประสิทธิภาพโดยการเปลี่ยนวิธีการจัดวางเนื้อหาของคุณ

แสดงบล็อกเพิ่มเติม
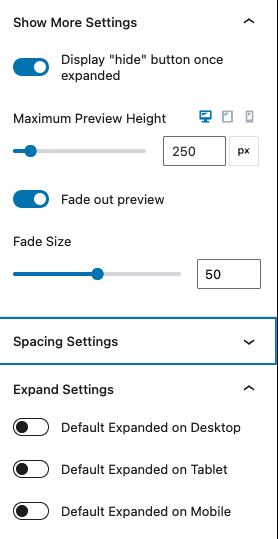
บล็อก Show More ใหม่ช่วยให้เจ้าของไซต์สามารถยุบเนื้อหาภายในความสูงของการแสดงตัวอย่างสูงสุดเมื่อแสดงครั้งแรก ปุ่มที่อนุญาตให้ผู้เยี่ยมชมขยายเนื้อหาจะปรากฏขึ้นและมีตัวเลือกการแสดงตัวอย่างแบบค่อยเป็นค่อยไป ปุ่มที่ใช้ในบล็อกแสดงเพิ่มเติมคือปุ่มขั้นสูงของ Kadence Blocks ซึ่งช่วยให้คุณจัดรูปแบบปุ่มแสดงเพิ่มเติม/แสดงน้อยลงโดยใช้แบบอักษร สี ลักษณะการทำงานโฮเวอร์ เงาของกล่อง เส้นขอบ การปรับขนาด และแม้แต่เพิ่มไอคอนให้กับปุ่มของคุณ

Show More Block สามารถมีบล็อกอื่นๆ มากมาย รวมทั้งบล็อก Section, บล็อกรูปภาพขั้นสูง และอื่นๆ อีกมากมาย การตั้งค่าการขยายสามารถตั้งค่าได้แตกต่างกันสำหรับเดสก์ท็อป แท็บเล็ต และจอแสดงผลมือถือ บล็อก Show More พร้อมใช้งานแล้วใน Kadence Blocks เวอร์ชันล่าสุดฟรี โดยสามารถดาวน์โหลดได้จากแดชบอร์ดปลั๊กอิน WordPress หรือจากที่เก็บ WordPress.org
บล็อกรายการไดนามิก
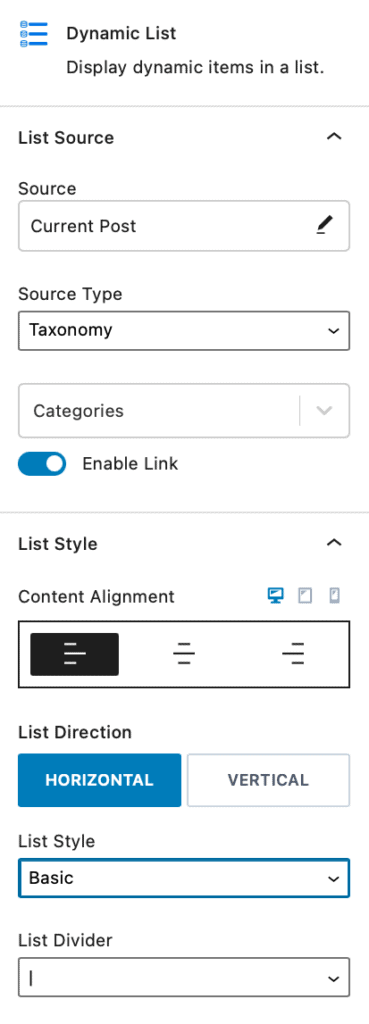
ใน Kadence Blocks Pro คุณจะพบบล็อกใหม่ที่เรียกว่า Dynamic List บล็อกนี้มีประสิทธิภาพอย่างเหลือเชื่อสำหรับเจ้าของไซต์ที่ทำงานกับเนื้อหาแบบไดนามิก หรือแม้แต่หากคุณต้องการใช้หมวดหมู่/การจัดหมวดหมู่ เช่น หมวดหมู่โพสต์ภายในรายการแบบไดนามิก กรณีการใช้งานที่เข้าใจง่ายที่สุดสำหรับบล็อกรายการไดนามิกคือการใช้ภายในเทมเพลตองค์ประกอบ Kadence ตัวอย่างเช่น คุณต้องการแสดงหมวดหมู่ทั้งหมดแบบไดนามิกสำหรับโพสต์หนึ่งๆ ภายใต้หัวข้อข่าว
ในการตั้งค่าบล็อกรายการไดนามิกบนเทมเพลตของคุณ คุณจะต้องเลือกแหล่งที่มาของรายการเป็นโพสต์ปัจจุบัน จากนั้นเลือกหมวดหมู่สำหรับประเภทแหล่งที่มา

จากนั้น โอกาสในการจัดรูปแบบที่มีอยู่ในบล็อกรายการไดนามิกกำลังเสริมศักยภาพ คุณสามารถเลือกวิธีแสดงรายการของคุณ วิธีแสดงลิงก์ในรายการนั้น เลือกรูปแบบรายการด้วยตัวแบ่งที่คุณเลือกระหว่างรายการ หรือเลือกที่จะแสดงรายการแต่ละรายการเป็นยา การแปลงข้อความ (เช่น ตัวพิมพ์ใหญ่ ตัวพิมพ์เล็ก หรือตัวพิมพ์ใหญ่) และการจัดรูปแบบข้อความมีให้ใช้งานแล้วในบล็อกรายการไดนามิกที่มีอยู่ใน Kadence Blocks Pro
หากคุณกำลังทำงานกับเนื้อหาไดนามิกประเภทใดก็ตาม เช่น คู่มือฟิลด์กำหนดเองขั้นสูง บล็อกรายการไดนามิกมีวิธีการมากมายในการแสดงการจัดหมวดหมู่หรือรายการอื่นๆ ตัวอย่างเช่น รายชื่อพนักงาน คุณสามารถแสดงแผนก ความพร้อมใช้งาน หรือประเภทลูกค้าที่พนักงานทำงานด้วยโดยใช้บล็อกรายการแบบไดนามิก
รองรับ Meta Box
Kadence Blocks Pro ยังให้เจ้าของไซต์สามารถใช้ Meta Box ซึ่งเป็นชุดเครื่องมือฟิลด์ที่กำหนดเองพร้อมเทมเพลต Kadence Elements หากคุณคุ้นเคยกับเนื้อหาไดนามิกอยู่แล้ว และเคยใช้ Meta Box มาก่อน การใช้การสนับสนุน Meta Box ของ Kadence จะเป็นเรื่องง่ายสำหรับคุณ ตอนนี้ คุณจะเห็นเนื้อหาแบบไดนามิกของ Meta Box ที่พร้อมใช้งานเมื่อคุณสร้างเทมเพลตใหม่ด้วยเทมเพลต Kadence Elements เราจะมีคู่มือฉบับสมบูรณ์สำหรับการใช้ Kadence และ Meta Box ในอีกไม่กี่สัปดาห์ข้างหน้า รองรับ Meta Box ในปลั๊กอิน Kadence Blocks Pro และเทมเพลต Kadence Elements มีอยู่ในปลั๊กอิน Kadence Theme Pro
หากคุณกำลังใช้ Meta Box และต้องการสำรวจการสร้างเลย์เอาต์ที่มีประสิทธิภาพมากขึ้นด้วย Kadence เราขอแนะนำอย่างยิ่งให้รับหนึ่งใน Kadence Bundles เพื่อรับทั้งสองปลั๊กอิน การรับชุด Kadence Full จะมอบคุณสมบัติและความสามารถที่มากขึ้น รวมถึง Kadence Shop Kit สำหรับ WooCommerce, Kadence Conversions สำหรับป๊อปอัปที่มีประสิทธิภาพตามบล็อก สไลด์อิน และแบนเนอร์ และอีกมากมาย
Kadence ยังคงสร้างสรรค์นวัตกรรมต่อไป
ในช่วงสองสามเดือนที่ผ่านมา ทีมงาน Kadence ได้นำเสนอคุณลักษณะใหม่ ๆ ให้กับชุมชน WordPress อย่างต่อเนื่อง เพื่อช่วยให้เจ้าของไซต์สร้างไซต์ที่มีประสิทธิภาพมากขึ้น ความสามารถใหม่เหล่านี้ร่วมกับนวัตกรรมอื่นๆ เช่น บล็อกรูปภาพขั้นสูง บล็อก Lottie และบล็อก Google Maps
ความสำเร็จของ Kadence มาจากชุมชน Kadence ที่มีชีวิตชีวา เป็นการสนับสนุนงานของเราผ่านการซื้อ Kadence Bundle การมีส่วนร่วมกับการพัฒนาผลิตภัณฑ์ ตลอดจนคำขอผลิตภัณฑ์และคุณลักษณะที่ช่วยให้ทีมของเราสร้างได้อย่างมีประสิทธิภาพและประสิทธิผลมากขึ้น เรารู้สึกขอบคุณสำหรับการสนับสนุนของคุณ และเราหวังว่าจะได้สร้างวิธีการเพิ่มเติมเพื่อช่วยให้คุณสร้างเว็บไซต์ที่มีประสิทธิภาพในอนาคต
