ปรับระดับเว็บไซต์ล่าถอยของ Flywheel: เรื่องราวของนักพัฒนา
เผยแพร่แล้ว: 2019-11-14อย่างที่คุณอาจทราบหากคุณติดตาม Flywheel มาซักพักแล้ว เรามีสถานที่พักผ่อนนอกบริษัททั้งหมดปีละสองครั้งที่เราเรียกว่า Fly Fest ด้วยความรัก (และถ้าฉันทำได้: มันสุดยอดมาก)
เมื่อ Flywheel เติบโตขึ้น Fly Fest ได้กลายเป็นงานที่ยิ่งใหญ่ขึ้นเรื่อยๆ ด้วยจำนวนกิจกรรม เซสชั่น และโอกาสในการเพิ่มระดับอย่างมืออาชีพและเชื่อมต่อกับ Flywheelers คนอื่นๆ จากทั่วโลก
เมื่อถึงจุดหนึ่ง เราพบว่ามีหลายสิ่ง หลายอย่าง ที่ต้องติดตาม – ฉันควรจะอยู่ที่ไหน เริ่มเมื่อไหร่? ฉันจะไปที่นั่นได้อย่างไร? ฉันมีตัวเลือกอะไรบ้างสำหรับเซสชันการฝ่าวงล้อม
ดังนั้น เพื่อป้องกันไม่ให้ทุกคนสับสน หลงทาง หรือปรากฏตัวในลาสเวกัสด้วยขนาดรองเท้าที่ไม่ถูกต้อง (ถ้าคุณรู้ว่าคุณรู้) จึงมีการตัดสินใจแล้วว่า Fly Fest จำเป็นต้องมีเว็บไซต์เฉพาะ ฉันรู้สึกเป็นเกียรติที่ได้ทำหน้าที่เป็นผู้พัฒนาเว็บไซต์ Fly Fest และได้แบ่งปันเรื่องราวเล็กๆ น้อยๆ เกี่ยวกับโปรเจ็กต์นั้น!
ฉันจะดำดิ่งสู่กระบวนการสร้างไซต์ Fly Fest ตั้งแต่ต้นจนจบ:
- ข้อกำหนดโครงการ
- ธีมและปลั๊กอิน
- สร้างแบรนด์ให้มีชีวิตชีวา
- ความท้าทายทางเทคนิค
- ไข่อีสเตอร์
สามารถติดตามชมเว็บไซต์ได้ที่นี่
ข้อกำหนดโครงการ
การตัดสินใจสร้างเว็บไซต์ Fly Fest ใน WordPress เป็นเรื่องง่าย ด้วยเหตุผลหลายประการ เห็นได้ชัดว่า Flywheel เน้นที่ WordPress ดังนั้นจึงเป็นคู่แข่งที่แข็งแกร่งในทันที แต่ Fly Fest ยังมีผู้มีส่วนได้ส่วนเสียภายในที่สำคัญหลายรายซึ่งจำเป็นต้องสามารถแก้ไขไซต์ได้ทันที (เล่นสำนวนเจตนา) เนื่องจากอาจมีการเปลี่ยนแปลงเวลา รายละเอียด หรือสถานที่ในนาทีสุดท้าย
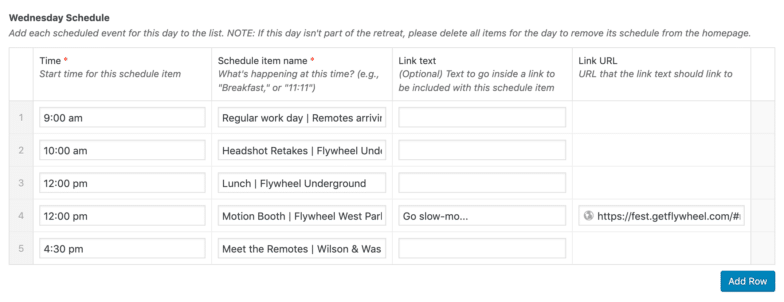
นอกจากนี้ ไซต์ยังมีเนื้อหาหลายประเภทที่ต้องแก้ไขและจัดเรียงได้อย่างอิสระและยืดหยุ่น เว็บไซต์ Fest มีกำหนดการโดยรวม กิจกรรมสองประเภท และส่วนคำถามที่พบบ่อยซึ่งทั้งหมดต้องเชื่อมโยงกันอย่างเหนียวแน่น
สุดท้าย ไซต์ ต้อง ทำงานได้ดีบนอุปกรณ์เคลื่อนที่ เนื่องจากมีความเป็นไปได้สูงที่ผู้เข้าร่วมจะหยิบโทรศัพท์ออกมาเพื่อตรวจสอบเวลา สถานที่ และรายละเอียดกิจกรรมอื่นๆ ตลอดทั้งวัน (ด้วยเหตุนี้ เราจึงตัดสินใจใช้เลย์เอาต์หน้าเดียว เพื่อรักษาจำนวนการคลิกและการโหลดหน้าเว็บให้เหลือน้อยที่สุด)
จากข้อกำหนดเหล่านี้ การเลือกไซต์และธีม WordPress ที่กำหนดเอง โดยใช้ประเภทโพสต์ที่กำหนดเองและฟิลด์กำหนดเองขั้นสูงจึง “ไม่ใช่เกมง่ายๆ” (เพื่อขอยืมถ้อยคำของผู้ก่อตั้ง Rick Knudtson)
ธีมและปลั๊กอิน

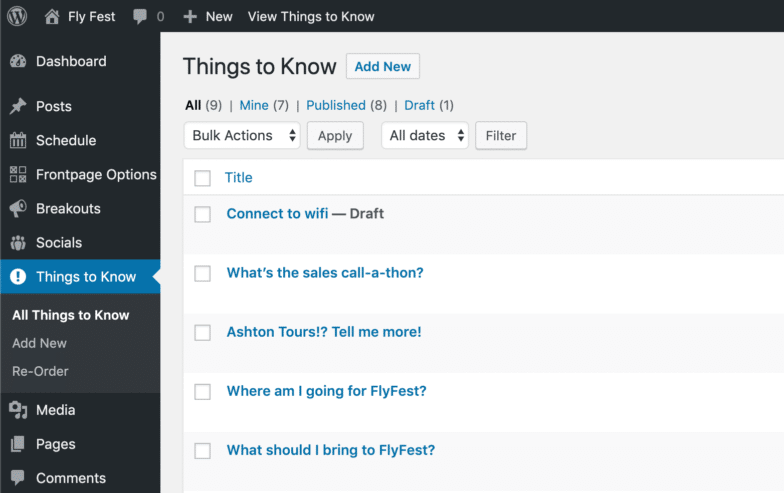
ประเภทโพสต์แบบกำหนดเองที่สร้างขึ้นสำหรับไซต์รวมถึงรายการ กำหนดการ (ซึ่งเติมตารางกิจกรรมด้วยเวลา สถานที่ ฯลฯ ); ฝ่าวงล้อม (สำหรับแต่ละช่วงการฝ่าวงล้อม); สังคมสงเคราะห์ (สำหรับหลักสูตรนอกหลักสูตรทั้งหมด); และ สิ่งที่ต้องรู้ ซึ่งครอบคลุมส่วนคำถามที่พบบ่อยบนเว็บไซต์
แม้ว่าจะ มี ปลั๊กอินสำหรับการสร้างประเภทโพสต์ที่กำหนดเอง (หรือ CPT) ได้ง่ายเพื่อให้บางลง แต่ฉันเลือกที่จะโค้ด CPT ลงในธีมของไซต์โดยตรง ซึ่งบังเอิญ เราตัดสินใจสร้างเองตั้งแต่เริ่มต้น เนื่องจาก ไซต์เป็นมากกว่าหน้าสแปลชเล็กน้อย นั่นหมายความว่าไม่จำเป็นต้องใช้ไฟล์เทมเพลตจำนวนมาก ดังนั้นธีมลูกหรือแม้แต่ธีมเริ่มต้นก็อาจจะใช้มากเกินไป อันที่จริง เวอร์ชันสุดท้ายของธีมจบลงโดยใช้ไฟล์เทมเพลตพื้นฐานทั้งหมด 5 ไฟล์: ไฟล์ละไฟล์สำหรับส่วนท้ายและส่วนหัว ไฟล์ฟังก์ชั่นโดยธรรมชาติ; ไฟล์เทมเพลตหน้าแรก และแน่นอน ไฟล์ดัชนีสำหรับใช้สำรองเท่านั้น (นอกจากนี้ ไม่มีอะไรมากไปกว่าสนามหญ้าสีเขียว)

การเปลี่ยนไปใช้ปลั๊กอิน: ดังที่คุณทราบอยู่แล้วว่าคุณเคยทำงานกับฟิลด์กำหนดเองขั้นสูงหรือไม่ (และถ้าคุณยังไม่เคยทำ แสดงว่าคุณพลาด!) ปลั๊กอินนี้จะทำให้ประสบการณ์การแก้ไขราบรื่นขึ้นอย่างมากและง่ายขึ้นสำหรับผู้ดูแลเว็บไซต์ โพสต์ที่กำหนดเองแต่ละประเภทมีชุดฟิลด์แบบกำหนดเองที่ไม่ซ้ำกันและเรียบง่ายในการกรอกข้อมูล และคำแนะนำในการปฏิบัติตามเพื่อให้การอัปเดตไซต์เป็นเรื่องง่ายสำหรับทุกคน นอกจากนี้ หน้าตัวเลือกผู้ดูแลระบบโดยรวมยังสร้างด้วย ACF (หนึ่งในคุณสมบัติที่ฉันโปรดปรานของปลั๊กอินรุ่น Pro)
นอกเหนือจากฟิลด์กำหนดเองขั้นสูง ปลั๊กอินเดียวที่เราเลือกใช้คือ ลำดับประเภทโพสต์ (เพื่อให้ผู้แก้ไขเนื้อหาสามารถลากและวางสิ่งต่าง ๆ เช่นคำถามที่พบบ่อยเพื่อเรียงลำดับใหม่ตามต้องการ แทนที่จะจัดเรียงตามวันที่); และปลั๊กอินบีบอัดรูปภาพที่ฉันโปรดปราน บีบอัดรูปภาพ JPEG & PNG โดย TinyPNG (เป็นสิ่งที่จำเป็นเมื่อผู้ใช้จะอัปโหลดรูปภาพของตนเองจากผู้ที่รู้ตำแหน่ง) แค่นั้นแหละ!
สร้างแบรนด์ให้มีชีวิตชีวา
เพียงพอกับสิ่งที่ทางเทคนิค ในปีนี้ ธีมของ Fly Fest คือ “Level Up” นักออกแบบที่เป็นตัวเอกของเราได้ออกแบบรูปลักษณ์และความรู้สึกที่มีตราสินค้าใหม่เอี่ยมสำหรับงานนี้ โดยอ้างอิงถึงธีมดังกล่าวในวิดีโอเกมย้อนยุคยุค 80 แบรนด์ที่มีชีวิตชีวานี้ทำให้ทุกแง่มุมของการพักผ่อนมีชีวิตชีวาขึ้น ตั้งแต่ความหรูหราไปจนถึงป้ายและการออกแบบสิ่งแวดล้อม
ไซต์ได้รับการออกแบบมาอย่างเป็นธรรมชาติเพื่อจับภาพความรู้สึกแปลก ๆ แบบเดียวกันนี้ ไปจนถึงแบบอักษรพิกเซล ฉันมีไบรอันและรีสดีไซเนอร์ที่ยอดเยี่ยมสำหรับรูปลักษณ์และเลย์เอาต์ ฉันพยายามอย่างเต็มที่เพื่อสร้างแบบจำลองที่มีความละเอียดสูงอย่างสมจริง แต่งานของพวกเขาดีมากจนเป็นแรงบันดาลใจให้ฉันผลักดันตัวเองให้ก้าวต่อไปในฐานะนักพัฒนาไซต์ เพื่อดูว่าจะมีโอกาสอื่นๆ อีกไหมที่จะทำให้วิสัยทัศน์นี้มีชีวิตต่อไป
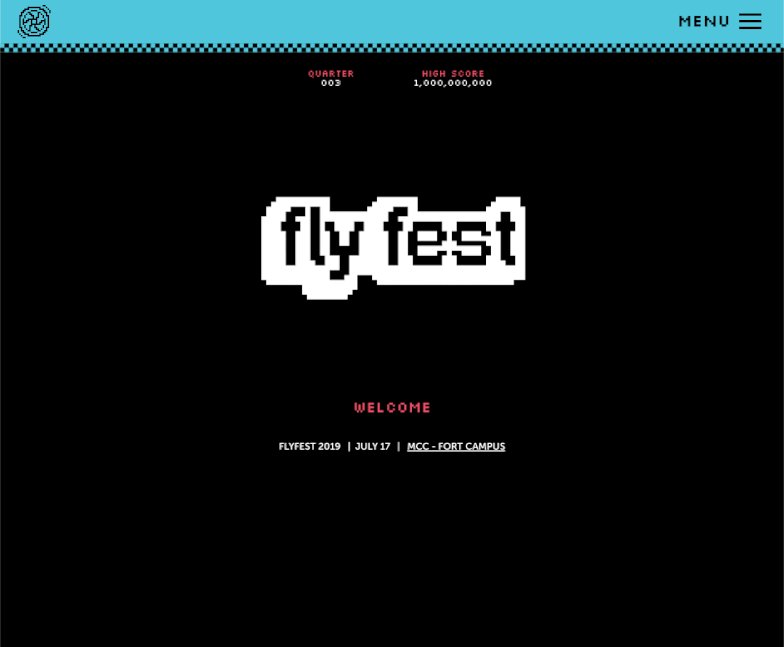
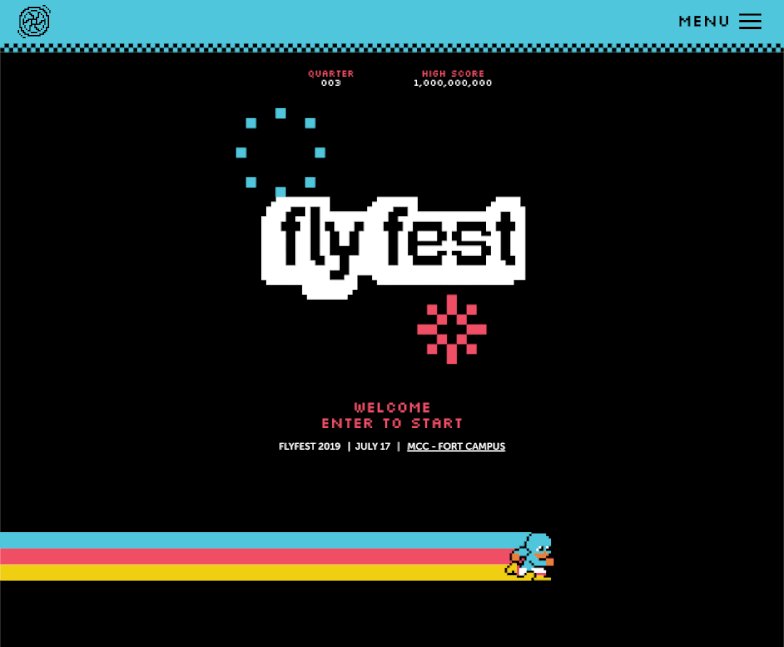
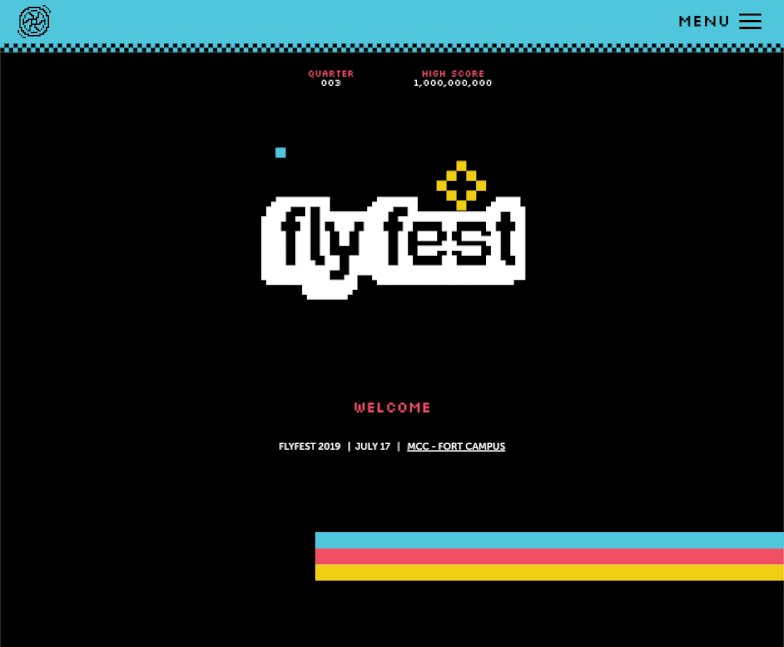
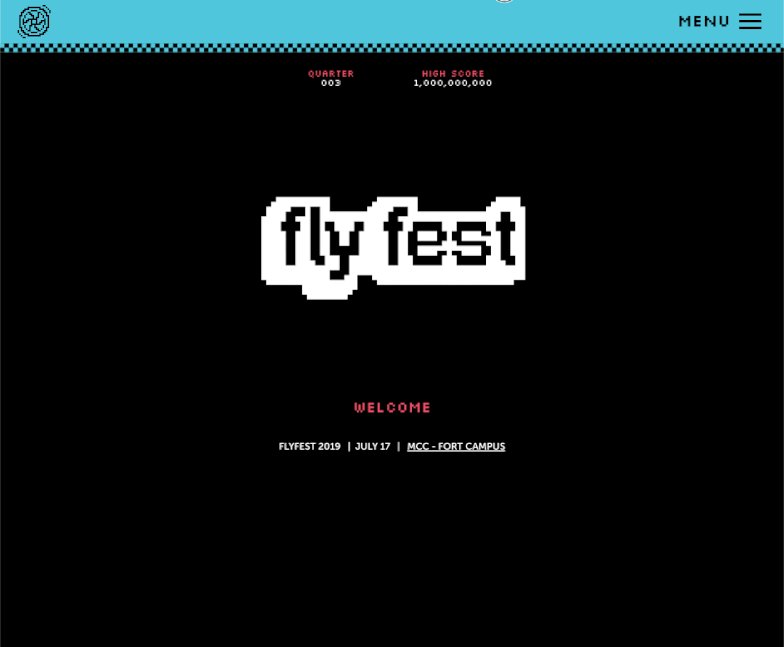
ก่อนอื่น: เราร่วมมือกันเพื่อสร้างมุมมองเริ่มต้นของไซต์ให้ดูเหมือนหน้าจอสแปลชของเกมอาร์เคด และฉันก็มีความสุขมากขึ้นกับผลลัพธ์ที่ได้ (ดูด้านล่าง!) นักออกแบบได้จัดเตรียมแอนิเมชั่นดอกไม้ไฟขนาด 8 บิตไว้เหนือโลโก้ Fly Fest และหนึ่งในมาสคอตประจำเทศกาลของเรา (ขนานนามว่า "Fly Kid") ฉันเพิ่มการเคลื่อนไหวและเส้นทางที่มีสีสันที่ยาวขึ้นให้กับ Fly Kid โดยใช้คีย์เฟรม CSS เพียงเพื่อเพิ่มอักขระ (เล่นสำนวนยังคงตั้งใจ) เล็กน้อย ดูให้นานพอ Fly Kid หันหลังแล้ววิ่งกลับไปทางอื่น ซึ่งดูเหมือนจะให้ความรู้สึกเหมือนเกมอาร์เคดมากสำหรับฉัน

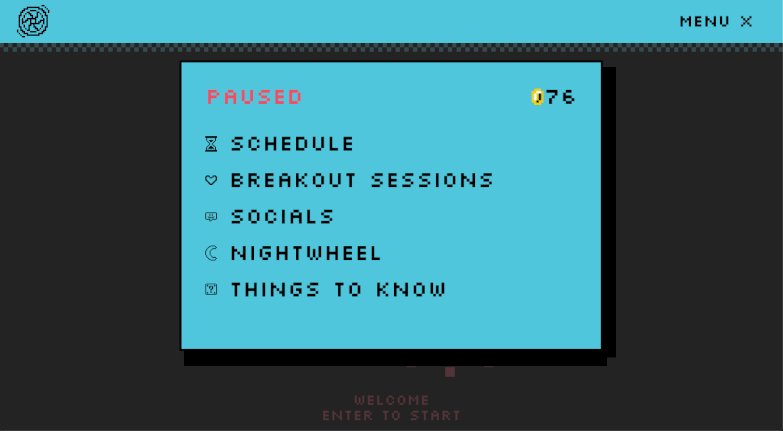
สัมผัสสุดท้ายคือการทำให้ข้อความ "Enter to start" กะพริบ เพื่อให้หน้าจอทั้งหมดมีบรรยากาศย้อนยุคอันแสนหวาน ราวกับว่าคุณเพิ่งเดินขึ้นไปที่ตู้อาร์เคดที่มีกำปั้นเต็มพื้นที่เมื่อคุณเข้าสู่ไซต์:

แอนิเมชั่นให้ความรู้สึกเหมือนอาร์เคดกับส่วนบนของเว็บไซต์ Fly Fest
แน่นอนว่าสำหรับเว็บไซต์ใด ๆ การนำทางเป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งที่นี่ ซึ่ง Flywheelers อาจกระโดดเข้ามาที่ไซต์ได้ตลอดเวลาเพื่อตรวจสอบรายละเอียดสำคัญของงานที่กำลังดำเนินอยู่
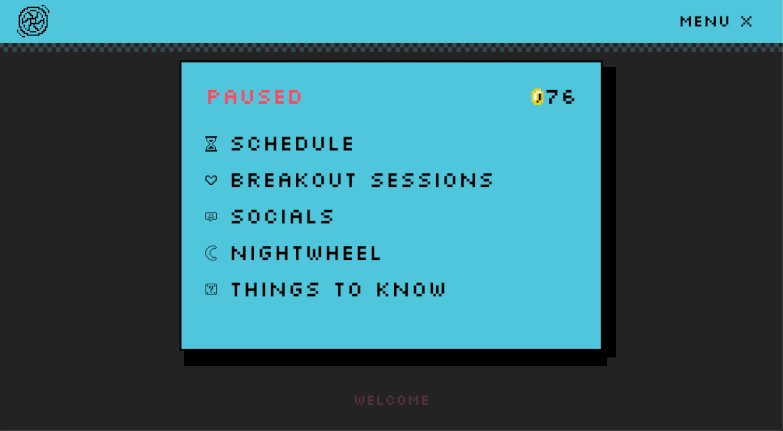
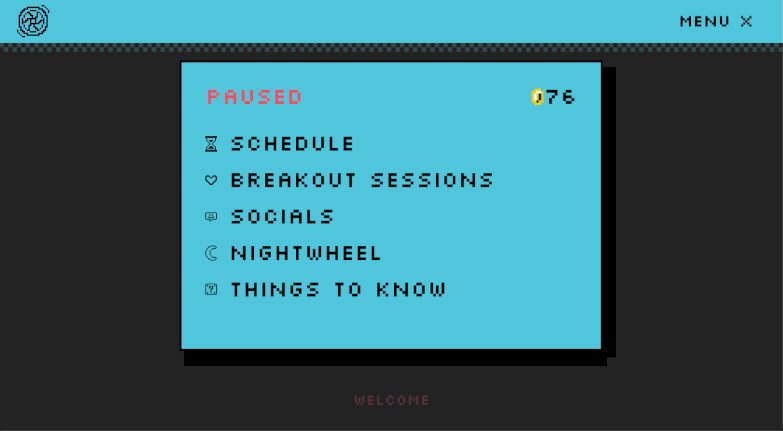
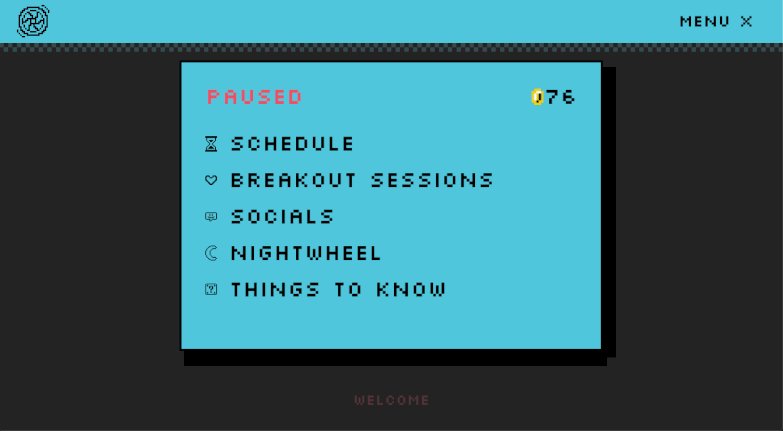
เพื่อให้บรรลุเป้าหมายนั้น และ ผลักดันแรงบันดาลใจให้มากขึ้น ฉันจึงตัดสินใจทำให้เมนูการนำทางมีลักษณะและทำตัวเหมือนหน้าจอหยุดวิดีโอเกมชั่วคราว กดที่ไอคอนเมนูแฮมเบอร์เกอร์ในแถบนำทาง และคุณจะได้ยินเสียงเอฟเฟกต์ที่คุ้นเคยเมื่อหน้าจอ "หยุดชั่วคราว" (เช่น เมนูนำทาง) เปิดขึ้นเหนือไซต์:

ฉันสามารถดำเนินต่อไปได้นานกว่ามากเกี่ยวกับความเจริญรุ่งเรืองเล็กๆ น้อยๆ มากมายที่ทำให้แบรนด์มีชีวิต แต่ฉันต้องการเน้นย้ำถึงงานของนักออกแบบโดยเฉพาะเกี่ยวกับเคอร์เซอร์แบบกำหนดเอง รวมถึงเนื้อหาและไอคอนแอนิเมชั่นทั่วไซต์ ดวงดาวระยิบระยับ ยานอวกาศทะยานขึ้น และคลื่น…เอ่อ โบก ฉันเดา!
ฉันยังภูมิใจกับเกม "color flood" ที่ด้านล่างสุดของหน้า ซึ่ง – เรื่องสนุก – เป็น CodePen แบบฝังที่ฉันสร้างขึ้นใน React เมื่อไม่นานมานี้ ซึ่งปรับให้เข้ากับแบรนด์ของไซต์ เรารู้สึกว่าการมีเกม จริง ในไซต์ช่วยให้ประสบการณ์ทั้งหมดก้าวไปอีกระดับ (คุณรู้อะไรไหม สมมติว่าการเล่นสำนวนทั้งหมดมีจุดมุ่งหมาย)
ความท้าทายทางเทคนิค
ฉันพร้อมเสมอที่จะค้นหาวิธีที่สร้างสรรค์ในการแก้ปัญหาเกี่ยวกับโค้ด และไซต์นี้ให้โอกาสที่น่าสนใจ
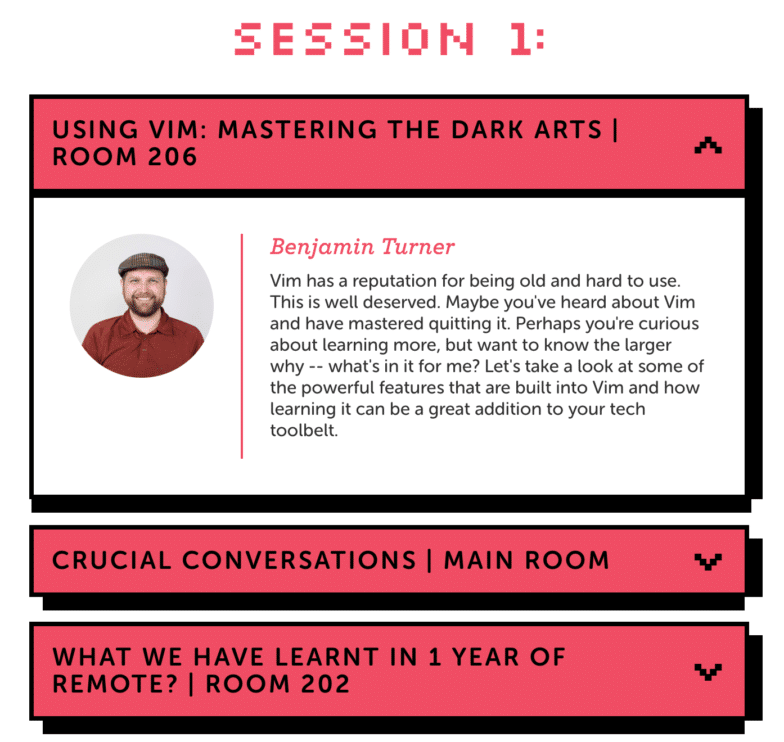
หนึ่งในส่วนเล็กๆ ที่ฉันชอบในการออกแบบคือส่วนประกอบปุ่มหีบเพลง พวกเขาจะเริ่มต้นเป็นกล่อง (เพื่อให้ผู้ใช้เห็นภาพรวมของเนื้อหาอย่างง่าย) แต่สามารถแตะ/คลิกเพื่อแสดงข้อมูลเพิ่มเติมได้:

ความท้าทายที่องค์ประกอบหีบเพลงนำเสนอคือเงาหนาด้านล่าง/ขวา CSS ไม่มีวิธีใดๆ ที่จะสร้างเส้นขอบแบบนั้น (นับประสาในลักษณะที่จะใช้งานได้ไม่ว่าหีบเพลงจะยุบ หรือ ขยายออก) ดังนั้นฉันจึงต้องสร้างสรรค์เล็กน้อย
การแก้ปัญหาคือการตระหนักว่า CSS อนุญาตให้คุณตั้งค่า กล่องเงา หลายค่า “เส้นขอบ” ที่คุณเห็นนั้นเป็นเงา สอง เงา หนึ่งออฟเซ็ตไปทางขวา อันหนึ่งไปทางขวาและด้านล่างเล็กน้อย การประกาศนั้นมีลักษณะดังนี้:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(อย่างไรก็ตาม หากคุณไม่คุ้นเคยกับไวยากรณ์ var(–black) นั้น: สิ่งเหล่านี้คือตัวแปร CSS ซึ่งน่าทึ่งมาก และคุณสามารถอ่านเพิ่มเติมเกี่ยวกับมันได้ที่นี่!)
การพูดของหีบเพลงแม้ว่า:
องค์ประกอบหีบเพลงเหล่านี้ใช้ในส่วนส่วนใหญ่ของไซต์ ซึ่งหมายความว่าแต่ละส่วนอาจสั้นมาก สูงมาก หรือที่ใดก็ได้ในระหว่างนั้น ขึ้นอยู่กับจำนวนองค์ประกอบที่ผู้ใช้ตัดสินใจตรวจสอบขณะเรียกดูหน้าเว็บ
ในเว็บไซต์ส่วนใหญ่ กรณีนี้ไม่มีปัญหา เนื่องจากพื้นหลังมักจะเป็นสีคงที่เท่านั้น แต่ที่นี่ ที่ซึ่งมีสิ่งที่น่าสนใจมากมายเกิดขึ้นในเบื้องหลัง ฉันต้องการให้แน่ใจว่าไม่ว่าส่วนสูงของส่วนนั้นจะเป็นเท่าใด องค์ประกอบการตกแต่งแบบสุ่มหลอกจะยุบหรือขยายออกไปด้วย และคุณไม่เคยเห็นมากเกินไปหรือมากเกินไป เล็กน้อย.
วิธีแก้ปัญหานี้คือการวางตำแหน่งองค์ประกอบพื้นหลังแต่ละองค์ประกอบภายในส่วนหลัก จากนั้นตั้งค่าคุณสมบัติด้านบนและด้านซ้ายแบบไดนามิกด้วยฟังก์ชันการคำนวณ CSS โดยใช้มุมมองพอร์ตและหน่วยเปอร์เซ็นต์ร่วมกัน ดังนี้:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
การผสมผสานที่คำนวณได้ของหน่วยวิวพอร์ตและหน่วยเปอร์เซ็นต์ช่วยให้ให้ความรู้สึกสุ่มกับเลย์เอาต์ ในขณะเดียวกันก็คำนึงถึงขนาดของหน้าจอของผู้ใช้ด้วย
ไข่อีสเตอร์
ผู้สังเกตการณ์ที่ชาญฉลาดอาจสังเกตเห็นการนับเหรียญในเมนูหยุดชั่วคราว และนั่นไม่ใช่แค่การตกแต่งเท่านั้น ฉันมีความสนุกสนานมากมายในการสร้างการอ้างอิงถึงแฟรนไชส์วิดีโอเกมคลาสสิกในไซต์ และรู้สึกยินดีที่ได้เห็นเพื่อนร่วมงานของฉันโพสต์ความประหลาดใจใน Slack ขณะที่พวกเขาปลดล็อกไข่อีสเตอร์ตัวน้อยเหล่านี้
ฉันจะไม่สปอย มากเกินไป ที่นี่ แต่ฉันจะบอกว่ามีสองวิธีที่คุณสามารถเพิ่มในยอดรวมเหรียญของคุณ และคุณควรเปิดเสียงเมื่อคุณไปค้นหาความลับ มองให้ดีๆ แล้วคุณจะพบการอ้างอิงถึงเกม Nintendo, Capcom และ Konami มากมาย…โอ้ และยังมีการยกย่อง 8 บิตเล็กๆ น้อยๆ ให้กับเพลงโปรดของ Flywheel ที่ซ่อนอยู่ในไซต์ ซึ่งฉันสร้างขึ้นโดยใช้ onlinesequencer.net
ขอให้สนุกกับการล่าสัตว์และขอบคุณที่อ่าน!


อ่านต่อ: เวิร์กโฟลว์การพัฒนาที่สมบูรณ์แบบ
การพัฒนาเว็บไซต์ WordPress ไม่ใช่เรื่องยาก ด้วยเครื่องมือที่เหมาะสมและซอฟต์แวร์ง่ายๆ เวิร์กโฟลว์การพัฒนาของคุณก็น่าพึงพอใจอย่างยิ่ง! ตั้งแต่การพัฒนาในพื้นที่ไปจนถึงการเผยแพร่ไซต์ เราได้รวบรวมเคล็ดลับและกลเม็ดที่ดีที่สุดของเราในการทำให้กระบวนการง่ายขึ้นและบำรุงรักษาไซต์สำหรับปีต่อ ๆ ไป
ดาวน์โหลดได้ด้านล่าง!



