วิธีใช้ประโยชน์จากแคชเบราว์เซอร์ใน WordPress
เผยแพร่แล้ว: 2024-05-16ไซต์ WordPress ของคุณยังคงล้าหลังแม้ว่าคุณจะพยายามเพิ่มประสิทธิภาพหรือไม่? คุณไม่ได้โดดเดี่ยว.
ผู้ใช้หลายคนสงสัยเกี่ยวกับส่วนผสมลับที่ทำให้เว็บไซต์โหลดเร็วขึ้น
กุญแจอันหนึ่งเหรอ? การแคชเบราว์เซอร์
คุณคงเคยได้ยินเรื่องนี้มาก่อน หรืออาจลองล้างแคชของเบราว์เซอร์เพื่อเพิ่มความเร็วด้วยซ้ำ
แนวคิดนี้ไม่ใช่วิทยาศาสตร์จรวด และเนื่องจากการโหลดที่ช้าสามารถดึงดูดผู้เข้าชมออกไปได้ จึงคุ้มค่าที่จะลองแคชเบราว์เซอร์เพื่อเพิ่มความเร็ว
ในคู่มือนี้ เราจะพูดถึงความสำคัญของการแคชเบราว์เซอร์ และวิธีที่ผู้ใช้ WordPress สามารถนำไปใช้เพื่อปรับปรุงเวลาในการโหลดเว็บไซต์ได้อย่างมาก เพิ่มความพึงพอใจของผู้ใช้ และเพิ่มประสิทธิภาพ SEO
มาเริ่มกันเลย.
การแคชเบราว์เซอร์คืออะไร และเหตุใดจึงสำคัญ
การแคชเบราว์เซอร์หมายถึงการจัดเก็บไฟล์เว็บไซต์ เช่น หน้า HTML, รูปภาพ, สไตล์ชีต CSS และไฟล์ JavaScript ไว้ในอุปกรณ์ของผู้ใช้หลังจากที่พวกเขาเยี่ยมชมเว็บไซต์เป็นครั้งแรก ครั้งถัดไปที่ผู้ใช้กลับมา อุปกรณ์มีบางสิ่งที่ต้องการอยู่แล้ว ดังนั้นหน้าเว็บจึงโหลดเร็วขึ้น
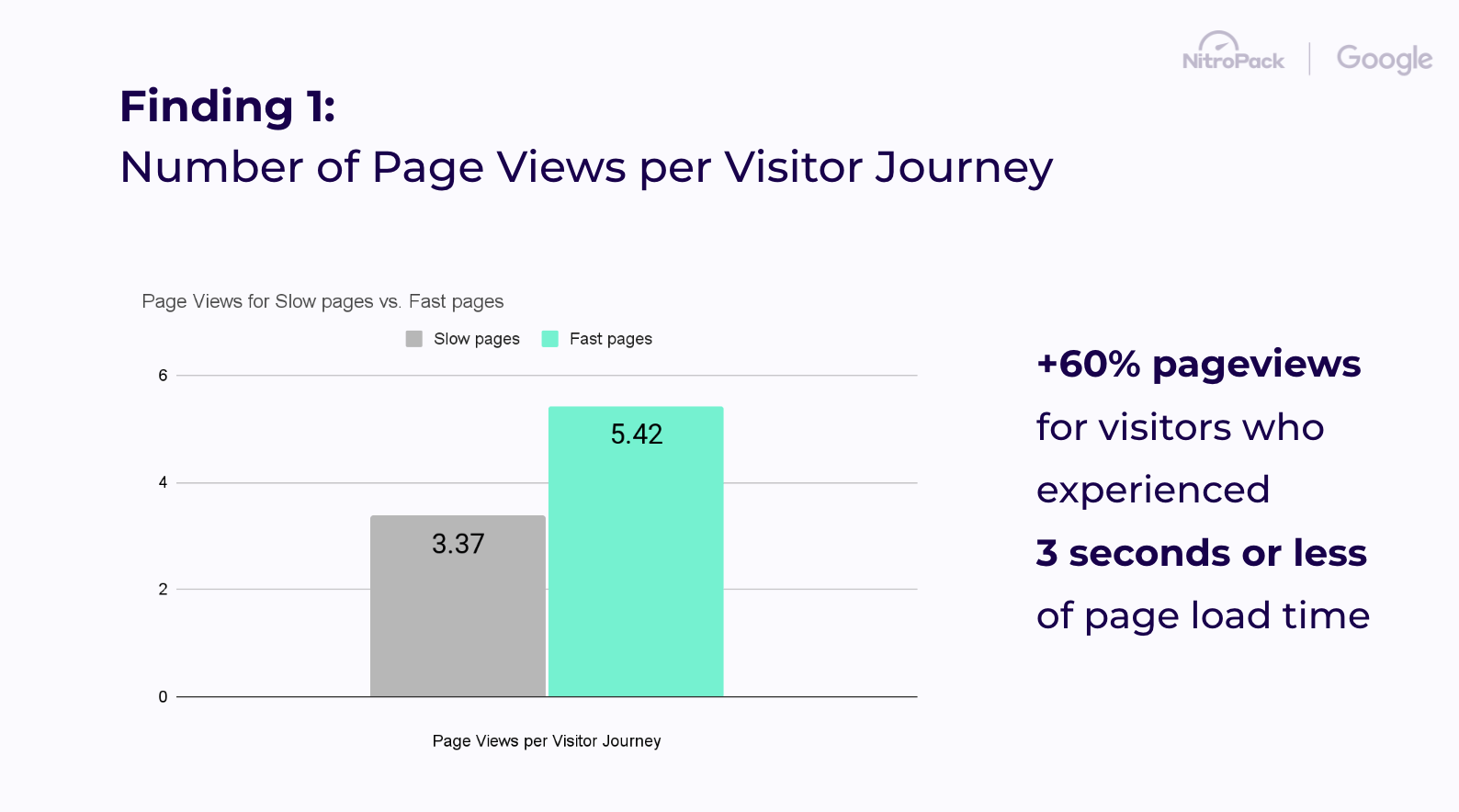
การวิจัยของ NitroPack แนะนำว่าผู้ใช้ที่ประสบปัญหาเวลาในการโหลด 3 วินาทีหรือน้อยกว่าจะเข้าชมหน้าเว็บเพิ่มขึ้น 60%:

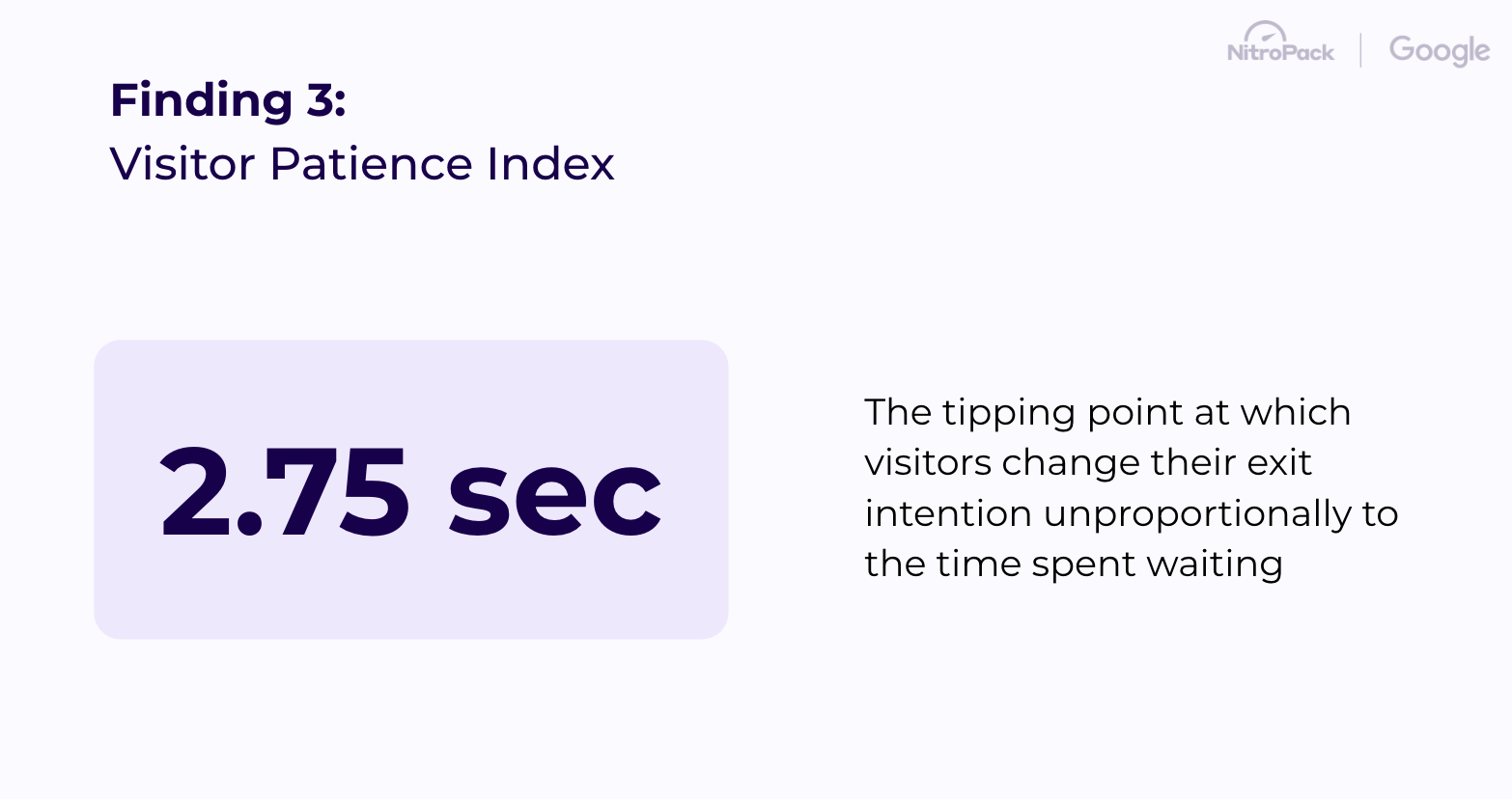
นอกจากนี้ ปรากฎว่าผู้เยี่ยมชมหมดความอดทนและเริ่มละทิ้งหน้าเว็บอย่างไม่เป็นสัดส่วนเมื่อโหลดหน้าเว็บเพียง 2.75 วินาที:

พูดง่ายๆ ก็คือ เวลาในการโหลด 3 วินาทีคือจุดเปลี่ยนที่ผู้เยี่ยมชมตัดสินใจที่จะอยู่บนเว็บไซต์ของคุณและเปลี่ยนใจเลื่อมใสหรือออกจากเว็บไซต์ทันที
ดังที่กล่าวไปแล้ว การลดเวลาในการโหลดผ่านการแคชของเบราว์เซอร์จะปรับปรุงประสบการณ์ผู้ใช้อย่างแน่นอน ซึ่งจะเป็นการเพิ่มโอกาสในการเปลี่ยนผู้เยี่ยมชมของคุณให้กลายเป็นลูกค้า
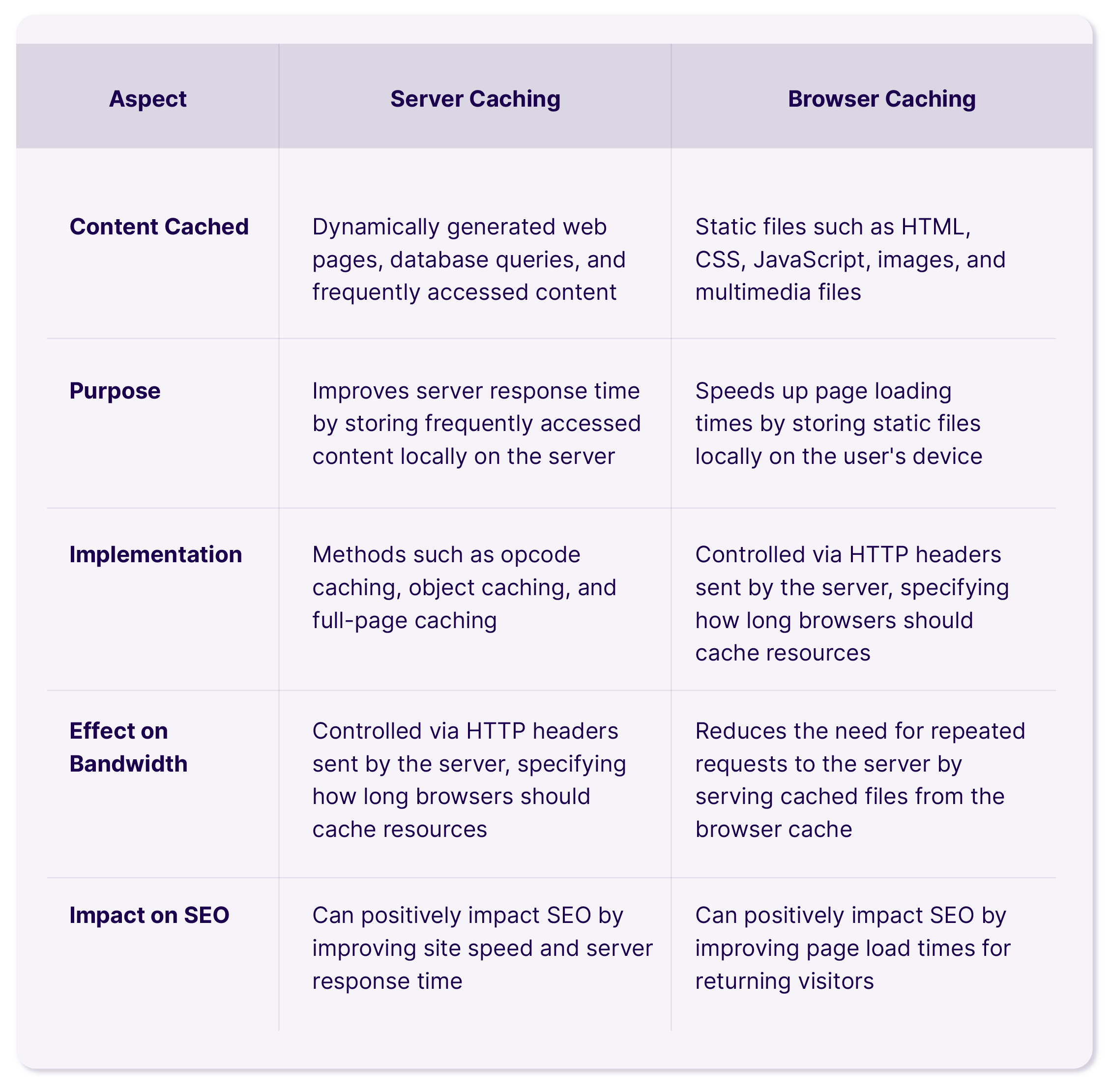
ความแตกต่างระหว่างการแคชเซิร์ฟเวอร์และการแคชเบราว์เซอร์
การแคชเซิร์ฟเวอร์และเบราว์เซอร์เป็นเทคนิคที่ใช้เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ แต่ทำงานในระดับที่แตกต่างกันของกระบวนการเรียกดูเว็บ

ตารางด้านบนสรุปความแตกต่างที่สำคัญระหว่างการแคชของเซิร์ฟเวอร์ และ การแคชของเบราว์เซอร์รวมถึงตำแหน่ง ประเภทของเนื้อหาที่แคช วัตถุประสงค์ วิธีการนำไปใช้ ผลกระทบต่อแบนด์วิดท์และโหลดของเซิร์ฟเวอร์ และผลกระทบต่อ SEO
คุณควรเปิดใช้งานการแคชเบราว์เซอร์หรือไม่?
Google ชอบเว็บไซต์ที่โหลดเร็ว ผู้เยี่ยมชมชื่นชอบประสบการณ์เว็บที่รวดเร็ว
สรุปก็คือ คุณต้องเปิดใช้งานการแคชของเบราว์เซอร์!
แต่เพื่ออธิบายคำตอบของเราให้ละเอียดยิ่งขึ้น เรามาดูข้อดีสองประการที่ใหญ่ที่สุดของการแคชเว็บไซต์ของคุณกันดีกว่า:
ประการแรก จะช่วยปรับปรุงเวลาในการโหลดหน้าเว็บได้อย่างมาก ซึ่งจะช่วยปรับปรุงประสบการณ์ผู้ใช้และอาจส่งผลเชิงบวกต่อการจัดอันดับเครื่องมือค้นหาของเว็บไซต์ของคุณ เวลาในการโหลดที่เร็วขึ้นอาจส่งผลให้อัตราตีกลับลดลงและการมีส่วนร่วมที่สูงขึ้น เนื่องจากผู้ใช้มีแนวโน้มที่จะอยู่ในไซต์ที่ตอบสนองเร็วมากขึ้น
ประการที่สอง การแคชของเบราว์เซอร์จะช่วยลดภาระบนเซิร์ฟเวอร์ของคุณ ด้วยการอนุญาตให้เบราว์เซอร์นำทรัพยากรที่ดาวน์โหลดมาก่อนหน้านี้มาใช้ซ้ำ คุณสามารถลดจำนวนคำขอที่ส่งไปยังเซิร์ฟเวอร์ของคุณได้ สิ่งนี้จะเป็นประโยชน์อย่างยิ่งในช่วงที่มีปริมาณการใช้งานพุ่งสูง ทำให้มั่นใจได้ว่าเซิร์ฟเวอร์ของคุณยังคงตอบสนองและสามารถรองรับผู้ใช้พร้อมกันได้มากขึ้นโดยไม่ทำให้ช้าลง นอกจากนี้คุณยังสามารถลดต้นทุนได้ด้วยการซื้อแผนบริการโฮสติ้งที่ถูกกว่าและมีทรัพยากรเซิร์ฟเวอร์น้อยลง
โดยทั่วไปแล้วการแคชเบราว์เซอร์เป็นวิธีปฏิบัติที่ดีสำหรับเว็บไซต์ส่วนใหญ่ ปรับปรุงประสิทธิภาพ ปรับปรุงประสบการณ์ผู้ใช้ และลดภาระของเซิร์ฟเวอร์ ด้วยการกำหนดการตั้งค่าแคชอย่างระมัดระวัง คุณสามารถเก็บเกี่ยวผลประโยชน์ในขณะที่มั่นใจได้ว่าผู้ใช้ของคุณจะได้รับเนื้อหาที่สดใหม่และถูกต้องอยู่เสมอ
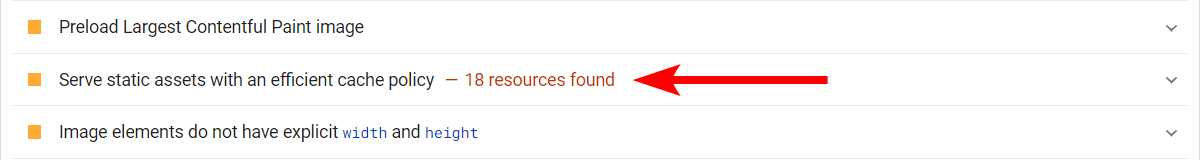
การเลือกไม่เปิดใช้งานการแคช ให้เตรียมพร้อมที่จะเห็นคำเตือนต่อไปนี้ในครั้งถัดไปที่คุณรันการทดสอบประสิทธิภาพ...
เหตุใดคุณจึงเห็นคำเตือน 'ให้บริการสินทรัพย์คงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ'
เมื่อเรียกใช้การทดสอบหรือตรวจสอบประสิทธิภาพของเว็บไซต์โดยใช้เครื่องมือเช่น Google PageSpeed Insights, GTmetrix, Pingdom หรือแพลตฟอร์มที่คล้ายกัน คุณอาจพบคำเตือน "แสดงเนื้อหาคงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ"
พูดง่ายๆ ก็คือไฟล์บางไฟล์ของคุณจะได้รับประโยชน์จากอายุการใช้งานแคชที่ยาวนานขึ้น (เราจะอธิบายวิธีการตั้งค่านี้ในอีกสักครู่)
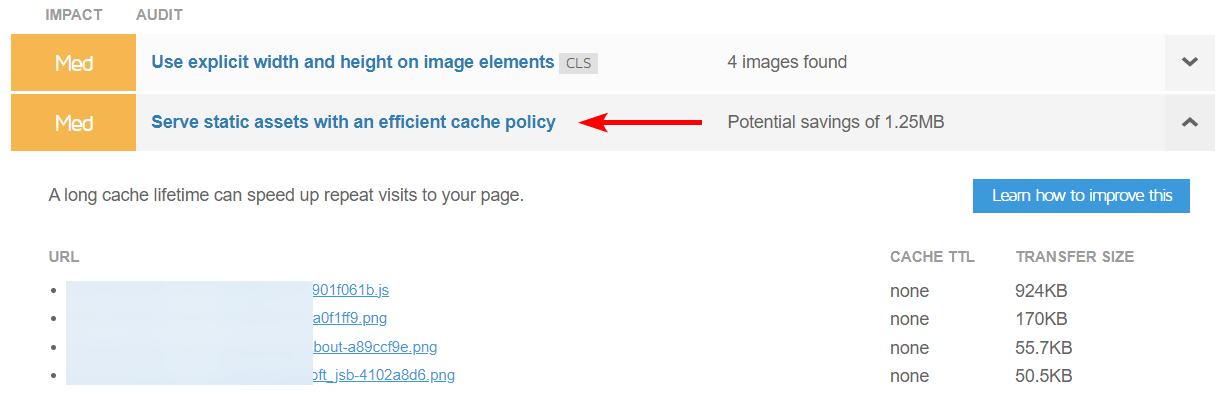
โดยทั่วไปคำเตือนจะปรากฏในรายงานประสิทธิภาพควบคู่ไปกับคำแนะนำอื่นๆ เพื่อเพิ่มประสิทธิภาพความเร็วและเวลาในการโหลดเว็บไซต์ของคุณ:

ข่าวดีก็คือว่าคำเตือนนี้สามารถแก้ไขได้ง่าย เครื่องมือประสิทธิภาพจะแสดงรายการไฟล์ทั้งหมดที่สามารถได้รับประโยชน์จากการแคช ดังนั้นจึงไม่จำเป็นต้องคาดเดา
ตัวอย่างเช่น GTmetrix ระบุไฟล์ที่สามารถจัดเก็บไว้ในแคชโดยพิจารณาว่าเป็นแบบอักษร รูปภาพ สไตล์ชีท สคริปต์ หรือไฟล์มีเดีย และหากไฟล์เหล่านั้นส่งคืนรหัสสถานะ HTTP 200, 203 หรือ 206 หากไม่มีกฎห้ามการแคช GTmetrix จะถือว่าแคชแคชอย่างมีประสิทธิภาพ

คุณสามารถใช้ประโยชน์จากการวิเคราะห์นี้เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณโดยระบุไฟล์ที่สามารถจัดเก็บไว้ในแคชได้
ด้วยการใช้ประโยชน์จากการวิเคราะห์นี้ คุณจะได้รับคำตอบสำหรับคำถามแรกจากสองคำถาม:“ฉันควรแคชข้อมูลอะไรบ้าง”
สิ่งที่ยากกว่าคือ “ฉันจะเปิดใช้งานการแคชของเบราว์เซอร์ได้อย่างไร”
นี่คือวิธีการ...
วิธีแก้ไข Leverage Browser Caching ใน WordPress (ด้วยตนเอง)
คุณมีตัวเลือกมากมายสำหรับจัดการกับคำเตือน "ขาดแคช" ใน WordPress ขึ้นอยู่กับสาเหตุที่แท้จริง ต่อไปนี้เป็นวิธีแก้ปัญหาที่เป็นไปได้บางประการที่คุณสามารถสำรวจได้
เพิ่ม Cache-Control และ Expires Headers
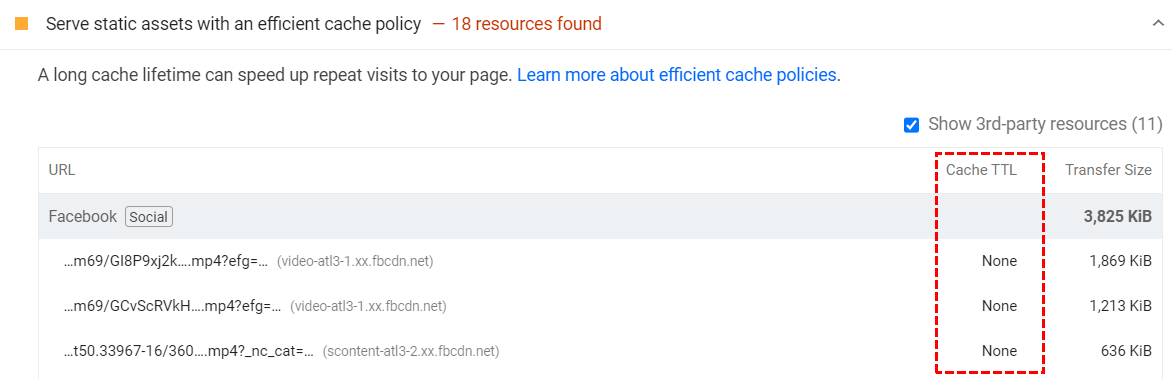
ส่วนหัวที่เกี่ยวข้องกับแคชของเบราว์เซอร์มีสองประเภท:การควบคุมแคช และ Expires Headersใน Google PageSpeed Insights หากคุณเห็น"ไม่มี" อยู่ใน Cache TTL แสดงว่าเว็บไซต์ของคุณได้รับคำเตือนเกี่ยวกับแคชของเบราว์เซอร์

ส่วนหัว Cache-Control เปิดใช้งานการแคชฝั่งไคลเอ็นต์และกำหนดอายุสูงสุดของทรัพยากรในทางตรงกันข้าม ส่วนหัว Expires จะระบุเวลาที่เจาะจงเมื่อทรัพยากรใช้งานไม่ได้
ตอนนี้ เรามาดำเนินการตามขั้นตอนในการเพิ่ม Cache-Control Headers ใน Nginx และ Apache ก่อนที่จะเจาะลึก สิ่งสำคัญคือต้องพิจารณาว่าเว็บไซต์ของคุณทำงานบน Apache หรือ Nginx
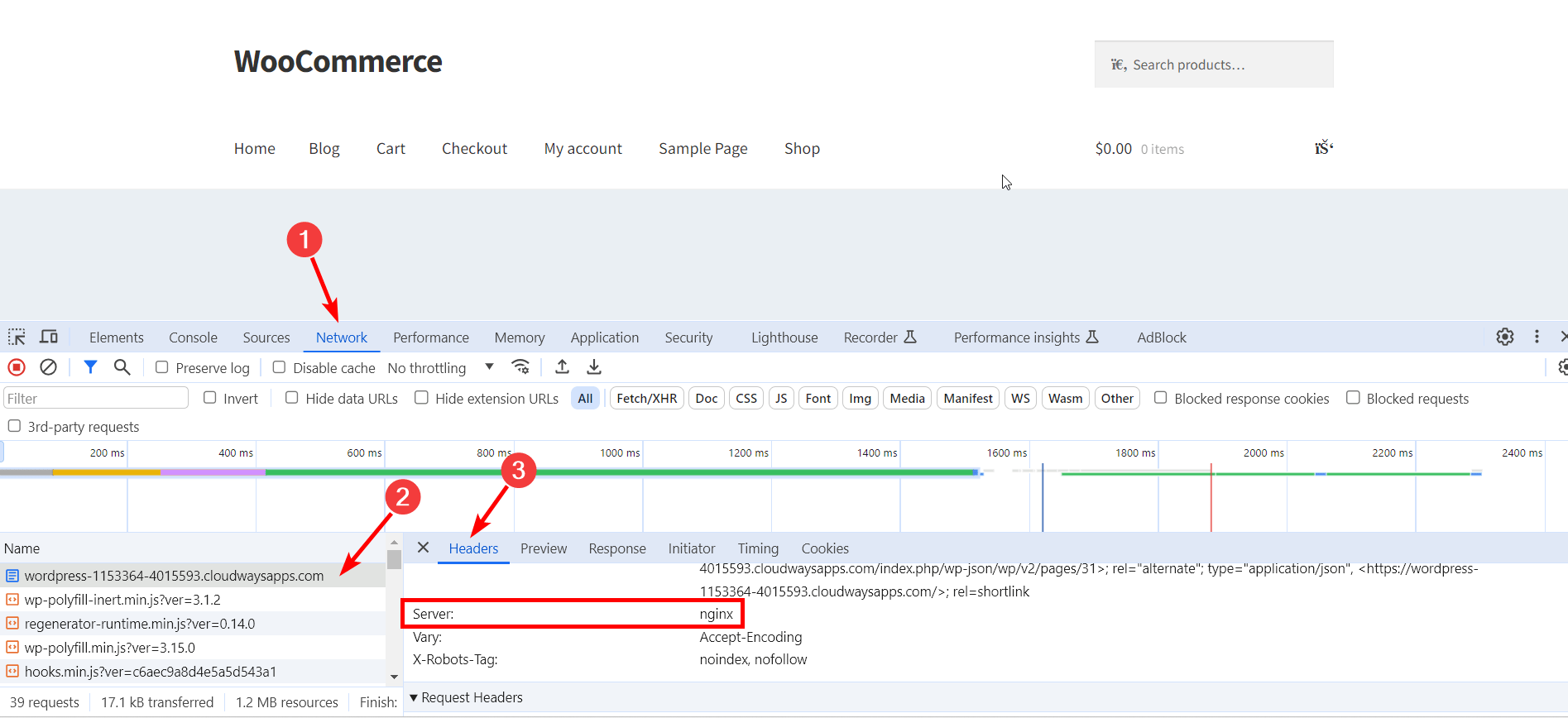
- เปิดเว็บไซต์ของคุณบนเบราว์เซอร์แล้วไปที่ ตรวจสอบ > เครือข่าย
- กด Ctrl + R เพื่อโหลดทรัพยากรอีกครั้ง
- คลิกที่ ชื่อโดเมน เว็บไซต์ของคุณ
- ใน ส่วนหัว ค้นหา ตัวเลือกเซิร์ฟเวอร์ในภาพหน้าจอด้านล่าง คุณสามารถสังเกตได้ว่าเซิร์ฟเวอร์ไซต์ของฉันคือNginx ซึ่งโฮสต์บน Cloudways


- เมื่อคุณระบุเซิร์ฟเวอร์ของเว็บไซต์ของคุณแล้ว ขั้นตอนต่อไปคือการเพิ่ม Cache-Control Headersคุณสามารถเข้าถึงไฟล์ .htacess ได้โดยใช้เซิร์ฟเวอร์ FTP ใดก็ได้ เช่น FileZilla
มาดูกันว่า…
เพิ่มส่วนหัว Cache-Control ใน Nginx
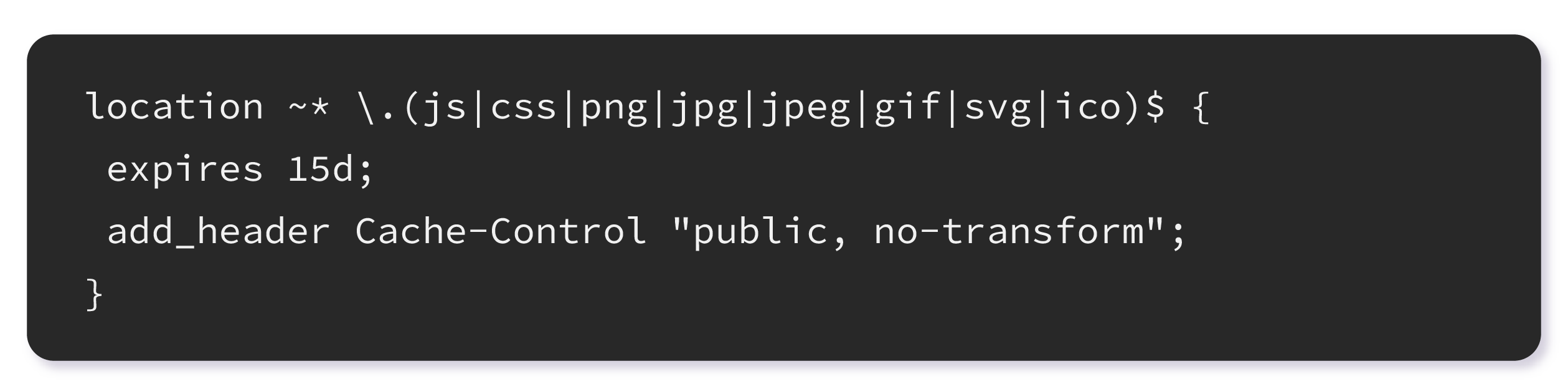
แก้ไขไฟล์ .htaccess ของคุณและเพิ่มโค้ดต่อไปนี้

คำสั่งนี้แจ้งให้เซิร์ฟเวอร์ของคุณทราบว่าประเภทไฟล์ที่กำหนดจะไม่เปลี่ยนแปลงเป็นเวลาอย่างน้อย 15 วัน ในช่วงเวลานี้ เซิร์ฟเวอร์จะเก็บไฟล์ที่เกี่ยวข้องและรีเฟรชหลังจากผ่านระยะเวลาที่กำหนดเท่านั้น
เพิ่มส่วนหัว Cache-Control ใน Apache
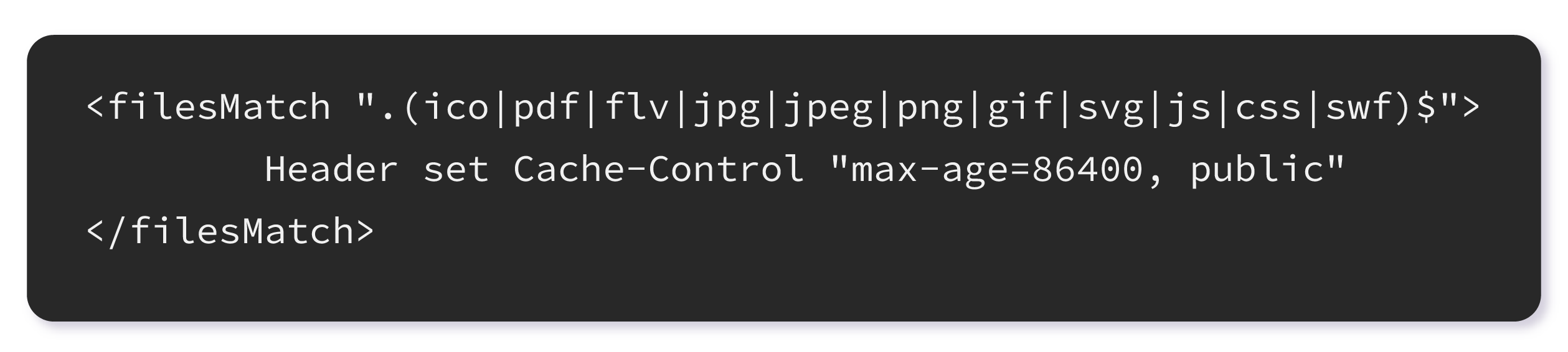
แก้ไขไฟล์ .htaccess ของคุณและเพิ่มโค้ดต่อไปนี้

ในกรณีนี้ แคชจะถูกตั้งค่าให้หมดอายุหลังจาก 86,400 วินาที ซึ่งหมายถึง 24 ชั่วโมง
เพิ่ม Expires Headers ใน Nginx
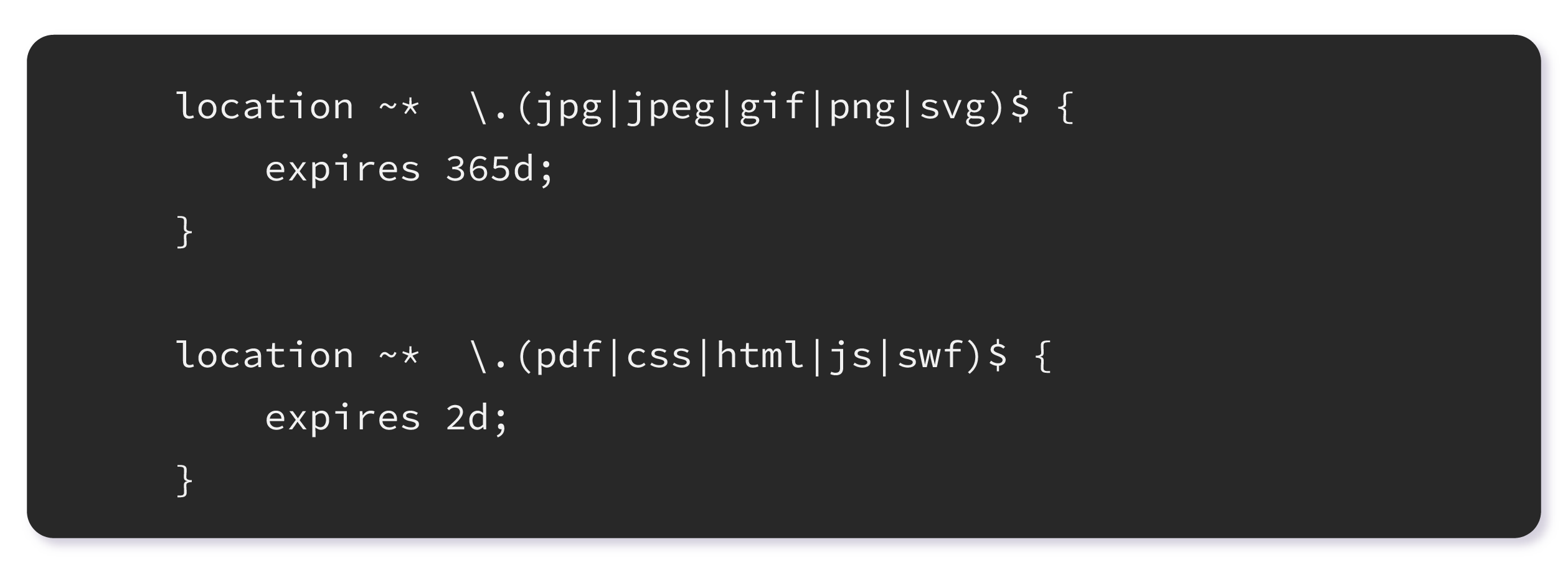
คุณสามารถเพิ่มโค้ดต่อไปนี้ลงในไฟล์ .htaccess ของคุณเพื่อเพิ่มส่วนหัววันหมดอายุได้

เพิ่ม Expires Headers ใน Apache
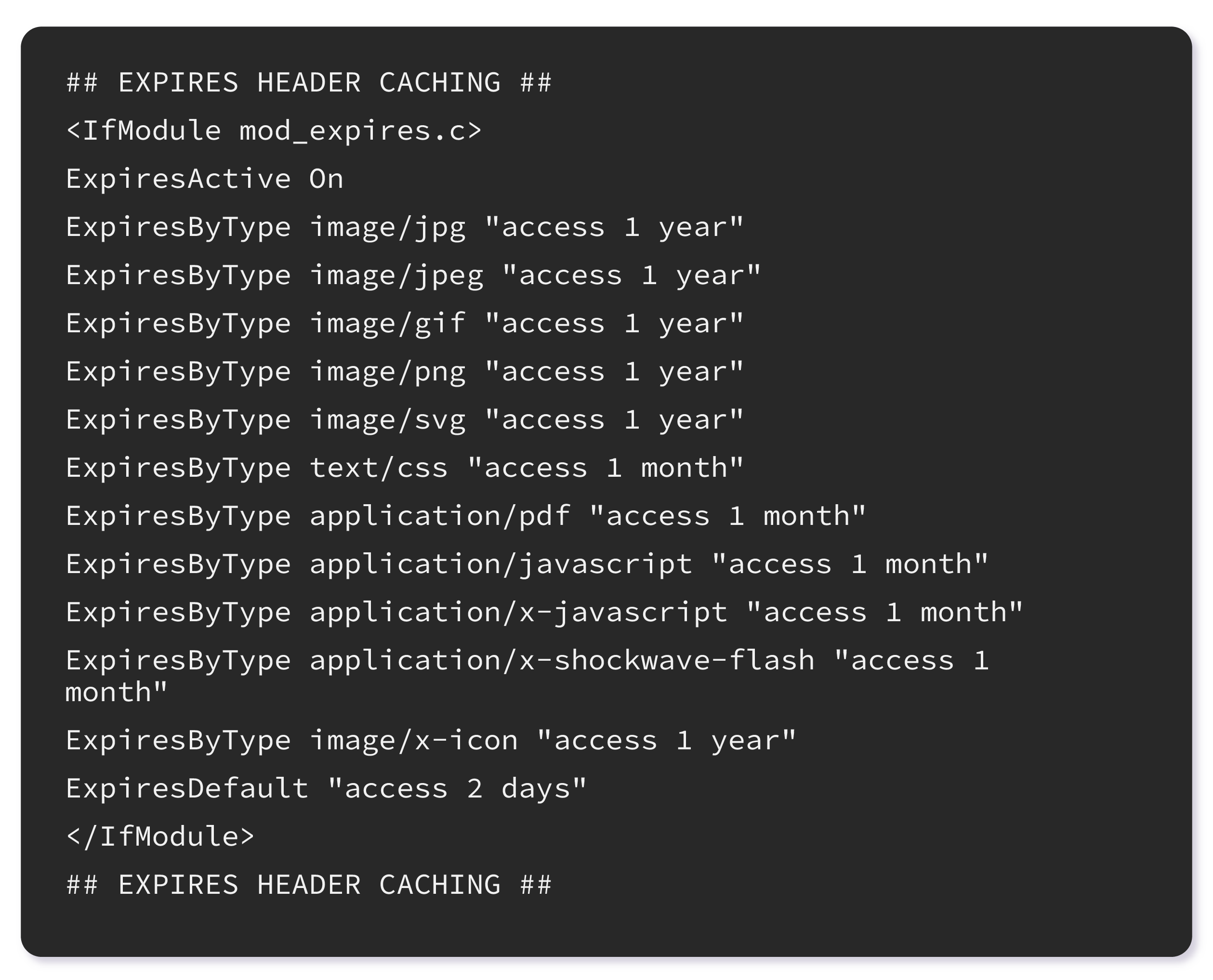
ส่วนหัวหมดอายุจะเปิดใช้งานแคชและสั่งให้เว็บเบราว์เซอร์เกี่ยวกับระยะเวลาในการเก็บรักษาไฟล์เฉพาะก่อนที่จะลบ คุณสามารถรวมโค้ดที่ตามมาลงในไฟล์ .htaccess ของคุณเพื่อรวมส่วนหัวที่หมดอายุได้

วิธีใช้ประโยชน์จากการแคชเบราว์เซอร์ใน WordPress (การใช้ปลั๊กอิน)
แม้ว่าจะมีปลั๊กอินหลายตัวที่คุณสามารถใช้เพื่อใช้ประโยชน์จากแคชของเบราว์เซอร์ใน WordPress เราได้กล่าวถึง 2 ตัวเลือกที่ดีที่สุดไว้ที่นี่:
ไนโตรแพ็ค

NitroPack เป็นโซลูชันเพิ่มประสิทธิภาพเว็บแบบครบวงจรชั้นนำสำหรับเว็บไซต์ WordPress ด้วยการเพิ่มประสิทธิภาพ เช่น การแคชขั้นสูง การเพิ่มประสิทธิภาพรูปภาพและโค้ด CDN ในตัว และคุณสมบัติอื่นๆ อีก 60 รายการ ปลั๊กอินนี้ช่วยให้เจ้าของเว็บไซต์ทุกคนเพิ่มประสิทธิภาพของเว็บไซต์ เวลาในการโหลด ประสบการณ์ผู้ใช้ และอัตรา Conversion ได้ทันที
ทำตามขั้นตอนด้านล่างเพื่อติดตั้งและเปิดใช้งานปลั๊กอิน NitroPack บนเว็บไซต์ WordPress ของคุณ:
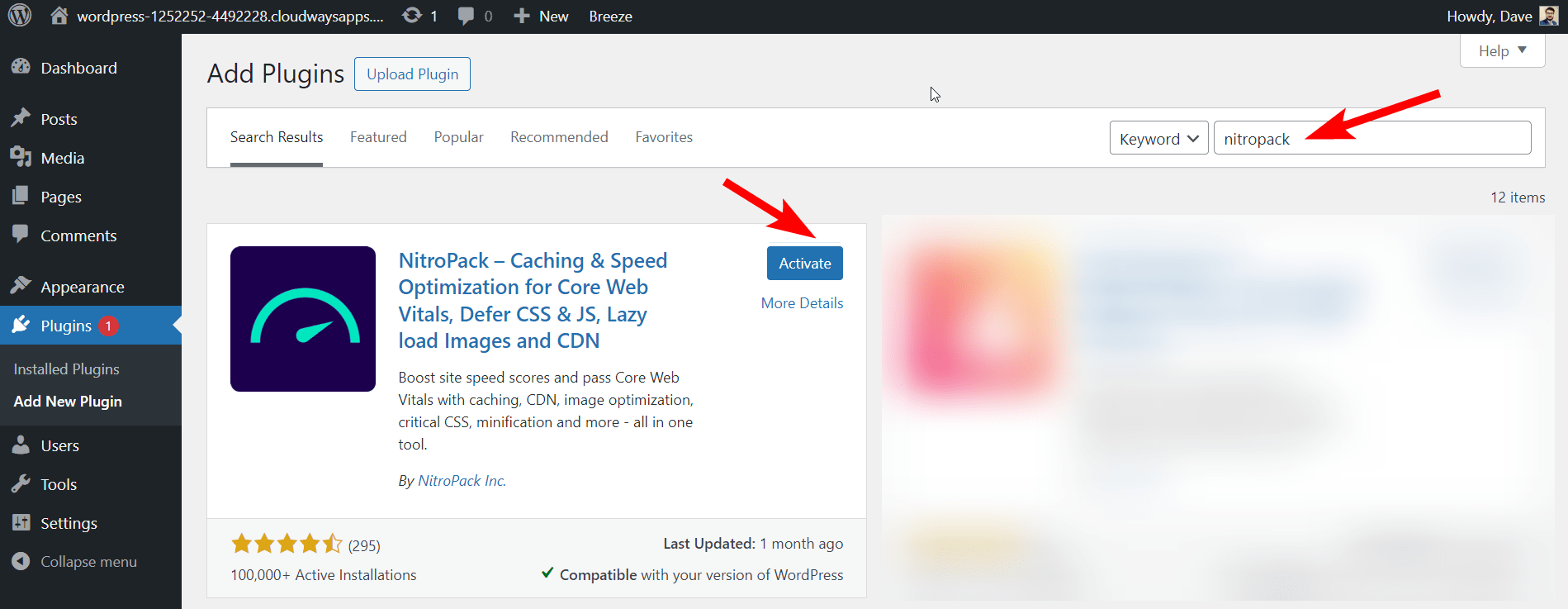
- เข้าสู่ระบบเว็บไซต์ WordPress ของคุณแล้วไปที่ปลั๊กอิน > เพิ่มใหม่
- ค้นหา NitroPack
- ติดตั้ง และ เปิดใช้งานปลั๊กอิน

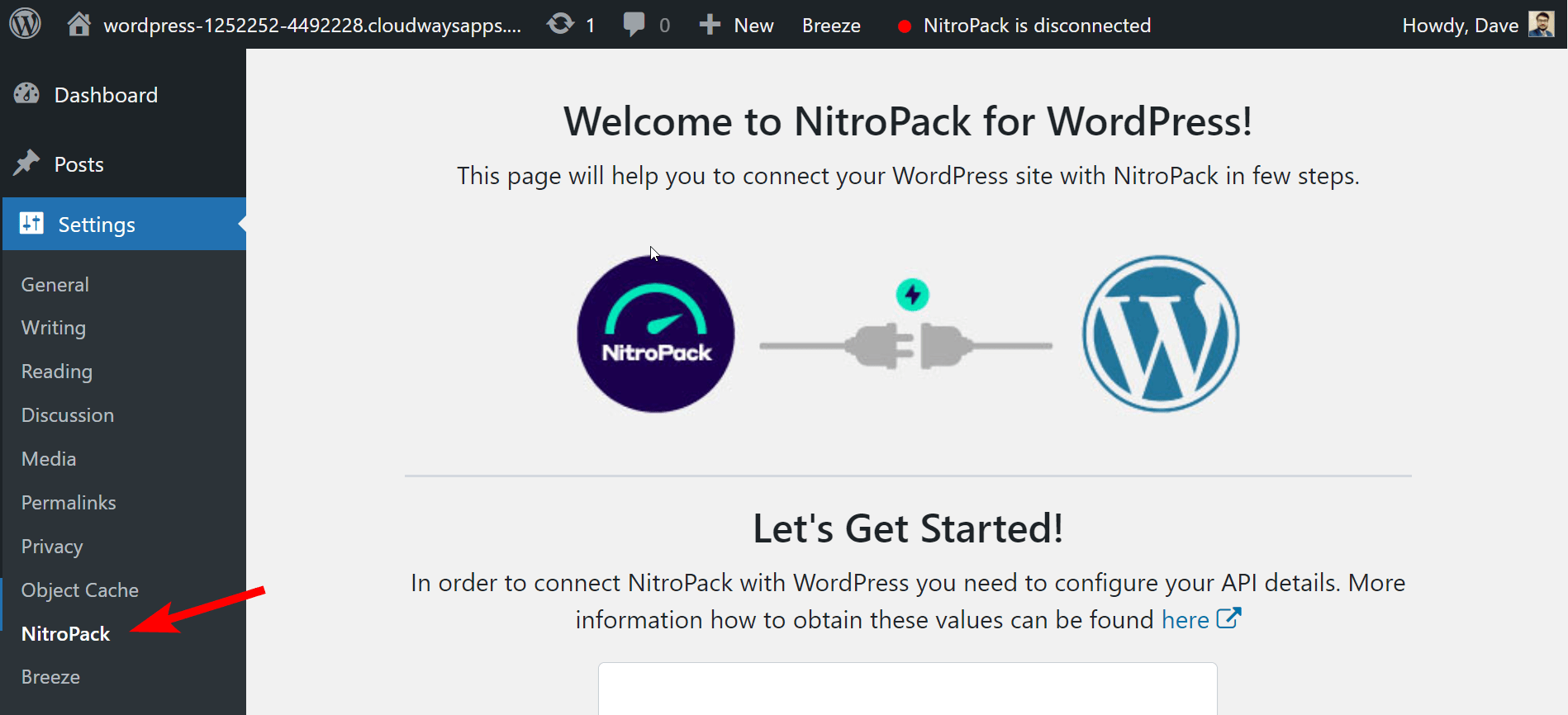
- ไปที่การตั้งค่า ในแดชบอร์ด WordPress ของคุณ
- ตอนนี้ คุณต้องเชื่อมต่อแอปพลิเคชัน WordPress ของคุณกับ NitroPack

- คุณจะถูกนำไปยังแดชบอร์ดเมื่อไซต์ของคุณเชื่อมต่อกับ NitroPack
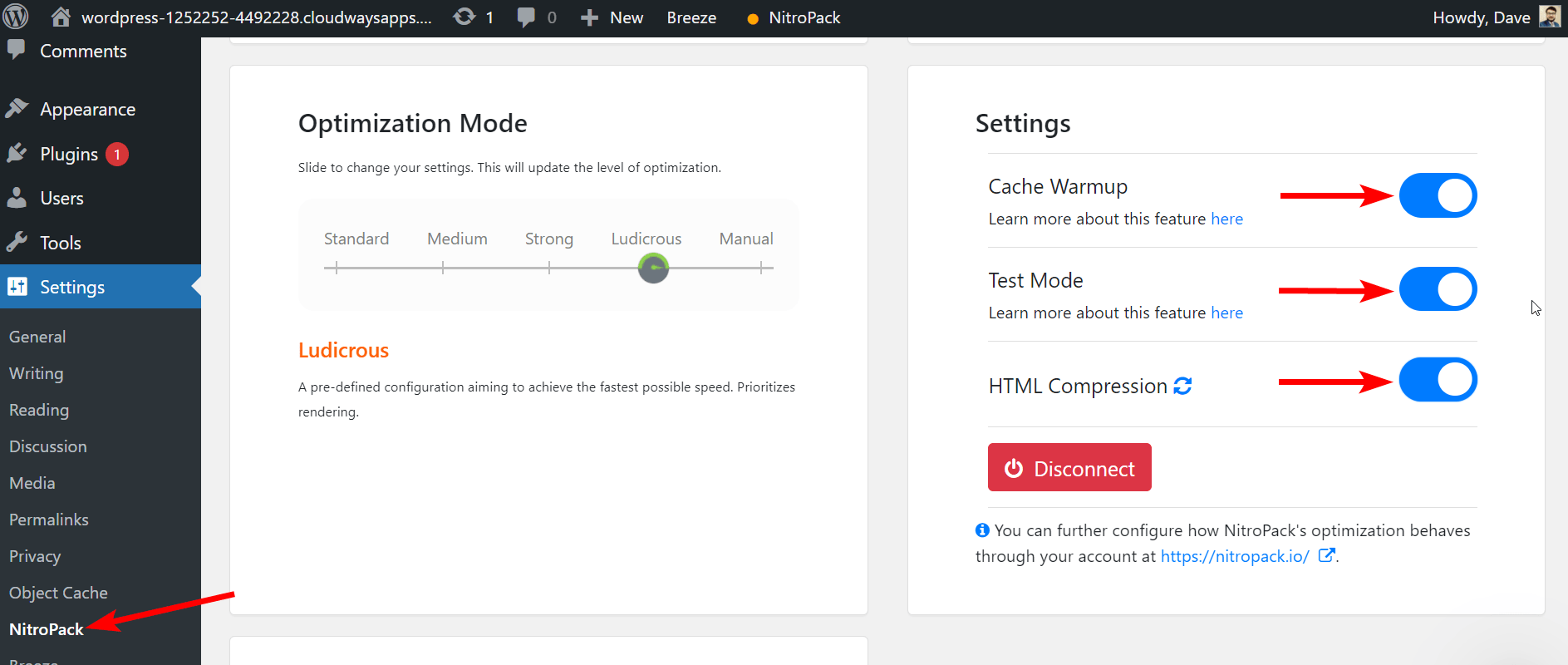
- เปิดใช้งานตัวเลือก การอุ่นแคช และ การบีบอัด HTML
มาเรียนรู้เล็กน้อยเกี่ยวกับความหมายของ Cache Warmup และ HTML Compress ใน Nitropack:
แคชอุ่นเครื่อง
ระบบอุ่นแคชของ NitroPack ช่วยให้มั่นใจได้ว่าเพจของคุณพร้อมสำหรับผู้เยี่ยมชมโดยไม่ต้องพึ่งพาปริมาณการใช้งานทั่วไปเพียงอย่างเดียว เมื่อเปิดใช้งาน NitroPack จะเพิ่มประสิทธิภาพเพจที่ถูกลบหรือไม่ถูกต้องอีกครั้งโดยอัตโนมัติ เพื่อให้มั่นใจว่าคุณให้บริการเนื้อหาที่ได้รับการปรับปรุงและอัปเดตอยู่เสมอ
การบีบอัด HTML
การเปิดใช้งานการบีบอัด HTML ใน NitroPack ช่วยให้มั่นใจได้ว่าเนื้อหา HTML ที่ถูกบีบอัดได้รับการแสดง ซึ่งช่วยเพิ่มประสิทธิภาพเว็บไซต์

NitroPack ทำให้การเพิ่มประสิทธิภาพแคชของเบราว์เซอร์เป็นเรื่องง่ายสำหรับผู้ใช้ WordPress เนื่องจากจะตั้งค่าส่วนหัวของแคชที่จำเป็นโดยอัตโนมัติเพื่อจัดการกับคำเตือนเช่น " ให้บริการเนื้อหาคงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ" จากเครื่องมือเช่น Google PageSpeed Insights ด้วย Content Delivery Network (CDN) ของ NitroPack ส่วนหัวของแคชได้รับการกำหนดค่าอย่างถูกต้อง ช่วยเพิ่มประสิทธิภาพเว็บไซต์
สายลม
Breeze เป็นปลั๊กอินแคช WordPress ฟรี เรียบง่าย (แต่ทรงพลัง) และใช้งานง่าย พัฒนาโดย Cloudways มีตัวเลือกมากมายเพื่อเพิ่มประสิทธิภาพ WordPress ในหลายระดับ มันใช้งานได้ดีไม่แพ้กันกับ WordPress, WordPress พร้อม WooCommerce และ WordPress Multisite
คุณสามารถใช้ปลั๊กอิน Breeze Cache เพื่อใช้ประโยชน์จากแคชของเบราว์เซอร์ใน WordPress
ในการดำเนินการนี้ คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ WordPress ของคุณก่อน
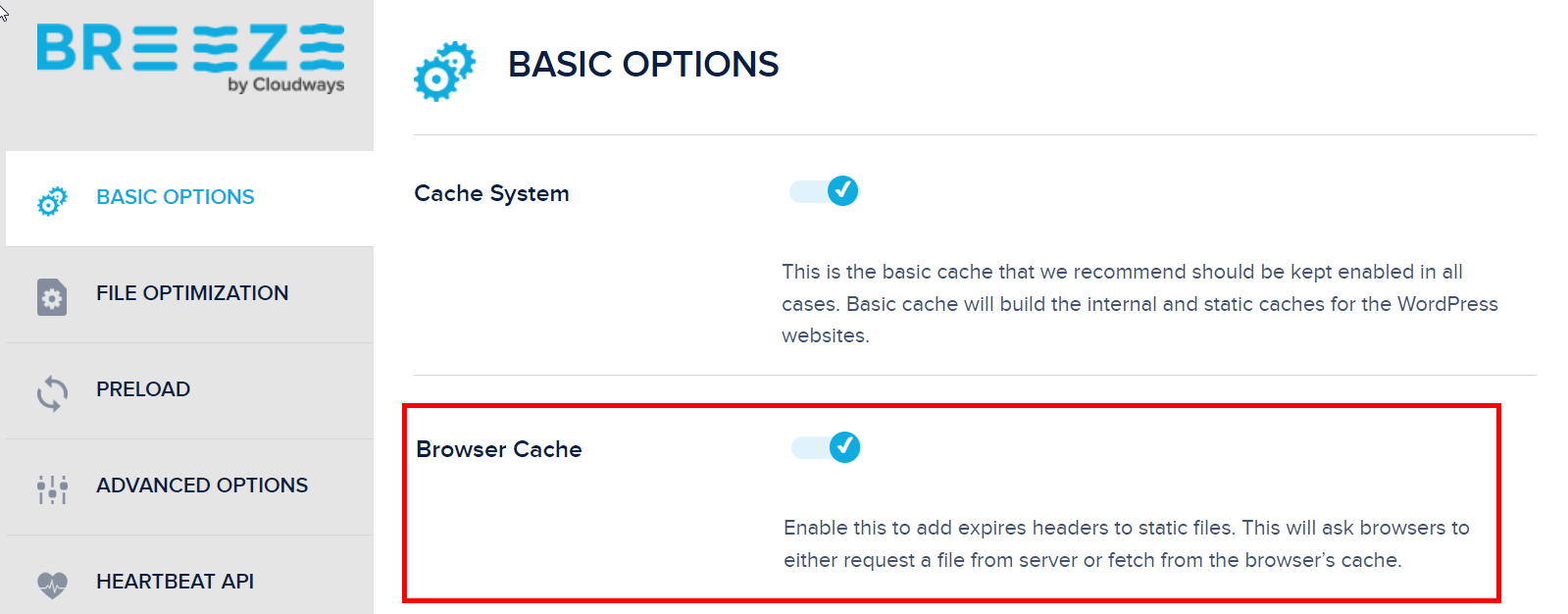
- ไปที่ แดชบอร์ด WordPress > การตั้งค่า > Breeze
- ไปที่แท็บตัวเลือกพื้นฐาน และเปิดใช้งานตัวเลือกเบราว์เซอร์แคช สิ่งนี้จะเพิ่มส่วนหัวการหมดอายุให้กับไฟล์คงที่และขอให้เบราว์เซอร์ขอไฟล์จากเซิร์ฟเวอร์หรือดึงข้อมูลจากแคชของเบราว์เซอร์

- ในตัวเลือกพื้นฐานของ Breeze ให้เปิดใช้งานการบีบอัด Gzip เพื่อลดขนาดของคำขอ HTTP เพื่อให้มั่นใจถึงประสิทธิภาพที่เร็วขึ้น

แค่นั้นแหละ.
เหตุใดผู้ใช้ Cloudways ไม่ต้องกังวลเกี่ยวกับคำเตือนแคชของเบราว์เซอร์
หากคุณเป็นลูกค้าโฮสติ้ง WordPress ที่ปรับให้เหมาะสมกับ Cloudways คุณไม่จำเป็นต้องกังวลเกี่ยวกับคำเตือนแคชของเบราว์เซอร์ WordPress ที่ปรากฏในเครื่องมือทดสอบความเร็วออนไลน์
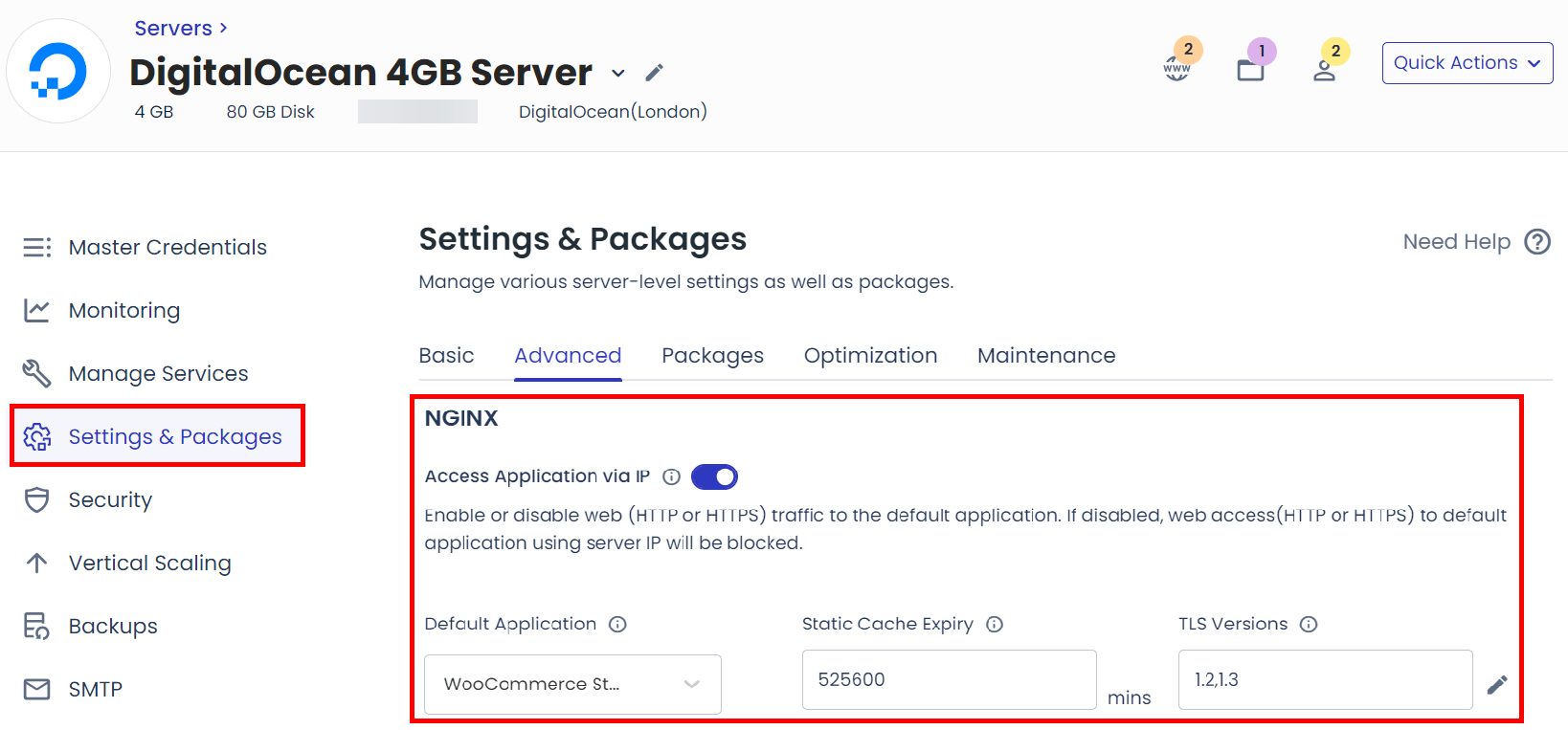
Cloudways จัดการปัญหานี้โดยอัตโนมัติ คุณสามารถปรับเวลาหมดอายุได้โดยไปที่ เซิร์ฟเวอร์ → การตั้งค่า & แพ็คเกจ → ขั้นสูง เลื่อนลงและค้นหา NGINX – Static Cache Expiryค่าเริ่มต้นคือ 43200 นาที เทียบเท่ากับ 30 วัน

สำหรับทุกสิ่งที่เกี่ยวข้องกับประสิทธิภาพเว็บของเว็บไซต์ของคุณ คุณสามารถติดตั้ง NitroPack ได้
