ลิงก์ rel=preload: จัดลำดับความสำคัญของทรัพยากรเพื่อความเร็วไซต์ที่ดีขึ้น
เผยแพร่แล้ว: 2022-12-10
ในปี 2559 w3c ร่วมกับ Yoav Weiss ได้เปิดตัวมาตรฐานเว็บใหม่สำหรับ Chrome ที่เรียกว่า link rel="preload" ซึ่งเปิดเส้นทางใหม่เพื่อให้โหลดได้เร็วขึ้น
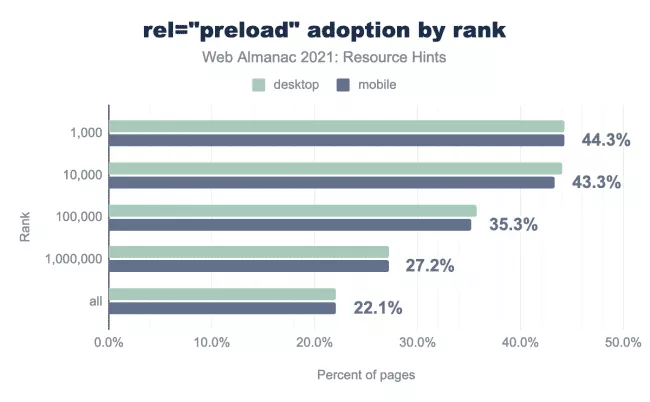
หกปีต่อมา การโหลดล่วงหน้าเป็นเทคนิคการจัดลำดับความสำคัญของทรัพยากรอันดับ 1 ที่นำมาใช้โดยไซต์อันดับต้น ๆ เพื่อปรับปรุงความเร็วในการโหลดและประสบการณ์ของผู้ใช้

แผนภูมิแท่งแสดงการใช้ rel="preload" แบ่งตามอันดับ CrUX ที่มา: เว็บ Almanac 2021
ความนิยมที่เพิ่มขึ้นของลิงค์ rel=preload พิสูจน์ให้เห็นแล้วว่ามีประสิทธิภาพเพียงใด ซึ่งทำให้มีแนวโน้มที่จะนำไปใช้ในทางที่ผิด
เนื่องจากมีความยืดหยุ่น การโหลดทรัพยากรที่สำคัญไว้ล่วงหน้าจึงต้องใช้ความรู้เชิงลึกหากคุณต้องการทำสิ่งที่ดีมากกว่าอันตราย
ในบทความนี้ คุณจะได้เรียนรู้:
- การจัดลำดับความสำคัญของทรัพยากรทำงานอย่างไร
- ลิงก์ rel พรีโหลดคืออะไร
- องค์ประกอบหน้าเว็บใดที่คุณสามารถโหลดล่วงหน้าได้
- เมื่อใดที่คุณควร (และไม่ควร) ใช้ลิงก์ rel=preload
- เมตริก Core Web Vitals ใดที่ปรับปรุงการโหลดล่วงหน้า
- ประโยชน์ของลิงค์ rel=preload ในเว็บไซต์จริง
มาดำดิ่งกันเลย!
ดูว่าเว็บไซต์ของคุณทำงานได้เร็วแค่ไหนด้วย NitroPack
อธิบายการจัดลำดับความสำคัญของทรัพยากร
การจัดลำดับความสำคัญของทรัพยากร ด้วยตนเอง เป็นวิธีของคุณในการนำเบราว์เซอร์สมัยใหม่ที่คาดเดาได้ยากออกจากกระบวนการโหลดหน้าเว็บ
อย่างไรก็ตาม ก่อนที่คุณจะเริ่มมีอิทธิพลต่อวิธีการและเวลาที่โหลดทรัพยากร เราควรครอบคลุมข้อมูลพื้นฐานบางอย่าง
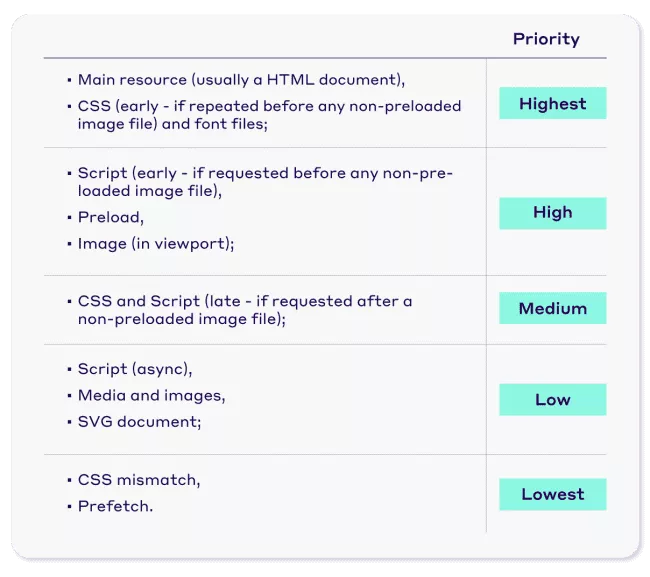
โดยค่าเริ่มต้น เบราว์เซอร์จะพยายามพิจารณาว่าจะขอเนื้อหาใดและเรียงลำดับอย่างไร เมื่อเบราว์เซอร์ดาวน์โหลดทรัพยากร ระบบจะกำหนดลำดับความสำคัญเสมอ: สูงสุด สูง ปานกลาง ต่ำ หรือต่ำสุด

ลำดับความสำคัญขึ้นอยู่กับประเภททรัพยากร (เช่น ข้อความ รูปภาพ สไตล์ชีต สคริปต์ วิดีโอ) และตำแหน่งของการอ้างอิงทรัพยากรในเอกสาร
เมื่อเลือกเนื้อหาที่จะโหลดล่วงหน้า คุณต้องคำนึงถึงทรัพยากรที่ปิดกั้นการแสดงผลและอย่าหยุดเบราว์เซอร์ไม่ให้ดาวน์โหลดก่อน มิฉะนั้น คุณอาจลงเอยด้วยการแสดงหน้าว่างแทนที่จะโหลดเร็วขึ้น

เพิ่มประสิทธิภาพทรัพยากรที่สำคัญในระบบอัตโนมัติ! ดูไซต์ของคุณด้วย NitroPack
ลิงค์ rel=preload คืออะไร?
พูดง่ายๆ ก็คือ ลิงก์ rel=preload เป็นคำสั่งเพื่อบอกเบราว์เซอร์ที่คุณต้องการให้เรียกทรัพยากรที่สำคัญเร็วกว่าปกติที่พวกเขาจะค้นพบ
ไม่เหมือนกับเทคนิคการจัดลำดับความสำคัญของทรัพยากรอื่นๆ เช่น การดึงข้อมูลล่วงหน้า และ การเชื่อมต่อล่วงหน้า การโหลดล่วงหน้าไม่ได้เป็นเพียงคำใบ้แต่เป็นการประกาศ ซึ่งหมายความว่าเบราว์เซอร์ถูกบังคับให้ดึงทรัพยากรที่คุณรู้ว่ามีความสำคัญต่อประสบการณ์การใช้งานหน้าเว็บ
คุณสามารถโหลดทรัพยากรล่วงหน้าได้โดยเพิ่มแท็กลิงก์ที่มี rel="preload" ที่ส่วนหัวของเอกสาร HTML ของคุณ:
< ลิงก์ rel ="preload" เป็น ="script" href ="critical.js">
ไม่ต้องกังวล เราจะพูดถึงข้อมูลเฉพาะในอีกสักครู่
เบราว์เซอร์ใดบ้างที่รองรับลิงก์ rel=preload
การโหลดล่วงหน้าได้รับการสนับสนุนโดยเบราว์เซอร์หลักๆ ทั้งหมด ทำให้เจ้าของไซต์และนักพัฒนาสามารถเสนอเวลาในการโหลดที่เร็วขึ้นและประสบการณ์ผู้ใช้ที่ไร้ขีดจำกัด
สำหรับรายละเอียดของเวอร์ชันเบราว์เซอร์ที่รองรับ โปรดดูตารางนี้ตามหัวข้อ “Can I use”
ลิงค์ rel=preload จำเป็นหรือไม่?
การโหลดทรัพยากรที่สำคัญไว้ล่วงหน้าช่วยให้คุณควบคุมแบบละเอียดเพื่อกำหนดตรรกะการโหลดแบบกำหนดเอง ไซต์ของคุณต้องการหรือไม่นั้นขึ้นอยู่กับผลการตรวจสอบของคุณ
สำหรับการประเมินคำขอคีย์คุณภาพสูง เราขอแนะนำให้สำรวจการทดสอบความเร็วหน้าเว็บด้วยตนเองและข้อมูลห้องปฏิบัติการภาคสนามที่รวบรวมภายในบริษัท
Hyper-jump to: วิธีตรวจสอบทรัพยากรที่จะโหลดล่วงหน้า
ลิงก์ rel=การบล็อกการเรนเดอร์โหลดล่วงหน้าหรือไม่
แท็กโหลดล่วงหน้าอาจรบกวนการแสดงผลที่เหมาะสมของหน้าเมื่อใช้กับไฟล์ที่ไม่จำเป็นในปริมาณมาก ในกรณีนี้ แทนที่จะมุ่งเน้นไปที่ทรัพยากรการปิดกั้นการแสดงผลที่สำคัญ เบราว์เซอร์จะยุ่งอยู่กับไฟล์ที่มีลำดับความสำคัญต่ำจำนวนมาก
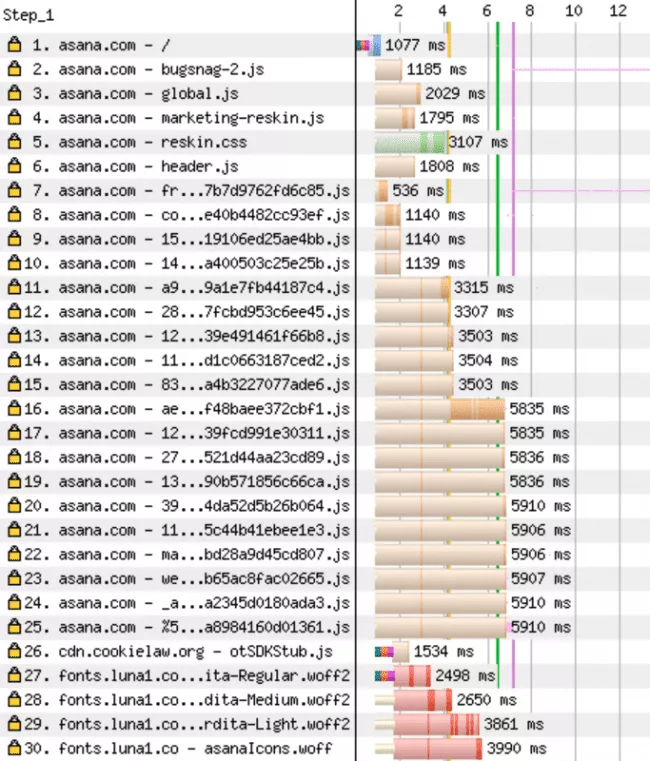
ตัวอย่างเช่น หน้าแรกของ Asana มีแท็กโหลดล่วงหน้า 26 รายการสำหรับไฟล์ JavaScript ที่มีความสำคัญต่ำ ซึ่งส่งผลให้เกิดความล่าช้าอย่างมากในการแสดงผลของหน้า ซึ่งส่งผลเสียต่อประสบการณ์ของผู้ใช้

(ตัวอย่างหน้าแรกของ Asana) เส้นสีเขียวในแผนภูมิ Waterfall ของคำขอจะแสดงเมื่อหน้าเริ่มแสดงผล ที่มา: บทความโดย DebugBear
ลิงก์ rel=”โหลดล่วงหน้า” กับ rel=”โหลดล่วงหน้า”
เมื่อการโหลดล่วงหน้าพร้อมใช้งานเป็นครั้งแรก ผู้ใช้หลายคนสับสนเกี่ยวกับประโยชน์ของมันเมื่อเทียบกับคำสั่งการดึงข้อมูลล่วงหน้าที่มีอยู่แล้ว
Prefetch มุ่งเน้นไปที่ทรัพยากรที่ มักจะกลาย เป็นสิ่งจำเป็นสำหรับการนำทางในอนาคต (หมายถึงหลังจากหน้าปัจจุบัน) ในทางกลับกัน โหลดล่วงหน้าจะจัดการกับทรัพยากรสำหรับการนำทางปัจจุบัน
องค์ประกอบใดของหน้าเว็บที่ฉันสามารถโหลดล่วงหน้าได้
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การโหลดลิงก์ rel ล่วงหน้าเหมาะสำหรับทรัพยากรที่เบราว์เซอร์มักจะค้นพบในภายหลัง
ทรัพยากรที่คุณสามารถโหลดล่วงหน้าได้ ได้แก่:
- ไฟล์เสียงและเพลง
- วิดีโอ (MP4, MP3, WebM)
- แทร็กเสียง WebVTT
- ไฟล์จาวาสคริปต์
- สไตล์ชีต CSS
- เว็บฟอนต์ (TTF, EOT, WOFF, WOFF2)
- รูปภาพ (AVIF, WebP, JPG และ JPEG หรือ PNG)
- XHR และดึงคำขอ API
- คนทำเว็บ
- ฝัง มัลติมีเดีย
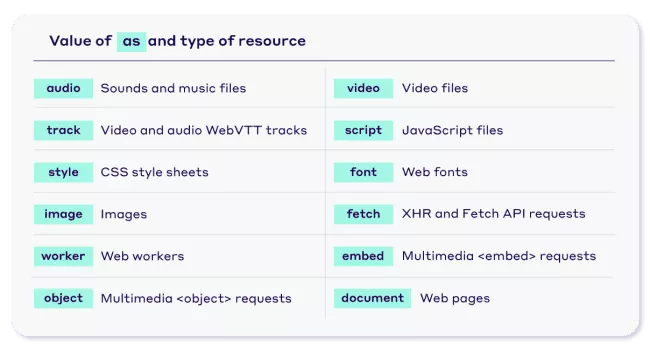
คำสั่งโหลดล่วงหน้ามีค่า "เป็น" ที่ทรงพลัง สิ่งสำคัญคือต้องบอกเบราว์เซอร์ถึงลำดับความสำคัญในการให้ทรัพยากรที่คุณกำลังโหลดล่วงหน้า โดยไม่ทำให้ไฟล์ที่สำคัญกว่าล่าช้าหรือตามหลังไฟล์ที่สำคัญน้อยกว่า
ต่อไปนี้คือรายการค่า "เป็น" ที่คุณสามารถระบุได้:

Yoav Weiss (สมาชิกของทีมนักพัฒนาซอฟต์แวร์สัมพันธ์ของ Google Chrome) ยังตั้งข้อสังเกตอีกว่า:
“...การโหลดล่วงหน้าไม่ได้ปิดกั้นเหตุการณ์ onload ของหน้าต่าง เว้นแต่ทรัพยากรจะถูกร้องขอโดยทรัพยากรที่ปิดกั้นเหตุการณ์นั้นด้วย”
เรามาทบทวนทรัพยากรที่เจ้าของเว็บไซต์และนักพัฒนาซอฟต์แวร์เลือกโหลดล่วงหน้ากันมากที่สุด
วิธีเชื่อมโยง rel=โหลดภาพล่วงหน้า
ไซต์ของคุณจะมีอย่างน้อยหนึ่งหน้าเสมอที่มีรูปภาพขนาดใหญ่ในวิวพอร์ตต้อนรับผู้เยี่ยมชมไซต์ตั้งแต่เริ่มต้น ภาพดังกล่าวเป็นตัวเลือกที่สมบูรณ์แบบสำหรับการโหลดล่วงหน้า
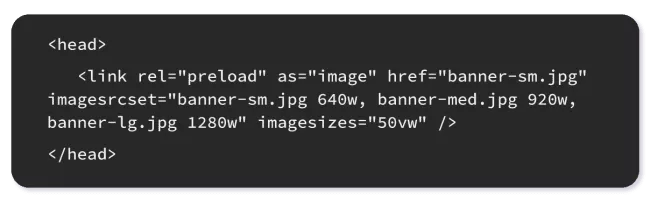
อย่าลืมโหลดทรัพยากรล่วงหน้าโดยเพิ่มแท็กลิงก์ที่มี rel="preload" ที่ส่วนหัวของเอกสาร HTML เช่น:
ผลลัพธ์คือรูปภาพของคุณโหลดเร็วขึ้นและปรับปรุงหนึ่งในเมตริก Core Web Vitals ที่ท้าทายที่สุด - LCP
อย่างไรก็ตาม หากต้องการโหลดรูปภาพที่ตอบสนองล่วงหน้า คุณต้องใช้แอตทริบิวต์ imagesrcset และ imagesizes เพื่อช่วยให้เบราว์เซอร์เลือกรูปภาพที่เหมาะสมเพื่อดาวน์โหลด ทั้งนี้ขึ้นอยู่กับขนาดหน้าจอ

ปรับภาพทั้งหมดของคุณให้เหมาะสมเพื่อเวลาในการโหลดที่รวดเร็วและตอบสนองอัตโนมัติ ดูไซต์ของคุณด้วย NitroPack
วิธีลิงค์ rel=โหลดเว็บฟอนต์ล่วงหน้า
แบบอักษรที่กำหนดด้วยกฎ @font-face ในไฟล์ CSS จะไม่ถูกดึงข้อมูลจนกว่าเบราว์เซอร์จะดาวน์โหลดและแยกวิเคราะห์ไฟล์ CSS นั่นเป็นเหตุผลที่เว็บฟอนต์เป็นเนื้อหายอดนิยมอันดับสองที่เว็บไซต์อันดับต้น ๆ เลือกโหลดไว้ล่วงหน้า

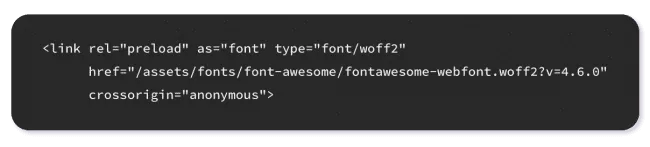
นี่คือตัวอย่างข้อมูลโค้ด:

จำกัดจำนวนฟอนต์ที่คุณโหลดไว้ล่วงหน้าเป็นฟอนต์ที่จำเป็นต่อการโหลดหน้าเริ่มต้น (เช่น ฟอนต์ที่พบในครึ่งหน้าบนและเฉพาะสไตล์ที่ใช้จริง)
วิธีลิงก์ rel=โหลดไฟล์ JavaScript ล่วงหน้า
หากต้องการปรับปรุงเมตริกการตอบสนอง เช่น Time to Interactive เราขอแนะนำให้คุณแยกบันเดิล JavaScript จำนวนมากและโหลดเฉพาะส่วนที่สำคัญไว้ล่วงหน้าเท่านั้น
ด้วยวิธีนี้ เบราว์เซอร์สามารถแยกการดึงข้อมูลออกจากการดำเนินการ และค้นหาทรัพยากรเฉพาะนั้นก่อนหน้านี้ก่อนที่จะดาวน์โหลดบันเดิล JS ทั้งหมด
มันจะเป็นดังนี้:
< ลิงก์ rel ="โหลดล่วงหน้า" เป็น ="สคริปต์" href ="late_discovered.js">
เมื่อใดที่ฉันควรใช้การโหลดล่วงหน้าของลิงก์เรล
นี่เป็นกรณีของ
กฎทั่วไปคือให้โหลดเนื้อหาที่ค้นพบในภายหลังล่วงหน้าเท่านั้น ซึ่งคุณรู้ว่าจำเป็นสำหรับการโต้ตอบครั้งแรกเมื่อผู้เยี่ยมชมมาถึงหน้าหนึ่งๆ
จะตรวจสอบทรัพยากรที่จะโหลดล่วงหน้าได้อย่างไร?
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ วิธีที่ดีที่สุดในการพิจารณาว่าจะโหลดทรัพยากรใดล่วงหน้าคือตรวจสอบว่าหน้าเว็บของคุณโหลดอย่างไร
โชคดีที่คุณสามารถระบุทรัพยากรที่จะโหลดล่วงหน้าได้โดยใช้คำขอ Waterfall Charts ใน Chrome DevTools
ขั้นตอนที่ 1: ไปที่หน้าเว็บที่ผู้เยี่ยมชมส่วนใหญ่เข้ามาและ "ตรวจสอบ"
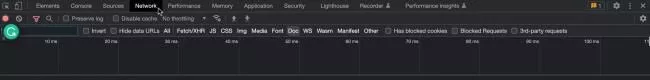
ขั้นตอนที่ 2: ไปที่แท็บ "เครือข่าย" และรีเฟรชหน้าเพื่อสร้างแผนภูมิน้ำตก

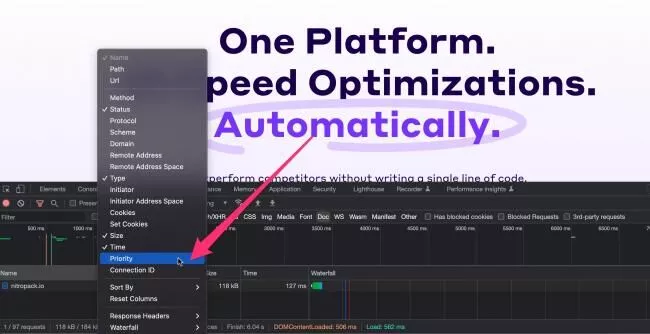
ขั้นตอนที่ 3: คลิกขวาที่ส่วน "ชื่อ" เพื่อเปิดคอลัมน์ "ลำดับความสำคัญ"

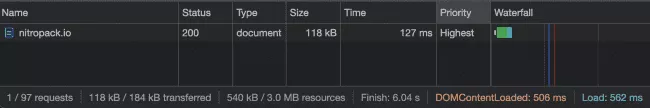
ขั้นตอนที่ 4: สำรวจวิธีการโหลดทรัพยากรและลำดับความสำคัญที่ได้รับเพื่อระบุเนื้อหาที่เป็นไปได้สำหรับการโหลดล่วงหน้า

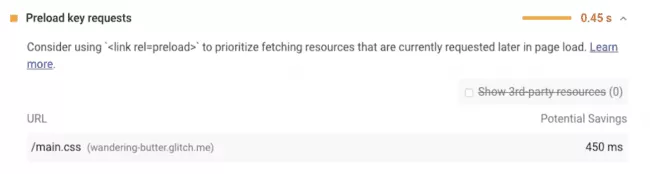
นอกจากนี้ รายงาน Lighthouse ของคุณยังมีส่วน "โอกาส" ที่ตั้งค่าสถานะเนื้อหาที่ค้นพบช้าในห่วงโซ่คำขอที่สำคัญของคุณในฐานะผู้สมัครที่โหลดไว้ล่วงหน้า:

ฉันจะรู้ได้อย่างไรว่าพรีโหลดทำงานอย่างถูกต้องหรือไม่
หลังจากที่คุณระบุตัวเลือกสำหรับการโหลดล่วงหน้าแล้ว คุณสามารถเริ่มทดสอบว่าลิงก์ rel=preload ของคุณทำงานได้ตามปกติหรือไม่
ทำโดยใช้แผนภูมิน้ำตกคำขอเดียวกันใน DevTools หากคุณเลือกเนื้อหาสำหรับการโหลดล่วงหน้าอย่างถูกต้องและใส่แอตทริบิวต์ที่ถูกต้องตามที่แสดงก่อนหน้านี้ คุณควรเห็นการปรับปรุงเวลาในการโหลดหน้าเว็บ
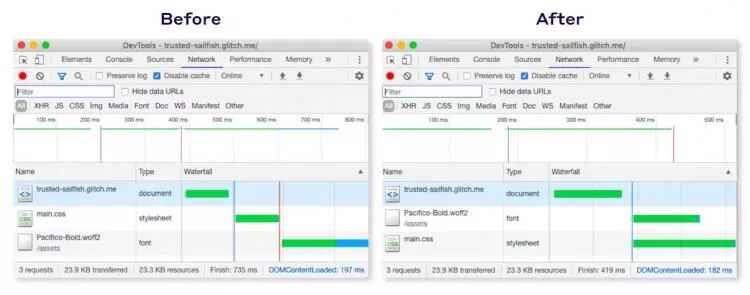
นี่คือตัวอย่างก่อนและหลัง:

(ก่อนโหลดล่วงหน้า): ไฟล์ฟอนต์ “Pacifico-Bold.woff2” จะถูกดาวน์โหลดหลังจากสไตล์ชีต “main.css” เท่านั้น (หลังจากโหลดไฟล์ฟอนต์ไว้ล่วงหน้า): การดาวน์โหลดฟอนต์จะเกิดขึ้นควบคู่ไปกับสไตล์ชีต
วิธีไม่ใช้ลิงค์ผิด rel=preload
ด้วยผลลัพธ์ที่น่าประทับใจ แท็กโหลดล่วงหน้าที่เหมาะสมสองสามรายการสามารถแสดงได้ ทำให้ง่ายต่อการใช้งาน
แต่เนื่องจากลักษณะของการโหลดล่วงหน้า ปัญหาด้านประสิทธิภาพอาจเกิดขึ้นได้
- การรบกวนที่ไม่พึงประสงค์กับพฤติกรรมปกติของเบราว์เซอร์
- การใช้ทรัพยากรมากเกินไป (เช่น ใช้แบนด์วิธเร็วกว่าปกติ)
- ผลกระทบที่เป็นอันตรายต่อเส้นทางการแสดงผลที่สำคัญทำให้เบราว์เซอร์หยุดทำสิ่งที่ถูกต้อง
ข้อผิดพลาด #1: โหลดทรัพยากรล่วงหน้ามากเกินไป
ไม่มีตัวเลขที่แน่นอนที่คุณควรตั้งเป้าหมายไว้ แต่โปรดใช้ความระมัดระวังในการเลือกทรัพยากรที่จะโหลดล่วงหน้า โปรดจำไว้ว่าคุณควรกำหนดเป้าหมายเนื้อหาที่ถูกค้นพบในภายหลังซึ่งมีความสำคัญต่อการโต้ตอบครั้งแรกกับหน้าเว็บ
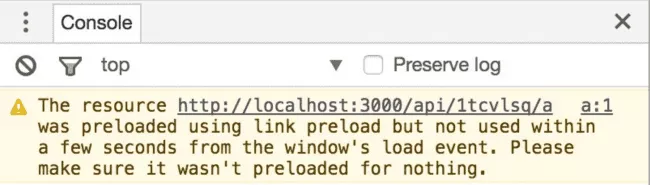
ความผิดพลาด #2: การโหลดเนื้อหาที่ไม่ได้ใช้ไว้ล่วงหน้า
บ่อยกว่านั้น เราจะพบลิงก์ rel=preload ในส่วนหัวทั่วไป แม้ว่าทรัพยากรที่โหลดไว้ล่วงหน้าจะอยู่ในหน้าเว็บเดียวเท่านั้น (เช่น หน้า Landing Page)

ข้อความเตือนสำหรับการโหลดเนื้อหาที่ไม่ได้ใช้ไว้ล่วงหน้า
นี่อาจเป็นข้อผิดพลาดทั่วไปหรือการเข้ารหัสไม่เพียงพอ ในกรณีนั้น การแยกบันเดิลทั่วไปออกเป็นบันเดิลเป้าหมายที่เล็กลงสำหรับเทมเพลตเฉพาะเป็นวิธีที่ดีกว่ามาก
ความผิดพลาด #3: การโหลดทรัพยากรที่ไม่จำเป็นไว้ล่วงหน้า
การโหลดทรัพยากรใดๆ ไว้ล่วงหน้าไม่ได้ทำให้คุณได้รับความเร็วที่เพิ่มขึ้นตามที่คุณต้องการ เนื้อหาที่ไม่สำคัญสำหรับการเรนเดอร์และการโต้ตอบของประสบการณ์ครึ่งหน้าบนควรปล่อยให้มีลำดับความสำคัญต่ำกว่า
ให้ตั้งเป้าไปที่การค้นหาองค์ประกอบที่เบราว์เซอร์ค้นพบช้ากว่าที่คุณต้องการแทน
ความผิดพลาด #4: การโหลดเนื้อหาที่ไม่มีอยู่จริงล่วงหน้า
สิ่งนี้เกิดขึ้นไม่บ่อยนัก แต่เมื่อเกิดขึ้นผลลัพธ์คือหน้า 404 สิ่งนี้ไม่ต้องดำเนินการเมื่อทำการโหลดล่วงหน้า และคุณควรตรวจสอบอีกครั้งเสมอว่าทรัพยากรนั้นถูกต้องหรือไม่
เมตริก Core Web Vital ใดที่ปรับปรุง rel=preload
ถึงตอนนี้ เราได้เห็นข้อพิสูจน์ที่ไม่อาจปฏิเสธได้ของพลังการเพิ่มประสิทธิภาพความเร็วของการโหลดล่วงหน้า ช่วยเพิ่มเวลาในการโหลด ปรับปรุงเมตริกประสิทธิภาพและการตอบสนอง และช่วยให้คุณสร้างความประทับใจแรกที่ยอดเยี่ยม
ต่อไปนี้คือเมตริกที่ได้รับการปรับปรุงมากที่สุดหลังจากโหลดล่วงหน้าอย่างถูกต้อง:
- Largest Contentful Paint (LCP) : ทรัพยากรครึ่งหน้าบนขนาดใหญ่ (เช่น รูปภาพฮีโร่และข้อความขนาดใหญ่) เป็นตัวเลือก LCP ที่ยอดเยี่ยม การส่งมอบได้เร็วขึ้นสามารถช่วยคุณปรับปรุงเว็บไซต์เมตริก Core Web Vitals ที่ประสบปัญหามากที่สุด
- Cumulative Layout Shift (CLS) : การโหลดแบบอักษรบนเว็บไว้ล่วงหน้าแสดงให้เห็นถึงการปรับปรุงที่สำคัญในการเปลี่ยนแปลงเค้าโครงที่เกี่ยวข้องกับแบบอักษร เช่น Flash of Unstyled Text (FOUT) และ Flash of Invisible Text (FOIT)
- First Input Delay (FID) และ การโต้ตอบกับ Next Paint (INP) : การโหลด JavaScript ไว้ล่วงหน้าซึ่งขับเคลื่อนการโต้ตอบที่สำคัญจะช่วยให้คุณเข้าถึงระดับการตอบสนองที่ดีขึ้นตามความตั้งใจของผู้ใช้
ลิงก์ rel=ข้อดีโหลดล่วงหน้าในเว็บไซต์ยอดนิยม
ในปี 2560 ทีมงาน Chrome Data Saver (เลิกใช้งานแล้ว) ใช้การโหลดล่วงหน้าบนสคริปต์และสไตล์ชีต CSS และใช้เวลาเฉลี่ย 12% ในการปรับปรุง First Contentful Paint สำหรับหน้าที่ได้รับผลกระทบ
เรื่องราวความสำเร็จอื่นๆ ของเมตริกการโหลดที่ได้รับการปรับปรุงด้วยลิงก์ rel=preload รวมถึง:
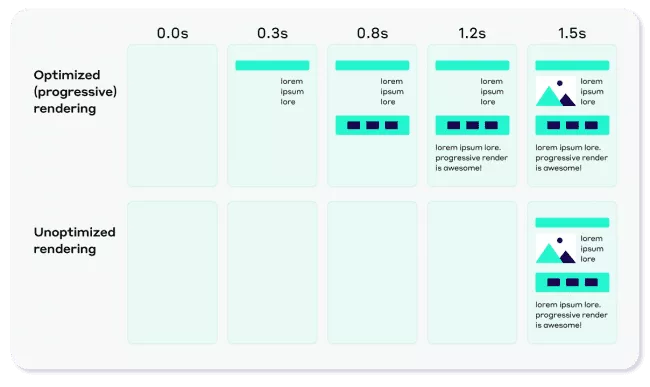
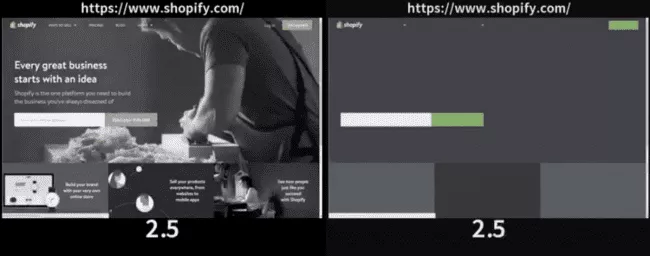
- Shopify ได้รับการปรับปรุง 50% (1.2 วินาที) ใน Time to Next Paint บนเดสก์ท็อป Chrome เมื่อโหลดแบบอักษรบนเว็บไว้ล่วงหน้า ซึ่งลบ Flash of Invisible Text ออกไปโดยสิ้นเชิง
- Flipkart ตัดเธรดหลักจำนวนมากที่ไม่ได้ใช้งานโดยการโหลดชุดคีย์ไว้ล่วงหน้า
- แนวคิดที่มีการปรับปรุงเมตริกการแสดงหน้าขึ้น 10% โดยการโหลดการเรียก API พื้นฐาน 9 ครั้งไว้ล่วงหน้า
- Financial Times ลดเวลาที่ใช้ในการแสดงภาพโฆษณาด้านบนลง 1 วินาทีโดยใช้ส่วนหัวโหลดล่วงหน้าของลิงก์

Shopify แบบโหลดล่วงหน้า (ซ้าย) และไม่ต้องโหลดล่วงหน้า (ขวา) ที่มา: บทความโดย Addy Osmani
เข้าร่วม 31% ของเว็บไซต์ความเร็วสูง! ดูผลกระทบของ NitroPack โดยตรง
สรุป
ลิงก์ rel=preload เป็นเทคนิคการจัดลำดับความสำคัญของทรัพยากรที่มีประสิทธิภาพสำหรับการเร่งความเร็วไซต์ของคุณและมอบประสบการณ์ผู้ใช้ที่ดีขึ้นในการติดต่อครั้งแรก
ใช้คำสั่งนี้เท่าที่จำเป็นและเฉพาะกับทรัพยากรที่มีการค้นพบในภายหลังซึ่งมีความสำคัญต่อประสบการณ์ครึ่งหน้าบน อันดับแรก ตรวจสอบให้แน่ใจว่าได้วิเคราะห์วิธีที่เบราว์เซอร์ดาวน์โหลดและแยกวิเคราะห์เนื้อหาของคุณด้วยความช่วยเหลือของ Chrome DevTools และ Lighthouse
การใช้ rel=”โหลดล่วงหน้า” อย่างถูกต้องจะช่วยปรับปรุงการตอบสนองของไซต์และตัวชี้วัดประสิทธิภาพ ซึ่งมีความสำคัญต่อความสำเร็จของธุรกิจออนไลน์ของคุณ