วิธีทำ gif ใน Photoshop
เผยแพร่แล้ว: 2020-11-06คุณเคยอยู่ในสถานการณ์ที่คุณต้องการสร้าง gif แต่ไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน? เชื่อหรือไม่ การสร้าง gif คุณภาพสูงนั้นง่ายกว่าที่คุณคิด คุณเพียงแค่ต้องมีรูปภาพและ Photoshop ที่จำเป็น ฉันยังทำให้กระบวนการง่ายขึ้นด้วยคำแนะนำที่ง่ายต่อการปฏิบัติตาม (PS: ฉันเป็นผู้สร้างเนื้อหา และไม่ใช่นักออกแบบ ดังนั้นถ้าฉันทำได้ คุณก็ทำได้!)
วิธีสร้าง gif ใน Photoshop:
- อัปโหลดรูปภาพไปยัง Photoshop
- เปิดหน้าต่างไทม์ไลน์
- สร้างแอนิเมชั่นเฟรม
- สร้างเลเยอร์ใหม่สำหรับแต่ละเฟรม
- สร้างเฟรมจากเลเยอร์
- เลือกระยะเวลาเฟรมและตัวเลือกการวนซ้ำ
- ดูตัวอย่างและทดสอบ gif ของคุณ
- บันทึกใน Photoshop และส่งออก
- ฉลอง
ขั้นตอนเหล่านี้อาจดูเหมือนเป็นภาษาต่างประเทศสำหรับคุณในตอนนี้ แต่ไม่ต้องกังวลไป เพราะฉันกำลังทำลายทุกขั้นตอนเพื่อให้ง่ายต่อการปฏิบัติตาม และคุณสามารถเดินออกจากบทช่วยสอนนี้ด้วย gif ที่สวยงามและใช้งานได้จริง!
ขั้นตอนที่ 1: อัปโหลดรูปภาพไปยัง Photoshop
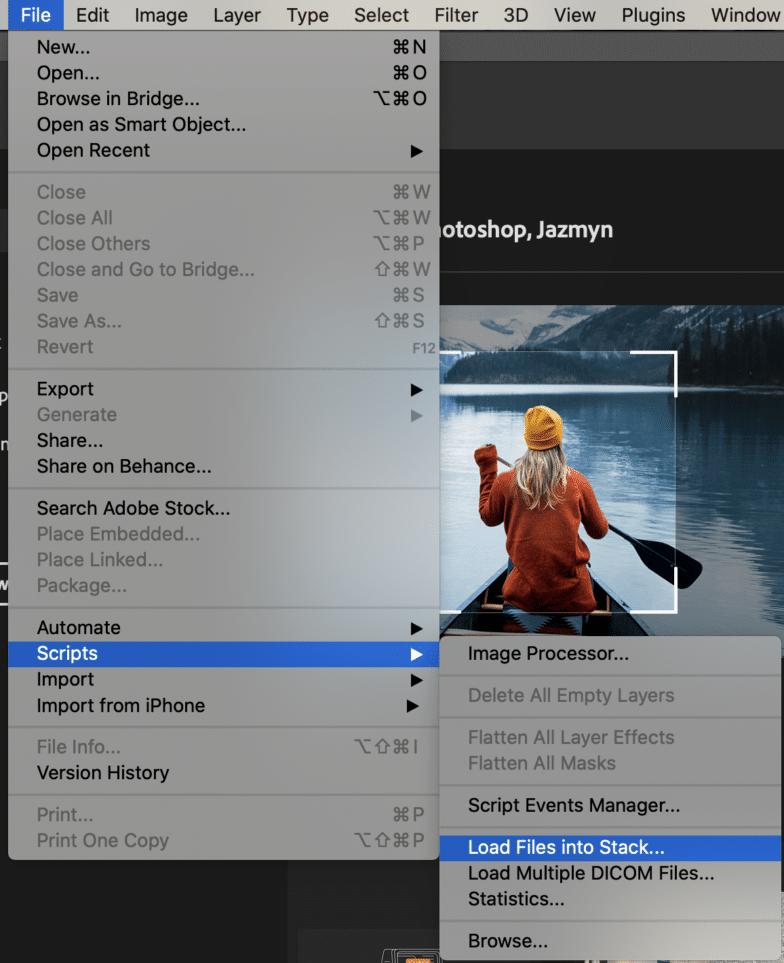
ในการเริ่มต้น ให้สร้างเอกสารใหม่และป้อนขนาดที่คุณต้องการให้ผ้าใบของคุณเป็น เนื่องจากจะเป็นขนาดของ gif เมื่อคุณส่งออก จากนั้น คุณจะต้องอัปโหลดไฟล์ที่คุณต้องการใช้งานใน Photoshop ไปที่ File > Scripts > Load Files Into Stack เลือกไฟล์หรือโฟลเดอร์ที่จะอัปโหลดจากนั้นเลือกเรียกดูและเลือกแต่ละไฟล์ที่คุณต้องการใช้ หลังจากที่คุณคลิกตกลง Photoshop จะสร้างเลเยอร์สำหรับแต่ละภาพโดยอัตโนมัติ สบายๆ.

คุณจะต้องสร้างชื่อสำหรับแต่ละเลเยอร์ เพื่อที่คุณจะได้ไม่ต้องสับสนในภายหลังเมื่อคุณแก้ไข พิจารณารูปแบบตัวเลขหรือการตั้งชื่ออื่นๆ ที่จำง่าย
ขั้นตอนที่ 2: เปิดหน้าต่างไทม์ไลน์
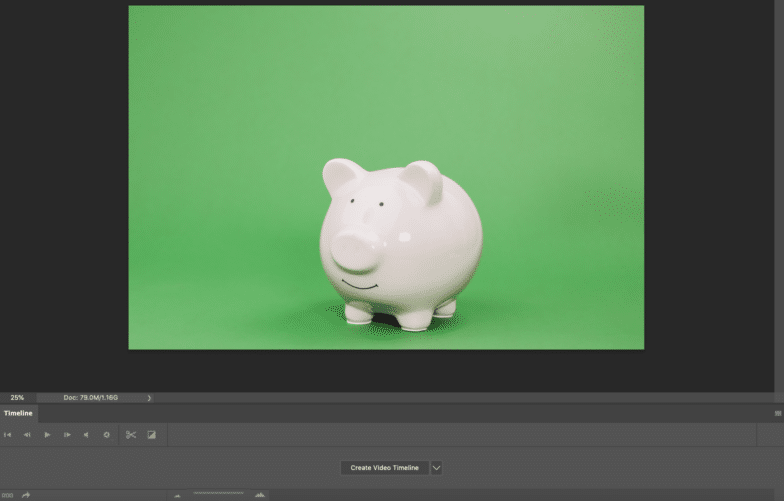
คุณจะต้องแก้ไขทั้งหมดในหน้าต่างไทม์ไลน์ ดังนั้นเราจะต้องเปิดมันขึ้นมาโดยไปที่ Window > Timeline แล้วเลือกตัวเลือกเพื่อเริ่มต้น ตอนนี้ คุณควรเห็นหน้าต่างไทม์ไลน์ที่ด้านล่างของหน้าจอดังนี้:

เหนือส่วนเลเยอร์ของไทม์ไลน์ คุณจะเห็นส่วนควบคุมสำหรับเล่นแอนิเมชั่น เสียง และการตั้งค่าความละเอียด ไอคอนกรรไกรในแถบเครื่องมือนั้นจะแบ่งเลเยอร์ไม่ว่าที่ใดก็ตามที่ตัวชี้ตำแหน่งอยู่ (เส้นสีแดงแนวตั้งนั้น) ไอคอนสุดท้าย (สี่เหลี่ยมจัตุรัสที่มีสามเหลี่ยมอยู่ข้างในในแถบเครื่องมือ) เปิดใช้งานตัวเลือกสำหรับการซีดจางของเลเยอร์เข้าหรือออก
ใช้เวลาสักครู่เพื่อลองใช้การตั้งค่าเหล่านี้เพื่อทำความคุ้นเคยกับสิ่งที่พวกเขาทำและผลกระทบที่มีต่อ gif ที่จะมาถึงเร็วๆ นี้ของคุณ
ขั้นตอนที่ 3: สร้างภาพเคลื่อนไหวของเฟรม
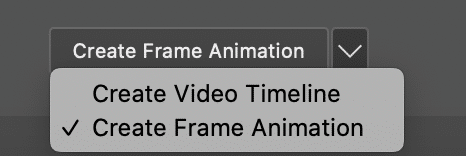
ก่อนที่คุณจะเริ่มสร้างแอนิเมชั่นอะไรก็ได้ คุณจะต้องมีความสามารถในการสร้างแอนิเมชั่นเฟรม ในการดำเนินการนี้ ให้วางเมาส์เหนือ Create Video Timeline และค้นหาลูกศรแบบเลื่อนลงและเลือก Create Frame Animation:

ขั้นตอนที่ 4: สร้างเลเยอร์ใหม่สำหรับแต่ละเฟรม
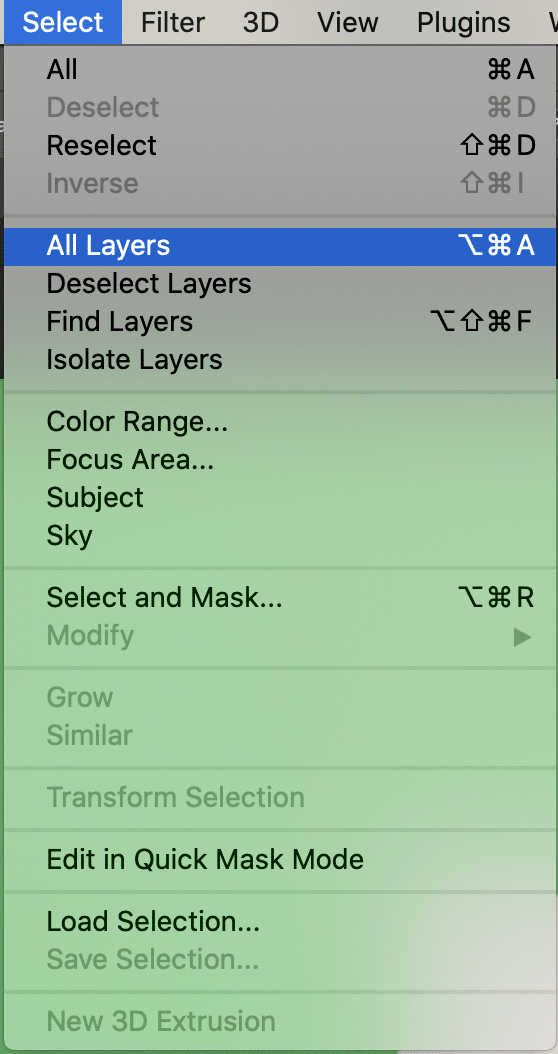
ในเมนูด้านบน ไปที่ Select แล้วเลือก "All Layers" คุณควรเห็นเลเยอร์ทั้งหมดที่ไฮไลต์และเลือกตอนนี้

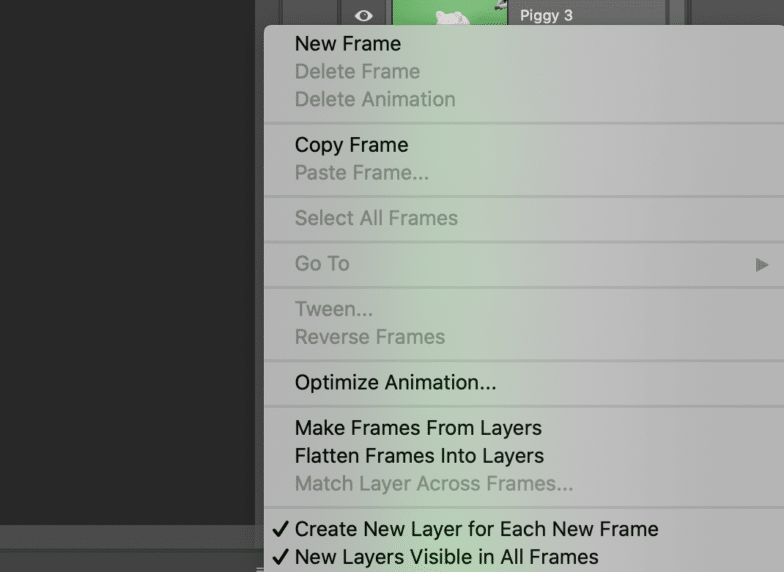
จากที่นั่น ให้คลิกปุ่มเมนูในหน้าต่างไทม์ไลน์ (เส้นแนวนอนสามเส้นทางด้านขวามือ) และเลือกสร้างเลเยอร์ใหม่สำหรับแต่ละเฟรมใหม่

ขั้นตอนที่ 5: สร้างเฟรมจากเลเยอร์
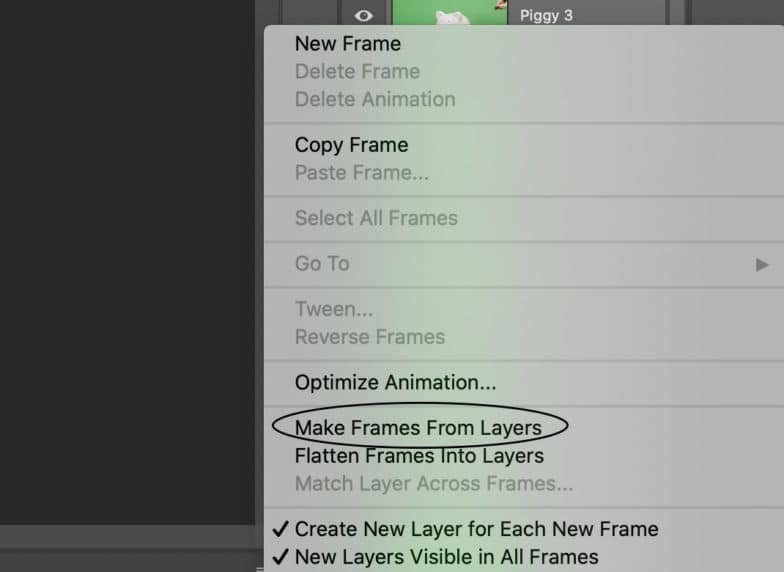
ในเมนูเดียวกันในหน้าต่างไทม์ไลน์ ให้เลือก "สร้างเฟรมจากเลเยอร์" สิ่งนี้จะเปลี่ยนแต่ละเลเยอร์ที่คุณสร้างให้เป็นเฟรม

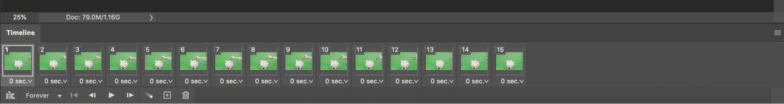
เมื่อคุณทำเช่นนี้ คุณสามารถเลือกแต่ละเฟรมและแก้ไขได้ตามต้องการ ยิ่งแอนิเมชั่นเรียบง่ายเท่าใด คุณก็ยิ่งต้องการเฟรมน้อยลงเท่านั้น ในกรณีของฉัน ฉันมี 15 เฟรม:


หากเฟรมไม่อยู่ในลำดับที่ถูกต้อง ตอนนี้เป็นเวลาที่จะจัดเรียงใหม่และจัดลำดับใหม่โดยการลากไปยังตำแหน่งที่ควรจะเป็น! คุณจะต้องให้สิ่งนี้ใกล้สมบูรณ์แบบก่อนที่จะไปยังขั้นตอนถัดไป
ขั้นตอนที่ 6: เลือกระยะเวลาเฟรมและตัวเลือกการวนซ้ำ
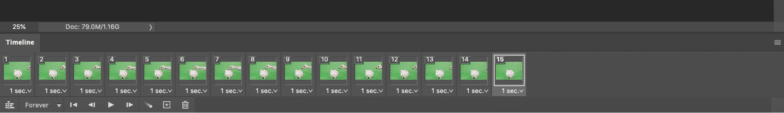
เมื่อเฟรมอยู่ในลำดับที่ถูกต้องแล้ว ก็ถึงเวลาพิจารณาว่าแต่ละเฟรมจะเล่นนานแค่ไหน ในการดำเนินการนี้ ให้เลือกเฟรมที่คุณต้องการแก้ไข คลิกลูกศรด้านล่างเฟรม และเลือกเวลาจากดรอปดาวน์ ตัวเลือกของคุณคือ .1 วินาที, .2, .5, 1.0 เป็นต้น เลือกหนึ่งอันที่เหมาะสมกับแอนิเมชั่นนี้และความเร็วของเฟรมที่ต้องการเล่น หากไม่มีตัวเลือกใดที่เหมาะสม คุณสามารถปรับแต่งระยะเวลาได้เช่นกัน
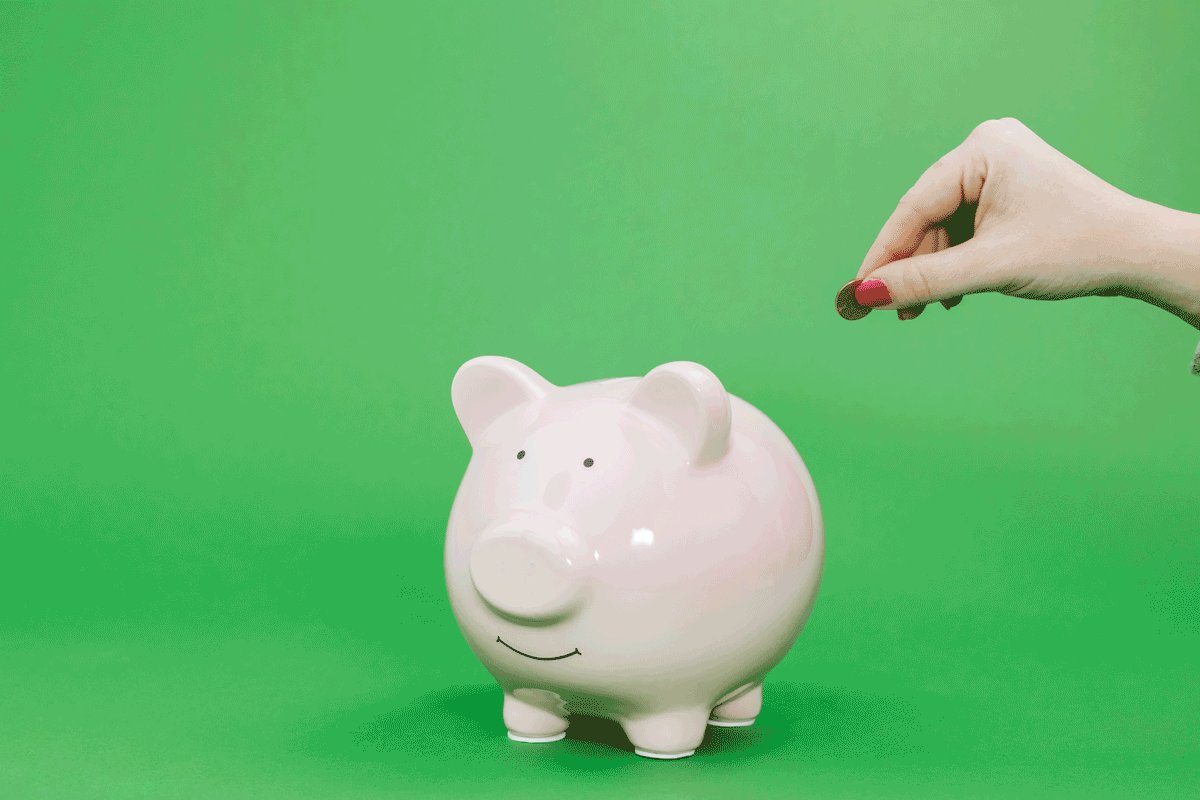
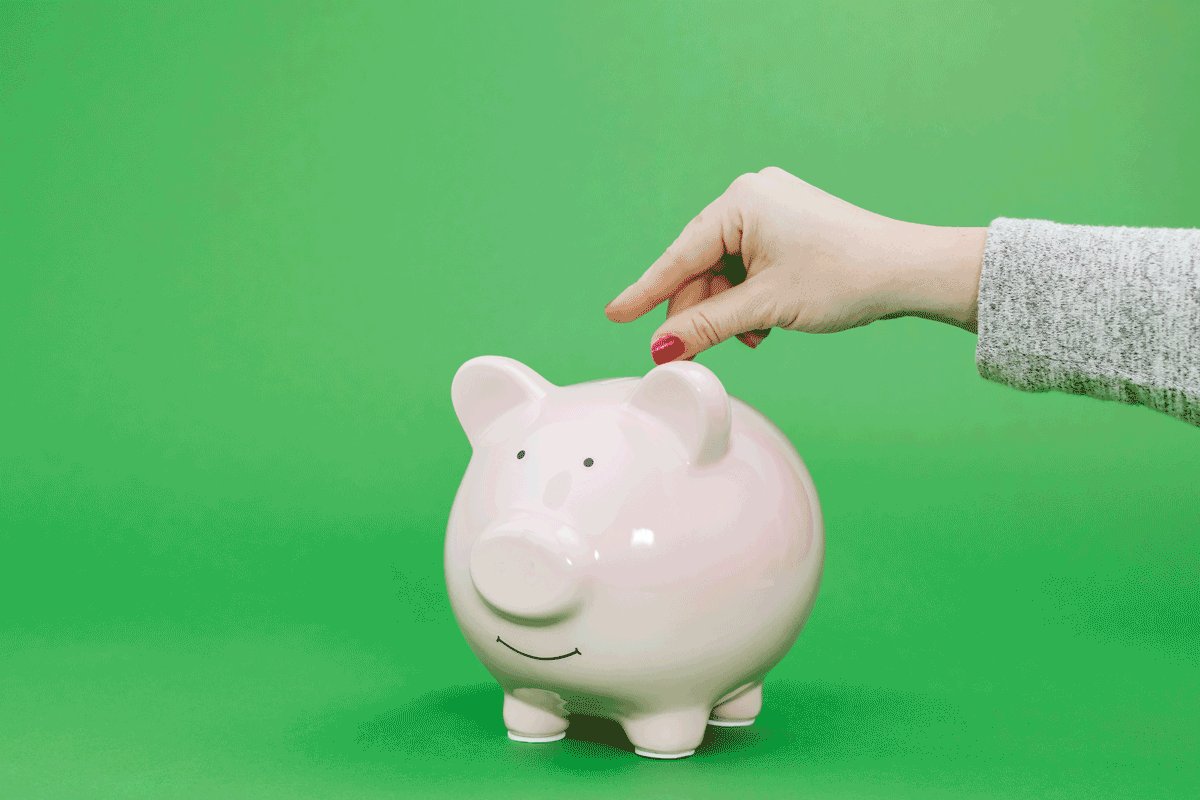
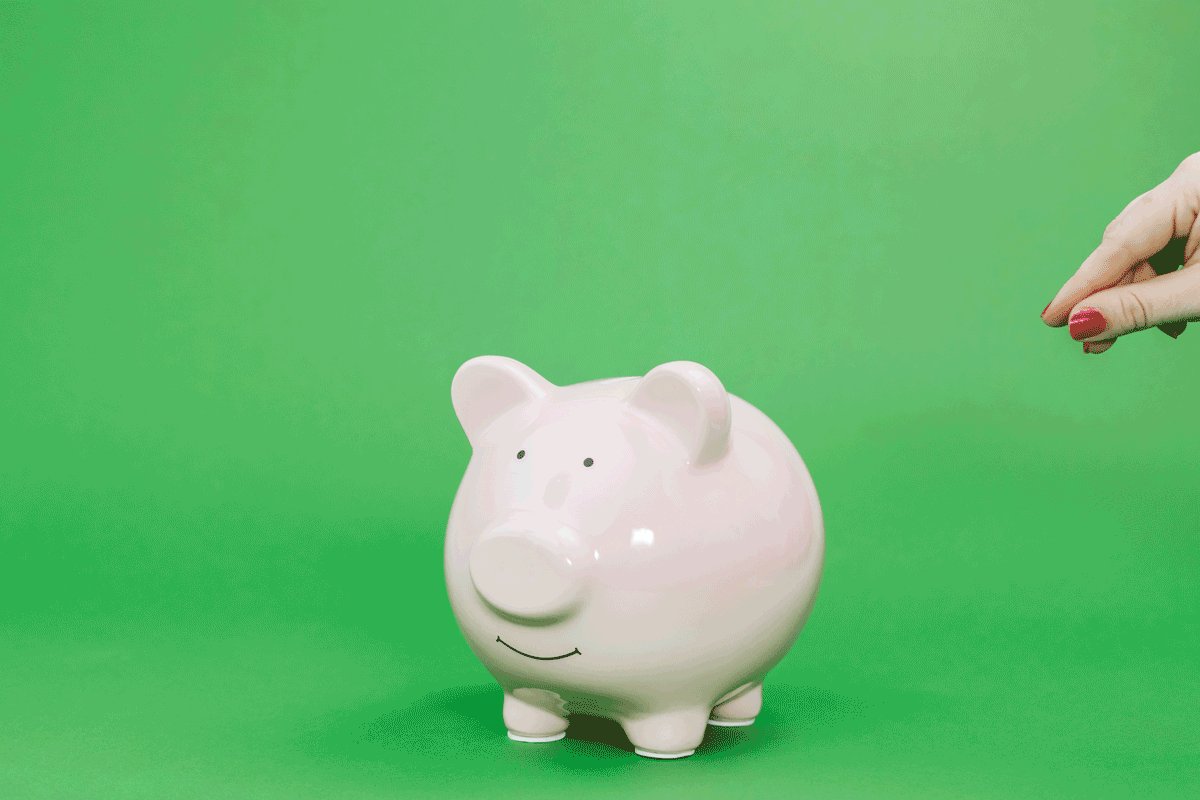
สำหรับ piggy gif ของฉัน ฉันสร้างมันขึ้นมาเพื่อให้แต่ละเฟรมเล่นเป็นเวลาหนึ่งวินาที!

ถ้าคุณไม่ต้องการให้ gif ของคุณวนซ้ำ คุณสามารถข้ามไปยังขั้นตอนที่ 7 ได้ อย่างไรก็ตาม หากคุณต้องการให้ gif ของคุณวนซ้ำ การเปลี่ยนนั้นง่ายมาก
ใต้เฟรมของคุณ คุณจะเห็นตัวเลือกทางด้านซ้ายที่ระบุว่า "ตลอดไป" ตามค่าเริ่มต้น gif ของคุณจะวนซ้ำตลอดไป ดังนั้นหากคุณต้องการ ให้ปล่อยมันไว้และไปยังขั้นตอนถัดไป! หากไม่เป็นเช่นนั้น ให้คลิกเมนูดรอปดาวน์ถัดจาก ตลอดกาล แล้วเลือกหนึ่งครั้งหรือสามครั้ง นอกจากนี้ยังมีตัวเลือกในการปรับแต่งลูปอีกด้วย
ขั้นตอนที่ 7: ดูตัวอย่างและทดสอบ gif . ของคุณ
นี่เป็นขั้นตอนที่ง่ายที่สุด! หากต้องการดูตัวอย่างภาพเคลื่อนไหว GIF ของคุณ เพียงกดปุ่มเล่นในหน้าต่างไทม์ไลน์ หากคุณเล่นจนจบและมีอะไรผิดปกติก็ไม่เป็นไร กลับไปที่ขั้นตอนที่ 5 และปรับแต่งลำดับของเฟรม ช่วงเวลา ฯลฯ ต่อไป ในกรณีของฉัน หนึ่งวินาทีนั้นยาวเกินไปเล็กน้อยสำหรับแต่ละเฟรม ดังนั้นฉันจึงเปลี่ยนเป็น .02 วินาทีเพื่อให้ได้ตามที่ฉันต้องการ!
ขั้นตอนที่ 8: บันทึกใน Photoshop และส่งออก
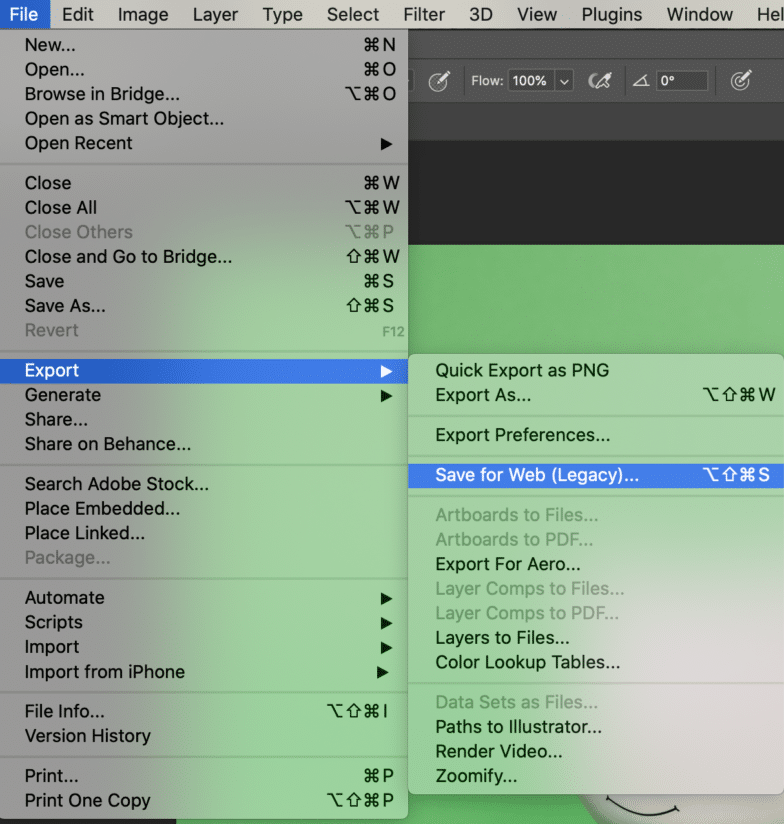
เมื่อคุณพอใจกับ gif แล้ว ให้บันทึกผลงานชิ้นเอกของคุณโดยไปที่ไฟล์ > ส่งออก > บันทึกสำหรับเว็บ

เมื่อคุณคลิกที่กล่องใหม่จะปรากฏขึ้น:

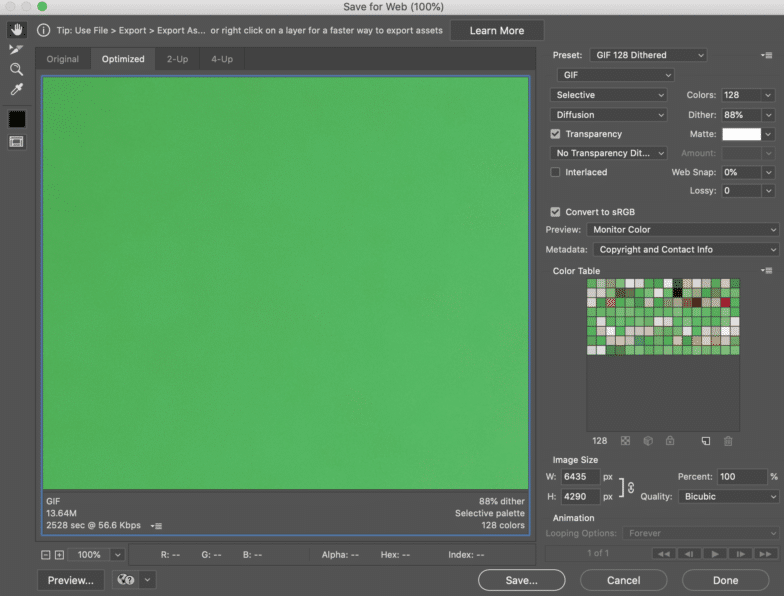
ในหน้าต่างนี้ เราต้องการทำบางสิ่ง:
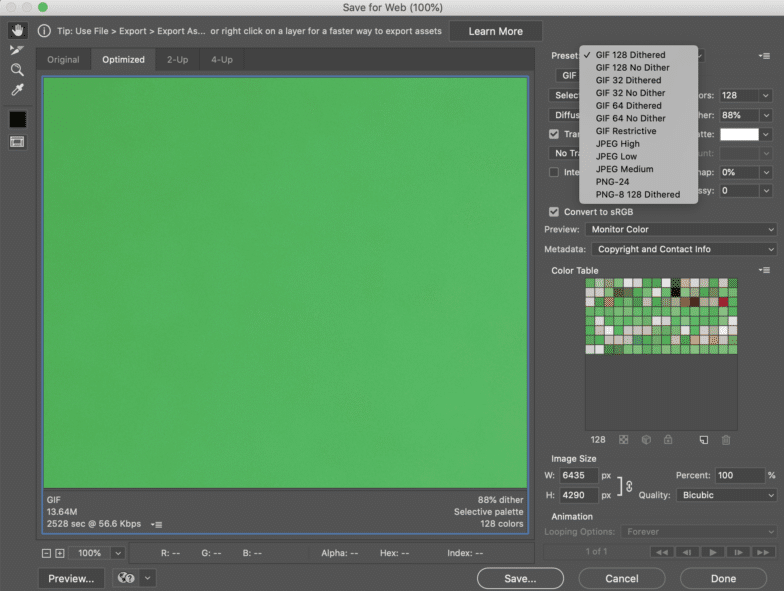
- ภายใต้ ค่าที่ตั้งล่วงหน้า ที่มุมขวา ให้เลือกประเภทไฟล์ gif ที่คุณต้องการบันทึกเป็น ตัวเลขข้างไฟล์ gif จะเป็นตัวกำหนดว่าสี gif จะใหญ่แค่ไหนเมื่อเปรียบเทียบกับไฟล์ต้นฉบับ เปอร์เซ็นต์การบิดเบือนสีที่สูงขึ้นแปลเป็นลักษณะที่ปรากฏของสีและรายละเอียดที่มากขึ้น แต่จะเพิ่มขนาดไฟล์ เนื่องจาก gif ของฉันเป็นสีทึบและฉันต้องการความละเอียดสูง ฉันจะเลือก Gif 128 no dither คุณจะต้องแน่ใจว่าขนาดภาพที่ด้านล่างเป็นสิ่งที่คุณต้องการให้เป็น!

- ที่มุมขวาล่าง ตรวจสอบให้แน่ใจว่าตัวเลือกลูปที่คุณเลือกไว้ก่อนหน้านี้ยังคงเป็นตัวเลือกที่คุณต้องการ!
- กดเซฟ.
หากต้องการส่งออก gif ให้ไปที่ไฟล์ > ส่งออก > ส่งออกเป็น ที่มุมบนขวาที่มีข้อความว่า "รูปแบบ" เลือก Gif แล้วกดส่งออก
ขั้นตอนที่ 8: เฉลิมฉลอง
ขอแสดงความยินดี คุณสร้าง gif ใน Photoshop ตั้งแต่เริ่มต้น! หยิบแชมเปญหนึ่งขวดเพื่อเฉลิมฉลองและมีความสุขกับการถ่ายภาพ!

ขั้นตอนต่อไป: เครื่องมือที่ต้องมี

ไม่ว่าคุณจะเป็นมือโปรด้านการออกแบบหรือมือใหม่อย่างฉัน มีเครื่องมือมากมายที่จะช่วยคุณออกแบบ คลิกที่นี่เพื่อดูว่าเครื่องมือ 31 อย่างใดบ้างที่ทำให้งานของคุณง่ายขึ้น เพื่อให้คุณกลับไปทำงานให้ดีที่สุดได้
