ไอคอนเมนูเว็บไซต์ของคุณใช่หรือไม่?
เผยแพร่แล้ว: 2023-09-02เมื่อคุณเดินเข้าไปในร้านค้า คุณจะไม่ออกไปหากคุณไม่สามารถมองเห็นทุกช่องทางเดินและมีอะไรอยู่ข้างในภายใน 30 วินาที คุณใช้เวลาขับรถไปที่นั่น จอดรถ และเดินเข้าไป เว้นแต่คุณจะเชี่ยวชาญเรื่องการเทเลพอร์ต การไปร้านอื่นจะใช้เวลานานกว่าการเดินผ่านทางเดินเพื่อค้นหาสิ่งที่คุณต้องการ
เว็บไซต์เป็นสัตว์ร้ายที่แตกต่าง หากคุณไม่รู้ว่าจะนำทางอย่างไร การดึงทางเลือกที่ดีกว่าขึ้นมาจะใช้เวลาสักครู่หรือน้อยกว่านั้น
ในทำนองเดียวกัน ผู้เยี่ยมชมไซต์ของคุณจะไม่มองข้ามหน้าแรกหากไม่พบเมนูหลักหรือไปยังส่วนต่างๆ ของเมนูนั้น
เว็บไซต์อีคอมเมิร์ซมีอัตราตีกลับเฉลี่ย 20% ถึง 45% และหากคุณอยู่ในระดับสูง อาจเป็นเพราะการนำทางที่ไม่ได้ตั้งใจ
องค์ประกอบหลายอย่างประกอบกันเป็นกลยุทธ์การนำทางที่มีประสิทธิภาพ แต่ไอคอนเมนูของคุณเป็นขั้นตอนที่หนึ่งสำหรับผู้เยี่ยมชม และไอคอนเมนูบางอย่างไม่ได้ถูกสร้างขึ้นเท่ากัน
แล้วอันไหนที่อยู่ในเว็บไซต์ของคุณ? และเป็นสิ่งที่ควรจะเป็นหรือไม่?
สิ่งแรกอันดับแรก: ไอคอนเมนูเทียบกับแถบนำทาง
แน่นอนว่าไอคอนเมนูไม่ใช่ตัวเลือกเดียว โดยทั่วไปแล้ว แถบนำทางแบบเดิมเป็นวิธีที่ง่ายที่สุดในการนำเสนอหน้าเว็บไซต์ของคุณด้วยการคลิกน้อยที่สุด
แต่หากคุณมีเพจที่สำคัญหลายหน้า รวมถึงเพจทั้งหมดในแถบนำทางก็จะกลายเป็นเรื่องยุ่งเหยิง และบนหน้าจอขนาดเล็ก (สวัสดี สมาร์ทโฟน) การออกแบบจะเกะกะเร็วขึ้นมาก
บนเว็บไซต์อีคอมเมิร์ซ ไอคอนเมนู:
- มีส่วนร่วมในการออกแบบเว็บไซต์แบบมินิมอล
- ซ่อนสิ่งรบกวนเพื่อช่วยแนะนำผู้ใช้ไปยังเนื้อหาที่มีลำดับความสำคัญ
- สามารถใช้เมนูแบบเลื่อนลงเพื่อให้เข้าถึงหน้าอื่นๆ ได้โดยตรง
อย่างไรก็ตาม หากคุณมีหน้าเว็บเพียงไม่กี่หน้าบนเว็บไซต์หรือแอปพลิเคชันของคุณ การใช้แถบนำทางแบบเดิมสำหรับเดสก์ท็อปจะทำให้ตัวเลือกของผู้ใช้ชัดเจนยิ่งขึ้น
คุณยังสามารถเพิ่มเป็นสองเท่าได้อีกด้วย: เรามักจะแนะนำให้ใช้แถบนำทางสำหรับหน้าที่สำคัญที่สุดของคุณ และไอคอนเมนูทางด้านขวาหรือซ้ายสำหรับหน้ารองหากจำเป็น
เหตุใดไอคอนเมนูที่เหมาะสมจึงมีความสำคัญ
คุณรู้ไหมว่าเหตุใดไอคอนเมนูจึงมีประโยชน์ แต่เหตุใดไอคอนเมนูจึงมีความสำคัญ
ลูกค้าปัจจุบันและผู้มีโอกาสเป็นลูกค้าไปที่เว็บไซต์ของคุณโดยคำนึงถึงความคาดหวังบางประการ และเนื่องจากเราทุกคนมีประวัติในการโต้ตอบกับอินเทอร์เน็ต ความคาดหวังเหล่านั้นจึงรวมแนวคิดเกี่ยวกับความหมายของไอคอนเมนูต่างๆ
ตัวอย่างเช่น เมื่อพวกเขาคลิกไอคอนแฮมเบอร์เกอร์ พวกเขาคาดหวังว่าจะได้รับสิทธิ์เข้าถึงหน้าที่สำคัญที่สุดของเว็บไซต์ของคุณ ซึ่งควรรวมหน้าที่พวกเขาต้องการด้วย (เพิ่มเติมเกี่ยวกับประเภทของไอคอนในอีกสักครู่)
ข้อควรพิจารณาสำหรับไอคอนเมนูที่มีประสิทธิภาพ
นักออกแบบเว็บไซต์ของคุณพิจารณาปัจจัยหลายประการสำหรับการเลือกการออกแบบทุกครั้ง เมื่อเราตัดสินใจเกี่ยวกับประเภทไอคอนเมนู รวมถึงสไตล์และตำแหน่งสำหรับลูกค้า เราจะพิจารณา:
- อุปกรณ์ : การแสดงเมนูที่ชาญฉลาดที่สุดขึ้นอยู่กับขนาดหน้าจอ ปรับสมดุลการใช้งานและประสบการณ์ด้านสุนทรียศาสตร์
- ผู้ชม : ข้อมูลประชากร เช่น อายุและวัฒนธรรมสามารถมีอิทธิพลต่อขนาดไอคอน คอนทราสต์ของสี และเส้นทางของผู้ใช้ที่เหมาะสมที่สุด
- การช่วยสำหรับการเข้าถึง : การออกแบบที่สามารถเข้าถึงได้มีประโยชน์ต่อผู้ใช้ที่มีความพิการ และมักจะปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับผู้ใช้ทุกคน
- ความซับซ้อนของไซต์ : จำนวนหน้า สถาปัตยกรรมของไซต์ ลำดับความสำคัญของหน้า และการดำเนินการที่มีให้ผู้ใช้ ล้วนมีบทบาทสำคัญในการใช้ไอคอนเมนู
- เป้าหมายเว็บไซต์ : เป้าหมายไซต์ (Conversion การรับรู้ การมีส่วนร่วม) แปลเป็นการกระทำที่คุณต้องการให้ผู้ใช้ทำ ตัวเลือกเมนูอัจฉริยะช่วยกระตุ้นการกระทำเหล่านี้และทำให้สำเร็จได้ง่ายขึ้น
- แบรนด์ : ไอคอนเมนูของเว็บไซต์ควรตรงกับส่วนที่เหลือของเว็บไซต์และแบรนด์
- ลำดับความสำคัญของการออกแบบ (เช่น กฎการออกแบบที่ไม่ได้พูด) : ตัวเลือก UI บางอย่างมีอยู่ทุกที่เนื่องจากกลายเป็นความคาดหวังสากล บางครั้งการระบายสีภายในเส้นจะทำให้ชีวิตของผู้ใช้ง่ายขึ้น
เมื่อใดควรใช้ไอคอนเมนูแต่ละประเภทและตัวอย่างที่ดี
ในหน้าแรก คุณจะพบตัวเลือกอาหารเช้าตามฤดูกาล โอเค ไม่ใช่เมนูประเภทนั้น
แต่ไอคอนเมนูที่พบบ่อยที่สุดจะมีชื่อที่ได้แรงบันดาลใจจากอาหาร (ด้วยเหตุผลที่ชัดเจน) ต่อไปนี้คือตัวอย่างที่ชัดเจนว่าไซต์ของคุณอาจใช้งานแต่ละไซต์เมื่อใด
ไอคอนแฮมเบอร์เกอร์
- คืออะไร : เส้นสามเส้นเท่ากันซ้อนกันในแนวนอน
- เรียกอีกอย่างว่า : ไอคอนเมนูแบบยุบ
- จะไปที่ไหน : ซ้ายบนหรือขวาของหน้าจอ
- การใช้งาน : ย่อรายการลิงก์ของหน้า ป้องกันความยุ่งเหยิง และเพิ่มพื้นที่ดิจิทัล
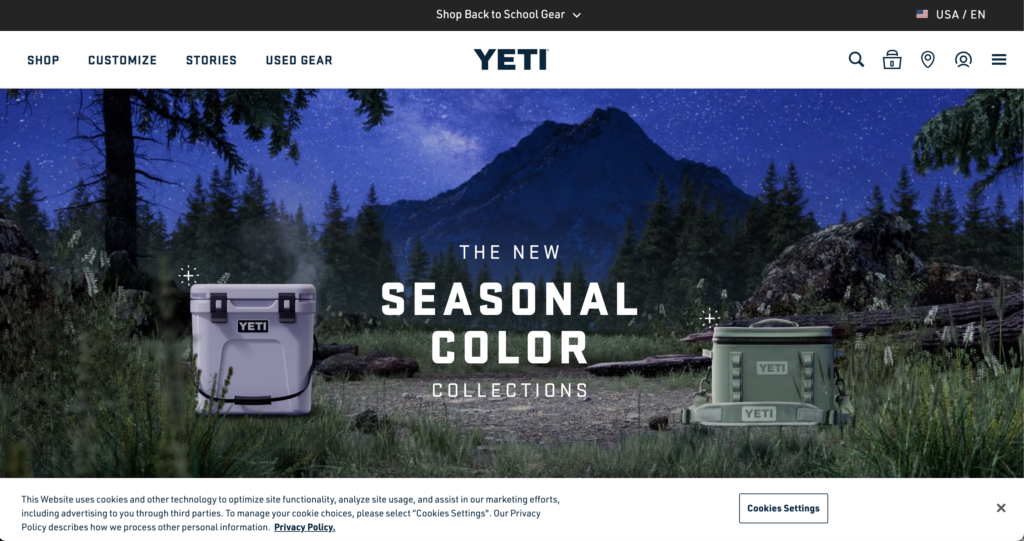
ตัวอย่างที่ 1: YETI

Yeti ผสมผสานไอคอนแฮมเบอร์เกอร์เข้ากับแถบนำทางแบบดั้งเดิม เน้นการใช้งานและความเรียบง่าย
บริษัทวาง CTA ไว้ที่แถบนำทางด้านซ้าย (“ร้านค้า” “ปรับแต่ง”) และย่อการสนับสนุนลูกค้าและข้อมูลบริษัทไว้ในไอคอนแฮมเบอร์เกอร์ โดยจัดลำดับความสำคัญของ CTA ในการซื้อ
ในมุมมองมือถือของ Yeti เพื่อคำนึงถึงพื้นที่น้อยลง CTA จะย้าย CTA ภายในไอคอนแฮมเบอร์เกอร์ แม้ว่าจะจัดลำดับความสำคัญไปด้านบนก็ตาม
Yeti ยังใช้ชุดไอคอนอีคอมเมิร์ซแบบดั้งเดิม รวมถึงแว่นขยาย (ไอคอนค้นหา) ถุงช้อปปิ้ง (โดยทั่วไปคือรถเข็น) และบุคคล (การจัดการบัญชี) เนื่องจาก Yeti มีหน้าร้าน พวกเขาจึงมีหมุด/ไอคอนตำแหน่งสำหรับค้นหาร้านค้าในพื้นที่ด้วย
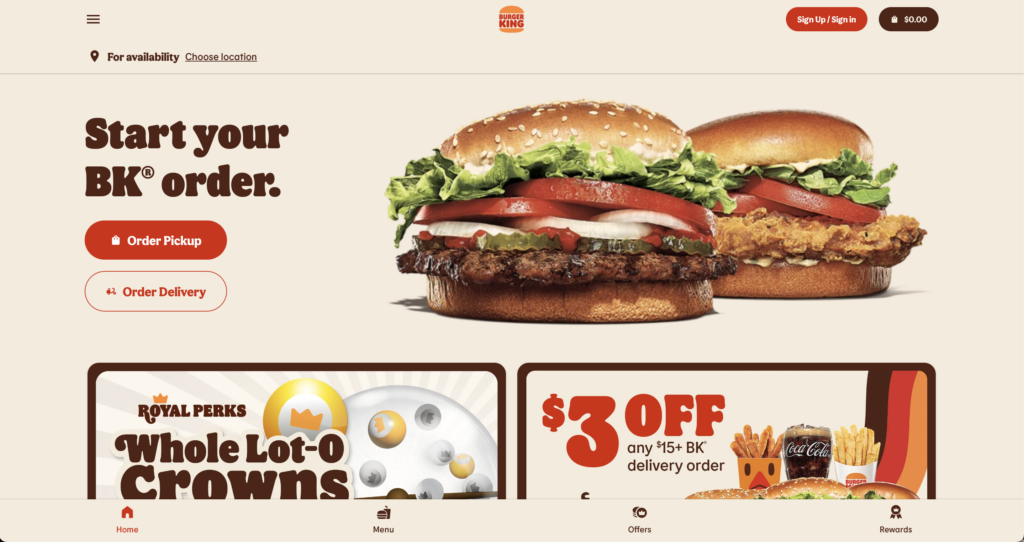
ตัวอย่างที่ 2: เบอร์เกอร์คิง

ไม่ได้มีเจตนาอะไรมากไปกว่า Burger King ที่ใช้ไอคอนแฮมเบอร์เกอร์สำหรับเว็บไซต์
ด้วยการซ่อนข้อมูลบริษัท การสนับสนุนลูกค้า สถานที่ โปรแกรมการให้รางวัล และข้อมูลทางกฎหมายภายในไอคอนแฮมเบอร์เกอร์ Burger King จึงมุ่งความสนใจไปที่ CTA "การรับสินค้าตามคำสั่งซื้อ" และ "การจัดส่งตามคำสั่งซื้อ"
ไอคอนเคบับ
- คืออะไร : มีจุดสามจุดเท่ากันเรียงซ้อนกันในแนวตั้ง
- เรียกอีกอย่างว่า : เมนูสามจุด ไอคอนสามจุดแนวตั้ง ตัวเลือกเพิ่มเติม
- จะไปที่ไหน : ที่ส่วนท้ายของชุดเครื่องมือหรือตัวเลือก หรือที่มุมขวาบนของหน้าจอ
- การใช้งาน : ย่อรายการเครื่องมือและตัวเลือกรอง
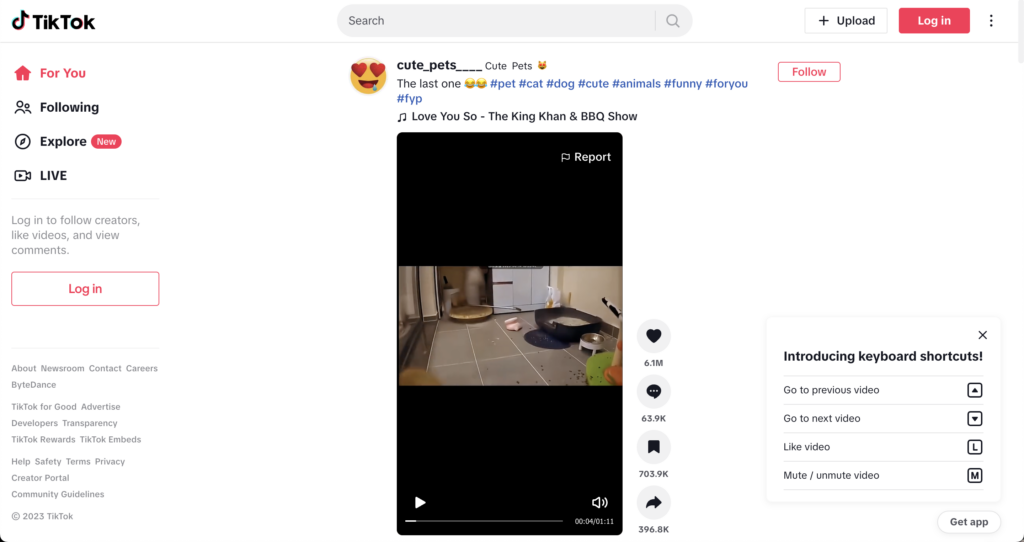
ตัวอย่างที่ 1: TikTok

เว็บไซต์ ของ TikTok ให้ความสำคัญกับผลิตภัณฑ์ของตน (วิดีโอแบบสั้น) ตรงกลางหน้าจอและตัวเลือกผู้ใช้ในการ "ค้นหา" "อัปโหลด" และ "เข้าสู่ระบบ"
ไอคอนเมนูเคบับที่มุมขวาบนจะซ่อนคุณสมบัติรองเพิ่มเติม (เช่น ภาษา ข้อเสนอแนะ และโหมดมืด)
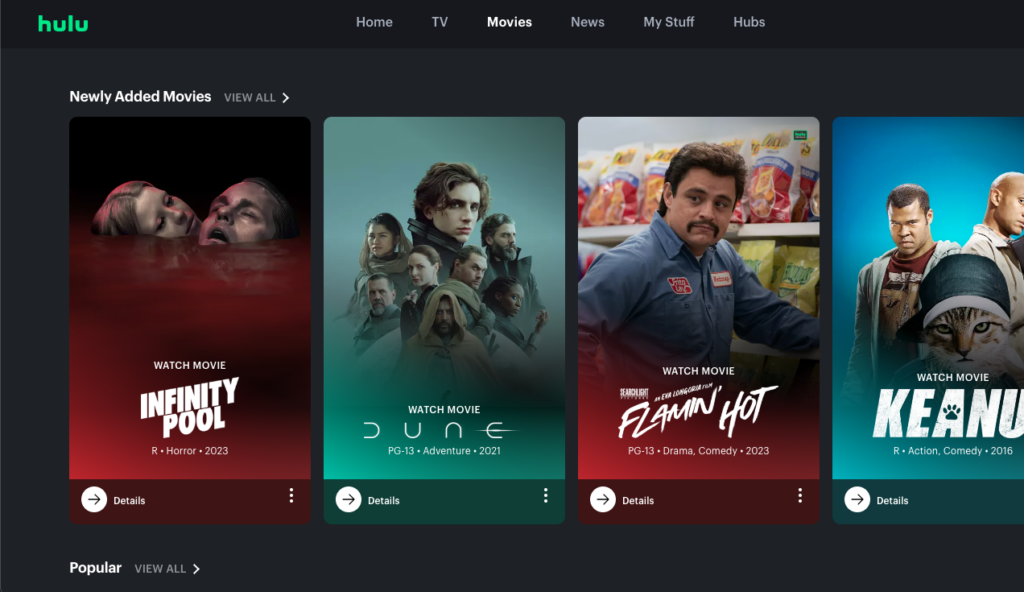
ตัวอย่างที่ 2: Hulu

Hulu ใช้เคบับหลายตัวเพื่อระบุรายการแอ็กชันสำหรับภาพยนตร์แต่ละเรื่อง รวมถึงความสามารถในการชอบ ไม่ชอบ และ “เพิ่มเข้าไปในรายการของฉัน”
เนื่องจากประสบการณ์การใช้ผลิตภัณฑ์ทั้งหมดของ Hulu คือ เว็บไซต์ จึงทำให้มองเห็นได้ชัดเจน ยิ่งสามารถซ่อนตัวเลือกได้มากเท่าใด ผู้ใช้ก็จะยิ่งมีเรื่องยุ่งวุ่นวายที่ไม่จำเป็นน้อยลงในขณะที่เพลิดเพลินกับผลิตภัณฑ์

ไอคอนลูกชิ้น
- คืออะไร : จุดสามจุดเท่ากันในเส้นแนวนอน
- เรียกอีกอย่างว่า : ตัวเลือกเพิ่มเติม ไอคอนจุดแนวนอนสามจุด ไอคอนเมนูจุดไข่ปลา
- ตำแหน่งที่จะไป : ถัดจากตัวเลือกหรือรายการเครื่องมือ เหมาะสำหรับตำแหน่งแนวนอน เช่น โต๊ะ
- การใช้งาน : ย่อรายการเครื่องมือหรือตัวเลือกที่สำคัญน้อยกว่าสำหรับองค์ประกอบของไซต์
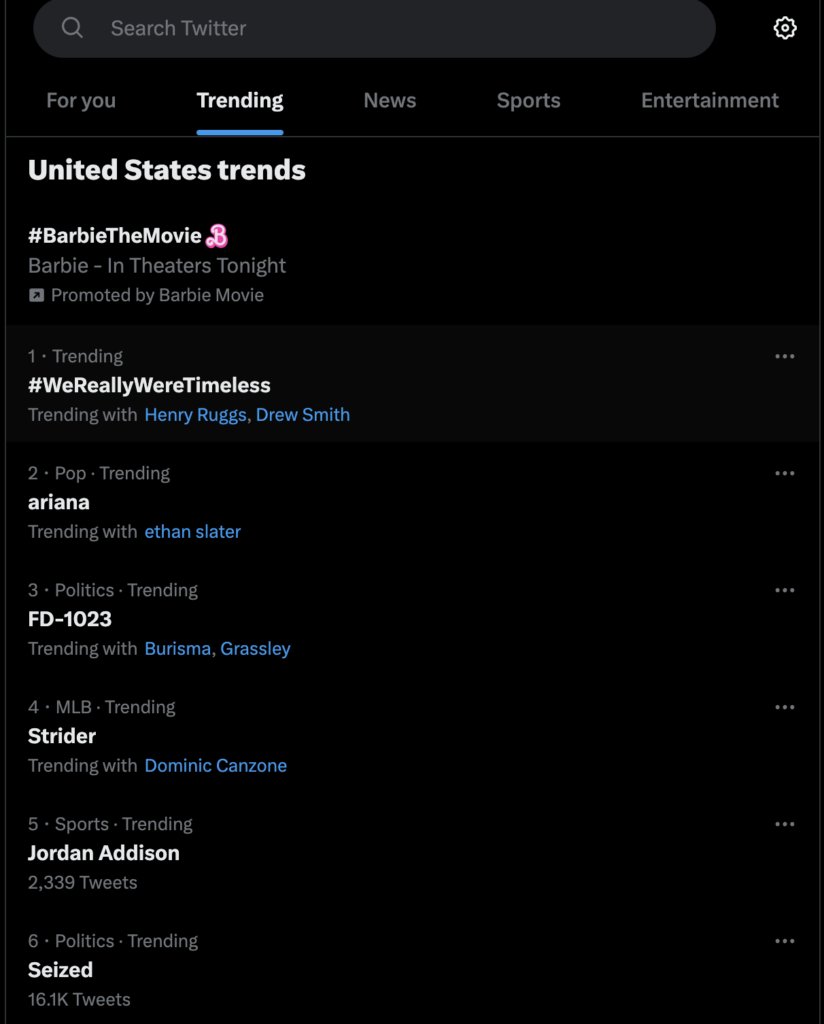
ตัวอย่าง: ทวิตเตอร์ (X)

เช่นเดียวกับ Hulu Twitter (หรือ X หากคุณปฏิบัติตาม Elon) จะใช้ไอคอนสำหรับแต่ละรายการแบบโต้ตอบบนหน้าสำรวจ ไอคอนเมนูลูกชิ้นเผยให้เห็นสองตัวเลือกข้อเสนอแนะสำหรับแต่ละหัวข้อที่กำลังมาแรง: ผู้ใช้ไม่สนใจเทรนด์หรือเป็นอันตราย
ลูกชิ้นช่วยป้องกันไม่ให้หน้าหัวข้อที่กำลังมาแรงนี้เต็มไปด้วยตัวเลือกที่ผู้ใช้ไม่ต้องการทันทีหรืออาจไม่ได้ใช้
ไอคอนเบนโตะ
- คืออะไร : เก้าสี่เหลี่ยมเท่ากันสร้างกล่อง
- เรียกอีกอย่างว่า : เมนูตามตาราง
- ไปที่ไหน : โดยปกติจะอยู่ที่ด้านบนขวาของหน้าจอ
- การใช้งาน : ย่อเมนูแอพหรือโซลูชันภายในผลิตภัณฑ์
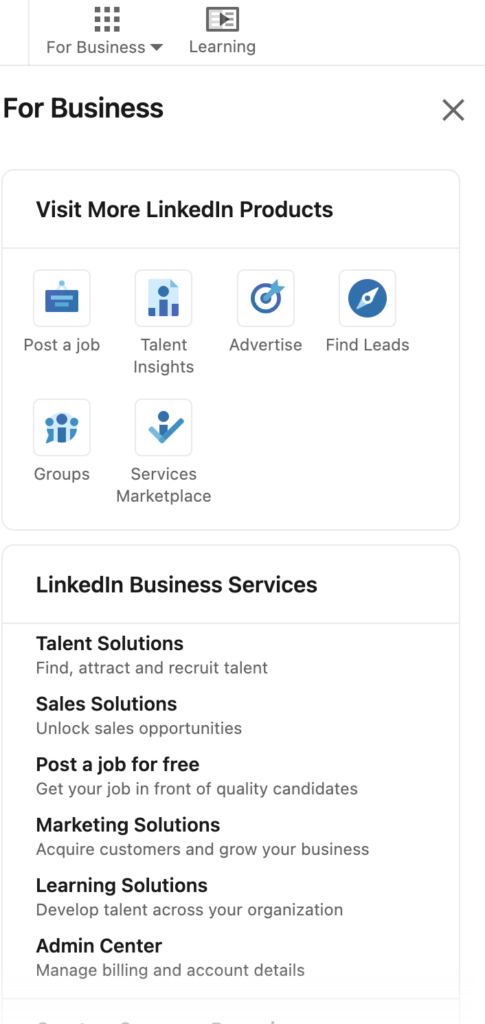
ตัวอย่าง: LinkedIn

LinkedIn ใช้ไอคอนเบนโตะที่มุมขวาบนสำหรับผลิตภัณฑ์อื่นๆ ที่เสนอให้กับธุรกิจ รวมถึงการโฆษณาและข้อมูลเชิงลึกเกี่ยวกับความสามารถ หน้าจอ LinkedIn เต็มไปด้วยข้อมูล ปุ่ม และ CTA อยู่แล้ว กล่องเบนโตะจะย่อส่วนธุรกิจของเว็บไซต์อย่างเหมาะสม จึงไม่รบกวนการสัญจรของผู้ใช้
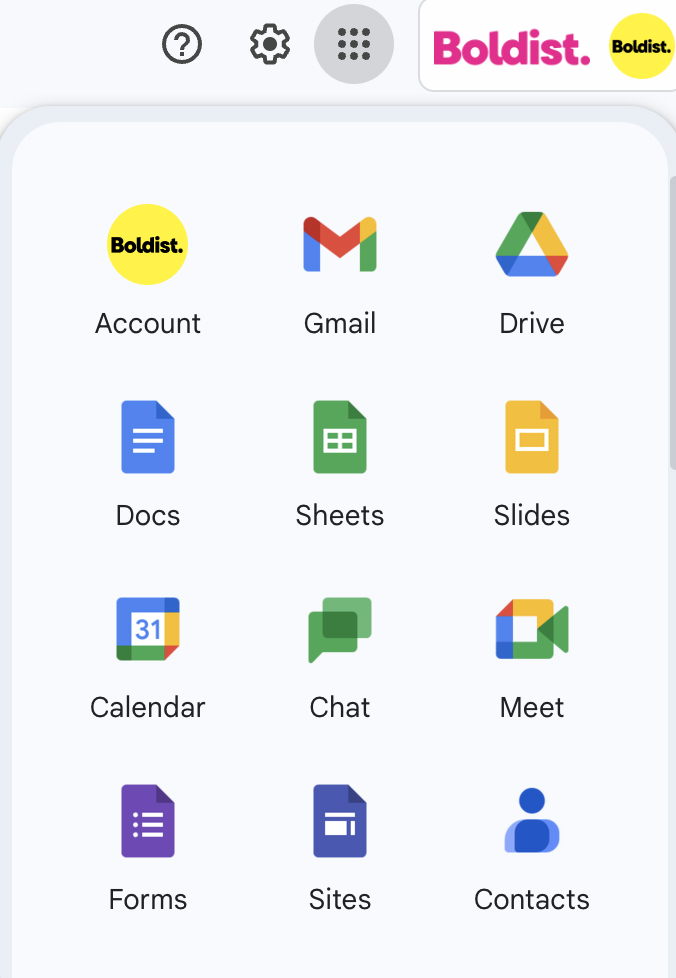
ตัวอย่างที่ 2: การค้นหาของ Google

Google ใช้ไอคอนเบนโตะมานานแล้วเพื่อซ่อนเครื่องมือและแอปมากมายที่ผู้ใช้บัญชีใช้ได้ ตั้งแต่ Google ไดรฟ์และปฏิทินไปจนถึง Google Meets และ Chat
ไอคอนผู้บริจาค
- คืออะไร : เส้นแนวนอนสามเส้นซ้อนกันในแนวตั้งโดยเรียงลำดับจากมากไปน้อยเพื่อสร้างรูปทรงกรวย
- เรียกอีกอย่างว่า : ไอคอนตัวกรอง
- จะไปที่ไหน : ถัดจากรายการรายการที่จัดเรียงได้หรือในแถบค้นหา
- การใช้งาน : ตัวเลือกตัวกรองควบแน่น
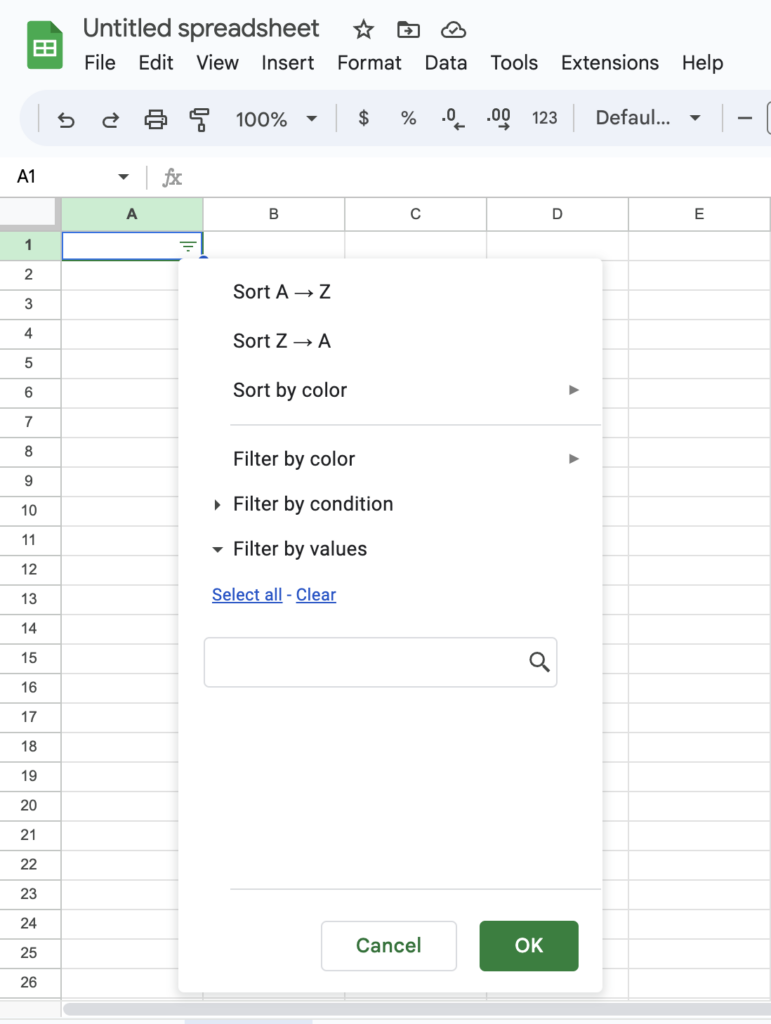
ตัวอย่าง: Google ชีต

Google ชีต ช่วยให้คุณจัดระเบียบชุดเซลล์โดยใช้ตัวกรองและตัวเลือกการจัดเรียงที่หลากหลาย ไอคอนเมนูผู้บริจาคจะปรากฏขึ้นเมื่อคุณเลือกเซลล์และเลือก “เพิ่มตัวกรอง” การคลิกที่ไอคอนจะแสดงตัวเลือกการกรองของคุณ
บนแพลตฟอร์มสเปรดชีตที่อาจล้นหลามด้วยไอคอน ปุ่ม และสัญลักษณ์ ไอคอนนี้เพิ่มฟังก์ชันการทำงานที่คาดเดาได้
ไอคอนฟันเฟือง
- คืออะไร : วงกลมเปิดที่มีหนามแหลมทื่อรอบๆ เส้นรอบวง
- เรียกอีกอย่างว่า : ไอคอนรูปเฟือง ไอคอนการตั้งค่า
- ตำแหน่งที่ไป : ซ้ายบนหรือขวาของหน้าจอหรือซ่อนอยู่ในไอคอนเมนูอื่น
- การใช้งาน : การตั้งค่าการควบแน่น
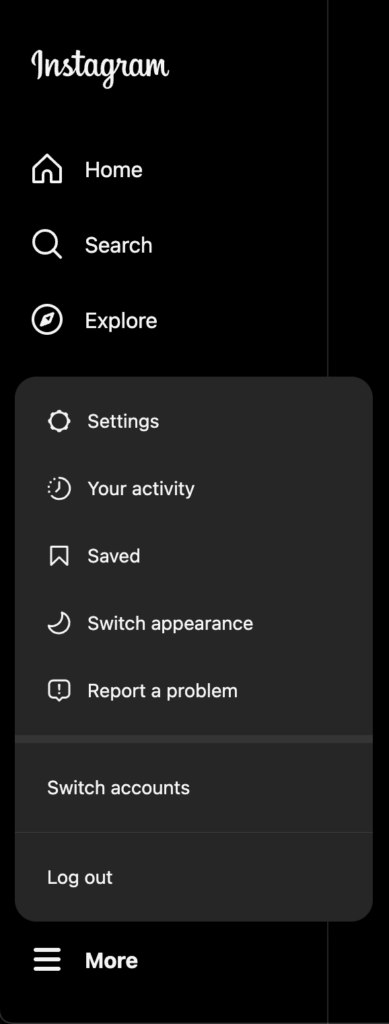
ตัวอย่างที่ 1: อินสตาแกรม

Instagram ระบุอย่างชัดเจนว่าไอคอนฟันเฟืองเป็น “การตั้งค่า” ป้ายกำกับช่วยให้ผู้ใช้คุ้นเคยกับไอคอนที่อาจไม่คุ้นเคย แม้ว่าไอคอนฟันเฟืองอาจเป็นสัญลักษณ์ที่พบได้ทั่วไปก็ตาม เมื่อเวลาผ่านไป บริษัทต่างๆ มีตัวเลือกในการลดขนาดลงเรื่อยๆ ซึ่งคุณสามารถลบป้ายกำกับออกจากไอคอนได้เมื่อผู้ใช้คุ้นเคยกับมันแล้ว
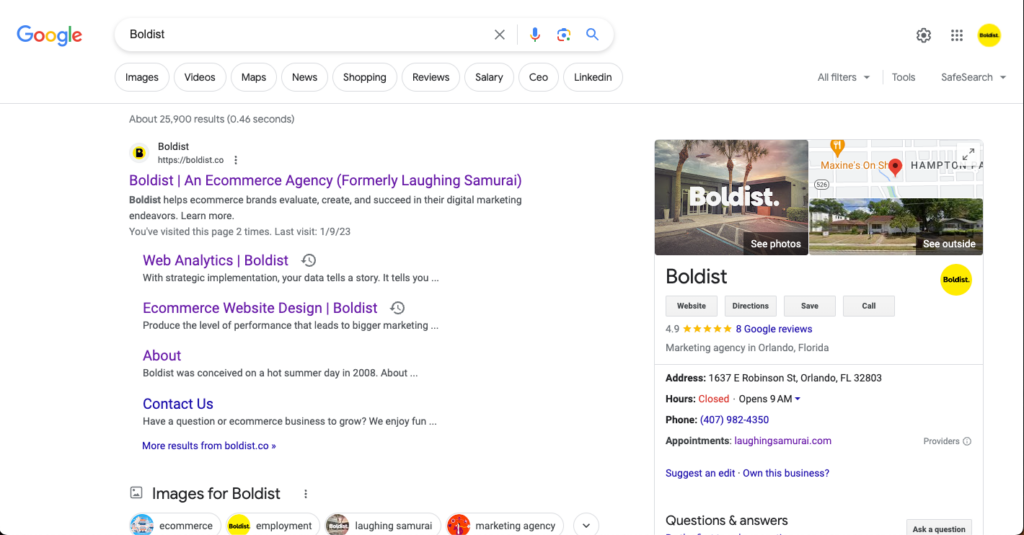
ตัวอย่างที่ 2: หน้าผลการค้นหาของ Google

หรือ หน้าผลการค้นหาของ Google มีไอคอนรูปเฟืองที่มุมขวาบนโดยไม่มีป้ายกำกับที่ชัดเจน อย่างไรก็ตาม ป้ายกำกับ “การตั้งค่าด่วน” จะปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือสัญลักษณ์ ซึ่งจะช่วยให้ผู้ใช้เข้าใจว่าการตั้งค่าเหล่านี้แตกต่างจากการตั้งค่าหลักอื่นๆ และให้ตัวเลือกที่สะดวกสำหรับการตั้งค่าที่ปรับโดยทั่วไป
ไอคอนเมนูใดที่เว็บไซต์อีคอมเมิร์ซของฉันควรใช้?
ในที่สุด ไอคอนเมนูที่เว็บไซต์ของคุณควรใช้คือไอคอนที่ผู้ใช้ทั่วไปคาดหวัง:
- สำหรับเมนูหลัก ให้ใช้ไอคอนแฮมเบอร์เกอร์ (หากคุณไม่มีพื้นที่เพียงพอสำหรับเส้นทางที่สำคัญทั้งหมดของคุณในแถบนำทาง)
- สำหรับการดำเนินการรอง ให้ใช้ไอคอนเคบับหรือลูกชิ้น (เราไม่แนะนำให้ใช้สิ่งเหล่านี้เป็นเมนูหลัก ไม่ว่าคุณจะชอบเนื้อเสียบไม้มากแค่ไหนก็ตาม)
- หากต้องการเสนอแอปจำนวนมาก ให้ใช้ไอคอนกล่องเบนโตะ
- สำหรับการกรอง ให้ใช้ไอคอนผู้บริจาค
- สำหรับตัวเลือกการตั้งค่า ให้ใช้ไอคอนฟันเฟือง (หรือที่เรียกว่าเกียร์)
และ ระวังเรื่องความคิดสร้างสรรค์
พวกเรารู้. มันฟังดูน่าทลายความฝัน เหมือนกับครูชั้นประถมศึกษาปีที่ 1 ที่กำลังจินตนาการจนท้อใจ
แต่เมื่อพูดถึงไอคอนเมนูที่ใช้งานได้จริง จำเป็นอย่างยิ่งที่จะต้องยึดมั่นในความหมายที่เป็นที่รู้จักในระดับสากล ผู้บริโภคออนไลน์ต้องการค้นหาสิ่งที่พวกเขากำลังมองหาอย่างรวดเร็ว ไม่ต้องถอดรหัสไอคอนที่พวกเขาไม่เคยเห็นมาก่อน หรือได้รับผลลัพธ์ที่พวกเขาไม่คาดคิด
จะเกิดอะไรขึ้นหากเมนูไซต์ของฉันใช้เอฟเฟกต์โฮเวอร์?
เราเคยเห็นบางเว็บไซต์ใช้เอฟเฟ็กต์โฮเวอร์ โดยการวางเมาส์เหนือตัวเลือกแถบนำทางหรือไอคอน ส่งผลให้หน้าย่อยเลื่อนลงโดยอัตโนมัติ หากไซต์ของคุณใช้กลยุทธ์นี้ นักออกแบบของคุณอาจคิดว่าจะช่วยให้ค้นพบเพจเหล่านั้นได้
ที่จริงแล้ว เมนูแบบโฮเวอร์และขยายเป็นปัญหาเนื่องจาก:
- ไม่สามารถเข้าถึงได้สำหรับผู้ที่ใช้โปรแกรมอ่านหน้าจอหรือมีความบกพร่องทางการเคลื่อนไหวที่ดี
- พวกเขารบกวนผู้ใช้ที่ไม่ได้ตั้งใจเปิดเมนูนั้น
- ผู้ใช้ที่พยายามใช้เมนูมักจะปิดการใช้งานเมนูโดยไม่ได้ตั้งใจเมื่อพยายามเลื่อนไปที่รายการเมนูย่อย
หากคุณต้องการระบุเมนูแบบเลื่อนลง จะเป็นการดีกว่าที่จะกำหนดให้มีการคลิกมากกว่าการดำเนินการแบบโฮเวอร์
มีอะไรอยู่ในเมนู: กลยุทธ์ที่ได้รับข้อมูลเป็นสัญลักษณ์
หากคุณคิดว่าไอคอนเมนูอื่นสามารถเพิ่ม Conversion หรือปรับปรุงการใช้งานได้ A/B จะทดสอบการเปลี่ยนแปลง บางทีคุณอาจแน่ใจว่าผู้ชมชอบไอคอนลูกชิ้น แต่จริงๆ แล้วพวกเขาต้องการเคบับ
และหากการวิเคราะห์ไซต์ของคุณระบุว่ามีปัญหาในการนำทางและไอคอนเมนูของคุณไม่ใช่ปัญหา คุณจะต้องประเมินด้านอื่นๆ ของสถาปัตยกรรมไซต์ของคุณ รวมถึงเมนูส่วนหัวและส่วนท้าย หน้าเว็บที่ลิงก์ไป ตลอดจนลำดับและชื่อ ของเพจเหล่านั้น
