ส่วนต่อประสานผู้ใช้มือถือ (Mobile UI): คืออะไร รูปแบบ ตัวอย่าง & วิธีการ
เผยแพร่แล้ว: 2021-12-20แม้ว่าอินเทอร์เฟซผู้ใช้มือถืออาจเป็นหนึ่งในขั้นตอนสุดท้ายสำหรับกระบวนการสร้างแอป แต่เป็นสิ่งแรกที่ผู้ใช้พบ ด้วยเหตุนี้ การแสดงผลครั้งแรกจึงเกี่ยวข้องกับการออกแบบถึง 94%
ในการออกแบบ UI ที่ดีและน่าตื่นเต้น นักออกแบบจะต้องคุ้นเคยกับหลักการออกแบบส่วนต่อประสานกับผู้ใช้ ทำงานกับเครื่องมือออกแบบที่หลากหลาย และติดตามแนวโน้มปัจจุบัน
เมื่อพิจารณาจากทั้งหมดนั้น การสร้างแอปที่มี UI ที่ยอดเยี่ยมนั้นดูน่ากลัว ในบทความนี้ คุณจะพบขั้นตอนและคำอธิบายเพื่อลดความซับซ้อนของ UI บนมือถือและหลักการออกแบบส่วนต่อประสานผู้ใช้ และชี้แจงข้อสงสัยใดๆ ที่คุณมี
ส่วนต่อประสานผู้ใช้มือถือ (Mobile UI) คืออะไร?
ส่วนต่อประสานผู้ใช้มือถือหรือ UI มือถือเป็นวิธีที่แอปรู้สึกและรูปลักษณ์ขณะใช้แอพ เป็นสะพานเชื่อมระหว่างผู้ใช้และตัวแอปเอง UI เป็นหนึ่งในขั้นตอนสุดท้ายของการพัฒนาแอพและเป็นส่วนสำคัญของประสบการณ์ผู้ใช้ มันคือทั้งหมดที่เกี่ยวกับการสร้างประสบการณ์ที่สนุกสนานและเป็นมิตรสำหรับผู้ใช้ เป็นกุญแจสู่ความสำเร็จของแอปของคุณ

เหตุใดอินเทอร์เฟซผู้ใช้มือถือจึงมีความสำคัญสำหรับผู้ใช้ & รายการประโยชน์ 7 ประการ
จากการศึกษาพบว่า โดยเฉลี่ยแล้ว เจ้าของสมาร์ทโฟนใช้งานแอพพลิเคชั่น 9 ตัวบนอุปกรณ์ของพวกเขา โดยเฉลี่ยแล้วเปิดใช้งานได้มากถึง 300 ครั้งต่อวัน
แอพเหล่านั้นต้องมี UI มือถือที่เหมาะสม นั่นเป็นเพียงแง่มุมเดียวของแอปที่ผู้ใช้ปลายทางเห็น
ด้วยตัวสร้างแอพ Android และ iPhone ของ Shoutem ควรได้รับการออกแบบอย่างชัดเจนโดยคำนึงถึงหลักการออกแบบส่วนต่อประสานผู้ใช้ วิธีนี้จะเป็นมิตรกับผู้ใช้มากขึ้นและเป็นที่นิยมมากขึ้นในหมู่พวกเขา
เหนือสิ่งอื่นใด UI บนมือถือมีความสำคัญเนื่องจากแสดงผลิตภัณฑ์ของคุณ ในกรณีนี้ แอปที่ดึงดูดใจและดึงดูดผู้ชมของคุณ
7 ประโยชน์ UI บนมือถือที่ดี
- ลดความยุ่งยากในการโต้ตอบระหว่างผู้ใช้และแอป
- ดึงดูดผู้ใช้
- ปรับปรุงอัตราการแปลง
- ดึงดูดผู้ใช้
- ให้ข้อมูลเกี่ยวกับแอพ
- ให้รายได้คงที่
- ทำให้แอปสนุกและใช้งานง่าย

7 กฎและรูปแบบสำหรับการออกแบบปุ่มส่วนต่อประสานผู้ใช้มือถือ
แอพมือถือทุกแอพมีปุ่ม น่าเสียดายที่ปุ่มที่ดูน่ารักและใช้งานได้จริงซึ่งผู้ใช้ชื่นชอบอาจเป็นฝันร้ายสำหรับนักพัฒนาซอฟต์แวร์ ไม่ใช่เรื่องยากเลยที่จะมีข้อบกพร่องในการออกแบบปุ่มสำหรับอุปกรณ์พกพา เช่น ลิงก์เสีย การไม่ตอบสนองด้วยภาพ และปุ่มที่ไม่ตอบสนองหรือคลิกไม่ได้
มีกฎการออกแบบปุ่มบางอย่างที่สามารถช่วยให้คุณออกแบบปุ่มที่ปราศจากปัญหาได้ดีขึ้น
ยึดหลักการออกแบบ UI หลัก
การช่วยสำหรับการเข้าถึงเป็นสิ่งสำคัญเมื่อออกแบบปุ่ม และถ้าคุณต้องการปุ่มที่สามารถเข้าถึงได้ ปุ่มนั้นจะต้องมีรูปร่าง ขนาด และช่องว่างภายในที่เหมาะสม
รูปร่าง – ขึ้นอยู่กับ. ตัวอย่างเช่น ใน UI ของ Android ปุ่มวัสดุแบบแบนและนูนต้องสูง 36dp มีความกว้างขั้นต่ำ 88dp และมีรัศมีมุม 2dp (แบน)
ขนาด – เพื่อให้ใช้งานได้ดีที่สุดและความหนาแน่นของข้อมูล Material Design ของ Android แนะนำว่าเป้าหมายการสัมผัสควรมีอย่างน้อย 48 x 48dp และอย่างน้อย 8dp (หรือมากกว่า) ระหว่างเป้าหมาย
Padding – นั่นคือพื้นที่สีขาวรอบๆ ส่วนประกอบหรือเนื้อหา น่าจะมีเพียงพอ เพื่อไม่ให้ผู้ใช้รู้สึกท่วมท้น
ใช้สีเพื่อทำให้ปุ่ม UI ดูใช้งานได้จริง
ปุ่มที่มีสีสันเป็นปุ่มที่ดี สี โดยเฉพาะสีที่ตัดกัน จะดึงดูดผู้ใช้และกระตุ้นให้พวกเขาดำเนินการ สีเป็นส่วนหนึ่งของเอกลักษณ์แบรนด์ของคุณ ดังนั้น ผู้ใช้จะเชื่อมโยงจานสีที่คุณเลือกใช้ในอินเทอร์เฟซผู้ใช้กับแบรนด์ของคุณ
เมื่อใช้ปุ่มที่ตัดกัน ให้ยึดตามกฎพื้นฐาน ใช้คอนทราสต์ต่ำสำหรับการกระทำที่เป็นกลาง คอนทราสต์ปานกลางสำหรับการกระทำเชิงลบ และใช้คอนทราสต์สูงสำหรับการกระทำเชิงบวก
ช่วยให้ผู้ใช้จัดลำดับความสำคัญของงานโดยขจัดความเสียดทานบนหน้าจอ
การขจัดความเสียดทานถือเป็นหนึ่งในสิ่งที่สำคัญที่สุดที่ต้องทำ จำเป็นต้องช่วยให้ผู้ใช้จัดลำดับความสำคัญของงาน ด้วยการแบ่งชั้น ความโล่งใจ และเงาที่ละเอียดอ่อน คุณสามารถสร้างภาพลวงตา 3 มิติได้ แม้กระทั่งบนจอแบน หากคุณเพิ่มไฮไลท์ระหว่างปุ่มหลักและปุ่มรอง ผู้ใช้จะสังเกตเห็นปุ่ม CTA ที่คลิกปุ่มนั้นมากขึ้น
ให้รางวัลผู้ใช้ด้วยการตอบรับด้วยภาพ
ผู้ใช้ชื่นชอบการตอบรับด้วยภาพที่ยอดเยี่ยม ช่วยให้พวกเขารู้ว่าพวกเขากำลังทำอะไรถูกหรือผิด ช่วงเวลาที่เหมาะที่สุดในการให้ข้อเสนอแนะด้วยภาพคือก่อนที่ผู้ใช้จะคลิกปุ่มหลัก
เสนอการทดลองใช้ฟรีหรือสมัครรับจดหมายข่าว เมื่อทำการตอบกลับด้วยภาพ ตรวจสอบให้แน่ใจว่าปุ่มต่างๆ เปลี่ยนสีเมื่อดำเนินการแล้ว นอกจากนี้ แอนิเมชั่นและการเคลื่อนไหวบางส่วนจะดึงดูดผู้ใช้มากขึ้น
ตำแหน่ง: วางปุ่มที่ผู้ใช้สามารถค้นหาได้ใน UI
เช่นเดียวกับในชีวิต สถานที่ ตำแหน่ง และความสงบเรียบร้อยเป็นสิ่งสำคัญ ดังนั้นอย่าลืมวางไว้ในเส้นทางของผู้ใช้ในที่ที่พวกเขาสามารถค้นหาได้ หากคุณกำลังออกแบบ iOS UI ปุ่มต่างๆ จะต้องแม่นยำและวางไว้ เพื่อให้สามารถสแกนและสื่อสารลำดับความสำคัญของงานได้ง่าย
เมื่อพูดถึง Android ขอแนะนำให้วางปุ่มการทำงานแบบลอยหนึ่งปุ่มต่อหน้าจอเพื่อแสดงการกระทำที่พบบ่อยที่สุดและเน้นย้ำถึงความสำคัญของปุ่มนั้น ไม่ว่าในกรณีใด ให้ใช้รูปแบบ UI ที่เข้ากับเนื้อหาของคุณมากที่สุด
ตัวอย่างเช่น โดยทั่วไปจะใช้รูปแบบการออกแบบ F สำหรับเนื้อหาเว็บ แต่อาจไม่ดีสำหรับแอปบนอุปกรณ์เคลื่อนที่
สอดคล้องกับการกำหนดแนวโน้มการออกแบบตลอดจนการออกแบบ UI ของคุณ
แม้ว่าจะเป็นเรื่องน่าชื่นชมที่คุณต้องการที่จะบันทึกผู้ใช้ไม่กี่คลิกด้วยการออกแบบของคุณ แต่ก็อาจไม่ใช่ความคิดที่ดี เหนือสิ่งอื่นใด ผู้ใช้ชอบความสม่ำเสมอ ดังนั้นจึงเป็นการดีที่สุดที่จะมีปุ่ม UI ที่สอดคล้องกัน ด้วยวิธีนี้ ผู้ใช้จะระบุพวกเขาด้วยการกระทำและการคลิกผ่าน

ตรวจสอบให้แน่ใจว่าปุ่มของคุณทำงานตามที่ระบุไว้พร้อมกับป้ายกำกับ
ผู้ใช้ไม่มีอะไรน่ารำคาญไปกว่าการที่ไม่รู้ว่าจะคลิกปุ่มใดเพื่อดำเนินการต่อไป สร้างป้ายกำกับที่ชัดเจนและชัดเจนสำหรับปุ่มของคุณ โดยเฉพาะปุ่มที่สำคัญที่สุด ปุ่ม CTA
ตัวอย่างการออกแบบ UI บนมือถือ
เมื่อพัฒนา UI คนส่วนใหญ่ต้องการแรงบันดาลใจ การออกแบบ UI สำหรับอุปกรณ์พกพาบางอย่างสามารถจดจำได้ว่าพวกเขาสร้างแรงบันดาลใจให้นักพัฒนาแอปรายอื่นๆ ด้วยความเฉลียวฉลาดที่เรียบง่าย
เราจะแสดงตัวอย่างที่รู้จักกันดีสองตัวอย่างว่าการออกแบบ UI บนมือถือที่ดีมีความสำคัญเพียงใด สร้างแรงบันดาลใจให้กับตัวเองด้วยหลักการออกแบบของพวกเขา จานสี...

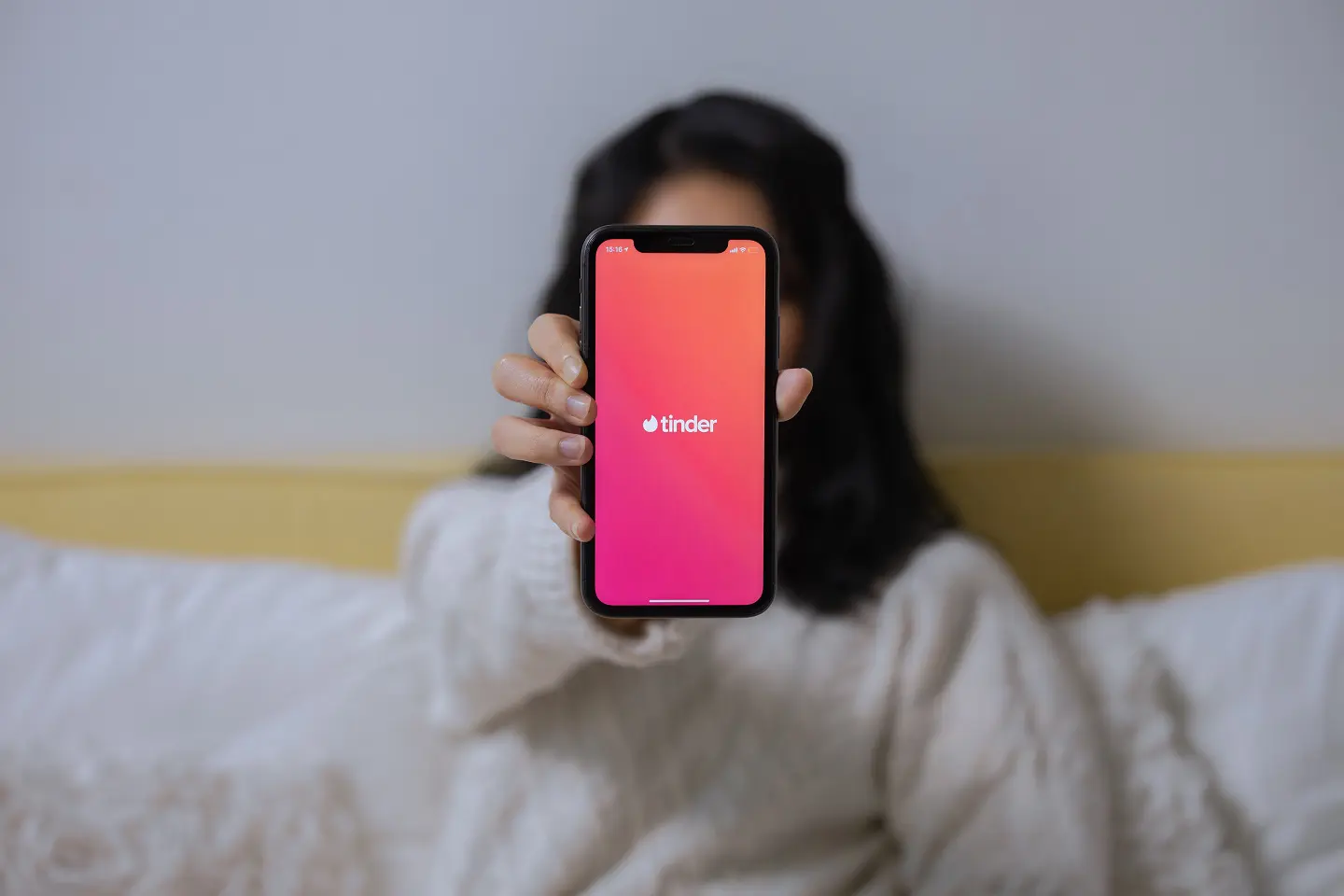
เชื้อจุดไฟ
แอพหาคู่ดั้งเดิมที่เริ่มต้นทั้งหมด การออกแบบที่ดูเหมือนเรียบง่ายแต่มีประสิทธิภาพชัดเจนอยู่เหนือใครมาหลายปีแล้ว โครงสร้างทั้งหมดนั้นเรียบง่ายมากเพราะต้องการนำผู้ใช้จากจุดหนึ่งไปยังอีกจุดหนึ่งอย่างรวดเร็ว มีการใช้หน้าจอหลายหน้าจอในการลงทะเบียน แต่แต่ละหน้าจอนั้นเรียบง่ายและไม่เสียสมาธิ ซึ่งดูเหมือนว่าผู้ใช้จะชอบมากกว่าหนึ่งหน้าจอที่อัดแน่นไปด้วยข้อมูล
สต็อกการ์ดของพวกเขายังเน้นไปที่ทีละคน ดังนั้นผู้ใช้จะไม่ถูกรบกวน นอกจากนี้ Tinder ยังใช้ท่าทางสัมผัสในแอปเพื่อจัดการกับปัญหาหน้าจอและปุ่มที่ไม่จำเป็น และเช่นเดียวกับแอปที่ดีทุกแอป พวกเขาใช้หลักการนำกลับมาใช้ใหม่ ซึ่งสามารถมองเห็นได้เมื่อปัดหน้าจอไปทางขวาสำหรับทั้งรายการที่ตรงกันและข้อความ
Glovo
เช่นเดียวกับ Tinder แอปส่งอาหารแห่งแรกและมีชื่อเสียงที่สุดแอปหนึ่ง Glovo มีผู้ใช้สามประเภท ได้แก่ ลูกค้า ผู้จัดส่ง และพันธมิตร (ร้านอาหาร ร้านค้า…) เนื่องจากบริบทต่าง ๆ ที่พวกเขาใช้แอพ Glovo ได้ปรับแต่งแอพ สำหรับแอปของลูกค้าจะให้การหยุดทำงานอย่างสนุกสนาน สำหรับผู้ให้บริการจัดส่ง แอปมีแบบอักษรขนาดใหญ่ และสำหรับพาร์ทเนอร์ แอปจะแสดงคำสั่งซื้อแบบเรียลไทม์พร้อมความเห็นว่าจะรับหรือปฏิเสธ
สีที่พวกเขาใช้ยังช่วยในเรื่องประสบการณ์ของผู้ใช้อีกด้วย การผสมสีเหลืองและสีเขียวที่มีชื่อเสียงนั้นตัดกันมากพอ พวกเขาใช้จานสีนั้นทั่วทั้งแอป โดยเฉพาะอย่างยิ่งบนปุ่มที่วางไว้บนหน้าจออย่างมีกลยุทธ์
วิธีการวัดการออกแบบ UI ของคุณ? การทดสอบการออกแบบของคุณ
ทุกคนพยายามปรับปรุงการออกแบบ UI และทำงานเกี่ยวกับฟังก์ชันของแอปที่ดีขึ้นอยู่เสมอ เพราะมันมีส่วนช่วยให้รายได้และการเติบโตดีขึ้น
มีเมตริกหลัก 6 อย่างที่คุณสามารถใช้เพื่อวัดว่าแอปของคุณประสบความสำเร็จเพียงใด:
- อัตราความสำเร็จของงาน
- เวลาเสร็จสิ้นภารกิจ
- อัตราการแปลง
- อัตราความผิดพลาด
- ความพึงพอใจของผู้ใช้
- อัตราการรักษา
วิธีปรับปรุงส่วนต่อประสานผู้ใช้มือถือของคุณ
เจ้าของธุรกิจที่ดีทุกคนต้องการสิ่งที่ดีที่สุดสำหรับผู้ใช้ การศึกษาแสดงให้เห็นว่าการสร้างแบรนด์อย่างสม่ำเสมอช่วยเพิ่มรายได้โดยเฉลี่ย 23%
เพื่อให้ผู้ใช้ของคุณมีความสุข คุณต้องปรับปรุงการออกแบบ UI ของคุณอย่างต่อเนื่องและปฏิบัติตามข้อกำหนดของผู้ใช้ที่เปลี่ยนแปลงไป
มีสองสามวิธีในการปรับปรุงการออกแบบ UI:
- ศึกษาการออกแบบอื่นๆ
- ฝึกฝนทุกวัน
- กำหนดองค์ประกอบของคุณ
- ปรับปรุงความคมชัด
- การจัดตำแหน่งข้อความ
เทรนด์การออกแบบ UI บนมือถือปี 2022
67% ของผู้ใช้แอปทั่วโลกในปัจจุบันถอนการติดตั้งแอปพลิเคชันเนื่องจากอินเทอร์เฟซผู้ใช้ไม่ดี นอกจากนี้เรายังจะเพิ่มเนื่องจากการออกแบบส่วนต่อประสานผู้ใช้ที่ล้าสมัย เทรนด์การออกแบบมีการเปลี่ยนแปลงอยู่ตลอดเวลา ดังนั้นวิธีที่ดีที่สุดในการออกแบบมือถือที่ดีคือการมองหาเทรนด์ใหม่ๆ อย่างต่อเนื่อง
เราได้รวบรวมแนวโน้มการออกแบบ UI บนมือถือบางส่วนในปี 2022 ที่จะทำให้แอปของคุณมีความเกี่ยวข้อง:
- เพิ่มประสบการณ์ผู้ใช้ด้วยท่าทางสัมผัสในแอป
- วิดีโอและแอนิเมชั่น
- Chatbots และการออกแบบการสนทนา
- เติมความเป็นจริงในการออกแบบ UI
- อินเทอร์เฟซที่เป็นกลางและประสบการณ์ที่เน้นเนื้อหา
- ภาพประกอบ
- แบบอักษร Serif
- สีแห่งอนาคต
เคล็ดลับโบนัส: การออกแบบ UI มือถือที่ดีที่สุดสำหรับการเข้าสู่ระบบ
แม้ว่านักพัฒนาส่วนใหญ่จะไม่ค่อยใส่ใจกับการออกแบบหน้าจอการเข้าสู่ระบบมากนัก แต่ก็มีความสำคัญพอๆ กับหน้าจอหลัก เพราะเป็นสิ่งแรกที่ผู้ใช้พบหลังจากดาวน์โหลดแอป
ด้วยเหตุผลดังกล่าว หน้าจอเข้าสู่ระบบจึงควรเรียบง่าย ใช้งานง่าย และไม่แออัดจนเกินไป ตรวจสอบให้แน่ใจว่าฟิลด์ทั้งหมดสามารถมองเห็นได้และสะอาด
เมื่อทำการลงทะเบียนและกดปุ่ม ให้แยกออก การวางไว้ใกล้กันเกินไปอาจสร้างความสับสนให้กับผู้ใช้
เคล็ดลับที่เป็นประโยชน์อีกประการหนึ่งคือการทำให้มองเห็นรหัสผ่านเพื่อลดการพิมพ์ผิด คุณสามารถทำได้โดยใส่กล่องกาเครื่องหมายหรือไอคอน "แสดงรหัสผ่าน"
เมื่อลงชื่อเข้าใช้/ขึ้น ผู้ใช้มักถูกถามชื่อผู้ใช้ นี้มีแนวโน้มที่จะน่ารำคาญและใช้เวลานาน ขออีเมลหรือหมายเลขโทรศัพท์จากผู้ใช้แทน
และสุดท้ายแต่ไม่ท้ายสุด เคล็ดลับสำคัญคือการรวมลิงก์ 'ลืมรหัสผ่านของคุณ' ไว้ในหน้าจอการเข้าสู่ระบบ เนื่องจากผู้ใช้มักจะลืมรหัสผ่านบ่อยกว่าที่คุณคิด
คำถามที่พบบ่อยเกี่ยวกับส่วนต่อประสานผู้ใช้มือถือ
อะไรทำให้ UI บนมือถือที่ดี
UI บนมือถือที่ดีนั้นประกอบด้วยหลายสิ่งหลายอย่าง แต่เป้าหมายหลักคือการออกแบบที่น่าดึงดูดและน่าดึงดูดสำหรับกลุ่มเป้าหมายของคุณ ดังนั้น คุณควรระวังจานสี หลักการออกแบบที่หลากหลาย ความสม่ำเสมอ ความชัดเจน และเหนือสิ่งอื่นใด ประสบการณ์ผู้ใช้ที่ดี
UI ย่อมาจากอะไร?
UI ย่อมาจากอินเทอร์เฟซผู้ใช้ ซึ่งเป็นลักษณะที่แอปดูในขั้นตอนการพัฒนาขั้นสุดท้าย
การออกแบบ UI บนมือถือมีค่าใช้จ่ายเท่าไร?
การออกแบบ UI บนมือถือมีค่าใช้จ่ายตั้งแต่ 1,500 ถึง 30000 ดอลลาร์ ขึ้นอยู่กับความซับซ้อนและอัตราของนักพัฒนา
การออกแบบแอพใช้เวลากี่ชั่วโมง?
แอปอาจใช้เวลาใดก็ได้ตั้งแต่หนึ่งสัปดาห์สำหรับแอปที่เรียบง่ายที่สุดไปจนถึงเดือน หรือแม้แต่ปีสำหรับแอปที่ซับซ้อนกว่า
