Core Web Vitals Metrics ที่สำคัญที่สุดในปี 2023
เผยแพร่แล้ว: 2023-08-17ผลิตภัณฑ์ที่ดีเพียงอย่างเดียวไม่สามารถรับประกันความภักดีของผู้บริโภคได้อีกต่อไป
ในความเป็นจริง…
83% ของลูกค้ากล่าวว่าประสบการณ์ที่บริษัทมอบให้มีความสำคัญพอๆ กับผลิตภัณฑ์และบริการของบริษัท
และในขณะที่การวัดประสบการณ์ของผู้ใช้เมื่อไม่กี่ปีที่ผ่านมาเกือบจะเป็นไปไม่ได้ แต่วันนี้ คุณสามารถติดตาม Core Web Vitals ได้ เนื่องจากพวกเขาประเมินประสบการณ์ของไซต์ของคุณและระบุโอกาสในการปรับปรุง
อ่านเพื่อเรียนรู้ว่าทำไมคุณควรตั้งเป้าหมายที่จะผ่าน Core Web Vitals และวิธีพิสูจน์เว็บไซต์ของคุณในอนาคต
เหตุใด Core Web Vitals จึงมีความสำคัญต่อธุรกิจของคุณ
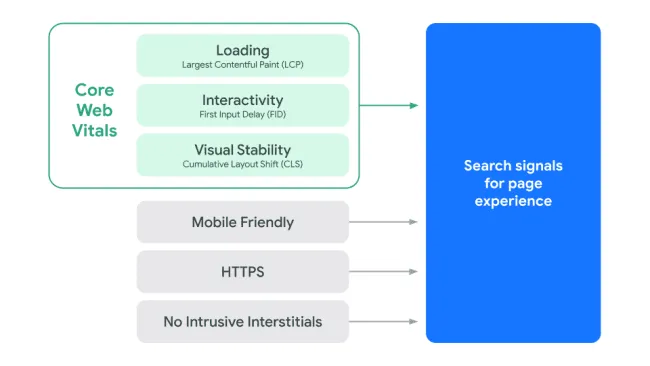
Core Web Vitals วัดประสบการณ์ในโลกแห่งความเป็นจริงของผู้ใช้โดยเน้นที่ปัจจัยพื้นฐาน 3 ประการ ได้แก่ การโหลด การโต้ตอบ และความเสถียรของภาพ
ที่กล่าวว่า…
การผ่าน Core Web Vitals หมายความว่าคุณมีเว็บไซต์ที่ทั้ง Google และผู้ใช้ชื่นชอบ ซึ่งนำไปสู่:
- อันดับดีขึ้น
- อัตราตีกลับลดลง
- การแปลงที่เพิ่มขึ้น
ให้ฉันทำอย่างละเอียด
Google ต้องการไซต์ที่มีประสบการณ์ผู้ใช้ที่ดี
ย้อนกลับไปในปี 2020 Google ได้ประกาศการอัปเดตอัลกอริทึมประสบการณ์การใช้งานหน้าเว็บ (เปิดตัวในเดือนมิถุนายน 2021) ซึ่งเป็นความคิดริเริ่มที่รวมสัญญาณการค้นหาที่มีอยู่บางส่วนสำหรับประสบการณ์การใช้งานหน้าเว็บ:
- Mobile Friendly : เพจได้รับการปรับให้เหมาะกับมือถือ
- HTTPS : หน้านี้ให้บริการผ่าน HTTPS ซึ่งหมายความว่ามีความปลอดภัย
- ไม่มีโฆษณาคั่นระหว่างหน้ารบกวน : ผู้ใช้สามารถเข้าถึงเนื้อหาบนหน้าได้อย่างง่ายดาย
ด้วยมาตรวัดที่เน้นผู้ใช้เป็นศูนย์กลางในโลกแห่งความเป็นจริงใหม่ล่าสุด – Core Web Vitals:
- Contetfult Paint (LCP) ที่ใหญ่ที่สุด
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS)

ตอนนี้ คุณอาจกำลังถามตัวเองว่า
มีหลายร้อยปัจจัยการจัดอันดับ สัญญาณประสบการณ์การใช้งานหน้าเว็บมีผลกระทบมากน้อยเพียงใดต่อการจัดอันดับไซต์ของฉัน
ความเกี่ยวข้องของเนื้อหายังคงเป็นปัจจัยอันดับหนึ่งเมื่อ Google สร้าง SERP
อย่างไรก็ตาม สำหรับคำถามมากมาย มีเนื้อหาที่เป็นประโยชน์และเกี่ยวข้องมากมาย ในกรณีดังกล่าวการมีประสบการณ์ใช้งานหน้าเว็บที่ดีอาจเป็นตัวสร้างความแตกต่างหลักที่นำไปสู่ความสำเร็จในการค้นหา
และตามที่ Google พูดว่า:
“การเพิ่มประสิทธิภาพสำหรับปัจจัยเหล่านี้ทำให้เว็บน่าใช้งานยิ่งขึ้นสำหรับผู้ใช้ในทุกเว็บเบราว์เซอร์และทุกพื้นผิว เราเชื่อว่าสิ่งนี้จะนำไปสู่ความสำเร็จทางธุรกิจบนเว็บ เนื่องจากผู้ใช้มีส่วนร่วมมากขึ้นและสามารถทำธุรกรรมได้โดยมีแรงเสียดทานน้อยลง”
กล่าวอีกนัยหนึ่ง ประโยชน์ของการส่งผ่าน Core Web Vitals และการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมนั้นมีมากกว่า SERP เพราะ...
ผู้ใช้ชอบเยี่ยมชมเว็บไซต์ที่โหลดเร็ว
ไม่เพียงแค่นั้น แต่ด้วยการเปิดตัว Core Web Vitals ทำให้เห็นได้ชัดเจนว่าผู้ใช้ให้ความสำคัญกับไซต์อย่างมากพร้อมกับประสบการณ์ผู้ใช้ที่ยอดเยี่ยมโดยรวม ซึ่งหมายถึงไซต์ที่มีลักษณะสามประการต่อไปนี้:
- เวลาโหลดเร็ว (LCP)
- การโต้ตอบที่ราบรื่น (FID)
- เสถียรภาพทางสายตา (CLS)
และมีกรณีศึกษามากมายที่แสดงให้เห็นแล้วว่าการปรับปรุงแม้แต่หนึ่งในสามองค์ประกอบนี้นำไปสู่ผลลัพธ์ที่น่าทึ่งได้อย่างไร:
1. ยุคเศรษฐกิจ

The Economic Times ซึ่งเป็นหนึ่งในสำนักข่าวที่ใหญ่ที่สุดที่มีผู้ใช้งานมากกว่า 45 ล้านรายต่อเดือน ได้ปรับปรุง Largest Contentful Paint (LCP) และ Cumulative Layout Shift (CLS) เพื่อให้ผู้อ่านได้รับประสบการณ์ที่ดีที่สุด ผลลัพธ์ที่ได้คือการปรับปรุง CLS ขึ้น 250% เป็น 0.09, LCP เพิ่มขึ้น 80% เป็น 2.5 วินาที แซงหน้า Core Web Vitals และสุดท้ายแต่ไม่ท้ายสุด – ลดอัตราตีกลับโดยรวม 43%
2. โกรธ

Agrofy ซึ่งเป็นตลาดออนไลน์สำหรับตลาดธุรกิจการเกษตรในละตินอเมริกา ตั้งสมมติฐานว่าประสิทธิภาพที่ดีขึ้นจะลดอัตราตีกลับ พวกเขามุ่งเน้นไปที่การเพิ่มคะแนน LCP โดยเป็นหนึ่งในเมตริก Core Web Vitals ที่สำคัญที่สุด ส่งผลให้ LCP เพิ่มขึ้น 70% ซึ่งสอดคล้องกับการละทิ้งการโหลดที่ลดลง 76% (ลดลงจาก 3.8% เป็น 0.9%)
3. ยาฮู!ญี่ปุ่น

ยาฮู! JAPAN หนึ่งในบริษัทสื่อที่ใหญ่ที่สุดในญี่ปุ่นที่มีเพจวิวมากกว่า 79,000 ล้านเพจต่อเดือน ระบุปัญหา CLS ครั้งใหญ่ หลังจากใช้การเพิ่มประสิทธิภาพหลายครั้ง พวกเขาเห็นการปรับปรุงที่น่าทึ่ง -การดูหน้าเว็บต่อเซสชันเพิ่มขึ้น 15.1% ระยะเวลาเซสชันนานขึ้น 13.3% และอัตราตีกลับลดลง 1.72%
ปรับปรุงเมตริกธุรกิจของคุณโดยส่งผ่าน Core Web Vitals ติดตั้ง NitroPack วันนี้ →
เมตริก Core Web Vitals ใดที่สำคัญที่สุดในปัจจุบัน
ในปี 2023 Core Web Vitals ที่สำคัญที่สุดคือ Largest Contentful Paint (LCP), First Input Delay (FID) และ Cumulative Layout Shift (CLS) เมตริกทั้งสามนี้ได้รับการเน้นอย่างชัดเจนโดย Google เนื่องจากเป็นสิ่งที่บ่งบอกถึงประสบการณ์ของผู้ใช้โดยรวมของเพจได้มากที่สุด
โปรดทราบว่าแม้ว่าสิ่งเหล่านี้จะเป็น Core Web Vitals หลัก แต่เมตริกประสิทธิภาพอื่นๆ เช่น Time to First Byte (TTFB), Total Blocking Time (TBT) และ First Contentful Paint (FCP) ยังคงมีความสำคัญต่อการทำความเข้าใจอย่างครอบคลุมเกี่ยวกับเว็บไซต์ ผลงาน:
- TTFB วัดเวลาที่ใช้เมื่อไคลเอนต์ (โดยปกติคือเว็บเบราว์เซอร์) ส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์จนกว่าจะได้รับการตอบสนองเป็นไบต์แรก
- TBT วัดเวลาระหว่าง First Contentful Paint (FCP) และ Time to Interactive (TTI) ซึ่งในระหว่างที่เธรดหลักถูกบล็อกนานพอที่จะป้องกันการตอบสนองอินพุต
- FCP วัดเวลาตั้งแต่เมื่อหน้าเริ่มโหลดจนถึงเมื่อส่วนใดส่วนหนึ่งของเนื้อหาของหน้าแสดงผลบนหน้าจอ
ดังนั้น ครั้งต่อไปที่คุณดำเนินการตรวจสอบประสิทธิภาพ ให้ใส่ใจกับสิ่งเหล่านี้เป็นพิเศษ
แต่สำหรับตอนนี้ กลับไปที่ Core Web Vitals...
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
LCP วัดเวลาที่ใช้สำหรับองค์ประกอบเนื้อหาที่มองเห็นได้ที่ใหญ่ที่สุดบนหน้าเว็บเพื่อแสดงอย่างสมบูรณ์ในวิวพอร์ต ซึ่งอาจเป็นรูปภาพ วิดีโอ หรือบล็อกข้อความ
แม้ว่าการผ่าน Core Web Vitals ทั้งสามจะเป็นสิ่งสำคัญ แต่ LCP ก็ถือว่าเป็นสิ่งสำคัญที่สุดเนื่องจากบ่งชี้ว่าผู้ใช้ต้องรอนานแค่ไหนเพื่อดูเนื้อหาที่สำคัญที่สุด

คะแนน LCP ที่ดีช่วยให้มั่นใจว่าผู้ใช้รับรู้ว่าหน้าเว็บโหลดเร็ว เนื่องจากพวกเขาสามารถดูเนื้อหาหลักได้โดยไม่ชักช้า ตามหลักการแล้ว LCP ควรเกิดขึ้นภายใน 2.5 วินาที หลังจากที่หน้าเริ่มโหลดเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี

ปรากฎว่า LCP เป็นเว็บไซต์เมตริกที่ต้องดิ้นรนมากที่สุด ตามรายงานของ CrUXมีเพียง 57.8% ของไซต์เท่านั้นที่มี LCP ที่ดี
เหตุผลที่ LCP เป็นเมตริกที่ท้าทายเช่นนี้ก็คือ มีชิ้นส่วนที่เคลื่อนไหวจำนวนมากเมื่อพูดถึงการปรับให้เหมาะสม เพื่อให้ถึงเกณฑ์ที่ยอดเยี่ยม คุณต้อง:
- ตรวจสอบให้แน่ใจว่าทรัพยากร LCP เริ่มโหลดโดยเร็วที่สุด
- ตรวจสอบให้แน่ใจว่าองค์ประกอบ LCP สามารถแสดงผลทันทีที่โหลดทรัพยากรเสร็จสิ้น
- ลดเวลาในการโหลดทรัพยากร LCP ให้ได้มากที่สุดโดยไม่ลดคุณภาพลง
- ส่งเอกสาร HTML เริ่มต้นให้เร็วที่สุด
เป็นงานจำนวนมาก แต่ในตอนท้ายของบทความ เราจะแบ่งปันเทคนิคการเพิ่มประสิทธิภาพบางอย่างที่จะช่วยให้คุณทำได้
นอกจากนี้ คุณสามารถตรวจสอบวิดีโอของ Philip Walton เพื่อทำความเข้าใจอย่างลึกซึ้งยิ่งขึ้นเกี่ยวกับเมตริกและวิธีการเพิ่มประสิทธิภาพต่างๆ:
ถึงเกณฑ์ LCP ที่ดีโดยอัตโนมัติ รับ NitroPack ทันที →
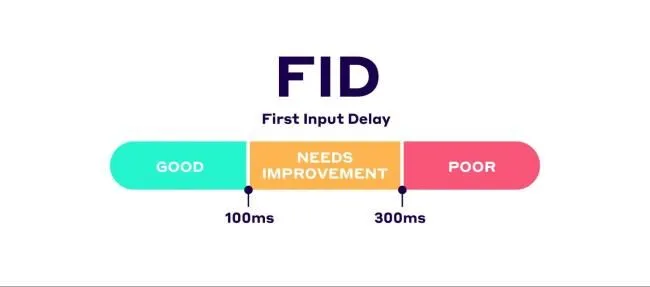
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
FID มุ่งเน้นไปที่การตอบสนองของเว็บไซต์ในช่วงแรกของการโหลดหน้าเว็บ ในศัพท์ทางเทคนิคเพิ่มเติม จะวัดช่วงเวลาระหว่างเวลาที่ผู้ใช้โต้ตอบกับเว็บไซต์เป็นครั้งแรก (เช่น คลิกลิงก์หรือแตะปุ่ม) และเวลาที่เบราว์เซอร์สามารถตอบสนองต่อการโต้ตอบนั้นได้

นี่คือเหตุผลว่าทำไมการตั้งเป้าให้ได้คะแนน FID ที่ดีจึงเป็นสิ่งสำคัญ:
1. เมื่อผู้ใช้เข้าชมเว็บเพจ พวกเขาคาดหวังว่าเว็บเพจจะมีการโต้ตอบและตอบสนอง หากมีความล่าช้าที่เห็นได้ชัดเจนระหว่างการโต้ตอบและการตอบกลับของเว็บไซต์ อาจนำไปสู่ความยุ่งยากและอาจขัดขวางไม่ให้พวกเขาดำเนินการเซสชันต่อหรือกลับไปที่ไซต์อีกในอนาคต
2. แม้ว่าเมตริกบางอย่างจะวัดเมื่อเนื้อหาปรากฏบนหน้าจอหรือเมื่อโหลดเต็มแล้ว FID จะเน้นที่การโต้ตอบเริ่มต้น สิ่งนี้ทำให้ไม่ซ้ำใครและจำเป็น เนื่องจากเพจอาจแสดงผลอย่างรวดเร็ว แต่ยังคงไม่ตอบสนองต่ออินพุตของผู้ใช้หากเธรดหลักไม่ว่าง
3. คะแนน FID ต่ำมักเกิดจากงานที่หนักหรือการดำเนินการ JavaScript ที่ยาวนานในเธรดหลัก งานเหล่านี้สามารถบล็อกเธรดหลัก ทำให้ไม่ตอบสนองต่ออินพุตของผู้ใช้ ด้วยการตรวจสอบ FID นักพัฒนาสามารถระบุและเพิ่มประสิทธิภาพงานที่เป็นปัญหาเหล่านี้ ปรับปรุงการตอบสนองของไซต์
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี Google ขอแนะนำให้ตั้งเป้าหมาย FID ที่น้อยกว่า 100 มิลลิวินาทีสิ่งนี้ทำให้มั่นใจได้ว่าหน้าเว็บจะรู้สึกกระฉับกระเฉงและตอบสนองต่อผู้ใช้เมื่อโต้ตอบครั้งแรก

โชคดีที่เว็บไซต์ส่วนใหญ่สามารถผ่าน FID ได้ง่าย โดย 95.7% มีคะแนนที่ดี
กะเค้าโครงสะสม (CLS)
Cumulative Layout Shift (CLS) วัดความเสถียรของภาพหน้าเว็บ ซึ่งจะวัดจำนวนการเปลี่ยนแปลงของเลย์เอาต์ที่ไม่คาดคิดที่เกิดขึ้นระหว่างประสบการณ์การท่องเว็บ การเปลี่ยนแปลงเลย์เอาต์เกิดขึ้นเมื่อองค์ประกอบที่มองเห็นเปลี่ยนตำแหน่งระหว่างเฟรมที่แสดงผล ทำให้เนื้อหา "กระโดด" ไปรอบๆ หน้า
องค์ประกอบบางอย่างมักทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์โดยไม่คาดคิด และอาจทำให้คะแนน CLS ของคุณแย่ลง:
- รูปภาพและวิดีโอที่ไม่มีขนาด (แอตทริบิวต์ความกว้างและความสูง)
- โฆษณา ฝัง และ iFrames โดยไม่มีพื้นที่สงวน
- แบบอักษรบนเว็บทำให้เกิดแสงวาบของข้อความที่ไม่มีรูปแบบหรือมองไม่เห็น - FOUT และ FOIT
- การแทรกเนื้อหาเหนือเนื้อหาที่มีอยู่
คะแนน CLS ที่ดีคือ 0.1 หรือต่ำกว่า ซึ่งบ่งชี้ถึงการเปลี่ยนแปลงที่ไม่คาดคิดน้อยที่สุดคะแนนใดๆ ที่สูงกว่านี้บ่งชี้ว่าอาจมีองค์ประกอบในหน้าที่ทำให้ภาพไม่เสถียร ซึ่งควรได้รับการตรวจสอบและแก้ไข

Core Web Vitals ในปี 2024: จุดจบของ FID
หากมีสิ่งหนึ่งที่แน่นอนเกี่ยวกับ Core Web Vitals ตั้งแต่มีการประกาศครั้งแรกในปี 2020 นั่นก็คือพวกเขาจะพัฒนาเมื่อเวลาผ่านไป:
“Web Vitals และ Core Web Vitals แสดงถึงสัญญาณที่ดีที่สุดที่นักพัฒนาซอฟต์แวร์มีอยู่ในปัจจุบันเพื่อวัดคุณภาพของประสบการณ์ทั่วทั้งเว็บ แต่ สัญญาณเหล่านี้ยังไม่สมบูรณ์แบบและควรมีการปรับปรุงหรือเพิ่มเติมในอนาคต”
กรอไปข้างหน้าอย่างรวดเร็วจนถึงปี 2022 Google ประกาศว่าพวกเขากำลังทำงานกับเมตริกทดลอง – การโต้ตอบกับ Next Paint (INP) – ซึ่งคาดว่าจะมาแทนที่ FID
หลังจากการทดสอบประสิทธิภาพหลายครั้ง INP ได้ถูกย้ายไปยังสถานะ "รอดำเนินการ" อย่างเป็นทางการเมื่อต้นปีนี้ ซึ่งหมายความว่า จะเป็นเมตริกการตอบสนองใหม่ตั้งแต่เดือนมีนาคม 2024
แต่มาดูกันว่าเราจะลงเอยที่นี่ได้อย่างไร...
อะไรคือความแตกต่างระหว่างการโต้ตอบกับ Next Paint และ First Input Delay?
ความแตกต่างระหว่างการโต้ตอบกับ Next Paint และ First Input Delay นั้นอยู่ในขอบเขตของการวัด ในขณะที่ FID วัดการตอบสนองของการโต้ตอบครั้งแรก INP จะประเมินการโต้ตอบทั้งหมดตลอดเซสชันทั้งหมดของผู้ใช้
กล่าวง่ายๆ คือ คะแนน FID ที่ดีบ่งชี้ถึงความประทับใจแรกที่ดี อย่างไรก็ตาม INP เจาะลึกลงไปอีก โดยบันทึกประสบการณ์ของผู้ใช้ตั้งแต่เริ่มโหลดหน้าจนกระทั่งผู้ใช้ออกจากหน้านั้น
ในแง่เทคนิค:
FID วัดเฉพาะ การหน่วงเวลาอินพุตของการโต้ตอบแรก ไม่ใช่เวลาที่ใช้ในการเรียกใช้ตัวจัดการเหตุการณ์หรือความล่าช้าในการนำเสนอเฟรมถัดไป

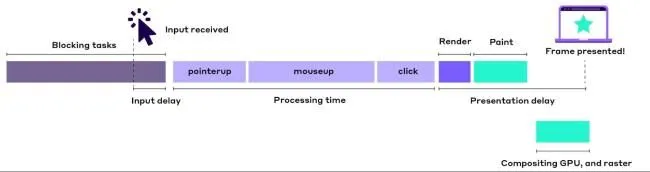
ในทางกลับกัน INP วัดสเปกตรัมทั้งหมด รวมถึง:
- ความล่าช้าในการป้อนข้อมูล - เวลาระหว่างการโต้ตอบครั้งแรกของผู้ใช้กับหน้าและเมื่อตัวจัดการเหตุการณ์ดำเนินการ
- ความล่าช้าในการประมวลผล - ระยะเวลาทั้งหมดที่ใช้ในการดำเนินการโค้ดในตัวจัดการเหตุการณ์ที่เกี่ยวข้อง
- ความล่าช้าในการนำเสนอ - เวลาระหว่างที่ตัวจัดการเหตุการณ์ดำเนินการเสร็จสิ้นและเมื่อเบราว์เซอร์นำเสนอเฟรมถัดไป
เหตุการณ์ที่มีระยะเวลานานที่สุดในการโต้ตอบนั้นจะถูกเลือกเป็นเวลาแฝงของการโต้ตอบ
รายละเอียดการใช้งานเหล่านี้ทำให้ INP เป็นการวัดการตอบสนองที่ผู้ใช้รับรู้ได้ครอบคลุมมากกว่า FID
ตอนนี้ เมื่อพิจารณาถึงการเปลี่ยนแปลงที่จะเกิดขึ้น เรามาดูกันว่าคุณจะรับประกันความสำเร็จของ Core Web Vitals ของไซต์คุณในอนาคตได้อย่างไร...
แนวปฏิบัติที่ดีที่สุดสำหรับ Core Web Vitals เพื่อพิสูจน์เว็บไซต์ของคุณในอนาคต
กลยุทธ์การเพิ่มประสิทธิภาพ LCP
สาเหตุหลักที่ส่งผลต่อคะแนน LCP ของคุณคือ:
- เวลาตอบสนองของเซิร์ฟเวอร์ช้า
- ทรัพยากรจำนวนมากและไม่ได้เพิ่มประสิทธิภาพ (เช่น รูปภาพ แบบอักษร และทรัพย์สินที่สำคัญอื่นๆ)
- Render-blocking JavaScript และ CSS
ใช้กลยุทธ์การเพิ่มประสิทธิภาพต่อไปนี้เพื่อแก้ไขปัญหาที่เป็นไปได้และเพิ่ม LCP ของคุณ:
- ใช้การบีบอัดภาพ
- แปลงรูปภาพของคุณเป็นรูปแบบถัดไป (เช่น WebP)
- ใช้ลิงก์ rel=preload เพื่อจัดลำดับความสำคัญของการโหลดองค์ประกอบ LCP
- ย่อขนาดและบีบอัดไฟล์โค้ดของคุณ
- ใช้ CSS ที่สำคัญ
- กำจัดทรัพยากรที่ปิดกั้นการเรนเดอร์
- อัปเกรดโครงสร้างพื้นฐานเซิร์ฟเวอร์ของคุณ
- ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
- ใช้ประโยชน์สูงสุดจากแคช
กลยุทธ์การเพิ่มประสิทธิภาพ CLS
ดังที่เราได้กล่าวไปแล้ว ผู้ร้ายหลักของ CLS ได้แก่:
- รูปภาพและวิดีโอที่ไม่มีขนาด (แอตทริบิวต์ความกว้างและความสูง)
- โฆษณา ฝัง และ iFrames โดยไม่มีพื้นที่สงวน
- แบบอักษรบนเว็บทำให้เกิดแสงวาบของข้อความที่ไม่มีรูปแบบหรือมองไม่เห็น - FOUT และ FOIT
- การแทรกเนื้อหาเหนือเนื้อหาที่มีอยู่
นี่คือวิธีที่คุณสามารถจัดการกับสิ่งเหล่านี้ทั้งหมด:
- หลีกเลี่ยงการแทรกเนื้อหาใหม่ที่ด้านบนสุดของหน้าเหนือเนื้อหาที่มีอยู่แล้ว
- เพิ่มแอตทริบิวต์ความกว้างและความสูงเพื่อหลีกเลี่ยงการเปลี่ยนแปลงเค้าโครง
- จองพื้นที่ให้เพียงพอหากคุณวางแผนที่จะโหลดโฆษณา การฝัง และ iFrames
- ใช้ font-display: เป็นทางเลือกใน @font-face CSS ของคุณเพื่อควบคุมพฤติกรรมการแสดงฟอนต์
- ลิงก์ rel=โหลดแบบอักษรเว็บคีย์ล่วงหน้าเพื่อให้แน่ใจว่าจะพร้อมใช้งานโดยเร็วที่สุด
กลยุทธ์การเพิ่มประสิทธิภาพ FID
แม้ว่า FID จะล้าสมัยในเวลาน้อยกว่า 12 เดือน และเว็บไซต์ส่วนใหญ่พบว่าง่ายต่อการเพิ่มประสิทธิภาพ แต่ก็ยังมีความสำคัญที่ต้องรู้ว่าสิ่งใดที่อาจนำไปสู่คะแนนต่ำกว่ามาตรฐาน:
- การดำเนินการ JavaScript จำนวนมากทำให้เกิดงานที่ยาวซึ่งบล็อกเธรดหลัก
- ไฟล์ JavaScirpt และ CSS ที่ไม่ได้เพิ่มประสิทธิภาพ
- ไม่ใช้คนทำงานเว็บ
- ทำให้ไซต์ของคุณบวมด้วยสคริปต์ของบุคคลที่สามจำนวนมาก
ในการเพิ่มประสิทธิภาพสำหรับ FID คุณต้อง:
- ชะลอหรือลบสคริปต์ของบุคคลที่สามที่ไม่สำคัญ
- ใช้ web worker.to เรียกใช้สคริปต์ในเบื้องหลังโดยไม่ส่งผลกระทบต่อเธรดหลัก
- ใช้การบีบอัดรหัสและการลดขนาด
- ลด CSS ที่ไม่ได้ใช้
กลยุทธ์การเพิ่มประสิทธิภาพ INP
เมื่อพิจารณาว่า INP สร้างขึ้นจาก FID จึงคาดว่าสาเหตุหลักจะทับซ้อนกับเมตริกการตอบสนองในปัจจุบัน ดังที่กล่าวไว้ นี่คือสาเหตุที่อาจทำให้ INP ไม่ดี:
- ทำให้เธรดหลักบวมด้วยงานที่ยาวนาน
- มีขนาด DOM ใหญ่
- HTML การแสดงผลฝั่งไคลเอ็นต์
ใช้การเพิ่มประสิทธิภาพต่อไปนี้เพื่อรับประกันคะแนน INP ที่ดีและการตอบสนอง:
- หลีกเลี่ยงตัวจับเวลาที่เกิดซ้ำซึ่งทำให้เธรดหลักทำงานมากเกินไป
- แบ่งงานยาว ๆ เพื่อเพิ่มพื้นที่ว่างในเธรดหลัก
- หลีกเลี่ยงการโต้ตอบที่ทับซ้อนกัน
- พิจารณาลบการโทรกลับที่ไม่จำเป็นออก
- เลื่อนการทำงานที่ไม่แสดงผล
- ลดขนาด DOM
- หลีกเลี่ยงการทำงานที่มากเกินไปหรือไม่จำเป็นในการเรียกกลับของ requestAnimationFrame
- เลื่อนการเรียกกลับของ ResizeObserver
ห่อ
พูดได้อย่างปลอดภัยว่า Core Web Vitals จะมีบทบาทสำคัญในอีกหลายปีข้างหน้า
การดำเนินการของ Google ตั้งแต่ปี 2020 แสดงให้เห็นอย่างชัดเจนว่าพวกเขาจะให้ความสำคัญกับประสบการณ์ของผู้ใช้มากขึ้นเรื่อยๆ โดยส่งเสริมเว็บไซต์ที่สามารถให้บริการที่ดีได้
อย่างไรก็ตาม สิ่งสำคัญคือต้องจำไว้ว่าการได้รับ Core Web Vitals ที่ยอดเยี่ยมโดยที่เนื้อหามีคุณภาพต่ำเป็นกลยุทธ์ที่ล้มเหลว งานของ Google คือและจะยังคงสร้าง SERP ที่สามารถตอบคำถามค้นหาได้อย่างเต็มที่
ดังนั้น อย่าลืมเผยแพร่เนื้อหาที่เป็นประโยชน์และมีคุณภาพสูงอย่างสม่ำเสมอ และเพิ่มระดับด้วยประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
นั่นคือสูตรสำเร็จของการมีเว็บไซต์ที่ทั้ง Google และผู้ใช้ชื่นชอบ
และในขณะที่การสร้างเนื้อหาที่น่าสนใจเป็นความรับผิดชอบของคุณ เราสามารถดูแลประสิทธิภาพเว็บไซต์และ Core Web Vitals ของเว็บไซต์คุณได้อย่างง่ายดาย
สิ่งที่คุณต้องทำคือติดตั้ง NitroPack แล้วเราจะเพิ่มคะแนน LCP, CLS, FID และ INP ของคุณโดยอัตโนมัติ
