วิธีสร้างเอฟเฟกต์แสงนีออนใน Photoshop
เผยแพร่แล้ว: 2019-03-27องค์ประกอบการออกแบบอย่างหนึ่งที่มีแนวโน้มแน่นอนคือเอฟเฟกต์แสงนีออน ด้วยการผสมผสานและเล่นกับเอฟเฟกต์แสงที่หลากหลาย คุณสามารถสร้างการเน้นย้ำองค์ประกอบของไซต์ของคุณ หรือเพิ่มความลึกลับเล็กๆ น้อยๆ ให้กับการออกแบบโดยรวม ไม่ว่าคุณจะต้องการสร้างป้ายไฟนีออนตามตัวอักษรหรือเพียงแค่เพิ่มบรรยากาศวัฒนธรรมป๊อปที่สนุกสนานให้กับไซต์ของคุณ เอฟเฟกต์นี้เป็นเทรนด์สนุกๆ ที่ช่วยให้นักออกแบบได้ทดลอง!
เอฟเฟกต์แสงนีออนสามารถพบได้ทั่วทั้งเว็บในรูปแบบต่างๆ มากมาย บางคนเน้นที่แสงนีออน ในขณะที่บางคนเน้นที่ “ความจริง” ของป้ายไฟนีออนเสมือนจริง ต่อไปนี้คือตัวอย่างแนวทางที่เป็นจริง:

เมื่อคุณได้เห็นการทำงานของสัญญาณนีออนเหล่านี้แล้ว ลองใช้ด้วยตัวคุณเอง!
สร้างเอฟเฟกต์แสงนีออนใน Photoshop
ก่อนที่เราจะเริ่มต้น มาชี้แจงบางสิ่งที่จะช่วยให้คุณได้ผลลัพธ์ที่ดีที่สุด เพื่อให้ได้เอฟเฟกต์ที่สมจริง คุณจะต้องค้นหาฟอนต์ที่เชื่อมต่อหรือมีรอยขาดเหมือนป้ายไฟนีออนของจริง หากคุณกำลังใช้ไอคอน การใช้โครงร่างที่เรียบง่ายจะดูสะอาดตาขึ้นเล็กน้อย แต่คุณสามารถทดลองได้ตามที่เห็นสมควร แจ้งให้เราทราบว่ามันไปอย่างไร!
สร้างพื้นหลังของคุณ
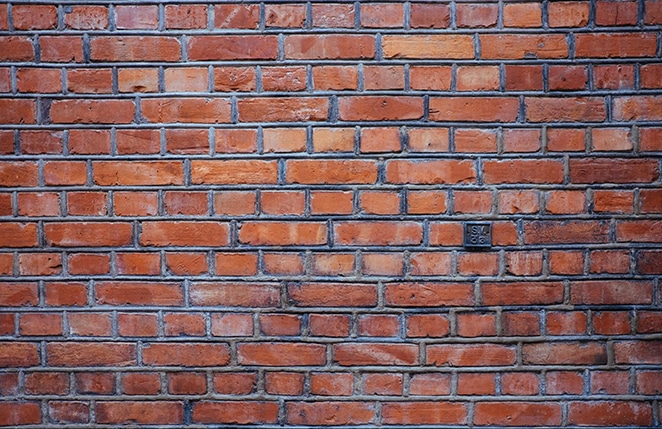
สำหรับตัวอย่างนี้ ฉันจะใช้พื้นหลังอิฐจาก Unsplash คุณสามารถเลือกอะไรก็ได้ที่คุณชอบ แต่อิฐก้อนนี้ให้ความรู้สึกที่ยอดเยี่ยมและสมจริงราวกับแขวนบนผนัง และอย่ากังวลไป เราจะแต่งมันในตอนกลางคืนเพื่อเน้นความโกลว์!

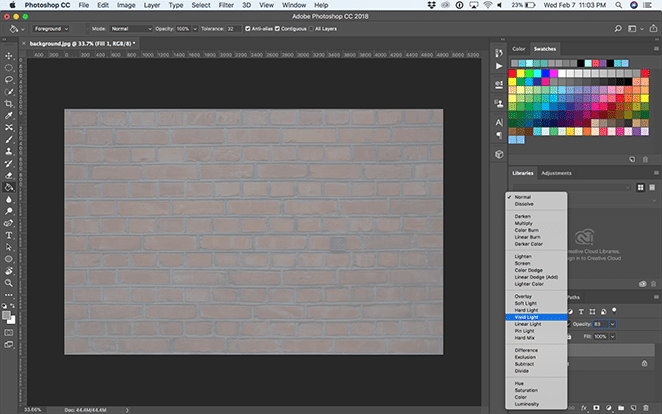
หากต้องการทำให้ภาพมืดลง ให้สร้างเลเยอร์ใหม่ใต้และเติมสีเทาโดยใช้ Paint Bucket Tool ฉันกำลังใช้ #999999 จากนั้นตั้งค่าความทึบเป็น 83% และเปลี่ยนโหมดการผสมสำหรับเลเยอร์ภาพเป็น Vivid Light

เพิ่มแสงที่น่าทึ่งให้กับพื้นหลัง
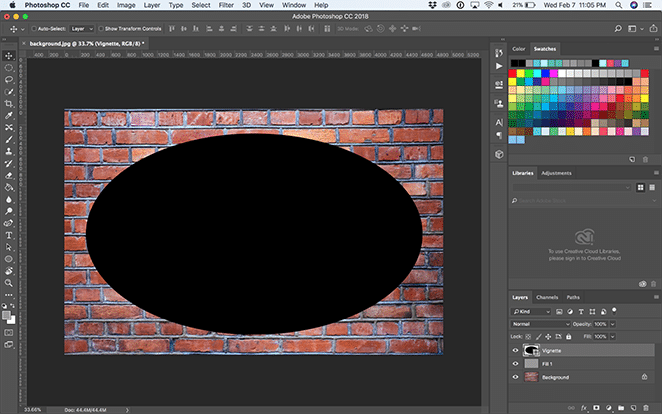
ตอนนี้เราจะสร้างวิกเน็ตต์ ในการทำเช่นนี้ ให้สร้างเลเยอร์ใหม่ และใช้ เครื่องมือวงรี เพื่อวาดวงรีที่เล็กกว่าผ้าใบเพียงเล็กน้อย

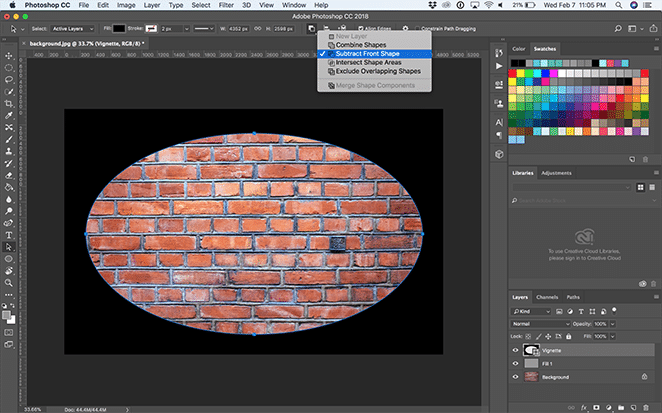
จากนั้นด้วย เครื่องมือ เลือก เส้นทาง ให้เลือกรายการแบบเลื่อนลงของการดำเนินการเส้นทาง แล้วคลิก ลบออกจากรูปร่าง

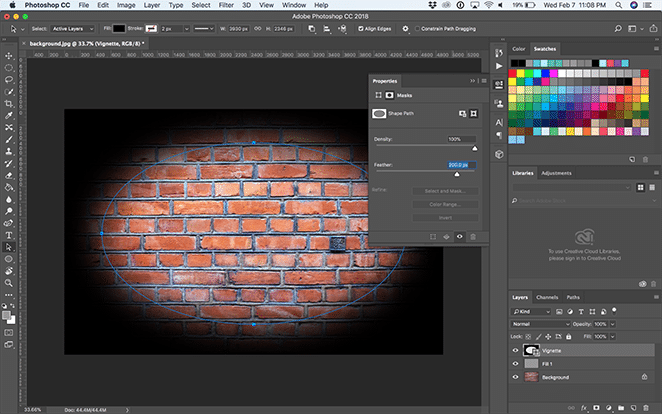
เปิดหน้าต่างคุณสมบัติด้วย Window > Properties แล้วเลือก Mask จากนั้นตั้งค่า Feather เป็น 200px และปรับแต่งด้วย Free Transform Tool ตามที่คุณต้องการ ควรมีลักษณะดังนี้:

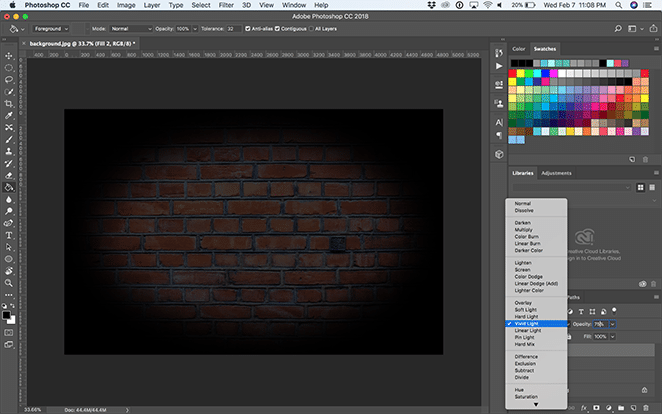
สร้างเลเยอร์ใหม่เหนือเลเยอร์วิกเน็ตต์ด้วย Layer > New Layer แล้วเติมสีดำโดยใช้ Paint Bucket Tool จากนั้นตั้งค่าความทึบเป็น 75% และเปลี่ยนโหมดการผสมสำหรับเลเยอร์เป็น Vivid Light

สร้างป้ายไฟนีออน
สำหรับตัวอย่างนี้ ฉันจะใช้แบบอักษร Beon Medium เพื่อสะกดคำว่า "Layout" แต่คุณสามารถเลือกแบบอักษร วลี หรือไอคอนที่ต้องการได้! จากที่นี่ คุณสามารถจัดตำแหน่งข้อความของคุณได้ตามต้องการ
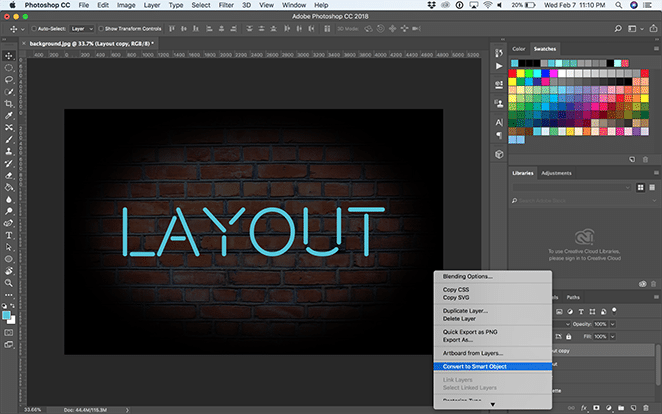
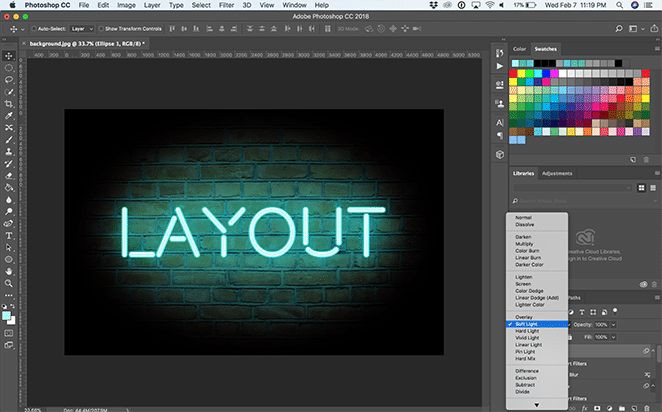
ทำซ้ำเลเยอร์ข้อความ คลิกขวา และเลือก Convert to Smart Object จากนั้น คลิกขวาที่เลเยอร์แล้วเลือก Blending Options

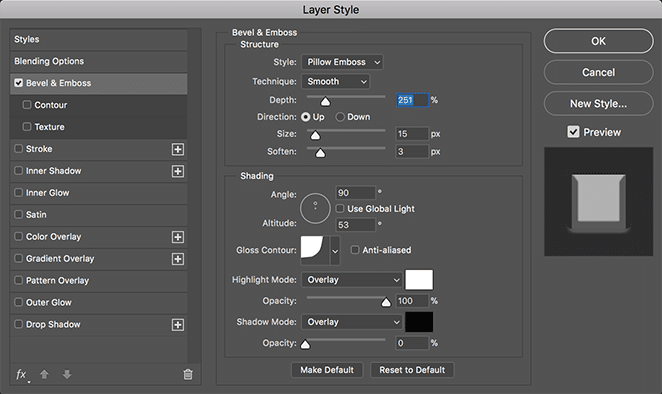
เพิ่ม Bevel & Emboss สิ่งนี้ทำให้ข้อความมีมิติ ดังนั้นลองตั้งค่าต่างๆ เพื่อให้ได้เอฟเฟกต์ที่คุณต้องการ! ฉันใช้การตั้งค่าเหล่านี้:
- สไตล์: หมอนนูน
- เทคนิค: เรียบ
- ความลึก: 251%
- ทิศทาง: ขึ้น
- ขนาด: 15px
- นุ่ม: 3px
- มุมแรเงา: 90 องศา
- ระดับความสูง: 53 องศา
- กลอส Contour: Cove – ลึก
- โหมดไฮไลท์: ซ้อนทับด้วยสีขาวและความทึบ 100%
- โหมดเงา: ซ้อนทับด้วยความทึบสีดำและความทึบ 0%

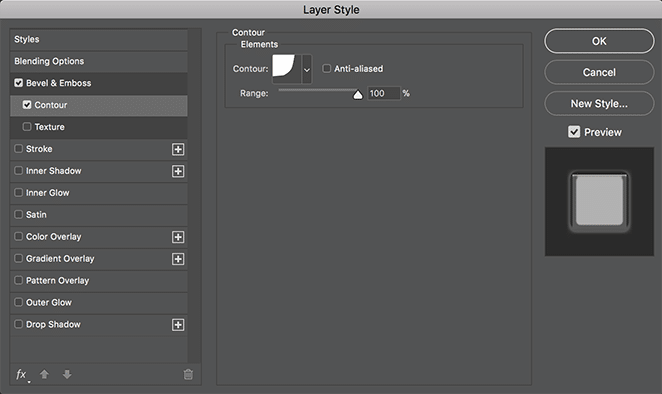
ถัดไป เพิ่มการปรับ Contour ภายใต้ Bevel & Emboss เลือก cove – ลึก จากเมนูแบบเลื่อนลง และปล่อยให้ช่วงอยู่ที่ 100%

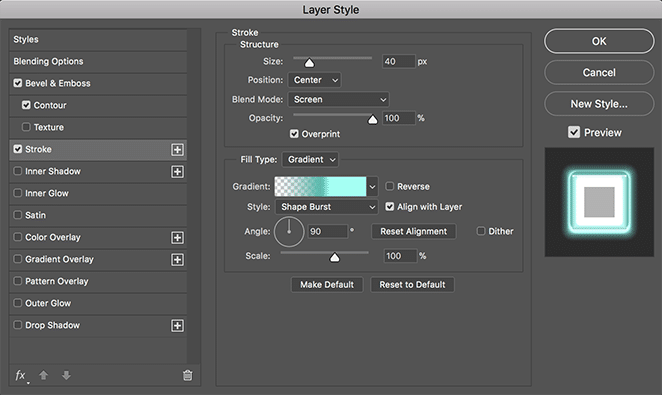
ตอนนี้เพิ่มเลเยอร์ โรคหลอดเลือดสมอง สิ่งนี้จะสร้าง "เรืองแสง" ของป้ายนีออนของคุณและทำให้ดูเหมือนเปิดอยู่! นี่คือการตั้งค่าที่ฉันใช้:
- ขนาด: 40
- ตำแหน่ง: Center
- โหมดผสมผสาน: หน้าจอ
- ความทึบ: 100%
- พิมพ์ทับ: ตรวจสอบแล้ว
- ประเภทการเติม: ไล่โทนสี
- สไตล์: รูปร่าง Burst
- สอดคล้องกับเลเยอร์: ตรวจสอบแล้ว
- มุม: 90 องศา
- ขนาด: 100%

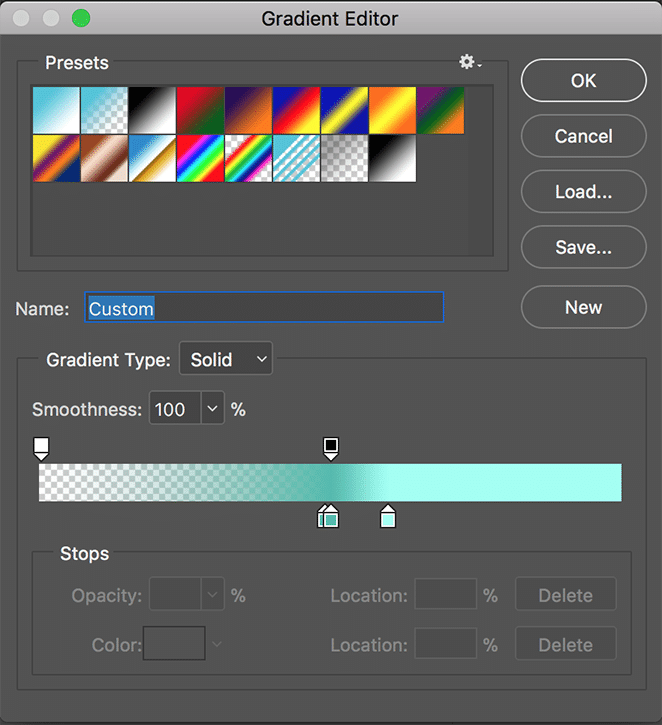
ตอนนี้ มาสร้างการไล่ระดับสีแบบกำหนดเองของคุณโดยดับเบิลคลิกที่สีที่แสดงในแถบการไล่ระดับสี เพิ่มสีโปร่งใสทางด้านซ้าย สีเข้มตรงกลาง (ฉันใช้ #51bbad) และสีน้ำเงินที่สว่างกว่าทางด้านขวาของสีตรงกลางที่เข้มกว่า (ฉันใช้ #a1fff3) สิ่งนี้จะทำให้การเรืองแสงของคุณมีความลึกที่สมบูรณ์แบบเพื่อให้ดูเหมือนพลาสติกของป้ายนีออนจริง

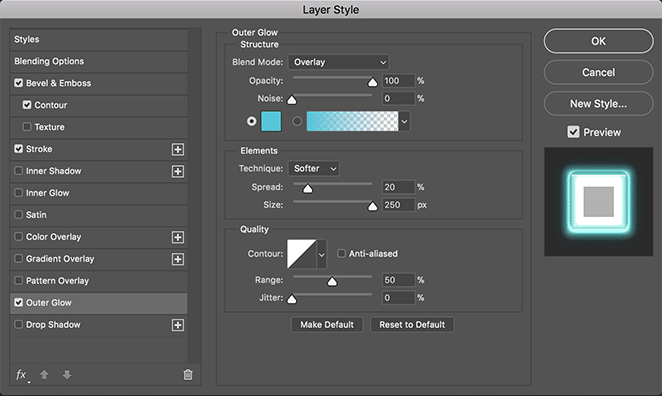
ตอนนี้ มาเพิ่ม Outer Glow เพื่อสร้างแสงที่ส่องสว่างจากป้ายนีออนของเรา นี่คือการตั้งค่าที่ฉันใช้:
- โหมดผสมผสาน: โอเวอร์เลย์
- ความทึบ: 100%
- เสียงรบกวน: 0%
- เทคนิค: นุ่มขึ้น
- สเปรด: 20%
- ขนาด: 250px
- รูปร่าง: เชิงเส้น
- ช่วง: 50%
- กระวนกระวายใจ: 0%
และเลือกสีเดียวกับข้อความของคุณ อีกครั้งฉันใช้ #50c4da

สร้างไฟไล่ระดับแบบกำหนดเอง
เพื่อเพิ่มเอฟเฟกต์เรืองแสงให้สร้างสองชั้น อันหนึ่งมีแสงเรืองกว้างและละเอียดอ่อน และอีกอันหนึ่งมีเอฟเฟกต์เล็กน้อยและเข้มข้นอยู่ด้านหลังข้อความ เพื่อให้ได้เอฟเฟกต์ที่สมจริง ขั้นแรก มาสร้างแสงเรืองแสงที่ใหญ่ขึ้นและละเอียดอ่อนกันก่อน

การใช้ เครื่องมือวงรี สร้างวงรีที่ครอบคลุมข้อความทั้งหมดและพื้นหลังส่วนใหญ่ กำหนดสีให้เข้มกว่าสีที่คุณเลือกสำหรับข้อความเล็กน้อย ฉันกำลังใช้ #51bbad จากนั้น คลิกขวาที่เลเยอร์แล้วเลือก Convert to Smart Object
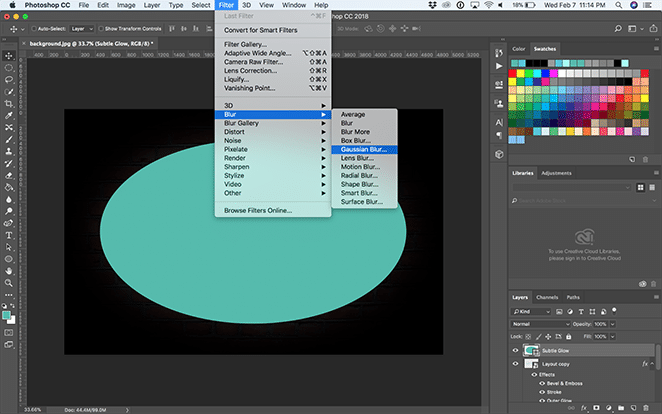
จากนั้น เมื่อเลือกเลเยอร์วงรีแล้ว ให้เลือก Filter > Blur > Gaussian Blur

ตั้งรัศมีไว้ที่ประมาณ 150 พิกเซล ตอนนี้เปลี่ยนตัวเลือกการผสมเป็น Soft Light

สร้างเลเยอร์ใหม่เพื่อสร้างวงรีอีกอัน ซึ่งคราวนี้เล็กลงและมีขนาดประมาณข้อความ ย้ายไปใต้เลเยอร์ข้อความ แต่อยู่เหนือเลเยอร์วงรีอีกอัน แปลงวงรีเป็นวัตถุอัจฉริยะอีกครั้ง
ตั้งค่าสีให้สว่างกว่าสีข้อความที่คุณเลือกเล็กน้อย ฉันกำลังใช้ #a1fff3
จากนั้น เมื่อเลือกเลเยอร์วงรีใหม่นี้ ให้เลือก Filter > Blur > Gaussian Blur ตั้งรัศมีไว้ที่ประมาณ 150 พิกเซล ตอนนี้เปลี่ยนตัวเลือกการผสมเป็น Soft Light

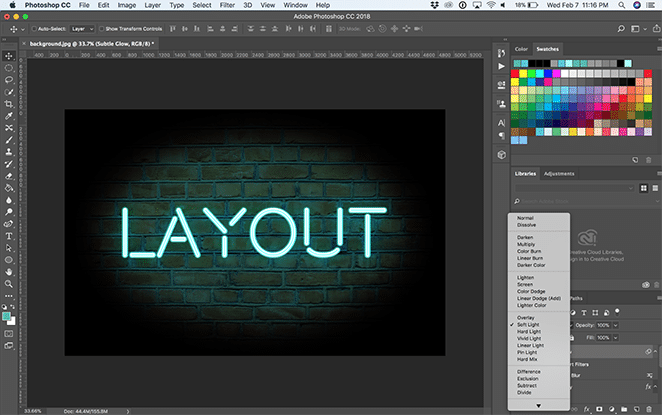
และนั่นคือทั้งหมด – ตอนนี้คุณมีป้ายไฟนีออนที่สว่างและวาววับแล้ว! คุณจะใช้เอฟเฟกต์นี้อย่างไร? มีตัวอย่างอื่น ๆ ที่ชื่นชอบหรือไม่? แจ้งให้เราทราบในความคิดเห็น.

วิธีใช้เทมเพลต Photoshop
ดาวน์โหลดเทมเพลตฟรีด้านล่าง!
สลับพื้นหลัง
ในไฟล์เหล่านี้ มีพื้นหลังต่างๆ มากมายที่คุณสามารถเปิดหรือปิดด้วยปุ่มการมองเห็นเลเยอร์ หรือย้ายไปข้างใต้หรือเหนือกันและกันในแผงเลเยอร์ เลือกรายการโปรดของคุณหรือเพิ่มพื้นหลังของคุณเองลงในเลเยอร์ใหม่ หากคุณเพิ่มพื้นหลังแบบกำหนดเอง เพียงแค่ปรับขนาดตามที่คุณต้องการ!

แก้ไขข้อความ
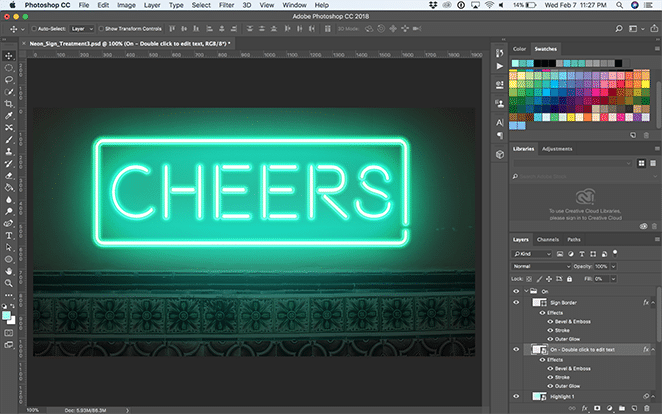
หากต้องการแก้ไขข้อความ ให้เปิดโฟลเดอร์ "เปิด" และดับเบิลคลิกที่เลเยอร์ "เปิด - ดับเบิลคลิกเพื่อแก้ไขข้อความ"

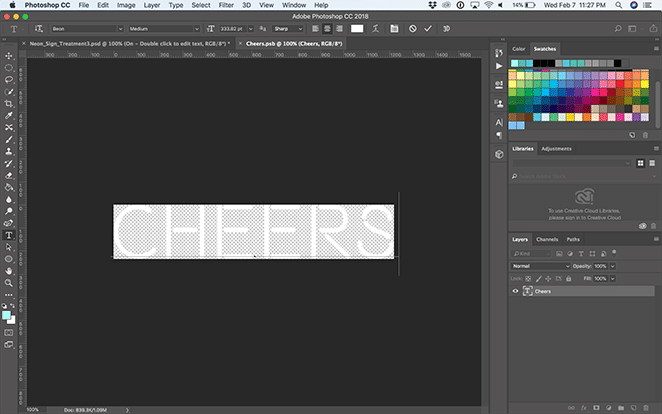
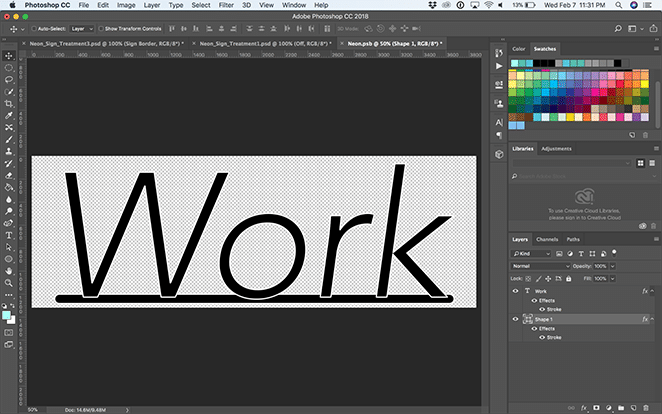
การดำเนินการนี้จะดึงเอกสาร Photoshop อีกฉบับขึ้นมา ซึ่งคุณสามารถใช้ Text Tool เพื่อแก้ไขข้อความหรือปรับแบบอักษรได้ สิ่งสำคัญคือต้องปรับขนาดข้อความให้พอดีกับพื้นที่ที่กำหนด (สิ่งใดก็ตามที่อยู่นอกขอบเขตจะไม่ส่งต่อไปยังไฟล์หลัก!) คุณสามารถทำได้โดยเลือก Edit > Free Transform หรือ Command + T บน Mac ( Control + T บนพีซี) เมื่อคุณพอใจแล้ว ให้บันทึกและปิดวัตถุอัจฉริยะหรือแท็บ Photoshop

หมายเหตุ: เลเยอร์ "เปิด" และ "ปิด" จะซิงค์กัน ดังนั้นเมื่อคุณแก้ไขข้อความอัจฉริยะในชั้นหนึ่ง เลเยอร์นั้นจะอัปเดตในอีกชั้นหนึ่ง สวยหวานใช่มั้ย!
ปรับชิ้นพิเศษ
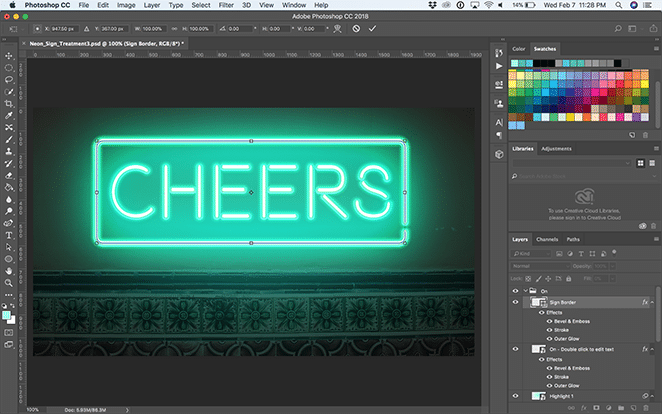
คุณอาจต้องปรับสี่เหลี่ยมหรือเส้นด้านนอก ทั้งนี้ขึ้นอยู่กับเอฟเฟกต์ที่คุณเลือก หากคุณใช้ “Neon_Sign_Treatment2” คุณไม่ต้องสนใจส่วนนี้ สำหรับ “Neon_Sign_Treatment3” หากคุณต้องการปรับเปลี่ยนกล่อง เพียงแค่เปิดเมนูแบบเลื่อนลงสำหรับ “เปิด” และ “ปิด” จากที่นี่ คุณสามารถเปลี่ยนเลเยอร์ Sign Border ได้โดยเลือก Edit > Free Transform หรือ Command + T บน Mac ( Control + T บนพีซี) กุญแจสำคัญคือการปรับทั้งเลเยอร์ "เปิด" และ "ปิด" ขอบป้าย ให้เท่ากัน

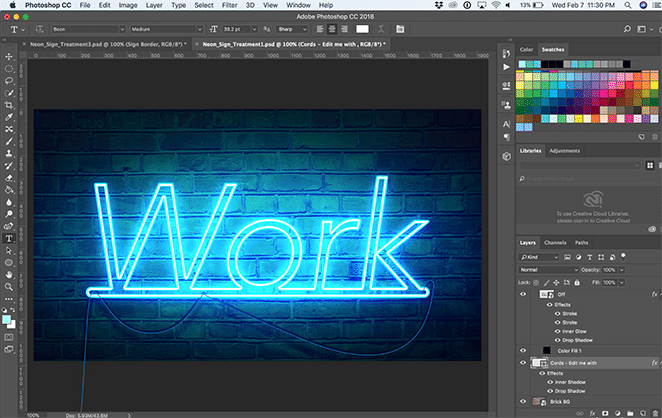
สำหรับ “Neon_Sign_Treatment1” คุณอาจต้องการปรับบรรทัดด้านล่างข้อความ ในการทำเช่นนั้น เปิดโฟลเดอร์ "เปิด" และดับเบิลคลิกที่เลเยอร์ "เปิด - ดับเบิลคลิกเพื่อแก้ไขข้อความ" ที่นี่ คุณสามารถปรับบรรทัดให้แตะที่ด้านล่างของข้อความได้ อีกครั้ง หากคุณอัปเดตจากเลเยอร์ "เปิด" เลเยอร์ก็จะอัปเดตภายในเลเยอร์ "ปิด" ด้วย (และในทางกลับกัน!)

หากคุณต้องการเปลี่ยนเลเยอร์ "Cords" ใน "Neon_Sign_Treatment1" ให้เลือกเลเยอร์และโดยใช้ Direct Selection Tool คลิกแต่ละจุดแล้วลากไปรอบๆ คุณยังสามารถเพิ่มหรือลบจุดเฉพาะในบรรทัดโดยใช้ เครื่องมือปากกา เพิ่มเครื่องมือจุดยึด และเครื่องมือ ลบจุดยึด และหากส่วนโค้งของสายไฟไม่เป็นไปตามที่ต้องการ ให้ใช้ เครื่องมือ Convert Point จนกว่าคุณจะพอใจกับผลลัพธ์ที่ได้

หากคุณต้องการปรับแสงหลังจากเคลื่อนที่ไปรอบๆ วัตถุต่างๆ เพียงเปิดโฟลเดอร์ "เปิด" แล้วเลือกเลเยอร์ "ไฮไลต์" จากที่นี่ คุณสามารถลากไปมาได้โดยใช้ เครื่องมือย้าย หรือย่อและขยายขนาดด้วย Edit > Free Transform

ตอนนี้คุณมีเครื่องมือที่สมบูรณ์แบบและใช้งานง่ายเพื่อสร้างเอฟเฟกต์แสงนีออนของคุณเอง ขอให้สนุกกับการออกแบบ!
ดาวน์โหลดเทมเพลต ฟรี!
ต้องการดาวน์โหลดเทมเพลตที่ใช้ด้านบนนี้หรือไม่ คลิกด้านล่างเพื่อเริ่มต้น!
พร้อมสำหรับแรงบันดาลใจมากขึ้น?

เรียนรู้ว่าเทรนด์การออกแบบยอดนิยมมีอะไรบ้างที่นี่
