วิธีเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของคุณสำหรับผู้ใช้มือถือ
เผยแพร่แล้ว: 2022-07-08การไม่ปรับหน้าผลิตภัณฑ์ให้เหมาะกับผู้ใช้มือถือเป็นข้อผิดพลาดอันดับหนึ่งที่คุณสามารถทำได้เมื่อเปิดร้านอีคอมเมิร์ซ จาก 52% ในปี 2559 ยอดขายอีคอมเมิร์ซบนมือถือเพิ่มขึ้นเป็น 72% ในปี 2564 ของยอดขายอีคอมเมิร์ซทั่วโลกทั้งหมด
เนื่องจากจำนวนยอดขายมือถือที่เพิ่มขึ้นในอุตสาหกรรมอีคอมเมิร์ซ เจ้าของธุรกิจส่วนใหญ่จึงกำลังพิจารณาแนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก แง่มุมที่สำคัญที่สุดประการหนึ่งในการเพิ่มประสิทธิภาพร้านค้าอีคอมเมิร์ซของคุณสำหรับผู้ใช้มือถือคือการทำให้หน้าผลิตภัณฑ์ถูกต้อง
นักช็อปบนอุปกรณ์เคลื่อนที่มักจะไม่ว่างและต้องการการนำทางที่ง่ายดายและการเข้าถึงข้อมูลที่เป็นประโยชน์อย่างรวดเร็วขณะเรียกดูหน้าผลิตภัณฑ์ของคุณ เพื่อช่วยให้คุณหลีกเลี่ยงข้อผิดพลาดทั่วไปในขณะที่เพิ่มประสิทธิภาพหน้ารายละเอียดผลิตภัณฑ์ (PDP) ของคุณ ทีมของเราได้รวบรวมแนวทางปฏิบัติที่ดีที่สุดเจ็ดประการที่คุณไม่ควรพลาดในการนำไปใช้:
1. ทำให้ท่าทางเพจของคุณเป็นมิตร
การใช้เมาส์บนเดสก์ท็อปเป็นประสบการณ์ที่แตกต่างจากการใช้นิ้วบนหน้าจอโทรศัพท์โดยสิ้นเชิง ดังนั้น เพื่อให้เกิดประโยชน์สูงสุด ให้ผู้ใช้มีตัวเลือกในการเลื่อน ซูมเข้า ซูมออก ปัด และลากโดยใช้ท่าทางสัมผัส ซึ่งจะช่วยให้การนำทางราบรื่นขึ้นและปรับปรุงประสบการณ์ผู้ใช้โดยรวม
นี่คือท่าทางสัมผัสทั่วไปบางส่วนที่คุณสามารถมอบให้แก่ผู้ใช้ของคุณเพื่อประสบการณ์ที่ดีที่สุด:
- แตะสองครั้ง: การแตะหน้าจอมือถือสองครั้งมักใช้เพื่อซูมเข้าและออก คุณยังสามารถใช้การแตะสองครั้งเพื่อดูคุณสมบัติเพิ่มไปยังสิ่งที่อยากได้ได้อย่างรวดเร็ว
- หยิก/ขยาย/ย่อ: การบีบหน้าจอด้วยสองนิ้วและขยายเพื่อซูมเข้า และการย่อขนาดเพื่อซูมออกก็เป็นคุณสมบัติที่คาดหวังเช่นกัน
- ปัด: ผู้ใช้คุ้นเคยกับการปัดในแนวตั้งบนอุปกรณ์มือถือเพื่อเลื่อนหรือเลื่อนไปทางซ้ายและขวาเพื่อดูรูปภาพผลิตภัณฑ์ แต่คุณยังสามารถนำไปใช้กับการดำเนินการด่วนภายในรถเข็นได้อีกด้วย เช่น การเลื่อนไปทางซ้ายหรือขวาเพื่อนำสินค้าออก
- คลิก แล้วลาก: การคลิกบนวัตถุเพื่อลากและวาง - เช่นเดียวกับเมาส์ทั่วไป - สามารถทำได้บนมือถือเช่นกัน อย่างไรก็ตาม คุณสามารถใช้คุณลักษณะนี้บนไซต์อีคอมเมิร์ซเพื่อให้ผู้ใช้สามารถลากสินค้าเข้าหรือออกจากรถเข็นได้
แน่นอน คุณจะต้องให้ข้อเสนอแนะด้วยภาพเพื่อสื่อสารกับผู้ใช้ว่าพวกเขาทำอะไรได้บ้างหรือไม่สามารถทำได้ ตัวอย่างเช่น การใช้ไอคอน เช่น จุดบนรูปภาพผลิตภัณฑ์ ช่วยให้ผู้ใช้ทราบว่ามีรูปภาพอื่นๆ ที่สามารถดูได้ด้วยการเลื่อน การวางแนวของแถวจุด (แนวตั้งหรือแนวนอน) จะบอกด้วยว่าควรปัดไปทางใด
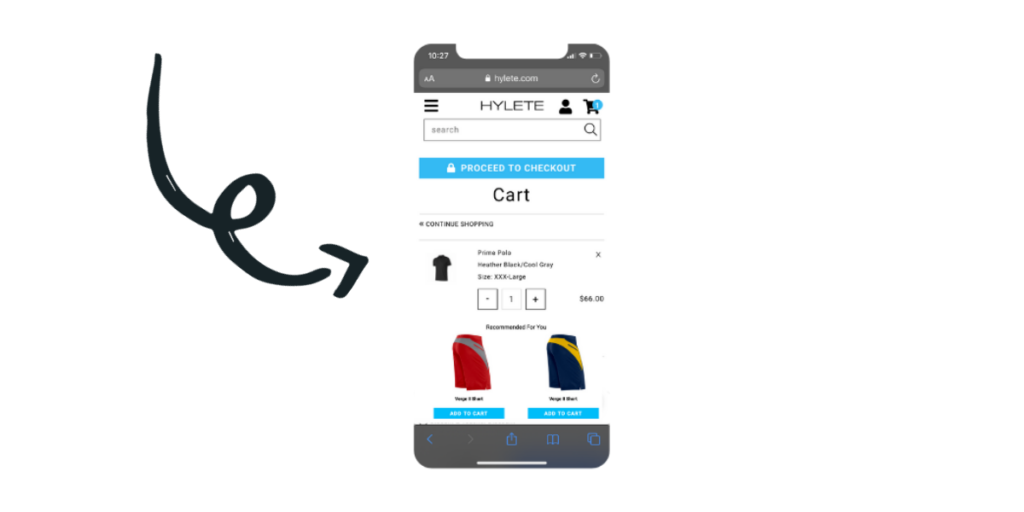
2. ตรวจสอบให้แน่ใจว่าปุ่ม Add-to-Cart อยู่เหนือส่วนพับ
วัตถุประสงค์หลักของหน้าผลิตภัณฑ์ของคุณคือการกระตุ้นให้ลูกค้าซื้อจากคุณ ด้วยเหตุผลดังกล่าว ให้วางปุ่ม เพิ่มลงรถเข็น เหนือครึ่งหน้าบนแทนที่ด้านล่างของหน้า เพื่อที่ลูกค้าของคุณจะไม่พลาด และคุณสามารถเพิ่มอัตราการแปลงของคุณ
การให้ผู้ใช้เลื่อนไปจนสุดทางจนถึงจุดสิ้นสุดของแผน PDP สามารถเปลี่ยนผู้เข้าชมที่พร้อมซื้อให้กลายเป็นผู้สงสัยได้
โอกาสในการเพิ่มยอดขายอีกวิธีหนึ่งคือการอนุญาตให้ผู้ใช้เพิ่มรายการลงในรถเข็นจากหน้าใดๆ ที่มีผลิตภัณฑ์ ตามหลักการทั่วไป ทุกขั้นตอนเพิ่มเติมในการซื้อที่คุณสามารถนำออกได้คือชัยชนะ
เคล็ดลับ: นักช็อปบนอุปกรณ์เคลื่อนที่มักจะซื้อผลิตภัณฑ์มากกว่าหนึ่งรายการต่อเซสชัน และต้องการทราบว่าผลิตภัณฑ์ถูกเพิ่มลงในรถเข็นของตนสำเร็จหรือไม่ เพื่อให้ผู้ใช้ของคุณง่ายขึ้น ให้เพิ่มตัวนับผลิตภัณฑ์ลงในปุ่ม เพิ่มในรถเข็น เพื่อมอบประสบการณ์การช็อปปิ้งที่ไม่ขาดตอน
3. บันทึกข้อมูลข้ามอุปกรณ์
จากข้อมูลของ Statista พบว่า 80% ของผู้ซื้อในเดือนมีนาคม 2021 ละทิ้งรถเข็นของตนโดยที่ไม่เคยซื้อสินค้าเลย การละทิ้งรถเข็นอาจเกิดขึ้นได้จากสาเหตุโดยเจตนาหรือไม่ตั้งใจ เช่น ความคิดที่สองหรือปัญหาการเชื่อมต่อ ไม่ว่าคุณต้องการให้ละทิ้งรถเข็นให้น้อยที่สุด
ผู้ใช้จำนวนมากเริ่มเพิ่มสินค้าที่พวกเขาชอบลงในรถเข็นโดยใช้โทรศัพท์และกลับมาที่ไซต์บนเดสก์ท็อปเพื่อซื้อสินค้าอีกครั้งก่อนที่จะทำการซื้อจนเสร็จสิ้น พวกเขามักจะย้ายจากโทรศัพท์ไปยังเดสก์ท็อปเพราะสะดวกกว่าสำหรับการพิมพ์ข้อมูลการเรียกเก็บเงิน และโดยส่วนใหญ่ พวกเขาจะรู้สึกปลอดภัยมากขึ้น เพื่อให้แน่ใจว่าผู้ใช้ค้นหาสินค้าในตะกร้าของพวกเขา บันทึกข้อมูลลูกค้าที่เข้าสู่ระบบทั้งหมดของคุณโดยอัตโนมัติ
อย่างไรก็ตาม การติดตามเซสชันในอุปกรณ์ต่างๆ แทบจะเป็นไปไม่ได้เลยกับ UTM หรือคุกกี้ทั่วไป แทนที่จะส่งเสริมการสร้างบัญชีผ่านส่วนลดและผลประโยชน์ เช่น การซื้อข้ามอุปกรณ์ เพื่อให้คุณสามารถจัดเก็บข้อมูลเซสชันของลูกค้า (และรถเข็นของพวกเขา) ไม่ว่าพวกเขาจะเข้าชมไซต์ของคุณโดยใช้อุปกรณ์ใด
อีกวิธีหนึ่งที่มีประสิทธิภาพมากที่สุดคือการมอบแอปให้กับลูกค้าของคุณ เนื่องจากแอปใช้งานได้บนอุปกรณ์ของลูกค้าของคุณ พวกเขาจึงมีความเป็นส่วนตัวและความปลอดภัยมากขึ้นในขณะที่เข้าถึงรถเข็นและผลิตภัณฑ์โปรด
คุณสามารถลดการละทิ้งรถเข็นโดยทำให้ขั้นตอนการชำระเงินราบรื่น บันทึกข้อมูลของผู้ใช้เพื่อไม่ให้ต้องกรอกรายละเอียดเดียวกันทุกเซสชั่น และเสนอตัวเลือกการชำระเงินที่หลากหลาย เช่น การสแกนบัตรชำระเงิน เพื่อให้ผู้ใช้มีเหตุผลมากขึ้นในการซื้อสินค้าบนอุปกรณ์เคลื่อนที่
4. ปรับข้อความให้เหมาะสมสำหรับหน้าจอขนาดเล็กและใช้ไอคอนที่เป็นไปได้
ลูกค้าของคุณไม่ต้องการอ่านข้อความจำนวนมากเมื่อตัดสินใจว่าจะซื้อผลิตภัณฑ์ของคุณหรือไม่ พวกเขากำลังมองหาคำตอบที่เฉพาะเจาะจง และรายละเอียดผลิตภัณฑ์ของคุณต้องนำเสนอในสองสามบรรทัด
หลีกเลี่ยงคำอธิบายสินค้าที่ยาว ใช้หัวข้อย่อยแทนย่อหน้าเพื่อถ่ายทอดประโยชน์ของผลิตภัณฑ์ของคุณให้กับลูกค้า ตอบคำถามสำคัญเหล่านี้ในสองสามบรรทัดแรก:
- สินค้าของคุณเหมาะกับใคร?
- ผลิตภัณฑ์ของคุณทำอะไร?
- อะไรทำให้เป็นเอกลักษณ์?
- ทำไมลูกค้าควรซื้อสินค้าของคุณ?
แทนที่ข้อความด้วยไอคอนเมื่อทำได้ ใช้ไอคอนเพื่อแสดงสี ขนาด และตัวเลือกอื่นๆ ที่มีให้ผู้ใช้ ในการทำให้สิ่งนี้มีประสิทธิภาพมากขึ้น คุณสามารถใช้ท่าทางการแตะและการวางซ้อนเพื่อให้ลูกค้าของคุณได้รับประสบการณ์การใช้งานที่ดียิ่งขึ้น
ปัจจัยสำคัญอีกประการหนึ่งในการเพิ่มยอดขายด้วยข้อความที่ดึงดูดใจคือ การกำหนดขนาดตัวอักษรให้ถูกต้อง คุณสามารถเขียนคำอธิบายผลิตภัณฑ์ที่ดีที่สุดในโลกได้ แต่ถ้าลูกค้าของคุณอ่านไม่ออกจะมีประโยชน์อะไร จ้างผู้ทดสอบ UI/UX เพื่อรับข้อเสนอแนะเกี่ยวกับการเพิ่มประสิทธิภาพแบบอักษรสำหรับหน้าจอขนาดต่างๆ
5. ทำให้ลูกค้าเข้าถึงข้อมูลเพิ่มเติมได้ง่าย
แม้ว่านักช็อปส่วนใหญ่จะสนใจแต่ข้อมูลสำคัญของผลิตภัณฑ์ แต่ก็มีผู้ที่ชอบค้นคว้าข้อมูลอย่างละเอียดก่อนที่จะซื้อผลิตภัณฑ์ใดๆ ทางออนไลน์อยู่เสมอ เพื่อตอบสนองความต้องการเหล่านี้ คุณต้องให้รายละเอียดเพิ่มเติม แต่คุณต้องทำในลักษณะที่ไม่เกรงกลัวลูกค้าที่ต้องการคำอธิบายผลิตภัณฑ์สั้นๆ

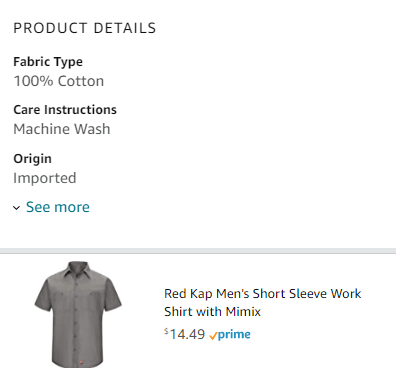
ปุ่มช่วยชีวิต! ปุ่ม See More แบบง่ายที่ส่วนท้ายของคำอธิบายผลิตภัณฑ์จะช่วยได้ นี่คือตัวอย่างของ Amazon โดยใช้ปุ่ม ดูเพิ่มเติม เพื่อให้ข้อมูลผลิตภัณฑ์เพิ่มเติมแก่ผู้ใช้:

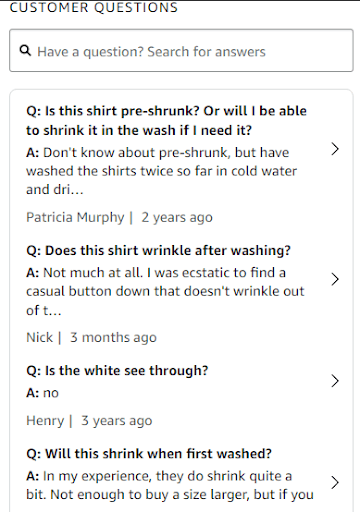
อีกวิธีในการให้ข้อมูลเพิ่มเติมโดยไม่ทำลายขั้นตอนของหน้าผลิตภัณฑ์คือการเพิ่มส่วน Q&A ที่ตอบคำถามที่พบบ่อยที่สุดของลูกค้า นี่เป็นอีกตัวอย่างหนึ่งของ Amazon ที่ใช้คำตอบของลูกค้าเพื่อให้ข้อมูลผลิตภัณฑ์ที่จำเป็นแก่ผู้ซื้อ:

6. สร้างป๊อปอัปที่เหมาะกับอุปกรณ์พกพาและใช้เลเยอร์บนสุดแบบเต็มหน้าจอ
ป๊อปอัปเป็นวิธีที่ดีที่สุดในการโปรโมตข้อเสนอเพิ่มเติมหรือรวบรวมที่อยู่อีเมลของผู้ใช้ แต่คุณต้องทำให้ถูกต้อง มิฉะนั้น คุณจะกลัวผู้ใช้ของคุณออกไป

ป๊อปอัป Window-on-Window (หรือ Picture-on-Picture) เป็นเรื่องปกติบนเดสก์ท็อป แต่โดยส่วนใหญ่แล้วจะไม่เหมาะกับอุปกรณ์เคลื่อนที่ หน้าจอมือถือมีขนาดเล็กเกินไป ดังนั้นแม้แต่หน้าต่างเล็ก ๆ ก็ยังสามารถรู้สึกแปลกและไม่อยู่ที่ตำแหน่ง บางครั้งปุ่มปิดของป๊อปอัปเหล่านี้จะย้ายออกนอกหน้าจอ ทำให้ไซต์ของคุณใช้งานไม่ได้
เพื่อให้แน่ใจว่าป๊อปอัปของคุณจะไม่ผลักไสผู้มีโอกาสเป็นลูกค้าออกไปและเป็นมิตรกับอุปกรณ์เคลื่อนที่ ให้ทำตามแนวทางปฏิบัติที่ดีที่สุดห้าข้อต่อไปนี้:
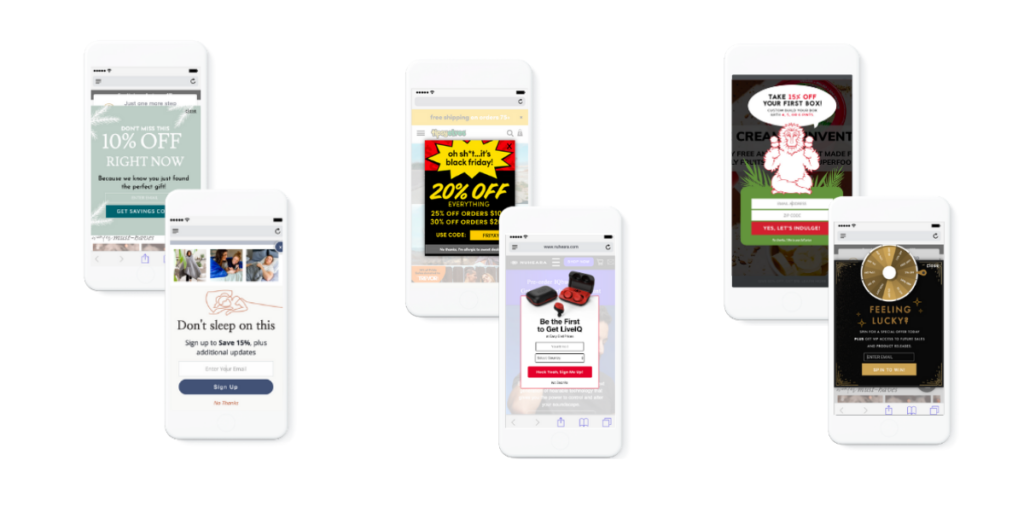
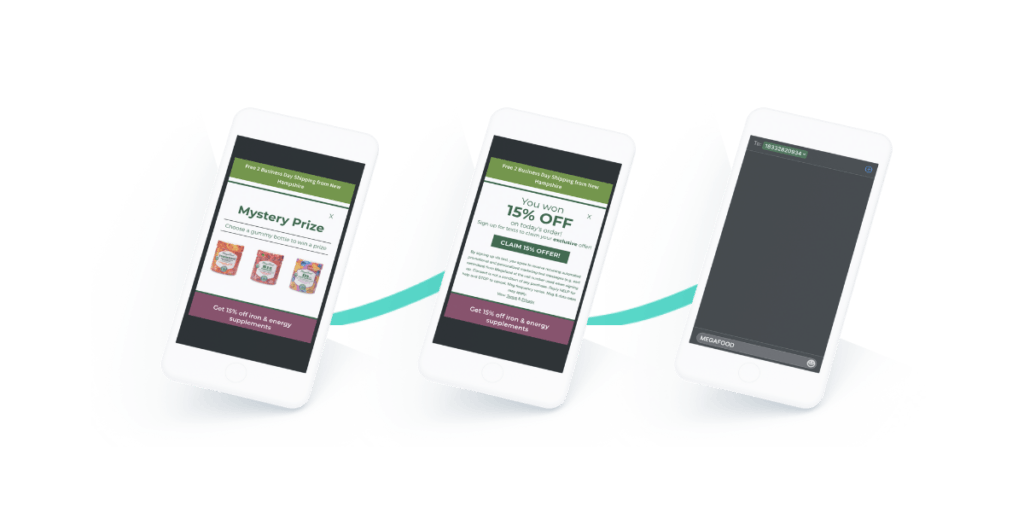
- ทำให้ป๊อปอัปของคุณไม่รบกวนสายตา โดยปล่อยให้ป๊อปอัปปรากฏขึ้นหลังจากดำเนินการบางอย่างเสร็จสิ้นแล้วเท่านั้น ตัวอย่างนี้คือการเปิดป๊อปอัปเมื่อผู้ใช้เลื่อนไปที่ส่วนท้ายของหน้า เพื่อไม่ให้รบกวนการอ่าน อนุญาตให้ผู้ใช้ปิดป๊อปอัปโดยแตะนอกกล่องหรือปุ่ม X แบบธรรมดา
- ใช้ทีเซอร์ เพื่อบอกผู้ใช้ว่าเนื้อหาภายในป๊อปอัปจะเป็นอย่างไรก่อนที่จะคลิก มันจะบันทึกผู้ใช้จากข้อความที่ไม่ต้องการในขณะที่ดึงดูดลูกค้าเป้าหมายที่สนใจมายังหน้า
- ทำให้ป๊อปอัปสั้นลง ป๊อปอัปไม่ใช่ที่ที่ดีที่สุดในการเพิ่มสำเนาจำนวนมาก ให้เน้นเฉพาะข้อความหลักและ CTA ของคุณเท่านั้น
- ใช้พื้นที่อย่างมีสติ หลักการทั่วไปคือการใช้ขนาดหน้าจอหนึ่งในสามสำหรับป๊อปอัป จะช่วยให้ลูกค้ามีพื้นที่เหลือเฟือที่จะเคาะด้านนอกของพวกเขาและป้องกันไม่ให้รูปแบบที่รกหรือรก
- ทำให้ป๊อปอัปเป็นชั้นบนสุดแบบเต็มหน้าจอ ป๊อปอัปเหล่านี้ดูดีกว่าสำหรับข้อเสนอที่สำคัญและรู้สึกเหมือนเป็นส่วนเสริมของเพจ
ลองใช้ #5 สำหรับป๊อปอัปที่กระตุ้นการคลิก ไม่ใช่แบบแปลกใจ แนวคิดคือการช่วยให้ผู้ใช้มีประสบการณ์ที่ดีขึ้นและค้นหาข้อเสนอที่ดีกว่า ไม่ใช่เพื่อทำให้การไปยังส่วนต่างๆ ของไซต์ของคุณยากขึ้น

7. เพิ่มการแนะนำการขายต่อและการขายต่อ
การเพิ่มคำแนะนำผลิตภัณฑ์ในหน้าผลิตภัณฑ์ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มขนาดที่เป็นไปได้ของการซื้อ ถ้าทำถูกต้องก็คือ
ผลิตภัณฑ์ที่แนะนำไม่ควรละเลยจากหน้าผลิตภัณฑ์หลัก สมมติว่าลูกค้ากำลังมองหาเสื้อเชิ้ตและมองหาเสื้อที่สมบูรณ์แบบสำหรับตัวเอง ในบริบทนี้ การเพิ่มคำแนะนำสำหรับเสื้อเชิ้ตจำนวนมากขึ้นจะทำให้ลูกค้าสับสน
เลือกผลิตภัณฑ์แนะนำที่เสริมผลิตภัณฑ์เริ่มต้นสำหรับคำแนะนำในหน้า (โดยตรงบน PDP) ผู้ที่ซื้อเสื้อเชิ้ตอาจสนใจผูกเน็คไท กางเกง หรือแจ็คเก็ตที่เข้าชุดกัน
ในทางกลับกัน หน้าชำระเงินเป็นสถานที่ที่ดีในการเพิ่มยอดขาย ผู้ใช้หลายคนอาจพลาดคำแนะนำในหน้าผลิตภัณฑ์ แต่จะพลาดไม่ได้เมื่อชำระเงิน/ในรถเข็น

สรุป: PDPs Quick Optimization Tips
การเพิ่มประสิทธิภาพหน้ารายละเอียดผลิตภัณฑ์ (PDP) เป็นสิ่งสำคัญสำหรับการดำเนินการร้านค้าออนไลน์ที่ประสบความสำเร็จ แม้ว่าการปฏิบัติตามกลยุทธ์ที่กล่าวข้างต้นจะช่วยคุณปรับปรุงร้านค้าออนไลน์ของคุณ มีอีกสองสามสิ่งที่ควรคำนึงถึงในการพัฒนา PDP ที่ประสบความสำเร็จ:
- ความคิดเห็นและการให้คะแนนของลูกค้า
- ชื่อผลิตภัณฑ์ที่เกี่ยวข้องและคำอธิบาย
- ปุ่ม Buy Now และปุ่ม Add-to-Cart ที่ มองเห็นได้เสมอ
- ภาพที่เหมาะสม
- การเพิ่มประสิทธิภาพทางเทคนิค เช่น การบีบอัดขนาดไฟล์ภาพและความเร็วหน้าทั่วไป
เมื่อผู้ใช้เรียกดูผ่าน PDP พวกเขากำลังใกล้จะซื้อสินค้า การมี PDP ที่ปรับให้เหมาะสมที่สุดอาจเป็นปัจจัยกำหนดว่าคุณจะได้รับการขายหรือไม่
ด้วยจำนวนผู้ใช้ที่ซื้อของออนไลน์ผ่านสมาร์ทโฟนมากขึ้น ธุรกิจจะต้องมอบประสบการณ์การท่องเว็บบนมือถือระดับเฟิร์สคลาสเพื่อเปลี่ยนผู้ใช้ให้เป็นลูกค้าประจำและได้เปรียบเหนือคู่แข่ง – อย่าตามหลัง!

Gabrielle Wooden
Gabrielle เป็นนักเขียนที่เชี่ยวชาญด้านการเล่าเรื่องแบบมัลติมีเดีย และปัจจุบันเป็นผู้จัดการอาวุโสด้านการตลาดเนื้อหาที่ Tapcart ผู้สร้างแอปบนอุปกรณ์เคลื่อนที่สำหรับร้านค้า Shopify ด้วยประสบการณ์ที่กว้างขวางตลอดกระบวนการการตลาดดิจิทัล กาเบรียลได้เขียนเนื้อหาและพัฒนากลยุทธ์การตลาดเพื่อการเติบโตสำหรับแบรนด์ทุกขนาด
