Page Speed 101: Pagespeed คืออะไร เหตุใดจึงสำคัญ & วิธีปรับปรุง Pagespeed
เผยแพร่แล้ว: 2017-05-31
สิ่งต่อไปนี้ควรเป็นภาพรวมที่ครอบคลุมของ "ความเร็วหน้าเว็บ" - ความหมาย เหตุใดจึงสำคัญ และคุณจะปรับให้เหมาะสมได้อย่างไร
ต้องการข้ามไปยังวิธีปรับปรุงความเร็วหน้าเว็บไซต์ของคุณให้ดีที่สุดหรือไม่ คลิกที่นี่และคุณสามารถข้ามไปข้างหน้า หรือดูสารบัญด้านล่างเพื่อข้ามไปยังส่วนของคำแนะนำที่คุณสนใจมากที่สุด!
สารบัญ
- คำจำกัดความของ Page Speed
- ความสำคัญของความเร็วหน้า
- วิธีทำให้ไซต์ของคุณเร็วขึ้น
- เครื่องมือ Pagespeed
- เครื่องมือทดสอบการโหลดเว็บไซต์และความเร็วของเพจ
- เครื่องมือเพิ่มประสิทธิภาพ Page Speed และปลั๊กอินสำหรับ WordPress
- เครือข่ายการจัดส่งเนื้อหา (CDN)
- อภิธานศัพท์ Pagespeed
- Application Cache คืออะไร?
- Brotli คืออะไร?
- เครือข่ายการจัดส่งเนื้อหา (หรือ CDN) คืออะไร
- ConnectEnd คืออะไร?
- ConnectStart คืออะไร?
- เส้นทางการเรนเดอร์ที่สำคัญคืออะไร
- CSS Object Model (หรือ CSSOM) คืออะไร?
- เวลาค้นหา DNS คืออะไร
- Document.readyState คืออะไร
- domComplete คืออะไร?
- domContentLoaded คืออะไร?
- DomInteractive คืออะไร?
- domLoading คืออะไร?
- fetchStart คืออะไร?
- มุมมองแรกคืออะไร?
- การบีบอัด Gzip คืออะไร?
- เลเวอเรจแคชของเบราว์เซอร์คืออะไร
- ย่อขนาด CSS, HTML และ Javascript คืออะไร
- การเริ่มการนำทางคืออะไร
- Navigation Timing API คืออะไร
- จัดลำดับความสำคัญของเนื้อหาที่มองเห็นคืออะไร
- เวลาเปลี่ยนเส้นทางคืออะไร?
- Render-blocking JavaScript และ CSS คืออะไร?
- คำขอเริ่มต้นคืออะไร
- ResponseEnd คืออะไร?
- การตอบสนองเริ่มต้นคืออะไร?
- SecureConnectionStart คืออะไร
- เวลาในการเชื่อมต่อ TCP คืออะไร?
- เวลาถึงไบต์แรก - TTFB คืออะไร
- คำถามที่พบบ่อยเกี่ยวกับความเร็วของเพจ
- ความเร็วของหน้าเป็นปัจจัยในการจัดอันดับของ Google หรือไม่
- เวลาในการโหลดที่แนะนำโดย Google คืออะไร
- เวลาในการโหลดหน้าเว็บโดยเฉลี่ย (และ/หรือในอุดมคติ) คือเท่าใด
- ฉันควรใส่ใจกับสิ่งใดบ้าง: คะแนน Google Pagespeed, เวลาในการโหลดหน้าเว็บ และความเร็วไซต์ Google Analytics
- 100+ เคล็ดลับการเพิ่มประสิทธิภาพเว็บจากมือโปร
ความเร็วหน้าคืออะไร? คำจำกัดความของความเร็วเพจ
ความเร็วหน้าหมายถึงความเร็วในการโหลดหน้าเว็บ บางครั้งอาจสับสนกับคำต่างๆ เช่น เวลาในการโหลดหน้าเว็บ (หรือความเร็วในการดาวน์โหลดหน้าเว็บ) และความเร็วไซต์ (หรือความเร็วสำหรับเว็บไซต์) ความแตกต่างระหว่างคำศัพท์เหล่านี้อาจทำให้สับสนได้ (และคุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับศัพท์แสงที่เกี่ยวข้องกับความเร็วของหน้าเว็บเฉพาะในส่วนอภิธานศัพท์ของบทความนี้) แต่สิ่งสำคัญที่คุณในฐานะนักการตลาด นักพัฒนา หรือเจ้าของธุรกิจต้องการกังวลเกี่ยวกับมันเกี่ยวข้องกับ ความเร็วของหน้าเว็บคือ: องค์ประกอบหลักของหน้าเว็บของคุณโหลดผู้เข้าชมเว็บไซต์ของคุณได้เร็วเพียงใด
ทำไมความเร็วของเพจจึงสำคัญ
การมีหน้าเว็บที่โหลดเร็วนั้นมีประโยชน์อย่างมากสำหรับผู้เยี่ยมชมทุกคนที่มาที่ไซต์ของคุณ
การปรับปรุงความเร็วและประสิทธิภาพของไซต์ของคุณสามารถช่วยปรับปรุงการแปลง รายได้ และผลกำไรสำหรับไซต์ตาม Global Dots:
ทุกๆ 1 วินาทีของการปรับปรุงความเร็วหน้าเว็บ Walmart พบว่ามี Conversion เพิ่มขึ้นถึง 2%
สำหรับการปรับปรุงทุกๆ 100 มิลลิวินาที พวกเขาเพิ่มรายได้เพิ่มขึ้นถึง 1%
Shopzilla เร่งความเร็วในการโหลดหน้าเว็บเฉลี่ยจาก 6 วินาทีเป็น 1.2 วินาที และเพิ่มรายได้ 12% และการดูหน้าเว็บ 25%
Amazon เพิ่มรายได้ 1% ทุกๆ 100 มิลลิวินาทีของการปรับปรุง
Yahoo เพิ่มทราฟฟิก 9% ทุกๆ 400ms ของการปรับปรุง
Mozilla ได้รับการดาวน์โหลด Firefox เพิ่มขึ้น 60 ล้านครั้งต่อปี โดยทำให้หน้าเว็บเร็วขึ้น 2.2 วินาที
ความเร็วของหน้าเว็บที่ลดลงเพียงวินาทีเดียวอาจทำให้ Amazon เสียเงิน 1.6 พันล้านเหรียญ
ความล่าช้าเพียงหนึ่งวินาทีก็เพียงพอที่จะทำให้ Conversion ของคุณลดลง 7%
นอกจากนี้ ความเร็วของหน้าเว็บยังกลายเป็นองค์ประกอบที่สำคัญมากขึ้นสำหรับการจัดอันดับของ Google
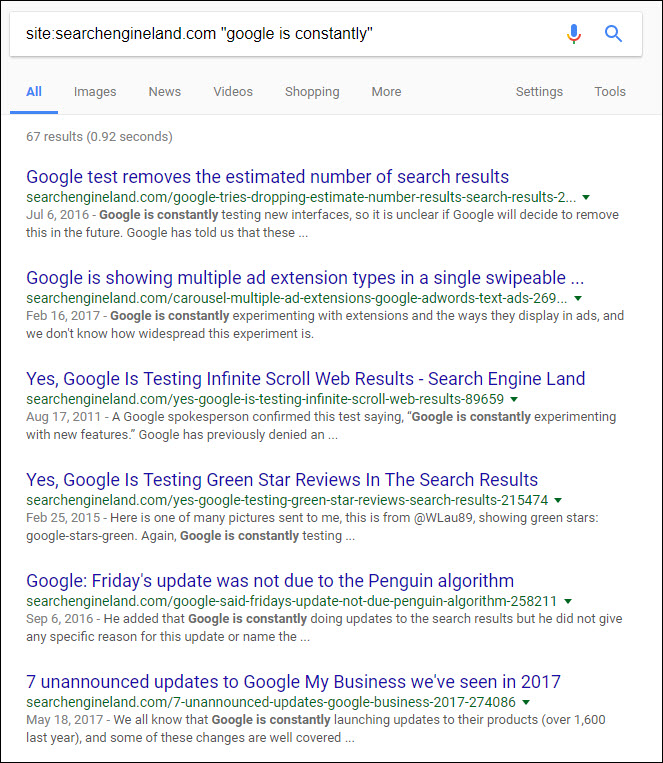
Google ทดสอบ ทดลอง และเปลี่ยนแปลงอยู่ตลอดเวลา คุณรู้ไหมว่าฉันรู้ได้อย่างไร เนื่องจากผู้คนมักพูดถึงวิธีที่ Google ทำสิ่งเหล่านี้อย่างต่อเนื่อง:

คนที่ฉลาดที่สุดบางคนในพื้นที่ SEO เชื่อว่า Google กำลังมองหาเมตริกการมีส่วนร่วมมากขึ้นเรื่อยๆ
Smart SEOs กำลังพูดถึงข้อเท็จจริงที่ว่า “การทำงานให้เสร็จสิ้น” เป็นประเด็นสำคัญที่ต้องเน้นย้ำ:
แน่นอน & ตรงกับทุกสิ่งที่ฉันเห็นจากอุปสรรค UX / จุดยืนการโฆษณาที่ก้าวร้าว btw เข้าทางแล้วคุณก็ออกไป
— Glenn Gabe (@glenngabe) วันที่ 21 กรกฎาคม 2017
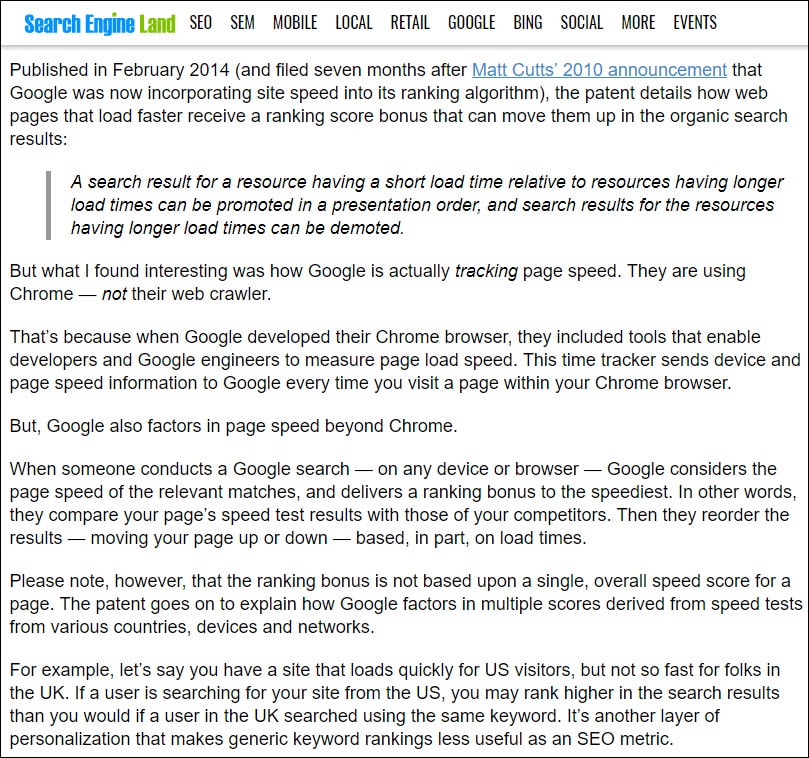
ดังที่ Daniel Cristo ผู้สนับสนุน Search Engine Land ชี้ให้เห็นว่า Google กำลังเพิ่มอันดับสำหรับไซต์ที่เร็วกว่าผลการค้นหาอื่นๆ ภายในผลการค้นหาที่กำหนดในภูมิภาคที่ผู้ค้นหาทำการค้นหาจาก:

และขอย้ำอีกครั้งว่า ความเร็วของหน้าเว็บมีผลในเชิงบวกมากกว่า SEO ของเว็บไซต์
วิธีปรับปรุงความเร็วหน้าเว็บไซต์ของคุณ
ดังนั้นคุณจะเพิ่มความเร็วไซต์ของคุณได้อย่างไร บทความนี้มีเคล็ดลับ เครื่องมือเพิ่มความเร็วหน้าเว็บ และทรัพยากรต่างๆ มากมาย แต่โดยพื้นฐานแล้วคำตอบของ "ฉันจะเพิ่มความเร็วเว็บไซต์ได้อย่างไร" จะเป็น "ขึ้นอยู่กับ"
วิธีที่มีประสิทธิภาพและได้ผลดีที่สุดในการเพิ่มความเร็วไซต์ของคุณจะขึ้นอยู่กับ:
จุดอ่อนของไซต์ – รูปภาพของคุณใหญ่เกินไปหรือไม่ เซิร์ฟเวอร์ของคุณตอบสนองช้าหรือไม่?
ไซต์ของคุณสร้างขึ้นจากอะไร – การเปลี่ยนแปลงโค้ดที่คุณสามารถทำได้และปลั๊กอินที่คุณสามารถใช้ได้จะขึ้นอยู่กับว่าคุณกำลังใช้ WordPress กับ Magento กับแพลตฟอร์มอื่นหรือไม่
ทรัพยากรภายในของคุณ – บุคคลที่ไม่เชี่ยวชาญด้านเทคนิคจะทำการเปลี่ยนแปลง WordPress หรือคุณมีทรัพยากรในการพัฒนาที่สามารถช่วยได้หรือไม่?
ไม่ว่าการตั้งค่าไซต์ของคุณจะเป็นเช่นไรและระดับความเชี่ยวชาญของคุณ ด้านล่างนี้คือแหล่งข้อมูลจำนวนหนึ่งที่สามารถช่วยให้ไซต์ต่างๆ ปรับปรุงความเร็วหน้าเว็บของตนได้:
- ทรัพยากร Page Speed ของ Varvy – นี่เป็นคำแนะนำที่ยอดเยี่ยมและละเอียดถี่ถ้วนเกี่ยวกับปัญหาต่างๆ ของ Page Speed
- รายละเอียดที่ดีของเหตุการณ์และปัญหาต่างๆ ของความเร็วเพจ
- เหตุใดรูปภาพจึงอาจเป็นผู้ชนะด้านความเร็วหน้าเว็บที่ใหญ่ที่สุดของคุณ
- ห้าเคล็ดลับในการเพิ่มความเร็วของเพจ
- วิธีรับ 100/100 ในการทดสอบ Google Page Speed (ดูว่าทำไมคุณไม่ควรให้ความสำคัญกับคะแนนข้อมูลเชิงลึกเกี่ยวกับความเร็วหน้าเว็บมากเกินไป)
- คำแนะนำสำหรับผู้ที่ไม่ใช่นักพัฒนาเกี่ยวกับวิธีใช้ปลั๊กอินเพื่อเพิ่มความเร็ว WordPress
- คู่มือ Copyblogger เพื่อทำให้ WordPress เร็วขึ้น
- คำแนะนำของ Portent ในบรรทัดเดียวกัน
- และคำแนะนำของ Mark Descande เพื่อเร่งความเร็ว WP Engine
เครื่องมือความเร็วหน้า
มีเครื่องมือที่เกี่ยวข้องกับความเร็วของเพจหลายประเภทให้เลือก สองวิธีที่ได้รับความนิยมสูงสุดสำหรับการเริ่มต้นวิเคราะห์ปัญหาความเร็วของเพจคือ:
- ข้อมูลเชิงลึกเกี่ยวกับ Page Speed ของ Google – ซึ่งช่วยให้คุณได้รับคำแนะนำที่เฉพาะเจาะจงโดยตรงจากเครื่องมือของ Google (รวมถึงรูปภาพและโค้ดเวอร์ชันที่ปรับให้เหมาะสม)
- การทดสอบหน้าเว็บ – นี่คือภาพรวมที่ดีของเวลาในการโหลดจริง เวลาถึงไบต์แรก ฯลฯ สำหรับหน้าต่างๆ บนไซต์ของคุณ
ด้านล่างนี้คือภาพรวมของเครื่องมือความเร็วเพจประเภทต่างๆ มากมายที่มีเพื่อช่วยวินิจฉัยและแก้ไขปัญหาความเร็วเพจต่างๆ บนไซต์ของคุณ
เครื่องมือทดสอบการโหลดเว็บไซต์และความเร็วของเพจ
- การทดสอบความเร็ว Pingdom
- GTMetrix
- ปลั๊กอิน Yslow Firefox
- ทดสอบความเร็ว KeyCDN
- การเพิ่มประสิทธิภาพ Varvy Pagespeed
- แนวโน้มขึ้น
- ดอทคอมมอนิเตอร์
- เครื่องมือแล็บสีเหลือง
- Google Chrome DevTools
- เครื่องทดสอบเวลาโหลด Sucuri
- PerfTool
เครื่องมือเพิ่มประสิทธิภาพ Page Speed และปลั๊กอินสำหรับ WordPress
- พิกเซลสั้น
- ของขวัญแห่งเครื่องมือแห่งความเร็ว
- เพิ่มประสิทธิภาพอัตโนมัติ
- PNG ขนาดเล็ก
- ออพติมิซิลล่า
- ดับบลิว.พี.สมูช
- WP ซูเปอร์แคช
- W3 แคชทั้งหมด
- WP แคชที่เร็วที่สุด
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
- เครื่องมือเพิ่มประสิทธิภาพภาพ CW
- ออพติมัส
- บีบอัด JPEG และ PNG
เครือข่ายการจัดส่งเนื้อหา (CDN)
- คีย์ CDN
- คลาวด์แฟลร์
- MaxCDN
- Google Cloud CDN
- Amazon AWS CDN
- อินแคปซูล่า
- แร็คสเปซ CDN
- ซีดีเอ็น 77
- แคชฟลาย
อภิธานศัพท์ความเร็วหน้า
หากคุณเป็นนักการตลาดหรือไม่ได้เชี่ยวชาญด้านเทคนิคมากเกินไป คำศัพท์และศัพท์แสงจำนวนมากที่เกี่ยวข้องกับความเร็วหน้าเว็บอาจทำให้สับสนได้ ที่นี่ เราจะให้คำจำกัดความโดยย่อสำหรับชุดของความเร็วเพจและข้อกำหนดประสิทธิภาพของเว็บไซต์ที่ใช้กันทั่วไป (ดูเพิ่มเติมที่อภิธานศัพท์เกี่ยวกับประสิทธิภาพเว็บที่ยอดเยี่ยมของ Varvy ซึ่งบางส่วนของคำศัพท์/คำจำกัดความด้านล่างมีต้นกำเนิด)
Application Cache คืออะไร?
Application Cache (หรือ AppCache) ใช้เพื่อจัดเก็บ (และนำเสนอในท้ายที่สุด) ทรัพยากรต่างๆ สำหรับผู้ใช้ออฟไลน์
Brotli คืออะไร?
Brotli เป็นรูปแบบการบีบอัดข้อมูลของ Google (ซึ่งสามารถทำหน้าที่แทน Gzip)
เครือข่ายการจัดส่งเนื้อหา (หรือ CDN) คืออะไร
เครือข่ายการจัดส่งเนื้อหา (หรือ CDN) เป็นเครือข่ายของเซิร์ฟเวอร์ที่ส่งเนื้อหาไปยังผู้ใช้ตามตำแหน่งทางภูมิศาสตร์ของทั้งผู้ใช้และเซิร์ฟเวอร์ CDN สามารถช่วยปรับปรุงความเร็วของหน้าเว็บโดยส่งเนื้อหาจากเซิร์ฟเวอร์ให้ใกล้กับผู้เข้าชมแต่ละรายที่มายังไซต์ของคุณมากขึ้น
ConnectEnd คืออะไร?
connectEnd คือระยะเวลาที่ใช้ระหว่างเวลาที่เบราว์เซอร์เสร็จสิ้นการสร้างการเชื่อมต่อกับเซิร์ฟเวอร์และเวลาที่เรียกข้อมูลและแสดงเอกสารจริงๆ
ConnectStart คืออะไร?
connectStart คือเมื่อการเชื่อมต่อกับเซิร์ฟเวอร์เริ่มต้นขึ้น
เส้นทางการเรนเดอร์ที่สำคัญคืออะไร
เส้นทางการแสดงผลที่สำคัญหมายถึงชุดของเหตุการณ์ที่เบราว์เซอร์ดำเนินการเพื่อแสดงมุมมองเริ่มต้นของหน้าเว็บ การเพิ่มประสิทธิภาพไซต์ "เส้นทางการแสดงผลที่สำคัญ" สามารถให้บริการผู้ใช้เนื้อหา "ครึ่งหน้าบน" บนหน้าเว็บได้รวดเร็วยิ่งขึ้น ซึ่งจะนำไปสู่ประสบการณ์ที่ดีขึ้นสำหรับผู้ใช้
CSS Object Model (หรือ CSSOM) คืออะไร?
CSSOM คือภาพรวมหรือแผนที่ของสไตล์ CSS ต่างๆ ที่พบในหน้าเว็บ
เวลาค้นหา DNS คืออะไร
เวลาในการค้นหา DNS คือเวลาที่เบราว์เซอร์ใช้ในการค้นหาโดเมนของคุณ
Document.readyState คืออะไร
Document.readyState หมายถึงขั้นตอนที่เอกสารอยู่ในขณะโหลด (สถานะทั่วไปคือ: กำลังโหลด โต้ตอบ หรือเสร็จสมบูรณ์)
domComplete คืออะไร?
domComplete คือเวลาก่อนที่ตัวแทนผู้ใช้จะตั้งค่าความพร้อมของเอกสารปัจจุบันเป็น 'เสร็จสมบูรณ์' (ผ่านวาร์วี่)
domContentLoaded คืออะไร?
domContentLoaded แสดงว่า html ถูกแยกวิเคราะห์ ไม่มี CSS บล็อกสคริปต์ และโปรแกรมแยกวิเคราะห์ที่บล็อกจาวาสคริปต์ได้ดำเนินการแล้ว (ผ่านวาร์วี่)
DomInteractive คืออะไร?
domInteractive คือเวลาก่อนที่ตัวแทนผู้ใช้จะตั้งค่าความพร้อมของเอกสารปัจจุบันเป็น 'โต้ตอบ' (ผ่านวาร์วี่)
domLoading คืออะไร?
domLoading คือเวลาก่อนที่ตัวแทนผู้ใช้จะตั้งค่าความพร้อมของเอกสารปัจจุบันเป็น 'กำลังโหลด' (ผ่านวาร์วี่)
fetchStart คืออะไร?
ช่วงเวลาที่บันทึกไว้เมื่อเบราว์เซอร์พยายามดึงเอกสารเป็นครั้งแรก (ผ่านวาร์วี่)
มุมมองแรกคืออะไร?
เมตริกประสิทธิภาพการดูครั้งแรกจำลองประสบการณ์ของผู้ใช้ที่พบหน้าเว็บเป็นครั้งแรก (ผ่านวาร์วี่)
การบีบอัด Gzip คืออะไร?
Gzip เป็นวิธีการบีบอัดไฟล์เพื่อให้มีขนาดเล็กลงและโหลดได้ง่ายขึ้น
เลเวอเรจแคชของเบราว์เซอร์คืออะไร
การแคชของเบราว์เซอร์เป็นวิธีการจัดเก็บไฟล์ชั่วคราวบนอุปกรณ์ของผู้เข้าชม เพื่อให้เมื่อเข้าชมหน้าเดียวกันนั้นองค์ประกอบเหล่านั้นจะแสดงผลได้รวดเร็วยิ่งขึ้น “ใช้ประโยชน์จากการแคชของเบราว์เซอร์” เป็นคำแนะนำทั่วไปจากเครื่องมือ Pagespeed ของ Google
ย่อขนาด CSS, HTML และ Javascript คืออะไร
โค้ด “การลดขนาด” หรือการลดขนาดหมายถึงกระบวนการล้างข้อมูลหรือลดขนาดไฟล์ที่มีโค้ด (เช่น CSS, HTML และ JS) โดยการลบอักขระที่ไม่จำเป็นออกทั้งหมด (เช่น ช่องว่างส่วนเกิน)
การเริ่มการนำทางคืออะไร
การเริ่มต้นการนำทางคือจุดเริ่มต้นที่แท้จริงของการโหลดหน้าเว็บที่เริ่มต้นโดยผู้ใช้โดยการคลิกลิงก์หรือดำเนินการนำทางอื่น (ผ่านวาร์วี่)
Navigation Timing API คืออะไร
API เวลานำทางเป็นอินเทอร์เฟซที่ให้เว็บแอปพลิเคชันพร้อมข้อมูลที่เกี่ยวข้องกับเวลาจากเบราว์เซอร์ (ผ่านวาร์วี่)
จัดลำดับความสำคัญของเนื้อหาที่มองเห็นคืออะไร
“เนื้อหาที่มองเห็นได้” หมายถึงเนื้อหา “ครึ่งหน้าบน” บนเดสก์ท็อปหรืออุปกรณ์ที่ผู้ใช้เห็นบนหน้าจอเมื่อเข้าชมหน้าเว็บ คำแนะนำ "จัดลำดับความสำคัญของเนื้อหาที่มองเห็น" นั้นมอบให้โดยเครื่องมือ Google Pagespeed และเป็นคำแนะนำเพื่อให้แน่ใจว่าองค์ประกอบสำคัญบนหน้าเว็บของคุณโหลดก่อน (และรวดเร็ว) สำหรับผู้ใช้ และคุณเลื่อนสิ่งต่างๆ เช่น ปลั๊กอินการแบ่งปันทางสังคม จาวาสคริปต์การวิเคราะห์ ฯลฯ .
เวลาเปลี่ยนเส้นทางคืออะไร?
เวลาเปลี่ยนเส้นทางจะวัดระยะเวลาที่ใช้ในการติดตามการเปลี่ยนเส้นทางทั้งหมดในขณะที่ขอทรัพยากร (ผ่านวาร์วี่)
Render-blocking JavaScript และ CSS คืออะไร?
Render-blocking javascript และ CSS คือจาวาสคริปต์และ CSS ที่จำเป็นต้องโหลดก่อนที่ผู้ใช้จะเห็นเพจ บ่อยครั้ง การเขียนโค้ดของหน้าเว็บซ้ำ คุณสามารถโหลดองค์ประกอบเหล่านี้บางส่วนในลักษณะที่แตกต่างกันได้ เพื่อช่วยปรับปรุงเวลาในการโหลดหน้าเว็บของคุณ
คำขอเริ่มต้นคืออะไร
requestStart คือช่วงเวลาที่เบราว์เซอร์ขอเอกสารปัจจุบันจากเซิร์ฟเวอร์ แคชของแอปพลิเคชันที่เกี่ยวข้อง หรือจากทรัพยากรในเครื่อง (ผ่านวาร์วี่)
ResponseEnd คืออะไร?
responseEnd คือเวลาทันทีหลังจากที่ User Agent ได้รับไบต์สุดท้ายของเอกสารปัจจุบัน หรือทันทีก่อนที่การเชื่อมต่อการขนส่งจะปิด แล้วแต่ว่าจะถึงอย่างใดก่อน (ผ่านวาร์วี่)
การตอบสนองเริ่มต้นคืออะไร?
responseStart คือเวลาทันทีหลังจากที่เบราว์เซอร์ได้รับการตอบสนองเป็นไบต์แรกจากเซิร์ฟเวอร์ หรือจากแคชของแอปพลิเคชันที่เกี่ยวข้อง หรือจากทรัพยากรในเครื่อง (ผ่านวาร์วี่)
SecureConnectionStart คืออะไร
secureConnectionStart เป็นช่วงเวลาทันทีก่อนกระบวนการจับมือกันเพื่อรักษาความปลอดภัยในการเชื่อมต่อ (ผ่านวาร์วี่)
เวลาในการเชื่อมต่อ TCP คืออะไร?
เวลาในการเชื่อมต่อ TCP จะวัดเวลาที่ใช้ในการสร้างการเชื่อมต่อการขนส่ง ตลอดจนช่วงเวลาอื่นๆ เช่น การจับมือ SSL และการรับรองความถูกต้อง SOCKS (ผ่านวาร์วี่)
เวลาถึงไบต์แรก - TTFB คืออะไร
TTFB แสดงถึงระยะเวลาระหว่างคำขอหน้าเว็บและการรับไบต์ตอบกลับแรก (ผ่านวาร์วี่)
คำถามที่พบบ่อยเกี่ยวกับความเร็วของเพจ
นอกจากต้องการเพิ่มความเร็วไซต์แล้ว ยังมีคำถามทั่วไปสองสามข้อที่ผู้คนมักถามเกี่ยวกับความเร็วหน้าเว็บที่เราสามารถช่วยได้
ความเร็วของหน้าเป็นปัจจัยในการจัดอันดับของ Google หรือไม่
คำตอบสั้น ๆ ที่นี่คือใช่ Google ได้ยืนยันมานานแล้วว่าความเร็วเป็นปัจจัยในการจัดอันดับ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ในบทความนี้ ตามสิทธิบัตร Google ให้รางวัลแก่ไซต์ที่โหลดเร็วกว่าหน้าในผลการค้นหาที่พวกเขากำลังแข่งขันกันโดยเฉพาะ ซึ่งหมายความว่าหากคุณเป็นไซต์อีคอมเมิร์ซที่พยายามจัดอันดับสำหรับการปฏิบัติต่อสุนัขกับไซต์ที่ช้าจำนวนมาก เพื่อจุดประสงค์ในการจัดอันดับเท่านั้น คุณไม่จำเป็นต้องโหลดไซต์ของคุณเร็วเท่าที่ควร หากคุณพยายามจัดอันดับสำหรับข้อความค้นหาที่ให้ข้อมูลด้วยไซต์อย่าง Wikipedia ที่โหลดเร็วปานสายฟ้าแลบ ที่กล่าวว่า: เร็วกว่าเกือบจะดีกว่าเสมอ
เวลาในการโหลดหน้าที่แนะนำโดย Google คืออะไร
Google ยังไม่ได้บันทึกเวลาในการโหลดหน้าเว็บที่ "แนะนำ" อย่างเป็นทางการ และอีกครั้งที่คุณต้องการเพื่อช่วยปรับปรุงการจัดอันดับอาจขึ้นอยู่กับคู่แข่งของคุณและผลการค้นหาที่ไซต์ของคุณแสดงอยู่ แต่ John Mueller ของ Google แนะนำให้ตั้งเป้าที่เวลาในการโหลด น้อยกว่า 2 หรือ 3 วินาที
เวลาในการโหลดหน้าเว็บโดยเฉลี่ย (และ/หรือในอุดมคติ) คือเท่าใด
ไม่จำเป็นต้องมีกฎที่ตายตัวและรวดเร็วสำหรับเวลาในการโหลดหน้าเว็บที่ "เหมาะ" แต่โดยทั่วไปแนวทางปฏิบัติที่ดีที่สุดแนะนำ:
- น้อยกว่า 200ms สำหรับเวลาในการกัดครั้งแรก
- น้อยกว่า 5 วินาทีสำหรับการโหลดหน้าทั้งหมด
- และน้อยกว่าหนึ่งหรือสองวินาทีสำหรับการเริ่มเรนเดอร์ / เนื้อหาครึ่งหน้าบนของคุณที่จะให้บริการ
ในแง่ของค่าเฉลี่ย สิ่งนี้จะแตกต่างกันอย่างมากโดยขึ้นอยู่กับเว็บไซต์ที่แข่งขันกันในผลการค้นหา แต่เครื่องมืออย่าง Pingdom จะให้ข้อมูลคร่าวๆ แก่คุณว่าเว็บไซต์ของคุณมีสถานะอย่างไรเมื่อเทียบกับเว็บอื่นๆ
ฉันควรใส่ใจกับสิ่งใดบ้าง: คะแนน Google Pagespeed, เวลาในการโหลดหน้าเว็บ และความเร็วไซต์ Google Analytics
คะแนน Pagespeed ของ Google อาจทำให้เข้าใจผิดได้เล็กน้อยตามที่กล่าวไว้ก่อนหน้านี้ในบทความ เวลาในการโหลดโดยประมาณจากเครื่องมือต่างๆ เช่น WebPageTest นั้นมีประโยชน์อย่างมาก แต่เป็นการยากที่จะระบุว่าผู้ใช้ที่แตกต่างกันบนการเชื่อมต่ออินเทอร์เน็ตที่แตกต่างกันทั่วโลกอาจเข้าถึงเนื้อหาของคุณอย่างไร ตามทฤษฎีแล้ว ข้อมูล Google Analytics ควรเป็นแหล่งข้อมูลที่ดีที่สุด เนื่องจากข้อมูลเหล่านี้แสดงประสบการณ์จริงที่ผู้ใช้ได้รับ แต่ Google Analytics จะสุ่มตัวอย่างข้อมูลที่นี่และดูเพียง 1% ของการเข้าชมสำหรับคะแนนความเร็วหน้าเว็บเหล่านี้ ซึ่งอาจทำให้เกิดปัญหาสำคัญบางประการได้ . การนำข้อมูลการวิเคราะห์นั้นมารวมกับการทดสอบความเร็วหน้าเว็บน่าจะเป็นทางออกที่ดีที่สุดของคุณ หรือถ้าคุณสามารถจ่ายได้ การลงทุนในเครื่องมืออย่าง Pingdom หรือ New Relic สิ่งเหล่านี้สามารถให้ข้อมูลเชิงลึกที่ครอบคลุมมากขึ้นเกี่ยวกับประสิทธิภาพของไซต์ของคุณ
100+ เคล็ดลับความเร็วหน้าจากมืออาชีพ
เคล็ดลับการเพิ่มประสิทธิภาพการโหลดความเร็วทั่วไป
ในการเริ่มต้น เราได้รวบรวมเคล็ดลับทั่วไปสำหรับการเพิ่มประสิทธิภาพความเร็ว ส่วนนี้ครอบคลุมรูปภาพ css js ฟอนต์ และอื่นๆ ในส่วนต่อไปนี้ คุณจะพบเคล็ดลับบนมือถือและเคล็ดลับเฉพาะของ WordPress
ไมค์ ฟิตซ์แพทริก
โฮสต์รหัส Google Analytics ในเครื่อง เราสร้างโค้ด CSS แบบเบาพิเศษที่เพิ่มในหน้า <head> แทนที่จะเป็นสไตล์ชีตภายนอก Google Fonts, ไลบรารี jQuery และ Javascripts ไปจนถึงส่วนท้ายของโค้ด อย่างที่คุณพูด การบีบอัดรูปภาพก็จำเป็นเช่นกัน เรายังนำออกจากครึ่งหน้าบนบนอุปกรณ์เคลื่อนที่อีกด้วย
แคธริน อารากอน จาก CrazyEgg
ในกรณีนี้ วิธีที่เร็วที่สุดในการปรับปรุงความเร็วไซต์คือทำให้การออกแบบของคุณง่ายขึ้น ปรับปรุงจำนวนองค์ประกอบในเพจของคุณ ใช้ CSS แทนรูปภาพทุกครั้งที่ทำได้ รวมสไตล์ชีตหลายๆ แบบเข้าด้วยกัน ลดสคริปต์และวางไว้ที่ด้านล่างของหน้า
Felix Tarcomnicu บน Moz
คะแนนใด ๆ ที่สูงกว่า 80 ควรจะดีมาก ดังนั้นเว็บไซต์ส่วนใหญ่จึงไม่จำเป็นต้องตั้งเป้าไว้ที่ 100/100 (เกี่ยวกับเครื่องมือทดสอบความเร็วหน้า Google)
WP มือใหม่
หากคุณเผยแพร่บทความรูปแบบยาวที่มีรูปภาพจำนวนมาก อาจทำให้เสียเวลาในการโหลด ให้พิจารณาแยกโพสต์ที่ยาวกว่าออกเป็นหลายๆ หน้าแทน
เอ็ด แบ็กซ์เตอร์
คุณสามารถดาวน์โหลด Firebug, YSlow หรือ Page Speed
Daniel Cristo บน Search Engine Land
การเพิ่มดัชนีเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการเพิ่มประสิทธิภาพฐานข้อมูลของคุณสำหรับการปรับปรุงความเร็วของเพจ การทำเช่นนี้จะช่วยให้ฐานข้อมูลของคุณค้นหาข้อมูลได้เร็วขึ้น แทนที่จะต้องสแกนบันทึกนับล้าน ฐานข้อมูลของคุณสามารถใช้ดัชนีเพื่อจำกัดข้อมูลให้แคบลงเหลือเพียงไม่กี่ร้อยรายการ สิ่งนี้ช่วยให้ข้อมูลถูกส่งกลับไปยังเพจเร็วขึ้นมาก
เอ็ด แบ็กซ์เตอร์
วิธีแก้ไขคือเก็บสำเนาต้นฉบับไว้เพื่อให้นักพัฒนาทำงาน จากนั้นให้พวกเขาย่อขนาด (ลบบิตที่ไม่จำเป็นออกทั้งหมด) โค้ดสำหรับเว็บไซต์จริง คุณสามารถคาดหวังการประหยัดได้ 20-30% โดยเฉลี่ย ซึ่งบนไฟล์ขนาดใหญ่ก็ช่วยได้เยอะ!
Google
การเปลี่ยนเส้นทางทริกเกอร์รอบการตอบสนองคำขอ HTTP เพิ่มเติมและการแสดงหน้าล่าช้า ในกรณีที่ดีที่สุด การเปลี่ยนเส้นทางแต่ละครั้งจะเพิ่มการไป-กลับครั้งเดียว (การตอบกลับคำขอ HTTP) และในกรณีที่แย่ที่สุด อาจส่งผลให้มีการไปกลับเพิ่มเติมหลายครั้งเพื่อทำการค้นหา DNS การจับมือ TCP และการเจรจา TLS นอกเหนือจากคำขอ HTTP เพิ่มเติม รอบการตอบสนอง ด้วยเหตุนี้ คุณควรลดการใช้การเปลี่ยนเส้นทางให้น้อยที่สุดเพื่อปรับปรุงประสิทธิภาพไซต์

Armin J บน Moz
HTTP Keep-Alive ช่วยให้การเชื่อมต่อ TCP ยังคงอยู่และช่วยลดเวลาแฝงสำหรับคำขอที่ตามมา ดังนั้นติดต่อผู้ให้บริการโฮสติ้งของคุณและบอกให้พวกเขาคิดให้ดีอีกครั้ง! บริษัทโฮสติ้งส่วนใหญ่ปิดใช้งานคุณสมบัตินี้ (รวมถึงโฮสต์ของ SEOmoz) เนื่องจากเป็นคุณสมบัติเสริม (เมื่อใดก็ตามที่ถ่ายโอนน้อยกว่า 60 ไบต์ต่อคำขอ)
Marcus Taylor ใน Venture Harbour
วิธีหนึ่งคือการใช้ WhichLoadsFaster เพื่อเปรียบเทียบความเร็วในการโหลดไซต์ของคุณกับคู่แข่งรายใหญ่ทั้งหมดของคุณ ตั้งเป้าที่จะเร็วที่สุดในกลุ่ม
ไซรัส เชพพาร์ด
เมื่อหน้าเว็บไซต์มีความซับซ้อนมากขึ้นเรื่อยๆ ความสำคัญของการปรับความเร็วหน้าให้ดีที่สุดก็ยิ่งเพิ่มมากขึ้น คนบางคนมองข้ามความสำคัญของความเร็วหน้าเว็บในการจัดอันดับของ Google และพวกเขาน่าจะใช่ แต่ความเสียหายที่เกิดขึ้นกับประสบการณ์ของผู้ใช้และอัตรา Conversion จากเว็บไซต์ที่โหลดช้าไม่สามารถเพิกเฉยได้
WP มือใหม่
การล้างข้อมูลเป็นประจำช่วยให้คุณลดขนาดฐานข้อมูล ซึ่งหมายถึงไฟล์สำรองข้อมูลที่รวดเร็วและมีขนาดเล็กลง
โมซ
ใช้ Gzip ซึ่งเป็นแอปพลิเคชันซอฟต์แวร์สำหรับการบีบอัดไฟล์ เพื่อลดขนาดไฟล์ CSS, HTML และ JavaScript ที่มีขนาดใหญ่กว่า 150 ไบต์ ห้ามใช้ gzip กับไฟล์รูปภาพ ให้บีบอัดสิ่งเหล่านี้ในโปรแกรมเช่น Photoshop ซึ่งคุณสามารถควบคุมคุณภาพของภาพได้ ดู “ปรับภาพให้เหมาะสม” ด้านล่าง
นีล พาเทล
แฮ็กง่ายๆ เพื่อลดเวลาในการโหลดคือลงชื่อสมัครใช้ Google PageSpeed
ไบรอัน ดีน
ตรวจสอบให้แน่ใจว่าไซต์ของคุณใช้เวลาโหลดไม่เกิน 4 วินาที: MunchWeb พบว่า 75% ของผู้ใช้จะไม่กลับมาเยี่ยมชมไซต์ที่ใช้เวลาโหลดนานกว่า 4 วินาทีซ้ำ
โจนาธาน ซัมมีย์
เช่นเดียวกับเครื่องมือวัดความเร็วไซต์ใน Analytics เครื่องมือนี้อาจมีประโยชน์ แต่ก็อาจทำให้เข้าใจผิดได้เล็กน้อย ให้คำแนะนำสำหรับวิธีที่คุณสามารถปรับปรุงประสิทธิภาพโดยการตรวจสอบโค้ดของไซต์ของคุณเพื่อดูการหยุดพักที่ชัดเจนในแนวทางปฏิบัติที่ดีที่สุด สิ่งนี้เหมาะอย่างยิ่งสำหรับการทำความเข้าใจในระดับสูงว่าคุณยืนอยู่ตรงไหนและงานที่คุณต้องทำรออยู่ข้างหน้ามากแค่ไหน แต่มันก็สามารถส่งคุณลงหลุมกระต่ายที่โชคร้ายได้เช่นกัน
บรูโน่ รามอส ลาร่า
อย่างที่คุณเห็น ความเร็วหน้าเว็บที่ต่ำกว่า 500 มิลลิวินาที Google จะเพิ่มจำนวนหน้าที่รวบรวมข้อมูล นี่เป็นโอกาสที่ดีในการเพิ่ม SEO และเพิ่มความสนใจของ Google สำหรับไซต์ของคุณ นอกจากนี้ การโหลดที่รวดเร็วยังช่วยปรับปรุงประสบการณ์ของผู้ใช้และลดอัตราตีกลับ
แซม เฮอร์ลีย์
ทดสอบหน้าโดยใช้เครื่องมือ PageSpeed Insights ของ Google ตรวจสอบความเร็วเซิร์ฟเวอร์โดยใช้ Pingdom และ GTmetrix
แลรี่ คิม
แถบเครื่องมือ/ปลั๊กอินที่ฉันใช้ทุกวันนี้มีไว้สำหรับวินิจฉัยปัญหาทางเทคนิคของเว็บไซต์ เช่น Firebug และ HttpFox เพื่อหาสาเหตุที่ทำให้หน้าเว็บโหลดช้า หรือ Proxy Selector เพื่อผ่านไฟร์วอลล์ เป็นต้น
เดวิด เวลส์
ภายในเครื่องมือ Dev คุณสามารถดูมาร์กอัปของหน้าได้อย่างง่ายดายเพื่อให้แน่ใจว่าทุกอย่างถูกต้องตามความหมาย และลาก/วางองค์ประกอบเพื่อดูตัวอย่างการเปลี่ยนแปลง ปรับแต่ง CSS แก้ปัญหาเวลาโหลดช้า และอื่นๆ อีกมากมาย
เอียน ลูรี่
แทบจะไม่เป็นข่าว แต่การชำระเงินที่เร็วขึ้น การเข้าสู่ระบบและหน้าแรกมีความสำคัญมากที่สุด หลังจากนั้น ความเร็วในการโหลดหน้าหมวดหมู่ผลิตภัณฑ์จะส่งผลต่อยอดขายมากที่สุด หน้าเว็บทั้งหมดนี้มีผู้เข้าชมที่มีความตั้งใจสูง ทำให้พวกเขารวดเร็ว
คอลิน ผู้มาใหม่
แม้ว่าความเร็วไซต์จะมีผลต่อ SEO 0.00% แต่ก็ยังคุ้มค่าที่จะทำด้วยเหตุผลอื่น เช่น UX และอัตราการแปลง
ทอม เอเวอร์
การเพิ่มประสิทธิภาพอย่างต่อเนื่องเป็นคันโยกที่คุณสามารถดึงมาใช้ได้อย่างต่อเนื่องในฐานะเจ้าของไซต์ และวิธีการที่มีโครงสร้างในการทำเช่นนั้นในแง่ของความเร็วไซต์จะให้ผลตอบแทนที่ดีแก่คุณและผู้ใช้ของคุณในอนาคต
อัครสาวก Mengoulis
ฉันเพิ่มการแปลงของฉัน 2% เพียงแค่เพิ่มความเร็วบล็อกของฉัน 1.2 วินาที
แรมซีย์
รูปภาพขนาดใหญ่มักจะเป็นสาเหตุหลักที่ทำให้บล็อกโหลดช้า ฉันมักจะประหลาดใจมากที่เห็นผู้คนอัปโหลดภาพขนาด 2mb ถึง 5mb! ตามหลักการแล้ว คุณต้องการให้รูปภาพของคุณมีขนาดน้อยกว่า 100kb หากเป็นไปได้ โดยเฉพาะอย่างยิ่งหากคุณใช้รูปภาพจำนวนมากในแต่ละโพสต์ มันไม่ได้เป็นไปได้เสมอไป แต่มันสามารถสร้างความแตกต่างอย่างมากให้กับเวลาในการโหลด
ร็อบ โทเลโด
มีหลายปัจจัยที่ส่งผลต่อความเร็วของไซต์ แต่การใช้รูปภาพและการออกแบบเป็นกุญแจสำคัญ และเป็นประโยชน์สำหรับนักออกแบบในการคำนึงถึงสิ่งนี้ในขณะที่กำลังสร้างไซต์ แม้ว่าไซต์ของคุณจะดูดีเป็นสิ่งสำคัญอย่างไม่ต้องสงสัย แต่โปรดจำไว้ว่าการออกแบบที่เรียบง่ายและไม่ซับซ้อนมักจะทำงานด้วยความเร็วที่สูงกว่า
ลิซ่า พลัธ
ความเร็วของหน้าเว็บและเวลาในการโหลดได้รับผลกระทบจากหลายปัจจัย แต่การใช้รูปภาพและการออกแบบมีบทบาทสำคัญในความเร็ว โดยเฉพาะอย่างยิ่งในการเพิ่มเวลาในการโหลดหน้าเว็บ
แดน บาร์เกอร์
ความสนใจไปที่ระดับบนสุด เวลาในการโหลดหน้าเว็บ (วินาที)" ที่ Google Analytics มอบให้คุณ มีประโยชน์มากกว่านั้นเล็กน้อย: รายงาน 'การกระจาย' ซ่อนอยู่หลังแท็บในรายงาน 'การจับเวลาหน้า' รายงานการกระจายมีประโยชน์มาก เนื่องจากคุณสามารถดู '% ของหน้าที่โหลดในเวลาน้อยกว่า X วินาที'
ความเร็วไซต์
Sitespeed.io เป็นเครื่องมือหลักที่ใช้เครื่องมือที่กล่าวมาก่อนหน้านี้ทั้งหมด และเพิ่มการรองรับสำหรับการทดสอบหลายหน้า รวมทั้งเพิ่มความสามารถในการรายงานเมตริกไปยัง TSDB (Graphite และ InfluxDB)
โมเดสทอส ซิโอทอส
วัตถุประสงค์สูงสุดคือการลดเวลา จำนวนคำขอ และขนาดไฟล์ เพื่อให้หน้าโหลดเร็วขึ้น
กินสตา
74 เปอร์เซ็นต์ของผู้ใช้ที่เข้าถึงไซต์บนอุปกรณ์เคลื่อนที่จะออกจากไซต์หากใช้เวลาโหลดนานกว่า 5 วินาที ทุกๆ หนึ่งวินาทีที่เวลาในการโหลดหน้าเว็บอาจนำไปสู่การสูญเสีย 1.6 พันล้านดอลลาร์ต่อปีสำหรับผู้ค้าออนไลน์รายใหญ่อย่าง Amazon
แมตต์ แจนอเวย์
จากการวิจัยพบว่า 0.1 วินาทีคือขีดจำกัดเวลาที่ผู้ใช้รู้สึกว่าระบบตอบสนองคำขอของพวกเขาในทันทีทันใด หนึ่งวินาทีคือขีดจำกัดเพื่อให้กระบวนการคิดของผู้ใช้ไม่หยุดชะงักขณะที่พวกเขารอให้ไซต์โหลด และ 10 วินาทีคือขีดจำกัด ขีดจำกัดในการรักษาความสนใจของผู้ใช้ไว้ที่หน้าเว็บและงานในมือ
แมทธิว วู้ดเวิร์ด
ดังนั้นการมีความคิดเห็นบน Facebook บนไซต์ของฉันทำให้ฉันเสียค่าใช้จ่ายประมาณ 3,700 ดอลลาร์ต่อปีสำหรับการเสียสละเวลาในการโหลดหน้าเว็บ
อาร์ต แอนโทนี่
ในปี 2014 มีรายงานว่าผู้ใช้จำนวนมากถึง 57% จะออกจากหน้าเว็บหากใช้เวลาในการโหลดนานกว่า 3 วินาที
เคล็ดลับการเพิ่มประสิทธิภาพการโหลดมือถือ
Google ให้ความสำคัญกับความสามารถในการใช้งานบนอุปกรณ์เคลื่อนที่เป็นหลัก เนื่องจากการเข้าชมมากกว่าครึ่งมาจากอุปกรณ์เคลื่อนที่ ด้วยเหตุนี้เราจึงคิดว่าการรับเคล็ดลับที่จะช่วยให้คุณเพิ่มความเร็วบนโทรศัพท์และแท็บเล็ตได้นั้นเป็นสิ่งสำคัญ
โมซ
อย่าใช้ป๊อปอัปเช่นกัน อาจเป็นเรื่องยากและน่าหงุดหงิดที่จะลองและปิดสิ่งเหล่านี้บนอุปกรณ์เคลื่อนที่ ซึ่งอาจนำไปสู่อัตราตีกลับที่สูง ออกแบบมาสำหรับนิ้วอ้วน การนำทางด้วยหน้าจอสัมผัสอาจนำไปสู่การคลิกโดยไม่ตั้งใจ หากปุ่มของคุณใหญ่เกินไป เล็กเกินไป หรืออยู่ในเส้นทางของนิ้วที่พยายามเลื่อนหน้า
แดน เองเกล
เว็บไซต์ของคุณควรโหลดเนื้อหาที่ผู้ใช้มือถือเห็นก่อนเนื้อหาที่พวกเขาอาจเห็นในภายหลัง โดยเฉพาะอย่างยิ่ง ให้เขียนโค้ดหน้าเว็บของคุณเพื่อให้เซิร์ฟเวอร์ของคุณส่งข้อมูลที่จำเป็นในการแสดงเนื้อหาครึ่งหน้าบนก่อน แม้ว่าหน้าจะไม่สมบูรณ์ ผู้ใช้จะได้สัมผัสกับเนื้อหาที่พร้อมเร็วกว่า
กินสตา
เครื่องมือต่างๆ เช่น Autoptimize, WordPress Minify ที่ดีกว่า และ W3 Total Cache ที่เป็นที่ชื่นชอบของโลก เป็นเครื่องมือที่ดีที่สุดสำหรับการลดขนาด JavaScript และ CSS
ซอฟต์แวร์ Blaze
ผู้ใช้มือถือใจร้อน 58% คาดหวังความเร็วที่เร็วกว่าหรือเท่ากับเดสก์ท็อป และมีเพียง 11% เท่านั้นที่ยอมรับความล่าช้าจริง
ซอฟต์แวร์ Blaze
หากต้องการลด reqs จากเครือข่ายที่ช้าบนอุปกรณ์พกพา ให้รวมไฟล์ css & js, inline small css & js, ฝังรูปภาพ css ลงใน css และโหลดรูปภาพเมื่อเลื่อนเข้ามาดูเท่านั้น
โยฮัน โยฮันส์สัน
ผู้คนมากกว่า 80% ผิดหวังกับประสบการณ์การท่องเว็บบนอุปกรณ์พกพา และจะใช้สมาร์ทโฟนมากขึ้นหากประสบการณ์การท่องเว็บดีขึ้น
แทมมี่ เอเวิร์ตส์
เนื่องจากโดยปกติแล้วเครือข่ายมือถือจะช้ากว่าที่มีในเครื่องเดสก์ท็อป การลดคำขอและเพย์โหลดจึงมีความสำคัญอย่างมาก เบราว์เซอร์มือถือจะแยกวิเคราะห์ HTML และเรียกใช้ JavaScript ได้ช้ากว่า ดังนั้นการเพิ่มประสิทธิภาพการประมวลผลฝั่งไคลเอ็นต์จึงมีความสำคัญ
ไรอัน เชลลีย์
ปรับภาพให้เหมาะสม รูปภาพขนาดใหญ่อาจทำให้ไซต์ช้าลงได้ การปรับรูปภาพให้มีขนาดที่ถูกต้องถือเป็นชัยชนะอย่างรวดเร็ว ลดรหัส นี่คือขั้นตอนการลบอักขระที่ไม่จำเป็นทั้งหมดออกจากซอร์สโค้ดโดยไม่ต้องเปลี่ยนฟังก์ชันการทำงาน ใช้ประโยชน์จากการแคชเบราว์เซอร์ การแคชเบราว์เซอร์จัดเก็บไฟล์ทรัพยากรของเว็บเพจไว้ในเครื่องคอมพิวเตอร์เมื่อผู้ใช้เยี่ยมชมเว็บเพจ ลดการเปลี่ยนเส้นทาง การเปลี่ยนเส้นทางมากเกินไปอาจทำให้ไซต์ต้องโหลดซ้ำและทำให้ประสบการณ์ช้าลง
ไบรสัน มูนิเยร์
ด้วยดัชนีมือถือเป็นอันดับแรก Google จะเริ่มใช้ความเร็วหน้าเว็บบนมือถือของคุณสำหรับการจัดอันดับ หากยังไม่ได้ดำเนินการ ความเร็วมีความสำคัญมากสำหรับพวกเขาถึงขนาดที่พวกเขาลงมือเองด้วยโปรเจ็กต์ AMP ทำให้เว็บไซต์มีวิธีแสดงเนื้อหาบนอุปกรณ์เคลื่อนที่ได้อย่างรวดเร็ว
ลอเรน เบเกอร์
หากหน้าเว็บใช้เวลาในการโหลดนานกว่าสองสามวินาที ผู้ใช้จะกดปุ่มย้อนกลับทันทีและไปต่อ
Google Analytics
53% ของไซต์บนอุปกรณ์เคลื่อนที่ถูกละทิ้งหากหน้าเว็บใช้เวลาโหลด 3+ วินาที
บิสวา
#ปัจจัยอันดับมือถือในปี 2560 1. ความเร็วเว็บไซต์ 2. AMP 3. รายการที่ไม่เรียงลำดับ 4. ไม่เกิน 4 ภาพ 5. สัญญาณโซเชียล 6. SEO ในพื้นที่
แดน เองเกล
Gzipping จะลดน้ำหนักหน้าและเพิ่มความเร็วหน้ามือถือ โดยทั่วไปแล้ว Gzipping จะลดน้ำหนักของหน้าลง 70% และปัจจุบันรองรับโดยเบราว์เซอร์ส่วนใหญ่
แอนดี้ ฟาเวลล์
ผู้ใช้หมดความอดทนกับวิดีโอที่โหลดช้าและหยุดชะงักมากขึ้น และจะเริ่มหยุดเล่นวิดีโอหลังจากรอเพียงสองวินาที จากการวิจัยของ UMass และ Akamai
จีน่า วรรณเลส
ควรใช้ข้อความน้อยลงและรูปภาพน้อยลงบนมือถือเพื่อให้แน่ใจว่าหน้าเว็บใช้เวลาในการโหลดน้อยลง
พอล มาร์แชล
ปัญหาส่วนใหญ่มาจากสื่อที่คุณมีบนหน้าเว็บนั้นใหญ่เกินไปสำหรับมือถือ เห็นได้ชัดว่ารูปภาพถูกตั้งค่าเป็นสเกล แต่ถ้า Google คิดว่าคุณแสดงรูปภาพที่ใหญ่เกินไปสำหรับอุปกรณ์ มันจะลงโทษคุณ ทั้ง HubSpot และ WordPress ได้เริ่มแก้ไขปัญหานี้ด้วยการแสดงรูปภาพที่ตอบสนองตามขนาดของอุปกรณ์ที่ร้องขอรูปภาพ
มูฟเว็บ
ด้วยศูนย์ข้อมูลทั่วโลก เครือข่ายการจัดส่งเนื้อหาสามารถใช้เส้นทางที่สั้นที่สุดและเร็วที่สุดในการส่งเพจของคุณ
สตีฟ เคมบริดจ์
หากเว็บไซต์ของคุณมีอัตราตีกลับสูง ให้ตรวจสอบความเร็วในการโหลดเว็บไซต์ เนื่องจากเว็บไซต์ที่โหลดช้าอาจหมายถึงผู้เข้าชมออกจากเว็บไซต์ โดยเฉพาะบนมือถือ
เฟอร์กัส คลอว์สัน
ปัจจัยอันดับ 1 สำหรับการมีส่วนร่วมคือความเร็วไซต์บนมือถือ
วิคตอเรีย วิลเลียมส์
เป้าหมายของคุณควรเป็นเพื่อให้แน่ใจว่าไซต์ของคุณต้องการทรัพยากรน้อยที่สุดเท่าที่จะเป็นไปได้ ให้บริการโดยโฮสต์ที่รวดเร็ว และได้รับการออกแบบให้แสดงอย่างถูกต้องบนหน้าจอขนาดเล็ก
คอลิน ผู้มาใหม่
AMP ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บโดยการควบคุมพลังของเซิร์ฟเวอร์ของ Google เมื่อใดก็ตามที่มีคนเข้าชมไซต์ของคุณในเวอร์ชัน AMP จากการค้นหาบนอุปกรณ์เคลื่อนที่ของ Google จริง ๆ แล้ว AMP จะแสดงหน้าเว็บจากเซิร์ฟเวอร์ของ Google เอง ซึ่งช่วยให้โหลดหน้าเว็บได้รวดเร็วทันใจ
แดน เองเกล
การมอบประสบการณ์ผู้ใช้มือถือที่น่าพึงพอใจนั้นขึ้นอยู่กับหลักการพื้นฐานสองประการและเชื่อมโยงถึงกัน – หน้าเว็บต้องแสดงผลอย่างถูกต้องบนอุปกรณ์แทบทุกชนิด และเนื้อหาควรได้รับการปรับให้เหมาะกับอุปกรณ์พกพาอย่างเต็มที่เพื่อให้โหลดได้เร็ว
เด็กซ์เตอร์ โรน่า
AMP เป็นเว็บไซต์ผีที่ออกแบบมาสำหรับอุปกรณ์มือถือโดยเฉพาะ มันเป็นเว็บไซต์หลักของคุณในเวอร์ชั่นที่ถอดออกมา เว็บไซต์ที่บางกว่านี้โหลดได้เร็วกว่าบนมือถือ ดังนั้นชื่อ – “Accelerated Mobile Pages”
แดนนี่ บลูสโตน
คุณไม่สามารถประเมินความสำคัญของการออกแบบเว็บที่สม่ำเสมอและมีคุณภาพสูงในอุปกรณ์ทุกขนาดและรูปทรงได้ การออกแบบเว็บที่ตอบสนองตามอุปกรณ์เป็นหนทางข้างหน้า แต่ก็มักจะเชื่อมโยงกับปัญหาด้านประสิทธิภาพ สิ่งนี้สำคัญมากเมื่อผู้ใช้สมาร์ทโฟน 64% คาดหวังว่าเว็บไซต์จะโหลดได้ภายในสี่วินาทีอย่างไม่คาดฝัน แต่น้ำหนักเฉลี่ยของหน้าเว็บยังคงเพิ่มขึ้นอย่างต่อเนื่อง
สกอตต์ โบลิงเจอร์
สิ่งที่เราต้องทำจริงๆ คือการแสดงเนื้อหาที่แตกต่างให้กับผู้เข้าชมบนมือถือ ซึ่งมีการออกแบบที่เหมาะสมที่สุดและโหลดได้เร็วขึ้น
พีท แคมป์เบล
ผู้ค้าปลีกส่วนใหญ่ในการศึกษามีไซต์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ แต่ 24% ของพวกเขาให้บริการไซต์บนอุปกรณ์เคลื่อนที่แยกต่างหากแก่ผู้ใช้อุปกรณ์เคลื่อนที่ โดยมักจะอยู่ในโดเมนย่อยที่แยกต่างหาก…. ทางออกที่ปลอดภัยกว่าคือการใช้ไซต์ที่ตอบสนองซึ่งส่งรหัส HTML เดียวกันไปยังอุปกรณ์ทั้งหมด แต่ปรับให้เข้ากับขนาดและรูปร่างของอุปกรณ์ที่ใช้ เราพบว่าสิ่งนี้มีตัวแทนเพียง 76% ของไซต์
โรเบิร์ต แมคเฟรเซียร์
67% ของผู้บริโภคมีโอกาสมากขึ้นในการแปลงไซต์ที่ปรับให้เหมาะสมสำหรับอุปกรณ์พกพา
มูฟเว็บ
การใช้รูปภาพสำหรับปุ่มจะสร้างการดาวน์โหลดที่ไม่จำเป็น แทนที่จะใช้ CSS เพื่อสร้างองค์ประกอบของหน้า เช่น ปุ่ม
เจนนิเฟอร์ ครูเกอร์
11 เคล็ดลับเพื่อเพิ่มความเร็วไซต์ของคุณ: หลีกเลี่ยงการเปลี่ยนเส้นทาง, เปิดใช้งานการบีบอัด, ใช้ประโยชน์จากการแคช, ลดขนาดทรัพยากร, เพิ่มประสิทธิภาพรูปภาพเพื่อความเร็ว, เพิ่มประสิทธิภาพการส่ง css/เนื้อหา, ลบจาวาสคริปต์ที่ปิดกั้นการแสดงผล, ใช้สคริปต์แบบอะซิงโครนัส, ปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์, ให้ความสำคัญกับสิ่งที่สำคัญที่สุด เนื้อหาครึ่งหน้าบน ลดความยุ่งเหยิงบนเว็บไซต์
แดนนี่ บลูสโตน
ด้วยลักษณะอุปกรณ์พกพาที่หลากหลาย – มีอุปกรณ์สมาร์ทโฟนมากกว่า 5,000 เครื่องในปี 2014 – นักพัฒนาสามารถควบคุมประสิทธิภาพของอุปกรณ์แต่ละเครื่องได้น้อยกว่าปัจจัยฝั่งเซิร์ฟเวอร์อย่างมาก ดังนั้น การเพิ่มประสิทธิภาพฝั่งไคลเอ็นต์จึงมีความสำคัญ
คิดด้วย Google
29% ของผู้ใช้สมาร์ทโฟนจะเปลี่ยนไปใช้ไซต์หรือแอปอื่นทันทีหากไม่ตอบสนองความต้องการ (เช่น หาข้อมูลไม่ได้หรือช้าเกินไป)
แดน เองเกล
79% ของผู้ซื้อทั้งหมดที่ประสบกับประสบการณ์การใช้งานที่ไม่ดีประกาศว่าจะไม่กลับมาอีก
เคล็ดลับการเพิ่มประสิทธิภาพความเร็วของ WordPress
เว็บไซต์และบล็อกนับล้านทำงานบน WordPress ทำให้เป็นแพลตฟอร์มสำคัญที่ต้องทำความเข้าใจเพื่อเพิ่มประสิทธิภาพ เราพบคำพูดจากผู้เชี่ยวชาญ 35 คนเกี่ยวกับการเพิ่มประสิทธิภาพความเร็วในการโหลด คุณจะพบปลั๊กอิน ธีม และเคล็ดลับอื่นๆ รวมอยู่ด้วย
ไอการ์ ซิลคาลส์
แต่ถ้าคุณต้องการโฮสติ้งที่ดีที่สุดเท่าที่เงินจะซื้อได้ ฉันขอแนะนำ WPEngine – Managed WordPress Hosting Solution การสนับสนุนที่ดีและโซลูชันโฮสติ้งชั้นยอดที่สร้างเว็บไซต์ที่รวดเร็ว
WPMUDev
ลบปลั๊กอินที่ไม่จำเป็นและสิ้นเปลือง ปลั๊กอินไม่เพียงเพิ่มคำขอของคุณเท่านั้น แต่ยังอาจทำให้เกิดปัญหาอื่นๆ ทุกประเภท เช่น หน่วยความจำ หรือแม้แต่การรั่วไหลของความปลอดภัย ปลั๊กอินที่ยอดเยี่ยมที่เรียกว่า P3 (Plugin Performance Profiler) สามารถช่วยคุณระบุตัวการที่เป็นปัญหามากที่สุดได้
เกร็ก ซิออตติ
จากประสบการณ์ของผม กรอบพรีเมี่ยมที่โหลดเร็วที่สุดคือ Thesis Theme Framework มันเหนือกว่าธีม WordPress พื้นฐานโดยปรับแต่งได้ง่ายกว่ามาก
ซี คูเรชี
ปรับปรุงคะแนนความเร็วโดยย้ายจาวาสคริปต์ไปที่ส่วนท้ายใน WordPress
ไบรอัน แจ็กสัน
เครื่องมือที่แนะนำอย่างยิ่งคือสคริปต์ MySQL Tuner เป็นแบบอ่านอย่างเดียวและจะไม่ทำการเปลี่ยนแปลงการกำหนดค่า ซึ่งจะให้ภาพรวมของประสิทธิภาพเซิร์ฟเวอร์ของคุณ และให้คำแนะนำเบื้องต้นเกี่ยวกับการปรับปรุงที่คุณสามารถทำได้หลังจากดำเนินการเสร็จสิ้น
ดาร์ซี วีลเลอร์
จากข้อมูลของ Soasta.com รูปภาพประกอบด้วย 62 เปอร์เซ็นต์ของน้ำหนักรวมของหน้า… คุณสามารถติดตั้งปลั๊กอินเช่น WP Smush เพื่อลดขนาดไฟล์ของรูปภาพและตัดข้อมูลเมตาที่ซ่อนอยู่ซึ่งอาจใช้พื้นที่โดยไม่จำเป็น
เอียน เคลียร์
จำนวนปลั๊กอินที่คุณมีไม่ใช่ปัจจัยเดียวที่ส่งผลต่อความเร็วของหน้าเว็บ คุณภาพของปลั๊กอินเหล่านั้นก็มีความสำคัญเช่นกัน หากคุณยังคงประสบปัญหาไซต์ช้าหลังจากลบปลั๊กอินที่คุณไม่ต้องการแล้ว ให้ทดสอบปลั๊กอินที่เหลือเพื่อดูว่าหนึ่งในนั้นเป็นสาเหตุของปัญหาหรือไม่ เพียงปิดใช้งานปลั๊กอินทีละตัว และดูว่าไซต์เร็วขึ้นหรือไม่
ไอการ์ ซิลคาลส์
WP Rocket ทำการแคชหน้าเว็บเพื่อลดความเร็วในการโหลด โหลดแคชล่วงหน้าเพื่อช่วยในการจัดทำดัชนีไซต์โดยเครื่องมือค้นหา รูปภาพโหลดเฉพาะเมื่อมีการร้องขอ (เมื่อคุณเลื่อนลง ไม่ใช่เมื่อโหลดหน้าเว็บครั้งแรก) การบีบอัดไฟล์เพื่อแปลง HTML, JS & CSS เป็น ไฟล์คงที่และปลั๊กอินค่อนข้างเป็นมิตรกับนักพัฒนา
เดเวศ
เวลาในการโหลดหน้าเว็บที่ล่าช้า 1 วินาทีเท่ากับการดูหน้าเว็บน้อยลง 11% ความพึงพอใจของลูกค้าลดลง 16% และ Conversion ลดลง 7%
ไบรอัน
BJ Lazy Load ทำสิ่งง่ายๆ มันบังคับให้รูปภาพโหลดช้ากว่าเนื้อหาโดยรวม ในโพสต์ หากมีภาพมากกว่าหนึ่งภาพวางในตำแหน่งที่แตกต่างกัน ปลั๊กอินจะบังคับให้โหลดภาพตามการเลื่อน
เจ.ที.ไรท์
เมื่อมองหาธีม โดยเฉพาะอย่างยิ่งหากคุณกำลังจะจ่ายเงิน ให้ทำวิจัยของคุณ ด้วยธีมฟรี คุณสามารถติดตั้งและทดสอบตัวเองเพื่อดูว่ามีผลกระทบอย่างมากต่อความเร็วไซต์ของคุณหรือไม่ สำหรับธีมแบบชำระเงิน โปรดตรวจสอบบทวิจารณ์ของผู้ใช้และลองค้นหาไซต์ที่ใช้งานจริงโดยใช้ธีมที่คุณต้องการ เพื่อที่คุณจะได้เห็นว่าธีมดังกล่าวทำงานเป็นอย่างไร
เจย์ คัง
เวลาถึงไบต์แรกคือเวลาที่ผู้ใช้ส่งคำขอ HTTP (โดยการป้อนคำหลักหรือ URL) จนถึงเวลาที่เบราว์เซอร์ของผู้ใช้ได้รับไบต์แรกของหน้า พูดง่ายๆ ก็คือ เวลาที่ไซต์ใช้ในการเริ่มโหลด ยิ่ง TTFB มีขนาดเล็กเท่าใด เว็บไซต์ก็จะโหลดเร็วขึ้นเท่านั้น Google วัดความเร็วของหน้าตามเวลาเป็นไบต์แรก
SaaS ไทม์
สร้างโพสต์บนส่วนย่อยของหน้าแรกของคุณแทนบทความฉบับเต็ม ลดจำนวนวิดเจ็ตที่คุณใส่ในหน้า และลดจำนวนโพสต์ที่ปรากฏในหน้าแรกของคุณ
WPMUDev
CDN เป็นกระสุนวิเศษของเว็บไซต์ ทำให้ทุกอย่างง่ายขึ้นและเร็วขึ้นมาก มีเหตุผลสองประการที่ฉันชอบใช้ CDN: พวกเขาอนุญาตให้ฉันโฮสต์รูปภาพนอกเซิร์ฟเวอร์ และลดเวลาในการโหลดรูปภาพ
นิค แชเฟอร์ฮอฟฟ์
ในระหว่างกระบวนการเร่งความเร็วเว็บไซต์ WordPress ของคุณ คุณอาจทำสิ่งที่อาจทำให้เว็บไซต์ออฟไลน์หรือทำให้เว็บไซต์เสียหายได้ ด้วยเหตุผลดังกล่าว เราจะเริ่มด้วยสิ่งที่เราควรทำเสมอเมื่อพยายามทำการเปลี่ยนแปลงที่สำคัญกับเว็บไซต์ของเรา: สำรองข้อมูล
เสิร์ฟยู
การติดตั้งปลั๊กอินตั้งแต่ 20 รายการขึ้นไปสามารถเพิ่มเวลาในการโหลดเว็บไซต์ของคุณได้อย่างมากจาก 1 วินาทีเป็น 3.20 วินาที ซึ่งเพียงพอที่จะขับไล่ผู้เยี่ยมชมเว็บไซต์ของคุณส่วนใหญ่ออกไป
5 สิ่งที่ดีที่สุด
แสดงเฉพาะข้อความที่ตัดตอนมาแทนที่จะเป็นโพสต์แบบเต็ม ลดจำนวนโพสต์ในเพจ การลบวิดเจ็ตการแชร์ออกจากโฮมเพจที่ไม่ได้ใช้งานหรือไม่จำเป็น การลบปลั๊กอินและวิดเจ็ตที่ไม่ได้ใช้งานซึ่งคุณจะไม่ใช้หรือไม่จำเป็นต้องใช้ ทำให้หน้าของคุณสะอาดและเรียบง่าย
SaaS ไทม์
WordPress ถูกตั้งค่าให้สื่อสารกับบล็อกอื่นๆ pingbacks และ trackbacks เหล่านั้นอาจทำให้คุณช้าลง ปิดถ้าคุณต้องการเพิ่มความเร็ว WordPress
รัง
ลูกค้า CloudFlare เห็นการใช้แบนด์วิธลดลง 60% และคำขอทั้งหมดไปยังเซิร์ฟเวอร์ของพวกเขาลดลง 65% ผลกระทบโดยรวมคือ CloudFlare จะลดเวลาในการโหลดหน้าเว็บในไซต์ของคุณลง 50% ซึ่งหมายถึงการมีส่วนร่วมที่สูงขึ้นและผู้เข้าชมที่มีความสุขมากขึ้น
ผู้เดือดร้อน
การแทนที่งาน cron ของ WordPress เป็นงาน cron ของเซิร์ฟเวอร์จริงนั้นมีประโยชน์หลายประการ: งาน cron ที่เชื่อถือได้และแม่นยำซึ่งทำงานตรงเวลาตามที่คาดไว้ ทำให้เว็บไซต์ WordPress ของคุณเร็วขึ้นสำหรับผู้ใช้/ผู้เยี่ยมชมของคุณ กำจัดการใช้งาน CPU สูงที่เกิดจาก WordPress ประโยชน์ทั้งสองมีความสำคัญ แต่ประการที่ 2 มีความสำคัญเป็นพิเศษ
ไบรอัน แจ็กสัน
ฉันทิ้งบริการ Adobe Typekit ฉันเห็นการลดลงเพิ่มเติม 300ms ด้วยการทำเช่นนี้
พอลลีน คาเบรร่า
คุณต้องการลดการเปลี่ยนเส้นทางให้เหลือน้อยที่สุดเพราะจะทำให้เว็บไซต์ของคุณสิ้นเปลืองพลังงานโดยต้องส่งผู้เยี่ยมชมไปยังสถานที่ต่างๆ
นเรนทร์ ป
WP Super Cache ให้คุณโหลดโพสต์/เพจทั้งหมดบนเว็บไซต์ของคุณไว้ล่วงหน้า เพื่อให้ผู้เยี่ยมชมได้รับเนื้อหาแคชในเวลาที่ต่ำที่สุดเท่าที่จะเป็นไปได้ มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ที่ไม่ได้อัปเดตบ่อยนัก
อีวาน
การลดคุณภาพจาก 12 เหลือเพียง 8 จะทำให้ขนาดของรูปภาพลดลงอย่างมาก ในขณะที่ความแตกต่างของคุณภาพจะไม่มากขนาดนั้น
5 สิ่งที่ดีที่สุด
ใช้รหัสเพื่อหยุดการเชื่อมโยงด่วน ในการทำเช่นนี้ คุณต้องวางบิตของรหัสปิดการใช้งาน hotlinking ในไฟล์ .htaccess ของคุณ การทำเช่นนี้จะทำให้การโหลดเซิร์ฟเวอร์ของคุณเบาลงและทำให้เพจของคุณเร็วขึ้น
คำสั่ง
ธีมควรสร้างขึ้นเพื่อให้ได้ภาพที่มีขนาดดีที่สุดโดยใช้ระบบภาพขนาดย่อของ WordPress และเมื่อใช้ร่วมกับ CSS และ JavaScript ที่ใช้สื่อ ธีมสามารถจัดการงานทั้งหมดที่จำเป็นเพื่อให้แน่ใจว่าเนื้อหาในหน้ามีความละเอียดที่เหมาะสมและพิเศษ ไม่ได้ดาวน์โหลดทรัพยากร ที่กล่าวมาไม่ได้รับประกันว่าธีมใดธีมหนึ่งจะทำได้อย่างถูกต้อง
ไบรอัน แจ็กสัน
Load Impact เป็นหนึ่งในเครื่องมือที่ดีที่สุดสำหรับการทดสอบว่าเว็บไซต์ของคุณปรับขนาดได้แค่ไหน พวกเขานำเสนอการทดสอบประสิทธิภาพเว็บไซต์ฟรี (5 รายงานต่อเดือน) วิเคราะห์ผลที่ตามมาของการมีผู้ใช้พร้อมกัน 25 คนบนเว็บไซต์ของคุณ และผลกระทบของการเข้าชมเล็กน้อยที่มีต่อความเร็วไซต์
สตีเว่น วัตต์
เพื่อหลีกเลี่ยงการทำงานช้า คุณต้องใช้ปลั๊กอินแคชบนไซต์ WordPress ของคุณ การแคชสามารถทำให้เว็บไซต์ของคุณเร็วขึ้น 2x ถึง 5x
อีวาน
หากคุณมีรูปถ่าย ให้ทำให้เป็น JPEG หากคุณมีโลโก้ ภาพเวกเตอร์ หรือกราฟิกง่ายๆ ที่สร้างจากคอมพิวเตอร์ ให้เลือกใช้ PNG สำหรับรูปภาพขนาดเล็กจริงๆ ที่ไม่มีการไล่ระดับสี หรือคุณต้องการแสดงภาพเคลื่อนไหวง่ายๆ ให้ใช้ GIF
บล็อก WP
ลบปลั๊กอินและธีมที่ไม่ได้ใช้ทั้งหมดออกจากเว็บไซต์ WordPress การลบปลั๊กอินและธีมที่ไม่ได้ใช้จะลดขนาดของโฟลเดอร์ wp-content ทำให้เวลาในการเข้าถึงโฟลเดอร์นี้ดีขึ้น
แซค จอห์นสัน
รายงานแสดงให้เห็นว่าการปรับปรุงเวลาในการโหลด 1 วินาทีสามารถส่งผลให้ Conversion เพิ่มขึ้นมากกว่า 7% สิ่งนี้จะเพิ่มเงินจำนวนมากเมื่อเวลาผ่านไป
ฮิมันชู ชาร์มา
Google Analytics ยังมีรายงานต่างๆ (เรียกว่ารายงานความเร็วไซต์) ภายใต้เมนูพฤติกรรม ซึ่งคุณสามารถระบุได้ว่าหน้า Landing Page ใดของเว็บไซต์ช้าที่สุด และเวลาในการโหลดหน้าเว็บจะแตกต่างกันไปตามเบราว์เซอร์และตำแหน่งทางภูมิศาสตร์อย่างไร
ไบรอัน แจ็คสัน
ไฟล์ CSS ที่กำหนดเองของฉันมีโค้ด 247 บรรทัด ฉันอ่านแต่ละบรรทัดหลังจากเปลี่ยนธีมและพยายามลดโค้ดนี้ลงเหลือ 88 บรรทัด
แดน นอร์ริส
การลบปลั๊กอินที่ช้าเป็นพิเศษ สามารถใช้ปลั๊กอินตัวสร้างโปรไฟล์ P3 เพื่อค้นหาปลั๊กอินที่ทำงานช้าได้ แต่อย่าลืมนำออกหลังจากใช้งานแล้ว เนื่องจากตัวปลั๊กอินเองจะทำให้ไซต์ของคุณทำงานช้าลง
WP มือใหม่
การสืบค้นฐานข้อมูลและการโหลดเนื้อหาจะเพิ่มเวลาในการโหลดไซต์ของคุณ ปลั๊กอินส่วนใหญ่สร้างคำขอ HTTP เพื่อโหลดเนื้อหา เช่น สคริปต์, CSS และรูปภาพ แต่ละคำขอจะเพิ่มเวลาในการโหลดหน้าเว็บของคุณ
ด้วยเคล็ดลับเหล่านี้ คุณก็จะได้งานของคุณออกมา ไปที่ไซต์ของคุณและเริ่มปรับปรุงความเร็วในการโหลดของคุณวันนี้ ทุก ๆ มิลลิวินาทีมีค่า
