การทดสอบความเร็วของเพจส่งผลต่อประสิทธิภาพของ SEO อย่างไร
เผยแพร่แล้ว: 2020-06-12
คุณทราบหรือไม่ว่าความเร็วของหน้ามีผลโดยตรงต่อประสิทธิภาพ SEO ตัวอย่างเช่น ในเรื่องเล็ก ๆ น้อย ๆ ของอุตสาหกรรมที่ค่อนข้างมีชื่อเสียง Walmart ประสบกับการแปลงเพิ่มขึ้นมากถึง 2% ในทุก ๆ วินาทีของความเร็วหน้าเว็บที่ดีขึ้น จากแนวทางดังกล่าว Amazon เพิ่มรายได้ 1% สำหรับการปรับปรุงทุกๆ 100 มิลลิวินาที สำหรับเว็บไซต์ขนาดใหญ่ ความเร็วของหน้าเว็บไม่เพียงแต่ส่งผลต่อ SEO เท่านั้น แต่ยังส่งผลต่อรายได้ด้วย อย่างไรก็ตาม สำหรับบริษัทขนาดเล็ก ความเร็วของหน้าเว็บยังคงส่งผลต่อประสิทธิภาพของไซต์ และตอนนี้ Google ได้ประกาศการเปลี่ยนแปลงอัลกอริทึมตามความเร็วของหน้าเว็บ ด้วยเหตุนี้ การทดสอบความเร็วของเพจจึงต้องมีความสำคัญใน SEO และกระบวนการพัฒนาของคุณ
Matt Cutts อดีตหัวหน้าฝ่ายเว็บสแปมของ Google กล่าวถึงความสำคัญของความเร็วไซต์
“ฉันชอบมากถ้า SEO มุ่งไปที่การปรับปรุงความเร็วของเว็บไซต์ เพราะ (ไม่เหมือนกับ SEO บางประการ) การลดเวลาแฝงของเว็บไซต์เป็นสิ่งที่วัดและควบคุมได้ง่าย การจัดอันดับ #1 อาจไม่สามารถทำได้เสมอไป แต่เว็บไซต์ส่วนใหญ่สามารถสร้างได้เร็วขึ้นอย่างเห็นได้ชัด ซึ่งสามารถปรับปรุง ROI และอัตรา Conversion ได้ ในแง่นั้น การเปลี่ยนแปลงนี้แสดงถึงโอกาสสำหรับ SEO และนักพัฒนาที่สามารถช่วยเว็บไซต์อื่นๆ ปรับปรุงความเร็วได้”
Core Web Vitals รวมการทดสอบความเร็วของเพจ
ในช่วงหลายปีที่ผ่านมา Google ให้ความสำคัญกับความเร็วของไซต์อย่างต่อเนื่องในการจัดอันดับทั่วไป ท้ายที่สุด การศึกษาจำนวนมาก (และประสบการณ์ของเราเอง) บอกเราว่า ยิ่งใช้เวลาโหลดหน้าเว็บนานเท่าใด เราก็จะเยี่ยมชมเว็บไซต์นั้นน้อยลงเท่านั้น และเมื่อเร็ว ๆ นี้ Google ได้ประกาศ Core Web Vitals ที่วัดเมตริกที่จำเป็นสำหรับไซต์ที่ดี (ในคำพูดของพวกเขา)
“วันนี้ เราขอแนะนำโปรแกรมใหม่ Web Vitals ซึ่งเป็นความคิดริเริ่มโดย Google เพื่อให้คำแนะนำแบบรวมสำหรับสัญญาณคุณภาพที่เราเชื่อว่าจำเป็นต่อการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมบนเว็บ”
Core Web Vitals มีเป้าหมายเพื่อจับชุดสัญญาณทั่วไปที่สำคัญต่อประสบการณ์ออนไลน์ทั้งหมด ตัวอย่างเช่น Vitals หลักของเว็บประกอบด้วยเมตริกที่บันทึกประสบการณ์การโหลด การโต้ตอบ และความเสถียรของภาพในเนื้อหา Google รวบรวมข้อมูลสำคัญเหล่านี้เป็น:
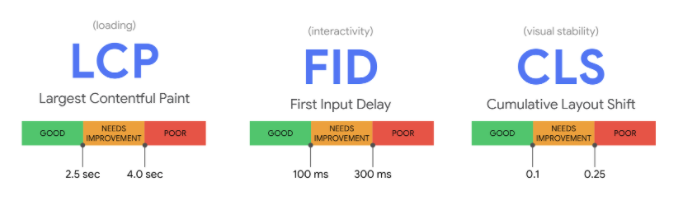
- LCP (ความเจ็บปวดที่น่าพึงพอใจที่ใหญ่ที่สุด) ซึ่งวัดความเร็วในการโหลดที่รับรู้และจับภาพเมื่อเนื้อหาหลักน่าจะถูกโหลด
- FID (ความล่าช้าในการป้อนข้อมูลครั้งแรก) ซึ่งวัดการตอบสนองของไซต์และประเมินประสบการณ์ของผู้ใช้ในขณะที่เริ่มโต้ตอบกับเพจ
- CLS (การเปลี่ยนแปลงเลย์เอาต์แบบสะสม) ซึ่งวัดความเสถียรของภาพและวัดปริมาณการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิดในเนื้อหาของเพจ

นอกจากนี้ Google ยังตั้งข้อสังเกตว่าเมตริกเหล่านี้ไม่เพียงแต่จับประเด็นที่เน้นผู้ใช้เป็นศูนย์กลางของไซต์เท่านั้น แต่ยังให้การวัดเชิงคุณภาพสำหรับการจัดอันดับด้วย
“วันนี้ เรากำลังต่อยอดจากงานนี้และให้ข้อมูลเบื้องต้นเกี่ยวกับการเปลี่ยนแปลงการจัดอันดับการค้นหาที่กำลังจะมีขึ้น ซึ่งรวมเมตริกประสบการณ์การใช้งานหน้าเว็บเหล่านี้ เราจะแนะนำสัญญาณใหม่ที่รวม Core Web Vitals เข้ากับสัญญาณที่มีอยู่ของเราสำหรับประสบการณ์การใช้งานหน้าเว็บ เพื่อให้เห็นภาพโดยรวมของคุณภาพของประสบการณ์ของผู้ใช้บนหน้าเว็บ”
อัปเดตประสบการณ์ Google Page
แม้ว่าจะเน้นที่ความเร็วของเพจ แต่ Core Web Vitals ใหม่จะเปลี่ยนการเล่าเรื่องเป็นประสบการณ์ของเพจ ดังนั้น การอัปเดตใหม่ของ Google จึงไม่ใช่แค่การตรวจสอบ PageSpeed Insights เท่านั้น การทดสอบความเร็วของหน้าเว็บจะมีบทบาทสำคัญในการได้รับคะแนนผ่าน ตัวอย่างเช่น ประสบการณ์การใช้งานหน้าเว็บมากกว่าเวลาในการโหลด ดังนั้นการลดขนาดไฟล์ .jpg จึงไม่เป็นการสิ้นเปลืองมัสตาร์ดอีกต่อไป

ตามที่ Google วางไว้ในการประกาศการอัปเดต Page Experience ที่รอดำเนินการ Core Web Vitals เป็นส่วนหนึ่งของประสบการณ์ผู้ใช้ อย่างไรก็ตาม ส่วนประกอบหลักอื่นๆ ของการอัปเดต Page Experience เป็นปัจจัยการจัดอันดับที่ค่อนข้างเป็นที่รู้จัก ดังนั้นสำหรับบริษัทที่รักษาองค์ประกอบ SEO ที่ใช้งานอยู่ของกลยุทธ์การตลาดดิจิทัล ไม่ควรมีขั้นตอนเพิ่มเติมมากนักเพื่อให้แน่ใจว่าไซต์ของคุณจะไม่ได้รับผลกระทบจากปริมาณการเข้าชมที่ลดลงอย่างมากหลังจากการเปิดตัวการอัปเดต
การอัปเดตประสบการณ์การใช้งานเพจรวมอะไรบ้าง
นอกจากเมตริก Core Web Vitals แล้ว ประสบการณ์ใช้งานหน้าเว็บยังมีแง่มุมอื่นๆ ที่เป็นมิตรกับผู้ใช้อีกด้วย
- Mobile Friendly ซึ่งเป็นส่วนหนึ่งของประสบการณ์การท่องเว็บมาตรฐาน สำหรับข้อมูลเพิ่มเติม ตรวจสอบการทดสอบความเหมาะกับมือถือของ Google เพื่อยืนยันว่าไซต์ของคุณผ่าน
- Safe Browsing ซึ่งทำให้มั่นใจได้ว่าหน้าเว็บไม่มีเนื้อหาที่เป็นอันตรายหรือหลอกลวง สำหรับข้อมูลเพิ่มเติม ตรวจสอบรายงานปัญหาด้านความปลอดภัยของ Google
- HTTPS ซึ่งช่วยให้แน่ใจว่าไซต์ของคุณให้บริการบน HTTPS เทียบกับ HTTP สำหรับข้อมูลเพิ่มเติม เรียนรู้วิธีอัปเดตไซต์ของคุณเป็น HTTPS
- ไม่มีโฆษณาคั่นระหว่างหน้าที่รบกวนซึ่งทำให้แน่ใจว่าไม่มีป๊อปอัปหรือสิ่งอื่นใดที่ทำให้ผู้ใช้เข้าถึงเนื้อหาบนหน้าเว็บได้ยาก สำหรับข้อมูลเพิ่มเติม เรียนรู้เพิ่มเติมเกี่ยวกับโฆษณาคั่นระหว่างหน้า
โชคดีสำหรับบริษัทและเว็บไซต์เหล่านั้นที่ต้องการการปรับปรุง การเปลี่ยนแปลงอัลกอริทึมจะไม่เกิดขึ้นจนกว่าจะถึงปี 2021 อย่างไรก็ตาม ดังที่บล็อก Google Developer บันทึกไว้ การเปลี่ยนแปลงจะพัฒนาไปเรื่อยๆ

“เมื่อมองไปข้างหน้าในปี 2021 เรากำลังลงทุนเพื่อสร้างความเข้าใจที่ดีขึ้นและความสามารถในการวัดความเร็วของเพจ และลักษณะพิเศษอื่นๆ ของประสบการณ์ผู้ใช้ที่สำคัญ ตัวอย่างเช่น ขยายความสามารถในการวัดเวลาแฝงของอินพุตในทุกการโต้ตอบ ไม่ใช่แค่ครั้งแรก เมตริกใหม่เพื่อวัดและวัดปริมาณความเรียบ ตัววัดดั้งเดิมและตัววัดที่รองรับซึ่งจะช่วยให้ส่งมอบประสบการณ์ทันทีและการรักษาความเป็นส่วนตัวบนเว็บ และอื่น ๆ."
แต่ถ้าคุณย้อนกลับไปดูการเปลี่ยนแปลงในสายตาผู้บริโภค การอัปเดตเหล่านี้มีเป้าหมายเพื่อปรับปรุงประสบการณ์ของผู้ใช้ ดังนั้นเมื่อคุณตัดสินใจก้าวไปข้างหน้า ให้คิดว่าการเปลี่ยนแปลงใดๆ ของไซต์ส่งผลกระทบต่อลูกค้าของคุณอย่างไร
เพิ่มเติมเกี่ยวกับการทดสอบและเครื่องมือ Page Speed
สำหรับผู้ที่มองหาข้อมูลเพิ่มเติมเกี่ยวกับความเร็วของเพจ การทดสอบที่เกี่ยวข้อง และเครื่องมือที่มีอยู่ มีแหล่งข้อมูลมากมาย
ความเร็วหน้าคืออะไร?
ความเร็วหน้าหมายถึงความเร็วในการโหลดหน้าเว็บ บางครั้งอาจสับสนกับคำต่างๆ เช่น เวลาในการโหลดหน้าเว็บ (หรือความเร็วในการดาวน์โหลดหน้าเว็บ) และความเร็วไซต์ (หรือความเร็วสำหรับเว็บไซต์) ความแตกต่างระหว่างคำเหล่านี้อาจทำให้สับสน แต่สิ่งสำคัญที่ต้องทราบคือองค์ประกอบหลักของหน้าเว็บของคุณโหลดเร็วแค่ไหนสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
Google ให้ความสำคัญกับความเร็วของหน้าเว็บมานานแค่ไหนแล้ว?
อย่างน้อยที่สุดก็ย้อนกลับไปในปี 2010 ซึ่ง Search Engine Land ได้แชร์ว่า Google ไม่ได้รวมความเร็วเว็บไซต์อย่างเป็นทางการเป็นปัจจัยในการจัดอันดับ อย่างไรก็ตาม เนื่องจากความเร็วของหน้าเว็บยังคงมีความสำคัญ Google จึงยังคงให้ความสำคัญกับเนื้อหาที่เกี่ยวข้องและ "มูลค่าเพิ่ม" มากกว่าความเร็วของเว็บไซต์เพียงอย่างเดียว
ตัวอย่างเช่น จากการประกาศในปี 2010:
“คุณภาพควรเป็นข้อกังวลแรกและสำคัญที่สุด [สำหรับเจ้าของไซต์] การเปลี่ยนแปลงนี้ส่งผลต่อค่าผิดปกติ เราประเมินว่าจะมีน้อยกว่า 1% ของข้อความค้นหาที่จะได้รับผลกระทบ หากคุณเป็นทรัพยากรที่ดีที่สุด คุณก็อาจจะยังขึ้นมาได้”
และจากการประกาศในปี 2020:
“แม้ว่าองค์ประกอบทั้งหมดของประสบการณ์การใช้งานหน้าเว็บจะมีความสำคัญ เราจะจัดอันดับหน้าเว็บที่มีข้อมูลที่ดีที่สุดโดยรวม แม้ว่าประสบการณ์การใช้งานหน้าเว็บบางแง่มุมจะต่ำกว่ามาตรฐานก็ตาม ประสบการณ์การใช้งานหน้าเว็บที่ดีไม่ได้แทนที่การมีเนื้อหาที่เกี่ยวข้องและยอดเยี่ยม อย่างไรก็ตาม ในกรณีที่มีหลายหน้าที่มีเนื้อหาคล้ายกัน ประสบการณ์การใช้งานหน้าจะมีความสำคัญมากขึ้นสำหรับการแสดงในการค้นหา”
ฉันจะปรับปรุงความเร็วไซต์ได้อย่างไร
น่าเสียดายที่ไม่มีคำตอบเดียวที่เหมาะกับทุกคำตอบ ท้ายที่สุด วิธีที่มีประสิทธิภาพและประสิทธิผลที่สุดในการปรับปรุงความเร็วไซต์ของคุณขึ้นอยู่กับไซต์เฉพาะของคุณ ตัวอย่างเช่น ไซต์ของคุณใช้รูปภาพขนาดใหญ่หรือไม่ ถ้าเป็นเช่นนั้น การลดขนาดไฟล์อาจสร้างความแตกต่างได้มากที่สุด หรือเว็บสแต็คของคุณคืออะไร? ความเร็วเว็บไซต์บน WordPress เทียบกับ Magento หรือแพลตฟอร์มอื่นสร้างความแตกต่างได้
โชคดีที่มีแหล่งข้อมูลมากมาย เช่น ทรัพยากร Page Speed ของ Varvy ซึ่งให้ข้อมูลเชิงลึกเกี่ยวกับปัญหาต่างๆ ของ Page Speed หากต้องการข้อมูลเพิ่มเติม โปรดดูแหล่งข้อมูลเพิ่มเติมเหล่านี้
- เหตุใดรูปภาพจึงอาจเป็นผู้ชนะด้านความเร็วหน้าเว็บที่ใหญ่ที่สุดของคุณ
- ห้าเคล็ดลับในการเพิ่มความเร็วของเพจ
- วิธีรับ 100/100 ในการทดสอบ Google Page Speed
- เหตุใดคุณจึงไม่ควรให้ความสำคัญกับคะแนนข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้าเว็บมากเกินไป
- คำแนะนำสำหรับผู้ที่ไม่ใช่นักพัฒนาเกี่ยวกับวิธีใช้ปลั๊กอินเพื่อเพิ่มความเร็ว WordPress
- คู่มือ Copyblogger เพื่อทำให้ WordPress เร็วขึ้น
- คำแนะนำของ Mark Descande เพื่อเร่งความเร็ว WP Engine
มีเครื่องมือความเร็วหน้าอื่น ๆ หรือไม่?
ใช่!
ในการเริ่มต้น ให้ใช้ประโยชน์จาก Page Speed Insights ของ Google ซึ่งให้คำแนะนำเฉพาะโดยตรงจากเครื่องมือของ Google (รวมถึงรูปภาพและโค้ดเวอร์ชันที่ปรับให้เหมาะสม) จากนั้น ให้พิจารณาบางอย่าง เช่น การทดสอบหน้าเว็บ ซึ่งจะให้ภาพรวมของเวลาในการโหลดจริง เวลาถึงไบต์แรก ฯลฯ สำหรับหน้าต่างๆ บนไซต์ของคุณ
สำหรับเครื่องมือและการทดสอบความเร็วเพจเพิ่มเติม ข้อมูลต่อไปนี้จะช่วยวินิจฉัยและแก้ไขปัญหาความเร็วเพจต่างๆ บนไซต์ของคุณ
- การทดสอบความเร็ว Pingdom
- GTMetrix
- ปลั๊กอิน Yslow Firefox
- ทดสอบความเร็ว KeyCDN
- การเพิ่มประสิทธิภาพ Varvy Pagespeed
- แนวโน้มขึ้น
- ดอทคอมมอนิเตอร์
- เครื่องมือแล็บสีเหลือง
- Google Chrome DevTools
- เครื่องทดสอบเวลาโหลด Sucuri
- PerfTool
