5 เว็บไซต์ศัลยกรรมพลาสติกที่ดีที่สุด & ทำไมพวกเขาถึงดี
เผยแพร่แล้ว: 2022-11-28ขั้นตอนแรกสู่การสร้างเว็บไซต์ใหม่สำหรับคลินิกศัลยกรรมคือการหาตัวอย่างเว็บไซต์ที่คุณชอบ — และเว็บไซต์ที่คุณไม่ชอบ
การรวบรวมตัวอย่างเว็บไซต์เพื่อแบ่งปันกับลูกค้าเป็นขั้นตอนแรกในการออกแบบเว็บไซต์ศัลยกรรมพลาสติก
สิ่งนี้ทำให้เราเห็นเว็บไซต์มากมาย
ฮวน หัวหน้าฝ่ายออกแบบเว็บของเราได้รวบรวมรายชื่อเว็บไซต์ศัลยกรรมพลาสติกที่ดีที่สุดที่เขาพบ พร้อมด้วยคำอธิบายว่าอะไรได้ผลดีที่สุดกับเว็บไซต์เหล่านั้น เขายังแบ่งปันความคิดเห็นของเขาเกี่ยวกับวิธีที่เขาจะปรับปรุงเว็บไซต์ของคลินิกเหล่านี้
หากหลังจากตรวจสอบเว็บไซต์ของศัลยแพทย์ตกแต่งเหล่านี้แล้ว และคุณต้องการกำหนดเวลาในการออกแบบและสร้างเว็บไซต์สำหรับคลินิกของคุณซึ่งนำเสนอตัวอย่างที่ดีที่สุด คลิกที่นี่ เพื่อนัดหมายเวลาเพื่อพูดคุย
ตามที่คุณอาจรวบรวมจากเว็บไซต์ของเรา เราเป็นตัวแทนการตลาดศัลยกรรมพลาสติกที่ศัลยแพทย์ตกแต่งจำนวนมากเลือกที่จะออกแบบเว็บไซต์ของตนใหม่ เราสร้างเว็บไซต์ที่เป็นรากฐานสำหรับ SEO สำหรับศัลยแพทย์ตกแต่ง
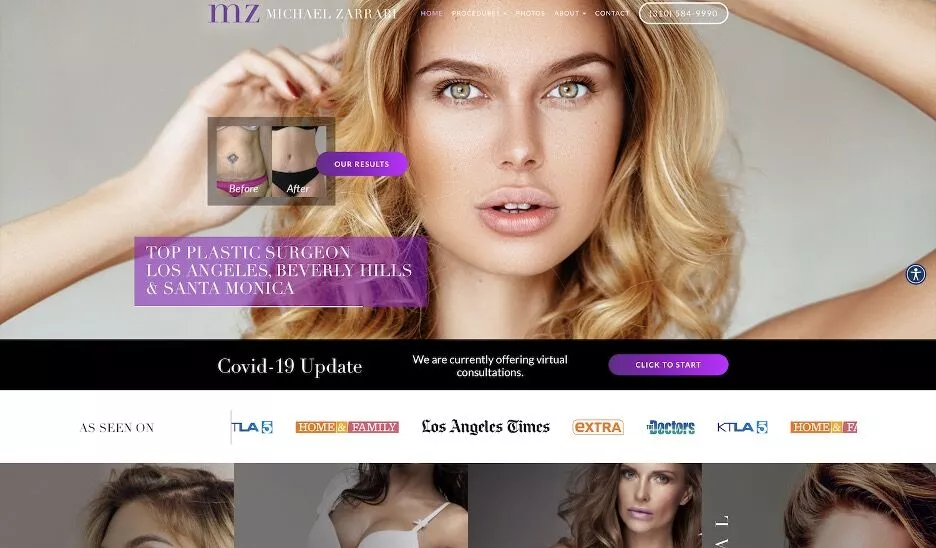
Michael Zarrabi ศัลยกรรมพลาสติก
https://www.drzarrabi.com

สิ่งที่ได้ผลเกี่ยวกับเว็บไซต์นี้
- ระบุว่าพวกเขาทำอะไรและที่ไหน
- หลักฐานทางสังคมถูกสร้างขึ้นเหนือครึ่งหน้าบน
- เข้าถึงด่วนก่อนและหลังผลลัพธ์
- บริการที่แสดงอยู่ที่ด้านล่างของหน้า การแอบดูตัวอย่างที่ดึงดูดให้ผู้ใช้เลื่อนลง
- ให้การรับรองผู้ป่วยสั้น ๆ
สิ่งที่ฉันจะปรับปรุง
- เพิ่มคำกระตุ้นการตัดสินใจที่ชัดเจนในครึ่งหน้าบน
- ปุ่มเรียกร้องให้ดำเนินการ 'กำหนดเวลาการให้คำปรึกษาของคุณ' ควรอยู่ใกล้กับด้านบนสุด
- ให้ความคมชัดสำหรับปุ่มหมายเลขโทรศัพท์โดยใช้สีที่ถูกเน้น
- เพิ่มความคมชัดระหว่างส่วนหัวหลักและภาพพื้นหลัง
- เว้นวรรครายการนำทางโดยใช้ความกว้างทั้งหมดของตาราง เพิ่มช่องว่างด้านบนและเพิ่มความคมชัดให้กับพื้นหลัง
- ชื่อของบริการจำเป็นต้องตัดกับภาพพื้นหลังมากขึ้น
- บริการหลักแต่ละรายการใช้ความสูงเต็มหน้าจอทำให้เกิดการเลื่อนเพิ่มเติม จะย่อให้เหลือ 50% ของความสูงหน้าจอ
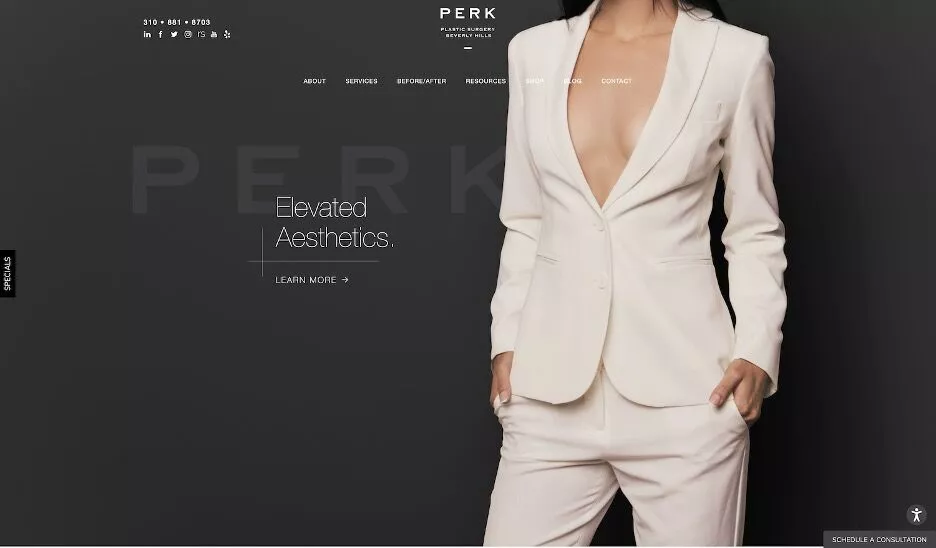
Perk Plastic Surgery เบเวอร์ลีฮิลส์
https://www.bevhills.com

สิ่งที่ได้ผลเกี่ยวกับเว็บไซต์นี้
- การออกแบบที่ยกระดับ หรูหรา และเป็นทางการ สื่อถึงคุณค่าเดียวกันนี้เกี่ยวกับบริษัท
- หัวข้อง่ายๆ อธิบายสิ่งที่พวกเขาทำใน 2 คำ
- ข้อมูลติดต่อทั้งหมดอยู่ที่ด้านบน
- แสดงแบนเนอร์คงที่ที่มุมล่างซ้ายเพื่อรับที่อยู่อีเมลของผู้ใช้
- เมนูเด่นของบริการมีการจัดระเบียบอย่างชัดเจน
- รู้สึกเบาเมื่อคุณเลื่อนลงและวาดกระแส
สิ่งที่ฉันจะปรับปรุง
- สำเนา CTA ควรระบุสิ่งที่ผู้ใช้จะได้รับจากการคลิก
- ต้องการแบบฟอร์มการติดต่อและควรอยู่ใกล้กับด้านบน
- การให้คำปรึกษาตามกำหนดการ CTA ควรอยู่ใกล้กับด้านบนสุดของหน้า
- จะเลื่อนข้อมูลแพทย์ให้สูงขึ้นในเพจ แทนที่จะพูดถึงค่านิยมของบริษัท
- ย้ายไอคอนหลักฐานทางสังคมไว้ครึ่งหน้าบน
- ฉันจะแสดงบริการเพิ่มเติมในหน้าแรกพร้อมคำอธิบายสั้น ๆ สำหรับแต่ละบริการในส่วนเดียวกัน แทนที่จะต้องเลื่อนลงเพื่อไปยังแต่ละบริการ
- ไม่เห็นความจำเป็นในการเชื่อมโยงแกลเลอรีในหน้าแรก จะแสดงแกลเลอรีในแต่ละหน้าบริการ
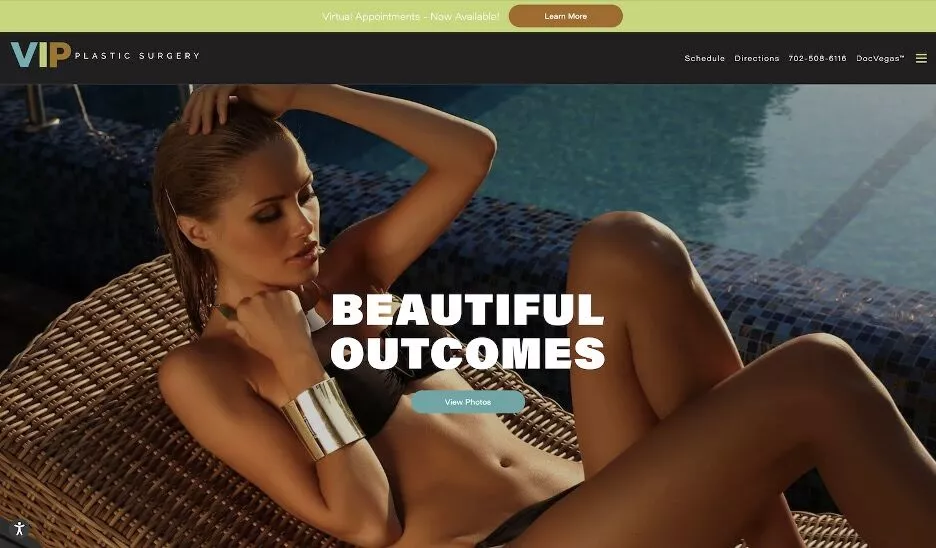
วีไอพี ศัลยกรรมตกแต่ง
https://vipplasticsurgery.com

สิ่งที่ได้ผลเกี่ยวกับเว็บไซต์นี้
- แบนเนอร์สะดุดตาด้านบนสำหรับ CTA เพื่อนัดหมาย
- ทางเลือกที่ดีของการถ่ายภาพ
- หัวเรื่องที่ชัดเจนเป็นตัวหนา พร้อมสำเนาที่น่าสนใจซึ่งสรุปหน้าที่ของแต่ละส่วน
- มี CTA ในทุกส่วนเมื่อคุณเลื่อนหน้าแรกลงมา
- หลายบริการเน้นในส่วนเดียวกัน เข้าถึงแต่ละคนได้ง่าย
สิ่งที่ฉันจะปรับปรุง
- จะกำจัดเมนูแฮมเบอร์เกอร์บนเดสก์ท็อป
- จะทำให้สถาปัตยกรรมข้อมูลง่ายขึ้น มีรายการมากเกินไปในเมนู
- เพิ่มคำอธิบายหนึ่งประโยคเกี่ยวกับสิ่งที่บริษัททำในส่วนฮีโร่
- เพิ่มแบบฟอร์มการติดต่อหรือเปลี่ยน CTA “ดูบริการ” เป็นแบบฟอร์ม “ทำการนัดหมายของคุณ”
- กำจัดส่วน "รูปภาพ" ในหน้าแรก
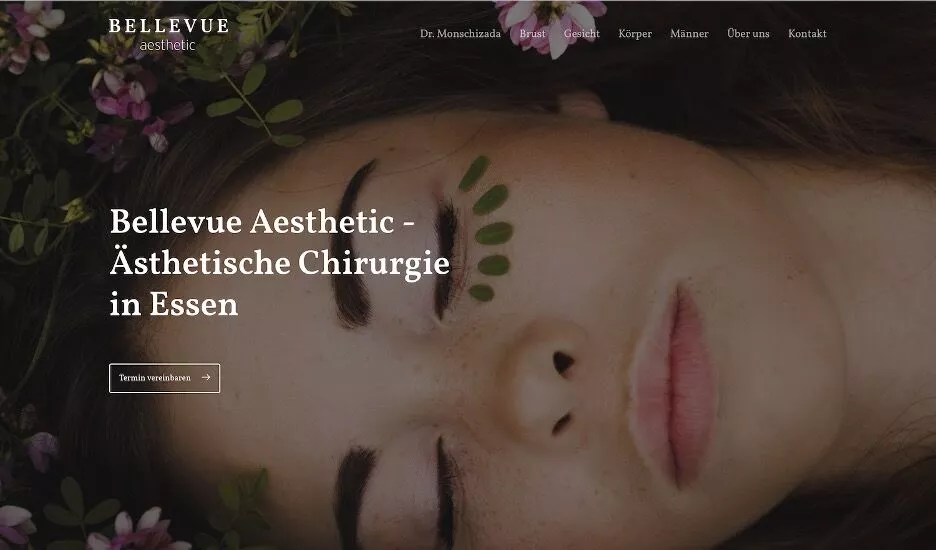
ความงามของเบลล์วิว
เริ่มต้น

สิ่งที่ได้ผลเกี่ยวกับเว็บไซต์นี้
- เมนูการนำทางที่เรียบง่าย ชัดเจน และสมบูรณ์
- หัวเรื่องระบุชัดเจนว่าเป็นใคร ทำอะไร ที่ไหน 6 คำ
- ติดต่อ CTA ในส่วนฮีโร่
- ภาพพื้นหลังพระเอกสวยแต่ไม่แข่งกับข้อความและ CTA เลย
- แยกส่วนบริการไว้ในส่วนเดียวกัน
- ติดต่อ CTA เลื่อนกลางเช่นกัน
- ทุกส่วนมี CTA
สิ่งที่ฉันจะปรับปรุง
- หลักฐานทางสังคมทันทีหลังพับ ป้าย
- เพิ่มข้อความรับรองในหน้าแรก
- ลดความซับซ้อนของส่วนเกี่ยวกับเราด้วยส่วนของดร.
- จะทำให้การเลื่อนกลาง CTA ที่ติดต่อปรากฏขึ้นค่อนข้างมากด้วยพื้นหลังที่มีสีสันมากขึ้น
- ฉันจะเพิ่มปุ่มเข้าไปด้วย
- ย้ายแผนที่ไปยังหน้าติดต่อ
- ฮีโร่มีสีสันมาก ฉันจะเพิ่มสีเน้นที่สว่างตลอดทั้งส่วนที่เหลือของหน้า
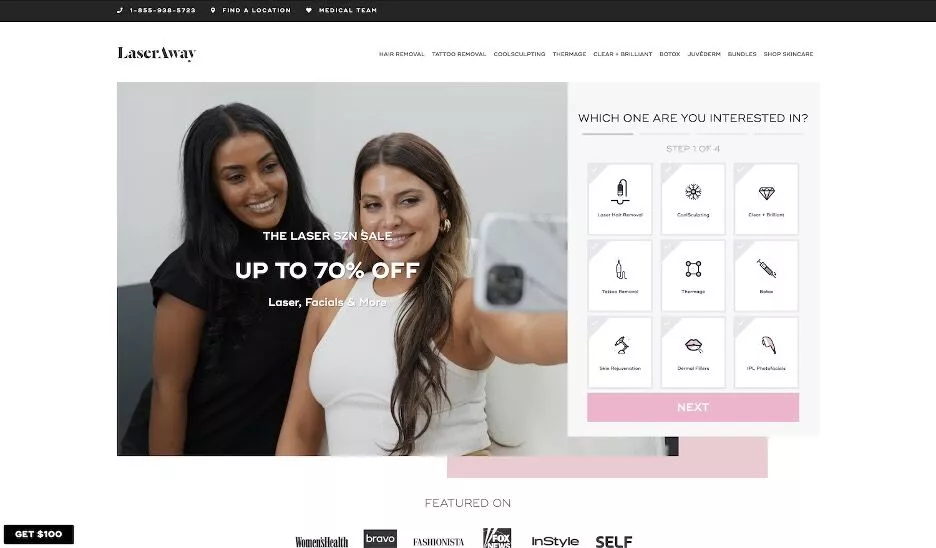
เลเซอร์ออกไป
https://www.laseraway.com

สิ่งที่ได้ผลเกี่ยวกับเว็บไซต์นี้
- วิธีโต้ตอบและสนุกสนานในการแสดงบริการ โดยกระตุ้นให้ผู้ใช้กรอกแบบฟอร์มเป็นขั้นตอนสุดท้าย ความคิดเดิม
- หลักฐานทางสังคมอยู่ใต้ครึ่งหน้าล่าง แม้จะให้ภาพรวมของส่วนนี้ในขณะที่อยู่ในหน้าหลัก
- ติดต่อ CTA ระหว่างการเลื่อนด้วยส่วนโต้ตอบอื่น ถามผู้ใช้ว่าเขาต้องการทำอะไรในไซต์
- ส่วนวิธีการชำระเงินทำงาน ข้อมูลนี้มีความสำคัญและส่วนนี้จะให้ข้อมูลทั้งหมดที่จำเป็นด้วยคำที่อ่านง่ายเพียงไม่กี่คำ
- 'รับ $100' CTA เพื่อเชิญเพื่อนเข้าร่วมชุมชน แก้ไขในการเลื่อน
สิ่งที่ฉันจะปรับปรุง
- ส่วนบริการมีพื้นที่ว่างด้านข้างมากมาย และดูเหมือนรุ่นมือถือ สิ่งเหล่านี้ควรได้รับการตั้งค่าในรูปแบบ 2row/4cols เพื่อให้ผู้ใช้สามารถสแกนทั้งหมดได้ในที่เดียว
- CTA สำหรับบริการควรเป็นสีชมพูสดใสเป็นค่าเริ่มต้น แทนที่จะเป็นเพียงแค่โฮเวอร์ เพื่อทำให้พวกเขาโดดเด่นจากเนื้อหาที่เหลือในแต่ละรายการ
- 'เธออยากทำอะไรล่ะ?' ส่วนนี้อาจดูน่าสนใจกว่าและไม่เหมือนแบบสอบถาม ดูไม่สนุกที่จะกรอก
- สามารถย้ายฟีด Instagram ไปที่ด้านล่างของหน้า
- 'ผู้นำประเทศด้านความงามโรคผิวหนัง' ไม่มีความแตกต่างเพียงพอระหว่างพื้นหลังและสำเนา สำเนาควรเป็นสีเทาเข้มเช่นเดียวกับส่วนที่เหลือของไซต์
- 'จองตอนนี้. จ่ายทีหลัง' ส่วนนี้อาจโดดเด่นยิ่งขึ้นโดยใช้พื้นหลังสีชมพูสดใสพร้อมข้อความสีเทาเข้มเช่นกัน
- 'รับ $100' CTA อาจเป็นสีชมพูสดใสเช่นกัน ฉันเกือบพลาดในตอนแรก
- แถบข้อมูลผู้ติดต่อนำทางหายไป สายตาของฉันมุ่งตรงไปที่แบบฟอร์มบริการ สีพื้นหลังที่แตกต่างกันจะช่วยให้ป๊อปอัปได้
ฉันจะเพิ่มส่วนรับรองสำหรับหลักฐานทางสังคม

