วิธีโหลดคำขอคีย์ล่วงหน้าสำหรับ Core Web Vitals ที่ดีกว่า
เผยแพร่แล้ว: 2023-07-06ไม่ใช่ทรัพยากรทั้งหมดของไซต์ของคุณที่มีความสำคัญเท่าเทียมกัน
ใช่ ทั้งหมดนี้มีความจำเป็นเพื่อให้เว็บไซต์ของคุณดูและทำงานได้อย่างไม่มีที่ติ แต่เมื่อพูดถึงประสิทธิภาพแล้ว บางอย่างต้องมีลำดับความสำคัญสูงกว่า
มิฉะนั้น คุณเสี่ยงที่หน้าเว็บจะโหลดช้าและรายการคำเตือนยาวเหยียดในรายงาน PageSpeed Insights (PSI) ของคุณ
หนึ่งในนั้นคือ –คำขอคีย์โหลดล่วงหน้า

ในบรรทัดต่อไปนี้ คุณจะได้เรียนรู้ว่าคำขอคีย์คืออะไร เหตุใดการแก้ไขคำเตือน "โหลดคำขอคีย์ล่วงหน้า" จึงมีความสำคัญ และสุดท้ายแต่ไม่ท้ายสุดคือวิธีแก้ไข
- คำขอคีย์โหลดล่วงหน้าหมายความว่าอย่างไร
- การโหลดเนื้อหาที่สำคัญไว้ล่วงหน้าจะช่วยปรับปรุงความเร็วไซต์ของคุณได้อย่างไร
- วิธีระบุคำขอหลักที่คุณควรโหลดไว้ล่วงหน้า
- วิธีแก้ไขคำเตือนคำขอคีย์โหลดล่วงหน้า
- โหลดคำขอคีย์ล่วงหน้าโดยอัตโนมัติ
อ่านต่อ.
คำขอคีย์โหลดล่วงหน้าหมายความว่าอย่างไร
การโหลดคำขอคีย์ไว้ล่วงหน้าเป็นการบอกเบราว์เซอร์ว่าควรดาวน์โหลดเนื้อหาใดที่สำคัญที่สุดล่วงหน้า ซึ่งช่วยให้โหลดไฟล์ที่สำคัญที่สุดได้เร็วขึ้น โดยเฉพาะอย่างยิ่งเมื่อไฟล์เหล่านั้นจะถูกค้นพบและดาวน์โหลดภายหลังในกระบวนการ
แต่สิ่งนี้ทำให้เกิดคำถาม:
อะไรทำให้คำขอมีความสำคัญ
คำขอที่สำคัญเป็นทรัพยากรที่แสดงในวิวพอร์ตเริ่มต้นของหน้า (หรือครึ่งหน้าบนตามที่ตลาดต้องการเรียก)
ตัวอย่างเช่น นี่คือสิ่งที่ฉันเห็นเมื่อฉันโหลดหน้าแรกของ NitroPack บนแล็ปท็อปของฉัน:

ทรัพยากรทั้งหมดที่โหลดในครึ่งหน้าบนถือว่ามีความสำคัญ ดังนั้น จึงควรดาวน์โหลดและแสดงผลด้วยเบราว์เซอร์ที่มีลำดับความสำคัญสูงกว่า เพื่อให้ผู้ใช้ได้รับประสบการณ์การโหลดทันที
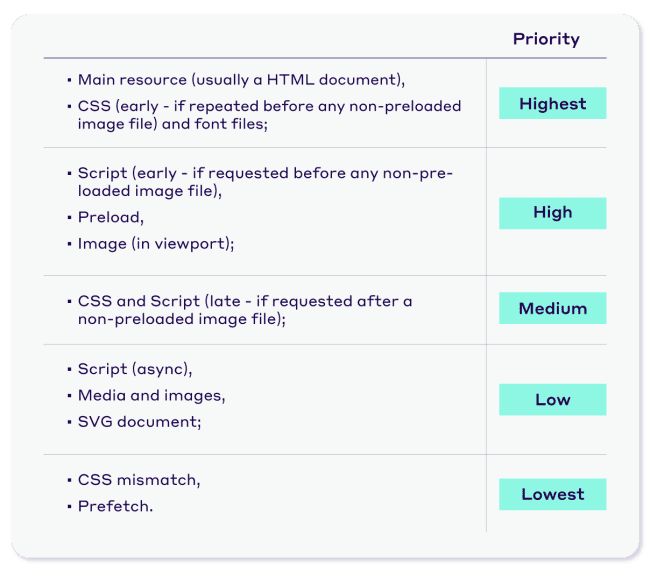
โดยทั่วไป อัลกอริทึมของเบราว์เซอร์ค่อนข้างดีในการจัดลำดับความสำคัญของทรัพยากรที่สำคัญที่สุดสำหรับเพจ ในความเป็นจริง เมื่อเบราว์เซอร์ดาวน์โหลดทรัพยากร เบราว์เซอร์จะกำหนดลำดับความสำคัญ:
- สูงสุด
- สูง
- ปานกลาง
- ต่ำ
- ต่ำสุด

อย่างไรก็ตาม ในฐานะเจ้าของ/ผู้พัฒนาเว็บไซต์ คุณมีข้อมูลเชิงลึกอันมีค่าว่าทรัพยากรใดมีความสำคัญมากกว่าทรัพยากรอื่นๆ ดังนั้น เมื่อโหลดไว้ล่วงหน้า คุณจะไม่เพียงแต่ผ่านคำเตือน PSI แต่ยังเพิ่มประสิทธิภาพโดยรวมและประสบการณ์ผู้ใช้ของคุณด้วย
นี่คือวิธี...
การใช้การแก้ไขคำขอคีย์โหลดล่วงหน้าจะช่วยปรับปรุงประสิทธิภาพของคุณได้อย่างไร
ความจริงคือ:
การแก้ไขคำเตือน "คำขอคีย์โหลดล่วงหน้า" เพียงเพื่อย้ายคำเตือนอื่นไปยังหมวดหมู่ "ผ่าน" นั้นไม่คุ้มค่า
อย่างไรก็ตาม การโหลดทรัพยากรที่สำคัญที่สุดของหน้าเว็บไว้ล่วงหน้าจะส่งผลกระทบอย่างมากต่อไซต์ของคุณ:
- Core Web Vitals
- คะแนนประสิทธิภาพ
- ประสิทธิภาพการรับรู้
มาดูกันว่ามันเป็นไปได้อย่างไร
การโหลดล่วงหน้าและระบายสีเนื้อหาที่ใหญ่ที่สุด (LCP)
Largest Contentful Paint วัดระยะเวลาที่องค์ประกอบครึ่งหน้าบนที่ใหญ่ที่สุดจะโหลดบนหน้าเว็บ
ประเภทของทรัพยากรที่มักถูกพิจารณาว่าเป็นองค์ประกอบ LCP ได้แก่:
- ภาพ;
- แท็กรูปภาพ;
- ภาพขนาดย่อของวิดีโอ
- ภาพพื้นหลังด้วย CSS;
- องค์ประกอบข้อความ
ทั้งหมดนี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการโหลดล่วงหน้า
และการส่งมอบให้เร็วขึ้นจะช่วยให้คุณปรับปรุงเว็บไซต์เมตริก Core Web Vitals ที่ประสบปัญหามากที่สุด
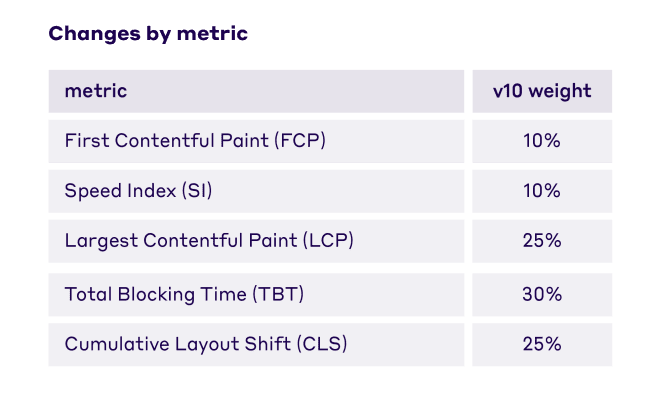
นอกจากนี้ LCP ยังคิดเป็น 25% ของคะแนนประสิทธิภาพโดยรวมของคุณ ดังนั้นการเพิ่มคะแนนจะนำไปสู่การย้ายคะแนนของคุณจากสีแดงเป็นสีเขียวอย่างหลีกเลี่ยงไม่ได้

รับคะแนน LCP ของคุณจากสีแดงเป็นสีเขียวด้วยการคลิกเพียงปุ่มเดียว ติดตั้ง NitroPack วันนี้ →
การโหลดล่วงหน้าและสีเนื้อหาแรก (FCP)
First Contentful Paint (FCP) วัดเวลาที่เบราว์เซอร์ใช้ในการแสดงภาพเนื้อหา DOM ชิ้นแรก (เช่น รูปภาพ, SVG, องค์ประกอบผ้าใบที่ไม่เว้นว่าง) บนหน้า

แม้ว่าการโหลดแอนิเมชั่นการโหลดล่วงหน้าหรือโลโก้ของเพจของคุณ (มันสามารถเรียกใช้ FCP ได้ด้วย) อาจดูเหมือนไม่มีนัยสำคัญ แต่ก็มีความสำคัญต่อประสบการณ์ของผู้ใช้
เมื่อเบราว์เซอร์โหลดองค์ประกอบ FCP ทันที เบราว์เซอร์จะส่งการตอบสนองโดยตรงไปยังผู้ใช้ที่กำลังประมวลผลอินพุตและไซต์กำลังโหลด

หากหน้าเว็บว่างเปล่าสักสองสามวินาทีก่อนที่จะโหลด ผู้ใช้จะไม่ทราบว่ามีบางอย่างเกิดขึ้นหรือไม่ และคุณสามารถเดาได้ว่าขั้นตอนต่อไปของพวกเขาจะเป็นอย่างไร:
เด้ง!
กล่าวอีกนัยหนึ่ง การโหลดองค์ประกอบ FCP ไว้ล่วงหน้ามีความสำคัญต่อการทำให้ผู้เยี่ยมชมของคุณมีความสุข และที่สำคัญที่สุดคือ – บนเว็บไซต์ของคุณ
นอกจากนี้ FCP ยังคิดเป็น 10% ของคะแนนประสิทธิภาพของคุณ คุณจึงได้รับการส่งเสริมในด้านนั้นด้วย
การโหลดล่วงหน้าและการรับรู้ประสิทธิภาพ
เราได้กล่าวถึงการรับรู้ประสิทธิภาพหลายครั้ง หากคุณสงสัยว่ามันหมายถึงอะไร นี่คือคำจำกัดความ:
“ประสิทธิภาพที่รับรู้คือการวัดประสิทธิภาพ การตอบสนอง และความน่าเชื่อถือของเว็บไซต์ กล่าวอีกนัยหนึ่งความเร็วของเว็บไซต์ที่ผู้ใช้มองเห็น การหาปริมาณและการวัดนั้นยากกว่าความเร็วจริงของการทำงาน แต่บางทีอาจสำคัญกว่าด้วยซ้ำ”
ในบางกรณี การรับรู้ว่าการโหลดหน้าเว็บอย่างรวดเร็วและราบรื่นและตอบสนองต่อการโต้ตอบของผู้ใช้มีความสำคัญมากกว่าเวลาจริงที่ต้องใช้ในการดึงทรัพยากร
การโหลดทรัพยากรหลักไว้ล่วงหน้าจะทำให้ผู้ใช้รับรู้ถึงหน้าที่โหลดเร็วขึ้น ดูเหมือนว่าเนื้อหาจะโหลดได้อย่างรวดเร็วและราบรื่น สร้างประสบการณ์การท่องเว็บที่ราบรื่นยิ่งขึ้น ผู้ใช้สามารถโต้ตอบกับเพจได้เร็วขึ้นโดยไม่ต้องรอให้ดึงและโหลดทรัพยากรที่สำคัญ

ประสิทธิภาพการรับรู้ที่ดีขึ้นนี้สามารถนำไปสู่
- การมีส่วนร่วมของผู้ใช้ที่สูงขึ้น
- อัตราตีกลับลดลง
- ความพึงพอใจโดยรวมต่อเว็บไซต์
วิธีระบุคำขอที่สำคัญที่สุดที่คุณควรโหลดไว้ล่วงหน้า
PageSpeed Insights ของ Google เป็นวิธีที่ง่ายและมีประสิทธิภาพที่สุดในการระบุคำขอหลักที่จะโหลดล่วงหน้า
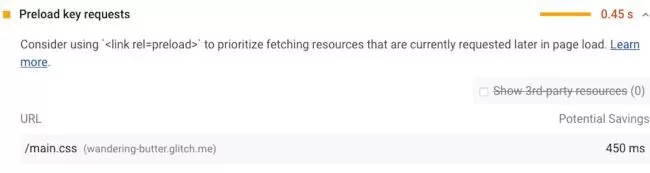
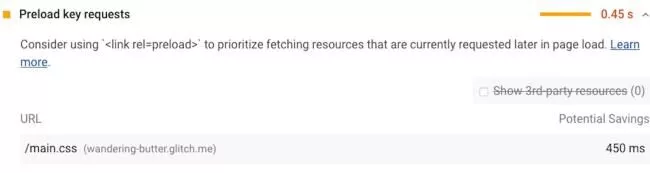
เมื่อคุณทดสอบประสิทธิภาพของ URL อย่าลืมตรวจสอบส่วนโอกาสสำหรับคำแนะนำ มองหาคำแนะนำที่มีข้อความว่า "คำขอคีย์โหลดล่วงหน้า" โดยเฉพาะ ซึ่งคล้ายกับตัวอย่างที่แสดง:

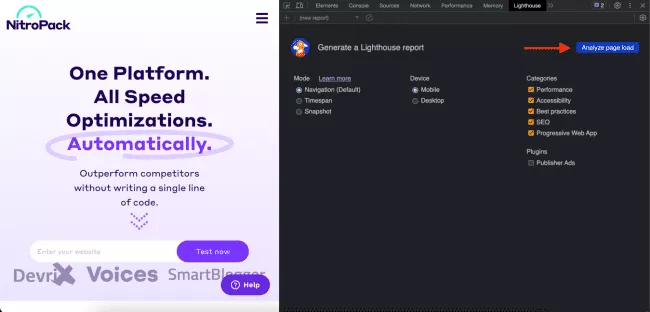
หรือคุณสามารถเรียกใช้การทดสอบโดยใช้ Chrome DevTools ในการเริ่มต้นกระบวนการ ให้โหลดหน้าที่คุณต้องการทดสอบแล้วคลิก ตรวจสอบ > Lighthouse
จากนั้น เลือกว่าคุณต้องการทดสอบหน้าเว็บเวอร์ชันมือถือหรือเดสก์ท็อป แล้วคลิก "วิเคราะห์" การโหลดหน้าเว็บ:

หลังจากการทดสอบเสร็จสิ้น ให้เลื่อนลงและมองหาคำเตือน "คำขอคีย์โหลดล่วงหน้า"
หมายเหตุ: เนื่องจาก Google PageSpeed Insights ใช้ Lighthouse การทดสอบหน้าเว็บของคุณผ่าน PSI หรือ Chrome DevTools จะให้ผลลัพธ์เดียวกัน ขึ้นอยู่กับคุณว่าชอบแบบไหน
เพื่อทำความเข้าใจว่า Lighthouse ตัดสินว่าทรัพยากรใดเหมาะสมสำหรับการโหลดล่วงหน้าอย่างไร เรามาดูตัวอย่างต่อไปนี้
ห่วงโซ่คำขอที่สำคัญของเพจของคุณมีลักษณะดังนี้:
> index.html
>> app.js
>>>styles_custom.css
>>>> ui_custom.js
ในไฟล์ index.html คุณรวมแท็ก สคริปต์ src="app.js" เมื่อไฟล์ app.js ถูกเรียกใช้ มันจะทริกเกอร์การเรียก fetch() เพื่อดาวน์โหลด styles_custom.css และ ui_custom.js หน้านี้จะไม่แสดงอย่างสมบูรณ์จนกว่าจะดาวน์โหลด แยกวิเคราะห์ และดำเนินการทรัพยากรทั้งสองนี้ ไฟล์ดังกล่าวถือเป็นทรัพยากรที่ปิดกั้นการเรนเดอร์
ดังนั้น Style_custom.css และ ui_custom.js จะถูกระบุโดย Lighthouse เป็นทรัพยากรที่เกี่ยวข้อง
ปัญหาคือเบราว์เซอร์จะรับรู้ถึงไฟล์สองไฟล์ล่าสุดหลังจากดาวน์โหลด แยกวิเคราะห์ และเรียกใช้งาน app.js เท่านั้น อย่างไรก็ตาม คุณทราบดีว่าทรัพยากรเหล่านี้รวมอยู่ในครึ่งหน้าบนของหน้าของคุณ และคุณควรดาวน์โหลดโดยเร็วที่สุด
หากต้องการให้ลำดับความสำคัญสูงขึ้น คุณสามารถใช้ ลิงก์ rel="preload"
วิธีแก้ไขคำเตือน "คำขอคีย์โหลดล่วงหน้า"
หากต้องการแก้ไขคำเตือน ให้ใช้แอตทริบิวต์ลิงก์ rel=preload กับทรัพยากรสำคัญที่ PSI ตั้งค่าสถานะ
พูดง่ายๆ ก็คือ คำสั่ง ลิงก์ rel=preload จะสั่งให้เบราว์เซอร์เรียกทรัพยากรที่สำคัญเร็วกว่าปกติที่พวกเขาจะค้นพบ
โหลดล่วงหน้าเป็นแบบประกาศ ซึ่งแตกต่างจากคำแนะนำทรัพยากรอื่นๆ เช่น การดึงข้อมูลล่วงหน้าและการเชื่อมต่อล่วงหน้าที่ให้คำแนะนำ ซึ่งหมายความว่าเบราว์เซอร์ต้องดึงทรัพยากรเฉพาะที่คุณพิจารณาว่ามีความสำคัญต่อประสบการณ์การใช้งานหน้าเว็บ
คุณสามารถโหลดทรัพยากรล่วงหน้าได้โดยเพิ่ม ลิงก์ rel=preload tag ที่ส่วนหัวของเอกสาร HTML ของคุณ
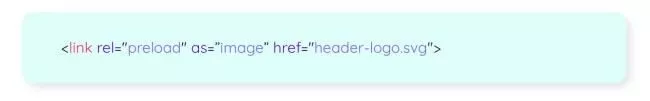
ตัวอย่างเช่น ข้อมูลโค้ดค้นหาโลโก้ที่โหลดไว้ล่วงหน้ามีดังต่อไปนี้:

คุณอาจสังเกตเห็นว่านอกเหนือจากการโหลดล่วงหน้าและทรัพยากรแล้ว ยังมีแอตทริบิวต์ที่สาม เช่น
แอตทริบิวต์ as ระบุประเภทเนื้อหาของทรัพยากร หากไม่เพิ่ม " as " ที่ถูกต้องเมื่อระบุสิ่งที่จะโหลดล่วงหน้า คุณจะเสี่ยงต่อการดึงข้อมูลเนื้อหาซ้ำสองครั้ง
นอกจากนี้ การรวมแอตทริบิวต์ as ช่วยให้เบราว์เซอร์กำหนดลำดับความสำคัญของทรัพยากรที่ดึงล่วงหน้าตามประเภทของทรัพยากร และกำหนดว่ามีอยู่แล้วในแคชหรือไม่
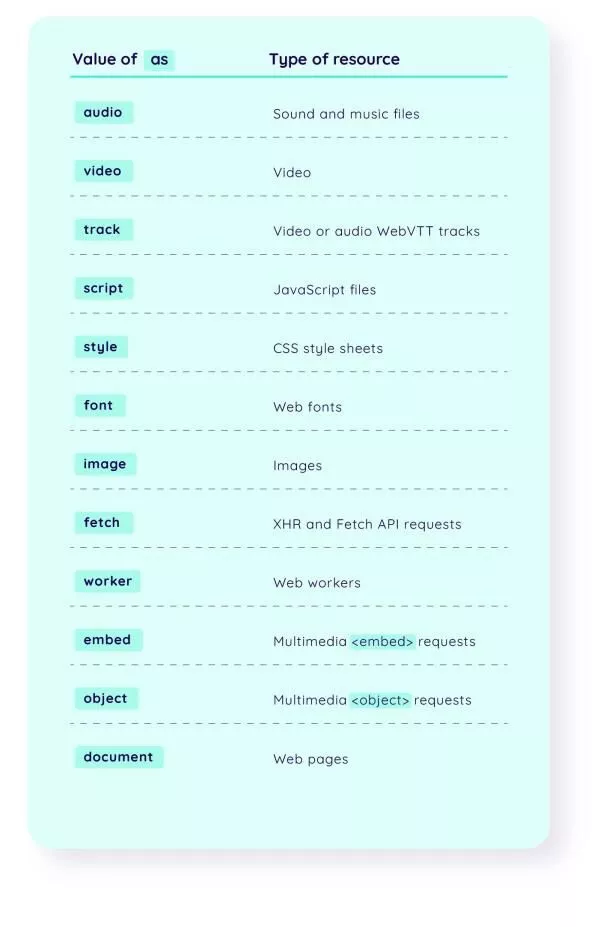
ต่อไปนี้คือรายการ ค่า ทั้งหมดที่คุณสามารถระบุได้:

สำคัญ: เว็บเบราว์เซอร์สมัยใหม่จัดลำดับความสำคัญของทรัพยากรได้ดี ดังนั้นการใช้ลิงก์ rel=preload มากเกินไปอาจนำไปสู่ผลลัพธ์เชิงลบ ตรวจสอบให้แน่ใจว่าใช้เท่าที่จำเป็นและเฉพาะเมื่อจำเป็นเท่านั้น
โหลดคำขอคีย์ล่วงหน้าโดยอัตโนมัติด้วย NitroPack
หากคุณกำลังมองหาวิธีที่ง่ายกว่าและเป็นแบบอัตโนมัติในการโหลดทรัพยากรที่สำคัญล่วงหน้าและปรับปรุง Core Web Vitals ของไซต์ คะแนนประสิทธิภาพ และประสิทธิภาพที่รับรู้ คุณควรลองใช้ NitroPack
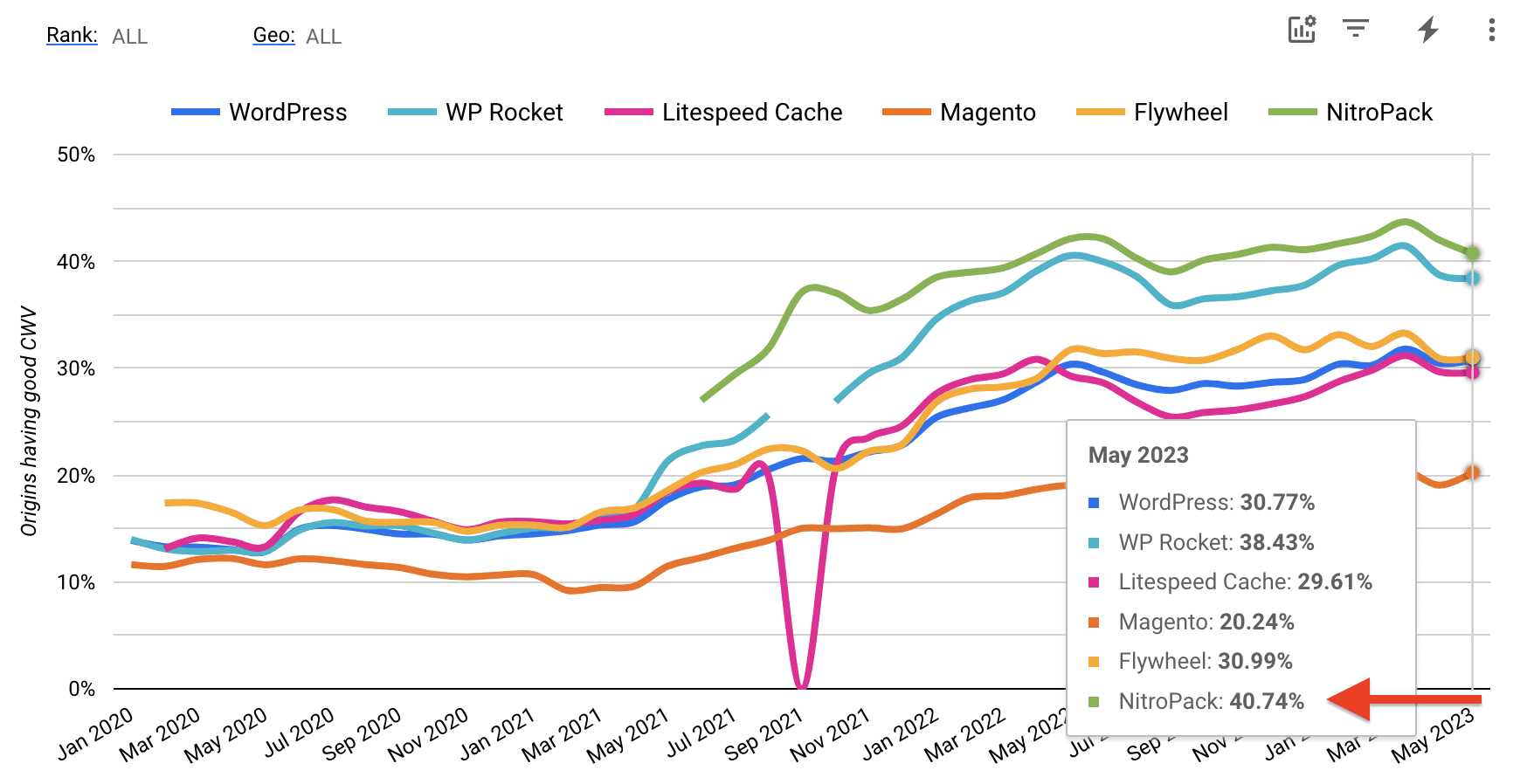
หนึ่งในเหตุผลหลักที่ทำให้ NitroPack เป็นผู้นำในผลลัพธ์ของ Core Web Vitals สำหรับเว็บไซต์มากกว่า 180,000 เว็บไซต์คือกลไกการโหลดทรัพยากรที่เป็นกรรมสิทธิ์ของเรา

NitroPack ไม่พึ่งพาเทคนิคเบราว์เซอร์ในตัว แต่จะใช้ตัวโหลดทรัพยากรของเราแทน ซึ่งจะจัดเรียงวิธีการป้อนทรัพยากรไปยังเธรดหลักและโหลดแอสเซทจำนวนมากไว้ล่วงหน้า สิ่งนี้ใช้ประโยชน์จากธรรมชาติแบบมัลติคอร์ของ CPU สมัยใหม่โดยลดภาระงานออกจากเธรดหลัก
นอกจากนี้ บริการของเรายังเพิ่มประสิทธิภาพการส่ง CSS ของไซต์ของคุณโดยอัตโนมัติด้วยการสร้าง Critical CSS สำหรับทุกหน้าต่อเค้าโครง ส่งผลให้การรับรู้ดีขึ้นและประสิทธิภาพที่แท้จริง

แต่ส่วนที่ดีที่สุดคือ – การใช้ NitroPack นั้นไม่มีความเสี่ยง
ยังไง?
ประการแรก คุณสามารถทดสอบ NitroPack โดยไม่ต้องเสียเงินสักเล็กน้อยเพื่อรับแผนฟรีของเรา
ประการที่สอง NitroPack ทำงานกับสำเนาของไฟล์ในไซต์ของคุณ ทำให้ต้นฉบับปลอดภัย 100%
ใส่เพียงแค่:
คุณสามารถแซงหน้าคู่แข่งทั้งหมดของคุณด้วยการมีไซต์ที่โหลดเร็วที่สุดในอุตสาหกรรมโดยไม่ต้องยกนิ้วและเสี่ยงอะไรเลย
ฟังดูเป็นเรื่องที่ดีสำหรับฉัน!
