ขอแนะนำบล็อกของ Flywheel อีกครั้ง: Layout!
เผยแพร่แล้ว: 2019-04-10Layout ซึ่งเป็นบล็อกอย่างเป็นทางการของ Flywheel เปิดตัวครั้งแรกในปี 2014 เพื่อเผยแพร่สำหรับนักออกแบบ ตั้งแต่นั้นมา ก็กลายเป็นชุมชนของเนื้อหาที่เขียนอย่างพิถีพิถันและดูแลจัดการสำหรับครีเอทีฟโฆษณาทุกประเภทที่มีงานยุ่งทุกประเภท ตั้งแต่บทความและวิดีโอไปจนถึงหลักสูตรเฉพาะทาง คุณจะได้พบกับแหล่งข้อมูลมากมายสำหรับทักษะที่หลากหลาย: การออกแบบเว็บไซต์ การพัฒนาเว็บไซต์ การตลาด การเติบโตของธุรกิจ การจัดการลูกค้า และอื่นๆ อีกมากมาย!
วันนี้ ฉันมีความยินดีที่จะแจ้งให้ทราบว่าการออกแบบไซต์ของเราได้พัฒนาขึ้นเพื่อให้เนื้อหาทั้งหมดนี้สามารถค้นพบได้ง่ายขึ้น สัมผัสประสบการณ์ได้ง่ายขึ้น และหวังว่าจะสนุกยิ่งขึ้น!
เวอร์ชันสั้น: เรามีการออกแบบเว็บไซต์ใหม่ และฉันชอบที่จะได้ยินสิ่งที่คุณคิดในความคิดเห็นด้านล่าง!
เวอร์ชันยาว: เราใช้เวลามากมายในการคิดอย่างตั้งใจเกี่ยวกับการออกแบบใหม่นี้ และทำการตัดสินใจที่สำคัญบางอย่างไปพร้อมกัน อ่านต่อไปสำหรับกลยุทธ์เบื้องหลังทั้งหมด รายละเอียดเกี่ยวกับคุณสมบัติที่เราชื่นชอบ และดูกระบวนการตั้งแต่การสเก็ตช์ไปจนถึงการผลิต!

ทำไมการเปลี่ยนแปลง?
มู่เล่มีวิวัฒนาการไปมากตั้งแต่ก่อตั้งบริษัทในปี 2555 ฉันจะให้คุณอ่านรายละเอียดเกี่ยวกับประวัติของมู่เล่ที่นี่ แต่โดยสรุปแล้ว: ผลิตภัณฑ์ของเราล้ำหน้ากว่า กลุ่มเป้าหมายของเรากว้างขึ้น และภารกิจของเรายิ่งใหญ่กว่า
เพื่อช่วยให้ครีเอทีฟโฆษณาทำงานได้ดีที่สุด
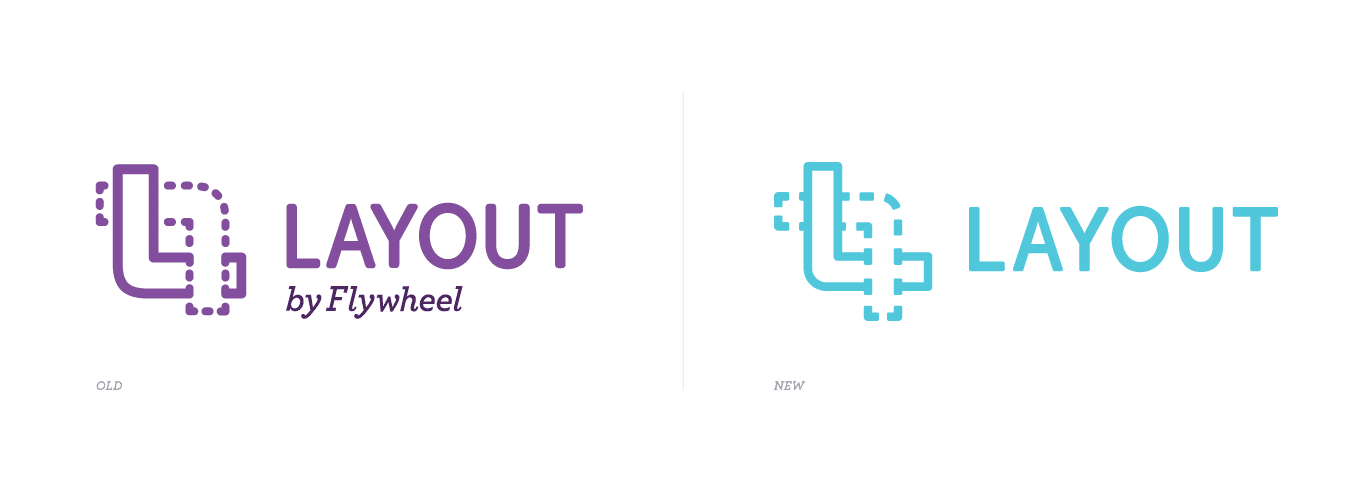
กลยุทธ์ด้านเนื้อหาของเราพัฒนาไปพร้อมกับบริษัทอื่น ๆ ของบริษัท แต่นอกจากการแก้ไขข้อผิดพลาดสองสามข้อแล้ว เรายังปล่อย Layout ไว้เหมือนเดิม (ข้อยกเว้นประการหนึ่งคือโลโก้สีม่วงที่ปรากฏขึ้นในปี 2016 ซึ่งเราไม่เคยรับรู้เลยจริงๆ – ขอโทษด้วย!)
โดยพื้นฐานแล้ว เรากำลังบังคับบางสิ่งที่เดิมสร้างขึ้นเพื่อเป็นสิ่งพิมพ์ด้านการออกแบบเพื่อเริ่มพูดคุยกับนักพัฒนา นักการตลาด เจ้าของเอเจนซี่ และอื่นๆ พูดง่ายๆ ก็คือ ประสบการณ์ผู้ใช้ไม่ได้ยอดเยี่ยม
เราใช้เลย์เอาต์ "ย้อนกลับตามลำดับเวลา" แบบเก่าโดยไม่มีแท็กและมีเพียงห้าหมวดหมู่เท่านั้น: ธุรกิจ, WordPress, แรงบันดาลใจ, วิธีการและของฟรี (How-to? แรงบันดาลใจ? สำหรับใคร?)
ซึ่งทำให้ยากที่จะเน้นย้ำถึงแหล่งข้อมูลที่เป็นประโยชน์มากที่สุดของเรา และทำให้ผู้อ่านมีความรับผิดชอบอย่างมากในการสร้างเส้นทางเนื้อหาของตนเอง การมีส่วนร่วมต่ำ อัตราตีกลับของเราสูง และผู้คนถามเราถึงเนื้อหาที่เรามีอยู่แล้ว – พวกเขาหาไม่พบ
ประสบการณ์ของผู้ใช้ยังขาดอยู่ และยิ่งไปกว่านั้น ประสบการณ์สำหรับทีมภายในของเราก็ไม่ดีเช่นกัน เรายังคงใช้ WordPress Classic Editor และแม้ว่าจะใช้งานได้ดี แต่เรารู้สึกตื่นเต้นกับ Gutenberg Editor และศักยภาพของ Gutenberg มาเป็นเวลานาน

ในด้านการมองเห็น ทีมงานของเราต้องทำงานกับขนาดรูปภาพเด่นที่กว้าง 1800 พิกเซล สูง 500 พิกเซล แม้ว่าพวกเขาจะเป็นนักกีฬาที่ดี แต่ก็ไม่ใช่เรื่องง่ายที่จะบอกเล่าเรื่องราวในภาพถ่ายที่ยาวและแคบ
นอกจากนี้เรามักจะ สร้างภาพของเราเองสำหรับบทความ – แต่คุณไม่เคยรู้!
เราได้รับภาพสต็อกฟรีตั้งแต่ปี 2018
เราภาคภูมิใจอย่างยิ่งกับข้อเท็จจริงนั้น แต่การออกแบบเว็บไซต์แบบดั้งเดิมสำหรับบล็อกจะเน้นเฉพาะผู้เขียนเท่านั้น ไม่ใช่ใครก็ตามที่อยู่เบื้องหลังภาพจริง

สรุปแล้ว เรารู้สึกว่าเราไม่ได้ช่วยให้ผู้อ่านของเราทำงานได้ดีที่สุด และเราไม่ได้ปล่อยให้ทีมของเราทำงานได้ดีที่สุด
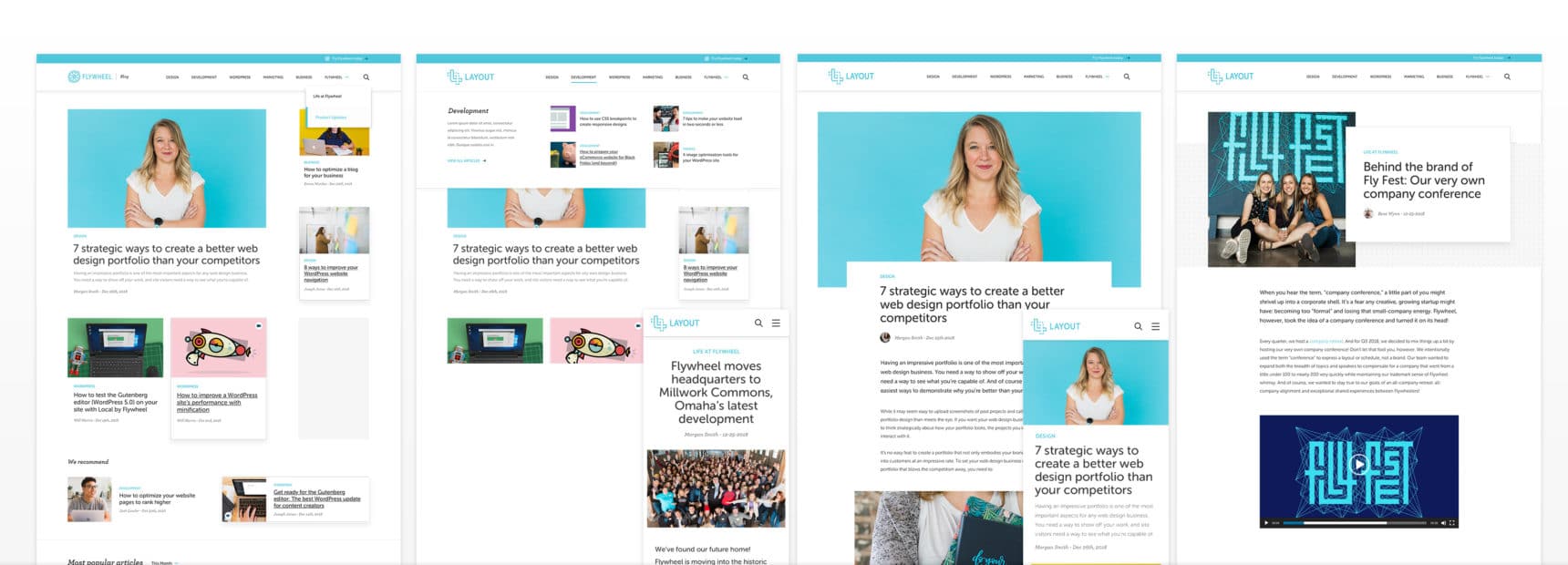
คิว: การออกแบบใหม่นี้!
เราได้เก็บส่วนที่ดีที่สุดของเลย์เอาต์ไว้ (เช่น เนื้อหาที่นำไปใช้ได้จริงและภาพที่สร้างแรงบันดาลใจ!) แต่ในลักษณะที่จะช่วยให้เราทุกคนทำงานได้ดีขึ้น คุณจะพบเนื้อหาที่คุณสนใจมากที่สุด และเราจะพัฒนาฝีมือของเราให้ดียิ่งขึ้นเพื่อมอบเรื่องราว ที่ดี ยิ่งขึ้นให้กับคุณ
คุณสมบัติใหม่บางอย่าง
มีหลายสิ่งหลายอย่างที่เรารู้สึกตื่นเต้นกับการออกแบบนี้ แต่ฉันอยากจะเน้นบางส่วนที่เราโปรดปราน!
หมวดหมู่และแท็กใหม่
องค์ประกอบที่สำคัญที่สุดอย่างหนึ่งของการออกแบบใหม่คือการช่วยให้คุณค้นหาเนื้อหาที่คุณสนใจได้ง่ายขึ้น ดังนั้นเราจึงมีหมวดหมู่ใหม่ 5 หมวดหมู่พร้อม แท็กมากกว่า 50 รายการ! คุณจะเห็นสิ่งเหล่านี้ในหลายๆ แห่ง ทำให้การสำรวจไซต์ง่ายขึ้นมาก
นอกจากคำแนะนำที่นำไปใช้ได้จริงและบทช่วยสอนทางเทคนิคที่ Layout เชี่ยวชาญแล้ว ตอนนี้คุณยังจะพบหมวดหมู่สำหรับการอัปเดตผลิตภัณฑ์ Flywheel และเรื่องราวของบริษัทอีกด้วย! สำหรับลูกค้าและแฟน ๆ ของแบรนด์ของเรา เป็นประสบการณ์แบบองค์รวมที่ดีสำหรับทุกสิ่งที่เกี่ยวข้องกับมู่เล่

ขับเคลื่อนโดย Gutenberg Editor
แม้ว่าในทางเทคนิคจะอยู่ภายใต้ประทุน แต่เรารู้สึกตื่นเต้นกับความเป็นไปได้ในการเล่าเรื่องที่ Gutenberg จะมอบให้กับทีมของเรา นำเสนอขนาดภาพใหม่ ตัวเลือกเลย์เอาต์ และบล็อก Gutenberg แบบกำหนดเอง เรามีแนวคิดมากมายที่เราจะทำการทดลองเพื่อมอบเนื้อหาคุณภาพสูงขึ้นแก่คุณ
เร็วๆ นี้: ไฮไลต์ผู้เขียน นักออกแบบ ช่างภาพ และอีกมากมาย!
เรารู้สึกตื่นเต้นที่จะให้เครดิตกับ ทุกคน ที่อยู่เบื้องหลังบทความ ไม่ใช่แค่ผู้เขียนหลักเท่านั้น ในขณะที่เราตัดสินใจที่จะเปิดตัวโดยไม่มีคุณลักษณะนี้ เราจะออกเครดิตเพิ่มเติมในเร็วๆ นี้ นี่แอบมอง!
เร็วๆ นี้: สารบัญ
ข้ามสิ่งที่คุณรู้และข้ามตรงไปยังข้อมูลที่คุณต้องการ เราจะเปิดตัวสารบัญในเร็วๆ นี้ เพื่อให้คุณสามารถไปยังส่วนต่างๆ ของบทความแต่ละบทความได้อย่างง่ายดาย!
เบื้องหลัง
เนื่องจากผู้ชมของเราประกอบด้วยบุคคลทุกประเภทที่เกี่ยวข้องกับเว็บไซต์และกระบวนการสร้างสรรค์ เราจึงต้องการแชร์เบื้องหลังเล็กน้อยว่าเราอัปเดตมาตราส่วนนี้สำเร็จได้อย่างไร ฉันได้พูดคุยเกี่ยวกับกลยุทธ์ทางการตลาดเบื้องหลังการออกแบบใหม่แล้ว แต่ต้องการแสดงการออกแบบและการตัดสินใจพัฒนาบางส่วนที่เราทำไปพร้อมกัน

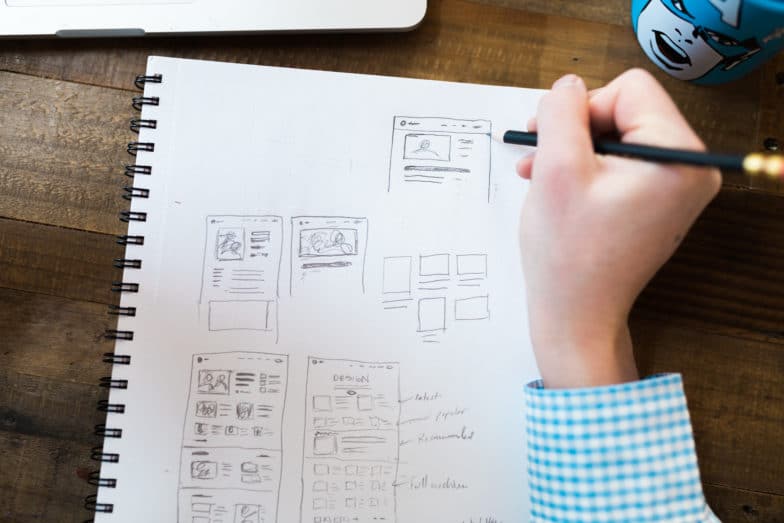
ขั้นตอนการออกแบบ
สำหรับโครงการนี้ เราทำงานร่วมกับ Adam Nielsen เพื่อนที่มีความสามารถและนักแปลอิสระ เขาใช้ Google Doc ที่ยุ่งเหยิงมากพร้อมกับบันทึกกลยุทธ์ทางการตลาดจำนวนมาก และเปลี่ยนให้เป็นการออกแบบที่คุณกำลังดูอยู่ตอนนี้

ก่อนที่การออกแบบจะเสร็จสิ้น อดัมใช้เวลาส่วนใหญ่พูดคุยกับ Kimberly Bailey (ช่างภาพในบริษัทของเรา) และ Bryan North (หนึ่งในนักออกแบบของเรา) เพื่อให้แน่ใจว่าวิสัยทัศน์ของพวกเขาสำหรับภาพ Layout จะมีชีวิตชีวาขึ้น

เกร็ดน่ารู้: เราเกือบจะตัดสินใจเปลี่ยน "เลย์เอาต์" เป็น "บล็อกของ Flywheel" สักครู่ (สังเกตโลโก้ที่ด้านบนซ้ายของแบบจำลอง!) เราตัดสินใจว่าเราต้องการให้ Layout รักษาเอกลักษณ์ของตัวเองไว้ อย่างไรก็ตาม ด้วยการเชื่อมโยงอย่างใกล้ชิดกับแบรนด์ Flywheel (ด้วยเหตุนี้ การปรับเปลี่ยนโลโก้เล็กน้อยและเปลี่ยนเป็นมู่เล่สีน้ำเงิน!) Nicholas Petersen ผู้อำนวยการฝ่ายศิลป์ของเราเป็นผู้อยู่เบื้องหลังสิ่งนี้

การตัดสินใจในการพัฒนา
เมื่อแบบจำลองการออกแบบเสร็จสิ้น พวกเขาก็ส่งต่อไปยัง Josh Masen ผู้พัฒนาภายในของเรา เพื่อเปลี่ยนทั้งหมดให้เป็นเว็บไซต์ที่ใช้งานได้จริง!
อย่างที่คุณอาจเดาได้ เราใช้โครงสร้างพื้นฐานการโฮสต์ของ Flywheel ดังนั้นกระบวนการพัฒนาจึงมีความคล่องตัวสูง การออกแบบใหม่เริ่มต้นใน Local ย้ายเข้าสู่สภาพแวดล้อมการแสดงละคร และในที่สุดก็ถึงการผลิต
ในการสร้างธีมที่กำหนดเอง Josh ใช้ปลั๊กอิน Timber WordPress และ Gutenberg Editor เพื่อสร้างบล็อกที่กำหนดเอง

มีอะไรใหม่
ส่วนที่ดีที่สุดของทั้งหมดนี้คือเรามีการวางแผนมากยิ่งขึ้น! ในอีกไม่กี่เดือนข้างหน้า เราจะเปิดตัวคุณสมบัติเพิ่มเติมเพื่อสร้างประสบการณ์การอ่านที่ดียิ่งขึ้น แบ่งปันเรื่องราวที่ไม่เหมือนใคร และช่วยให้คุณทำงานสร้างสรรค์ได้ดีที่สุด
นี่ก็หมายความว่าเรายินดีรับฟังความคิดเห็นของคุณ! บอกฉันในความคิดเห็นด้านล่าง: เราควรทำอะไรมากกว่านี้? เราควรเปลี่ยนอะไร? ปีนี้เราจะช่วยให้คุณเรียนรู้อะไรได้บ้าง?
เรารู้สึกตื่นเต้นที่จะสร้างชุมชนแห่งครีเอทีฟโฆษณาเพื่อพัฒนาฝีมือของเรา และเรารู้สึกขอบคุณมากจริงๆ ที่มาร่วมเป็นส่วนหนึ่งกับเรา!