การออกแบบเว็บไซต์ที่ตอบสนอง: เพิ่มประสิทธิภาพเว็บไซต์ของคุณทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ
เผยแพร่แล้ว: 2024-04-06ลองนึกภาพสิ่งนี้: ผู้มีโอกาสเป็นลูกค้าของคุณกำลังดูเว็บไซต์ของคุณบนเดสก์ท็อปในที่ทำงาน เพียงเพื่อสลับไปใช้อุปกรณ์เคลื่อนที่ของพวกเขาขณะเดินทางกลับบ้าน คุณแน่ใจได้อย่างไรว่าเว็บไซต์ของคุณยังคงมีรูปลักษณ์ที่สวยงามและใช้งานได้ดีในทุกแพลตฟอร์ม นี่คือที่มาของศิลปะของการออกแบบเว็บที่ตอบสนอง – เพิ่มประสิทธิภาพประสบการณ์ผู้ใช้และเพิ่มประสิทธิภาพไซต์
ที่ Hook Agency เราเจาะลึกเข้าไปในโลกแห่งการออกแบบเว็บแบบตอบสนอง (RWD) เพื่อเปิดเผยกลยุทธ์เบื้องหลังการสร้างเว็บไซต์ที่ปรับเปลี่ยนจากหน้าจอเดสก์ท็อปไปจนถึงอุปกรณ์มือถือได้อย่างง่ายดาย ให้การเดินทางที่ราบรื่นและน่าดึงดูดสำหรับผู้เยี่ยมชมทุกคนที่เข้ามาที่หน้าเว็บของคุณ
เรามาสำรวจวิธีที่คุณสามารถเพิ่มตัวตนในโลกออนไลน์และดึงดูดผู้ชมในทุกอุปกรณ์ด้วยข้อมูลเชิงลึกจากผู้เชี่ยวชาญเกี่ยวกับกลยุทธ์การออกแบบที่ตอบสนองซึ่งมุ่งมั่นที่จะปฏิวัติวิธีที่ผู้ใช้โต้ตอบกับแบรนด์ของคุณ
ค้นพบเคล็ดลับจากผู้เชี่ยวชาญของเราเพื่อทำให้เว็บไซต์ของคุณ ดูน่าดึงดูด ใช้งานง่าย และ โหลดได้รวดเร็ว บนหน้าจอทุกขนาด ด้วยการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับอุปกรณ์ทั้งหมด คุณสามารถปรับปรุงประสบการณ์ผู้ใช้ SEO และอัตราการแปลงได้
สารบัญ
ทำความเข้าใจกับการออกแบบที่ตอบสนอง
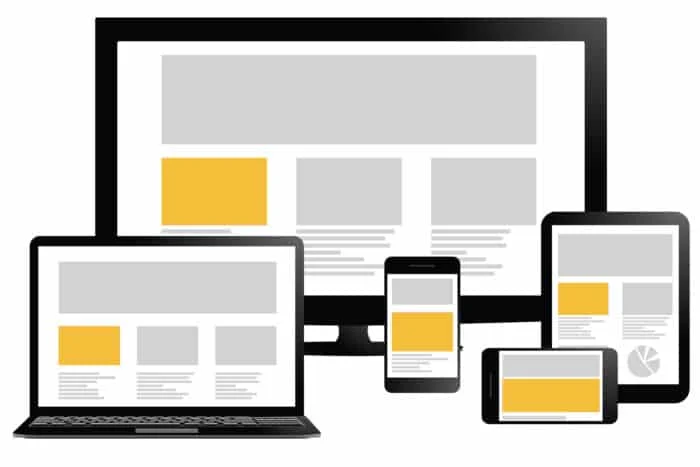
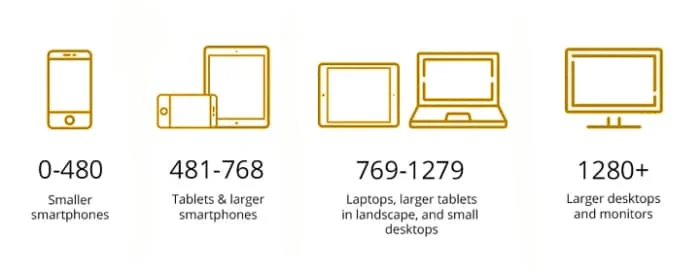
เว็บไซต์ที่มี การออกแบบที่ตอบสนอง สามารถปรับขนาดหน้าจอได้หลากหลาย การออกแบบที่ตอบสนองช่วยให้ไซต์ของคุณดูดีบนอุปกรณ์ทุกชนิด ปรับปรุงประสบการณ์ผู้ใช้
เมื่อใช้ ตารางของเหลว องค์ประกอบบนเว็บไซต์ของคุณจะสามารถปรับสัดส่วนตามขนาดหน้าจอได้ ซึ่งช่วยให้มั่นใจว่ามีเลย์เอาต์ที่สอดคล้องกันโดยไม่คำนึงถึงอุปกรณ์ที่ใช้ในการเข้าถึงไซต์ของคุณ
การสืบค้นสื่อ มีบทบาทสำคัญในการออกแบบที่ตอบสนองโดยอนุญาตให้คุณใช้สไตล์เฉพาะตามลักษณะของอุปกรณ์ การปรับแต่งนี้ช่วยเพิ่มประสบการณ์ผู้ใช้และความสามารถในการอ่านเว็บไซต์ของคุณ
การสร้าง ประสบการณ์ผู้ใช้ที่ราบรื่น บนอุปกรณ์ต่างๆ ถือเป็นสิ่งสำคัญ ผู้ชมของคุณคาดหวังอินเทอร์เฟซที่สอดคล้องกันและใช้งานง่าย ไม่ว่าพวกเขาจะเข้าชมไซต์ของคุณบนเดสก์ท็อป แท็บเล็ต หรือสมาร์ทโฟนก็ตาม
การผสมผสานหลักการออกแบบที่ตอบสนองไม่เพียงแต่ปรับปรุงการมีส่วนร่วมของผู้ใช้ แต่ยังช่วยเพิ่มประสิทธิภาพ SEO ของเว็บไซต์ของคุณอีกด้วย เครื่องมือค้นหาชื่นชอบเว็บไซต์ที่เหมาะกับมือถือ ทำให้คุณได้เปรียบในการมองเห็นทางออนไลน์
ความสำคัญของการเพิ่มประสิทธิภาพมือถือ
การเข้าชมเว็บมากกว่า 50% มาจากผู้ใช้อุปกรณ์เคลื่อนที่
คิดกับ Google
ปัจจุบันนี้ ปริมาณการใช้งานบนมือถือ เพิ่มขึ้นกว่าที่เคย โดยมีผู้ใช้ส่วนสำคัญที่เข้าถึงเว็บไซต์ผ่านสมาร์ทโฟนและแท็บเล็ตของตน
การเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับอุปกรณ์มือถือไม่ได้เป็นเพียงเทรนด์เท่านั้น มันเป็นสิ่งจำเป็น การรักษาไซต์ของคุณ ให้เหมาะกับอุปกรณ์เคลื่อนที่ จะช่วยปรับปรุงประสบการณ์ผู้ใช้ ซึ่งนำไปสู่ระดับการมีส่วนร่วมที่สูงขึ้น การออกแบบที่ตอบสนองซึ่งปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้อย่างราบรื่นสามารถส่งผลกระทบอย่างมากต่อ อัตรา Conversion ของคุณ
สถิติแสดงให้เห็นว่ามากกว่า 50% ของการเข้าชมเว็บมาจากผู้ใช้อุปกรณ์เคลื่อนที่ ซึ่งหมายความว่าหากเว็บไซต์ของคุณไม่ได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ คุณอาจพลาดการเข้าถึงผู้ชมจำนวนมาก ลองจินตนาการถึง การเติบโตที่เป็นไปได้ ใน การมีส่วนร่วมของผู้ใช้ และ Conversion โดยการรองรับกลุ่มผู้ใช้ที่กำลังขยายตัวนี้
ประโยชน์ SEO ของการออกแบบเว็บไซต์ที่ตอบสนอง
- ปรับปรุงการจัดอันดับของเครื่องมือค้นหา
- การมองเห็นที่ดีขึ้นในผลการค้นหา
- ประสบการณ์ผู้ใช้ที่สม่ำเสมอในทุกอุปกรณ์
เมื่อคุณใช้ การออกแบบเว็บที่ตอบสนอง คุณสามารถปรับปรุงอันดับเครื่องมือค้นหาของเว็บไซต์ของคุณได้ การปรับไซต์ของคุณให้เข้ากับอุปกรณ์ต่างๆ จะทำให้ Google ตระหนักว่าไซต์ของคุณ เหมาะกับอุปกรณ์เคลื่อนที่ สิ่งนี้จะช่วยให้คุณมีโอกาสที่จะปรากฏในผลการค้นหามากขึ้น

Google ยังจัดลำดับความสำคัญ ของเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ ด้วย เมื่อผู้ใช้ค้นหาบนอุปกรณ์เคลื่อนที่ Google จะให้ความสำคัญกับไซต์ที่นำเสนอประสบการณ์ที่ราบรื่นในทุกหน้าจอ การตั้งค่านี้ส่งผลโดยตรงต่อการมองเห็นไซต์และการเข้าชมทั่วไปของคุณ
การออกแบบที่ตอบสนองต่อช่วยลด อัตราตีกลับ ซึ่งเป็นปัจจัยในประสิทธิภาพของ SEO เว็บไซต์แบบตอบสนองมอบประสบการณ์ผู้ใช้ที่สอดคล้องกัน ทำให้ผู้เยี่ยมชมมีส่วนร่วมและสำรวจหน้าต่างๆ เป็นผลให้อัตราตีกลับที่ลดลงส่งสัญญาณไปยังเครื่องมือค้นหาว่าเว็บไซต์ของคุณนำเสนอเนื้อหาที่มีคุณค่า
องค์ประกอบการออกแบบ 8 อันดับแรกเพื่อการใช้งานที่ดีขึ้น

- มุ่งเน้นไปที่การนำทางที่ใช้งานง่าย เพื่อให้แน่ใจว่าผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย
- รวมเมนูที่ใช้งานง่ายและฟังก์ชันการค้นหา
- ปุ่มคำกระตุ้นการตัดสินใจที่ชัดเจน คือคำแนะนำผู้เข้าชมให้ดำเนินการตามที่ต้องการ เช่น การซื้อหรือสมัครรับจดหมายข่าว ทำให้โดดเด่นและดึงดูดสายตา
- การสร้างแบรนด์ที่สอดคล้องกันในทุกอุปกรณ์ช่วย สร้างการจดจำแบรนด์ ใช้สี แบบอักษร และรูปภาพที่เหมือนกันเพื่อสร้างเอกลักษณ์ของแบรนด์ที่เหนียวแน่นซึ่งโดนใจผู้ชมของคุณ
- การสร้าง ลำดับชั้นแบบภาพ ถือเป็นสิ่งสำคัญในการดึงความสนใจของผู้ใช้ไปยังองค์ประกอบที่สำคัญที่สุดบนเว็บไซต์ของคุณ ใช้ขนาด สี และการเว้นวรรคเพื่อจัดลำดับความสำคัญของเนื้อหาอย่างมีประสิทธิภาพ
- ช่องว่างมีบทบาทสำคัญใน การเพิ่มความสามารถในการอ่าน โดยจัดให้มีพื้นที่ว่างระหว่างองค์ประกอบต่างๆ ลดความยุ่งเหยิงของภาพและปรับปรุงประสบการณ์ผู้ใช้โดยรวม
- ตัวเลือกการพิมพ์ส่งผลต่อวิธีที่ผู้ใช้มีส่วนร่วมกับเนื้อหาของคุณ ใช้ แบบอักษรที่อ่านง่าย และรักษาความสอดคล้องทั่วทั้งเว็บไซต์ของคุณเพื่อประสบการณ์การท่องเว็บที่ราบรื่น
- การรวมองค์ประกอบการออกแบบทั้งหมดเหล่านี้เข้ากับการออกแบบเว็บแบบตอบสนองของคุณจะไม่เพียงเพิ่มการใช้งานเท่านั้น แต่ยังช่วยสร้างรูปลักษณ์ออนไลน์ที่ดึงดูดสายตาและมีส่วนร่วมอีกด้วย
การเพิ่มประสิทธิภาพรูปภาพเพื่อการโหลดเว็บไซต์ที่เร็วขึ้น
เพื่อเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์ของคุณ ให้ลดขนาดไฟล์โดยการบีบอัดโดยไม่สูญเสียคุณภาพ ตรวจสอบให้แน่ใจว่ารูปภาพอยู่ในรูปแบบที่ถูกต้อง เช่น JPEG หรือ PNG เพื่อการเพิ่มประสิทธิภาพเว็บ


หากต้องการ เพิ่มความเร็วในการโหลดหน้าเว็บ ให้ใช้ภาพที่ตอบสนองซึ่งปรับตามขนาดหน้าจอเพื่อปรับปรุงประสบการณ์ผู้ใช้ นอกจากนี้ ยังใช้การโหลดแบบ Lazy Loading เพื่อจัดลำดับความสำคัญของการโหลดรูปภาพเมื่อผู้ใช้เลื่อนลง
ด้วยการเพิ่มประสิทธิภาพรูปภาพ คุณจะเพิ่มประสิทธิภาพเว็บไซต์และลดอัตราตีกลับได้ หน้าเว็บที่โหลดเร็วขึ้นนำไปสู่การมีส่วนร่วมของผู้ใช้ที่ดีขึ้นและอัตรา Conversion ที่สูงขึ้น
- ใช้เครื่องมือเช่น Adobe Photoshop หรือแพลตฟอร์มออนไลน์ เช่น TinyPNG เพื่อบีบอัดรูปภาพ
- พิจารณาใช้ SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) สำหรับกราฟิกและไอคอนแบบธรรมดาเพื่อเพิ่มประสิทธิภาพเวลาในการโหลดให้ดียิ่งขึ้น
การผสมผสานเทคนิคการปรับภาพให้เหมาะสมเหล่านี้เข้ากับการออกแบบเว็บที่ตอบสนองของคุณ ช่วยให้มั่นใจได้ว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นบนอุปกรณ์ต่างๆ ด้วยการจัดลำดับความสำคัญของภาพที่โหลดเร็ว คุณจะปรับปรุงการใช้งานและประสิทธิภาพเว็บไซต์โดยรวม
การใช้เลย์เอาต์ที่ยืดหยุ่น

เมื่อออกแบบเว็บไซต์ของคุณ ให้ใช้เลย์เอาต์ที่ยืดหยุ่น เพื่อให้แน่ใจว่าจะดูดีบนหน้าจอทุกขนาด เค้าโครงเหล่านี้จะปรับเปลี่ยน ตามอุปกรณ์ที่ใช้งาน มอบประสบการณ์ผู้ใช้ที่ราบรื่น
การใช้เฟรมเวิร์ก CSS เช่น Bootstrap ช่วยลดความซับซ้อนของกระบวนการสร้างการออกแบบที่ตอบสนองได้ Bootstrap นำเสนอส่วนประกอบและสไตล์ที่สร้างไว้ล่วงหน้าซึ่งตอบสนองตามค่าเริ่มต้น ช่วยให้คุณประหยัดเวลาและความพยายาม
ด้วยการใช้เลย์เอาต์ที่ยืดหยุ่น เว็บไซต์ของคุณจะปรับเปลี่ยนได้มากขึ้น ปรับปรุงการตอบสนองบนอุปกรณ์ต่างๆ ตัวอย่างเช่น เมื่อดูเว็บไซต์บนสมาร์ทโฟน องค์ประกอบต่างๆ จะจัดเรียงตัวเองใหม่อย่างเรียบร้อยเพื่อให้พอดีกับขนาดหน้าจอที่เล็กลง
ประโยชน์ของรูปแบบที่ยืดหยุ่น:
- รับประกันประสบการณ์ผู้ใช้ที่สอดคล้องกัน
- ปรับปรุงการเข้าถึงสำหรับผู้ใช้ทุกคน
- เพิ่มประสิทธิภาพเครื่องมือค้นหาโดยรองรับเกณฑ์ความเหมาะกับมือถือ
การผสมผสานเคล็ดลับการจัดวางที่ยืดหยุ่นเหล่านี้เข้ากับแนวทางการออกแบบเว็บไซต์ของคุณจะส่งผลให้เว็บไซต์มีรูปลักษณ์ที่น่าดึงดูดและใช้งานง่ายซึ่งดึงดูดผู้เยี่ยมชมได้อย่างมีประสิทธิภาพ
ปรับปรุงประสบการณ์ผู้ใช้ด้วยการสืบค้นสื่อ

เมื่อปรับแต่งสไตล์ตามคุณลักษณะของอุปกรณ์ ข้อความค้นหาสื่อ จะช่วยให้คุณสามารถปรับเค้าโครงและการออกแบบเว็บไซต์ของคุณให้เข้ากับขนาดหน้าจอต่างๆ ได้อย่างราบรื่น ด้วยการเพิ่ม ข้อความค้นหาสื่อ อย่างถูกต้อง คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณดูดีไม่ว่าจะดูบนเดสก์ท็อป แท็บเล็ต หรือสมาร์ทโฟน
เบรกพอยต์เป็นกุญแจสำคัญในกระบวนการนี้ จุดเหล่านี้เป็นจุดเฉพาะที่เค้าโครงเว็บไซต์ของคุณเปลี่ยนแปลงเพื่อรองรับขนาดหน้าจอต่างๆ ด้วยการตั้งค่าเบรกพอยต์ในโค้ด CSS ของคุณ คุณสามารถสร้างการออกแบบที่ราบรื่นและตอบสนองซึ่งปรับเปลี่ยนได้อย่างง่ายดายเมื่อผู้ใช้สลับระหว่างอุปกรณ์
การใช้คำสั่งสื่ออย่างมีประสิทธิภาพสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก ตัวอย่างเช่น พิจารณาสถานการณ์ที่เมนูการนำทางของเว็บไซต์ของคุณยุบลงในเมนูแบบเลื่อนลงบนหน้าจอขนาดเล็กเพื่อเพิ่มประสิทธิภาพการใช้พื้นที่ การปรับเปลี่ยนง่ายๆ นี้ช่วยให้ผู้เยี่ยมชมสำรวจไซต์บนอุปกรณ์มือถือของตนได้ง่ายขึ้นโดยไม่กระทบต่อฟังก์ชันการทำงาน
การรวมคำสั่งสื่อไม่จำเป็นต้องซับซ้อน ด้วยการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดและการทดสอบกับเบรกพอยต์ต่างๆ คุณสามารถปรับแต่งการตอบสนองของเว็บไซต์ของคุณเพื่อการใช้งานที่ดีขึ้นในทุกอุปกรณ์
การทดสอบและปรับปรุงการออกแบบของคุณ


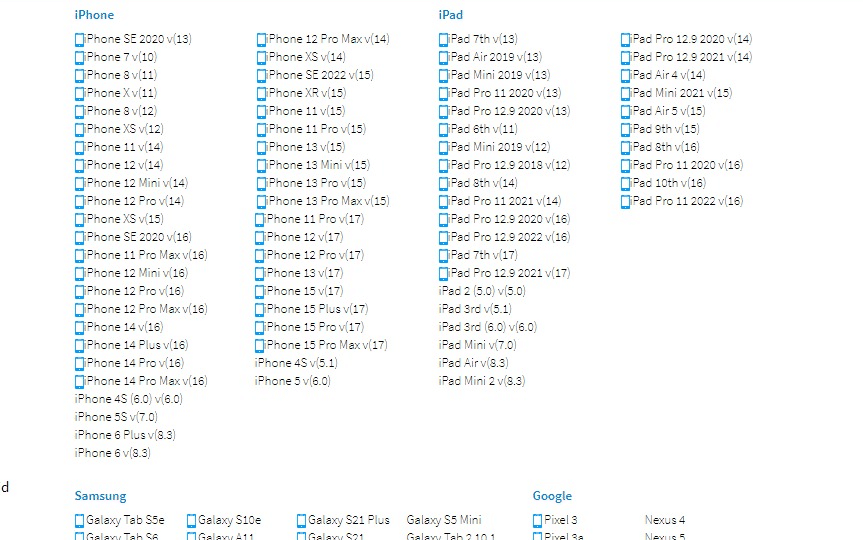
เพื่อให้แน่ใจว่าเว็บไซต์ของคุณตอบสนองบนอุปกรณ์ทั้งหมด ให้ทดสอบกับเบราว์เซอร์ต่างๆ ใช้เครื่องมือ เช่น Lighthouse ใน Chrome DevTools หรือเครื่องมือจับภาพหน้าจอของเบราว์เซอร์ เช่น LAMBDATEST เพื่อประเมินการตอบสนองของเว็บไซต์ของคุณ ขั้นตอนนี้ช่วยระบุปัญหาใดๆ ที่อาจส่งผลต่อประสบการณ์ผู้ใช้
การรวบรวม ความคิดเห็นจากผู้ใช้ สามารถช่วยปรับปรุงการตอบสนองของเว็บไซต์ของคุณได้ เมื่อทำความเข้าใจว่าผู้ใช้โต้ตอบกับไซต์ของคุณอย่างไร คุณสามารถทำการปรับเปลี่ยนที่จำเป็นเพื่อปรับปรุงประสบการณ์ของพวกเขาได้ ติดตามพฤติกรรมผู้ใช้อย่างต่อเนื่องเพื่อปรับแต่งและเพิ่มประสิทธิภาพการออกแบบของคุณให้ดียิ่งขึ้น
พิจารณา การทดสอบ A/B เพื่อเปรียบเทียบเวอร์ชันต่างๆ ของการออกแบบของคุณ และพิจารณาว่าเวอร์ชันใดมีประสิทธิภาพดีกว่าในแง่ของการตอบสนอง วิธีการนี้ช่วยให้คุณสามารถตัดสินใจโดยอาศัยข้อมูลตามความต้องการและพฤติกรรมของผู้ใช้
อัปเดตและบำรุงรักษาเว็บไซต์ของคุณเป็นประจำเพื่อให้แน่ใจว่ายังคงตอบสนองอยู่ตลอดเวลา อินเทอร์เน็ตและเทคโนโลยีมีการพัฒนาอย่างรวดเร็ว ดังนั้นการติดตามแนวโน้มล่าสุดและแนวปฏิบัติที่ดีที่สุดจึงเป็นสิ่งสำคัญในการมอบประสบการณ์ผู้ใช้ที่ดีที่สุด
- ทดสอบการตอบสนองของเว็บไซต์ข้ามเบราว์เซอร์
- ติดตามพฤติกรรมผู้ใช้เพื่อปรับแต่งและเพิ่มประสิทธิภาพการออกแบบอย่างต่อเนื่อง
- ดำเนินการทดสอบ A/B เพื่อเปรียบเทียบเวอร์ชันการออกแบบเพื่อการตอบสนองที่ดีขึ้น
- อัปเดตและบำรุงรักษาเว็บไซต์ของคุณเป็นประจำเพื่อให้ตอบสนองและใช้งานง่าย
การผสมผสานเคล็ดลับการออกแบบเว็บไซต์แบบตอบสนองเหล่านี้จะช่วยปรับปรุงการใช้งานเว็บไซต์ของคุณ และยังเพิ่มการมองเห็นเครื่องมือค้นหาและการมีส่วนร่วมของผู้ใช้อีกด้วย ดำเนินการวันนี้! ใช้กลยุทธ์เหล่านี้เพื่อสร้างประสบการณ์การท่องเว็บที่ราบรื่นและเป็นมิตรกับผู้ใช้สำหรับผู้ชมของคุณ

