แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ SaaS: มาตรฐานการออกแบบและแนวโน้มที่ควรรู้
เผยแพร่แล้ว: 2022-10-26เนื้อหาของบทความ

แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บ SaaS คืออะไร
นั่นเป็นคำถามที่ฉันตั้งใจจะตอบหลังจากสะดุดกับไซต์ SaaS ไซต์หนึ่ง หลังจากไซต์ SaaS หลังจากไซต์ SaaS... พวกเขาดูค่อนข้างเหมือนกัน:

การทำความเข้าใจแนวทางปฏิบัติที่ดีที่สุดอาจเป็นวิธีที่ยอดเยี่ยมสำหรับนักออกแบบเว็บไซต์ (และผู้ก่อตั้ง SaaS) ในการคิดถึงการมีอยู่ของแบรนด์ของตนเอง เป็นแนวทางที่ Andy Crestodina ใช้เวลาสองสามปีหลังในการวิเคราะห์ มาตรฐานเว็บสำหรับเว็บไซต์การตลาด 50 อันดับ แรก นอกจากนี้ยังสามารถช่วยนักออกแบบ นักวางกลยุทธ์ และผู้ก่อตั้งวางแผนความคิดริเริ่มด้านการออกแบบโดยใช้ โครงลวด และระบุว่าองค์ประกอบการออกแบบที่สำคัญใดบ้างที่ต้องมีในหน้าแรก
Nielsen / Norman Group เผยแพร่เอกสารชิ้นแรกเกี่ยวกับ มาตรฐานการออกแบบเว็บ และกำหนดมาตรฐานสามระดับ:
- มาตรฐาน: 80%+ ของไซต์ใช้แนวทางเดียวกัน
- แบบแผน: 50 – 79% ของเว็บไซต์ใช้วิธีเดียวกัน
- ความสับสน: เว็บไซต์ 49% หรือน้อยกว่าใช้แนวทาง
แม้ว่าในตอนแรกฉันจะรู้สึกหงุดหงิดกับแบรนด์ SaaS ที่มีลักษณะคล้ายกันมาก แต่ยิ่งฉันพิจารณาเหตุผลสำหรับการปฏิบัติตามมาตรฐานการออกแบบและแนวทางปฏิบัติที่ดีที่สุด ฉันก็ยิ่งเข้าใจถึงประโยชน์ของความสม่ำเสมอมากขึ้นเท่านั้น ประโยชน์บางประการที่มาพร้อมกับมาตรฐานการออกแบบเว็บดังต่อไปนี้ ได้แก่:
- ความรู้สึกปลอดภัยและไว้วางใจเมื่อเห็นองค์ประกอบการออกแบบทั่วไป
- รู้ว่าจะไปที่ไหนเมื่อคุณต้องการบางสิ่งบางอย่าง (เช่น หน้าแรกผ่าน คลิกโลโก้)
- ไม่มีความไม่แน่นอนเกี่ยวกับไอคอน ปุ่ม และองค์ประกอบการออกแบบใหม่ ไม่มีองค์ประกอบหลัก (เช่น รับการสาธิต) พลาด
สิ่งเหล่านี้สามารถทำให้ ประสบการณ์ของผู้ใช้ ราบรื่นขึ้นและใช้งานง่ายขึ้น
แต่มีหลายสิ่งในพื้นที่ SaaS ที่ดูเหมือนว่าจะทำซ้ำโดยไม่มีเหตุผลที่ดี
ดังนั้น เพื่อให้เข้าใจมาตรฐานการออกแบบเว็บของ SaaS มากขึ้น เราจึงนำไซต์ 250 อันดับแรกจาก SaaS 1000 มาสร้างชุดข้อมูลที่แสดงให้เราเห็นว่าสิ่งใดกลายเป็นมาตรฐาน อะไรเป็นธรรมดา และอะไรคือพลิกเหรียญ
นี่คือแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ SaaS ที่เกิดขึ้นในปี 2022 โดยละเอียด:
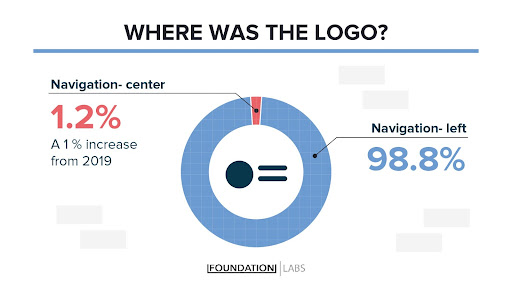
โลโก้แบรนด์อยู่ด้านซ้ายมือเสมอ

ดังนั้น คุณจึงตัดสินใจ สร้างโลโก้ (หรืออัปเดตโลโก้ที่มีอยู่) และกำลังสงสัยว่าจะวางโลโก้ไว้ที่ใดในเว็บไซต์ของคุณ การวางโลโก้ของคุณที่ด้านบนซ้ายของเว็บไซต์เป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบทั่วไป เราได้เห็นโลโก้ที่เพิ่มขึ้น 1% ทางด้านซ้ายของการนำทางตั้งแต่ปี 2019! เป็นแนวทางที่นักออกแบบส่วนใหญ่ใช้ประโยชน์ทั้งภายในและภายนอก SaaS เป็นทางเลือกที่เหมาะสมที่จะตระหนักว่าคนส่วนใหญ่ในอเมริกาเหนือดูไซต์จากซ้ายไปขวา
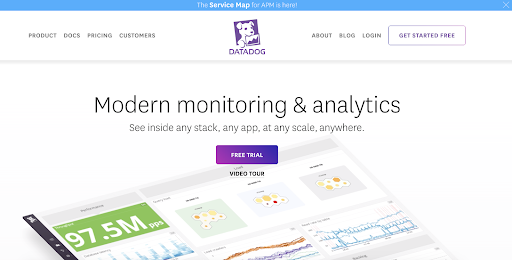
แต่บางครั้ง (ในการวิจัยของเรา ครั้งหนึ่ง) นักออกแบบตัดสินใจวางโลโก้ไว้ที่อื่น แม้ว่าเราจะไม่เห็นไซต์ใดวางโลโก้ไว้ทางด้านขวา เราพบ DataDog ที่วางโลโก้ไว้ตรงกลางไซต์โดยตรง:

ใน การศึกษาวิจัยโลโก้ ทีมงาน Venngage พบว่า 35% ของผู้คนชอบโลโก้แบบข้อความที่โดดเด่นและแบบแนวนอนสำหรับบริษัทเทคโนโลยี
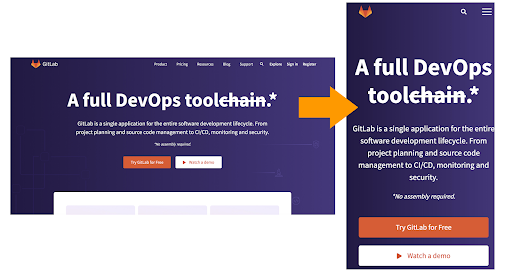
เว็บไซต์ SaaS ส่วนใหญ่ตอบสนองต่อมือถือ
เราอยู่ในโลกมือถือ
ไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่เป็นวิธีที่ยอดเยี่ยมในการรับรองว่าคุณจะไม่มอบประสบการณ์ใช้งานที่เสียหายให้กับผู้คนบนเดสก์ท็อปหรือการเข้าชมบนมือถือ

ในปี 2018 การเข้าชมออนไลน์ทั่วโลก 52.2% ถูกสร้างขึ้นผ่านโทรศัพท์มือถือ นั่นเป็นเหตุผลที่ยอดเยี่ยมมากที่เห็นว่าบริษัท SaaS เกือบทั้งหมดกำลังลงทุนใน แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบที่ตอบสนองและหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ แทนที่จะสร้างสำหรับเดสก์ท็อปเพียงอย่างเดียว
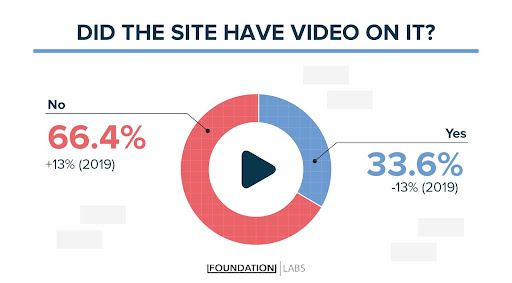
วิดีโอสามารถพบได้ในหนึ่งในสามของไซต์

แม้ว่าวิดีโอจะใช้ช่องทางโซเชียลมีเดียโดยพายุ แต่ก็ไม่เป็นที่นิยมในเว็บไซต์ SaaS จากเว็บไซต์ที่มีวิดีโอแสดงบนหน้าแรก วิดีโอส่วนใหญ่ต้องการให้ผู้ใช้คลิกเพื่อเริ่มวิดีโอ วิดีโอเหล่านี้มักเป็นคลิปสั้นๆ ส่วนใหญ่มีความยาวไม่เกิน 5 นาที ซึ่งให้บริบทเกี่ยวกับประวัติของบริษัท การนำเสนอคุณค่า หรือการสาธิตผลิตภัณฑ์
เราประหลาดใจมากที่พบว่าเว็บไซต์ส่วนใหญ่ไม่มีวิดีโอในหน้าแรก และยิ่งแปลกใจมากขึ้นที่เห็นการลดลง 13% จากการศึกษาครั้งก่อนของเราในปี 2019
ความคาดหวังด้านต้นทุนแบบเดิมที่มาพร้อมกับการผลิตวิดีโอคุณภาพสูงอาจยังคงขัดขวางแบรนด์ต่างๆ จากการลงทุนนี้ เครื่องมืออธิบายผลิตภัณฑ์แบบมีภาพประกอบได้รับความนิยมเพิ่มขึ้นเมื่อไม่กี่ปีที่ผ่านมา และกลายเป็นบริการยอดนิยมที่ซื้อผ่านเว็บไซต์อย่าง Fiverr และ Upwork
ทุกวันนี้ ความต้องการวิดีโอประเภทนี้ยังค่อนข้างสูง (ค้นหามากกว่า 14,800 การค้นหาวิดีโออธิบายต่อเดือน) แต่มีบริษัท SaaS เพียงครึ่งเดียวเท่านั้นที่ใช้วิดีโอเหล่านี้
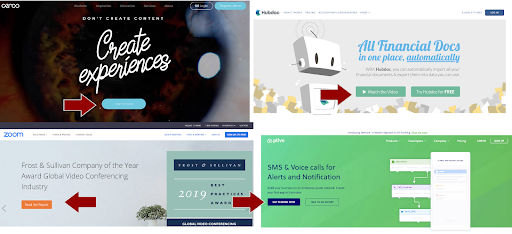
มีการเรียกร้องให้ดำเนินการหลักเสมอ

มีแนวทางปฏิบัติที่ดีที่สุดที่ชัดเจนในชุมชน SaaS ที่ คำกระตุ้นการตัดสินใจ ของคุณซึ่ง กระตุ้นให้ผู้คนทำบางสิ่งต้องอยู่เหนือใคร มากกว่า 90% ของไซต์ทั้งหมดที่รวมอยู่ในการวิจัย SaaS Design นี้มีปุ่มหรือคำกระตุ้นการตัดสินใจที่ครึ่งหน้าบน
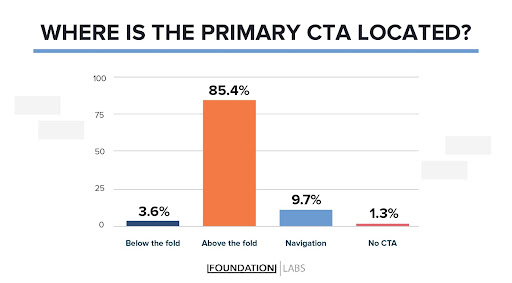
ตำแหน่งของ CTA มักจะอยู่ในส่วนพับ


เว็บไซต์ SaaS ส่วนใหญ่ตัดการไล่ล่าเมื่อพูดถึงตำแหน่ง CTA เว็บไซต์ส่วนใหญ่วาง CTA ไว้ครึ่งหน้าบน แนวทางปฏิบัติที่ดีที่ควรปฏิบัติตามเพราะจะทำให้มั่นใจว่าผู้ใช้จะเห็น CTA ของคุณ แม้ว่าพวกเขาจะไม่ได้เลื่อนลงมาจนสุดหน้าก็ตาม..
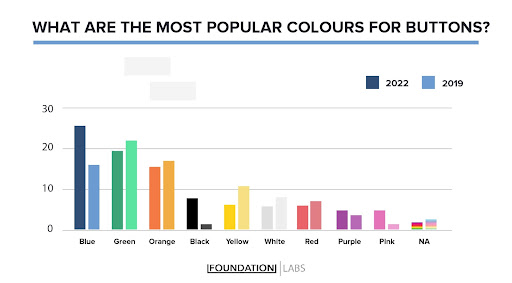
สีน้ำเงินผ่านสีเขียวเป็นตัวเลือกใหม่สำหรับปุ่ม SaaS
เมื่อวิเคราะห์คำกระตุ้นการตัดสินใจสีต่างๆ มีแนวโน้มที่ชัดเจนต่อสีน้ำเงิน โดย CTA สีเขียวมาในอันดับที่สองและสีส้มในอันดับที่สาม
ความนิยมของปุ่ม CTA สีน้ำเงินเพิ่มขึ้นอย่างมากตั้งแต่ปี 2019 โดยแซงหน้าสีเขียวประมาณ 3% (ซึ่งเป็นสี CTA ที่ได้รับความนิยมมากที่สุดในปี 2019) มีเหตุผลที่ดีสำหรับสิ่งนี้: สีฟ้ามักใช้สำหรับไฮเปอร์ลิงก์และเป็นสีที่สะดุดตา

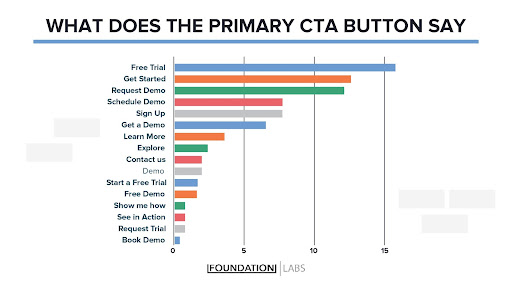
การทดลองใช้ฟรีเหนือกว่าเริ่มต้นในฐานะ CTA ที่ได้รับความนิยมมากที่สุดใน SaaS

แบรนด์ SaaS ส่วนใหญ่ใช้ศัพท์แสงคำกระตุ้นการตัดสินใจที่เป็นเพลงในกระเป๋าเงินของพวกเขา : ฟรี
ไซต์ส่วนใหญ่ที่เราตรวจสอบเลือกใช้คำว่า "ทดลองใช้ฟรี" สำหรับการเรียกร้องให้ดำเนินการ CTA รองชนะเลิศอีกรายหนึ่งเป็นภาษาที่เน้นการดำเนินการซึ่งดึงดูดให้ผู้เยี่ยมชมทำบางสิ่งที่ผลักดันพวกเขาให้ก้าวไปอีกขั้นในช่องทาง รูปแบบบางอย่างรวมถึง:
- เริ่ม
- ขอการสาธิต
- กำหนดการสาธิต
- ลงชื่อ
- รับการสาธิตฟรี
- รับ X ฟรี
คำและวลีที่พบบ่อยที่สุดในคำกระตุ้นการตัดสินใจมักจะเป็น: ฟรี สาธิต รับ เริ่ม ลอง X และคำขอ... คำเหล่านี้บางคำปรากฏขึ้นพร้อมกัน (เช่น สาธิตฟรี หรือ ลอง X ฟรี) แต่ใช้ การรวมกันของคำเหล่านี้มักจะปรากฏใน CTA หลักของ SaaS
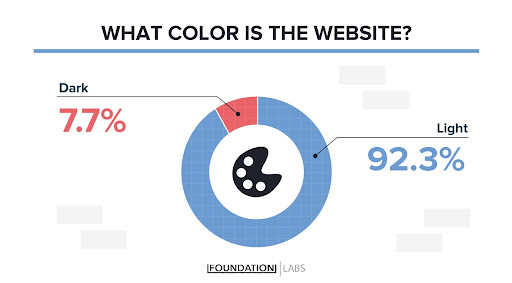
การใช้พื้นหลังสีอ่อนเป็นแนวทางปฏิบัติที่ดีที่สุด

ไม่ใช่เรื่องปกติที่จะเห็นไซต์ที่มีพื้นหลังสีดำใน SaaS:

ไซต์ส่วนใหญ่ (92% ของไซต์) ใช้สีขาวหรือสีอ่อนเป็นพื้นหลังหลักสำหรับไซต์ของตน
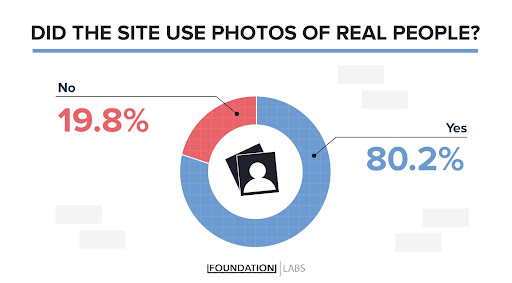
การใช้คนจริงถูกใช้โดย 80% ของ SaaS

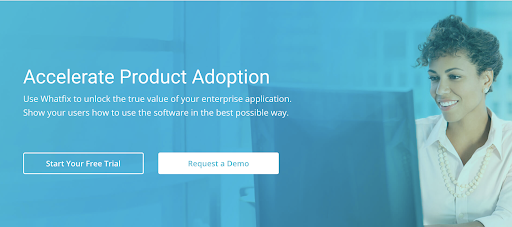
การจัดวางคนจริงๆ บนหน้าแรกเป็นตัวเลือกที่ดีสำหรับแบรนด์ SaaS ส่วนใหญ่ ตำแหน่งคนจริงบนหน้าแรกมักพบในส่วนที่จับคู่กับข้อความรับรองและเนื้อหา บางครั้งอาจปรากฏขึ้นตรงครึ่งหน้าบนในส่วนหัว เช่นตัวอย่างด้านล่าง แต่ส่วนใหญ่แล้ว รูปภาพของบุคคลจริงๆ จะถูกนำเสนอต่อไปที่ด้านล่างหน้า
นี่เป็นการก้าวกระโดดครั้งใหญ่จากการศึกษาเดียวกับที่ เราดำเนินการใน ปี 2019 เมื่อ 3 ปีที่แล้ว มีเว็บไซต์เพียง 56% ที่ใช้คนจริงในหน้าแรก เพิ่มขึ้น 24%

เป็นการดีที่ได้เห็นความหลากหลายในการเลือกภาพ สิ่งเดียวที่ขาดหายไปคือการเห็นระดับความหลากหลายที่คล้ายกันในหน้า "ทีมของเรา" เหล่านั้น แต่นั่นเป็นหัวข้ออีกครั้ง
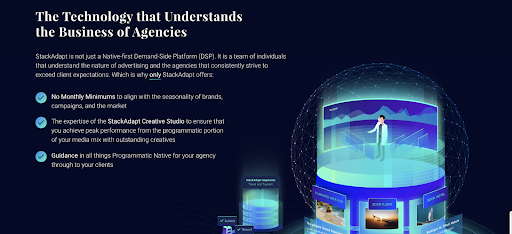
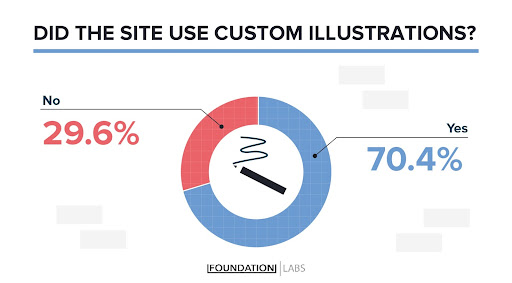
ภาพประกอบที่กำหนดเองเป็นเรื่องธรรมดามาก (70%)

การเพิ่มขึ้นของภาพประกอบที่กำหนดเองได้กวาดชุมชน SaaS โดยพายุ ในช่วง 3 ปีที่ผ่านมา มีบางสิ่งที่ปรากฏขึ้นในสถานที่แล้วไซต์เล่า ความคิดเห็นอย่างมืออาชีพของเราคือสิ่งนี้เป็นเทรนด์ แต่มีเพียงไม่กี่เปอร์เซ็นต์ที่ชี้ให้เห็นจากการเป็นแนวทางปฏิบัติที่ดีที่สุด
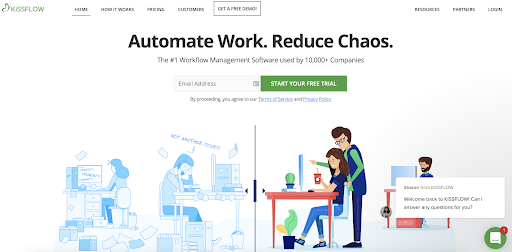
นี่คือภาพรวมของเว็บไซต์บางส่วนและภาพประกอบ:



นี่เป็นแนวโน้มที่น่าสนใจ
คุณคิดอย่างไร: การออกแบบวิธีนี้ช่วยให้สตาร์ทอัพโดดเด่น หรือทำให้พวกเขาผสมผสานเข้าด้วยกันหรือไม่? มันไม่สำคัญ? มันให้ความรู้สึกของความไว้วางใจหรือไม่?
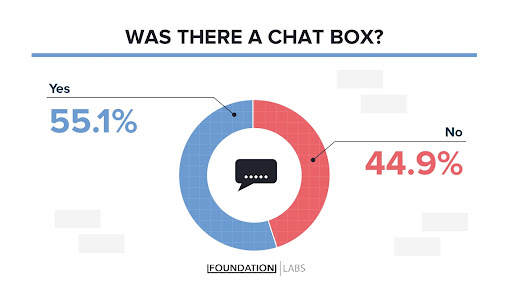
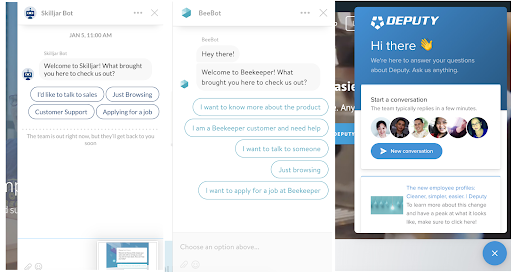
ครึ่งหนึ่งของแบรนด์ SaaS ใช้เครื่องมือแชทสด

การเพิ่มขึ้นของแชทสดและการตลาดเชิงสนทนาเป็นเทรนด์ที่น่าจับตามอง ผู้ใช้ต้องการคำตอบและต้องการอย่างรวดเร็ว เนื่องจากแนวคิดในการเปิดรับการสนทนาแบบเรียลไทม์กับผู้มีแนวโน้มจะเป็นลูกค้า (หรือการใช้บอท) ยังคงดึงดูดใจ แนวคิดนี้จึงกลายเป็นที่นิยมในหมู่บริษัท B2B SaaS
การวิจัยของเราพบว่าไซต์ SaaS กว่า 5% มีกล่องแชทอยู่ที่มุมห้องที่พร้อมจะมีส่วนร่วม ทั่วทั้งไซต์เหล่านี้ บริการที่ใช้คืออินเตอร์คอมหรือดริฟท์

คุณควรปฏิบัติตามมาตรฐานหรือไม่?
มันขึ้นอยู่กับ.
การทดลองกับการออกแบบเป็นวิธีที่ยอดเยี่ยมในการค้นพบบางสิ่งบางอย่างก่อนที่ส่วนที่เหลือของอุตสาหกรรม ที่กล่าวว่าความเสี่ยงของการทดลองออกแบบคือผู้ใช้สามารถพบว่าประสบการณ์ทั้งหมดเสียหายและสร้างได้ไม่ดี ในทางกลับกัน หากคุณปฏิบัติตามมาตรฐานที่มีอยู่แล้วในเว็บไซต์ SaaS ทั่วโลก คุณสามารถผสมผสานเข้าด้วยกันได้อย่างง่ายดาย
นี่คือรายการ เคล็ดลับการออกแบบเว็บไซต์ หากคุณต้องการไซต์ที่ไม่เหมือนคนอื่น:
- อย่าใช้ภาพประกอบแบนๆ เพื่อเป็นตัวแทนนามธรรมของแบรนด์ของคุณ
- อย่าใช้ปุ่มสีส้มเข้มหรือสีเหลืองในหน้าแรกของคุณ
- อย่าปล่อยให้การจัดตำแหน่งคุณค่าของคุณบนไซต์
- วางโลโก้ของคุณไว้ตรงกลางหรือด้านขวา
- ใช้พื้นหลังสีเข้มสำหรับเว็บไซต์ของคุณ
ปัจจุบันไซต์ของคุณตรงตามมาตรฐานเหล่านี้หรือไม่ มีอะไรที่นี่ทำให้คุณประหลาดใจหรือไม่?
