เมนูแถบด้านข้าง – ส่งผลต่อเว็บไซต์ของคุณอย่างไร?
เผยแพร่แล้ว: 2022-01-18
เมื่อคุณต้องการสร้างเค้าโครงเว็บไซต์อย่างง่าย มีโอกาสสูงที่คุณจะเพิ่มคอลัมน์ข้อมูลที่สำคัญทางด้านซ้ายหรือขวาของเว็บไซต์หลัก 'องค์ประกอบ' เพิ่มเติมที่คุณมักจะรวมไว้นี้เรียกว่าเมนูแถบด้านข้าง และเป็นคุณลักษณะที่ใช้กันทั่วไปในการออกแบบเว็บ แม้ว่าจะใช้กันทั่วไป นักพัฒนาเว็บไซต์จำนวนมากใช้คุณลักษณะนี้เพื่อให้ง่ายต่อการนำทางจากหน้าหนึ่งไปยังอีกหน้าหนึ่งโดยไม่ต้องกลับไปที่หน้าแรกตลอดเวลา!
นอกจากนี้ สิ่งสำคัญที่ต้องจำไว้คือ ไม่ใช่ทุกเว็บไซต์ที่จำเป็นต้องมีแถบด้านข้าง โดยเฉพาะอย่างยิ่งหากคุณใช้หน้า Landing Page ขึ้นอยู่กับเว็บไซต์และการออกแบบเลย์เอาต์ ที่กล่าวว่า เราจะเจาะลึกจุดประสงค์ของเว็บไซต์หลักนี้ โดยแสดงประเภทของเว็บไซต์ที่จำเป็นต้องมีแถบด้านข้าง และความสำคัญของผู้ใช้ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ในการนำทางผ่านแพลตฟอร์มเว็บไซต์ต่างๆ มีความสำคัญเพียงใด
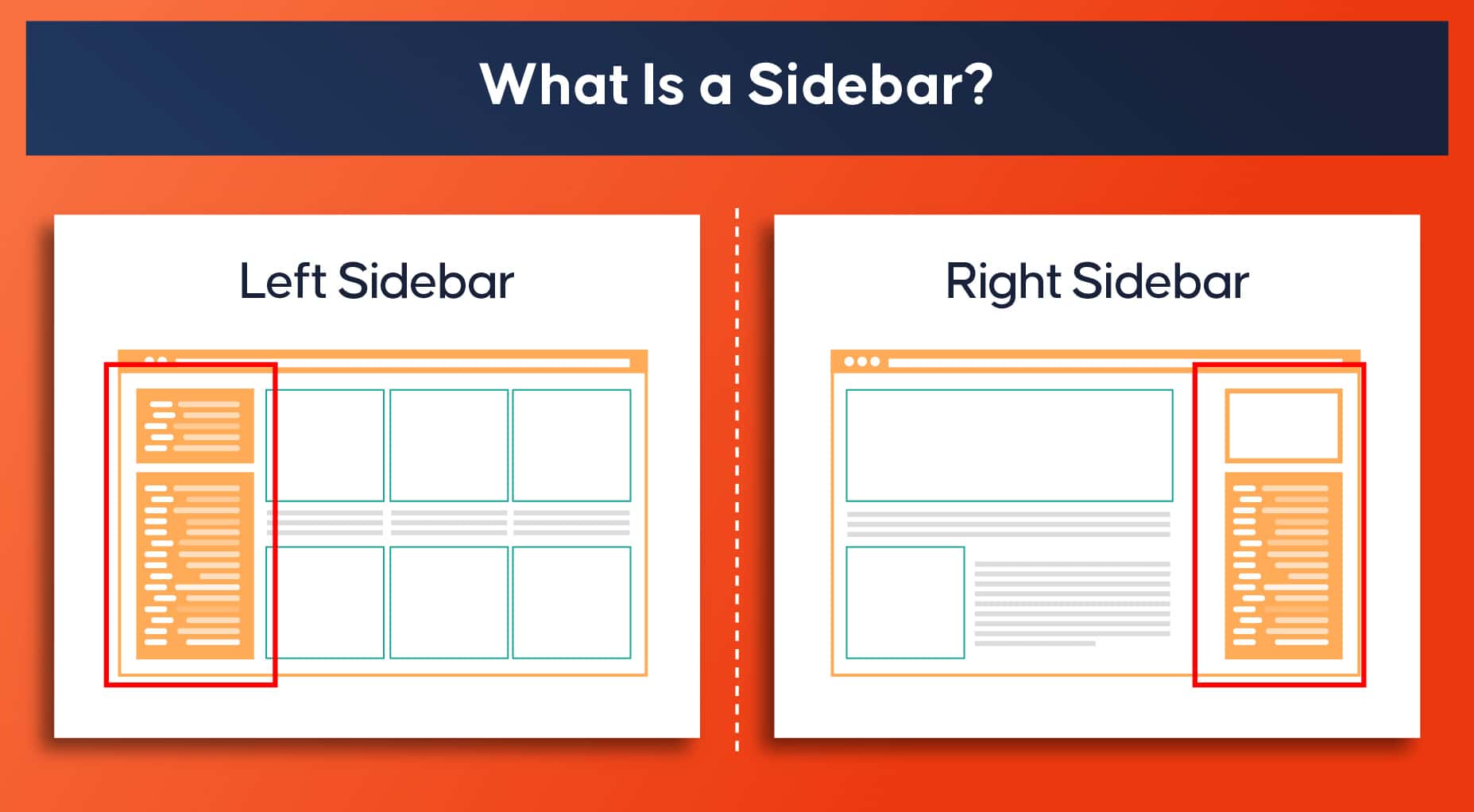
แถบด้านข้างคืออะไร?
พูดง่ายๆ ก็คือ แถบด้านข้างมักจะเป็นคอลัมน์การตั้งค่าที่วางไว้ทางด้านซ้ายหรือด้านขวาของเว็บไซต์หลักของหน้าเว็บ มักใช้สำหรับแสดงข้อมูลเพิ่มเติมประเภทต่างๆ สำหรับผู้ใช้เช่น:
- แบบฟอร์มลงทะเบียนอีเมล
- ลิงค์นำทางไปยังหน้าหลัก
- โฆษณาสินค้าหรือบริการ
- ลิงค์โซเชียลมีเดีย
- โพสต์ยอดนิยมหรือที่เกี่ยวข้อง
ประโยชน์หลักของการใช้แถบด้านข้างบนเว็บไซต์ของคุณคือความจริงที่ว่ามันมักจะแสดงตลอดเมื่อผู้เยี่ยมชมของคุณไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ ด้วยเหตุนี้ ข้อมูลทั้งหมดและแม้กระทั่งคุณลักษณะต่างๆ ของคุณจึงสามารถอ่านได้ตลอดเวลา ด้วยเหตุผลดังกล่าว แถบด้านข้างจึงมีคุณลักษณะการเรียกร้องให้ดำเนินการ (CTA) เช่น โฆษณาและแบบฟอร์มการสมัครอีเมลเสมอ คุณลักษณะการนำทางยังทำงานได้ดีที่สุดที่นี่ เนื่องจากหาได้ง่ายและรายละเอียดเว็บไซต์ เช่น การเปิดเผยข้อมูลของพันธมิตรจะไม่สูญหายไป และสามารถเข้าถึงได้ง่ายเพื่ออ่านข้อกำหนดและเงื่อนไขของบริษัทอย่างรวดเร็ว

แถบด้านข้างซ้าย
โดยปกติ แถบด้านข้างด้านซ้ายจะใช้เป็นคุณลักษณะการนำทางพิเศษที่อยู่ด้านล่างการนำทางส่วนหัว เนื่องจากเราอ่านจากซ้ายไปขวา ด้านซ้ายจึงช่วยโดยเฉพาะอย่างยิ่งในแนวทางของเว็บไซต์และให้โอกาสในการนำทางภายในแก่ผู้ใช้
แถบด้านข้างขวา
แถบด้านข้างด้านขวามีข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์ หมวดหมู่ และรายละเอียดอื่นๆ ที่เกี่ยวข้องซึ่งแตกต่างจากแถบด้านข้างทางซ้าย เฉพาะในแง่ของเว็บไซต์เท่านั้น เนื่องจากทิศทางการอ่าน ผู้ใช้ไม่สังเกตเห็นจนกระทั่งในภายหลังเมื่อไม่ได้ให้บริการเพื่อย้ายไปยังปลายทางที่แน่นอน
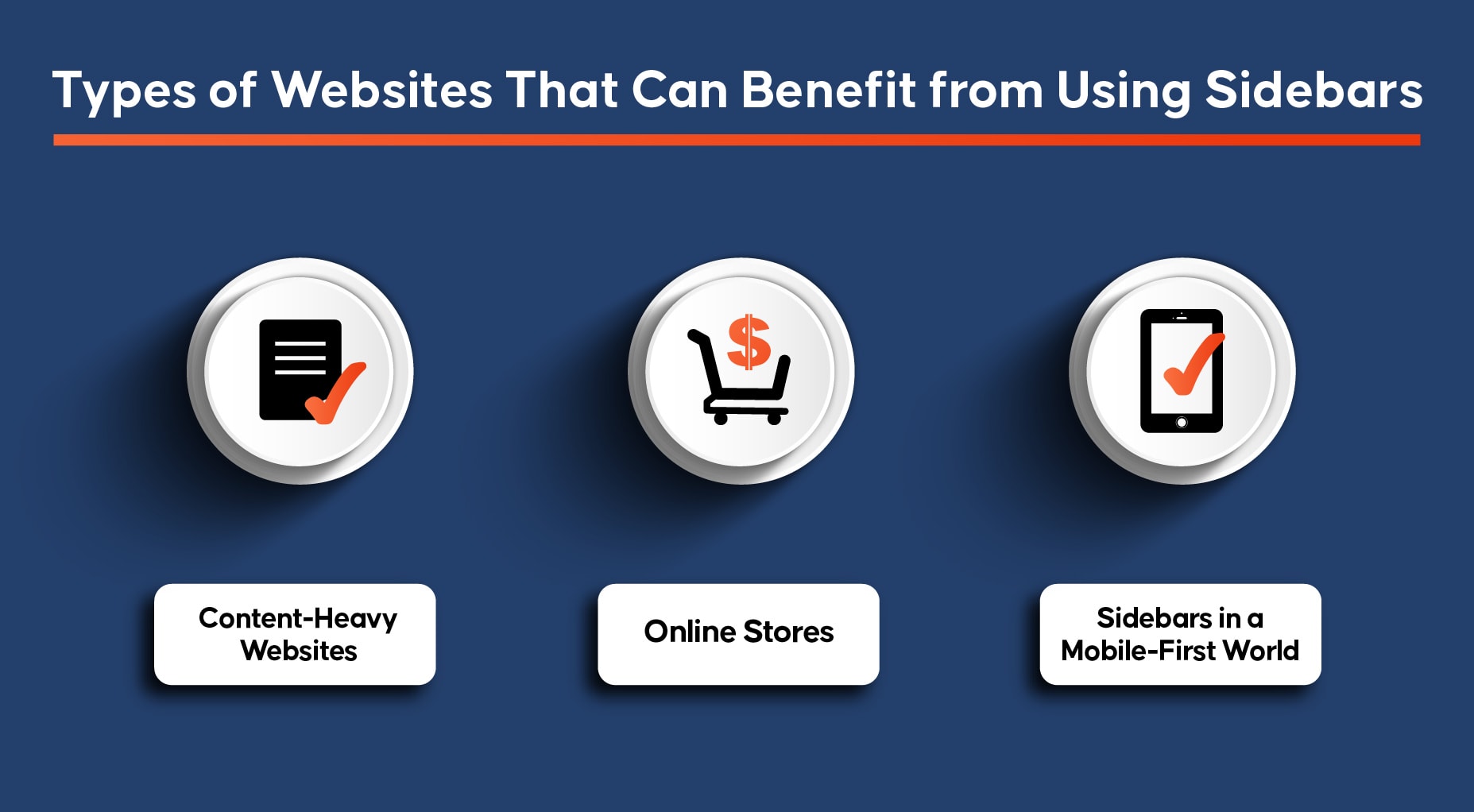
ประเภทของเว็บไซต์ที่สามารถใช้ประโยชน์จากแถบด้านข้างได้
แถบด้านข้างอาจรวมอยู่ในเว็บไซต์ประเภทใดก็ได้ อย่างไรก็ตาม แถบด้านข้างมีความสำคัญในหลาย ๆ สถานการณ์ที่คุณอาจได้รับประโยชน์ในฐานะผู้ใช้ ที่นี่เรามีหลายอย่างที่มีประโยชน์จริงๆ
เว็บไซต์เนื้อหาหนัก
เรามีไซต์ใหม่ นิตยสารออนไลน์ บล็อก และเว็บไซต์เนื้อหาหนักๆ อื่นๆ ซึ่งรวมถึงหมวดหมู่ที่กว้างขึ้น นอกเหนือจากนี้ พวกเขาก็มีสิ่งที่พวกเขาแบ่งปันเหมือนกันซึ่งเป็นเรื่องปกติ และนั่นก็คือพวกเขาสามารถเผยแพร่บทความเพิ่มเติมได้ในเวลาเดียวกัน การมีเนื้อหามากขึ้นทำให้การนำทางของคุณยุ่งยาก

ร้านค้าออนไลน์
เว็บไซต์ไม่ซับซ้อนเท่าร้านค้าออนไลน์ ดังนั้น การมีสินค้ามากขึ้นในอีคอมเมิร์ซของคุณหมายความว่าคุณต้องรวมหน้าต่างๆ มากขึ้น ในกรณีนี้ แถบด้านข้างมีประโยชน์ในการรวมองค์ประกอบต่างๆ ดังต่อไปนี้กับเมนูและหน้าเว็บไซต์ของคุณ

เมนูแถบด้านข้างในโลกที่อุปกรณ์เคลื่อนที่เป็นอันดับแรก
แม้ว่าแถบด้านข้างจะขึ้นชื่อว่ามีประโยชน์ แต่ก็ถูกวิพากษ์วิจารณ์อย่างรุนแรง นี่คือสาเหตุที่ทำให้ใช้งานกับอุปกรณ์มือถือได้ไม่ดี ดังนั้น บางไซต์จึงเลือกที่จะไม่ใช้แถบด้านข้าง ในการแก้ไขปัญหานี้ ให้ซ่อนแถบด้านข้างบนอุปกรณ์มือถือ ด้วยเหตุนี้ ผู้ที่ใช้เดสก์ท็อปจะสามารถดูเนื้อหาที่คุณโพสต์ได้ เนื่องจากไซต์ของคุณสามารถอ่านได้บนแท็บเล็ตและสมาร์ทโฟน อีกทางเลือกหนึ่งคือการซ่อนเนื้อหาอื่นๆ บนอุปกรณ์ขนาดเล็ก นอกจากนี้คุณยังสามารถขยายแถบด้านข้างและทำให้ตอบสนองเพื่อให้พอดีกับหน้าจอขนาดเล็กได้
การออกแบบที่ตอบสนอง
ลูกค้าเกือบทั้งหมดในปัจจุบันต้องการเว็บไซต์เวอร์ชันมือถือ ท้ายที่สุดแล้ว สิ่งสำคัญคือต้องมีการออกแบบเดียวที่ตรงกับความต้องการของ iPhone เช่นเดียวกับแท็บเล็ต เน็ตบุ๊ก และ iPad และในการทำเช่นนั้น จะช่วยให้มั่นใจได้ว่าโทรศัพท์มีความละเอียดตามที่กำหนดทั้งหมด การออกแบบที่ตอบสนองเป็นเทคนิคที่ทำให้แน่ใจว่าเว็บไซต์ตอบสนองได้อย่างสมบูรณ์แบบต่อสภาพแวดล้อมและพฤติกรรมของผู้ใช้ ขึ้นอยู่กับการวางแนว แพลตฟอร์ม และขนาดหน้าจอ แนวทางปฏิบัตินี้เกี่ยวข้องกับการใช้เลย์เอาต์ รูปภาพ และกริดที่ยืดหยุ่น รวมถึงวิธีการใช้ข้อมูลสื่อ CSS ที่คัดสรรมาอย่างดี
แถบด้านข้างและผลกระทบของการออกแบบที่ตอบสนอง
เป็นที่ทราบกันดีว่าการออกแบบที่ตอบสนองมักจะย้ายเนื้อหาเว็บไปทางซ้าย สิ่งสำคัญคือต้องเข้าใจสิ่งนี้เนื่องจากจะส่งผลกระทบต่อแถบด้านข้างของคุณ ในกรณีที่เว็บไซต์ของคุณมี ด้วยแถบด้านข้างที่เหมาะสม แสดงว่าเมื่อคุณตรวจสอบเว็บไซต์ของคุณโดยใช้ข้อความเล็กๆ หรือโพสต์ จะปรากฏในหน้าจอด้านขวา

ข้อเสียของแถบด้านข้าง
การแนะนำแถบด้านข้างยังพบกับความท้าทายอีกด้วย แถบด้านข้างมักจะทำให้หน้าเว็บของคุณรกโดยไม่จำเป็น ดังนั้นเมื่อดูด้วยหน้าจอขนาดเล็ก
คุณควรมีแถบด้านข้างหรือไม่?
การมีแถบด้านข้างบนเว็บไซต์ของคุณไม่ใช่เรื่องผิด จะมีความสำคัญยิ่งสำหรับผู้ใช้แล็ปท็อปหรือเดสก์ท็อปที่ต้องการให้ไซต์ของตนนำทางได้ ในกรณีที่คุณไม่เห็นความสำคัญกับแถบด้านข้าง ขอแนะนำให้วางแถบนั้น
ทำไมการนำทางจึงสำคัญบนเว็บไซต์?
หากคุณไม่ทราบ โครงสร้างการนำทางของเว็บไซต์ของคุณมีบทบาทสำคัญในการสนทนา การขาย และแม้แต่อัตราตีกลับ ในกรณีที่ผู้เข้าชมที่มายังไซต์ของคุณไม่ได้รับสิ่งที่ต้องการ พวกเขาจะออกไป และแน่นอนว่าเป็นสิ่งสุดท้ายที่คุณคาดหวังได้ในฐานะเจ้าของเว็บไซต์

แต่คุณต้องมีการนำทางไซต์ที่ชัดเจนและเป็นลำดับชั้นที่ช่วยให้ผู้ดูของคุณได้สิ่งที่ต้องการอย่างรวดเร็ว ดังนั้นด้วยการนำทางที่ถูกต้องบนเว็บไซต์ของคุณ ผู้เข้าชมสามารถย้ายจากจุดหนึ่งไปยังอีกจุดหนึ่งอย่างเป็นระบบโดยไม่สับสน
การเชื่อมต่อระหว่างการนำทางเว็บไซต์และประสบการณ์ผู้ใช้
โดยพื้นฐานแล้ว ประสบการณ์ของผู้ใช้เกี่ยวข้องกับวิธีที่ผู้เยี่ยมชมพบว่าเว็บไซต์ของคุณใช้งานได้และสวยงาม คุณต้องการให้ทุกคนที่มาที่ไซต์ของคุณได้รับประสบการณ์การใช้งานที่ดีเสมอ
บทสรุป
แถบด้านข้างมีบทบาทสำคัญในการทำให้เว็บไซต์ใช้งานได้ ดังนั้นผู้เยี่ยมชมของคุณจะได้รับประสบการณ์การใช้งานที่ดีและจะไม่ออกจากเว็บไซต์ทันที แต่นั่นไม่ได้หมายความว่าเว็บไซต์ของคุณจำเป็นต้องมีแถบด้านข้าง หากคุณพบว่าไม่จำเป็นต้องใช้ คุณสามารถมั่นใจได้ว่าจะสามารถไปยังส่วนต่างๆ ได้อย่างง่ายดายด้วยลิงก์อื่นๆ
