ต้นทุนด้านสิ่งแวดล้อมที่ซ่อนอยู่ของการมีเว็บไซต์ที่ช้า
เผยแพร่แล้ว: 2023-04-27เมื่อเราพูดถึงการมีเว็บไซต์ที่ช้า เรามักจะพูดถึงผลกระทบเชิงลบต่อประสบการณ์ของผู้ใช้และผลกำไร
แต่คุณรู้หรือไม่ว่าต้นทุนของเว็บไซต์ที่ซบเซามีมากกว่าการสูญเสียยอดขาย?
มลพิษสิ่งแวดล้อมจริง!
ใช่ คุณอ่านถูกแล้ว
และในบทความนี้ เราจะพูดถึงวิธีการที่เป็นไปได้ เครื่องมือใดที่คุณสามารถใช้ในการตรวจสอบและวัดการปล่อยคาร์บอนของไซต์ของคุณ และที่สำคัญที่สุดคือ วิธีลดการปล่อยก๊าซคาร์บอนไดออกไซด์
อ่านต่อ!
เว็บไซต์มีส่วนร่วมในการปล่อยคาร์บอนให้สูงขึ้นอย่างไร
ด้วยลักษณะที่ไม่มีสาระสำคัญ จึงเป็นเรื่องยากที่จะเข้าใจว่าเว็บไซต์ของเราหรือการกระทำใดๆ ทางออนไลน์สามารถส่งผลเสียต่อสิ่งแวดล้อมได้อย่างไร
เมื่อเราพูดถึงการปล่อยคาร์บอน รอยเท้า และมลพิษ สิ่งสุดท้ายที่เราจะพูดถึงก็คืออินเทอร์เน็ต เราคุยกันเรื่องการเผาไหม้เชื้อเพลิงฟอสซิล การตัดไม้ทำลายป่า และกระบวนการทางอุตสาหกรรมหนัก ทุกสิ่งที่เราเห็นและเห็นด้วยตาตัวเอง
คุณอาจประหลาดใจกับประโยคถัดไป:
ทุกการกระทำที่เราดำเนินการทางออนไลน์ก่อให้เกิดการปล่อยก๊าซคาร์บอนไดออกไซด์
เป็นไปได้อย่างไร?
คำตอบ - ไฟฟ้า .
การใช้พลังงานและการปล่อยมลพิษของอินเทอร์เน็ตนั้นมหาศาล ขับเคลื่อนศูนย์ข้อมูล เครือข่ายโทรคมนาคม และอุปกรณ์ที่เราใช้ในการท่องเว็บ
เพื่อทำความเข้าใจปริมาณไฟฟ้าที่ใช้:
อินเทอร์เน็ตใช้ 416.2TWh ต่อปี นั่นมากกว่าสหราชอาณาจักรทั้งหมด
แต่ขอแบ่งโซนสักหน่อย เว็บไซต์มีส่วนร่วมในตัวเลขที่น่าอัศจรรย์นี้อย่างไร
ทุกการโต้ตอบกับเว็บไซต์ของคุณส่งผลให้มีการใช้ไฟฟ้า แค่คิดเกี่ยวกับมัน:
- เพื่อให้ผู้เข้าชมโหลดหน้าเว็บของคุณ พวกเขาจะส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์ของคุณ
- จากนั้นเซิร์ฟเวอร์จำเป็นต้องส่งการตอบกลับ
- สุดท้าย เบราว์เซอร์ต้องประมวลผลข้อมูลที่ได้รับ
แต่ละกระบวนการเหล่านี้ใช้ไฟฟ้า และนั่นเป็นเพียงผู้ใช้รายหนึ่งที่โหลดหน้าเดียว ตอนนี้คูณสิ่งนี้ด้วย 10, 100, 1,000 คุณจะได้คะแนน
นอกจากนี้ อย่าลืมศูนย์ข้อมูลที่จัดเก็บข้อมูลทั้งหมดของไซต์ของคุณ ปริมาณพลังงานที่ต้องใช้ในการทำงานตลอด 24/7 นั้นมหาศาลมาก
ในความเป็นจริงตาม NowVertical:
สำหรับการอ้างอิง อุตสาหกรรมการบินมีส่วนรับผิดชอบต่อการปล่อย CO2 ประมาณ 2.5% ทั่วโลก นั่นคืออิทธิพลของอินเทอร์เน็ต
เราควรชี้แจงให้ชัดเจน:
เว็บไซต์ทั้งหมดไม่เท่ากัน ขึ้นอยู่กับขนาด ทราฟฟิก และระดับของการเพิ่มประสิทธิภาพ รอยเท้า CO2 อาจแตกต่างกันไป
แต่สิ่งหนึ่งที่แน่นอนคือ
เว็บไซต์ที่โหลดช้านั้นแย่กว่านั้น
นี่คือเหตุผล…
ทำไมเว็บไซต์ที่ช้าทำให้สิ่งต่าง ๆ แย่ลงไปอีก
สาเหตุหลักประการหนึ่งที่เว็บไซต์ช้าเป็นปัญหาเนื่องจากน้ำหนักของหน้าเว็บ
น้ำหนักหน้าหมายถึงขนาดรวมของหน้าเว็บ รวมถึงไฟล์ รูปภาพ สคริปต์ และเนื้อหาอื่นๆ ที่ดาวน์โหลดเมื่อผู้ใช้เยี่ยมชมเว็บไซต์
ยิ่งเพจมีน้ำหนักมากเท่าใดก็ยิ่งต้องส่งข้อมูลมากขึ้นเท่านั้น ไซต์จะใช้เวลาโหลดนานขึ้น และใช้ไฟฟ้ามากขึ้น
น่าเสียดายที่ Page Weight เป็นตัววัดที่เติบโตอย่างต่อเนื่องในช่วงสิบปีที่ผ่านมา และดูเหมือนว่าจะไม่หยุดลงในเร็วๆ นี้
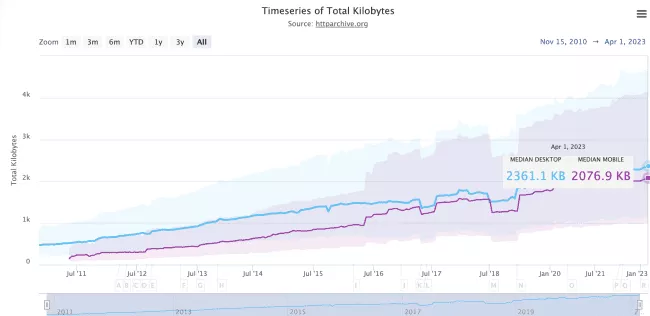
ตาม HTTP Archive น้ำหนักหน้าเฉลี่ยของเว็บไซต์เพิ่มขึ้นอย่างต่อเนื่องในช่วงหลายปีที่ผ่านมา
จาก 524.4 KB (เดสก์ท็อป) และ 202.5 KB (มือถือ) ในปี 2554:

เป็น 2361.1 KB (เดสก์ท็อป) และ 2076.9 KB (มือถือ) ในปี 2023:

ปัญหาอีกประการหนึ่งของเว็บไซต์ที่ช้าก็คือ เนื่องจากเว็บไซต์เหล่านี้ใช้เวลานานในการโหลด ผู้ใช้จึงมักรีเฟรชหน้าหลายครั้ง พยายามโหลดให้เร็วขึ้น
การรีเฟรชแต่ละครั้งจะส่งคำขออื่นไปยังเซิร์ฟเวอร์ โดยใช้ข้อมูลและกระแสไฟฟ้ามากขึ้น ซึ่งไม่เพียงแต่เป็นการเสียเวลาและทรัพยากรเท่านั้น แต่ยังทำให้เซิร์ฟเวอร์และโครงสร้างพื้นฐานของเว็บไซต์ทำงานหนักโดยไม่จำเป็นอีกด้วย
สิ่งที่เราพยายามจะพูดคือ:
การลดรอยเท้าคาร์บอนของไซต์นั้นควบคู่ไปกับการปรับปรุงประสิทธิภาพ
แต่ก่อนที่จะทำเช่นนั้น คุณต้องรู้ว่าเว็บไซต์ของคุณปล่อย CO2 ออกมามากน้อยเพียงใด
วิธีวัดรอยเท้าคาร์บอนของเว็บไซต์ของคุณ
การค้นหา "เครื่องคิดเลขคาร์บอนของเว็บไซต์" จะแสดงผลลัพธ์ทุกประเภท
แต่เครื่องมือทดสอบของเราคือ Website Carbon Calculator จาก Wholegrain Digital ซึ่งเป็นหน่วยงานด้านความยั่งยืนของ WordPress ในลอนดอน
ในการคำนวณพลังงานและการปล่อยก๊าซของหน้าเว็บ พวกเขาใช้จุดข้อมูลต่อไปนี้:
- การถ่ายโอนข้อมูลผ่านสาย
- ความเข้มพลังงานของข้อมูลเว็บ
- แหล่งพลังงานที่ศูนย์ข้อมูลใช้
- ความเข้มของคาร์บอนของไฟฟ้า
- การเข้าชมเว็บไซต์
แต่ทั้งหมดนี้เกิดขึ้นในเบื้องหลัง
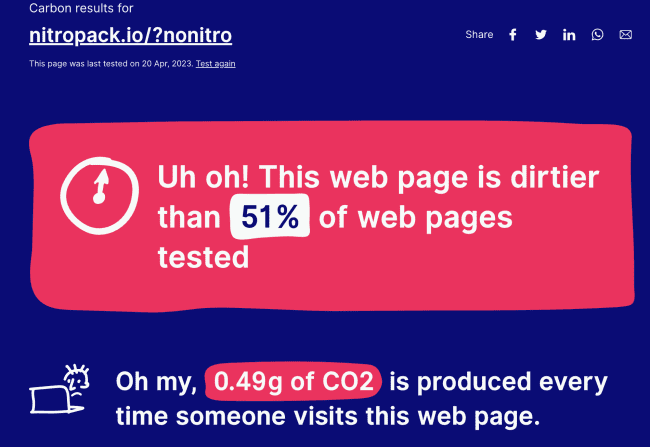
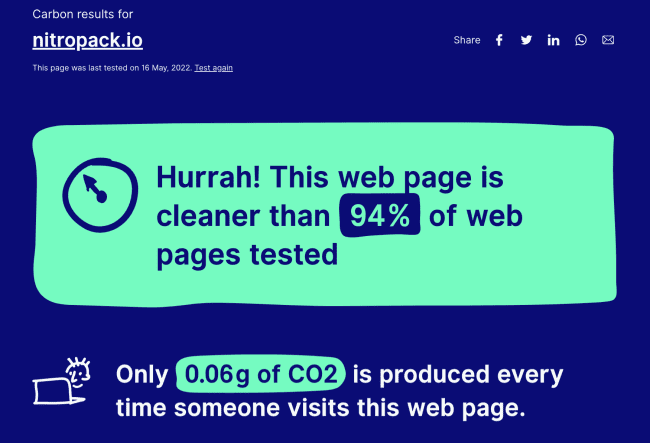
ที่ด้านหน้า สิ่งที่คุณต้องทำคือป้อน URL ของไซต์ของคุณ และในไม่กี่วินาที คุณจะได้รับข้อมูลทั้งหมดที่นำเสนอด้วยกราฟิกที่สวยงาม:

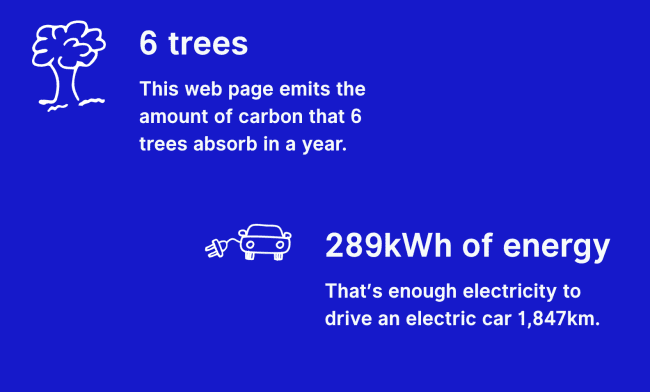
แต่สถิติเหล่านี้อาจเข้าใจได้ยากเมื่อไม่มีอะไรมาเปรียบเทียบได้ โชคดีที่ Wholegrain Digital คิดเกี่ยวกับเรื่องนี้ ดังนั้นเมื่อคุณเลื่อนดู คุณจะเห็นการเปรียบเทียบในชีวิตจริงทุกประเภท:

แน่นอน มีวิธีการทดสอบอื่นๆ ที่คุณสามารถลองได้:

- กรีนพิกซี่
- การทดสอบกรรม
- เครื่องคิดเลขคาร์บอน
ไม่ว่าคุณจะเลือก วิธีใด ส่วนที่สำคัญที่สุดมาหลังจากที่คุณทดสอบเว็บไซต์ของคุณแล้ว นั่นคือวิธีลดการปล่อยก๊าซคาร์บอนไดออกไซด์ของไซต์ของคุณ
วิธีลดรอยเท้าคาร์บอนของเว็บไซต์ของคุณ
เป็นกลยุทธ์สองเท่า:
- ย้ายไปยังผู้ให้บริการโฮสติ้งที่ขับเคลื่อนด้วยความยั่งยืน
- เพิ่มประสิทธิภาพไซต์ของคุณ
ย้ายไปยังผู้ให้บริการโฮสติ้งที่ขับเคลื่อนด้วยความยั่งยืน
คุณรู้อยู่แล้วว่าการปล่อยคาร์บอนส่วนใหญ่ที่เกิดจากอินเทอร์เน็ตนั้นมาจากศูนย์ข้อมูลที่กว้างขวางซึ่งรองรับเว็บไซต์ทั่วโลก
ความจำเป็นในการใช้พลังงานจำนวนมากเพื่อควบคุมเซิร์ฟเวอร์และรักษาอุณหภูมิให้เย็น เหนือสิ่งอื่นใด และการใช้พลังงานนี้เป็นสิ่งที่หลีกเลี่ยงไม่ได้
อย่างไรก็ตาม การเลือกบริการโฮสติ้งที่ใช้แหล่งพลังงานที่เป็นมิตรต่อสิ่งแวดล้อมเพื่อขับเคลื่อนศูนย์ข้อมูลเป็นวิธีหนึ่งในการลดคาร์บอนฟุตพรินต์ของเว็บไซต์ของคุณ วิธีการนี้ทำให้มั่นใจได้ว่าพลังงานที่ใช้โดยไซต์ของคุณจะมีผลกระทบต่อสิ่งแวดล้อมน้อยลง
Green Web Foundation มีไดเรกทอรีของบริษัทโฮสติ้งที่เป็นมิตรต่อสิ่งแวดล้อมมากกว่า 440 บริษัทใน 37 ประเทศทั่วโลก บางส่วนที่ได้รับความนิยมสูงสุด ได้แก่ :
- A2 โฮสติ้ง
- กินสตา
- คลาวด์แฟลร์
- พื้นที่ไซต์
- อ.ว
- ดรีมโฮสต์
และอีก 434 รายการ มีให้เลือกมากมาย
เพิ่มประสิทธิภาพไซต์ของคุณ
การเปลี่ยนไปใช้ผู้ให้บริการโฮสติ้งที่เป็นมิตรต่อสิ่งแวดล้อมเป็นขั้นตอนใหญ่ในการลดการปล่อย CO2
แต่วิธีแก้ปัญหาที่เป็นมิตรต่อสิ่งแวดล้อมที่สุดคือการทำให้แน่ใจว่าไซต์ของคุณใช้พลังงานน้อยลงตั้งแต่แรก
คุณสามารถบรรลุผลดังกล่าวได้โดยการเพิ่มประสิทธิภาพทรัพยากรของคุณ เพื่อให้ครั้งต่อไปที่ผู้ใช้เข้าชมไซต์ของคุณ เซิร์ฟเวอร์และอุปกรณ์มือถือของพวกเขาจะใช้พลังงานไฟฟ้าน้อยลง และนี่คือเทคนิคประสิทธิภาพเว็บบางส่วนที่สามารถช่วยได้:
- การเพิ่มประสิทธิภาพรูปภาพ - เมื่อรูปภาพไม่ได้รับการปรับให้เหมาะสม รูปภาพอาจมีขนาดใหญ่เกินไป ซึ่งหมายความว่าจะใช้เวลาโหลดนานขึ้นและต้องมีการถ่ายโอนข้อมูลมากขึ้น ซึ่งอาจทำให้เกิดความล่าช้าและเพิ่มพลังงานที่ต้องใช้ในการส่งข้อมูล อย่างไรก็ตาม เมื่อใช้การปรับให้เหมาะสมต่างๆ เช่น การบีบอัด การแปลง WebP และการโหลดแบบขี้เกียจ รูปภาพของคุณจะโหลดเร็วขึ้น ลดปริมาณข้อมูลที่ต้องถ่ายโอนและพลังงานที่ต้องใช้
- เปิดใช้การแคช - ทุกครั้งที่ผู้ใช้เข้าชมไซต์ของคุณ พวกเขาต้องดาวน์โหลดไฟล์จำนวนมาก เช่น รูปภาพและโค้ด การแคชจะจัดเก็บไฟล์เหล่านี้ไว้ใกล้ตัว ดังนั้นจึงไม่ต้องดาวน์โหลดอีกเมื่อกลับมาที่เว็บไซต์ของคุณ ซึ่งหมายความว่าต้องส่งข้อมูลระหว่างเซิร์ฟเวอร์และอุปกรณ์น้อยลง ซึ่งช่วยประหยัดพลังงานและลดการปล่อยคาร์บอน
- การลดขนาดโค้ด - โค้ดของไซต์ของคุณอาจมีอักขระ ช่องว่าง และความคิดเห็นที่ไม่จำเป็นซึ่งเพิ่มขนาดไฟล์ ซึ่งหมายความว่าต้องใช้พลังงานมากขึ้นในการส่ง การใช้การลดขนาดจะลบอักขระและช่องว่างที่ไม่จำเป็นทั้งหมดออกจากโค้ด ในขณะที่ยังคงการทำงานของโค้ดไว้เช่นเดิม ผลที่ได้คือไฟล์โค้ดของคุณจะบางลง เล็กลง และใช้พลังงานน้อยลง
- การโหลดแบบ Lazy Loading - ด้วยการโหลดแบบ Lazy Loading เฉพาะเนื้อหาที่มองเห็นได้ทันทีบนหน้าจอของผู้ใช้เท่านั้นที่จะถูกโหลดในตอนแรก และส่วนที่เหลือจะถูกโหลดเมื่อเลื่อนหน้าลงมา ซึ่งหมายความว่าพวกเขาไม่จำเป็นต้องดาวน์โหลดเนื้อหาทั้งหมดในคราวเดียว ซึ่งช่วยลดจำนวนข้อมูลที่ต้องโอนและพลังงานที่ต้องใช้ในการส่ง
- ใช้ CDN - เครือข่ายการจัดส่งเนื้อหาสามารถลดรอยเท้า CO2 ของคุณโดยการลดระยะทางที่ข้อมูลต้องเดินทางระหว่างเซิร์ฟเวอร์และอุปกรณ์ของผู้ใช้ ซึ่งจะลดปริมาณพลังงานที่ต้องใช้
เพิ่มความเร็วเว็บไซต์ของคุณและลดการปล่อย CO2 ด้วย NitroPack
การค้นหาผู้ให้บริการโฮสติ้งที่เป็นมิตรต่อสิ่งแวดล้อมและเหมาะสมกับความต้องการของคุณนั้นขึ้นอยู่กับคุณ
สำหรับทุกสิ่งที่เกี่ยวข้องกับประสิทธิภาพ คุณสามารถใช้ NitroPack ได้
NitroPack เป็นโซลูชันประสิทธิภาพเว็บที่ให้คุณสมบัติการเพิ่มประสิทธิภาพความเร็ว 35+ ของคุณ:
- การแคชขั้นสูง
- การบีบอัดรูปภาพ การโหลดแบบ Lazy Loading และการแปลง WebP
- CDN ในตัว
- การย่อขนาดและการบีบอัดโค้ด
- JavaScript ขี้เกียจโหลด
- การเพิ่มประสิทธิภาพแบบอักษร
- และอื่น ๆ…
แต่ส่วนที่ดีที่สุดคือการเพิ่มประสิทธิภาพทั้งหมดจะถูกนำไปใช้โดยอัตโนมัติ สิ่งที่คุณต้องทำคือติดตั้ง และในไม่ช้าการปล่อยคาร์บอนในไซต์ของคุณจะลดลงราวกับก้อนหิน
ไม่เชื่อเรา?
นี่คือเว็บไซต์ของเราที่เปิดใช้งานและไม่ได้เปิดใช้งาน NitroPack:

ไม่มี NitroPack

ด้วย NitroPack
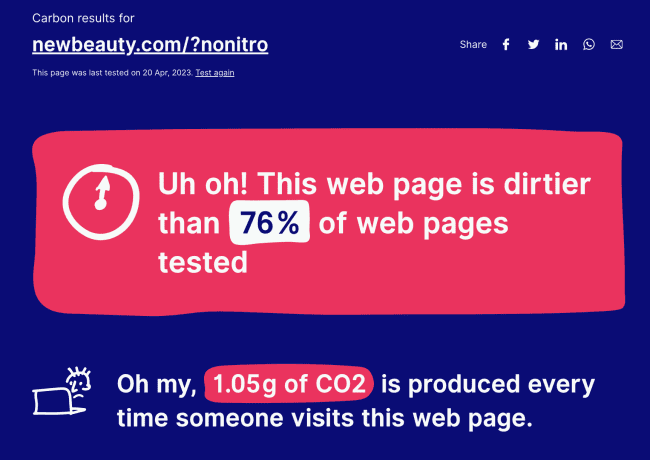
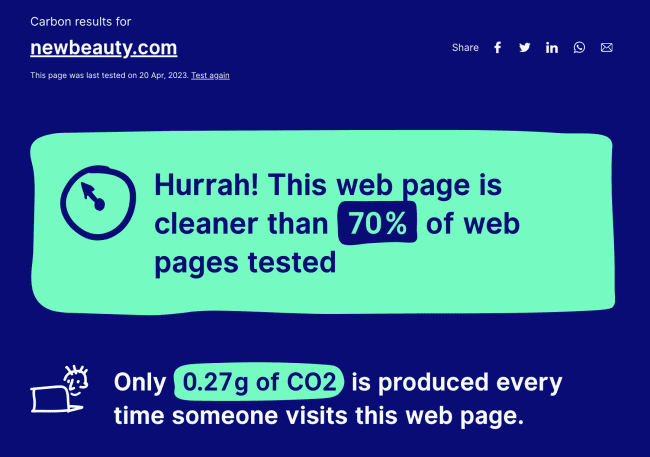
และนี่คือผลลัพธ์ของหนึ่งในลูกค้าของเรา:

ไม่มี NitroPack

ด้วย NitroPack
ใส่เพียงแค่:
NitroPack ช่วยให้ธุรกิจลดผลกระทบต่อสิ่งแวดล้อมได้อย่างมาก
