แนวทางปฏิบัติที่ดีที่สุด 12 ข้อเพื่อเร่งประสิทธิภาพเว็บไซต์บนมือถือ
เผยแพร่แล้ว: 2024-05-16บ่อยครั้งที่เจ้าของเว็บไซต์และทีมงานหมกมุ่นอยู่กับเว็บไซต์ของตนอย่างเต็มที่ โดยพลาดคำถามสำคัญข้อเดียวไป:
“ผู้เยี่ยมชมเว็บไซต์สัมผัสประสบการณ์เว็บไซต์ของฉันบนมือถือได้อย่างไร”
Google ได้เปิดตัว Core Web Vitals (CWV) 3 รายการในปี 2020 ได้แก่Largest Contentful Paint (LCP), First Input Delay (FID)* และ Cumulative Layout Shift (CLS) การไม่เพิ่มประสิทธิภาพเว็บไซต์ให้เหมาะกับการเข้าถึงบนอุปกรณ์เคลื่อนที่อาจส่งผลให้ การจัดอันดับหายนะที่นำไปสู่การมองเห็นที่ไม่ดีและอาจขัดขวางการสร้างลูกค้าเป้าหมายและอัตราการแปลง
* ณ วันที่ 12 มีนาคม 2024 การโต้ตอบกับ Next Paint (INP) ได้เข้ามาแทนที่ First Input Delay อย่างเป็นทางการ Chrome กำลังเลิกรองรับ FID อย่างเป็นทางการ ดังนั้นนักพัฒนาซอฟต์แวร์และเจ้าของเว็บไซต์จึงมีเวลาจนถึงวันที่ 9 กันยายน 2024 ในการเปลี่ยนไปใช้ INP
ตัวชี้วัดทั้งสามนี้เป็นมาตรฐานสำหรับประสบการณ์ผู้ใช้ที่ยอดเยี่ยม และจะต้องคำนึงถึงเป็นอันดับแรกในการพัฒนาและดูแลรักษาเว็บไซต์ของคุณ
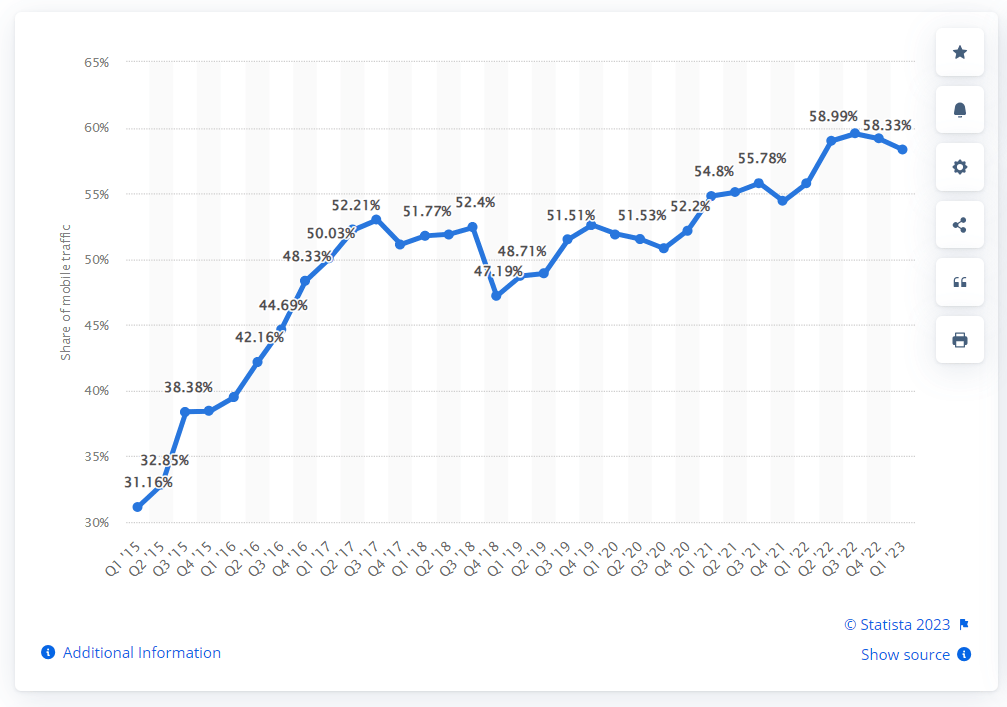
และเมื่อพิจารณาว่าปัจจุบันโทรศัพท์มือถือคิดเป็นสัดส่วนประมาณครึ่งหนึ่งของการเข้าชมเว็บไซต์ทั้งหมดทั่วโลก การตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณโหลดอย่างรวดเร็วและถูกต้องบนอุปกรณ์ที่มีการเข้าชมจำนวนมากนั้นไม่ใช่เรื่องง่าย
อย่างไรก็ตาม สิ่งหนึ่งที่ควรจำไว้ก็คือ CWV จะมีประโยชน์ก็ต่อเมื่อคู่แข่งของไซต์ทุกคนมีเนื้อหาที่มีคุณภาพเท่ากันเท่านั้น เมื่อถึงจุดนั้น ตัวชี้วัด เช่น ความเร็วในการโหลด จะกลายเป็นปัจจัยในการตัดสินใจ

ภาพที่มาจาก statista.com
คู่มือนี้จะสำรวจ 12 วิธีในการเร่งประสิทธิภาพเว็บไซต์ของคุณบนมือถือ และอธิบายว่าทำไมสิ่งนี้จึงสำคัญ
ความสำคัญของประสิทธิภาพเว็บไซต์ที่รวดเร็วบนมือถือ
ดังที่เห็นข้างต้น การเข้าชมบนมือถือคิดเป็นสัดส่วนมากกว่าครึ่งหนึ่งของการเข้าชมออนไลน์ทั้งหมด และความเร็วของเพจเป็นส่วนหนึ่งของตัวชี้วัดที่ Google ใช้ในการประเมินคุณภาพเว็บไซต์
ถ้าเรารวมปัจจัยทั้งสองนี้เข้าด้วยกัน เราจะได้ภาพง่ายๆ:
การทำให้แน่ใจว่าเว็บไซต์ของคุณโหลดอย่างรวดเร็วบนอุปกรณ์มือถือจะช่วยเพิ่มอันดับ SERP การมองเห็น และอาจรวมถึงการสร้างโอกาสในการขายและการแปลงของคุณ
ความสำคัญของประสิทธิภาพเว็บไซต์ที่รวดเร็วได้รับการเน้นย้ำในการวิจัยและสถิติต่อไปนี้:
เพิ่มการสร้างโอกาสในการขายและการขาย
- การปรับปรุงความเร็วเว็บไซต์เพียง 0.1 วินาทีอาจทำให้ผู้ใช้กรอกและส่งแบบฟอร์มทางเว็บเพิ่มขึ้นเกือบ 26% ซึ่งจะเป็นการเพิ่มอัตราการสร้างลูกค้าเป้าหมาย
- การโหลดหน้าเว็บที่เร็วขึ้นสามารถแปลเป็นยอดขายได้มากขึ้น ตามที่ Vodafone Italy แสดงให้เห็น บริษัทได้สร้างเว็บไซต์เวอร์ชันมือถือที่เน้น Web Vitals และพบว่าเมื่อเทียบกับเวอร์ชันที่ไม่ได้เพิ่มประสิทธิภาพ ส่งผลให้ยอดขายเพิ่มขึ้น 8%
เพิ่มปฏิสัมพันธ์และการมีส่วนร่วม
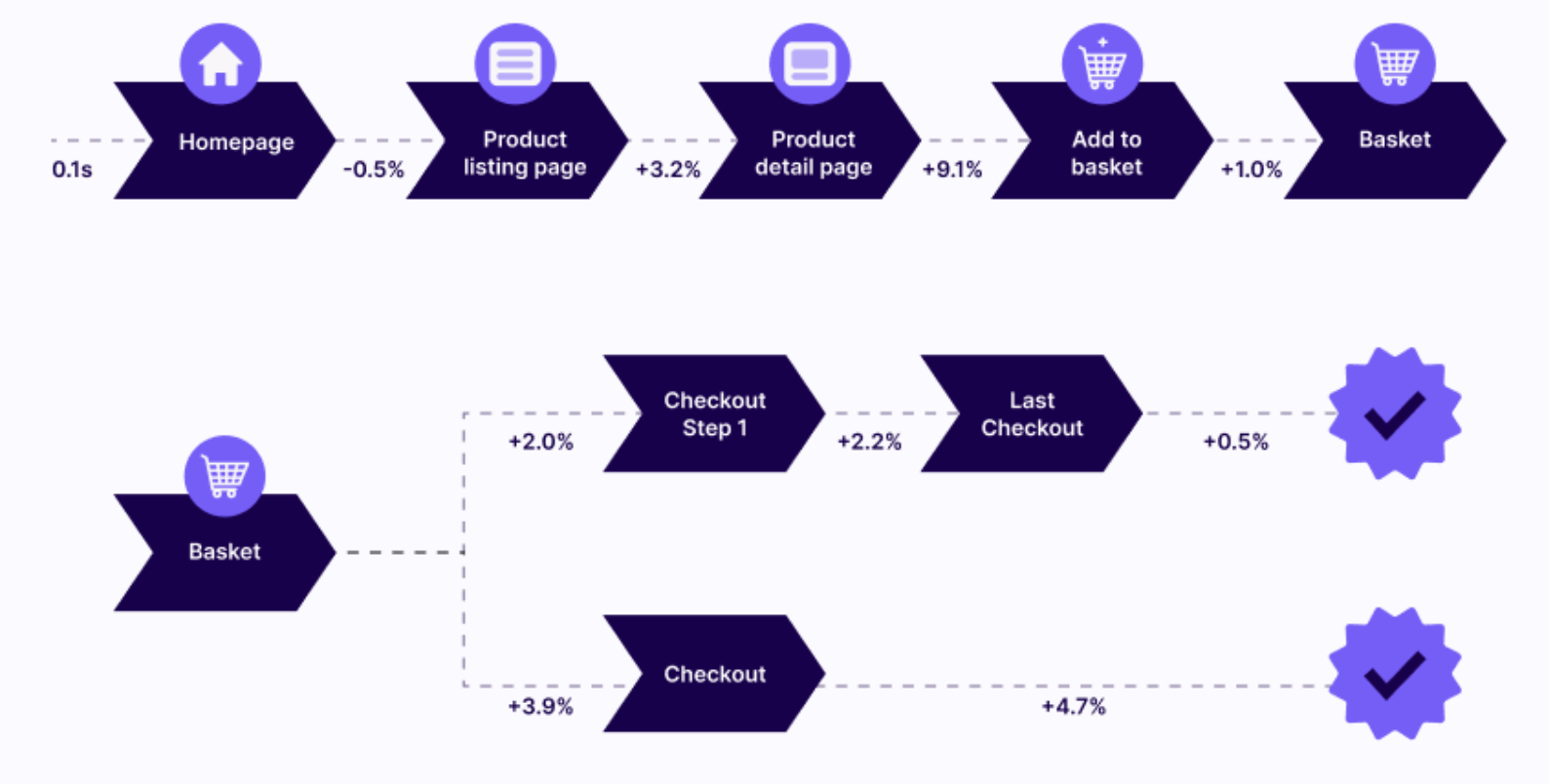
- ในการศึกษาร่วมกับ Google Deloitte พบว่าความเร็วในการโหลดที่เพิ่มขึ้นเพียง 0.1 วินาทีจะส่งผลต่อเส้นทางของผู้ซื้อทั้งหมด การนำเสนอเว็บไซต์อีคอมเมิร์ซที่เร็วขึ้น 0.1 วินาทีพร้อมประสบการณ์การท่องเว็บที่ราบรื่นช่วยให้ผู้ใช้อยู่ได้นานขึ้น ส่งผลให้มีการดูหน้าเว็บเพิ่มขึ้นสูงสุด 8.6% ในเซสชันเดียว

- เว็บไซต์ที่โหลดช้ามักจะทำให้ผู้ใช้หงุดหงิดและทำให้พวกเขา 'ตีกลับ' ก่อนที่เว็บไซต์จะโหลดเต็ม หากคุณปรับปรุง LCP ของร้านค้าออนไลน์ ผู้ใช้จะสามารถดูและโต้ตอบกับเนื้อหาของคุณได้เร็วขึ้น ทำให้พวกเขามีโอกาสไปที่คู่แข่งของคุณน้อยลง 8.3%
- ด้วยนักช้อปออนไลน์ 44% ที่บอกเพื่อนและครอบครัวเกี่ยวกับประสบการณ์การช็อปปิ้งออนไลน์ที่ไม่ดี คุณจะไม่สามารถพอใจกับอะไรที่น้อยกว่า "น่าพึงพอใจ" การเพิ่มประสิทธิภาพความเร็ว การตอบสนอง และการโต้ตอบทำให้ร้านค้าออนไลน์ของคุณจะเห็นการมีส่วนร่วมของลูกค้าเพิ่มขึ้น 5.2% สำหรับความเร็วในการโหลดที่เพิ่มขึ้นทุกๆ 1 มิลลิวินาที
โปรดทราบว่ามีหลายวิธีในการเพิ่มประสิทธิภาพไซต์ของคุณ ตัวอย่างเช่น คุณสามารถค้นหาชื่อโดเมนในแบรนด์ที่สมบูรณ์แบบได้โดยใช้การค้นหาชื่อโดเมน และติดตามการเปลี่ยนแปลงแนวทางปฏิบัติที่ดีที่สุดในการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO)
อย่างที่กล่าวไปแล้ว CWV กลายเป็นปัจจัยในการตัดสินใจเมื่อคุณภาพของเนื้อหาเท่ากันทั่วทั้งเว็บไซต์
เป็นเรื่องน่ารู้ด้วยว่า Core Web Vitals ที่ดีขึ้นนั้นเชื่อมโยงกับผลลัพธ์การโฆษณาผ่านเครื่องมือค้นหา (SEA) ที่ได้รับการปรับปรุงแล้ว ในความเป็นจริง ลูกค้ารายหนึ่งของ Lever Interactive เพิ่มคะแนนคุณภาพ ซึ่งนำไปสู่ -17% CPC และ -31% CPA ซึ่งยังหมายถึงอัตราการแปลงเพิ่มขึ้น 20% บนแลนดิ้งเพจที่เร็วขึ้น
นอกจากนี้ Netzwelt ยังได้รับรายได้จากการโฆษณาเพิ่มขึ้น 18% การแสดงโฆษณาเพิ่มขึ้นกว่า 75% อัตราตีกลับลดลง 50% และการดูหน้าเว็บเพิ่มขึ้น 27% โดยการเพิ่มประสิทธิภาพสำหรับ Core Web Vitals
เพิ่ม ROI ด้วย Core Web Vitals ที่ผ่าน! เริ่มต้นใช้งาน NitroPack ฟรี →
ส่งผลต่อประสิทธิภาพของอุปกรณ์เคลื่อนที่อย่างไร
เมื่อพิจารณาจากทั้งหมดแล้ว ค่อนข้างชัดเจนว่าการมีประสิทธิภาพเว็บไซต์ที่รวดเร็วสำหรับมือถือมีความสำคัญเพียงใด แต่ประเภทใดบ้างที่ทำให้เว็บไซต์ของคุณช้าลง? สิ่งต่อไปนี้อาจเป็นความผิด:
- รูปภาพที่ไม่ได้เพิ่มประสิทธิภาพ
- ปัญหาจาวาสคริปต์
- โฆษณามากเกินไป
- ไม่ได้ใช้ผู้ให้บริการโฮสติ้งที่แข็งแกร่ง
- ไม่ได้ใช้การบีบอัด GZIP
- มีคำขอ HTTP มากเกินไป
- เนื้อหาซับซ้อนเกินไป
หากข้อใดข้อหนึ่งข้างต้นเป็นจริงสำหรับคุณ คำแนะนำนี้ก็เป็นสิ่งที่คุณต้องการอย่างแน่นอน
วิธีวัดประสิทธิภาพและความเร็วของไซต์ของคุณบนมือถือ
จากสิ่งที่คุณรู้ตอนนี้ คุณอาจสงสัยว่าวิธีที่ดีที่สุดในการเร่งประสิทธิภาพเว็บไซต์บนมือถือคืออะไร และคุณจะต้องเป็นนักพัฒนามือถือเพื่อให้บรรลุเป้าหมายหรือไม่
แต่ก่อนที่เราจะเจาะลึกคำแนะนำขั้นสูงสุดของเรา ก็ควรที่จะหารือเกี่ยวกับความเร็วของเว็บไซต์บนมือถือของคุณควร และวิธีที่คุณสามารถวัดประสิทธิภาพและความเร็วของไซต์ของคุณได้
กล่าวอีกนัยหนึ่ง คุณจะรู้ได้อย่างไรว่าต้องตั้งเป้าหมายอะไร?
จากข้อมูลของ Scaleflex “เกณฑ์มาตรฐานแบบรวมตั้งแต่ปี 2558” ก็คือหน้าเว็บควรใช้เวลาโหลด 2 วินาที แต่ด้วยเวลาเฉลี่ยในการโหลดไซต์บนมือถือที่ 8.6 วินาที เห็นได้ชัดว่ายังมีงานอีกมากที่ต้องทำ
โชคดีที่มีเครื่องมือสำหรับตรวจสอบไซต์บนมือถือของคุณและพิจารณาว่าสิ่งใดที่ต้องปรับปรุง
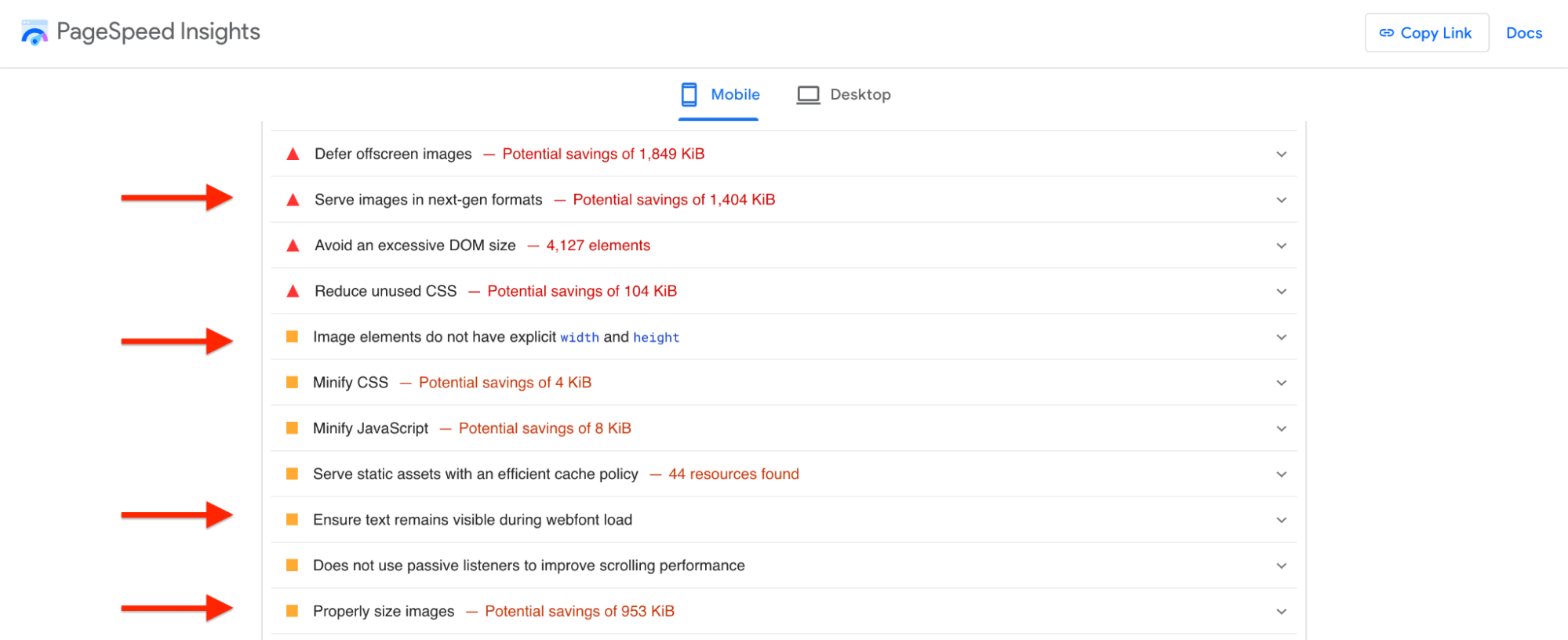
ข้อมูลเชิงลึกของ PageSpeed
PageSpeed Insights (PSI) เป็นเครื่องมือทดสอบประสิทธิภาพของเว็บไซต์ที่วิเคราะห์เวลาในการโหลด การตอบสนอง และความเสถียรของภาพสำหรับหน้าเว็บเฉพาะบนมือถือและเดสก์ท็อป
คุณควรให้ความสำคัญกับ Core Web Vitals เป็นพิเศษ เนื่องจากเมตริกตามข้อมูลในช่องเหล่านี้จะวัดว่าผู้ใช้จริงสัมผัสประสบการณ์เว็บไซต์ของคุณอย่างไร มากกว่าผู้ใช้สมมติ
Core Web Vitals 3 รายการต่อไปนี้เป็นเมตริกที่จำเป็นในการวิเคราะห์ เนื่องจากจะบอกคุณได้มากมายเกี่ยวกับประสิทธิภาพบนอุปกรณ์เคลื่อนที่ของคุณ
- Largest Contentful Paint (LCP) : ระยะเวลาที่ใช้ในการแสดงองค์ประกอบภาพที่ใหญ่ที่สุดบนไซต์ให้สมบูรณ์ จากข้อมูลของ Google ควรมีความยาวประมาณ 2.5 วินาที (หรือน้อยกว่า)
- การโต้ตอบกับ Next Paint (INP):การวัดการตอบสนองของหน้าเว็บ โดยระบุปริมาณความล่าช้าระหว่างการโต้ตอบของผู้ใช้ (เช่น การคลิก การแตะ หรือการกดปุ่ม) และการตอบสนองด้วยภาพหรือการอัปเดตหน้า คะแนน INP ที่ดีคือต่ำกว่า 200ms
- Cumulative Layout Shift (CLS): การวัดความเสถียรของภาพของเว็บไซต์ คะแนน CLS ที่ดีไม่ควรเกิน 0.1
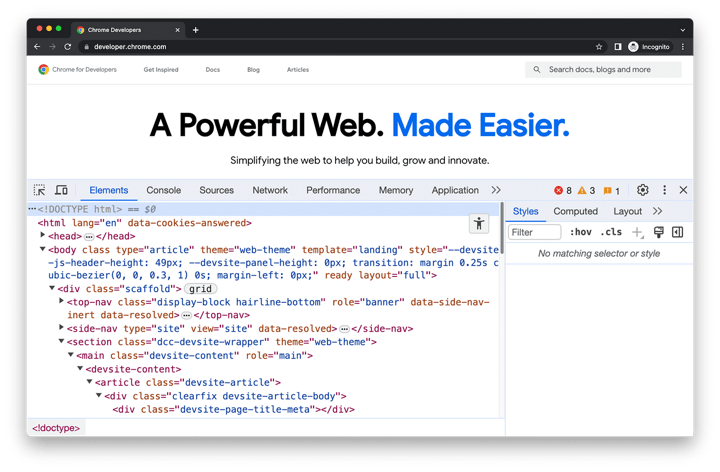
Chrome DevTools
DevTools สร้างขึ้นโดยตรงใน Google Chrome และเหมาะสำหรับการดีบักและเพิ่มประสิทธิภาพเว็บไซต์ของคุณ เมื่อพูดถึงประสิทธิภาพของมือถือ คุณสมบัติหลักเหล่านี้มีประโยชน์อย่างยิ่ง:
- โหมดอุปกรณ์: โหมดนี้ช่วยให้สามารถจำลองสภาพแวดล้อมของอุปกรณ์เคลื่อนที่ภายใน Chrome และช่วยให้นักพัฒนาสามารถคาดการณ์ว่าไซต์จะทำงานอย่างไรบนอุปกรณ์เคลื่อนที่ต่างๆ โดยไม่ต้องใช้ฮาร์ดแวร์จริงในการทดสอบ
- การควบคุมปริมาณเครือข่าย: คุณสมบัตินี้ช่วยให้นักพัฒนาเลียนแบบความเร็วเครือข่ายที่แตกต่างกันเพื่อทำความเข้าใจว่าเว็บไซต์ทำงานอย่างไรภายใต้เงื่อนไขอินเทอร์เน็ตที่จำกัด ช่วยให้สามารถเพิ่มประสิทธิภาพเวลาในการโหลดและการตอบสนองโดยรวมได้

รูปภาพที่มาจาก Developer.chrome.com
แม้หลังจากเพิ่มประสิทธิภาพเว็บไซต์มือถือของคุณแล้ว คุณยังคงต้องทดสอบและตรวจสอบหน้ามือถือของคุณอย่างต่อเนื่องตามตัวชี้วัดที่แตกต่างกัน
โปรดจำไว้ว่าท้ายที่สุดแล้ว โทรศัพท์มือถือจะไม่โหลดเว็บไซต์เร็วเท่ากับเดสก์ท็อป ด้วยเหตุนี้ ผลลัพธ์บนมือถือจึงต่ำกว่าเดสก์ท็อปเสมอ อย่างไรก็ตาม อย่าปล่อยให้สิ่งนี้ทำให้คุณท้อถอย คุณไม่ได้แข่งขันกับเดสก์ท็อป—คุณกำลังแข่งขันกับหน้าเว็บบนมือถืออื่นๆ
ด้วยเหตุนี้ จึงเป็นเรื่องสำคัญมากที่เจ้าของเว็บไซต์จะต้องมุ่งเน้นที่การเพิ่มประสิทธิภาพเว็บไซต์ของตนภายใต้บริบทของ CWV ซึ่งเป็นมาตรฐานหลัก
และนี่คือวิธีที่คุณสามารถทำได้...
5 เทคนิคที่ดีที่สุดในการเร่งความเร็วเว็บไซต์บนมือถือ
1. เพิ่มประสิทธิภาพการใช้รูปภาพและแบบอักษรสำหรับมือถือ
รูปภาพและแบบอักษรที่ไม่ได้รับการปรับให้เหมาะสมจะมีน้ำหนักมากและจะทำให้เว็บไซต์ของคุณล่าช้า
LCP เป็นเมตริก Core Web Vital หลักที่ใช้วัดความเร็วในการโหลดที่รับรู้
70% ของเพจบนมือถือมีรูปภาพเป็นองค์ประกอบ LCP จากข้อมูลของ Google PSI มีคำแนะนำเกี่ยวกับรูปภาพและข้อความที่ควรคำนึงถึงเมื่อต้องการเพิ่มประสิทธิภาพไซต์บนมือถือ
- ขนาดภาพที่เหมาะสม
- เข้ารหัสภาพอย่างมีประสิทธิภาพ
- ให้บริการภาพในรูปแบบยุคถัดไป
- เปิดใช้งานการบีบอัดข้อความ
- ตรวจสอบให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด webfont
- รักษาจำนวนคำขอให้ต่ำและขนาดการโอนให้เล็ก
- ตรวจสอบให้แน่ใจว่าองค์ประกอบรูปภาพไม่มีความกว้างและความสูงที่ชัดเจน
- หลีกเลี่ยงเพย์โหลดเครือข่ายอันมหาศาล

คำแนะนำในการเพิ่มประสิทธิภาพรูปภาพและแบบอักษรอื่นๆ ได้แก่ การใช้รูปแบบรูปภาพยุคถัดไป แทนที่จะเป็นรูปแบบเก่า เช่น JPEG หรือ PNG รูปแบบภาพเจเนอเรชันใหม่ เช่น WebP ให้การบีบอัดที่เหนือกว่า—คุณภาพของภาพที่สูงขึ้นและมีข้อมูลน้อยลง
สำหรับผู้ที่โฮสต์ไซต์อีคอมเมิร์ซ คุณแทบจะไม่สามารถลดจำนวนรูปภาพบนไซต์ของคุณได้ เนื่องจากเป็นเครื่องมือทางการตลาดหลักในการดึงดูดผู้บริโภค
หากเป็นเช่นนั้น คุณจะต้องให้ความสำคัญเป็นพิเศษเมื่อเพิ่มประสิทธิภาพรูปภาพอีคอมเมิร์ซ เช่น การตรวจสอบให้แน่ใจว่ารูปแบบรูปภาพถูกต้อง
คุณยังสามารถใช้รูปภาพที่แตกต่างกันสำหรับเดสก์ท็อป อุปกรณ์เคลื่อนที่ และแท็บเล็ตได้ นี่เป็นงานที่ต้องใช้แรงงานมากกว่าเล็กน้อย แต่ก็ทำให้มั่นใจได้ว่าแต่ละสื่อได้รับการปรับแต่งให้เหมาะกับผู้ชม
2. ใช้ประโยชน์จากแคชเซิร์ฟเวอร์มือถือ
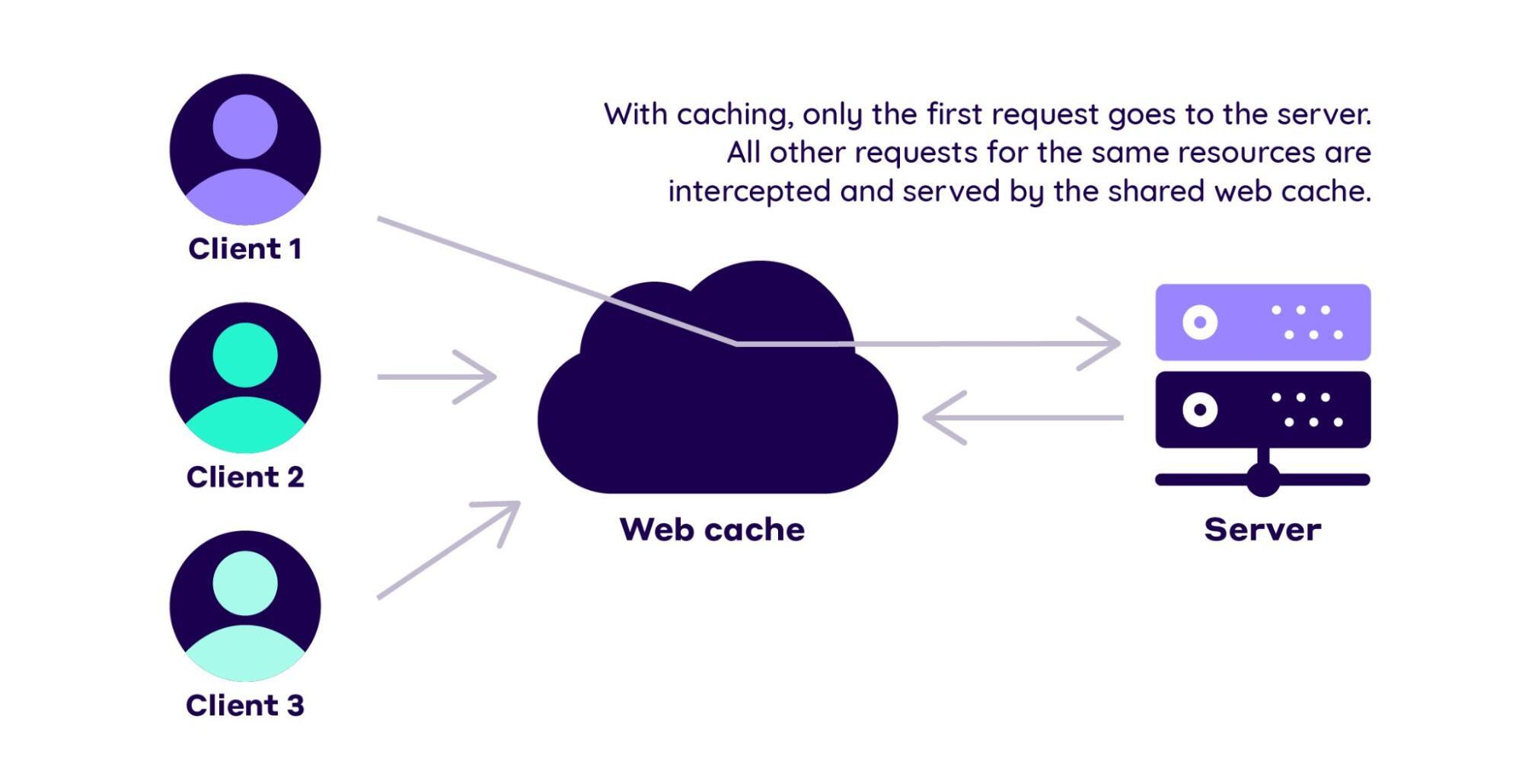
การแคชเป็นเทคนิคที่เบราว์เซอร์ใช้เพื่อจัดเก็บเนื้อหาของเพจไว้ในที่จัดเก็บในตัวเครื่อง สิ่งนี้มีประโยชน์อย่างมากสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ เนื่องจากหมายความว่าพวกเขาไม่จำเป็นต้องดาวน์โหลดข้อมูลเดียวกันทุกครั้งที่คลิกบนหน้าแรกของคุณ
การเปิดใช้งานแคชของเบราว์เซอร์จะช่วยลดเวลาในการโหลด นอกจากนี้ยังลดการใช้แบนด์วิธ ลดจำนวนคำขอไปยังเซิร์ฟเวอร์ และมอบประสบการณ์การใช้งานที่ดีขึ้นแก่ผู้เยี่ยมชม

โดยพื้นฐานแล้ว การเลือกเทคนิคการแคชที่เชื่อถือได้จะช่วยให้ผู้เยี่ยมชมซ้ำได้รับประสบการณ์ที่ราบรื่นและราบรื่นเมื่อใช้เว็บไซต์ของคุณ
ในบริบทเฉพาะของความเร็วเพจบนมือถือ คุณจะต้องเปิดใช้งานการแคชของเซิร์ฟเวอร์ โดยทั่วไปแล้ว โฮสต์เซิร์ฟเวอร์ของคุณจะได้รับการดูแลโดยการจัดหาฟังก์ชันแคชเซิร์ฟเวอร์ในตัวพร้อมกับแผนเว็บโฮสติ้งของคุณ
หากไม่เป็นเช่นนั้น และคุณกำลังพิจารณาเปลี่ยนผู้ให้บริการโฮสต์ คุณควรเลือกผู้ให้บริการที่ให้การกำหนดค่าที่ปรับให้เหมาะสมที่สุดสำหรับแพลตฟอร์มมือถือและทรัพยากรที่ปรับขนาดได้ เพื่อรองรับระดับการรับส่งข้อมูลที่แตกต่างกันอย่างมีประสิทธิภาพ คุณจึงมีทุกสิ่งที่คุณต้องการเพื่อประสิทธิภาพบนมือถือที่ดียิ่งขึ้น

3. ปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์มือถือ
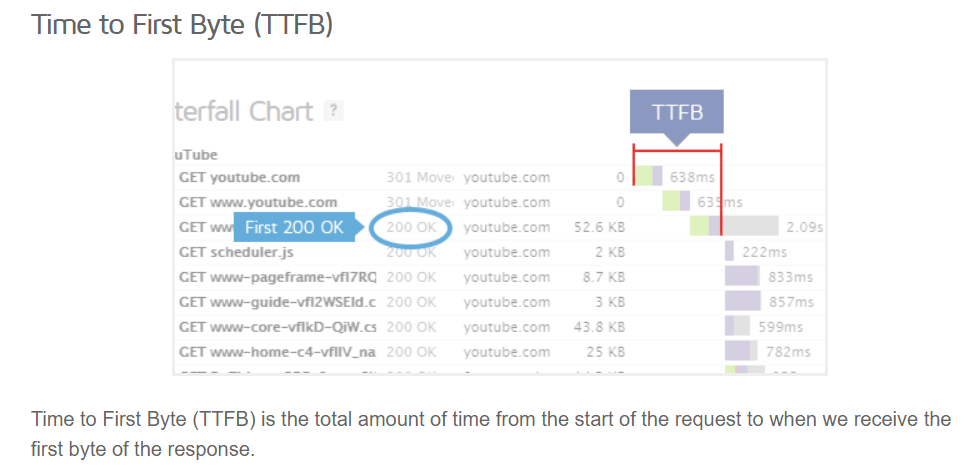
เวลาตอบสนองของเซิร์ฟเวอร์คือตัวชี้วัดที่อธิบายเวลาที่อุปกรณ์ใช้ในการรับคำติชมจากเซิร์ฟเวอร์เมื่อมีการส่งคำขอให้โหลดหน้าเว็บ เวลาตอบสนองนี้วัดโดย TTFB (Time To First Byte) โดยพื้นฐานแล้ว TTFB จะวัดเวลาที่เว็บไซต์ของคุณใช้ในการตอบสนองต่อคำขอ

ภาพที่มาจาก gtmetrix.com
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ เนื้อหาทั้งหมด รวมถึงข้อความ กราฟิก และซอร์สโค้ด จะถูกประมวลผลโดยเซิร์ฟเวอร์ ยิ่งเว็บไซต์มีเนื้อหามากเท่าใด เซิร์ฟเวอร์ก็จะใช้เวลานานในการประมวลผลมากขึ้นเท่านั้น ส่งผลให้เวลาในการโหลดเว็บไซต์เพิ่มขึ้น
เพื่อแก้ไขปัญหานี้ คุณสามารถ:
- ใช้การบีบอัด GZIP เพื่อลดน้ำหนักเว็บไซต์ของคุณและปรับปรุงเวลาในการโหลด
- ย่อขนาด CSS, HTML และ JavaScript และกำจัดโค้ดพิเศษ (และหนักมาก)
- ลบทรัพยากรที่บล็อกการแสดงผล ซึ่งโดยปกติจะเป็น CSS หรือ JavaScript แบบอินไลน์ที่เซิร์ฟเวอร์มีแนวโน้มที่จะจัดลำดับความสำคัญก่อนประมวลผลด้านอื่นๆ ของหน้าเว็บที่คุณพยายามโหลด
- ลงทุนในโฮสติ้งที่แข็งแกร่งยิ่งขึ้น
- ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
- ตรวจสอบสคริปต์ของบุคคลที่สาม
4. ลดการเปลี่ยนเส้นทางหน้ามือถือให้เหลือน้อยที่สุด
แน่นอนว่าการเปลี่ยนเส้นทางจะมีประโยชน์หากคุณต้องการบอกเครื่องมือค้นหาให้ค้นหาเว็บไซต์จากที่อยู่อื่น หรือคุณอาจต้องการขจัดปัญหาเกี่ยวกับหน้าย่อยและลิงก์ที่ไม่ถูกต้อง
โปรดทราบว่าการเปลี่ยนเส้นทางมากเกินไปอาจส่งผลต่อความเร็วในการโหลดเว็บไซต์ของคุณ ด้วยเหตุนี้ การเปลี่ยนเส้นทางควรเก็บไว้สูงสุดหนึ่งรายการต่อลิงก์ ผู้เยี่ยมชมเว็บไซต์ที่ถูกเปลี่ยนเส้นทางไปยังหน้าอื่นจะต้องรอเวลามากขึ้นจึงจะไปถึงที่นั่นได้
หลีกเลี่ยงสิ่งนี้โดยการลดการเปลี่ยนเส้นทางที่ไม่จำเป็นจากหน้าหลักของคุณ คุณอาจไม่สามารถกำจัดสิ่งเหล่านี้ทั้งหมดได้ แต่การตรวจสอบอย่างรวดเร็วจะช่วยให้คุณระบุสิ่งที่ไม่จำเป็นได้
5. ตรวจสอบความเร็วเพจมือถือของคุณอย่างต่อเนื่อง
สุดท้ายนี้ การตรวจสอบความเร็วเพจบนมือถือของคุณเป็นประจำถือเป็นสิ่งสำคัญหากคุณต้องการติดตามผลงานที่ดีที่คุณทำมาจนถึงตอนนี้ และดำเนินการอย่างรวดเร็วในกรณีที่คุณพบปัญหาใดๆ พิจารณารวมตัวชี้วัดจากห้องปฏิบัติการเหล่านี้เข้ากับการติดตามของคุณ:
- Time To First Byte (TTFB): ระยะเวลาที่เบราว์เซอร์ใช้ในการรับข้อมูลไบต์แรก ตั้งเป้าไว้ไม่เกิน 200 มิลลิวินาที (หรือ 100 มิลลิวินาทีสำหรับเนื้อหาคงที่)
- Total Blocking Time (TBT):ระยะเวลาระหว่าง First Contentful Paint (FCP) และ Time to Interactive (TTI) ตามหลักการแล้ว คุณจะต้องให้เวลาต่ำกว่า 200 มิลลิวินาที
- First Contentful Paint (FCP):เวลาระหว่างเพจที่เริ่มโหลดและเวลาที่เนื้อหาของเพจปรากฏบนหน้าจอ ซึ่งไม่ควรเกิน 1.8 วินาที
ด้วยการตรวจสอบตัวชี้วัดเหล่านี้ คุณจะสามารถเข้าถึงตารางข้อมูลที่แม่นยำซึ่งจะบ่งชี้ว่าคุณกำลังผิดพลาดตรงไหน โปรดทราบว่าการตรวจสอบตัววัด ทั้ง ในห้องทดลองและภาคสนามเป็นวิธีที่ดีที่สุดในการวิเคราะห์ความเร็วในการโหลดและประสบการณ์ผู้ใช้ ดังนั้นอย่าลืมใส่ใจกับตัววัดตามภาคสนามด้วย
7 กลยุทธ์การเพิ่มประสิทธิภาพความเร็วมือถือโบนัสสำหรับ WordPress
“เหตุใดเว็บไซต์ WordPress ของฉันจึงช้ามาก”
คุณไม่ได้อยู่คนเดียวในเกาหัวนี้ ในความเป็นจริง WordPress มีชื่อเสียงในด้านความเร็วที่เว็บไซต์สามารถขยายตัวได้เนื่องจากมีทรัพยากรมากเกินไป รวมถึงธีมและปลั๊กอินที่ไม่ได้รับการปรับให้เหมาะสม ต่อไปนี้เป็นวิธีแก้ไขปัญหานี้
ใช้การโหลดแบบ Lazy Loading เพื่อประสิทธิภาพที่ดีขึ้น
หากเว็บไซต์ของคุณใช้เวลาโหลด 20 วินาทีเนื่องจากมีภาพหนึ่งหรือสองภาพที่ไม่สามารถมองเห็นได้จนกว่าผู้เยี่ยมชมจะเลื่อนลงมา การโหลดเมื่อจำเป็นอาจเป็นเคล็ดลับสำหรับคุณ
การโหลดเมื่อจำเป็นใช้สคริปต์พิเศษที่ช่วยชะลอการโหลดรูปภาพ วิดีโอ หรือกราฟิกที่ไม่ได้แสดงต่อผู้ใช้ในทันที
หากต้องการเริ่มต้นใช้งาน Lazy Loading ให้ลองใช้คุณสมบัติ NitroPack Lazy Loading
ลดคำขอ HTTP ให้เหลือน้อยที่สุดเพื่อเพิ่มความเร็วไซต์บนมือถือ
เมื่อใดก็ตามที่มีคนเยี่ยมชมเว็บไซต์ของคุณ เบราว์เซอร์จะต้องขอไฟล์ต่างๆ มากมาย ซึ่งเรียกอีกอย่างว่าคำขอ HTTP
โดยปกติแล้ว คำขอ HTTP เหล่านี้จะส่งผลต่อความเร็วในการโหลดเพจของคุณ คุณสามารถย่อคำขอ HTTP ให้เหลือน้อยที่สุดได้โดย:
- การลบภาพที่ไม่จำเป็น
- การลดขนาดภาพ
- การลดขนาดไฟล์ CSS และ JavaScript
- การรวมไฟล์ CSS และ JavaScript
คุณยังสามารถใช้งานการโหลดแบบ Lazy Loading ดังที่แสดงด้านบน และใช้ Content Delivery Network (CDN)
ใช้เครือข่ายการจัดส่งเนื้อหาเพื่อลดเวลาแฝงของอุปกรณ์
Content Delivery Network (CDN) คือเครือข่ายของพร็อกซีเซิร์ฟเวอร์และศูนย์ข้อมูลที่กระจายตามภูมิศาสตร์
ช่วยปรับปรุงการจัดส่งเนื้อหา ประสิทธิภาพ และคุณภาพโดยการแคชเนื้อหาเว็บ (เช่น เพจ รูปภาพ และวิดีโอ) ในพร็อกซีเซิร์ฟเวอร์ใกล้กับตำแหน่งของคุณ
คุณอาจต้องการสำรวจ CDN บนมือถือ จุดมุ่งหมายเหล่านี้เพื่อปรับปรุงการจัดส่งเนื้อหา โดยเฉพาะบนเครือข่ายมือถือและไร้สาย ด้วยเหตุนี้ พวกเขาจึงมุ่งหวังที่จะปรับปรุงประสิทธิภาพเว็บไซต์อย่างมาก
อย่างไรก็ตาม โปรดทราบว่าความเป็นส่วนตัวอาจเป็นปัญหาได้ ในกรณีดังกล่าว ไฟล์ .env เป็นวิธีที่มีประโยชน์ในการเก็บรักษาข้อมูลที่ละเอียดอ่อนให้ห่างจากระบบคลาวด์และล็อกให้อยู่ในรูปแบบคีย์-ค่า
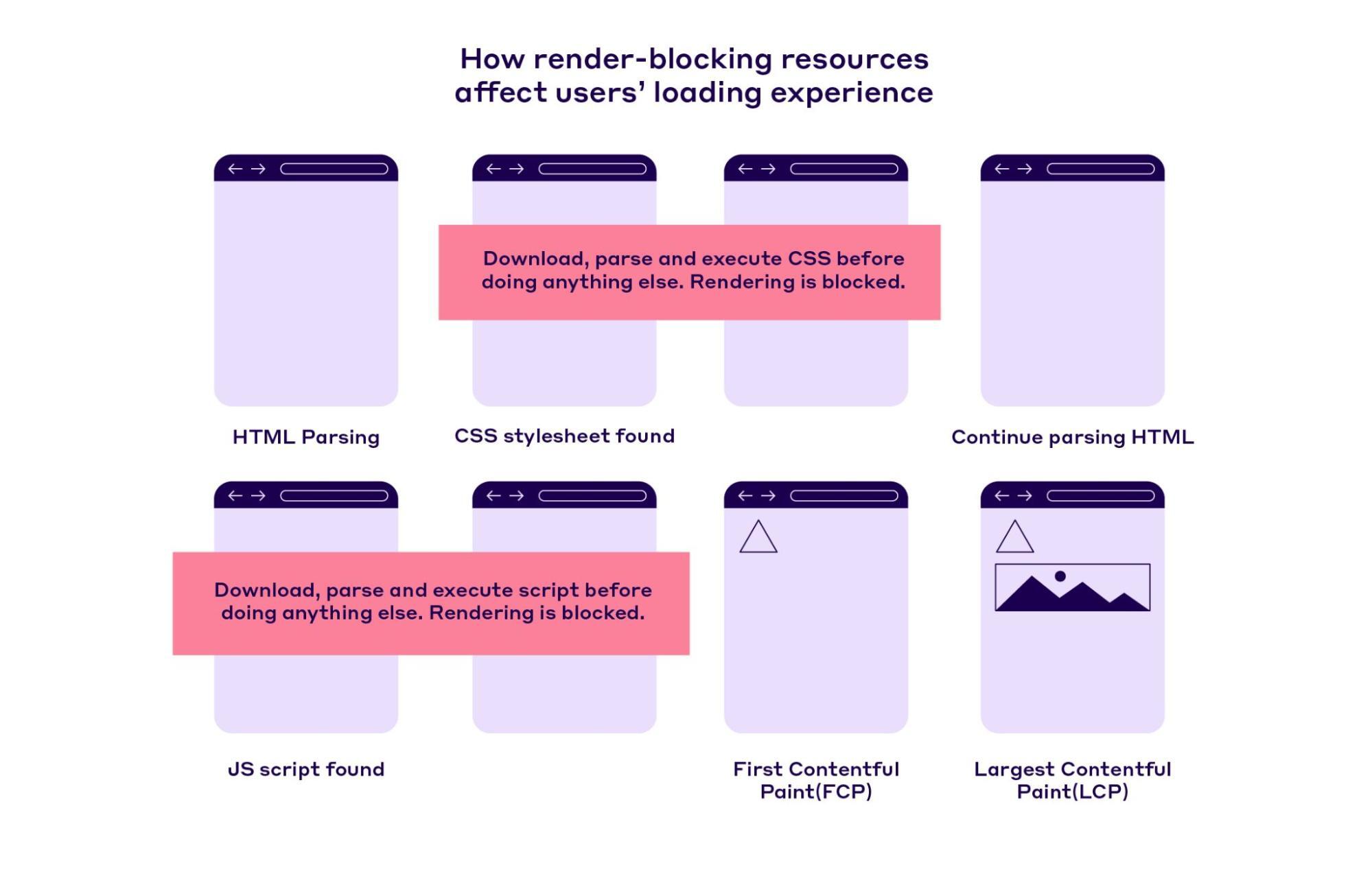
ลดทรัพยากรที่บล็อกการแสดงผล
ทรัพยากรที่บล็อกการแสดงผลคือบิตของโค้ดในไฟล์เว็บไซต์ เช่น CSS และ JavaScript ที่ใช้ป้องกันไม่ให้หน้าเว็บโหลดเร็วเกินไป
เมื่อคุณโหลดหน้าเว็บ เบราว์เซอร์จะแยกวิเคราะห์ HTML หากพบไฟล์ CSS และ JavaScript จะต้องดาวน์โหลดและแยกวิเคราะห์ไฟล์เหล่านี้ด้วย ซึ่งหมายความว่าหน้าเว็บจะใช้เวลาโหลดนานขึ้นอย่างหลีกเลี่ยงไม่ได้

หากหน้าเว็บไม่แยกวิเคราะห์ทรัพยากรเหล่านี้ ก็จะสามารถโหลดได้เร็วขึ้น ดังนั้นการสำรวจทรัพยากรที่บล็อกการแสดงผลจะช่วยปรับปรุงการโหลดเว็บไซต์และประสบการณ์ผู้ใช้ หากต้องการดูวิธีระบุและกำจัดทรัพยากรที่บล็อกการเรนเดอร์โดยไม่ต้องใช้ปลั๊กอินใดๆ โปรดดูคำแนะนำที่ครอบคลุมนี้
ใช้คำแนะนำทรัพยากรเพื่อประสิทธิภาพที่รวดเร็วยิ่งขึ้น
คำแนะนำเกี่ยวกับทรัพยากรคือคำแนะนำที่ช่วยให้เบราว์เซอร์ทราบวิธีจัดการทรัพยากรหรือหน้าเว็บเฉพาะ คำแนะนำเหล่านี้สามารถใช้เพื่อบอกเบราว์เซอร์ว่าควรจัดลำดับความสำคัญของทรัพยากรใด
คุณสามารถรวมข้อมูลโค้ด HTML บนเว็บไซต์ของคุณที่สอดคล้องกับองค์ประกอบที่ต้องจัดลำดับความสำคัญในหน้าเว็บไซต์ของคุณ สิ่งนี้จะทำให้เบราว์เซอร์เริ่มโหลดไฟล์ที่เลือกเร็วกว่าการค้นหาผ่านวิธีการโหลดหน้าเว็บตามปกติ
คำแนะนำทรัพยากรที่แตกต่างกันสามารถใช้เพื่อวัตถุประสงค์ที่แตกต่างกัน ด้านล่างนี้เป็นสองตัวอย่าง:
- ดึงข้อมูลล่วงหน้า : คำแนะนำนี้ช่วยให้เบราว์เซอร์ดึงทรัพยากรที่อาจจำเป็นในเร็วๆ นี้ และจัดเก็บไว้ในแคช
- โหลดล่วงหน้า : ทำให้เบราว์เซอร์ดาวน์โหลดทรัพยากรได้เร็วกว่าที่เบราว์เซอร์จะค้นพบ เนื่องจากเป็นองค์ประกอบสำคัญของหน้า
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคำแนะนำด้านทรัพยากร โปรดดูคำแนะนำที่ครอบคลุมของเรา
สำรวจ Accelerated Mobile Pages (AMP) และ Progressive Web App (PWA)
Accelerated Mobile Pages (AMP) เป็นเทคโนโลยีโอเพ่นซอร์สที่พัฒนาขึ้นในปี 2558 เพื่อช่วยปรับปรุงการพัฒนาหน้าเว็บในทันที วัตถุประสงค์หลักคือเพื่อลดหน้าเว็บให้เหลือส่วนที่สำคัญที่สุด โดยจัดเก็บเวอร์ชันแคชไว้บนเซิร์ฟเวอร์ของ Google เพื่อเพิ่มประสิทธิภาพการทำงานของเซิร์ฟเวอร์
Progressive Web Apps (PWAs) มุ่งเน้นไปที่ประสบการณ์และการโต้ตอบของผู้ใช้มากขึ้น มีเป้าหมายเพื่อทำให้เว็บไซต์บนมือถือมีลักษณะคล้ายกับแอปบนสมาร์ทโฟนของคุณมากขึ้น
ช่วยให้หน้าเว็บของคุณโหลดเร็วขึ้น อย่างไรก็ตาม อาจเกิดความล่าช้าและสิ้นเปลืองแบตเตอรี่สูงเมื่อทำงานบนเบราว์เซอร์ของบุคคลที่สาม ดังนั้น คุณจะต้องตรวจสอบเพื่อดูว่าเว็บไซต์ใดเหมาะสมกับเว็บไซต์บนมือถือของคุณ
ลองใช้เครื่องมือเพิ่มประสิทธิภาพความเร็ว AI
การรวม AI เข้ากับการเพิ่มประสิทธิภาพความเร็วเว็บไซต์มีความสำคัญมากขึ้น เนื่องจากเครื่องมือ AI สามารถลดเวลาในการโหลดได้อย่างมาก โดยการทำนายพฤติกรรมของผู้ใช้เพื่อสร้างวิธีการแคชที่ซับซ้อนและโหลดเพจหรือเนื้อหาล่วงหน้าก่อนที่ผู้ใช้จะคลิก
นอกจากนี้ยังสามารถใช้เพื่อทำงานอัตโนมัติ เช่น การปรับขนาดและการบีบอัดรูปภาพโดยอัตโนมัติ และปรับปรุงประสิทธิภาพของโค้ดโดยการตรวจสอบและเพิ่มประสิทธิภาพประสิทธิภาพแบบเรียลไทม์อย่างต่อเนื่อง
เครื่องมือหนึ่งคือ Navigation AI โดย NitroPack
Navigation AI คือเครื่องมือเพิ่มประสิทธิภาพการท่องเว็บที่ขับเคลื่อนด้วย AI ซึ่งจะคาดการณ์และวิเคราะห์พฤติกรรมของผู้ใช้เพื่อแสดงผลทั้งหน้าล่วงหน้าในระหว่างการเดินทางของลูกค้า
ช่วยให้เจ้าของเว็บไซต์ โดยไม่คำนึงถึงแพลตฟอร์ม สามารถนำเสนอประสบการณ์การท่องเว็บได้ทันทีทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ เพิ่มการมีส่วนร่วมของลูกค้าและอัตรา Conversion ไปพร้อมกัน
วิธีที่ AI นำทางทำคือการใช้ Speculation Rules API:
- ประการแรก ใช้การคาดการณ์เบื้องต้นที่ปรับปรุงโดย AI สำหรับการโหลดหน้าเว็บโดยอิงตามข้อมูล โดยไม่ส่งต่อไปยัง Speculation Rules API (เพื่อไม่ให้เบราว์เซอร์ทำงานหนักเกินไป)
- ประการที่สอง จะวิเคราะห์พฤติกรรมของผู้ใช้ ปรับการคาดการณ์ และสั่งให้ Speculation Rules API แสดงผลล่วงหน้า (หรือดึงข้อมูลล่วงหน้า) หน้าเว็บเมื่อเราแน่ใจว่าการดำเนินการต่อไปนี้จะเป็นอย่างไร
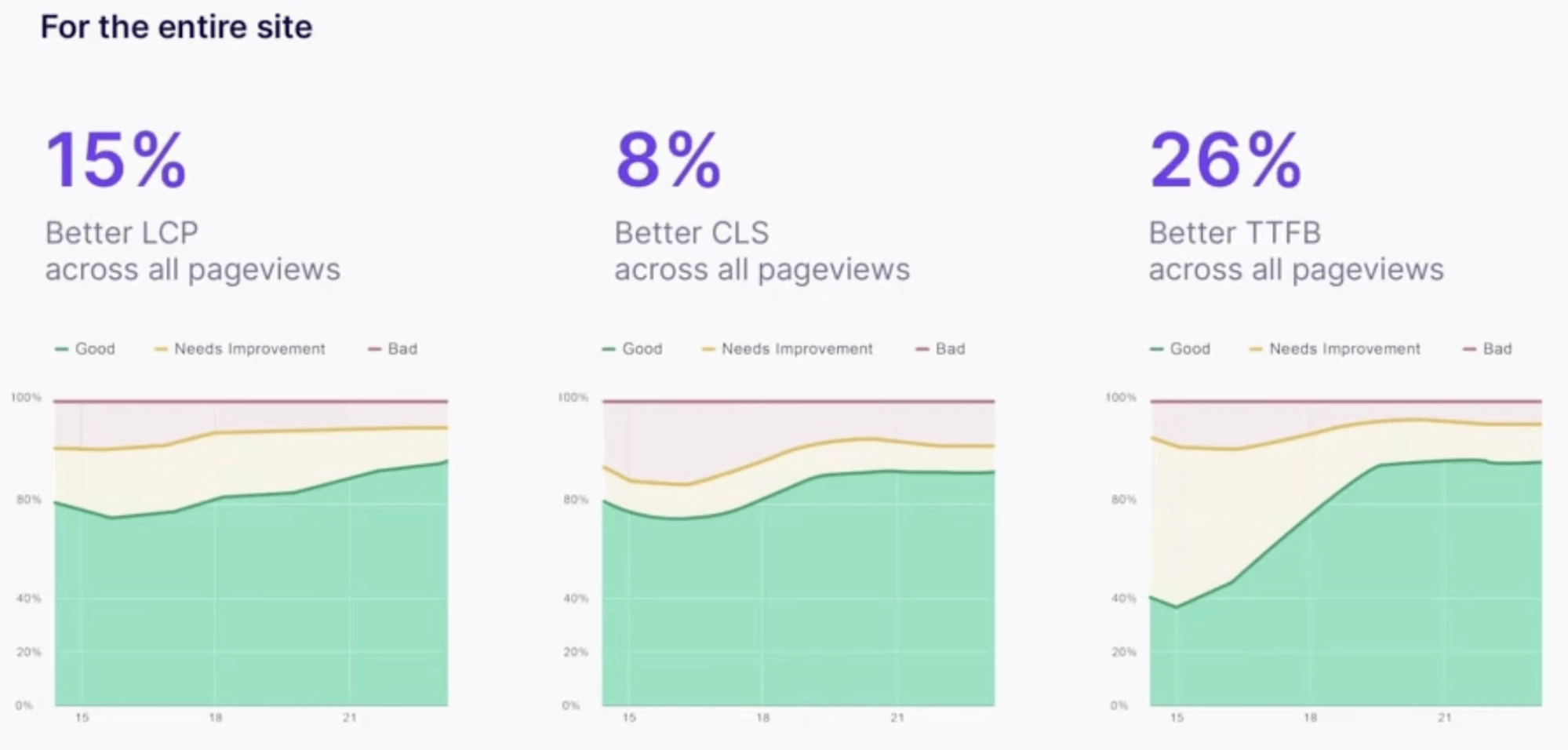
การโหลดหน้าเว็บแบบคาดการณ์นี้นำไปสู่สิ่งต่อไปนี้:
- เวลาในการโหลดต่ำกว่า 3 วินาที
- การปรับปรุงครั้งใหญ่ใน LCP และ CLS
- Core Web Vitals ที่ดีขึ้นสำหรับทั้งเว็บไซต์

เข้าร่วมรายชื่อรอสำหรับ Navigation AI และเตรียมไซต์ของคุณให้พร้อมสำหรับประสบการณ์ผู้ใช้ทันที →
บทสรุป
เนื่องจากปริมาณการเข้าชมบนมือถือคิดเป็นเกือบครึ่งหนึ่งของปริมาณการเข้าชมเว็บไซต์ทั้งหมดในระดับโลก ตอนนี้จึงควรชัดเจนว่าการเพิ่มประสิทธิภาพเว็บไซต์บนมือถือของคุณเป็นสิ่งสำคัญ
ปฏิบัติตามเคล็ดลับของเราด้านบนและใช้เทคนิคการเพิ่มประสิทธิภาพดังกล่าวเพื่อเก็บเกี่ยวผลประโยชน์ที่สำคัญ เช่น เพิ่มการมีส่วนร่วมของผู้ใช้กับเว็บไซต์ของคุณ ตลอดจนเพิ่มการสร้างลูกค้าเป้าหมายและยอดขาย
เรามั่นใจว่าด้วยเวลา ความพยายาม และความมุ่งมั่นสักเล็กน้อย ประสิทธิภาพบนมือถือของคุณจะเหนือกว่าคู่แข่งทุกราย
