Splash Page คืออะไรและจะสร้างได้อย่างไร
เผยแพร่แล้ว: 2022-02-07ความคาดหวังของลูกค้ามีความต้องการเพิ่มขึ้นทุกวัน ดังนั้น จำเป็นต้องเพิ่มประสิทธิภาพทุกจุดสัมผัส ตั้งแต่หน้า Landing Page หน้าติดต่อ ไปจนถึงโพสต์ในบล็อก
และนั่นคือที่มาของ Splash Page!
นี่คือคำแนะนำที่จะช่วยให้คุณเข้าใจ splash page ได้ดียิ่งขึ้น ประโยชน์ของมัน และที่สำคัญที่สุดคือต้องสร้างเพจอย่างไร
หน้าสแปลชคืออะไร?
หน้าสแปลชเป็นหน้าแนะนำบริษัทไปยังหน้าเว็บไซต์จริง เป็นหน้าธรรมดาหรือป๊อปอัปที่มีข้อความเดียว ใช้เพื่อวัตถุประสงค์ในการส่งเสริมการขายหรือเพื่อตอบสนองความต้องการทางธุรกิจ
Splash Page แตกต่างจากหน้า Landing Page หรือหน้าแรกตรง (โดยปกติ) มีเนื้อหาเพียงเล็กน้อยเท่านั้น โดยทำหน้าที่เป็นเพียงจุดเริ่มต้นสู่เว็บไซต์ และได้รับการออกแบบมาให้มาก่อนหน้าแรก หน้า Landing Page หรือหน้าเนื้อหาของเว็บไซต์
ทำไมการมี Splash Page ถึงเป็นความคิดที่ดี
ประการแรก การมี Splash Page บนเว็บไซต์ของคุณอาจดูเหมือนเป็นความคิดที่ไม่ดี เนื่องจากจะป้องกันไม่ให้ผู้เยี่ยมชมไปยังหน้าที่คลิกเพื่อเปิดโดยตรง และในแง่นั้น มันอาจจะน่ารำคาญก็ได้
นั่นเป็นจุดที่ถูกต้อง
แต่ความจริงก็คือผู้เยี่ยมชมจะต้องคลิกอีกเพียงครั้งเดียวเพื่อไปยังหน้าที่พวกเขาต้องการ และในที่สุดประโยชน์ของหน้าสแปลชก็มีมากกว่าข้อเสียใดๆ ที่คุณอาจจินตนาการได้
ตู้โชว์
ในกรณีส่วนใหญ่ หน้าสแปลชจะใช้เพื่อแสดงแอนิเมชั่น ผลิตภัณฑ์ โลโก้ หรือแม้แต่การคลิกง่ายๆ เพื่อเข้าสู่เว็บไซต์
คุณยังสามารถใช้ในโอกาสพิเศษ เช่น คำอวยพรวันส่งท้ายปีเก่า ข้อเสนอ Black Friday หรือเพื่อโฆษณาสำหรับไซต์อื่น ๆ เช่นเดียวกับเว็บไซต์ข่าว คุณยังสามารถแสดงประกาศเพื่อเปิดตัวบริการ/ผลิตภัณฑ์ หรือเพียงแค่พูดคุยเกี่ยวกับตัวคุณและธุรกิจของคุณ
นี่คือตัวอย่างจาก Yulu Moreau

นี่เป็นตัวอย่างที่ดีของหน้าสแปลชที่แสดงให้เห็นว่าเว็บไซต์เกี่ยวกับอะไร เขาอาศัยอยู่ที่ไหน และข้อความที่เขาต้องการสื่อ
ดึงดูดความสนใจของผู้เยี่ยมชม
โดยทั่วไปแล้วหน้า Splash จะถูกจัดตำแหน่งให้ปรากฏก่อนที่ผู้ใช้จะเข้าสู่ไซต์และดูหน้าอื่นๆ ได้ คิดว่าเป็นไทม์สแควร์บนไซต์ของคุณที่แสดงข้อเสนอพิเศษหรือคำกระตุ้นการตัดสินใจที่คุณต้องการให้ผู้เยี่ยมชมดำเนินการก่อนเข้าถึงไซต์ของคุณ
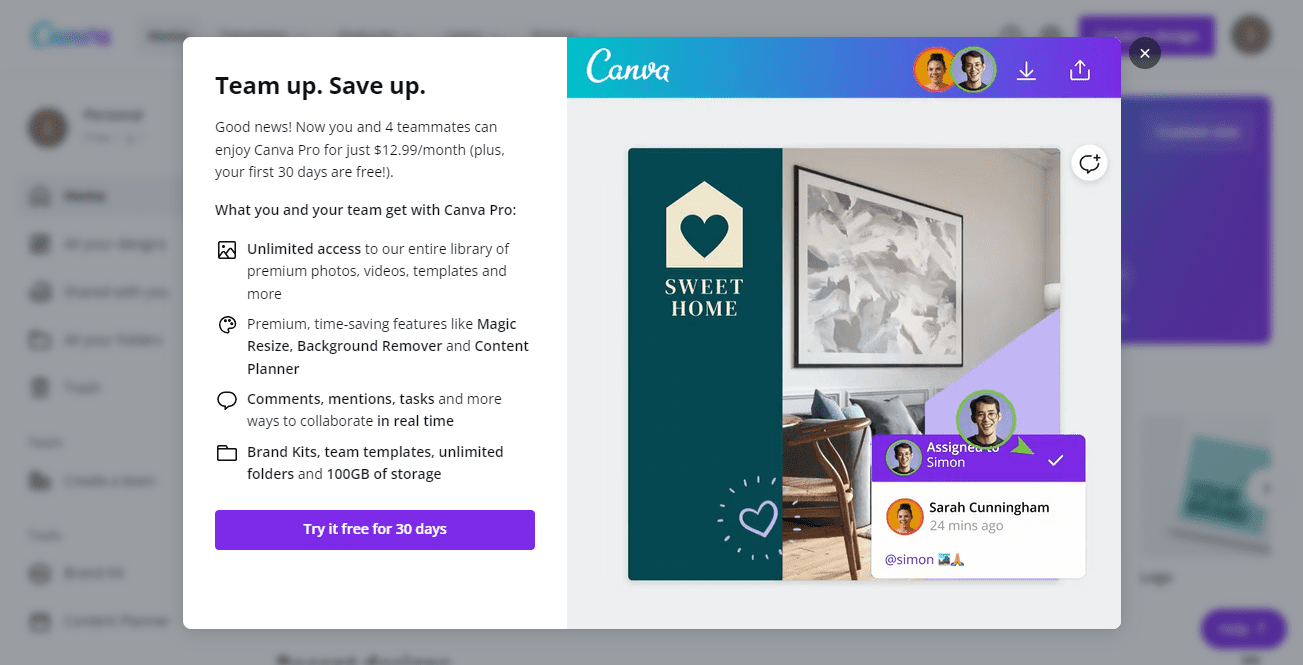
นี่คือสิ่งที่เหมาะอย่างยิ่งสำหรับการดึงความสนใจของผู้เข้าชมไปยังคำเตือน คำปฏิเสธความรับผิดชอบ การประกาศที่คำนึงถึงเวลา ฯลฯ นี่คือตัวอย่างที่ยอดเยี่ยมจาก Canva

หน้า Splash นี้จาก Canva เป็นตัวอย่างที่สมบูรณ์แบบของการดึงดูดความสนใจของผู้เข้าชมโดยใช้หน้า Splash ที่มีสีสันและสแกนได้
มอบเนื้อหาที่สมควรแก่ผู้เยี่ยมชมให้ผู้เยี่ยมชม
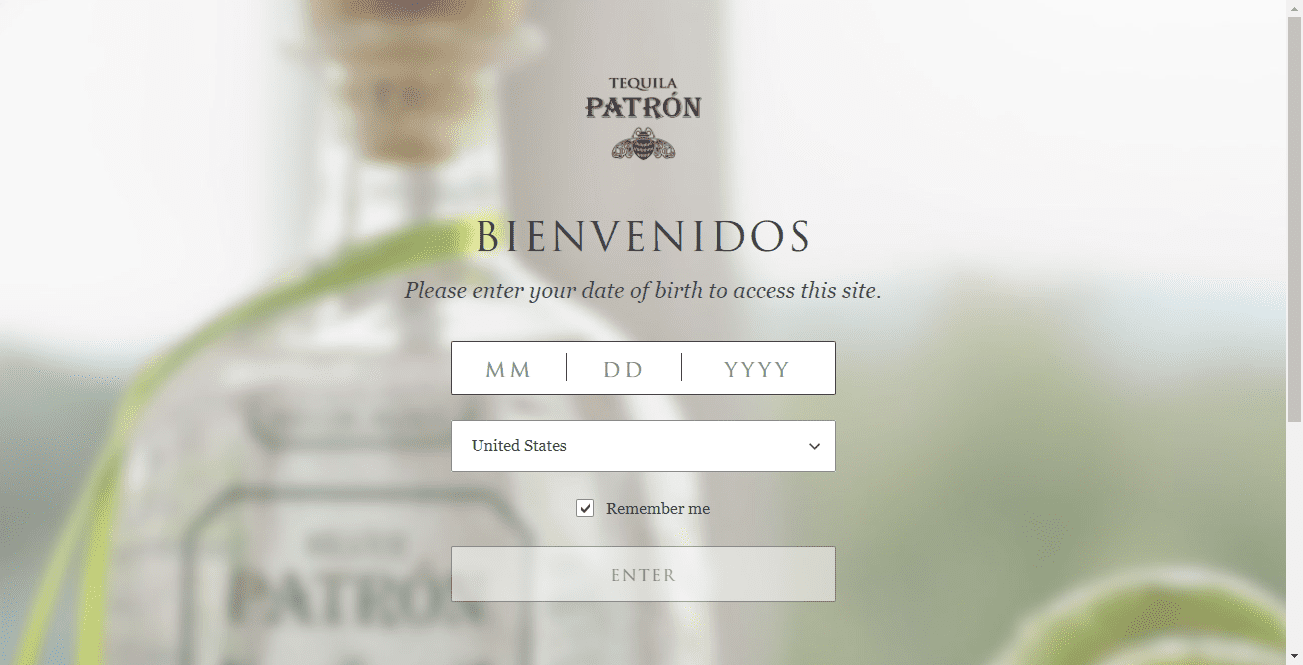
สำหรับบางไซต์ การมี Splash Page อาจมีความจำเป็น เนื่องจากอาจจำเป็นต้องมีการคัดกรองเพื่อให้ผู้เยี่ยมชมได้รับประสบการณ์ที่พวกเขาสมควรได้รับ ซึ่งอาจรวมถึงภาษา อายุ เพศ ประเภทเนื้อหา โหมดการแสดงผล เป็นต้น นี่คือตัวอย่างจาก Patron Tequila

นอกจากนี้ หน้าสแปลชยังเป็นเครื่องมือที่ยอดเยี่ยมในการทำให้ผู้เยี่ยมชมของคุณเลือกตัวเลือกการนำทางที่ต้องการ การทำเช่นนี้จะช่วยให้คุณจับคู่เนื้อหาในไซต์ของคุณกับความต้องการของผู้เยี่ยมชม และทำให้มั่นใจว่าพวกเขาจะได้รับประสบการณ์ที่น่าพึงพอใจตั้งแต่เริ่มต้น
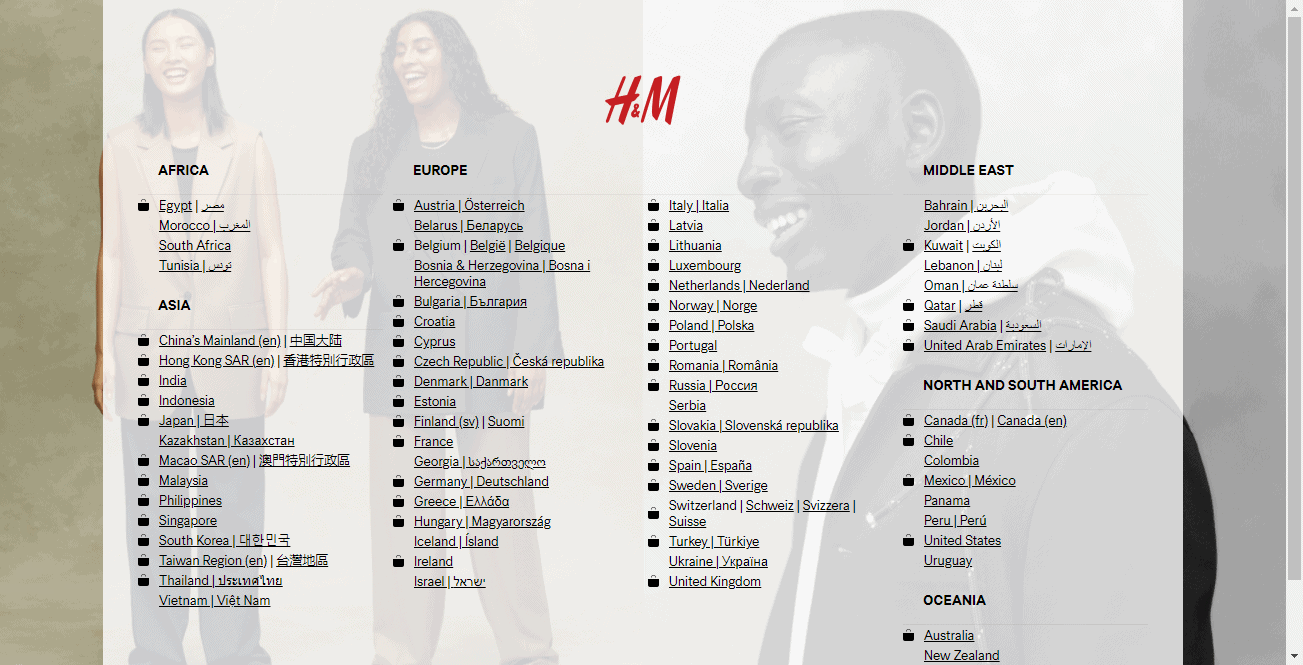
นี่เป็นตัวอย่างที่ดีจาก H&M

3 องค์ประกอบของหน้าสแปลชที่ยอดเยี่ยม
Splash ไม่ใช่หน้า Landing Page ดังนั้นจึงไม่จำเป็นต้องมีส่วนประกอบหลายอย่างเพื่อให้สมบูรณ์แบบ คุณเพียงแค่ต้องรวมองค์ประกอบหลักสามอย่างเข้าด้วยกันเพื่อสร้างหน้าสแปลชที่ยอดเยี่ยม
1. รูปภาพหรือแอนิเมชั่นคุณภาพสูง
สร้างภาพที่สะดุดตาสำหรับหน้าสแปลชของคุณ หนึ่งในคุณสมบัติหลักของหน้าสแปลชคือควรข้ามได้ง่าย และขั้นตอนแรกในการป้องกันไม่ให้ผู้เข้าชมข้ามหน้าเว็บทันทีขณะโหลดคือการใช้ภาพที่ดึงดูดใจ
คุณสามารถใส่รูปถ่ายสินค้า ภาพพื้นหลัง วิดีโอ หรือแอนิเมชั่น เพียงตรวจสอบให้แน่ใจว่าสิ่งที่คุณรวมไว้ไม่ส่งผลต่อเวลาในการโหลดหน้าเว็บของคุณ
2. ข้อความที่ชัดเจนและรัดกุม
องค์ประกอบที่สองคือการคัดลอก บ่อยครั้ง ยิ่งใช้คำน้อยเท่าไหร่ก็ยิ่งดี ผู้เข้าชมไม่ควรต้องอ่านย่อหน้าก่อนถึงไซต์ของคุณ
เขียนข้อความให้สั้น โดยใช้คำให้น้อยที่สุด อาจเป็นหนึ่งประโยคหรือสองประโยค แต่ไม่ว่าจะด้วยวิธีใด ตรวจสอบให้แน่ใจว่าข้อความมีความชัดเจนและขับเคลื่อนด้วยการกระทำ
3. ตัวเลือกทางออกที่ชัดเจน (พร้อมคำกระตุ้นการตัดสินใจ)
จำไว้ว่าหน้าสแปลชไม่ใช่ลำดับความสำคัญของผู้เข้าชม ดังนั้น คุณต้องเพิ่มปุ่มออกที่ชัดเจนซึ่งนำพวกเขาไปยังหน้าที่พวกเขาต้องการลงจอดตั้งแต่แรก การคัดลอกปุ่มสามารถเป็นอะไรก็ได้เช่น:
- ไปต่อที่หน้า
- เลื่อนไปที่ไซต์
- พาฉันไปที่เพจ
- ปิด/ข้าม
ขณะที่คุณดำเนินการอยู่ ให้เพิ่มคำกระตุ้นการตัดสินใจลงในหน้าสแปลชของคุณ ย้ำอีกครั้งว่าลำดับความสำคัญของผู้เยี่ยมชมคือการเข้าถึงเนื้อหาที่พวกเขาเข้ามา ดังนั้น CTA ของคุณควรตั้งเป้าเพื่อให้พวกเขาดำเนินการอย่างรวดเร็วและกลับไปสู่สิ่งที่พวกเขาได้มา นี้จะขึ้นอยู่กับความต้องการและเป้าหมายของคุณ
ด้วยเหตุนี้ CTA ของคุณสามารถกำหนดเป้าหมายที่เป็นไปได้ต่อไปนี้:
- ประกาศ (สำหรับผลิตภัณฑ์ใหม่หรือข้อเสนอจำกัด)
- ข้อกำหนดในการตรวจสอบ (อายุ เพศ สถานที่ ฯลฯ)
- เคล็ดลับสั้นๆ เพื่อประสบการณ์ที่ดียิ่งขึ้น (การบันทึกหน้า ใช้งานในเบราว์เซอร์เฉพาะ การมองในกล้อง ฯลฯ)
- แบบฟอร์มการเลือกรับเพื่อรวบรวมข้อมูลผู้ใช้ (อีเมล ชื่อ ฯลฯ)
- คำเตือน (ความยินยอมที่ละเอียดอ่อน ฯลฯ )
- โฆษณาด่วน
แนวทางปฏิบัติที่ดีที่สุด 4 หน้าสาด
การออกแบบและเพิ่มหน้าแรกในเว็บไซต์ของคุณเป็นสิ่งหนึ่ง การสร้างหน้าที่ได้รับความนิยมและให้ผลลัพธ์ที่ยอดเยี่ยมเป็นอีกสิ่งหนึ่ง
เราได้รวบรวมแนวทางปฏิบัติที่ดีที่สุดห้าประการไว้ด้วยกันเพื่อช่วยคุณออกแบบหน้าสแปลชที่ไม่ซ้ำใครซึ่งขับเคลื่อนผลลัพธ์
ให้มันเบา
เวลาที่หน้า Splash ของคุณใช้ในการโหลดอาจเป็นความแตกต่างระหว่าง Splash ที่ยอดเยี่ยมกับ Splash ที่น่าเจ็บใจ เว็บไซต์มักใช้เวลาโหลดระหว่างสองถึงห้าวินาที ซึ่งหมายความว่าหน้าสแปลชของคุณต้องเอาชนะเวลาในการโหลดนี้จึงจะมีประสิทธิภาพ
หน้าสแปลชที่มีความเร็วในการโหลดต่ำจะทำให้แม้แต่คนที่อดทนส่วนใหญ่ออกจากเพจ รับข้อมูลเชิงลึกว่าองค์ประกอบในหน้าสแปลชของคุณส่งผลต่อเวลาในการโหลดโดยรวมอย่างไร (โดยเฉพาะองค์ประกอบภาพ) เพื่อให้องค์ประกอบดูสว่างขึ้นโดยกำจัดส่วนประกอบที่ไม่จำเป็น
ใช้แสงซ้อนทับและป๊อปอัป
คุณสามารถแสดงหน้าสแปลชของคุณเป็นไลท์บ็อกซ์ซ้อนทับหรือหน้าต่างป๊อปอัปเหนือหน้าที่ผู้เข้าชมต้องการ กลยุทธ์นี้ช่วยให้ผู้เยี่ยมชมรู้ว่าพวกเขาอยู่ในหน้าที่ถูกต้องแม้ว่าหน้าจอของพวกเขาจะถูกครอบครองโดยหน้าสแปลชของคุณ
ในทางกลับกัน คุณสามารถทำให้หน้าต่างป๊อปอัปปรากฏขึ้น 3 วินาทีหลังจากที่ผู้เยี่ยมชมเข้ามาที่เว็บไซต์ของคุณ ด้วยวิธีนี้ พวกเขารู้ว่าพวกเขาอยู่ในที่ที่ถูกต้อง และเพียงแค่ต้องปิดป๊อปอัปเพื่อเข้าถึงเนื้อหาที่ต้องการ
ให้สวยงามน่ามอง
ความจริงที่ปฏิเสธไม่ได้ประการหนึ่งเกี่ยวกับหน้าสแปลชคือมันเป็นไปไม่ได้ที่จะพลาด ในกรณีส่วนใหญ่ ผู้เข้าชมไม่ได้คาดหวังหน้าสแปลช ดังนั้นการส่งการแสดงผลที่ไม่ถูกต้องในครั้งแรกอาจเป็นความผิดพลาดที่มีค่าใช้จ่ายสูง
ตรวจสอบให้แน่ใจว่าคุณปฏิบัติตามหลักการออกแบบรูปภาพและการจัดวางเพื่อให้แน่ใจว่ามีลำดับชั้นภาพที่ดี พิจารณาขนาดและตำแหน่งของแต่ละองค์ประกอบ ตรวจสอบให้แน่ใจว่าการออกแบบมีความเหนียวแน่นและนำเสนอในลักษณะที่มีการจัดการที่ดีและมีประสิทธิภาพ
ให้สอดคล้องกับแบรนด์ของคุณ
เช่นเดียวกับหลายๆ บริษัท คุณอาจมีโลโก้ สี ข้อความ โทน และเสียงที่เป็นเอกลักษณ์ ตรวจสอบให้แน่ใจว่าหน้าสแปลชของคุณสอดคล้องกับแบรนด์ของคุณเพื่อส่งเสริมความพยายามในการสร้างแบรนด์ของคุณและทำให้คุณเป็นที่จดจำสำหรับผู้เยี่ยมชม

เคล็ดลับโบนัส: จับตาดูการวิเคราะห์
Analytics ช่วยให้คุณทราบว่าผู้เยี่ยมชมมีส่วนร่วมกับหน้าสแปลชของคุณอย่างไรและทำงานอย่างไร สิ่งนี้จะให้ข้อมูลเชิงลึกแก่คุณเกี่ยวกับสิ่งที่คุณต้องปรับปรุงเพื่อการมีส่วนร่วมที่ดีขึ้นหรือว่าคุณควรลดหน้าเริ่มต้นทั้งหมดหรือไม่
ต่อไปนี้คือตัวชี้วัดการวิเคราะห์บางส่วนที่ควรเน้น:
- อัตราตีกลับ
- เวลาที่ใช้กับเพจ
- อัตราการคลิกผ่าน
- ส่งแบบฟอร์ม
โปรดทราบว่าตัวชี้วัดที่คุณติดตามขึ้นอยู่กับเป้าหมายของคุณด้วยหน้าสแปลช ตัวอย่างเช่น หากคำกระตุ้นการตัดสินใจของคุณมีวัตถุประสงค์เพื่อยืนยันอายุ ภาษาของผู้เข้าชม หรือให้พวกเขาลงชื่อสมัครใช้ที่อยู่อีเมล คุณควรติดตามการส่งแบบฟอร์ม
ในทางกลับกัน หาก CTA ของคุณเชื่อมโยงกับพอร์ตโฟลิโอหรือลิงก์โฆษณา ให้ติดตามอัตราการคลิกผ่าน
4 ตัวอย่างหน้าสแปลชที่น่าทึ่ง
ต่อไปนี้คือตัวอย่างหน้า Splash ที่โดดเด่นสี่ตัวอย่างที่จะช่วยให้คุณเห็นการใช้งานจริงและสร้างแรงบันดาลใจให้กับตัวคุณเอง
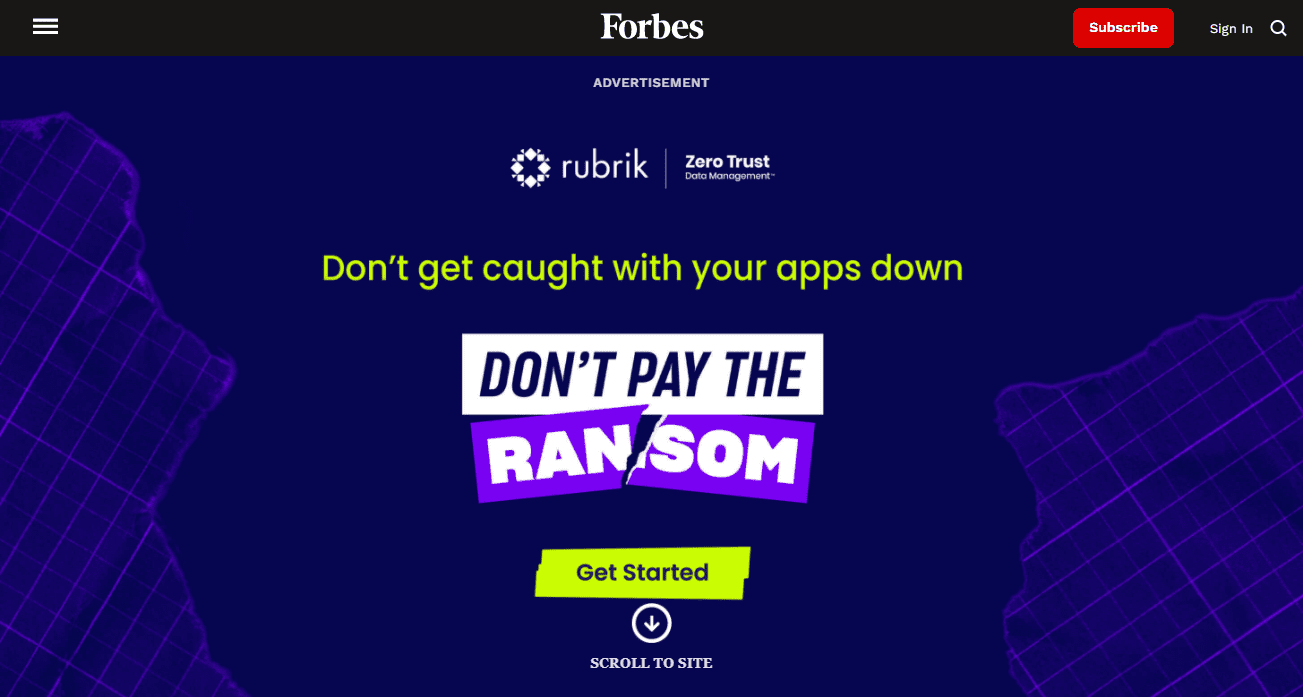
1. Forbes

แหล่งที่มา
วัตถุประสงค์ : โฆษณา
สิ่งที่เราชอบเกี่ยวกับเรื่องนี้ : Forbes ใช้ศักยภาพการเข้าชมมหาศาลเพื่อแสดงโฆษณา Splash Page สำหรับธุรกิจอื่นๆ สิ่งที่น่าสนใจคือโฆษณาจะแสดงเป็นแผ่นรองต้อนรับ ข้อความโฆษณานั้นตรงไปตรงมาและตรงไปตรงมา
Forbes อธิบายได้อย่างสวยงามด้วยคำพูดไม่กี่คำ และเพิ่ม CTA ที่ชัดเจนสำหรับผู้ใช้ในการเริ่มต้น หน้ายังมีปุ่ม "เลื่อนไปที่ไซต์" ที่ทำให้โฆษณาหายไปราวกับว่าไซต์จริงอยู่ข้างใต้
2. Tito's

แหล่งที่มา
วัตถุประสงค์ : ผนังตรวจสอบ
สิ่งที่เราชอบเกี่ยวกับเรื่องนี้ : หน้านี้มีการออกแบบที่เรียบง่ายแต่ยอดเยี่ยมซึ่งเข้ากับสิ่งที่ Tito ทำ (สีของแบรนด์และโลโก้วอดก้าของพวกเขา) อย่างไรก็ตาม ไม่มีปุ่มออกเนื่องจากผู้เข้าชมต้องตรวจสอบข้อกำหนดอายุขั้นต่ำก่อนเข้าสู่ไซต์
3. ซาร่า

แหล่งที่มา
วัตถุประสงค์ : การตรวจสอบสถานที่และภาษา
สิ่งที่เราชอบเกี่ยวกับเรื่องนี้ : Zara ให้บริการในหลายประเทศและใช้ประโยชน์จากหน้า Splash เพื่อให้ผู้เยี่ยมชมได้รับประสบการณ์ที่ดีที่สุด หนึ่งรูปลักษณ์บ่งบอกถึงความชอบสีของบริษัท หน้าสแปลชได้รับการออกแบบอย่างเรียบง่ายและมีคำกระตุ้นการตัดสินใจที่ใช้งานง่าย
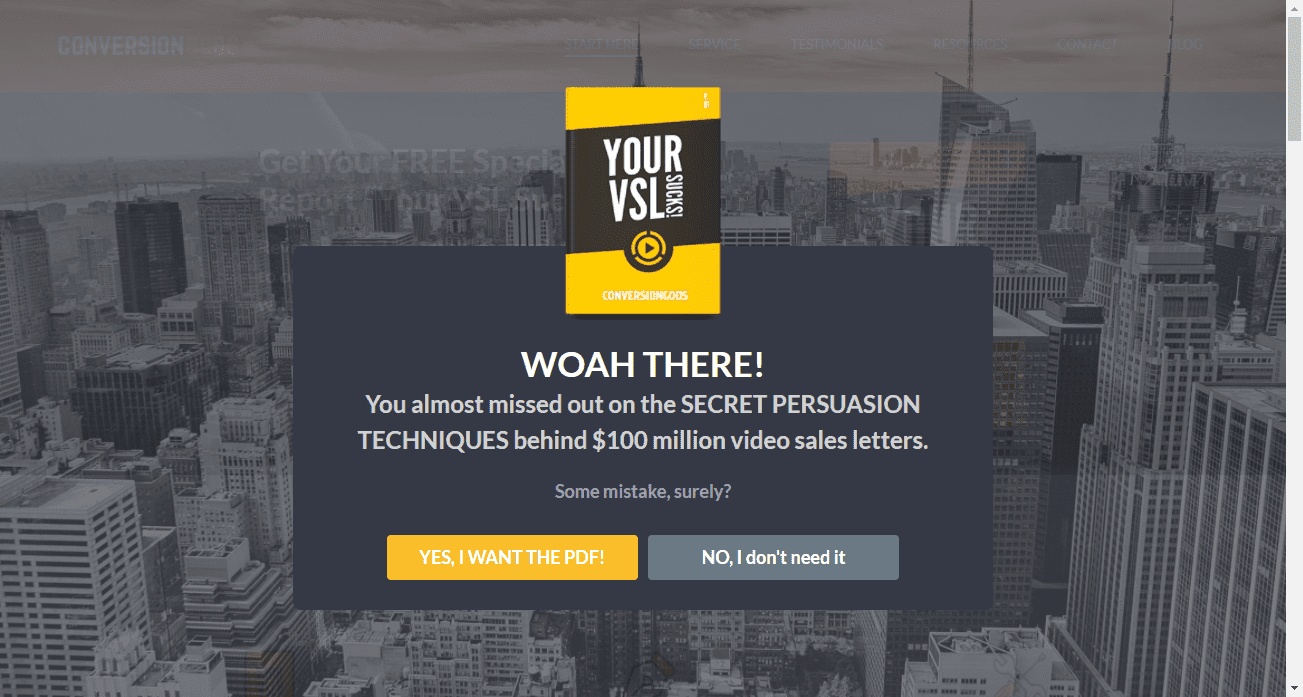
4. การแปลงเทพ

แหล่งที่มา
วัตถุประสงค์ : ให้ผู้เยี่ยมชมดาวน์โหลดแหล่งข้อมูลเพื่อแลกกับที่อยู่อีเมลของพวกเขา
สิ่งที่เราชอบเกี่ยวกับเรื่องนี้ : นี่คือบริษัทการตลาดที่สามารถใช้ประโยชน์จากจิตวิทยาของมนุษย์เพื่อพูดกับผู้ฟังได้ คุณสามารถดูได้ว่าสำเนานั้นมีส่วนร่วมและสนทนาอย่างไร นอกจากนี้ยังใช้ประโยชน์จาก FOMO (Fear Of Missing Out) เพื่อให้ผู้เข้าชมดำเนินการได้อย่างรวดเร็ว
6 เครื่องมือในการสร้างหน้าสแปลชของคุณ
ตอนนี้ คุณมีแนวคิดแล้วว่าจะสร้าง Splash Page ที่ดีได้อย่างไร ต่อไปนี้คือเครื่องมือบางส่วนที่จะช่วยคุณสร้างหน้าดังกล่าว
1. โดดเด่น

โดดเด่นเป็นเครื่องมือในการสร้างหน้าสแปลช ได้รับการออกแบบมาเพื่อช่วยให้ทุกคนสร้างเว็บไซต์ที่เป็นมิตรต่อผู้ใช้และตอบสนองได้อย่างมีประสิทธิภาพ
โฮสต์ไลบรารีคุณสมบัติและเทมเพลตการสร้างเพจอย่างโดดเด่นที่คุณสามารถแก้ไขได้โดยไม่ต้องมีทักษะการเขียนโปรแกรมหรือการเขียนโปรแกรม ทำให้เป็นเครื่องมือที่ตรงไปตรงมาที่สุดสำหรับการสร้างหน้าสแปลช
2. Instapage

Instapage เป็นผู้สร้างเว็บไซต์ที่ช่วยให้คุณออกแบบหน้าสแปลชของคุณได้อย่างรวดเร็วโดยใช้เทมเพลตระดับมืออาชีพ Instapage ทำงานในลักษณะเดียวกับ Strikingly มันมีตัวสร้างหน้า Landing Page ที่ปรับแต่งได้อย่างเต็มที่ คุณสมบัติมากมาย เทมเพลต และอินเทอร์เฟซผู้ใช้ที่สะอาดตาและใช้งานง่าย
ด้วยเครื่องมือนี้ คุณสามารถทำให้การออกแบบหน้า Splash กลายเป็นจริงได้โดยใช้ความพยายามน้อยที่สุด
3. Unbounce

Unbounce ยังมีเครื่องมือสร้างแบบลากแล้ววางพร้อมเทมเพลตระดับมืออาชีพที่คุณสามารถใช้เพื่อสร้างหน้าสแปลชที่ไม่เหมือนใคร พวกเขามีเทมเพลตตามอุตสาหกรรมของคุณ ซึ่งคุณสามารถเลือกได้ตามความต้องการหรือเป้าหมายของคุณ นอกจากนี้ เครื่องมือนี้ยังใช้พลังงานจาก AI ซึ่งเป็นตัวเลือกที่ดีแม้สำหรับผู้ใช้ที่ไม่ได้ใช้เทคนิค
4. ปัดหน้า

Swipe Pages เป็นเครื่องมือที่รู้จักกันน้อยกว่าเครื่องมือด้านบน ยังคงเป็นหนึ่งในเครื่องมือที่ดีที่สุดที่คุณสามารถใช้เพื่อสร้างหน้าสแปลชของคุณ
Swipe Pages มีเทมเพลตเพื่อเริ่มต้นหรือให้คุณสร้างหน้าสแปลชตั้งแต่เริ่มต้น นอกจากนี้ยังมีคุณสมบัติหลายอย่าง เช่น การแก้ไขแบบลากและวางและตัวเลือกการมองเห็นอุปกรณ์ เพื่อแสดงหรือซ่อนองค์ประกอบตามอุปกรณ์ของผู้เยี่ยมชม คุณยังสามารถใช้ประโยชน์จากแกลเลอรีและภาพหมุนเพื่อสร้างหน้าสแปลชของคุณอย่างมีสไตล์และดึงดูดผู้เยี่ยมชมของคุณ
5. PageMaker.io

PageMaker.io คือเครื่องมือสร้างเว็บไซต์ที่มีคุณสมบัติเฉพาะตัวซึ่งเหมาะสำหรับการออกแบบที่เหมาะกับอุปกรณ์พกพา มันให้คุณสมบัติทั้งหมดที่เครื่องมือของคู่แข่งเสนอให้คุณและก้าวไปอีกขั้นด้วยการจัดหาเทมเพลตตามเฉพาะของคุณ คุณสามารถเรียนรู้ได้ฟรีบนพอร์ทัลการเรียนรู้ของพวกเขา
6. ซูโม่

แม้ว่าจะไม่ได้ออกแบบมาเพื่อสร้าง Splash Page แต่ Sumo ก็เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้าง Splash Page อย่างง่าย ซูโม่ช่วยคุณออกแบบหน้าในรูปแบบของเสื่อต้อนรับ คุณสามารถออกแบบเพจเจอร์เดียวและเพิ่มฟอร์มการจับลูกค้าเป้าหมายเพื่อรวบรวมข้อมูลผู้เยี่ยมชม คุณยังสามารถเพิ่มข้อมูลส่งเสริมการขายหรือการตลาดเพื่อแบ่งปันกับผู้เยี่ยมชมได้ ซูโม่ฟรีตลอดไป
สร้างความกระฉับกระเฉงด้วยหน้าสแปลชของคุณ
มีมากกว่าที่จะสาดหน้ามากกว่าที่นักการตลาดส่วนใหญ่ตระหนัก คุณสามารถใช้เพื่อเพิ่มโอกาสในการขาย สื่อสารข้อความของคุณ หรือดึงดูดสายตาไปที่ผลิตภัณฑ์มากขึ้น
คุณจะต้องตรวจสอบบางสิ่งเพื่อให้แน่ใจว่าหน้าเริ่มต้นของคุณมีประสิทธิภาพและไม่ขัดขวางประสิทธิภาพโดยรวมของไซต์ของคุณ ซึ่งรวมถึง:
- เป้าหมายของมัน หน้าสแปลชจะมีประสิทธิภาพมากขึ้นเมื่อมีเป้าหมายที่ชัดเจนและรอบคอบ ตั้งเป้าหมายที่ชัดเจนและเน้นข้อความของคุณ
- ความถี่ในการแสดงผล หน้า Splash อาจทำให้ระคายเคืองได้หากปรากฏขึ้นทุกครั้งที่มีผู้เข้าชมมายังไซต์ของคุณ ตรวจสอบให้แน่ใจว่าหน้าสแปลชของคุณปรากฏเพียงครั้งเดียวในช่วงเวลาหนึ่ง อาจเป็นสัปดาห์ละครั้ง หนึ่งเดือน มากกว่าหนึ่งในสี่ ฯลฯ
- สอดคล้องกับตราสินค้าของคุณ ซึ่งจะช่วยป้องกันความสับสนและทำให้หน้า Splash Page สอดคล้องกับแบรนด์ของคุณ นอกจากนี้ยังช่วยให้ผู้เยี่ยมชมทราบว่าพวกเขาอยู่ในหน้าที่ถูกต้อง
- ปุ่มออก เนื้อหาของหน้าสแปลชไม่ใช่เหตุผลที่คุณสร้างเว็บไซต์ของคุณตั้งแต่แรก ตรวจสอบให้แน่ใจว่าหน้า splash ของคุณสามารถปิดได้อย่างง่ายดาย
ตอนนี้คุณรู้แล้วว่าหน้าสแปลชที่ยอดเยี่ยมคืออะไร แต่ทำไมต้องหยุดอยู่แค่นั้น ตรงไปที่ AppSumo Marketplace เพื่อรับข้อเสนอที่ดีที่สุดสำหรับเครื่องมือสร้างหน้าสแปลชที่ดีที่สุด
