วิธีสร้างแอนิเมชั่น SVG ด้วย CSS
เผยแพร่แล้ว: 2019-02-03แอนิเมชั่นเว็บเป็นที่นิยมมากในทุกวันนี้ และไม่จำกัดสิ่งที่คุณสามารถออกแบบด้วย SVG หากคุณพร้อมที่จะทดลองใช้บนเว็บไซต์ของคุณเอง การรู้แนวคิดเกี่ยวกับแอนิเมชั่นพื้นฐานจะช่วยให้คุณสร้างการออกแบบที่ซับซ้อนยิ่งขึ้นได้ SVG นั้นยอดเยี่ยมสำหรับแอนิเมชั่นบนเว็บ เนื่องจากสามารถปรับขนาดได้และความละเอียดที่เป็นอิสระ (หมายความว่าสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ) ซึ่งแตกต่างจากไฟล์ JPEG และ PNG นอกจากนี้ยังง่ายต่อการจัดรูปแบบ เนื่องจากคุณสามารถใช้ CSS, ตัวกรอง และการโต้ตอบเพื่อปรับปรุง SVG
ก่อนที่เราจะดำดิ่งสู่บทช่วยสอน คุณควรทำความคุ้นเคยกับการเปลี่ยนและการแปลง CSS (ถ้าไม่ใช่ ลองดูบทความนี้!) แนวคิดเดียวกันบางส่วนจะถูกนำมาใช้กับ SVG
พื้นฐาน SVG
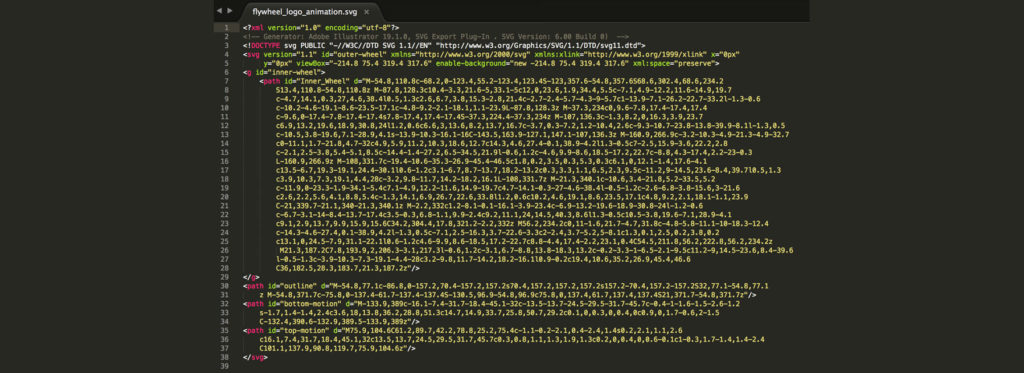
SVG หรือ Scalable Vector Graphics ใช้รูปแบบข้อความ XML เพื่ออธิบายว่ารูปภาพควรปรากฏอย่างไร SVG คือไฟล์ข้อความที่มี XML จำนวนมากอยู่ภายใน หากคุณเปิดด้วยโปรแกรมแก้ไขโค้ด คุณจะเห็นว่าฉันหมายถึงอะไร เหตุผลที่สามารถปรับขนาด SVG เป็นขนาดต่างๆ ได้โดยไม่สูญเสียคุณภาพ เนื่องจากมีการใช้ข้อความเพื่ออธิบายกราฟิก

ข้อมูลภาพในไฟล์ SVG คำนวณและแสดงผลโดยเบราว์เซอร์หรือซอฟต์แวร์กราฟิกใดก็ตามที่คุณใช้เพื่อแก้ไข ไฟล์เหล่านี้ไม่ซับซ้อนเท่ากับ JPG หรือรูปแบบไฟล์รูปภาพอื่นๆ ซึ่งช่วยให้ออกแบบและแก้ไขได้ด้วยตนเองในโปรแกรมแก้ไขข้อความ หากคุณเลือกที่จะทำเช่นนั้น พวกเขาสามารถเปลี่ยนแปลงและจัดรูปแบบด้วย CSS ทำให้การออกแบบบนเว็บนั้นยอดเยี่ยม
การรองรับเบราว์เซอร์สำหรับกราฟิก SVG นั้นค่อนข้างเป็นสากล IE8 อาจมีปัญหาบางอย่าง แต่เบราว์เซอร์สมัยใหม่จัดการกับ SVG ได้อย่างยอดเยี่ยม อาจมีแมลงเล็กน้อยที่นี่หรือที่นั่น แต่โดยทั่วไปแล้วจะแล่นได้ราบรื่น
วิธีสร้างกราฟิก SVG
Adobe Illustrator เป็นโปรแกรมที่ฉันเลือกเมื่อสร้าง SVG ในความเป็นจริงทั้งหมด สามารถสร้างได้ตั้งแต่เริ่มต้น เนื่องจากเป็น XML ทั้งหมด แต่อาจง่ายกว่าถ้าใช้โปรแกรมออกแบบ โดยเฉพาะอย่างยิ่งสำหรับ SVG ที่ซับซ้อนกว่า
เคล็ดลับเมื่อออกแบบใน Adobe Illustrator
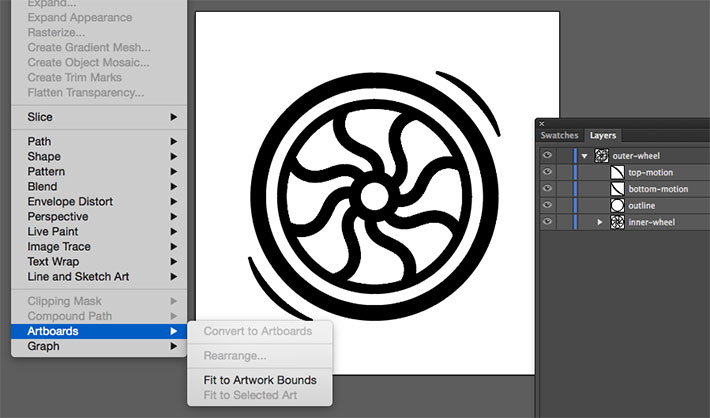
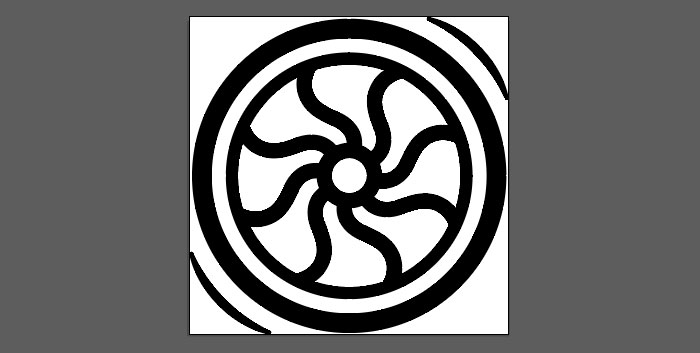
เช่นเดียวกับโปรเจ็กต์ Adobe Illustrator อื่นๆ กรอบขอบเขตเป็นที่ที่ภาพประกอบสร้างขึ้น ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องแน่ใจว่าทุกอย่างมีอยู่ วิธีที่ดีที่สุดที่จะทำคือเลือกงานศิลปะที่คุณต้องการให้มีใน SVG ของคุณ จากนั้นไปที่ Object > Artboards > Fit to Artwork Bounds

นี่เป็นขั้นตอนที่สำคัญมาก มีหลายครั้งที่ฉันไม่ได้ทำสิ่งนี้ และรูปภาพนั้นดูเล็กมากบนไซต์เนื่องจากพื้นที่สีขาวเพิ่มเติม การทำให้ทุกอย่างลงตัวในขอบเขตช่วยแก้ปัญหาได้

มันอาจจะไม่ใช่สิ่งที่สนุกที่สุดเมื่อคุณอยู่ในโหมดการออกแบบ แต่การมีสติและสอดคล้องกับการตั้งชื่อเลเยอร์จะช่วยคุณได้เมื่อคุณกำลังทำงานแอนิเมชั่นในอนาคตกับกราฟิก “เลเยอร์หนึ่ง เลเยอร์สอง” จะทำให้ยากต่อการจดจำว่าเลเยอร์ใดมีส่วนใดของกราฟิก เหตุผลก็คือ Illustrator จะใช้ชื่อเหล่านี้เพื่อสร้าง ID ในโค้ด SVG
กลุ่มเลเยอร์นั้นยอดเยี่ยม โดยเฉพาะอย่างยิ่งสำหรับกราฟิกที่ซับซ้อนมากขึ้น นอกจากนี้ยังใช้เพื่อสร้างกลุ่มในไฟล์ SVG เมื่อคุณทำงานกับพวกมัน ฉันขอแนะนำอย่างยิ่งให้ตรวจสอบให้แน่ใจว่ากลุ่มเลเยอร์ประกอบด้วยรูปร่างที่เกี่ยวข้องเท่านั้น เพื่อให้ไฟล์ของคุณสะอาดและง่ายต่อการแก้ไขในภายหลัง
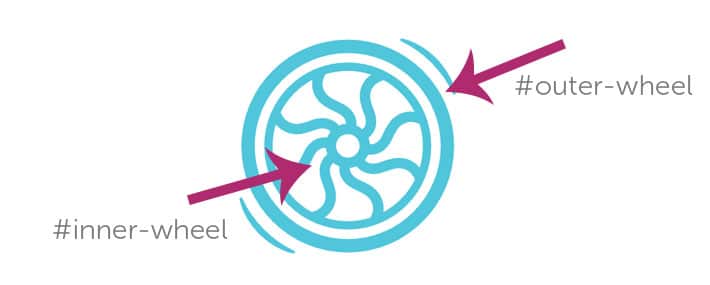
ในไฟล์นี้ คุณจะเห็นส่วนนอกของวงล้อชื่อ “วงล้อนอก” และส่วนในมีชื่อว่า “วงล้อใน” เป็นพื้นฐาน แต่ใช้งานได้
นี่เป็นทางเลือก แต่การเรียกใช้ผ่านเครื่องมือเพิ่มประสิทธิภาพ CSS นั้นมีประโยชน์ มีโอกาสดีที่คุณจะลดขนาดไฟล์ได้ด้วยการทำเช่นนี้ ตัวเลือกหนึ่งที่ยอดเยี่ยมคือ SVG Optimizer โดย Peter Collingridge SVG OMG เป็นตัวเลือกที่น่าพิจารณาเช่นกัน
การส่งออกกราฟิก SVG ใน Adobe Illustrator
เมื่อคุณมีอิมเมจ SVG สุดท้ายแล้ว จะต้องส่งออกอิมเมจดังกล่าวเพื่อให้สามารถนำไปใช้บนเว็บได้ ไปที่ ไฟล์ > บันทึกเป็น > SVG คุณยังสามารถไปที่ไฟล์ ส่งออก .SVG ขึ้นอยู่กับว่าคุณใช้ Illustrator เวอร์ชันใด สิ่งนี้จะถูกบันทึกเป็น flyweel_wheel
เมื่อคุณทำสิ่งนี้แล้ว จะมีกล่องโต้ตอบที่มีตัวเลือกสองสามอย่าง (หากคุณไม่เห็นสิ่งต่อไปนี้ทั้งหมด ให้ไปที่ “ตัวเลือกเพิ่มเติม”):
โปรไฟล์: SVG 1.1
ประเภท: สิ่งนี้ควบคุมวิธีที่คุณต้องการจัดการฟอนต์ในการออกแบบของคุณและฝังฟอนต์เป็น SVG เราไม่มีเลย ปล่อยให้เซตนี้เป็น SVG
การตั้งค่า ย่อย: ตัวเลือกนี้จะฝังรายละเอียดอักขระลงในไฟล์ SVG เมื่อจำเป็น ซึ่งช่วยให้ไฟล์สามารถแสดงแบบอักษรที่อาจไม่มีอยู่ในระบบของผู้ใช้ เป็นไปได้ที่จะรวมเฉพาะสัญลักษณ์ที่ใช้ใน SVG (ซึ่งลดขนาดไฟล์) เมื่อเลือก "เฉพาะสัญลักษณ์ที่ใช้" (หากคุณใช้แบบอักษรพิเศษสำหรับงานศิลปะของคุณ)
ตำแหน่งรูปภาพ: สิ่งนี้ควบคุมข้อมูลที่สามารถจัดเก็บสำหรับข้อมูลภาพแรสเตอร์ภายในไฟล์ SVG เป็น URI ข้อมูลด้วยตัวเลือก "ฝัง" (ในกรณีนี้ไม่เกี่ยวข้องอย่างยิ่ง แต่อนุญาตให้มีลิงก์หรือรูปภาพที่ฝังไว้ ซึ่งจะทำให้ขนาดไฟล์ใหญ่ขึ้น)
คุณสมบัติ CSS: แอตทริบิวต์การนำเสนออนุญาตให้ใส่สไตล์ CSS ใน SVG ได้หากต้องการ ขึ้นอยู่กับกรณีการใช้งานของคุณ สิ่งนี้อาจจะเหมาะสมที่สุดหรือไม่ก็ได้ แอตทริบิวต์การนำเสนอระบุสิ่งต่างๆ เช่น fill: blue; มากกว่าสิ่งที่เห็นตามธรรมเนียมด้วยรูปแบบอินไลน์: . แอตทริบิวต์การนำเสนอมักจะแทนที่ได้ง่ายกว่าใน CSS
ตัวเลือกขั้นสูงเพิ่มเติม: ช่องทำเครื่องหมายกลุ่มนี้ช่วยให้คุณเปลี่ยนการตั้งค่าต่างๆ ได้ รวมถึงจำนวนตำแหน่งทศนิยมที่คุณไปในตัวเลขต่างๆ หนึ่งควรจะเพียงพอที่นี่ ตัวเลือกขั้นสูงจำเป็นอย่างยิ่งหากมีข้อความจำนวนมากในไฟล์ของคุณ ตัวเลือกในการส่งออกองค์ประกอบ <tspan> น้อยลงสามารถลดขนาดของ SVG ที่ส่งออกของคุณได้อย่างมาก
ในบางกรณี ข้อความอาจถูกวาดไปตามเส้นทางที่กำหนดเอง ด้วยตัวเลือก "ใช้ <textPath> องค์ประกอบสำหรับข้อความบนเส้นทาง" จะถูกส่งออกเป็นข้อความบนเส้นทาง ตัวเลือก "ตอบสนอง" ก็มีความสำคัญเช่นกัน หากไม่เลือก ไฟล์ SVG จะมีความกว้างและความสูงแบบฮาร์ดโค้ด
วิธีทำให้ SVG เคลื่อนไหวด้วย CSS
ตอนนี้มี SVG จริงให้ใช้งานแล้ว เราสามารถสร้างแอนิเมชั่นง่ายๆ เพื่อดูว่าทั้งหมดนี้ทำงานอย่างไร คุณสมบัติการแปลง CSS และวิธีการแปลจะช่วยให้วงล้อเคลื่อนที่ได้ การทำแอนิเมชั่นด้วย CSS นั้นยอดเยี่ยมเพราะไม่มีปลั๊กอินหรือไลบรารีใด ๆ ที่จำเป็นต้องติดตั้ง สิ่งที่คุณต้องมีคือ HTML และ CSS เพื่อเริ่มต้น

SVG สามารถเคลื่อนไหวได้ในลักษณะเดียวกับองค์ประกอบ HTML โดยใช้คีย์เฟรม CSS และคุณสมบัติแอนิเมชั่น หรือใช้การเปลี่ยน CSS แอนิเมชั่นที่ซับซ้อนมากขึ้นมักจะมีการใช้การแปลงบางประเภท เช่น การแปล การหมุน การปรับขนาด หรือการบิดเบี้ยว
แอนิเมชั่นพื้นฐาน
ต่อไปนี้คือแอนิเมชั่นง่ายๆ ที่ทำให้วงล้อเติบโตเมื่อโฮเวอร์:
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

แอนิเมชั่นวงล้อหมุน
นี่คือจุดที่การทำงานหนักใน Adobe Illustrator ให้ผล ความพยายามในการตั้งชื่อเลเยอร์อย่างมีประสิทธิภาพจะถูกนำมาใช้ให้เกิดประโยชน์ ด้วยกลุ่มเลเยอร์ชั้นนอกและชั้นใน แอนิเมชั่นสามารถควบคุมและปรับแต่งได้ ซึ่งเป็นข้อได้เปรียบอย่างมากเมื่อเทียบกับแอนิเมชั่นกราฟิกแรสเตอร์
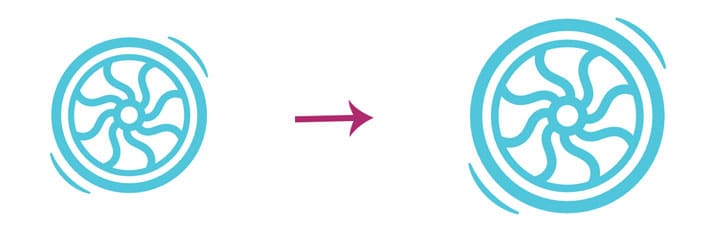
SVG ของวงล้อจะทำหน้าที่เป็นกราฟิกสปินเนอร์โหลด วงล้อด้านนอกจะหมุนและด้านในจะโตขึ้นเล็กน้อยเมื่อสีเคลื่อนจากสีอ่อนไปเป็นสีเข้ม
องค์ประกอบ SVG คาดเดาได้ค่อนข้างดี ส่วนใหญ่ แต่มีบางอย่างในการวางตำแหน่งที่อาจยุ่งยากกว่าเล็กน้อย หากคุณคุ้นเคยกับองค์ประกอบ HTML อื่นๆ พวกมันจะตอบสนองต่อการแปลงและต้นทางของการแปลงในลักษณะเดียวกัน สิ่งหนึ่งที่ควรทราบคือพวกมันไม่เป็นไปตามรูปแบบกล่อง ซึ่งหมายถึงระยะขอบ ขอบ ช่องว่างภายใน ฯลฯ ซึ่งทำให้การจัดตำแหน่งและการเปลี่ยนองค์ประกอบเหล่านี้มีความท้าทายมากขึ้นเล็กน้อย
พื้นฐานของการแปลงร่าง
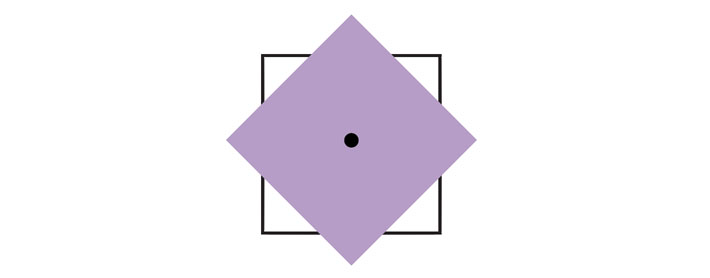
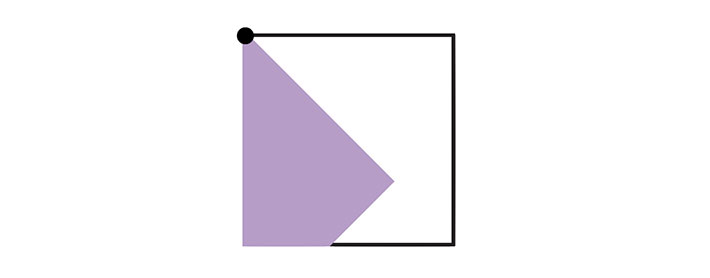
คุณสมบัติต้นทางการแปลงใช้เพื่อเปลี่ยนตำแหน่งของจุดกำเนิดของการเปลี่ยนแปลงขององค์ประกอบ ต้นทางการแปลงขององค์ประกอบ HTML อยู่ที่ (50%, 50%) ซึ่งเป็นศูนย์กลางขององค์ประกอบ

ต้นทางการแปลงขององค์ประกอบ SVG อยู่ที่จุด (0, 0) ซึ่งเป็นมุมบนซ้ายของผืนผ้าใบ

องค์ประกอบ SVG หมุนรอบจุดศูนย์กลางของตัวเองอย่างไร จำเป็นต้องมีการปรับปรุงด้วยคุณสมบัติต้นทางการแปลง สามารถตั้งค่าได้โดยใช้ค่าเปอร์เซ็นต์หรือค่าสัมบูรณ์ (พิกเซล, ems หรือ rems) ค่านี้จะถูกตั้งค่าให้สัมพันธ์กับกรอบขององค์ประกอบ
หากเราต้องตั้งค่าต้นทางการแปลงของ <rect> ให้อยู่ตรงกลางโดยใช้ค่าเปอร์เซ็นต์ จะเป็นดังนี้:
rect {
transform-origin: 50% 50%;
}
ทำล้อ
ขั้นแรก ตั้งค่าคีย์เฟรมการหมุนเป็นกุญแจสำคัญ นี่จะเป็นกราฟิกสปินเนอร์ ดังนั้นจำเป็นต้องหมุนเต็มที่ นอกจากนี้ยังมีเอฟเฟกต์เฟดอินอีกด้วย ตัวอย่างนี้สามารถพบได้ใน Codepen
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
ต่อไป สิ่งสำคัญคือต้องสร้างเครื่องห่อ SVG
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
มีการสร้างสไตล์ SVG ทั่วไปและนี่คือที่ที่มีการระบุแหล่งกำเนิดของการแปลง
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

นี่คือจุดที่การตั้งชื่อเลเยอร์มีประโยชน์มาก แอนิเมชั่นการหมุนถูกนำไปใช้กับกราฟิก SVG ทั้งหมด เนื่องจากมีการระบุไว้ที่ #outer-wheel แต่วงล้อด้านในมีเอฟเฟกต์เฟดที่มีไว้สำหรับส่วนด้านในของกราฟิกเท่านั้น การกำหนดเป้าหมายเฉพาะ #inner-wheel ใน จะทำให้ภาพเคลื่อนไหวจางลง
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

หวังว่านี่จะเป็นการแนะนำที่ดีเกี่ยวกับ SVG และเทคนิคแอนิเมชั่นพื้นฐาน เมื่อคุณใช้มันมากขึ้น แนวคิดพื้นฐานเหล่านี้จะช่วยให้คุณสร้างแอนิเมชั่นที่ซับซ้อนมากขึ้น

มีอะไรต่อไป: การออกแบบ
เว็บไซต์เร็วขึ้น!
ในคู่มือนี้ เราจะพูดถึงเคล็ดลับเกี่ยวกับวิธีการทำงานให้เร็วขึ้นและเพิ่มความเร็วเวิร์กโฟลว์ WordPress ของคุณ ตั้งแต่การตั้งค่าไซต์เริ่มต้นไปจนถึงการถ่ายทอดสด ค้นพบวิธีที่คุณสามารถตัดชั่วโมงการทำงานออกจากงานประจำวันของคุณ!
ดาวน์โหลดฟรี ที่นี่
บทความนี้ถูกเผยแพร่ครั้งแรกเมื่อ 6-1-2017 อัปเดตล่าสุดเมื่อ 2-16-2019
