วิธีทดสอบตัวแก้ไข Gutenberg (WordPress 5.0) บนไซต์ของคุณด้วย Local
เผยแพร่แล้ว: 2018-12-07WordPress 5.0 อยู่ที่นี่แล้ว ซึ่งหมายความว่าโปรแกรมแก้ไข Gutenberg ใหม่เป็นส่วนหนึ่งของชีวิตประจำวันของเราแล้ว การอัปเดตอินเทอร์เฟซการแก้ไขของ WordPress นี้จะเปลี่ยนแพลตฟอร์มและวิธีที่เราสร้างเนื้อหาไปตลอดกาล ดังนั้นจึงเป็นการเปลี่ยนแปลงครั้งใหญ่ที่ต้องทำ โดยเฉพาะอย่างยิ่งหากคุณไม่ได้เตรียมตัวมาอย่างดี
เช่นเดียวกับส่วนเพิ่มเติมใหม่ๆ มากมายในคอร์ของ WordPress การทดสอบตัวแก้ไขก่อนที่จะเผยแพร่ จะทำให้คุณคุ้นเคยกับคุณสมบัติใหม่มากมาย ยิ่งไปกว่านั้น คุณสามารถทำได้ผ่านคอมพิวเตอร์ของคุณเองโดยใช้เครื่องมือเช่น Local
ในบทความนี้ ฉันจะพูดถึงสาเหตุที่คุณควรทดสอบตัวแก้ไขใหม่บนไซต์ของคุณ และอธิบายวิธีการทำในสี่ขั้นตอน
ต่อไปนี้คือวิธีทดสอบตัวแก้ไข WordPress Gutenberg บนไซต์ของคุณ:
- สร้างไซต์ท้องถิ่นโดยใช้ Local
- สำรองหรือโคลนไซต์สดของคุณ
- ย้ายไฟล์ของคุณไปยังสภาพแวดล้อมในเครื่องของคุณ
- อัปเดตเป็น WordPress 5.0 แล้วทดสอบส่วนเพิ่มเติมใหม่อย่างละเอียด
มาเริ่มกันเลย!
ทำไมคุณต้องทดสอบตัวแก้ไข Gutenberg
ตามที่คุณอาจทราบ ตัวแก้ไข TinyMCE ที่มีอยู่ได้รับการแก้ไขแล้ว ตัวแก้ไขใหม่ใช้ “บล็อก” เพื่อสร้างเนื้อหา ซึ่งเป็นองค์ประกอบที่สร้างไว้ล่วงหน้าที่สามารถเพิ่มลงในเพจของคุณได้อย่างง่ายดาย การเปลี่ยนแปลงเหล่านี้จะทำให้ขั้นตอนการแก้ไขไซต์ของคุณง่ายขึ้น พร้อมกับดึงดูดผู้ใช้ใหม่รุ่นสู่แพลตฟอร์ม
แน่นอน การเปลี่ยนแปลงครั้งใหญ่นั้นจำเป็นต้องมีการทดสอบอย่างมาก – โดยนักพัฒนาและผู้ใช้เหมือนกัน อย่างไรก็ตาม สิ่งนี้จะทำให้คุณอยู่ในตำแหน่งที่ดีขึ้นมาก เนื่องจากคุณจะสามารถใช้คุณลักษณะใหม่ทั้งหมดที่ Gutenberg นำเสนอก่อนทำพันธะสัญญา มีหลายอย่างที่ต้องทำ ดังนั้นการใช้เวลาทำความรู้จักกับบรรณาธิการคนใหม่จะช่วยให้มั่นใจได้ว่าธุรกิจจะยังคงอยู่ตามปกติ โดยมีสิ่งกีดขวางบนถนนน้อยที่สุด
การทดสอบน่านน้ำจะเป็นประโยชน์ต่อชุมชน WordPress ในวงกว้าง เนื่องจากมีหลายวิธีที่คุณสามารถช่วยสร้างตัวแก้ไขให้ก้าวไปข้างหน้า สำหรับผู้เริ่มต้น จะมีส่วนเฉพาะของฟอรัมสนับสนุนของ WordPress ซึ่งคุณสามารถพูดคุยเกี่ยวกับสิ่งที่ใช้ได้ผลและไม่ได้ผล
คุณยังสามารถทำการทดสอบการใช้งานได้ถึงสามแบบ ซึ่งเกือบจะเหมือนกันแต่มีความซับซ้อนเพิ่มขึ้น อย่างไรก็ตาม สิ่งเหล่านี้ไม่จำเป็น และคุณอาจมีข้อกังวลเร่งด่วนมากขึ้นในตอนแรก ตัวอย่างเช่น ตรวจสอบให้แน่ใจว่าตัวแก้ไขใหม่ทำงานบนไซต์ของคุณเอง
วิธีทดสอบตัวแก้ไข Gutenberg บนไซต์ของคุณด้วย Local (ใน 4 ขั้นตอน)
โชคดีที่ขั้นตอนการทดสอบ WordPress 5.0 และตัวแก้ไขใหม่นั้นง่ายดายด้วยเครื่องมือที่เหมาะสม มาเริ่มกันที่จุดเริ่มต้นเลย
1. สร้างสภาพแวดล้อมการทดสอบโดยใช้ Local
คุณแทบจะไม่ต้องการผลักดันการเปลี่ยนแปลงที่คุณทำระหว่างการทดสอบไปยังไซต์จริงของคุณ คุณสามารถสร้างสภาพแวดล้อมแบบแซนด์บ็อกซ์บนคอมพิวเตอร์ของคุณเองได้ โดยไม่กระทบต่อเว็บไซต์ที่ใช้งานจริง แน่นอน นี่หมายความว่าคุณสามารถดำเนินการปรับแต่งได้โดยไม่กระทบต่อประสบการณ์ผู้ใช้ (UX)

สำหรับเครื่องมือที่คุณจะใช้ Local ทำให้การติดตั้ง WordPress บนคอมพิวเตอร์ทำได้ง่ายอย่างไม่น่าเชื่อ โคลนไซต์ของคุณ และแม้กระทั่งเผยแพร่ไซต์ในพื้นที่ของคุณเมื่อคุณทำเสร็จแล้ว
มีเวอร์ชันสำหรับ macOS, Windows และ Linux และผู้ใช้ Flywheel สามารถเข้าถึงเซิร์ฟเวอร์ 'batphone' ได้ กล่าวอีกนัยหนึ่ง คุณสามารถส่งไซต์ได้โดยตรงจากสภาพแวดล้อมในพื้นที่ของคุณไปยังเซิร์ฟเวอร์ Flywheel ที่ใช้งานอยู่
แทนที่จะอธิบายวิธีตั้งค่าและเรียกใช้ Local ที่นี่ มีบล็อกโพสต์ที่ยอดเยี่ยมซึ่งมีสามขั้นตอนง่ายๆ ในการเริ่มต้นและใช้งาน ฉันแนะนำให้คุณอ่านฉบับเต็ม แล้วพบกันใหม่ที่นี่!
2. โคลนไซต์สดของคุณโดยใช้ปลั๊กอิน
เมื่อคุณติดตั้ง Local แล้ว คุณจะต้องนำเข้าเนื้อหาของเว็บไซต์ที่ใช้งานจริงเข้าไป แม้ว่าจะมีหลายวิธีที่คุณสามารถทำได้ แต่แนวทางที่ดีคือการใช้ปลั๊กอิน Duplicator:

โดยพื้นฐานแล้วจะสร้าง "แพ็คเกจ" - นั่นคือสำเนาของไซต์ WordPress ทั้งหมดของคุณและฐานข้อมูล แน่นอนว่านี่เหมาะอย่างยิ่งสำหรับการสร้างไซต์เวอร์ชันท้องถิ่นของคุณ
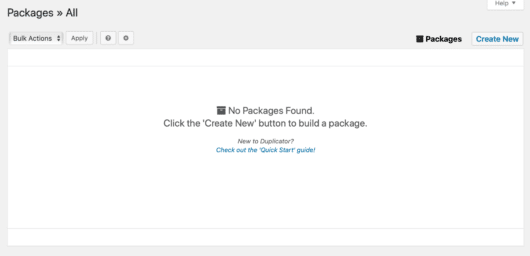
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์สดของคุณแล้ว ให้ไปที่ Duplicator > Packages ภายในแดชบอร์ด WordPress ของคุณ จากหน้าจอ แพ็คเกจ >> ทั้งหมด เลือก " สร้างใหม่" จากด้านขวามือ:

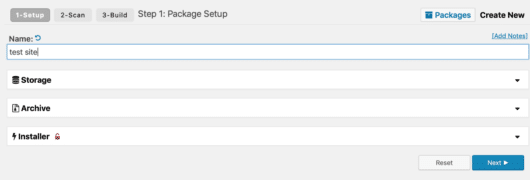
ถัดไป ตั้งชื่อที่เหมาะสมแก่แพ็คเกจของคุณ ปล่อยการตั้งค่าอื่นๆ ไว้ตามเดิม จากนั้นคลิก " ถัดไป" เมื่อคุณพร้อม:

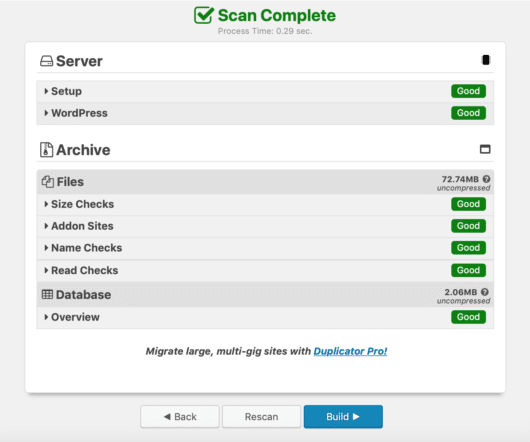
ขณะนี้ Duplicator พร้อมที่จะทำการทดสอบเพื่อยืนยันว่าเนื้อหาของคุณสามารถส่งออกได้โดยไม่มีปัญหา หากทุกอย่างเป็นไปตามแผน คุณจะเห็นหน้าจอพร้อมการยืนยัน "ดี" หลายรายการ จากที่นี่ เลือก “ สร้าง” จากนั้นผู้ทำสำเนาจะเริ่มรวบรวมแพ็คเกจของคุณ และอาจใช้เวลาสักครู่ขึ้นอยู่กับขนาดของเว็บไซต์ของคุณ


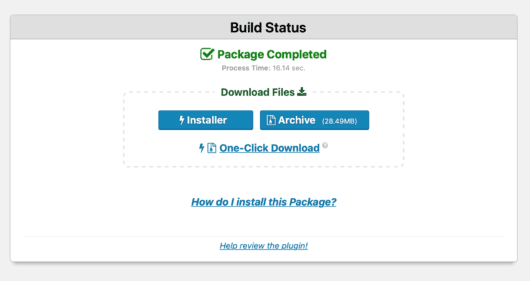
เมื่อกระบวนการเสร็จสมบูรณ์ คุณจะถูกส่งไปยังหน้ายืนยันซึ่งมีไฟล์ที่สามารถดาวน์โหลดได้สองไฟล์:

แทนที่จะแนะนำคุณทีละขั้นตอนนี้ ให้คลิกปุ่ม " เก็บถาวร" เพื่อรับไฟล์ของคุณ จากนั้นอ่าน "ฉันจะติดตั้งแพ็คเกจนี้ได้อย่างไร" คำแนะนำ เนื่องจากมีความครอบคลุมและทั่วถึง
3. ย้ายไซต์สดไปยังสภาพแวดล้อมในพื้นที่ของคุณ
ณ จุดนี้ คุณก็พร้อมที่จะนำเข้าข้อมูลของเว็บไซต์ที่ใช้งานจริงไปยัง Local แล้ว ในการดำเนินการนี้ เพียงลากและวางไฟล์ ZIP ที่เก็บถาวร ไว้ที่ใดก็ได้บนอินเทอร์เฟซภายในเครื่อง
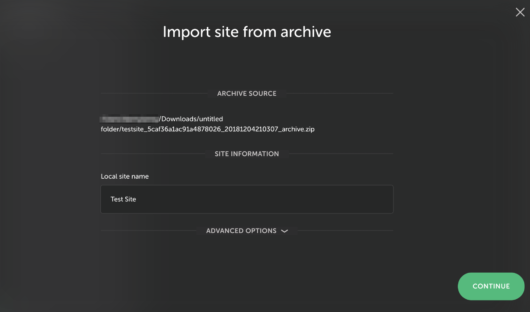
จากนั้น คุณจะมาที่หน้าจอ นำเข้าไซต์จากที่เก็บถาวร ซึ่งขณะนี้คุณสามารถเพิ่มชื่อสำหรับไซต์ท้องถิ่นใหม่ของคุณได้:

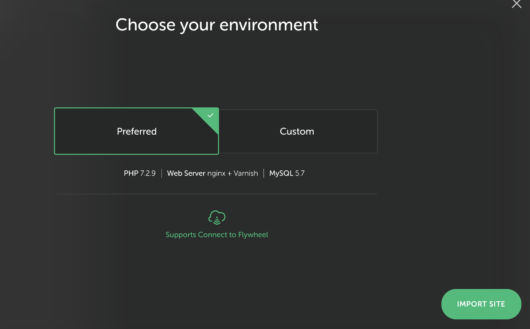
เมื่อคุณพร้อม คลิก "ดำเนินการ ต่อ" จากนั้น ระบบจะขอให้คุณเลือกการตั้งค่าสภาพแวดล้อม ซึ่งคุณควรปล่อยให้เป็น " ที่ต้องการ" ก่อน จากนั้นคลิก " นำเข้าไซต์"

Local จะนำเข้าไฟล์ WordPress และฐานข้อมูลทั้งหมดของคุณ ซึ่งอาจใช้เวลาสักครู่ แต่อย่าลืมปิด Local จนกว่ากระบวนการจะเสร็จสมบูรณ์
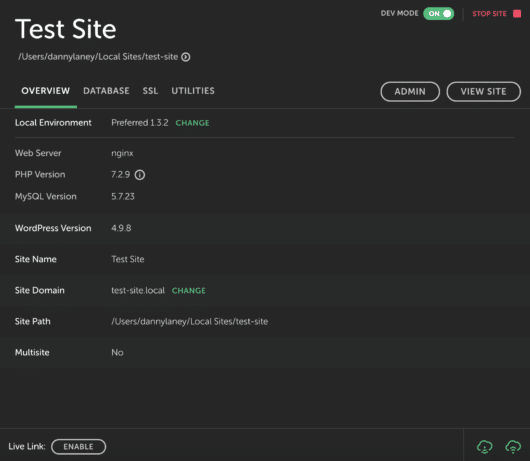
เมื่อการนำเข้าเสร็จสมบูรณ์ การคลิก " ดูไซต์" จะช่วยให้คุณดูตัวอย่างเว็บไซต์ของคุณได้:

หากกระบวนการนี้สำเร็จ คุณก็พร้อมที่จะทดสอบตัวแก้ไขใหม่แล้ว!
4. อัปเดตเป็น WordPress 5.0 และเริ่มทดสอบตัวแก้ไขใหม่
ณ จุดนี้ คุณจะนำเข้าไซต์จริงของคุณไปยัง Local ได้สำเร็จ ขั้นตอนสุดท้ายคือการทำให้แน่ใจว่า WordPress ได้รับการอัปเดตเป็นเวอร์ชันล่าสุดแล้ว ซึ่งตอนนี้คือ 5.0 ซึ่งรวมถึงตัวแก้ไขใหม่ด้วย กระบวนการนี้เป็นไปตามที่คุณคาดหวัง และเหมือนกับการอัปเดตอื่นๆ ที่คุณดำเนินการ อันที่จริง คุณอาจไม่เห็นหน้าจอใหม่เลยหลังจากการอัพเดต
ถึงกระนั้น ขณะที่คุณต้องการอ่านเกี่ยวกับชุดคุณลักษณะทั่วไป แนวคิดของบล็อกก็เป็นสิ่งสำคัญที่ต้องให้ความสำคัญ เป็นส่วนประกอบพื้นฐานที่ใช้ในการสร้างเว็บไซต์ของคุณอย่างแท้จริง และเนื้อหาแต่ละประเภทก็มีเนื้อหาเป็นของตัวเอง
เมื่อพูดถึงการทดสอบ ผมขอแนะนำให้ดูสิ่งต่อไปนี้ให้ละเอียดยิ่งขึ้น:
- ดูว่าฟังก์ชันของธีมหลักของคุณไม่เสียหายหรือไม่
- ทดสอบคุณลักษณะและฟังก์ชันการทำงานของปลั๊กอินที่ติดตั้งแต่ละตัวสำหรับปัญหาต่างๆ และแก้ไข
- การพิจารณาว่าโพสต์และหน้าของคุณสามารถแปลงเป็นบล็อกได้อย่างเพียงพอหรือไม่
- ทดสอบกระบวนการสร้างเนื้อหาและแก้ไขข้อกังวลที่คุณมี
ในขั้นตอนนี้ สิ่งสำคัญที่ต้องพูดถึงคือ คุณไม่จำเป็นต้องอัปเกรดไซต์ที่ใช้งานจริงของคุณเป็น WordPress 5.0 ทันที โดยพื้นฐานแล้วคุณสามารถทดสอบได้นานเท่าที่คุณต้องการเพื่อให้ได้สิ่งที่สมบูรณ์แบบ
อย่างไรก็ตาม หากปรากฏว่าคุณยังไม่พร้อมสำหรับการอัปเกรดเป็นตัวแก้ไขใหม่ คุณสามารถติดตั้งปลั๊กอิน Classic Editor ซึ่งในท้ายที่สุดจะให้ WordPress 5.0 และตัวแก้ไขก่อนหน้าแก่คุณ ข่าวดีก็คือรุ่นนี้จะได้รับการสนับสนุนในอีกไม่กี่ปีข้างหน้า
บทสรุป
WordPress 5.0 อยู่ที่นี่แล้ว ดังนั้นคุณจะต้องเร่งดำเนินการทดสอบตัวแก้ไขใหม่กับไซต์ที่ใช้งานจริงของคุณ (หากคุณยังไม่ได้ดำเนินการ) เป็นการเปลี่ยนแปลงครั้งใหญ่ในแพลตฟอร์ม ดังนั้นคุณควรเตรียมพร้อมให้มากที่สุดเท่าที่จะเป็นไปได้เพื่อผลประโยชน์สูงสุดของคุณ
ในโพสต์นี้ ฉันได้ศึกษาวิธีทดสอบ WordPress 5.0 และตัวแก้ไขใหม่บนไซต์ของคุณในพริบตาโดยใช้ Local มาสรุปขั้นตอนอย่างรวดเร็ว:
- สร้างไซต์ท้องถิ่นโดยใช้ Local
- สำรองหรือโคลนไซต์สดของคุณ
- ย้ายไฟล์ของคุณไปยังสภาพแวดล้อมภายในเครื่องของคุณ
- อัปเดตเป็น WordPress 5.0 แล้วทดสอบส่วนเพิ่มเติมใหม่อย่างละเอียด
คุณรู้สึกพร้อมอย่างเต็มที่สำหรับการเปลี่ยนไปใช้ WordPress 5.0 หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
