งบประมาณประสิทธิภาพเว็บ: วิธีตั้งค่า คำนวณ และนำไปใช้
เผยแพร่แล้ว: 2023-03-09การปรับให้เหมาะสมสำหรับประสิทธิภาพของเว็บอาจเป็นเรื่องยุ่งยาก มีการกลับไปกลับมามากมาย
เนื่องจากความต้องการของผู้เยี่ยมชมเพิ่มขึ้นอย่างมากจน 53% ของพวกเขายอมทิ้งเว็บไซต์ที่ไม่โหลดใน 3 วินาที เจ้าของธุรกิจออนไลน์จึงไม่สามารถพึ่งพาคะแนนความเร็ว 90+ เพียงอย่างเดียวเพื่อให้อัตราการแปลงเพิ่มขึ้นได้
ป้อนงบประมาณประสิทธิภาพเว็บ – กลยุทธ์ที่ได้รับการประเมินต่ำที่สุดในการตั้งค่าเว็บไซต์เพื่อความสำเร็จ
ในบรรทัดต่อไปนี้ เราจะกล่าวถึง:
- งบประมาณประสิทธิภาพเว็บคืออะไร?
- งบประมาณประสิทธิภาพเว็บมีประโยชน์อย่างไร?
- การเลือกเมตริกสำหรับงบประมาณประสิทธิภาพของคุณ
- การจัดลำดับความสำคัญของเมตริกสำหรับเว็บไซต์ที่พัฒนาอย่างสมบูรณ์
- วิธีตั้งงบประมาณประสิทธิภาพเว็บ
- ตรวจสอบประสิทธิภาพเว็บของคุณและปรับงบประมาณให้เหมาะสม
ไม่ว่าคุณจะเป็นนักพัฒนาเว็บ นักออกแบบ หรือเจ้าของธุรกิจ คู่มือนี้จะช่วยยกระดับประสิทธิภาพเว็บไซต์ของคุณไปอีกขั้น
มาเริ่มกันเลย!
งบประมาณประสิทธิภาพเว็บคืออะไร?
งบประมาณประสิทธิภาพเว็บคือชุดขีดจำกัดที่กำหนดไว้ล่วงหน้าที่เว็บไซต์ของคุณต้องรักษาไว้เพื่อความเร็วและประสิทธิภาพที่เหมาะสมที่สุด ขีดจำกัดเหล่านี้รวมถึง:
- การกำหนดทรัพยากรอย่างหนัก
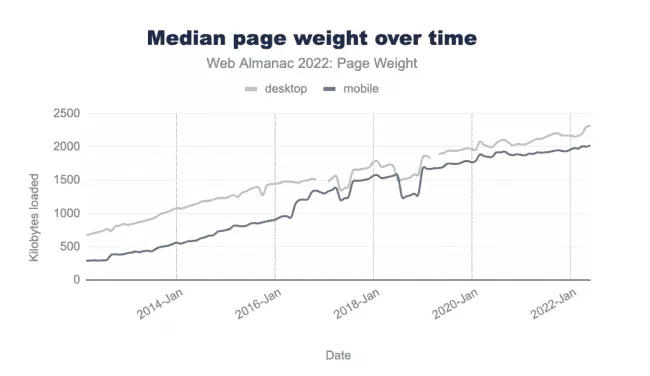
- เป้าหมายสำหรับน้ำหนักหน้าทั้งหมด
- จำนวนคำขอ HTTP ทั้งหมด
- เวลาในการโหลดหน้าเว็บขั้นต่ำบนเครือข่ายมือถือ
- เกณฑ์สำหรับ เมตริก Core Web Vitals (เช่น LCP)
เจ้าของธุรกิจ นักออกแบบ UX และนักพัฒนาสามารถตกลงและทำงานร่วมกันในเป้าหมายประสิทธิภาพร่วมกันได้ด้วยการตั้งค่าและตรวจสอบงบประมาณประสิทธิภาพ ด้วยวิธีนี้ ความพยายามในการทำงานร่วมกันทั้งหมดมีเป้าหมายเพื่อประสบการณ์ของผู้ใช้ที่ยอดเยี่ยมและเมตริกทางธุรกิจที่ยิ่งใหญ่กว่า
ปรับปรุง Core Web Vitals โดยอัตโนมัติด้วย NitroPack →
งบประมาณประสิทธิภาพเว็บมีประโยชน์อย่างไร?
สิ่งที่ทำให้งบประมาณประสิทธิภาพเว็บมีประสิทธิภาพมากคือปกป้องไซต์ของคุณจากการถดถอย (หรือช่วยให้คุณติดตามได้อย่างมีประสิทธิภาพมากขึ้น) หากทันเวลา คุณเริ่มสังเกตเห็นประสิทธิภาพที่ลดลง คุณสามารถย้อนขั้นตอนของคุณ ทำการทดสอบ และแก้ไขปัญหาได้เร็วขึ้นมาก
นอกจากนี้ การตั้งค่าขีดจำกัดการใช้ทรัพยากรบนเว็บ:
- ช่วยให้ทีมของคุณสามารถเปรียบเทียบและประเมินเทคโนโลยี แนวทาง เฟรมเวิร์ก และคุณสมบัติต่างๆ
- สามารถใช้เพื่อคาดการณ์แนวโน้มการใช้จ่ายด้านทรัพยากรและช่วยในการวางแผนที่ดีขึ้น (เช่น สำหรับเดือนที่คุณใช้งบประมาณเร็วกว่าปกติมาก)
- ยังสามารถบอกใบ้ถึงจุดอ่อนของการพัฒนาและการออกแบบ UX (เช่น การค้นหาทางเลือกแทนไลบรารีขนาดใหญ่หรือแบบอักษรบนเว็บ)
️ งบประมาณประสิทธิภาพไม่ควรถือเป็นการขยาย แต่เป็น "เงิน" ที่คุณใช้ไปและแลกกับประสบการณ์ของผู้ใช้ เช่นเดียวกับงบประมาณอื่น ๆ เป้าหมายของคุณคือทำให้ดีที่สุดเพื่อให้พอดีกับขีดจำกัดและไม่พึ่งพาการเพิ่ม ในระยะยาว สิ่งนี้จะช่วยให้คุณประหยัดทรัพยากรมากขึ้น และสร้างกระบวนการที่คล่องตัวมากขึ้นเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
แต่คุณจะตัดสินใจได้อย่างไรว่าจะเริ่มต้นที่ไหน?
ขั้นแรก คุณต้องทำความเข้าใจให้ดียิ่งขึ้นว่าเมตริกประเภทใดที่คุณสามารถกำหนดเป้าหมายในงบประมาณประสิทธิภาพเว็บได้
การเลือกเมตริกสำหรับงบประมาณประสิทธิภาพของคุณ
คิดว่าการวัดเหล่านี้เป็นเป้าหมายของคุณซึ่งคุณจะวัดว่างบประมาณและประสิทธิภาพของไซต์ของคุณมีประสิทธิภาพเพียงใด
ประเภทของเมตริกที่ใช้สำหรับการจัดทำงบประมาณประสิทธิภาพเว็บคือ:
- ตามกฎ
- ตามเวลา
- ตามปริมาณ
- กำหนดเอง
1. เมตริกตามกฎ
เป็นคะแนนประสิทธิภาพของไซต์แบบสรุปที่พบในเครื่องมือยอดนิยมทั้งหมด เช่น WebPageTest, Lighthouse และ Google PageSpeed Insights

คะแนนโดยรวมของคุณขึ้นอยู่กับทั้งเมตริกตามเวลาและเมตริกตามปริมาณ (เราจะลงรายละเอียดเพิ่มเติมในอีกเล็กน้อย)
ไม่เพียงยอดเยี่ยมสำหรับการติดตามประสิทธิภาพและความเร็วทั่วไปของคุณเท่านั้น แต่ผลลัพธ์จากรายงานของคุณยังเป็นแนวทางที่มั่นคงสำหรับงบประมาณก้อนแรกของคุณ ใช้สิ่งเหล่านี้เพื่อทำความเข้าใจสิ่งที่คุณตั้งเป้าไว้ให้ดียิ่งขึ้น ก่อนที่คุณจะไปยังเมตริกที่เจาะจงยิ่งขึ้นหรือแม้แต่เมตริกที่กำหนดเอง
2. เมตริกตามเวลา
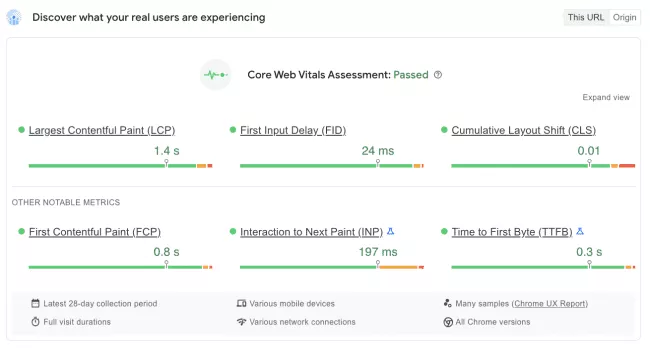
เรียกอีกอย่างว่าเมตริกเหตุการณ์สำคัญ ซึ่งใช้เพื่อประเมินความเร็วในการโหลดหน้าเว็บและสิ่งที่เกิดขึ้นระหว่างการโหลด ในรายงานของคุณ สิ่งเหล่านี้คือเมตริกประสิทธิภาพของผู้ใช้ที่เรียกว่า Core Web Vitals

ซึ่งแตกต่างจากดัชนีความเร็วและเหตุการณ์การโหลด Core Web Vitals ช่วยให้คุณได้รับความเข้าใจอย่างครอบคลุมว่าผู้ใช้จริงได้รับประสบการณ์เว็บไซต์ของคุณอย่างไรในรูปแบบของเกณฑ์ตามเวลา
ด้านล่างนี้เป็นเมตริกขั้นที่สำคัญที่สุดที่ควรเพิ่มในงบประมาณประสิทธิภาพของคุณ:
First Contentful Paint (FCP)
FCP วัดระยะเวลาที่เบราว์เซอร์ใช้เพื่อแสดงเนื้อหาบิตแรกจากแผนผัง DOM (เช่น รูปภาพ ข้อความ ฯลฯ) ซึ่งจะเป็นจุดเริ่มต้นของการโหลดหน้าเว็บ

เวลาในการโต้ตอบ (TTI)
TTI ทุ่มเทให้กับการวัดระยะเวลาที่หน้าเว็บจะโต้ตอบได้อย่างเต็มที่และตอบสนองต่อการป้อนข้อมูลของผู้ใช้
อย่างไรก็ตาม นี่ไม่ได้หมายความว่า TTI จะถูกลบออกจากรายงานประสิทธิภาพของคุณใน Google PageSpeed Insights เป็นต้น แต่นี่เป็นคำแนะนำที่ชัดเจนที่คุณอาจต้องการพิจารณาว่าเมตริกนี้ควรค่าแก่การเพิ่มงบประมาณของคุณหรือไม่
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
LCP วัดว่าหน้าใช้เวลานานเท่าใดในการแสดงองค์ประกอบข้อความหรือรูปภาพที่ใหญ่ที่สุด เป็นเมตริกที่ยอดเยี่ยมที่จะใช้ในงบประมาณประสิทธิภาพของคุณ เนื่องจากเป็นเมตริกที่เน้นผู้ใช้เป็นหลัก และหลังจากนั้น Google ก็เป็นที่ต้องการ

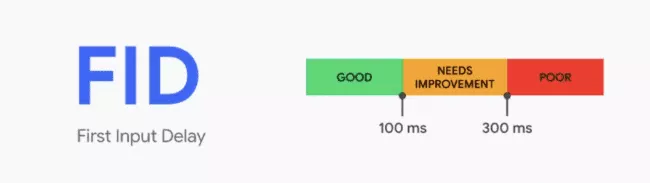
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
FID วัดเวลาที่เพจใช้ในการตอบสนองต่อการโต้ตอบใดๆ ของผู้ใช้ เช่น การคลิกลิงก์ การแตะปุ่ม ฯลฯ โดยจะบันทึกว่าเพจมีการเตรียมการอย่างดีเพียงใดในการโหลดสคริปต์และข้อมูลที่เกี่ยวข้องเพื่อตอบสนองต่ออินพุตของผู้ใช้

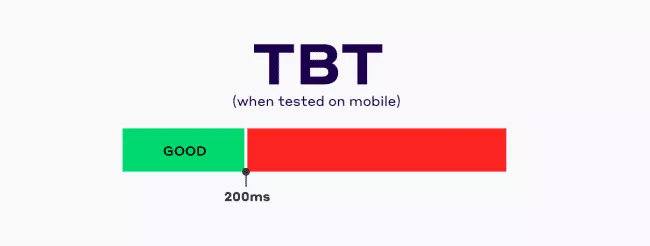
เวลาบล็อกทั้งหมด (TBT)
ตามที่กล่าวไว้ข้างต้น TBT เกี่ยวข้องกับ TTI แต่เมื่อรวมกับ LCP จะทำให้คุณเห็นภาพที่แม่นยำยิ่งขึ้นว่าผู้ใช้รับรู้เว็บไซต์ของคุณอย่างไร TBT วัดระยะเวลาที่หน้าเว็บของคุณถูกบล็อก ทำให้ผู้ใช้ไม่สามารถโต้ตอบกับหน้าเว็บได้

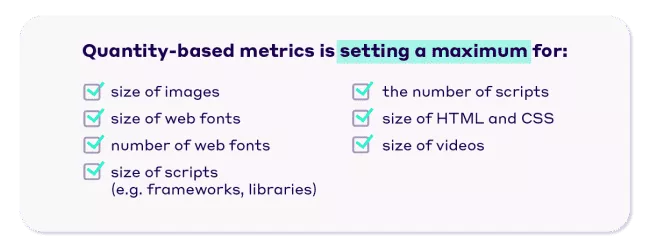
3. ตามปริมาณ
ง่ายต่อการแนะนำเมื่อเริ่มต้นการพัฒนาเว็บไซต์ เมตริกตามปริมาณจะเชื่อมโยงโดยตรงกับจำนวนทรัพยากรที่ไซต์ของคุณจะทำงานด้วยเพื่อประสิทธิภาพสูงสุด
แหล่งข้อมูลที่พบบ่อยที่สุดในการกำหนดข้อจำกัด ได้แก่:
- ภาษาและขนาดรูปแบบ (HTML และ CSS)
- ขนาดเนื้อหาสื่อ (รูปภาพ วิดีโอ)
- ขนาดตัวอักษร
- ขนาดสคริปต์
- น้ำหนักหน้ารวม
- จำนวนคำขอ HTTP ทั้งหมด

เหตุผลที่เมตริกเหล่านี้มีประโยชน์มากกว่าเมื่อเริ่มโครงการใหม่คือช่วยให้ทีมตัดสินใจได้ว่าภาพและสคริปต์ที่มีน้ำหนักมากจะส่งผลต่อประสิทธิภาพการทำงานอย่างไร อย่างไรก็ตาม หากคุณประสบปัญหาเกี่ยวกับความเร็วไซต์ การแนะนำเมตริกตามปริมาณหลายๆ รายการจะช่วยให้การเลือกองค์ประกอบของหน้าที่จะลบ (หรือแทนที่) ง่ายขึ้นมาก

4. เมตริกที่กำหนดเอง
ทีมอย่าง Twitter ได้ตั้งค่าเมตริกที่กำหนดเอง เช่น “เวลาทวีตครั้งแรก” เมตริกที่กำหนดเองทั่วไปอีกรายการหนึ่งคือ "เวลาสู่องค์ประกอบฮีโร่" ขึ้นอยู่กับว่าการโต้ตอบที่สำคัญที่สุดในเว็บไซต์ของคุณคืออะไรและเป็นเอกลักษณ์เฉพาะสำหรับธุรกิจของคุณอย่างไร คุณอาจต้องพิจารณาติดตามการโต้ตอบดังกล่าวในงบประมาณประสิทธิภาพเว็บของคุณ
ทำคะแนนความเร็ว 90+ และส่งผ่าน Core Web Vitals ด้วย NitroPack →
การจัดลำดับความสำคัญของเมตริกสำหรับเว็บไซต์ที่พัฒนาอย่างสมบูรณ์
การตัดสินใจเกี่ยวกับเกณฑ์งบประมาณประสิทธิภาพกับเว็บไซต์ที่ใช้งานจริงอาจเป็นเรื่องยาก
วิธีที่ดีที่สุดในการดำเนินการคือเริ่มจากจุดที่คุณอยู่ในปัจจุบัน งานหลักของคุณคือการป้องกันการถดถอยและปรับเป้าหมายของคุณสำหรับอนาคตทีละอย่าง
หากคุณพบปัญหาด้านประสิทธิภาพขนาดใหญ่ คุณอาจต้องพิจารณาการเปลี่ยนแปลงครั้งใหญ่ในเว็บไซต์และลดงบประมาณลงอีกหลังจากที่คุณใช้การปรับให้เหมาะสม
อ่านต่อเพื่อเรียนรู้วิธีประเมินสถานะปัจจุบันของคุณ สิ่งที่คุณควรตั้งเป้าไว้ และวิธีปรับปรุงเมตริกประสิทธิภาพเว็บของคุณ

วิธีตั้งงบประมาณประสิทธิภาพเว็บ
เนื่องจากทุกเว็บไซต์มีข้อกำหนดที่แตกต่างกันซึ่งมีความสำคัญต่อความสามารถในการแข่งขัน งานแรกของคุณคือการค้นหาว่าสิ่งเหล่านี้เกี่ยวข้องกับประสิทธิภาพของเว็บอย่างไร และโดยเฉพาะอย่างยิ่ง ประสบการณ์ของผู้ใช้
1. ศึกษาคู่แข่งของคุณ
การสังเกตว่าเว็บไซต์ที่คล้ายกับของคุณทำงานอย่างไรในแง่ของความเร็วและประสบการณ์ของผู้ใช้จะช่วยให้คุณ:
- เข้าใจสิ่งที่พวกเขาทำได้ดี
- ระบุพื้นที่ที่คุณสามารถเอาชนะได้
- สร้างเป้าหมายการปฏิบัติงานและวงเงินงบประมาณที่สมจริงยิ่งขึ้น
คิดว่าการแซงคู่แข่งเป็นกระบวนการต่อเนื่อง ไม่ใช่การผลักดันเพียงครั้งเดียว นี่คือเหตุผลที่คุณต้องชั่งน้ำหนักว่ามีโอกาสแค่ไหนที่คุณจะได้เปรียบในการแข่งขันโดยไม่เสี่ยงต่อการทำงานของไซต์ของคุณ
มีสองวิธีในการค้นหาเว็บไซต์ที่คล้ายกับของคุณ:
- ค้นหาใน Google ด้วย คำที่เกี่ยวข้อง:"keyword"
- ใช้บริการเช่นเว็บที่คล้ายกัน (เวอร์ชันฟรีมีจำกัด แต่ก็ยังสะดวกสำหรับการสร้างรายการเริ่มต้น)

พยายามค้นหาเว็บไซต์ที่คล้ายกันอย่างน้อยสิบเว็บไซต์เพื่อทำการวิเคราะห์การแข่งขันที่มั่นคง
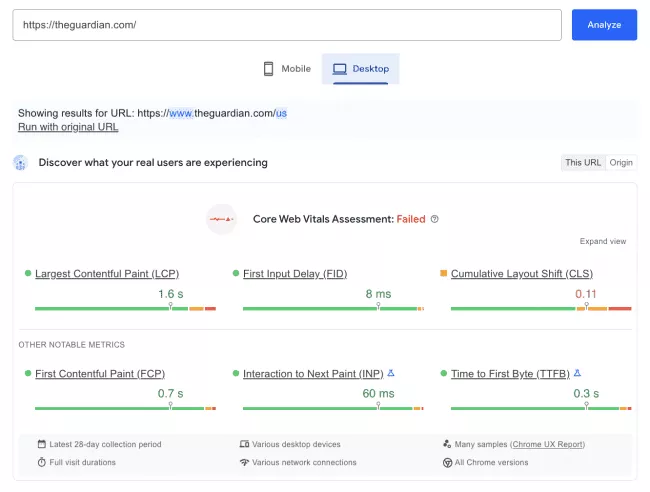
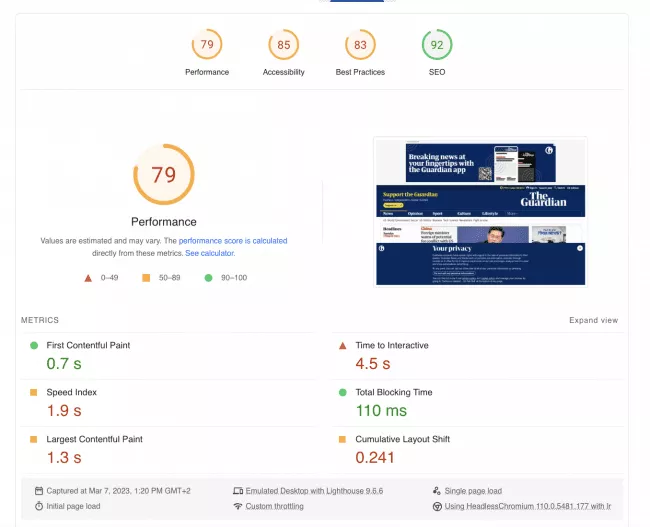
เรียกใช้เพจเป้าหมาย (หน้าแรก ผลิตภัณฑ์ คุณลักษณะ บล็อก ฯลฯ) ของคู่แข่งของคุณผ่านเครื่องมือคำนวณประสิทธิภาพ เช่น Google PageSpeed Insights


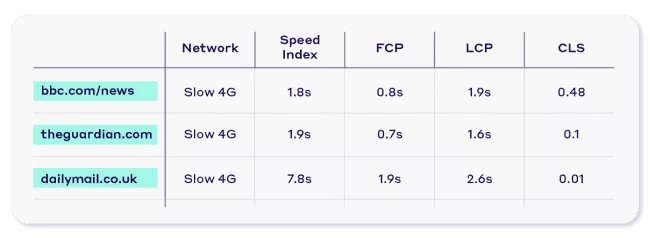
ต่อไป คุณอาจต้องการแสดงรายการ ค่าเมตริกประสิทธิภาพ ทั้งหมดของคู่แข่งของคุณในแผนภูมิ
เราใช้เครื่องมือต่างๆ เช่น WebPageTest และ Google PageSpeed Insights สร้าง แผนภูมิตัวอย่าง นี้สำหรับการเปรียบเทียบระหว่าง BBC กับ The Guarding และ Daily Mail บนเดสก์ท็อป:

หาก Daily Mail ทำการวิจัยแบบเดียวกัน พวกเขาจำเป็นต้องจัดทำแผนที่เมตริกที่เกี่ยวข้องกับความเร็วและตามปริมาณทั้งหมดสำหรับงบประมาณของตนเพื่อพยายามปิดช่องว่างของดัชนีความเร็ว
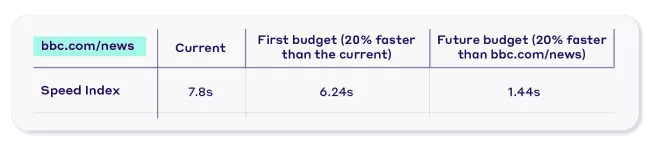
สำหรับการเปลี่ยนแปลงที่เห็นได้ชัดเจนเมื่อเทียบกับคู่แข่งของคุณ คุณสามารถอ้างถึงกฎ 20% เมื่อตั้งงบประมาณของคุณ (หมายความว่าคุณต้องการให้มูลค่าดีกว่าคู่แข่งของคุณ 20%)
โปรดทราบว่าแม้ว่าคุณจะตามคู่แข่งไม่ทัน แต่นั่นไม่ได้หมายความว่าความพยายามของคุณจะไม่ปรับปรุงประสบการณ์ผู้ใช้โดยรวมสำหรับผู้เยี่ยมชม เวลาในการโหลดที่เร็วขึ้นทุกวินาทีหมายถึงอัตราการแปลงเพิ่มขึ้น 7% บนเดสก์ท็อปและสูงถึง 27% สำหรับอุปกรณ์เคลื่อนที่
2. สร้างบรรทัดฐานของประสิทธิภาพเว็บของคุณ
หากต้องการสร้างจุดอ้างอิงที่เชื่อถือได้ ให้ใช้เครื่องมือเช่น WebPageTest และ Lighthouse สำหรับการวัดที่ค่อนข้างเสถียร อย่าลืมล้างแคชของเบราว์เซอร์ก่อนทดสอบด้วยเครื่องมือในตัวของเบราว์เซอร์ ใช้ส่วนขยายล้างแคช Chrome เพื่อเร่งกระบวนการ
คุณไม่จำเป็นต้องทำการตรวจสอบหน้าเว็บทั้งหมดของคุณ เริ่มต้นด้วยสิ่งที่สำคัญที่สุดที่คุณรู้จัก (หรือคาดการณ์ว่าจะ) ดึงดูดการเข้าชมมากที่สุด
ต่อไปนี้คือตัวอย่างข้อความแจ้งที่จะช่วยคุณสรุปรายการของคุณ:
- ขนาดสูงสุดของรูปภาพที่จะอัปโหลดไปยังเว็บไซต์ของคุณ (ก่อนหรือหลังการบีบอัด) เพื่อรักษาน้ำหนักหน้าให้น้อยที่สุดเท่าที่จะเป็นไปได้
- น้ำหนักหน้ารวมสูงสุดสำหรับแต่ละหน้า
- จำนวนคำขอ HTTP ทั้งหมดที่อนุญาตต่อหน้า
- เกณฑ์เพื่อให้ได้ดัชนีความเร็วเฉพาะ
- ขีดจำกัดของสคริปต์ที่แบ่งส่วน เช่น JavaScript, CSS, แบบอักษรบนเว็บ
- เวลาในการโหลดทั้งหมดไม่เกิน X วินาที (หรือมิลลิวินาที)
- ฟอนต์ Google, ฟอนต์ในเครื่อง หรือฟอนต์ระบบ (อ่านวิธีปรับแต่งเพื่อผลลัพธ์ที่ดียิ่งขึ้น)
️ ตาม Strategy Analytics 46% ของจำนวนผู้ใช้มือถือทั้งหมดใช้ 2G หรือ 3G ตรวจสอบให้แน่ใจว่าได้ทดสอบหน้าเว็บของคุณบนเครือข่ายที่ช้าลง (เช่น 3G) เพื่อให้เห็นภาพรวมที่สมจริงมากขึ้นว่าผู้คนใช้งานเว็บไซต์ของคุณอย่างไร
3. คำนวณและกำหนดงบประมาณประสิทธิภาพของคุณ (+ ตัวอย่าง)
ค่าเมตริกจะแตกต่างกันไปตามประเภทของหน้าเว็บที่คุณจัดลำดับความสำคัญสำหรับการกำหนดงบประมาณประสิทธิภาพ
ต่อไปนี้คือตัวอย่างต่างๆ ที่คุณสามารถเริ่มต้นด้วย:
- เวลาในการโหลดหน้าต่ำกว่า 3 วินาที
- ทรัพยากรเส้นทางวิกฤต (บีบอัด/ลดขนาด) ต่ำกว่า 170KB
- คะแนนประภาคารคือ >80
เครื่องมือที่ยอดเยี่ยมที่จะช่วยคุณในการตั้งค่างบประมาณของคุณได้ฟรีคือเครื่องคำนวณงบประมาณประสิทธิภาพ เลือกสินทรัพย์หรืองบประมาณตาม CWV เพื่อระบุค่าเมตริกที่คุณต้องการตั้งค่าและดาวน์โหลดในรูปแบบที่พร้อมสำหรับ Google Lighthouse
เราขอแนะนำให้คุณเริ่มต้นด้วยขีดจำกัดที่สูงขึ้นซึ่งจัดการได้มากขึ้น งบประมาณเริ่มต้นสามารถ "เร็วกว่าพื้นฐานปัจจุบันของฉัน 20%" ขณะที่คุณเพิ่มประสิทธิภาพ คุณสามารถตั้งเป้าไปที่เกณฑ์ที่เข้มงวดมากขึ้น เช่น "เร็วกว่าคู่แข่งอันดับต้น ๆ ของฉัน 20%"

4. ใช้งบประมาณประสิทธิภาพ
โปรดทราบว่าขั้นตอนนี้มีรายละเอียดทางเทคนิคมากขึ้น และควรติดต่อนักพัฒนาซอฟต์แวร์เพื่อกำหนดค่าที่เหมาะสม
Google Lighthouse รองรับงบประมาณด้านประสิทธิภาพผ่านฟีเจอร์ LightWallet ที่มีอยู่ในเวอร์ชันบรรทัดคำสั่งของ Lighthouse v5+
หากต้องการสร้างงบประมาณ คุณต้องเปิดไฟล์ชื่อ budget.json และ JSON ตามตัวอย่างนี้โดย DebugBear:
[
{
"กำหนดเวลา": [
{
"เมตริก": "สีเนื้อหาแรก",
"งบประมาณ": 1500
},
{
"เมตริก": "สีเนื้อหาที่ใหญ่ที่สุด",
"งบประมาณ": 5,000
}
]
"ขนาดทรัพยากร": [
{
"resourceType": "ทั้งหมด",
"งบประมาณ": 2543
}
]
"resourceCounts": [
{
"resourceType": "แบบอักษร",
"งบประมาณ": 5
},
{
"resourceType": "ทั้งหมด",
"งบประมาณ": 100
}
]
}
]
แน่นอน คุณจะต้องแทนที่ด้วยเมตริกและค่าที่คุณได้กำหนดไว้สำหรับงบประมาณประสิทธิภาพของคุณ
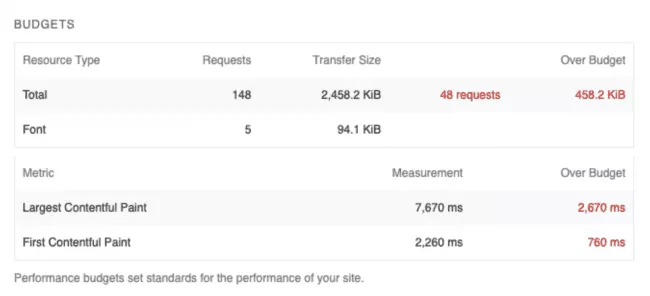
เรียกใช้ Lighthouse เพื่อผ่านงบประมาณ หลังจากนั้น คุณจะสามารถดูค่าสำหรับเมตริกแต่ละรายการที่คุณตั้งงบประมาณไว้ได้ที่ด้านล่างของส่วนประสิทธิภาพของ Lighthouse คุณจะได้รับการแจ้งเตือนหากเกินเกณฑ์งบประมาณใดๆ

หากต้องการเพิ่มงบประมาณประสิทธิภาพเว็บในกระบวนการสร้างของคุณ คุณสามารถดูเครื่องมือโอเพ่นซอร์สต่างๆ ได้:
- Webpack (คุณสมบัติด้านประสิทธิภาพ)
- ขนาดบันเดิล
- ประภาคาร CI
ตรวจสอบประสิทธิภาพเว็บของคุณและปรับงบประมาณให้เหมาะสม
เราไม่สามารถเน้นย้ำได้เพียงพอถึงความสำคัญของการทบทวนรายงานประสิทธิภาพของคุณอย่างน้อยเดือนละครั้ง (หรือเมื่อใดก็ตามที่คุณได้รับการแจ้งเตือนเมื่อเกินเกณฑ์)
เพื่อให้แน่ใจว่าคุณใช้จ่ายไม่เกินงบประมาณและไม่สูญเสียประสบการณ์ของผู้ใช้ คุณสามารถ:
- เพิ่มประสิทธิภาพโครงสร้างพื้นฐาน คุณลักษณะ และการตัดสินใจในการพัฒนาเว็บไซต์ที่มีอยู่
- กำจัด (หรือแทนที่) ปลั๊กอินและคุณลักษณะของไซต์ที่มีอยู่ซึ่งส่งผลเสียมากกว่าผลดี
- ตัดสินใจที่จะไม่เพิ่มคุณสมบัติใหม่ (หรือโซลูชันของบุคคลที่สาม) โดยสิ้นเชิง
️ โปรดจำไว้ว่า การเพิ่มประสิทธิภาพไซต์แต่ละครั้งที่คุณใช้ต้องใช้เวลาอย่างน้อย 28 วันจึงจะลงทะเบียนในผลลัพธ์ของ Core Web Vitals
จะเกิดอะไรขึ้นหากฉันใช้จ่ายเกินงบประมาณด้านประสิทธิภาพ
งบประมาณไม่ได้หมายถึงปัญหาคอขวด แต่เป็นสัญญาณว่าจำเป็นต้องมีการดำเนินการเพื่อป้องกันปัญหาด้านประสิทธิภาพและประสบการณ์ของผู้ใช้
เมื่อใดก็ตามที่คุณใช้จ่ายเกินงบประมาณประสิทธิภาพ คุณและทีมของคุณสามารถตัดสินใจได้ว่า:
- ใช้การแก้ไขด่วน (เช่น การเพิ่มประสิทธิภาพทรัพยากรบางประเภท)
- ย้อนกลับไปยังขั้นตอนก่อนหน้าของการพัฒนาใหม่ (เช่น ลบสคริปต์ของบุคคลที่สามที่ไม่สำคัญออก)
- ปล่อยให้เป็นไปตามที่เป็นอยู่ แต่กำหนดเวลาการเพิ่มประสิทธิภาพในอนาคตไว้ที่อื่น
- ยอมแลกกับประสิทธิภาพที่แย่ลงเล็กน้อยและเพิ่มงบประมาณของคุณ
ไม่ว่าคุณจะใช้วิธีใด เกมสุดท้ายของคุณคือการคิดอย่างต่อเนื่องเกี่ยวกับประสิทธิภาพที่เพิ่มขึ้น และตัดสินใจอย่างมีสติตามรายงาน การวิเคราะห์ และการคำนวณของคุณ
แทนที่ปลั๊กอินการเพิ่มประสิทธิภาพอย่างน้อย 4 รายการด้วย NitroPack ซึ่งเป็นโซลูชันน้ำหนักเบาพร้อมคุณสมบัติอันทรงพลังมากกว่า 35 รายการ →
เอามันออกไป
งบประมาณประสิทธิภาพเว็บต้องการความมุ่งมั่นในระยะยาวจากนักออกแบบ นักพัฒนา นักการตลาด และผู้มีส่วนได้ส่วนเสีย เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ยอดเยี่ยมเป็นอันดับแรก
เป็นสิ่งสำคัญทั้งในช่วงแรกของการพัฒนาเว็บไซต์และในขณะที่ธุรกิจออนไลน์เติบโตขึ้น ตั้งค่าและปรับอย่างเหมาะสม งบประมาณประสิทธิภาพเว็บของคุณจะช่วยให้ตัดสินใจได้ดีขึ้น เปรียบเทียบ และสุดท้ายคือ KPI ทางธุรกิจ
