การเพิ่มประสิทธิภาพเว็บในปี 2024: แนวโน้มและการคาดการณ์
เผยแพร่แล้ว: 2023-12-16ในหนึ่งวัน เราพลิกดูหน้าเว็บประมาณ 130 หน้า โดยรอประมาณ 6 วินาทีเพื่อโหลดแต่ละหน้า
ซึ่งหมายความว่าคุณใช้เวลา 13 นาทีอย่างเหลือเชื่อในการวางเมาส์เหนือหน้าจอทุกวัน และมากกว่า 17 นาทีหากคุณใช้โทรศัพท์

ไม่น่าแปลกใจเลยที่ การเพิ่มประสิทธิภาพเว็บ (WPO) ยังคงผลักดันขอบเขตในการค้นหาวิธีที่ดีกว่าในการเอาเวลาที่เสียไปกลับคืนมา หรืออย่างน้อยก็ต้องแน่ใจว่าเรารอให้น้อยที่สุด
มาดูความสำเร็จที่โดดเด่นที่สุดในช่วง 12 เดือนที่ผ่านมาและเตรียมใช้ประโยชน์จากเทรนด์เล็กๆ น้อยๆ ที่เราเห็นในปี 2024 กัน
เว็บที่เร็วกว่า: ตอนนี้เราอยู่ที่ไหน?
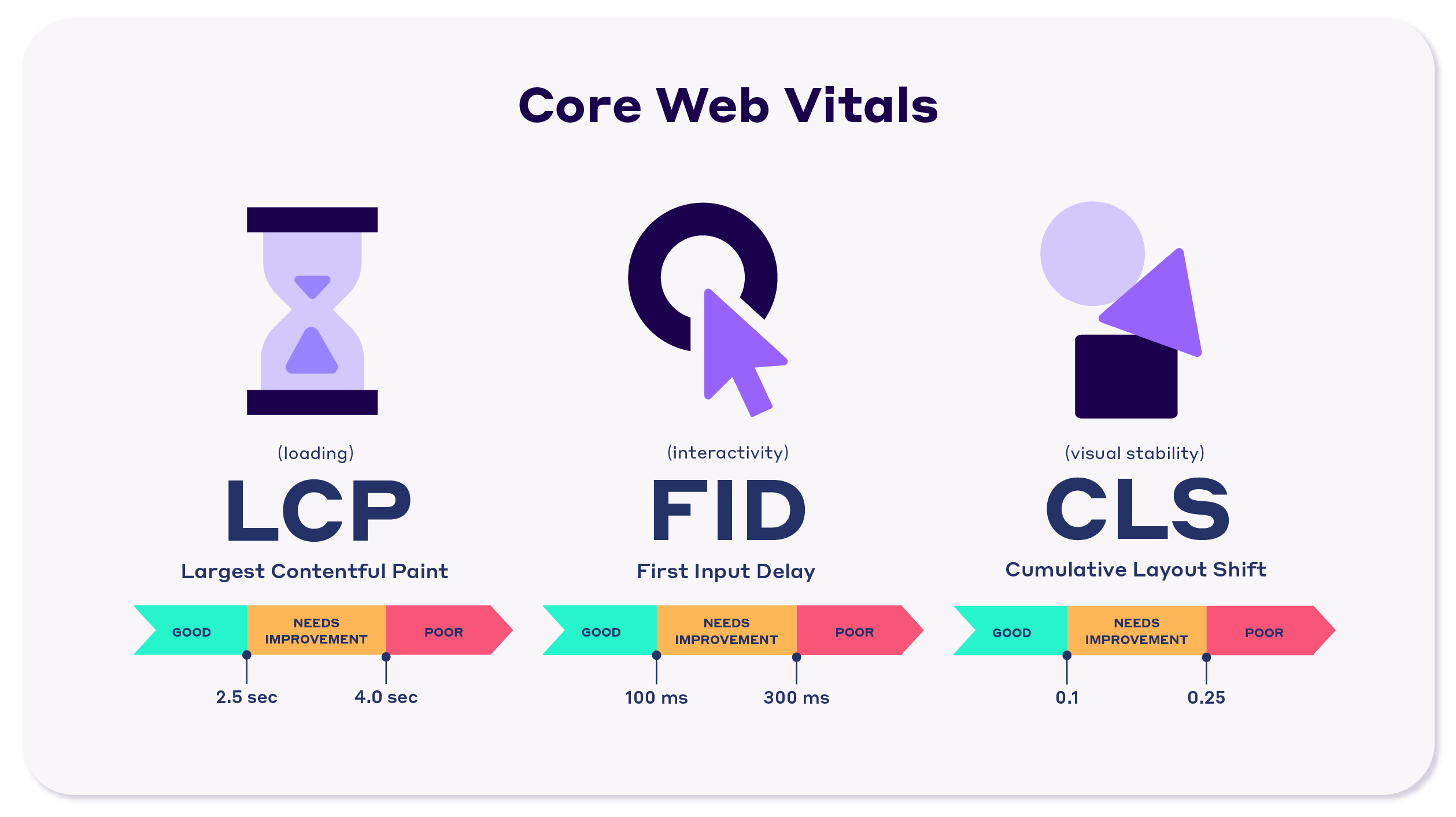
เฉพาะในปี 2023 เพียงปีเดียว ประสิทธิภาพของเว็บก็ได้รับการพัฒนาอย่างมาก โดยเห็นได้จากความก้าวหน้าที่น่าประทับใจใน Core Web Vitals (CWV)
ตัวชี้วัดที่แสดงถึงความเร็วในการโหลด การตอบสนองต่อการโต้ตอบ และความเสถียรของเลย์เอาต์ ได้กำหนดเกณฑ์มาตรฐานใหม่สำหรับประสิทธิภาพของเว็บไซต์

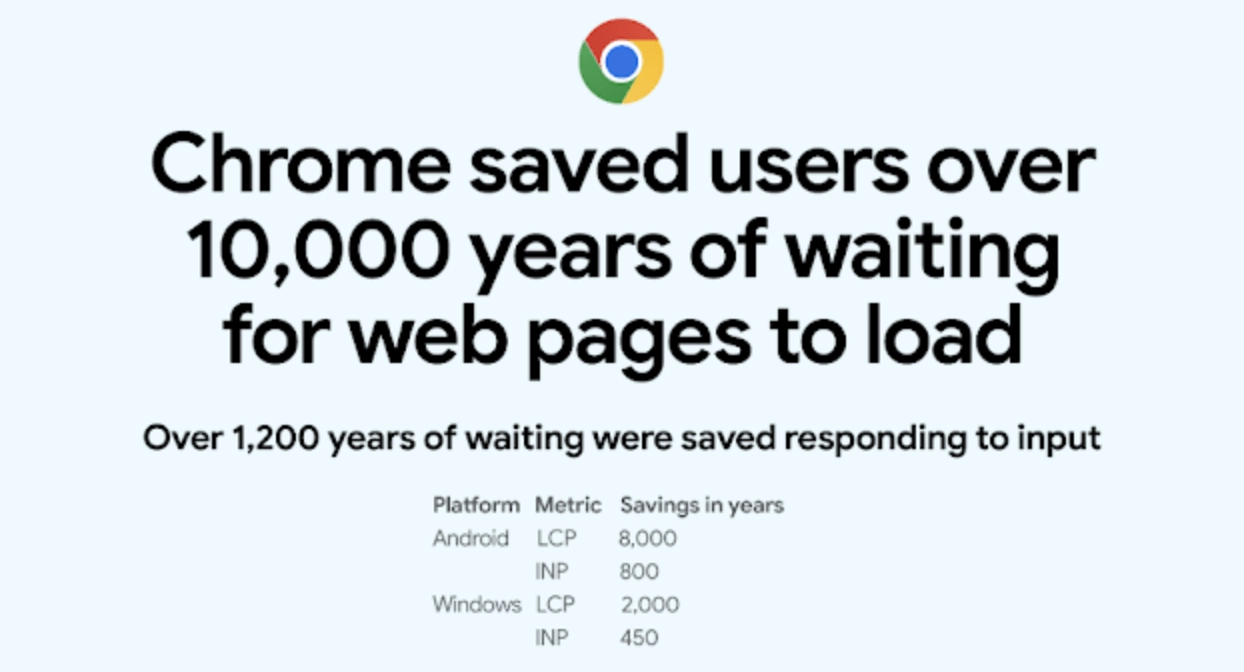
ข้อพิสูจน์ที่แท้จริงของความก้าวหน้านี้คือสามารถประหยัดเวลารอคอยได้ถึง 10,000 ปี ซึ่งเป็นความสำเร็จอันยิ่งใหญ่ที่เกิดจากการปรับปรุง Core Web Vitals
การลดลงอย่างมากของระยะเวลารอคอยนี้ครอบคลุมทั้งแพลตฟอร์มเดสก์ท็อปและมือถือ โดยเน้นถึงผลกระทบที่สำคัญที่การปรับปรุงเหล่านี้มีต่อประสบการณ์ผู้ใช้ทั่วทั้งเว็บ

นอกจากนี้ ข้อมูลจาก HTTP Archive ยังพูดถึงการนำไปใช้และการใช้งาน Core Web Vitals ที่เพิ่มขึ้นอีกด้วย
เว็บไซต์ที่ผ่านการประเมิน Core Web Vitals มีจำนวนเพิ่มขึ้นอย่างมาก โดยสะท้อนถึงการเพิ่มขึ้น 6% ในปี 2023 เพียงอย่างเดียว การก้าวกระโดดครั้งนี้เป็นการส่งสัญญาณถึงความพยายามร่วมกันจากนักพัฒนาเว็บ เจ้าของไซต์ และผลิตภัณฑ์ทั่วโลกในการจัดลำดับความสำคัญและเพิ่มประสิทธิภาพไซต์ของตนเพื่อประสบการณ์การท่องเว็บที่ราบรื่น เร็วขึ้น และเป็นมิตรกับผู้ใช้มากขึ้นสำหรับทุกคน

ปัจจุบันมีต้นทางที่มีสิทธิ์มากกว่า 6.5 ล้านรายในรายงานประสบการณ์ผู้ใช้ Chrome (CrUX)
สถานะของ Core Web Vitals: ย้อนหลังและความสำเร็จ
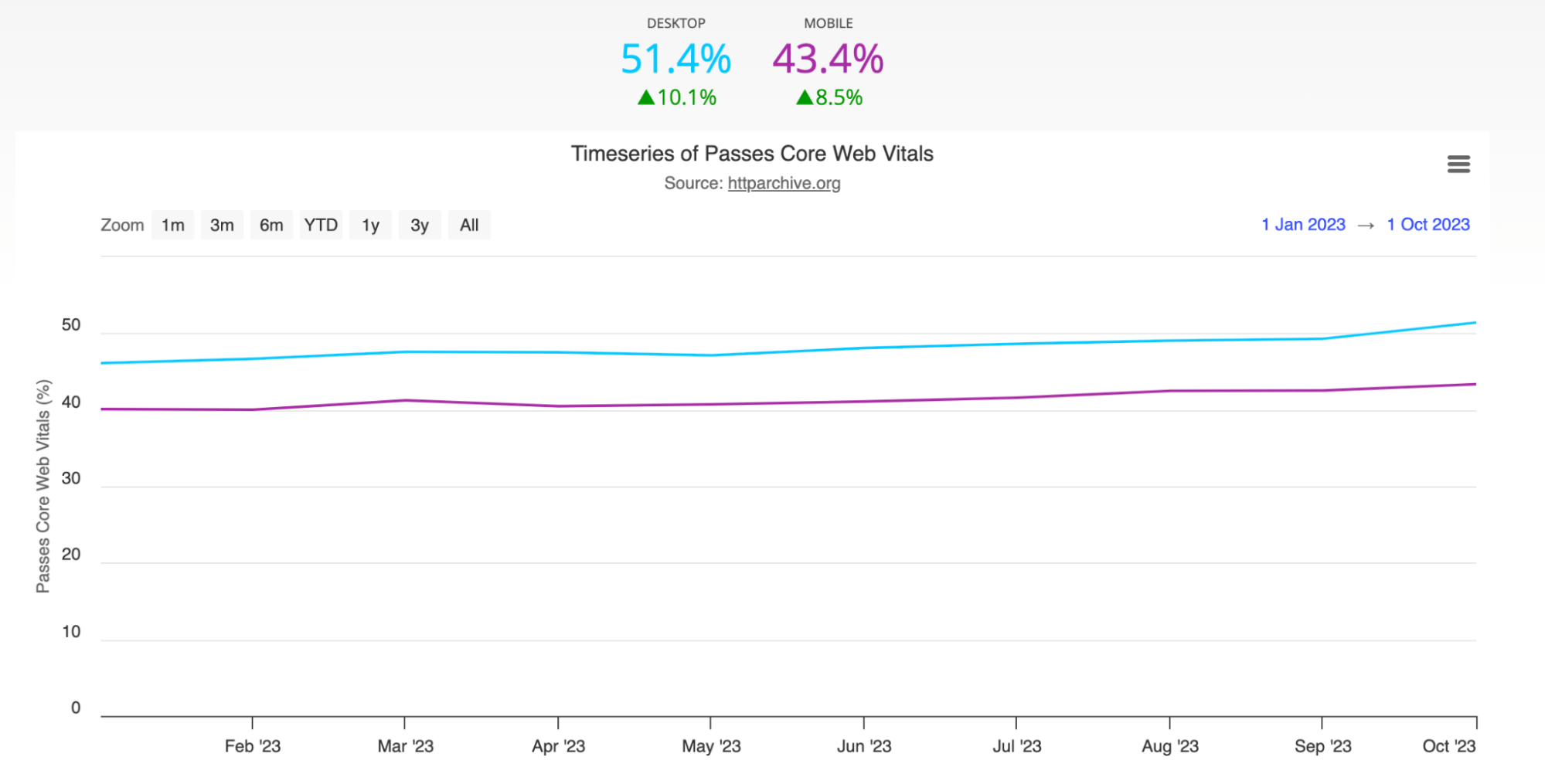
เมื่อต้นปี 2023 เว็บไซต์ 41.8% ผ่าน Core Web Vitals ตั้งแต่นั้นมา เราได้เห็นการเติบโตอย่างต่อเนื่อง โดยที่อัตราการส่งผ่านเดสก์ท็อปเพิ่มขึ้นถึง 47.4%
ผลลัพธ์อันน่าทึ่งเหล่านี้เกิดขึ้นได้อย่างไร? มาดูกันว่า Chrome และระบบนิเวศในวงกว้างมีการพัฒนาอะไรบ้าง
การพัฒนาของกูเกิลโครม
ความก้าวหน้าที่สำคัญมาจากทีมพัฒนา Google Chrome โดยตรง:
- อาจเป็นไปได้ว่าข่าวใหญ่ที่สุดใน Core Web Vitals ในปี 2023 ก็คือการเปิดตัวเมตริกการตอบสนองใหม่อย่างเป็นทางการ นั่นคือ Interaction to Next Paint (INP) INP ได้รับการตั้งค่าให้แทนที่ FID ในเดือนมีนาคม 2024 ซึ่งเป็นวิธีการที่ครอบคลุมมากขึ้นในการวัดการโต้ตอบทั้งหมดระหว่างเซสชัน แทนที่จะเป็นเพียงรายการแรกเหมือนกับรุ่นก่อน
- การแนะนำ Back/forward cache (bfcache) ในเบราว์เซอร์ Chrome: ออกแบบมาเพื่อช่วยให้คุณย้อนกลับหรือส่งต่อประวัติการเข้าชมได้อย่างรวดเร็วโดยไม่ต้องรอให้โหลดหน้าซ้ำ
ผลลัพธ์: อัตราการเข้าชมของ BFCache เพิ่มขึ้นทุกเดือนทั้งบน Android (3.6%) และเดสก์ท็อป (1.8%)
- คุณลักษณะ PreconnectOnAnchorInteraction ใหม่ ที่เชื่อมต่อกับจุดเริ่มต้นบนตัวชี้ลงแทนที่จะเป็นตัวชี้ขึ้น
ผลลัพธ์: นำไปสู่การปรับปรุง LCP มัธยฐาน 6/10ms (0.4/1%) บน Android/เดสก์ท็อป และการปรับปรุง LCP แบบข้ามต้นทางประมาณ 60ms บนทั้ง Android และเดสก์ท็อป การเปิดตัวนี้ยังส่งผลให้รายได้จากโฆษณาเนื้อหาเพิ่มขึ้น 0.08%
- แสดงผลหน้าเว็บล่วงหน้า เพื่อให้โหลดได้ทันทีก่อนที่ผู้ใช้จะเข้าชมจริง
ผลลัพธ์: การโหลดหน้าเว็บผ่านการพิมพ์ URL ในแถบอเนกประสงค์โดยตรงได้รับการปรับปรุง LCP มัธยฐาน 500-700 มิลลิวินาที (14-25%) พร้อมการเรนเดอร์ล่วงหน้า โดยย้าย LCP มัธยฐานส่วนกลางทั่วการนำทางทั้งหมด 6.4 มิลลิวินาที
- การเปิดใช้ งานการควบคุมแท็บสำหรับแท็บพื้นหลัง ที่ทำงานที่ EcoQOS บน Windows 11 และบทบาทงานและการปรับ QoS บน macOS เพื่อไม่ให้แท็บพื้นหลังมาเกะกะ
ผลลัพธ์: นำไปสู่การปรับปรุง Largest Contentful Paint (LCP) และการโต้ตอบกับ Next Paint (INP)
- การเพิ่มประสิทธิภาพอย่างต่อเนื่องสำหรับ Chrome ภายใต้แท็บที่ใช้งานอยู่หลายแท็บ
ผลลัพธ์: เห็นการปรับปรุงกำหนดการและการโต้แย้ง ซึ่งปรับปรุง INP 5% และ LCP 2% ในช่วง 6 เดือนที่ผ่านมา
- การปรับปรุงตัวเรนเดอร์ Chrome ที่เปลี่ยนลำดับความสำคัญของคิวงานเพื่อให้ได้ CWV ที่เหมาะสมที่สุด เช่น การโหลดรูปภาพที่มีลำดับความสำคัญสูง จัดลำดับความสำคัญของการจัดองค์ประกอบภาพหลังจากล่าช้า และการเพิ่มประสิทธิภาพแรสเตอร์ SVG การปรับปรุงทั้งหมดส่งผลให้อัตราการส่งผ่าน LCP, CLS และ INP เพิ่มขึ้น
ความสำเร็จของ WordPress และ Core Web Vitals
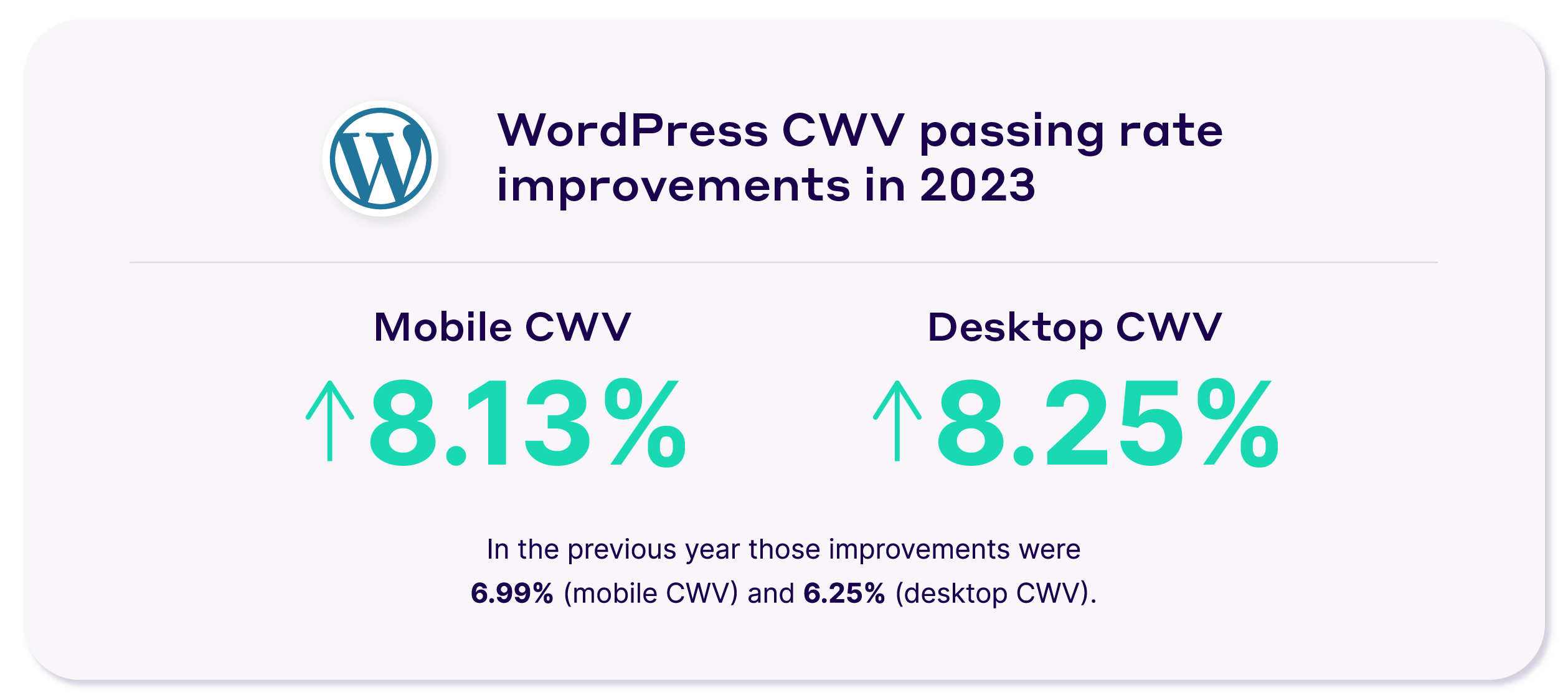
ในปี 2023 WordPress ได้ก้าวกระโดดอย่างมากในการปรับปรุงอัตราการส่งผ่านของ Core Web Vitals ภายใต้ความพยายามอย่างทุ่มเทของทีม Core Performance และผู้สนับสนุน
8.25% สำหรับเดสก์ท็อปและ 8.13% สำหรับมือถือ

เป้าหมายหลักประการหนึ่งในแผนงานประจำปีคือการช่วยให้เจ้าของไซต์ผ่านตัวชี้วัด CWV ที่ท้าทายที่สุดใน WP core – LCP
การปรับปรุงหลายอย่างในจุดเน้นหลักคือการปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์ การรันฐานข้อมูลที่มีประสิทธิภาพมากขึ้น การปรับปรุงการจัดส่ง JS และ CSS และการเพิ่มประสิทธิภาพรูปภาพ:
- การระบุและจัดการกับปัญหาคอขวดของเวลาตอบสนองของเซิร์ฟเวอร์ที่ใหญ่ที่สุดในคอร์ WordPress
- เพิ่มประสิทธิภาพ PHP ของธีมบล็อก
- สนับสนุน Gutenberg ระยะที่ 3 ด้วยคำแนะนำ การปรับปรุง และการทบทวนที่เน้นประสิทธิภาพ
- โหลดคลาส WordPress PHP อัตโนมัติ
- สำรวจวิธีปรับปรุงประสิทธิภาพการแปล
- การรวมฐานข้อมูล SQLite
- การเพิ่มประสิทธิภาพแบบสอบถามฐานข้อมูลตัวเลือกที่โหลดอัตโนมัติในแกน WordPress
- สำรวจวิธีการเพิ่มประสิทธิภาพการสืบค้นฐานข้อมูลเพิ่มเติม
- การปรับปรุง Scripts API ด้วยกลยุทธ์การโหลด
- กำจัดการใช้งาน jQuery จากส่วนหน้าในธีมเริ่มต้นของ WordPress
- การเพิ่ม fetchpriority=”high” ให้กับอิมเมจ LCP ในคอร์ WordPress
- หลีกเลี่ยงการโหลดอิมเมจ LCP / ฮีโร่แบบขี้เกียจในคอร์ WordPress
- ปรับปรุงการคำนวณแอตทริบิวต์ขนาดรูปภาพ
ผลลัพธ์?
WordPress 6.3 โหลดเร็วขึ้น 27% สำหรับธีมบล็อก และเร็วขึ้น 18% สำหรับธีมคลาสสิก เมื่อเทียบกับ WordPress 6.2 โดยอิงตามตัวชี้วัด Largest Contentful Paint (LCP)
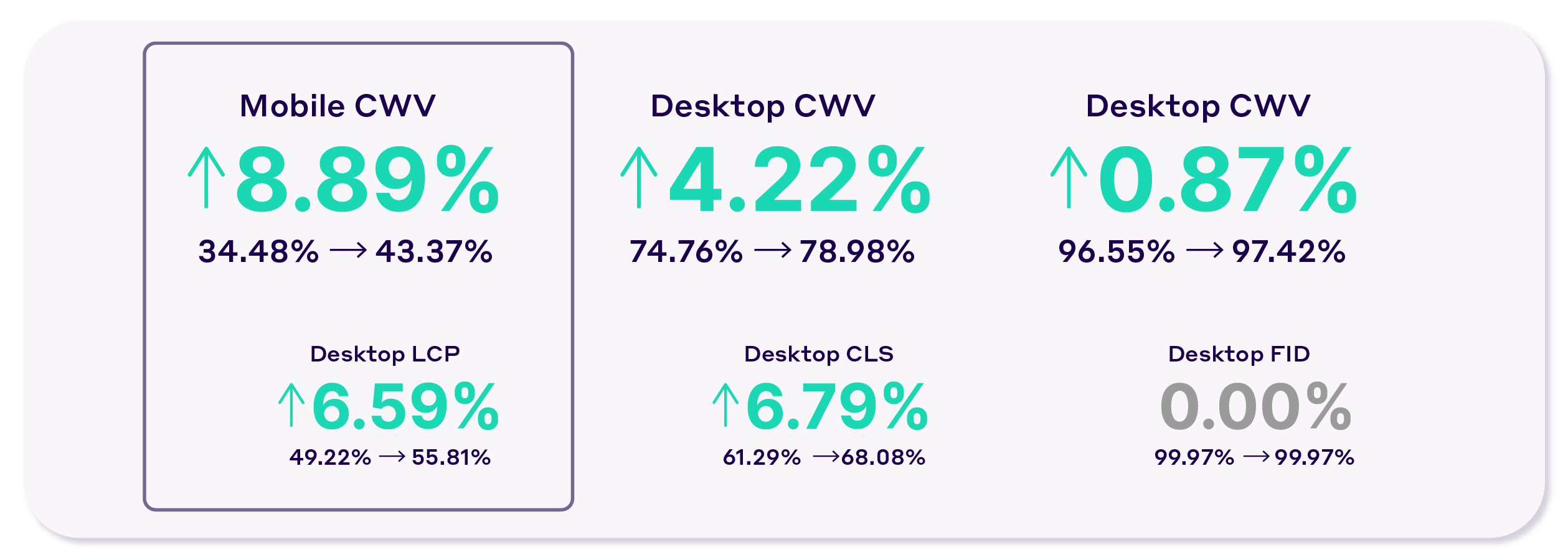
หากดูรายละเอียดเพิ่มเติม เราพบว่ามีการปรับปรุงที่ชัดเจนในเมตริก Core Web Vitals ทั้งหมดบน WordPress บนอุปกรณ์เคลื่อนที่:
- ผ่าน LCP 43.37%
- ผ่าน CLS 78.98%
- และผ่าน FID 97.42%

ในฐานะที่เป็นโซลูชันที่ช่วยให้เจ้าของไซต์ WordPress กว่า 180,000 รายได้รับประสบการณ์การใช้งานที่ยอดเยี่ยม พวกเราที่ NitroPack ภูมิใจที่ได้มีส่วนร่วมในการปรับปรุง CWV บนแพลตฟอร์ม การแสดงผลลิงก์ล่วงหน้าผ่าน API กฎการเก็งกำไร เราพบว่าการปรับปรุง LCP 80% และการปรับปรุง INP 55% ในหน้าที่แสดงผลล่วงหน้า เมื่อเทียบกับหน้าที่ไม่มีการโหลดแบบคาดเดาใดๆ
ชุมชน JavaScript เพื่อ Core Web Vitals ที่ดีขึ้น
ในฐานะส่วนหนึ่งของโครงการ Chrome Aurora ที่ Chrome และเฟรมเวิร์กเว็บโอเพนซอร์สทำงานร่วมกัน เราได้เห็นความร่วมมือที่ประสบความสำเร็จกับ Next.js, Angular และ Nuxt ในการเปิดตัวฟีเจอร์ที่เน้นประสิทธิภาพ เช่น:
- ถัดไป/ส่วนประกอบสคริปต์
- NgOptimized อิมเมจ
- nuxt/google-fonts
ในปี 2022 Next.js รายงานว่าอัตราการผ่านเพิ่มขึ้นจาก 20.4% เป็น 27.3% อัตราการส่งผ่านเชิงมุมเพิ่มขึ้นจาก 7.6% เป็น 13.2% และอัตราการส่งผ่าน Nuxt เพิ่มขึ้นจาก 15.8% เป็น 20.2%
ในชีวิตจริง ฟีเจอร์ใหม่เหล่านี้ได้รับการแปลเป็นการปรับปรุง Core Web Vitals ที่โดดเด่นสำหรับบริษัทระดับองค์กร เช่น Land's End และ CareerKarma
หลังจากเปลี่ยนมาใช้ NgOptimizedImage Land's End ได้สนับสนุนการปรับปรุง LCP 40% บนมือถือในการทดสอบในห้องปฏิบัติการ Lighthouse และ LCP ที่ดีขึ้น 75% บนเดสก์ท็อป ในทางกลับกัน LCP ของ CareerKarma ลดลง 24% เมื่อเปลี่ยนเป็นโหมดคนทำงานเว็บของถัดไป/สคริปต์
“ฉันขอประกาศให้ปี 2024 เป็นปีแห่ง Web Components! ขนาดไบต์, ไม่ต้องพึ่งพา, ตัวเลือก JavaScript, ไม่เชื่อเรื่องกรอบงาน, คอมโพเนนต์เว็บที่เรนเดอร์เซิร์ฟเวอร์
— Stoyan Stefanov ผู้สร้าง perfplanet.com อดีต Yahoo ผู้เผยแพร่ JS Author
SEO/SEA และ Core Web Vitals: จุดสัมผัส
ความสำคัญของ Core Web Vitals ที่เกี่ยวข้องกับ SEO (Search Engine Optimization) ได้รับการพูดคุยกันมานานแล้ว
หลังจากการอัปเดตหลักเกณฑ์ประสบการณ์การใช้งานหน้าเว็บในเดือนเมษายน คำตอบที่ชัดเจนก็คือ Core Web Vitals ไม่ใช่ปัจจัยการจัดอันดับเดียว แต่เป็นส่วนหนึ่งของระบบที่มีส่วนร่วมในการประเมินประสบการณ์การใช้งานหน้าเว็บ
“ความเชื่อมโยงระหว่าง Core Web Vitals และประสิทธิภาพใน SEO ยังคงเป็นที่ถกเถียงกันอย่างถึงพริกถึงขิง โดยหลายๆ คนแนะนำว่าแทบไม่มีสิ่งใดที่จะส่งผลโดยตรงต่อการจัดอันดับเลย แต่ฉันยินดีที่จะบอกว่าฉันเห็นองค์กรต่างๆ จำนวนมากขึ้นเรื่อยๆ ที่ให้ความสำคัญกับการปรับปรุงความเร็ว ไซต์ที่เร็วขึ้นหมายถึงผู้ใช้ที่มีความสุขมากขึ้น ความขัดแย้งลดลง ข้อมูลประจำตัวที่เป็นมิตรต่อสิ่งแวดล้อมที่ดีขึ้น และรายได้ที่มากขึ้น”
— Jono Alderson ผู้เชี่ยวชาญด้าน SEO ชั้นนำของโลก (อดีตหัวหน้า SEO @Yoast)
สิ่งสำคัญที่ควรทราบคือความเกี่ยวข้องยังคงเป็นปัจจัยในการตัดสินใจในการจัดอันดับหน้าเว็บ ตามที่อธิบายโดย John Muller (Google Search Advocate) :
“หากเว็บไซต์ A เร็วกว่าเว็บไซต์ B แต่ B เกี่ยวข้องกับคำค้นหาของผู้ใช้มากกว่า เว็บไซต์ B ก็จะยังคงมีอันดับเหนือกว่า A”
ในกระทู้ของ Twitter เขายังเน้นย้ำว่า “...Core Web Vitals เป็นมากกว่าปัจจัยการจัดอันดับแบบสุ่ม แต่ยังเป็นสิ่งที่ส่งผลต่อการใช้งานเว็บไซต์ของคุณหลังจากการจัดอันดับแล้ว (เมื่อผู้คนเข้าชมจริง ๆ )”

ในระหว่างการนำเสนอที่งาน Google I/O Extended ในซิดนีย์ในเดือนมิถุนายน 2023 Tamas Piros ยังยืนยันถึงความสำคัญของ Core Web Vitals โดยกล่าวว่า "... หากเว็บไซต์ของคุณโหลดช้า นั่นจะส่งผลเสียต่อการค้นหาของคุณ ผลลัพธ์การจัดอันดับหน้า”
ในแง่ของ SEA (การโฆษณาผ่านเครื่องมือค้นหา) ประสบการณ์ผู้ใช้จะเกี่ยวข้องโดยตรงกับคะแนนคุณภาพของโฆษณาของคุณ ตัวอย่างในโลกแห่งความเป็นจริง ได้แก่ :
- ลูกค้ารายหนึ่งของ Lever Interactive เพิ่มคะแนนคุณภาพซึ่งนำไปสู่ -17% CPC และ -31% CPA ซึ่งหมายถึงอัตราการแปลงเพิ่มขึ้น 20% บนแลนดิ้งเพจที่เร็วขึ้น
- คะแนนคุณภาพสูงยังหมายถึงการได้รับส่วนลดสูงสุดถึง 50% จากราคา CPC ของคุณและเพิ่มประสิทธิภาพงบประมาณโฆษณาของคุณทันที
- Netzwelt พบว่ารายได้จากการโฆษณาเพิ่มขึ้น 18% การแสดงโฆษณาเพิ่มขึ้นกว่า 75% อัตราตีกลับลดลง 50% และการดูหน้าเว็บเพิ่มขึ้น 27% โดยการเพิ่มประสิทธิภาพสำหรับ Core Web Vitals
- ในปี 2023 หน้าเว็บที่ตรงตามข้อกำหนดทั้งหมดของ Google จะได้รับการจัดอันดับสูงกว่าค่าเฉลี่ย 1 เปอร์เซ็นต์ ในขณะที่โดเมนที่ช้ากว่าจะอยู่ในอันดับที่ต่ำกว่าโดเมนที่เร็วถึง 3.7 เปอร์เซ็นต์

Business Web Vitals: ผลกระทบต่อการเพิ่มประสิทธิภาพเว็บต่อผลกำไร
ในปี 2023 ธุรกิจต่างๆ ยังคงนำการเพิ่มประสิทธิภาพ Core Web Vitals มาใช้เพื่อยกระดับผลกำไร โดยที่เวลาในการโหลดเพิ่มขึ้น 0.1 วินาที ส่งผลให้:
- มีการดูหน้าเว็บเพิ่มขึ้นสูงสุด 8.6% ในเซสชันเดียว
- การมีส่วนร่วมของลูกค้าดีขึ้น 5.2%
- การแปลงเพิ่มขึ้น 8.4%
- เพิ่มขึ้น 9.2% ในมูลค่าการสั่งซื้อเฉลี่ย (AOV)

กรณีศึกษาล่าสุดของ WPO แสดงผลลัพธ์ของ Carpe หลังจากปรับเว็บไซต์ให้เหมาะสมเพื่อประสบการณ์การใช้งานที่ดีขึ้น – ปรับปรุง Largest Contentful Paint 52% และ Cumulative Layout Shift 41% ปริมาณการเข้าชมเพิ่มขึ้น 10% อัตราคอนเวอร์ชันของร้านค้าออนไลน์เพิ่มขึ้น 5% และรายได้เพิ่มขึ้น 15%
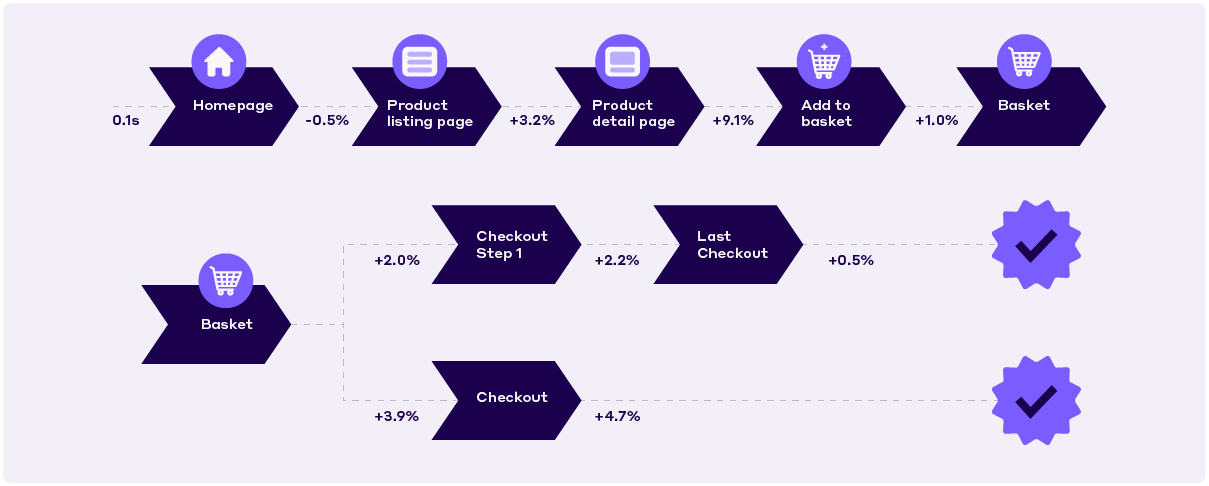
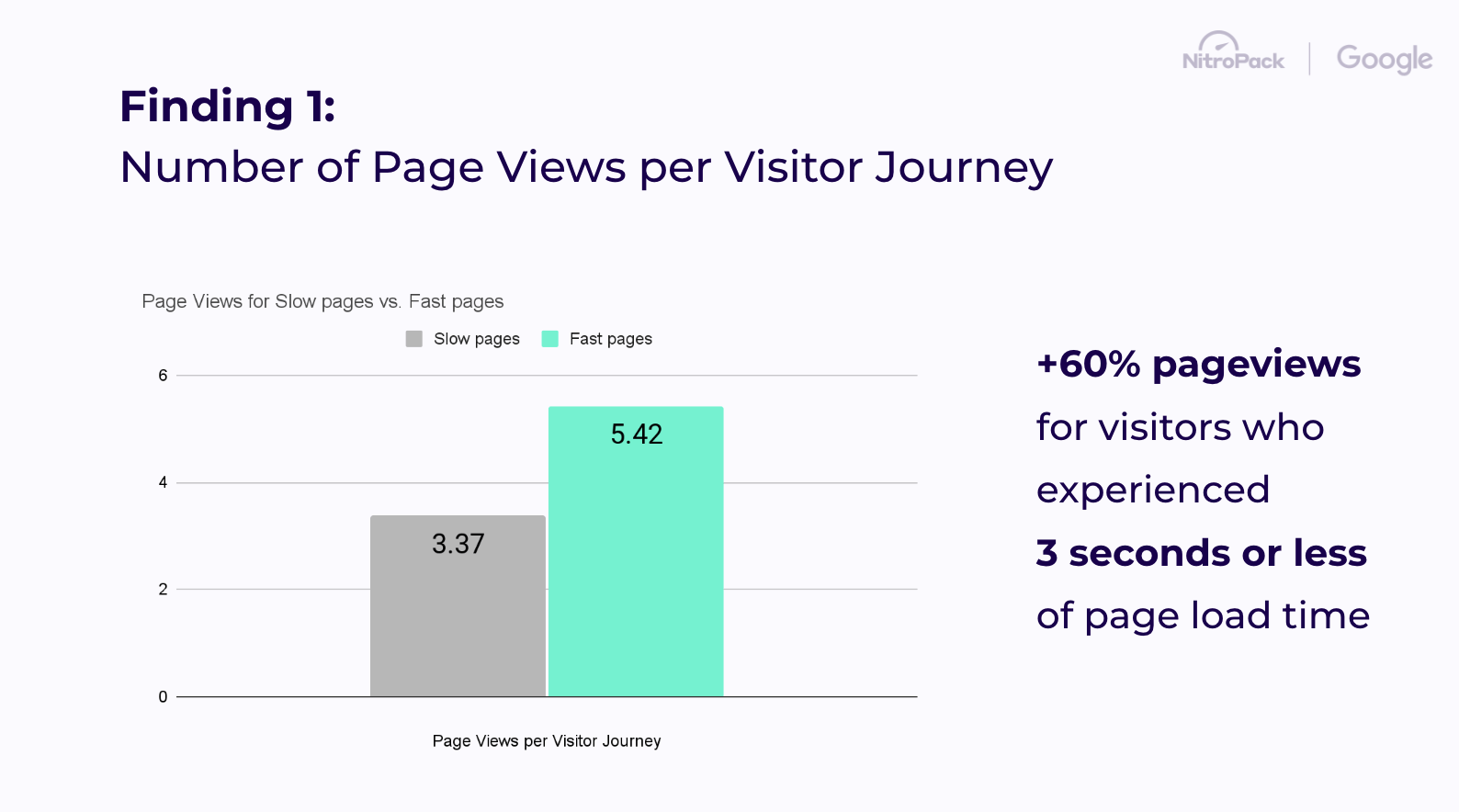
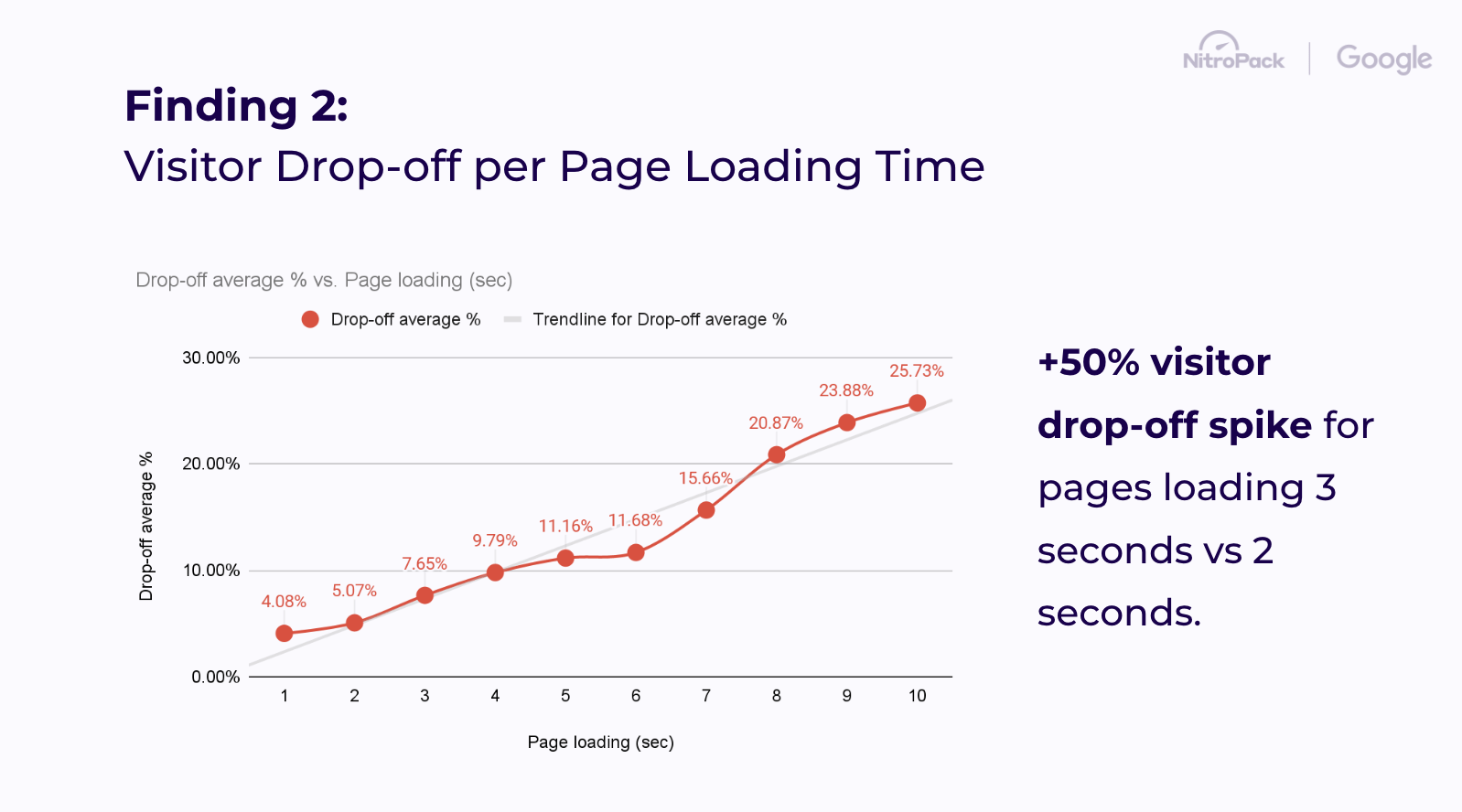
ในระหว่างการสัมมนาผ่านเว็บกับ Google เรื่อง "Core Web Vitals สำหรับธุรกิจของคุณ" ในเดือนกันยายน 2023 NitroPack ได้แชร์การเรียนรู้จากการศึกษาภายในองค์กรที่เชื่อมโยงประสบการณ์ของผู้ใช้และความเร็วเข้ากับรูปแบบพฤติกรรมของผู้ใช้ที่เฉพาะเจาะจง:
- ผู้ใช้ที่ประสบปัญหาเวลาในการโหลด 3 วินาทีหรือน้อยกว่านั้นได้เข้าชมหน้าเว็บเพิ่มขึ้น 60%

- ผู้เยี่ยมชมลดลง 50% เมื่อหน้าเว็บโหลดใน 3 วินาที เมื่อเทียบกับเวลาในการโหลดหน้าเว็บ 2 วินาที

- ผู้เยี่ยมชมหมดความอดทนและเริ่มละทิ้งหน้าเว็บอย่างไม่เป็นสัดส่วนเมื่อโหลดหน้าเว็บเพียง 2.75 วินาที

เราเห็นธุรกิจจำนวนมากขึ้นเปลี่ยนจากแนวคิดเรื่องความเร็วเป็นเป้าหมายสุดท้าย และหันมาใช้การปรับปรุงวิธีที่ผู้ใช้โต้ตอบกับเว็บไซต์ของตนมากขึ้น การแก้ปัญหา Core Web Vitals เป็นมากกว่าการแก้ไขแบ็กเอนด์ ในความเป็นจริง พบว่าอยู่ในตำแหน่งที่สมควรได้รับทั้งในบรรดา KPI ทางธุรกิจและในรายงานการเติบโต
เว็บที่เร็วขึ้นในปี 2024: การคาดการณ์
“นอกเหนือจากการสานต่อแนวโน้มปัจจุบันในการปรับปรุง Core Web Vitals แล้ว ฉันคิดว่าปี 2024 อาจเป็นปีแห่ง “เว็บทันใจ” โดยมี Speculation Rules API ของ Chrome ที่กำลังฮิตกระแสหลัก และทำให้การเรนเดอร์ล่วงหน้ากลายเป็นส่วนเสริมที่ง่ายดายสำหรับหลายๆ ไซต์ ซึ่งจะช่วยให้ได้รับประสบการณ์ที่ราบรื่นยิ่งขึ้น โดยเฉพาะอย่างยิ่งเมื่อใช้ร่วมกับ View Transitions API แบบหลายหน้า”
— Barry Pollard ผู้สนับสนุนนักพัฒนาประสิทธิภาพเว็บ @Google Chrome
มาดูกันว่าเทรนด์ใดที่จะกำหนดทิศทางปี 2024 ไม่เพียงแต่เร็วขึ้นเท่านั้น แต่ยังเกิดขึ้นได้ในทันทีอีกด้วย
ผ่าน LCP: มุ่งเน้นไปที่การเพิ่มประสิทธิภาพที่เหมาะสม
56.4%
นี่คือจำนวนเว็บไซต์ที่ส่ง LCP บนมือถือ เทียบกับ 94.2% สำหรับ FID และ 77.2% สำหรับ CLS ลักษณะที่ท้าทายของตัววัด LCP เกิดจากความซับซ้อนของเวลาที่ใช้ในการโหลดองค์ประกอบที่มีเนื้อหามากที่สุด
ในปี 2022 Philip Walton เสนอวิธีใหม่ในการทำลายล้างในครั้งนี้:
- เวลาที่จะเริ่มรับเนื้อหาบนไคลเอนต์ (TTFB)
- เวลาที่จะเริ่มโหลดอิมเมจ LCP (ความล่าช้าในการโหลดทรัพยากร)
- เวลาในการโหลดอิมเมจ LCP ให้เสร็จสิ้น (เวลาโหลดทรัพยากร)
- เวลาจนกระทั่งองค์ประกอบ LCP ถูกเรนเดอร์ (ดีเลย์การเรนเดอร์องค์ประกอบ)
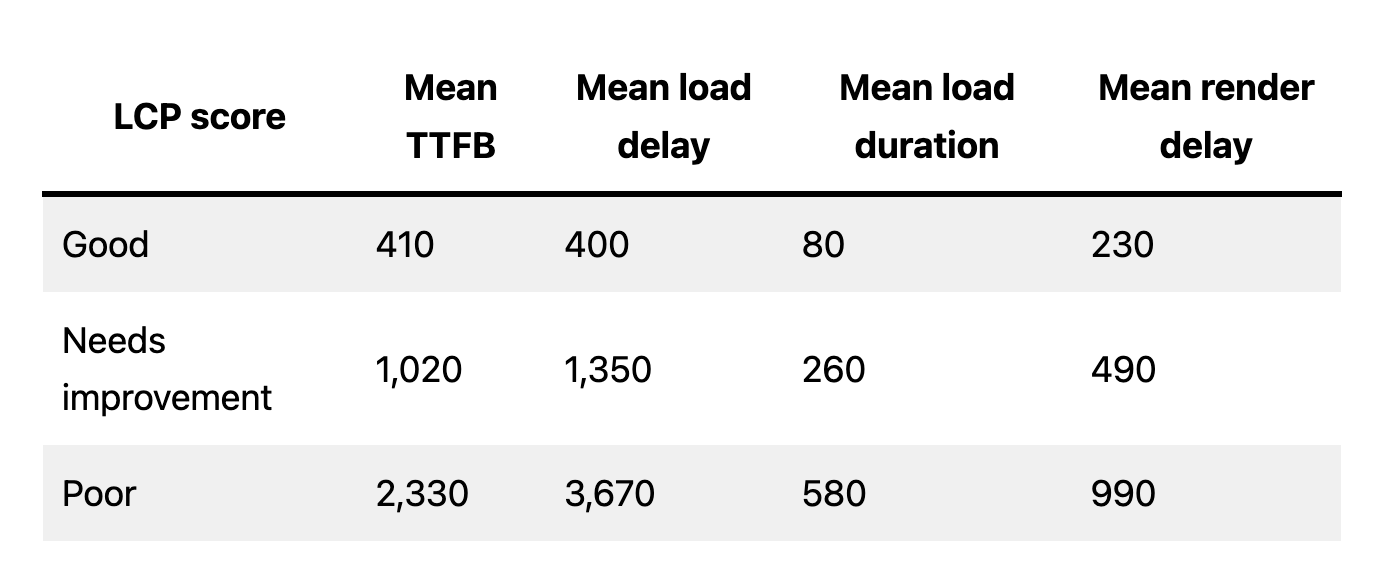
ซึ่งช่วยให้วัดผลได้อย่างละเอียดและช่วยให้เจ้าของไซต์ระบุจุดคอขวด ตลอดจนการเพิ่มประสิทธิภาพใดจะมีประสิทธิภาพมากที่สุดในการปรับปรุงคะแนน LCP ในเดือนพฤศจิกายน 2023 Estela Franco แชร์ผลลัพธ์จากการวิจัยในหน่วยมิลลิวินาที
ปัญหา? ความล่าช้าในการโหลดทรัพยากร

ซึ่งหมายความว่าเราจำเป็นต้องมุ่งเน้นไปที่การโหลดทรัพยากรที่มีเนื้อหาที่ใหญ่ที่สุดเร็วกว่าการเพิ่มประสิทธิภาพสำหรับระยะเวลาการโหลด
✦ เราทำนาย...
ในปี 2024 นักพัฒนาและเจ้าของเว็บไซต์จะมุ่งเน้นไปที่การปรับปรุงการค้นพบองค์ประกอบ LCP ผ่านทางคำแนะนำด้านทรัพยากร และไม่รวมองค์ประกอบดังกล่าวจากการโหลดเมื่อจำเป็นโดยสิ้นเชิง
การเตรียมพร้อมสำหรับ INP: การวัดการตอบสนองแบบใหม่
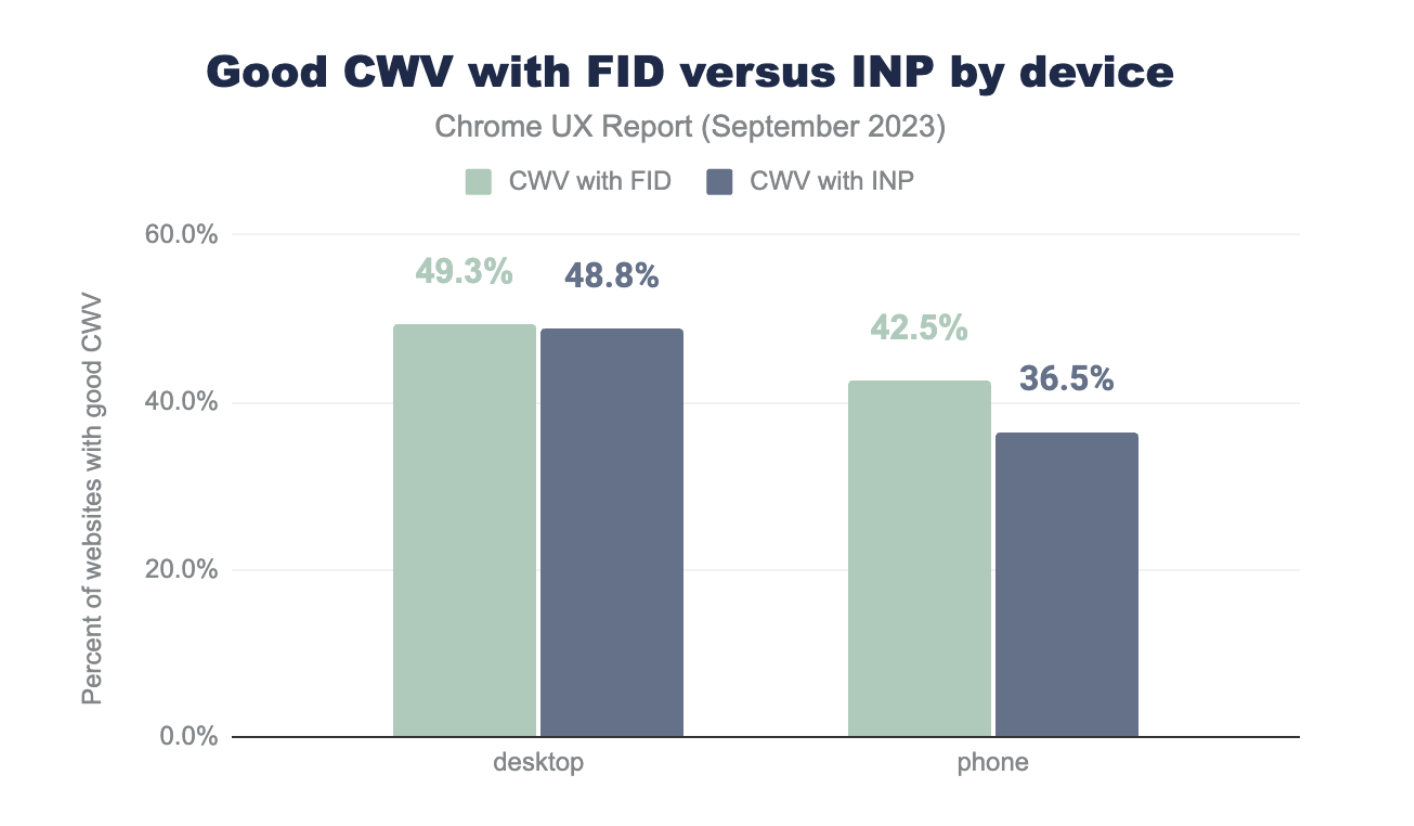
หลายๆ คนได้คาดเดาแล้วว่าการเลิกใช้ตัวชี้วัด FID จะมีผลกระทบอย่างมากต่ออัตราการส่งผ่าน CWV หรือไม่
คำตอบคือใช่

อัตราการผ่านจะลดลงเมื่อ INP เข้ามา (โดยเฉพาะบนมือถือ) และนักพัฒนาจะต้องพับแขนเสื้อเพื่อให้แน่ใจว่าการประเมิน CWV ของพวกเขายังคงเป็นสีเขียว
อย่างไรก็ตาม INP ถือเป็นก้าวสำคัญในการทำความเข้าใจว่าผู้ใช้โต้ตอบกับเว็บไซต์ของเราอย่างไร เนื่องจากระบบจะวัดการโต้ตอบทั้งหมดระหว่างเซสชัน เจ้าของไซต์จะได้รับข้อมูลเชิงลึกมากขึ้นว่าความล่าช้าส่วนใหญ่เกิดขึ้นที่ใด
✦ เราทำนาย...
ในปี 2024 นักพัฒนาจะใช้ประโยชน์จาก scheduler.yield() และ Long Animation Frames API มากขึ้นเพื่อแยกและลดงานที่ใช้เวลานาน เพื่อให้เธรดหลักพร้อมที่จะรองรับการโต้ตอบโดยไม่เกิดความล่าช้า

ความเข้าใจที่ดีขึ้นเกี่ยวกับประสิทธิภาพของไซต์
ด้วยความซับซ้อนของการเพิ่มประสิทธิภาพเว็บ ทำให้จำเป็นต้องมีความเข้าใจที่ดีขึ้นว่าสิ่งนี้มีความหมายต่อเจ้าของเว็บไซต์อย่างไร
ในปี 2023 เราสังเกตเห็นความอยากรู้อยากเห็นที่เพิ่มขึ้นว่า Core Web Vitals เหมาะสมกับบริบททางธุรกิจโดยรวมโดยรวมอย่างไร
CrUX, HTTP Archive, Web Almanac, สถิติ WPO, รายงานภายในและสาธารณะ และเครื่องมือข้อมูลเชิงลึกทางธุรกิจจากบริการและปลั๊กอินอิสระ ทั้งหมดนี้ทุ่มเทให้กับการกระทืบตัวเลขและให้ความโปร่งใสแก่ความพยายามของเจ้าของเว็บไซต์เพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
✦ เราทำนาย...
ปี 2024 จะเป็นก้าวสำคัญในการทำความเข้าใจประสบการณ์จริงของผู้ใช้บนเว็บไซต์ ส่งผลให้ Core Web Vitals กลายเป็นเมตริกที่สำคัญสำหรับเจ้าของธุรกิจและผู้ขายอีคอมเมิร์ซที่เชื่อมโยงเข้ากับผลกำไรโดยตรง
“เมื่อมองไปข้างหน้าถึงปี 2024 ฉันเห็นการเปลี่ยนแปลงเชิงบวกในแนวทางประสิทธิภาพเว็บของเรา เรากำลังเปลี่ยนจากการดูข้อมูลห้องปฏิบัติการเพียงอย่างเดียวและมุ่งเน้นไปที่ประสบการณ์ผู้ใช้จริงมากขึ้น เป็นเวลาที่น่าตื่นเต้นพร้อมกับไอเดียใหม่ๆ มากมายที่จะทำให้เว็บไซต์เร็วขึ้นสำหรับทุกคน ที่ NitroPack เรายินดีเป็นอย่างยิ่งที่ได้เป็นส่วนหนึ่งของการเปลี่ยนแปลงนี้ โดยช่วยทำให้เว็บเป็นสถานที่ที่ดีขึ้นสำหรับผู้ใช้”
— Georgi Petrov ซีอีโอและผู้ร่วมก่อตั้ง @NitroPack
บทบาทของ AI: ขั้นตอนต่อไปในการเพิ่มประสิทธิภาพเว็บ
กระแส AI บูมส่งผลกระทบไปทั่วโลกและมีเจ้าของธุรกิจจำนวนมากคิดถึงโอกาสที่จะปลดล็อกได้
ในความเป็นจริง ในปี 2023 เพียงปีเดียว บริษัท 35% กำลังใช้ประโยชน์จาก AI ในธุรกิจของตนอยู่แล้ว โดยบริการทางการเงิน การดูแลสุขภาพ การค้าปลีก และการผลิต เป็นผู้นำในการนำ AI มาใช้
ในการเพิ่มประสิทธิภาพเว็บ เราได้เห็นความก้าวหน้าครั้งแรกที่เกิดขึ้นกับ API กฎการเก็งกำไรโดย Chrome แล้ว ไม่ว่าจะใช้เพื่อทำงานอัตโนมัติ ปรับปรุงขั้นตอนการทำงาน และสร้างบริการและผลิตภัณฑ์ใหม่ AI ในอุตสาหกรรม WPO จะช่วยให้เจ้าของไซต์สามารถตอบสนองความต้องการที่เพิ่มขึ้นเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้นและความเร็วในการโหลด
การประยุกต์ใช้ในด้านต่างๆ เช่น การวิเคราะห์เชิงคาดการณ์ การจดจำรูปแบบ และการนำเสนอเนื้อหาส่วนบุคคล ได้ปรับปรุงประสบการณ์ผู้ใช้อย่างมาก
✦ เราทำนาย...
ในปี 2024 AI จะเป็นบทใหม่ที่น่าจับตามองในกลยุทธ์การปรับให้เหมาะสม ตั้งแต่การวิเคราะห์เชิงคาดการณ์และการจดจำรูปแบบไปจนถึงฟังก์ชันที่คาดการณ์ไว้ ความก้าวหน้าเหล่านี้จะช่วยให้เราเข้าใจพฤติกรรมของผู้ใช้ได้ดีขึ้น และตอบสนองความต้องการของผู้ใช้ได้เร็วขึ้น
ความคิดสุดท้าย
ขณะที่ปี 2024 ใกล้เข้ามา ความมุ่งเน้นไปที่การรักษาโมเมนตัมนี้ไว้
ความก้าวหน้าอย่างต่อเนื่องและการนำเทคนิคการเพิ่มประสิทธิภาพเว็บที่เหมาะสมมาใช้ตั้งแต่เนิ่นๆ จะปูทางไปสู่ประสบการณ์การใช้งานเว็บที่รวดเร็วและมีประสิทธิภาพยิ่งขึ้น
นี่คือปี 2023 ที่รวดเร็ว และเราทุกคนมาทำงานเพื่อไปสู่ปี 2024 ที่เร็วยิ่งขึ้นกันเถอะ!