แรงบันดาลใจในการออกแบบเว็บไซต์ในปี 2023: 10 เทรนด์ที่น่าจับตามอง
เผยแพร่แล้ว: 2023-05-08เมื่อเราเข้าใกล้ช่วงกลางปี 2023 รู้สึกว่าเป็นเวลาที่ดีที่จะได้ดูแรงบันดาลใจในการออกแบบเว็บไซต์ที่ส่งผลต่อวิธีคิดของเราเกี่ยวกับเว็บไซต์
ตั้งแต่สี การออกแบบตัวอักษร ไปจนถึงอินเทอร์เฟซโดยรวม มีองค์ประกอบการออกแบบค่อนข้างน้อยที่มีอยู่ทั่วไป เทรนด์เหล่านี้บางส่วนยังผสมผสานและจับคู่กัน (ดังที่คุณอาจสังเกตเห็นในตัวอย่าง)
นี่คือ 10 แรงบันดาลใจในการออกแบบเว็บไซต์ที่น่าจับตามองในช่วงครึ่งหลังของปี 2023:
1. แบบอักษรทดลอง

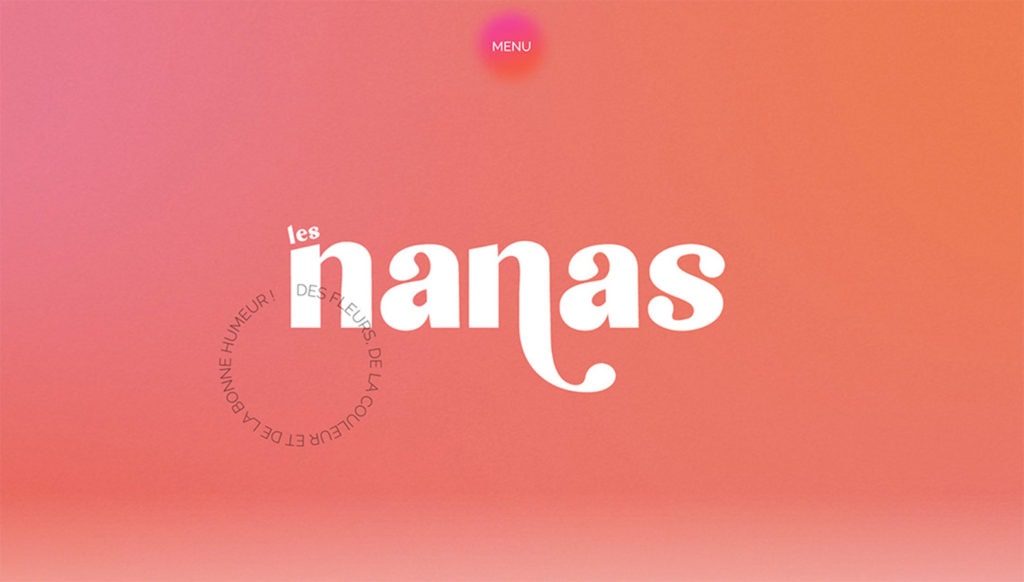
แบบอักษรทดลอง เช่นตัวอย่างจาก les nanas ด้านบน ได้รับความนิยมเนื่องจากนักออกแบบพยายามสร้างประสบการณ์การมองเห็นที่ไม่เหมือนใครและน่าดึงดูดใจ แบบอักษรเหล่านี้มีรูปร่างที่แปลกใหม่ รูปแบบตัวอักษรที่แปลกตา และการใช้สีและพื้นผิวที่เป็นตัวหนา
สาเหตุสำคัญประการหนึ่งที่ทำให้แบบอักษรทดลองได้รับความนิยมในการออกแบบเว็บคือความต้องการสร้างเอกลักษณ์ของแบรนด์ที่น่าจดจำและโดดเด่น เช่นในตัวอย่างด้านบน ด้วยการใช้แบบอักษรที่มีเอกลักษณ์และสะดุดตา ทำให้เว็บไซต์สามารถโดดเด่นจากเว็บไซต์อื่นๆ และดึงดูดความสนใจของผู้เยี่ยมชมได้
รูปแบบตัวอักษรเหล่านี้ยังมีความสามารถในการดึงอารมณ์ร่วม ตัวอย่างเช่น แบบอักษรที่มีขอบหยักและพื้นผิวหยาบสามารถสื่อถึงความรู้สึกเร่งรีบหรือตื่นเต้น ในขณะที่แบบอักษรที่ลื่นไหลและเป็นธรรมชาติสามารถสร้างความรู้สึกสงบและผ่อนคลายได้ หากคุณมี Kadence Full Bundle คุณสามารถใช้ปลั๊กอิน Kadence Custom Fonts เพื่อใช้ฟอนต์เหล่านั้นในการออกแบบไซต์ของคุณได้อย่างง่ายดาย
2. องค์ประกอบ UI ที่เคลื่อนไหวได้

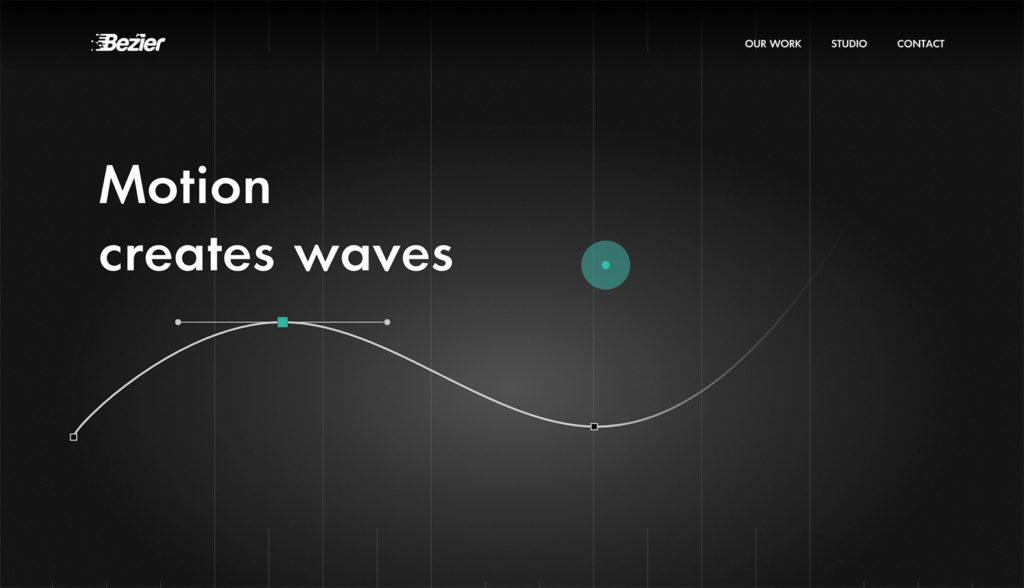
องค์ประกอบส่วนต่อประสานผู้ใช้แบบเคลื่อนไหวสามารถรวมอะไรก็ได้ตั้งแต่เอฟเฟกต์โฮเวอร์ การโหลดภาพเคลื่อนไหว ภาพเคลื่อนไหวปุ่ม และอื่นๆ ในตัวอย่างด้านบนจาก Bezier โลโก้มีภาพเคลื่อนไหว ตัวชี้เป็นองค์ประกอบสีม่วงที่เคลื่อนไหวได้ และเส้นโค้งจะเคลื่อนที่ นอกจากนี้ยังมีเอฟเฟกต์การโหลด
ประโยชน์หลักประการหนึ่งขององค์ประกอบ UI แบบเคลื่อนไหวคือทำให้เว็บไซต์รู้สึกมีพลังและมีส่วนร่วมมากขึ้น ด้วยการเพิ่มการเคลื่อนไหวและการโต้ตอบให้กับองค์ประกอบที่ไม่หยุดนิ่ง นักออกแบบสามารถสร้างความรู้สึกของความมีชีวิตชีวาและบุคลิกภาพที่สามารถช่วยสร้างความแตกต่างให้เว็บไซต์หรือแอปจากคู่แข่ง
เมื่อทำอย่างระมัดระวัง ดังตัวอย่างข้างต้น องค์ประกอบ UI แบบเคลื่อนไหวสามารถปรับปรุงความสามารถในการใช้งานโดยให้สัญญาณบอกทิศทางหรือโต้ตอบ Kadence Lottie Block เป็นวิธีง่ายๆ ในการเพิ่มแอนิเมชันแบนด์วิธต่ำลงในไซต์ Kadence ของคุณ
3. โหมดมืด

อินเทอร์เฟซผู้ใช้โหมดมืดมีพื้นหลังสีเข้มและข้อความสีอ่อน รวมถึงองค์ประกอบ UI อื่นๆ และเป็นหนึ่งในเทคนิคการออกแบบที่ได้รับความนิยมมากที่สุดในช่วงไม่กี่ปีที่ผ่านมา
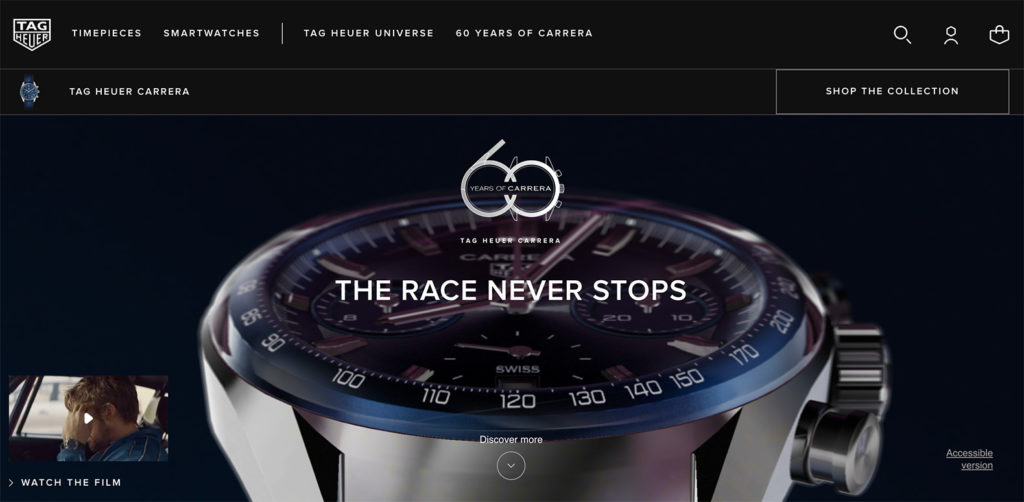
พื้นหลังสีเข้มสามารถสร้างรูปลักษณ์ที่ทันสมัย ซับซ้อน หรือฉากที่มีอารมณ์แปรปรวนได้ นอกจากนี้ยังสามารถสร้างความรู้สึกของคอนทราสต์ที่สามารถทำให้องค์ประกอบ UI โดดเด่นได้ชัดเจนยิ่งขึ้น ปรับปรุงการมองเห็นและความชัดเจน ลองดูตัวอย่างที่สมบูรณ์แบบจากแท็ก ฮอยเออร์ Kadence Theme มีฟีเจอร์โหมดมืดในตัว ดังนั้นคุณจึงสามารถเปิดใช้ฟีเจอร์อันทรงพลังนี้ได้ด้วยการคลิกเพียงครั้งเดียว
ข้อดีอีกอย่างของการออกแบบโหมดมืดคือทำให้สบายตาขึ้น โดยเฉพาะในสภาพแสงน้อย ผู้ใช้หลายคนจะเปลี่ยนอุปกรณ์ของตนเป็นโหมดมืด และไซต์ที่ไม่ได้ออกแบบมาสำหรับสิ่งนี้จะตกเป็นเป้าของโทนสีที่อุปกรณ์บังคับในการออกแบบ
4. การออกแบบที่ได้รับแรงบันดาลใจจาก NFT

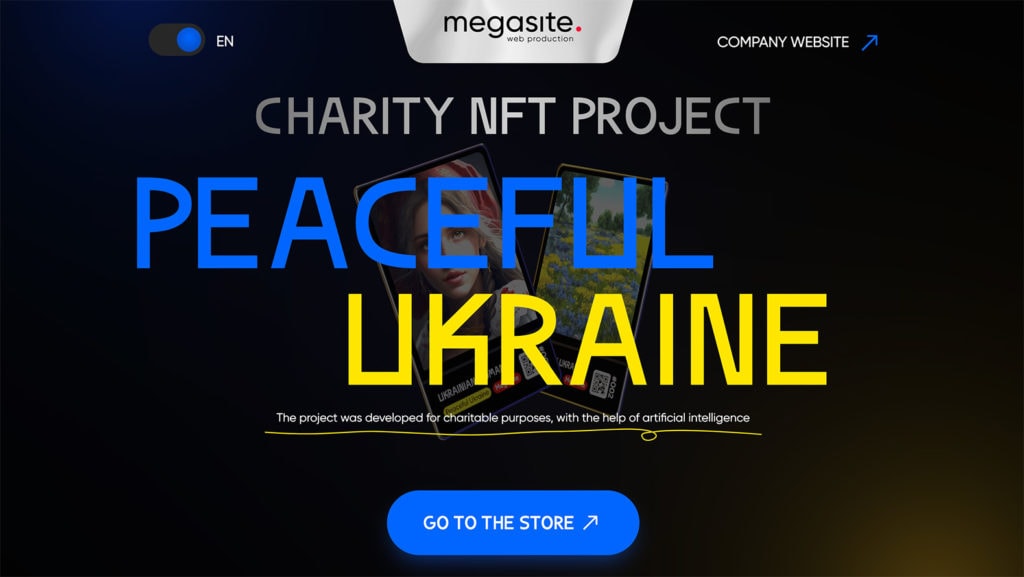
ด้วยการเติบโตของ NFT (เรียกว่าโทเค็นที่ไม่สามารถทำงานร่วมกันได้) ในตลาด ทำให้มีการออกแบบเว็บไซต์มากมายที่มีโทเค็นศิลปะดิจิทัลนี้หรือดูเหมือนจะลอกเลียนแบบ ดูตัวอย่างจาก NFT ยูเครน
ไซต์เหล่านี้มักจะให้ความรู้สึกที่ล้ำยุคในการออกแบบ จะใช้โหมดมืด และมีองค์ประกอบที่ข้ามเส้นแบ่งระหว่างจินตนาการและความเป็นจริง หลายคนใช้แบบอักษรขนาดใหญ่เนื่องจากไม่มีเนื้อหาอื่น ๆ มากมายที่จะแสดงบนหน้าแรก
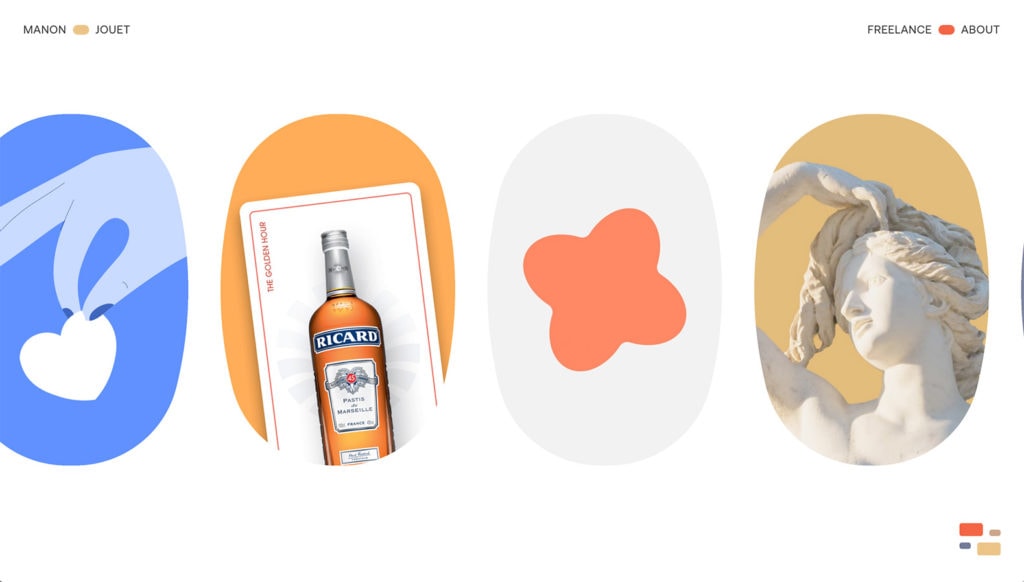
5. รูปทรงเรขาคณิตและรูปแบบ

เทรนด์นี้มองเห็นได้ง่ายด้วยรูปทรงนามธรรมที่เรียบง่าย เช่น สามเหลี่ยม วงกลม และสี่เหลี่ยมจัตุรัส รวมถึงรูปแบบและองค์ประกอบที่ซับซ้อนมากขึ้นในโครงการออกแบบเว็บไซต์ ดูการดำเนินการนี้จาก Manon Jouet
หนึ่งในเหตุผลหลักที่ทำให้รูปทรงและลวดลายเรขาคณิตเป็นที่นิยมคือความเก่งกาจ พวกเขาสามารถสร้างเอฟเฟ็กต์ภาพได้หลากหลายตั้งแต่การออกแบบที่เรียบง่ายและเรียบง่ายไปจนถึงการจัดองค์ประกอบที่โดดเด่นและมีสีสัน นอกจากนี้ยังสามารถใช้งานได้หลากหลายตั้งแต่โลโก้และการสร้างตราสินค้าไปจนถึงการออกแบบเว็บและสิ่งพิมพ์
ประโยชน์อีกประการของการใช้รูปทรงและลวดลายเรขาคณิตคือช่วยสร้างความรู้สึกเป็นระเบียบและโครงสร้างในการออกแบบ การใช้รูปทรงและรูปแบบที่เรียบง่ายซ้ำๆ กัน นักออกแบบสามารถสร้างจังหวะและความสมดุลที่สามารถช่วยนำทางสายตาของผู้ชมและสร้างประสบการณ์ภาพที่เหนียวแน่น
วิธีหนึ่งในการใช้เทคนิคนี้กับ Kadence คือการใช้ Advanced Image Block และเพิ่มหน้ากากในการตั้งค่าบล็อกเพื่อให้ได้ความรู้สึกทางเรขาคณิต
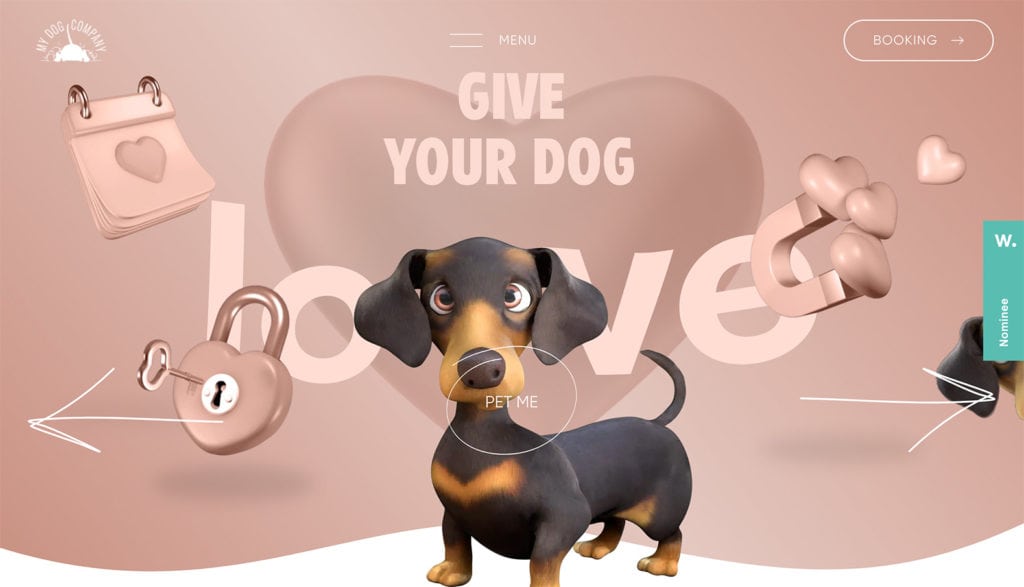
6. เอฟเฟกต์ 3D

กราฟิก ภาพเคลื่อนไหว และเอฟเฟ็กต์สามมิติสร้างประสบการณ์ที่น่าดึงดูดและน่าดึงดูดยิ่งขึ้นสำหรับผู้เยี่ยมชมเว็บไซต์ (เรารักสุนัขในตัวอย่างด้านบนจาก My Dog Company!)

เทรนด์นี้ได้รับความนิยมเนื่องจากสามารถสร้างประสบการณ์ภาพที่สมจริงและน่าดึงดูดยิ่งขึ้น ด้วยการใช้กราฟิก 3 มิติและแอนิเมชั่น นักออกแบบสามารถสร้างความลึกและมิติที่สามารถช่วยทำให้เว็บไซต์มีชีวิตชีวาและทำให้มีส่วนร่วมและโต้ตอบได้มากขึ้น
เมื่อทำได้ดี เอฟเฟ็กต์ 3 มิติยังสามารถปรับปรุงความสามารถในการใช้งานของเว็บไซต์ด้วยการทำให้ผู้เข้าชมเข้าใจวิธีนำทางและโต้ตอบกับเว็บไซต์ได้ง่ายขึ้น
7. ความโหดร้าย

ความโหดเหี้ยมเป็นเทรนด์การออกแบบเว็บไซต์ที่โดดเด่นด้วยความสวยงามแบบดิบๆ ไม่ขัดเงา และมักจะแหวกแนว โดยเน้นไปที่การใช้งานและความเรียบง่าย เว็บไซต์ Brutalist มักจะมีเค้าโครงที่เรียบง่าย ตัวอักษรที่ชัดเจน และองค์ประกอบการออกแบบ HTML/CSS พื้นฐาน โดยมักจะมีชุดสีเดียวหรือชุดสีจำกัด
นี่เป็นหนึ่งในเทรนด์ที่เราไม่ได้คาดหวังอย่างเต็มที่ แต่กลายเป็นที่นิยมแม้ในสถานที่ที่คาดไว้ เช่น อีคอมเมิร์ซ ดังที่เห็นในตัวอย่างข้างต้นจาก KSENIASCHNAIDER
หนึ่งในหลักการสำคัญของลัทธิโหดร้ายคือการทำงานเหนือรูปแบบ แทนที่จะใช้ภาพเคลื่อนไหวที่ฉูดฉาดหรือองค์ประกอบการออกแบบที่ซับซ้อน เว็บไซต์ที่โหดร้ายให้ความสำคัญกับความเรียบง่ายและความสามารถในการใช้งาน วิธีการนี้สามารถช่วยสร้างประสบการณ์การใช้งานที่คล่องตัวมากขึ้น ทำให้ผู้เข้าชมสามารถเข้าถึงข้อมูลที่ต้องการได้อย่างรวดเร็วและง่ายดาย
8. ข้อความและรูปภาพที่ทับซ้อนกัน

ข้อความและรูปภาพที่ซ้อนทับกันเป็นหนึ่งในเทรนด์การออกแบบที่สามารถมองได้หลายแบบ ผู้คนอาจชอบหรือเกลียดมันขึ้นอยู่กับการใช้งาน
ส่วนใหญ่จะใช้สไตล์นี้เพื่อช่วยสร้างความรู้สึกเชื่อมโยงและเป็นอันหนึ่งอันเดียวกันระหว่างองค์ประกอบการออกแบบต่างๆ ด้วยการเลเยอร์ข้อความและรูปภาพเข้าด้วยกัน นักออกแบบสามารถสร้างการเชื่อมต่อทางสายตาระหว่างส่วนต่างๆ ของการออกแบบ
นอกจากนี้ยังช่วยสร้างความลึกและมิติ การซ้อนองค์ประกอบต่างๆ กันเป็นชั้นๆ ทำให้เกิดความลึกและสร้างองค์ประกอบภาพที่น่าสนใจยิ่งขึ้น ดูตัวอย่างที่สมบูรณ์แบบจาก Lustre
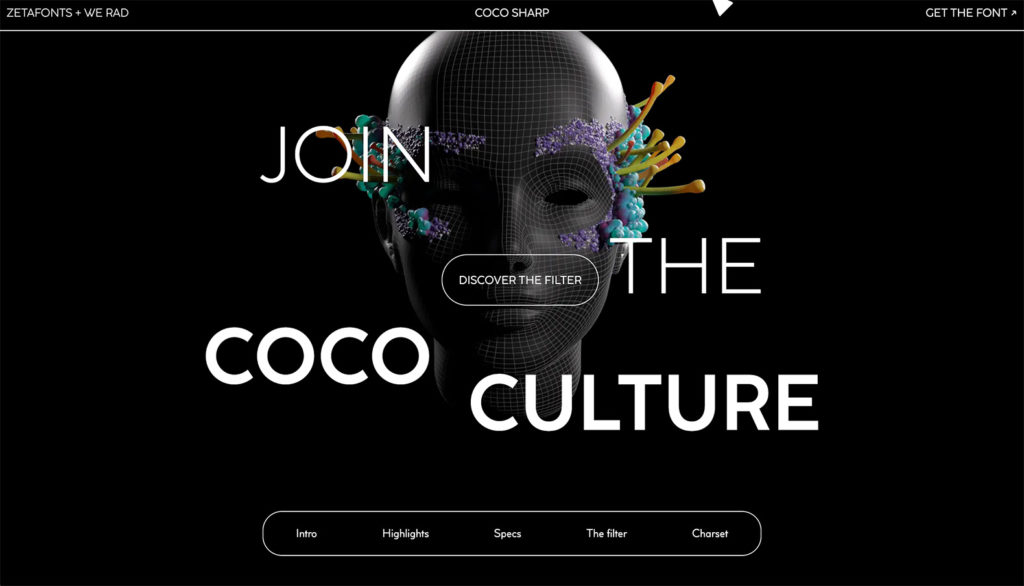
9. ทุกสิ่งที่ได้รับแรงบันดาลใจจาก AI

การออกแบบที่ได้รับแรงบันดาลใจจาก AI เป็นเทรนด์การออกแบบที่ค่อนข้างใหม่ซึ่งได้รับแรงบันดาลใจจากปัญญาประดิษฐ์ (AI) และเทคโนโลยีการเรียนรู้ของเครื่อง ลักษณะเด่นคือเน้นที่การสร้างการออกแบบที่แจ้งโดยข้อมูล ระบบอัตโนมัติ และอัลกอริทึม ซึ่งสามารถช่วยปรับปรุงประสิทธิภาพ ความแม่นยำ และการปรับให้เป็นส่วนตัวได้
ตัวอย่างหนึ่งของการออกแบบที่ได้รับแรงบันดาลใจจาก AI คือการใช้เทคนิคการออกแบบเชิงสร้างสรรค์ ซึ่งเกี่ยวข้องกับการใช้อัลกอริทึมเพื่อสร้างรูปแบบการออกแบบตามพารามิเตอร์หรือเกณฑ์บางอย่างโดยอัตโนมัติ วิธีการนี้สามารถช่วยให้นักออกแบบสามารถสำรวจความเป็นไปได้ในการออกแบบจำนวนมากได้อย่างรวดเร็วและมีประสิทธิภาพ และสามารถนำไปสู่โซลูชันการออกแบบที่เหมาะสมและปรับแต่งได้มากขึ้น
มันดูเหมือนอะไร? การออกแบบที่ได้รับแรงบันดาลใจจาก AI ส่วนใหญ่มีรูปลักษณ์และความรู้สึกที่สร้างขึ้นจากคอมพิวเตอร์ ซึ่งเกือบจะตรงกันข้ามกับสิ่งที่โครงการ AI กำลังพยายามทำซ้ำ ลองดูตัวอย่างนี้จาก Coco Sharp ที่ Kadence เรารู้สึกตื่นเต้นกับสิ่งที่ AI สามารถมอบให้เราในแง่ของการออกแบบ ฟังตอนที่ 28 ของ Kadence Beat เพื่อรับชม AI สุดฮอตของเรา
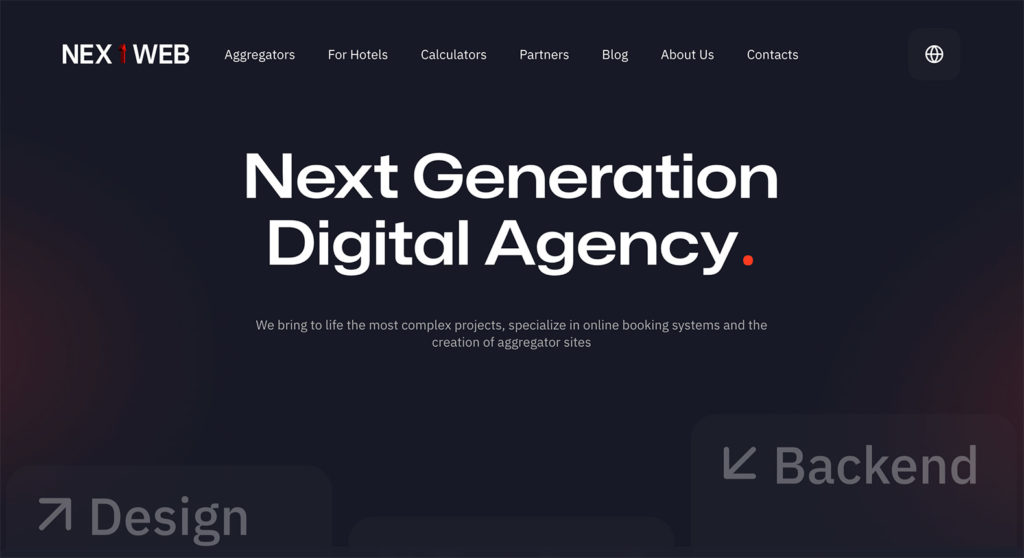
10. การออกแบบข้อความเท่านั้น

เทรนด์การออกแบบเว็บไซต์แบบข้อความเท่านั้นเป็นแนวทางที่เรียบง่ายในการออกแบบเว็บไซต์ที่อาศัยข้อความเพียงอย่างเดียวในการสื่อสารข้อมูลกับผู้ใช้ เทรนด์นี้มีลักษณะเด่นคือเน้นที่ความเรียบง่าย อ่านง่าย และเข้าถึงได้ง่าย และสามารถใช้สร้างเว็บไซต์ที่สะอาดตา สวยงาม และใช้งานได้สูง บ่อยครั้งที่การออกแบบเหล่านี้ใช้ตัวพิมพ์ขนาดใหญ่และหนาซึ่งดูน่าสนใจ เพียงดูตัวอย่างสำหรับ Nextweb
ข้อดีหลักประการหนึ่งของการออกแบบเว็บไซต์แบบข้อความอย่างเดียวคือสามารถช่วยปรับปรุงความสามารถในการอ่านด้วยประสบการณ์เว็บที่มุ่งเน้น นอกจากนี้ เว็บไซต์แบบข้อความเท่านั้นมักจะโหลดได้เร็วกว่าและมีน้ำหนักเบากว่าเว็บไซต์ที่มีมัลติมีเดียจำนวนมาก ซึ่งสามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมและลดอัตราตีกลับ
หากคุณเป็นแฟนตัวยงของการออกแบบข้อความอย่างเดียว Advanced Text Block จาก Kadence Blocks เป็นเครื่องมือที่สมบูรณ์แบบสำหรับคุณ ทำให้ง่ายต่อการแสดงข้อความที่สวยงามที่ใดก็ได้บนไซต์ของคุณ
แรงบันดาลใจในการออกแบบเว็บไซต์: อะไรต่อไป?
แม้ว่าเทรนด์เหล่านี้จะเป็นลุคที่โดดเด่นแห่งปี แต่ก็สามารถเปลี่ยนแปลงได้อย่างรวดเร็ว มองหาบทสรุปแนวโน้มการออกแบบเว็บไซต์รายเดือนของเราเพื่อช่วยให้คุณอยู่เหนือทุกการออกแบบ
ชุดรวม Kadence เต็มรูปแบบให้ทุกสิ่งที่คุณต้องการเพื่อให้ทันกับแนวโน้มการออกแบบทั้งหมด และนำเว็บไซต์ของคุณไปสู่อีกระดับ ตั้งแต่บล็อกข้อความขั้นสูงใน Kadence Blocks ไปจนถึงความสามารถในการสร้างการออกแบบและเพจที่ปรับแต่งได้อย่างเต็มที่ Kadence Full Bundle มอบทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สวยงาม มีประสิทธิภาพ และน่าดึงดูดใจ
