การออกแบบส่วนหัวของเว็บไซต์ในปี 2023: ตัวอย่างและแนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2023-06-07ผู้เข้าชมไซต์มักจะตัดสินใจเกี่ยวกับเว็บไซต์ของคุณและแบรนด์ของคุณภายใน 2 วินาทีหลังจากดูการโหลดครั้งแรกของไซต์ของคุณในเว็บเบราว์เซอร์ และส่วนหัวของไซต์ของคุณเป็นส่วนสำคัญของการแสดงผลครั้งแรกนั้น ภายใน 2 วินาทีนั้น ผู้มีโอกาสเป็นลูกค้าจะตัดสินใจอย่างกะทันหันว่าจะสำรวจเพิ่มเติมหรือมองหาสิ่งอื่นเพื่อดึงดูดพวกเขา
ส่วนหัวของเว็บไซต์ของคุณเป็นเนื้อหาที่สำคัญที่สุดในเว็บไซต์ทั้งหมดของคุณ ช่วยให้พวกเขาเห็นภาพว่าไซต์ของคุณประกอบด้วยอะไร พวกเขาสามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็วได้อย่างไร และแบรนด์ของคุณแก้ปัญหาได้อย่างมีประสิทธิภาพได้อย่างไร
ในโพสต์นี้ เราจะเจาะลึกทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการออกแบบส่วนหัวของเว็บไซต์ แนวทางปฏิบัติที่ดีที่สุดเพื่อเป็นแนวทางในโครงการของคุณ และตัวอย่างบางส่วนเพื่อเป็นแรงบันดาลใจ
พื้นฐานการออกแบบส่วนหัวของเว็บไซต์
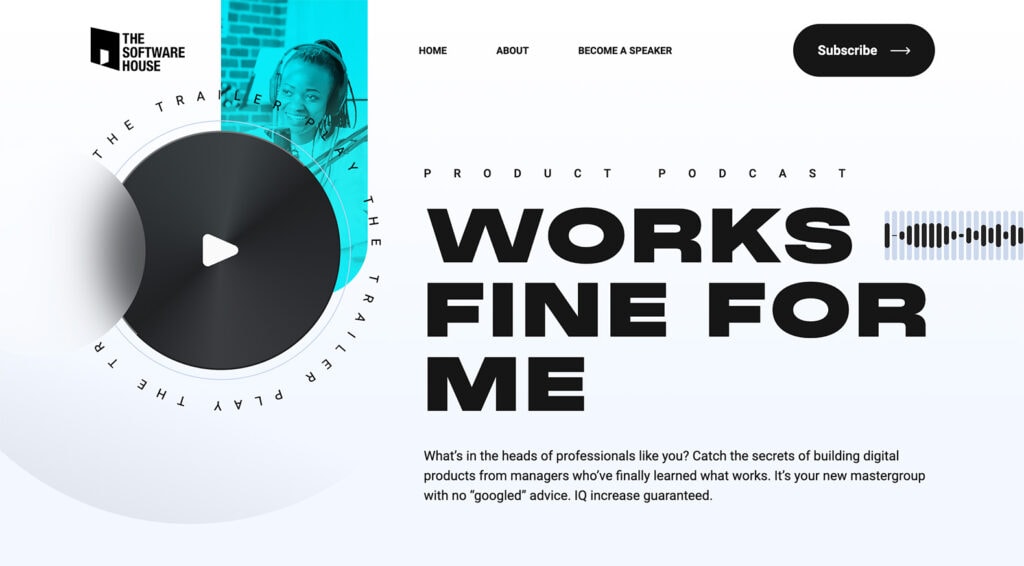
ตัวอย่างซอฟต์แวร์เฮาส์

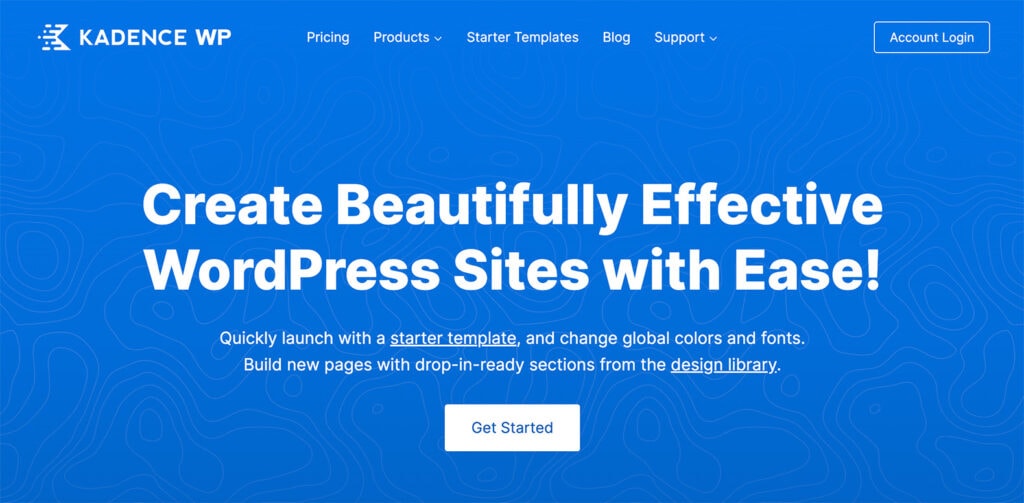
คาเดนซ์ WP

แต่ก่อนอื่น ส่วนหัวของเว็บไซต์คืออะไรกันแน่? เราทราบกันดีอยู่แล้วว่าโดยทั่วไปแล้ว ส่วนหัวของเว็บไซต์จะเป็นส่วนบนสุดของเว็บไซต์ที่มีองค์ประกอบของแบรนด์ การนำทาง และสิ่งใดก็ตามที่ผู้ใช้สามารถพบว่ามีประโยชน์ในการสำรวจการมีส่วนร่วมกับแบรนด์ของคุณ ส่วนหัวมักจะอยู่ในทุกหน้าของเว็บไซต์ แต่มักจะส่งผลต่อการมองเห็นมากกว่าในหน้าแรกหรือหน้า Landing Page
มีคำไม่กี่คำที่เราใช้เมื่อพูดถึงส่วนหัวของเว็บไซต์ที่อาจไม่คุ้นเคย:
- การนำทาง เมนู เมนูการนำทาง: รายการของลิงก์ที่คลิกได้ไปยังส่วนต่างๆ ของเว็บไซต์
- เมนูแฮมเบอร์เกอร์: ไอคอนเรียงซ้อนสามบรรทัดที่ขยายเป็นเมนูนำทางเมื่อคลิก แม้ว่าจะพบได้ทั่วไปในอุปกรณ์พกพา แต่ก็เริ่มปรากฏมากขึ้นสำหรับการนำทางบนเดสก์ท็อปเช่นกัน
- คำกระตุ้นการตัดสินใจ: ปุ่ม/ลิงก์ที่กระตุ้นให้ผู้เข้าชมดำเนินการบางอย่าง เช่น ซื้อสินค้า สมัครรับจดหมายข่าว หรือดำเนินการอื่น
- เมนูแบบเลื่อนลง: เมนูที่ขยายเมื่อผู้ใช้วางเมาส์เหนือหรือคลิกรายการ ซึ่งจะแสดงรายการเมนูย่อยเพิ่มเติม
- Sticky: ส่วนหัวที่ยังคงมองเห็นได้ที่ด้านบนของหน้าขณะที่ผู้ใช้เลื่อน
- ส่วนหัวหรือรูปภาพหลัก: รูปภาพหรือวิดีโอขนาดใหญ่ที่ใช้พื้นที่ส่วนใหญ่ของส่วนหัว นอกจากนี้ยังอาจรวมถึงองค์ประกอบข้อความหรือคำกระตุ้นการตัดสินใจ
- เมกะเมนู. เมนูขนาดใหญ่ใช้หน้าต่างป๊อปอัปขนาดใหญ่เพื่อแสดงตัวเลือกต่างๆ ที่ไม่สามารถทำได้ด้วยวิธีอื่น พวกเขามีข้อได้เปรียบในการอนุญาตให้ผู้ใช้เลือกปลายทางโดยไม่ต้องนำทางผ่านลำดับชั้นของเมนูที่แยกจากกัน
ประเภทของส่วนหัวของเว็บไซต์
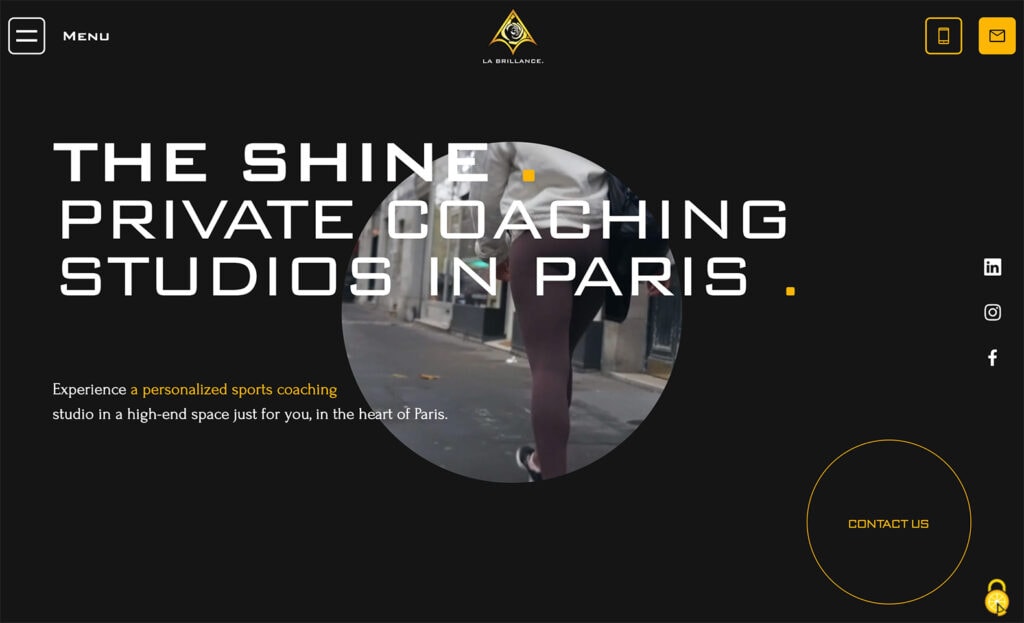
ความฉลาดของห้องปฏิบัติการ
ส่วนหัวนี้เน้นโลโก้และผู้ติดต่อในขณะที่ซ่อนรายการเมนูในการนำทางแบบแฮมเบอร์เกอร์ ลักษณะนี้จะมีผลเมื่อคุณต้องการให้ผู้ใช้ดำดิ่งสู่เนื้อหาของพื้นที่ฮีโร่ด้านล่างส่วนหัว

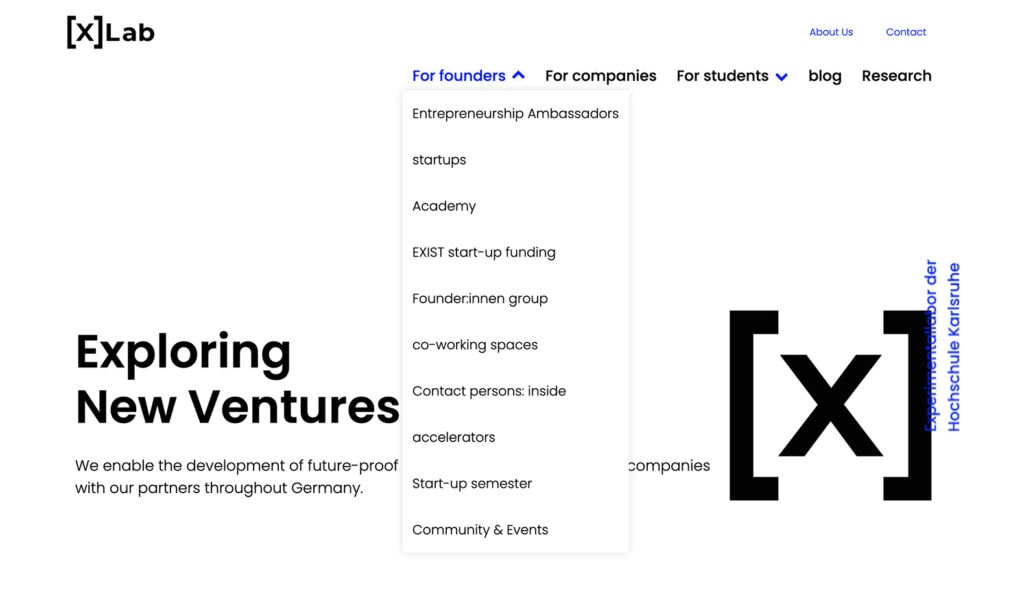
[X] ห้องทดลอง
[X]Lab ใช้การนำทางแบบเลื่อนลงโดยเน้นการนำทางสำหรับประเภทผู้เข้าชมเฉพาะ เกี่ยวกับเราและข้อมูลการติดต่อจะได้รับการปฏิบัติที่แตกต่างจากการนำทางเนื้อหาทั่วไป

มีหลายวิธีในการสร้างและออกแบบองค์ประกอบส่วนหัวของเว็บไซต์ ไม่มีโซลูชันใดที่เหมาะกับทุกขนาด และสิ่งสำคัญคือต้องพิจารณาผู้ชมและผู้เยี่ยมชมของคุณเมื่อเลือกประเภทที่แสดงถึงโครงการของคุณได้ดีที่สุด
ส่วนหัวคงที่ยังคงอยู่ที่ด้านบนของเว็บไซต์ แม้ว่าผู้ใช้จะเลื่อนหน้าลงมา โดยทั่วไปจะมีโลโก้ เมนูนำทาง และบางครั้งมีปุ่มเรียกร้องให้ดำเนินการ นี่เป็นรูปแบบส่วนหัวที่ใช้บ่อยและรัดกุมที่สุด
ส่วนหัวแบบติดหนึบที่เรากล่าวถึงข้างต้น คล้ายกับส่วนหัวแบบคงที่ แต่ "ติด" ที่ด้านบนของหน้าจอเมื่อผู้ใช้เลื่อน ส่วนหัวประเภทนี้อาจเป็นทางเลือกที่ดีหากคุณมีเนื้อหาจำนวนมากในเว็บไซต์ของคุณ และต้องการให้ผู้ใช้เข้าถึงเมนูการนำทางได้ตลอดเวลาได้ง่าย ส่วนหัวแบบติดหนึบอาจ "ย่อ" เมื่อเลื่อน ดังนั้นขนาดจึงไม่ใหญ่เท่าเมื่อคุณเปิดหน้าแรก
ส่วนหัวแบบเต็มหน้าจอกินพื้นที่ทั้งหน้าจอและโดยทั่วไปจะมีพื้นหลังรูปภาพหรือวิดีโอ พร้อมด้วยปุ่มเรียกร้องให้ดำเนินการหรือข้อความซ้อนทับ สิ่งเหล่านี้มักเรียกว่าส่วนหัวของฮีโร่ ส่วนหัวประเภทนี้อาจดูโดดเด่น แต่อาจเหมาะสำหรับบางเว็บไซต์เท่านั้น
ส่วนหัวแบบโปร่งใสเป็นเทรนด์การออกแบบยอดนิยมที่เกี่ยวข้องกับการใช้ส่วนหัวที่ไม่มีสีพื้นหลังเพื่อให้ภาพพื้นหลังหรือวิดีโอแสดงผ่าน ส่วนหัวประเภทนี้สามารถเพิ่มความทันสมัยให้กับเว็บไซต์ของคุณ
โดยทั่วไป ส่วนหัวแบบซ้อนทับจะปรากฏขึ้นหลังจากที่ผู้ใช้คลิกปุ่มหรือไอคอน และวางซ้อนเนื้อหาเว็บไซต์ด้วยเมนูหรือตัวเลือกอื่นๆ ส่วนหัวประเภทนี้อาจเป็นตัวเลือกที่ดีสำหรับเว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ซึ่งมีพื้นที่จำกัด ส่วนหัวแบบซ้อนทับมักใช้ร่วมกับไอคอน/เมนูแฮมเบอร์เกอร์ และเปิดขึ้นเมื่อคลิก
ส่วนหัวของเมนูขนาดใหญ่ประกอบด้วยเมนูแบบเลื่อนลงหลายคอลัมน์ขนาดใหญ่ที่ปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือหรือคลิกที่รายการเมนู ส่วนหัวประเภทนี้อาจเป็นตัวเลือกที่ดีสำหรับเว็บไซต์ที่มีเนื้อหาและข้อมูลจำนวนมาก
ส่วนหัวหลายชั้นมักจะมีส่วนหัวหรือองค์ประกอบการนำทางสองระดับ ซึ่งอาจรวมถึงแถบด้านบนขนาดเล็กที่มีข้อมูลติดต่อพื้นฐานหรือลิงก์โซเชียลมีเดียเหนือองค์ประกอบส่วนหัวการนำทางแบบดั้งเดิมที่สูงขึ้น ซึ่งมีโลโก้และลิงก์ของไซต์
องค์ประกอบที่จะรวมไว้ในส่วนหัวของเว็บไซต์
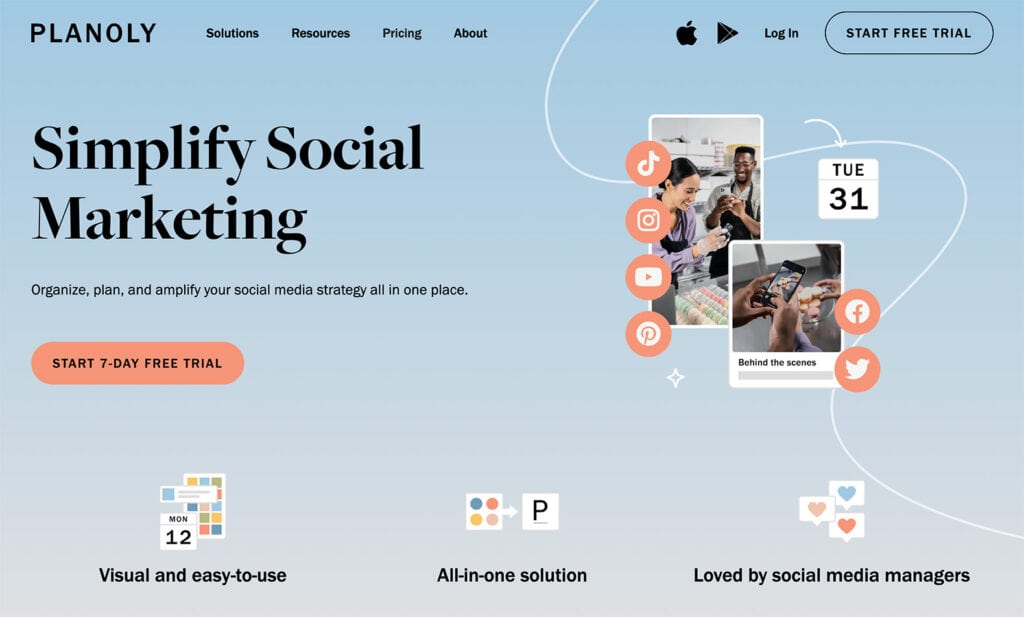
พลาโนลี่
Planoly มีการนำทางที่เรียบง่ายและเข้าใจได้ง่ายซึ่งทำให้การเริ่มต้นทดลองใช้ฟรีเป็นจุดสนใจหลัก ในขณะที่ทำให้ผู้เยี่ยมชมที่เพิ่งเข้ามาใหม่กับแบรนด์สามารถสำรวจโซลูชันของตนได้ง่ายมาก

ออร่าโบรา
Aura Bora วางองค์ประกอบแบรนด์ไว้ด้านหน้าและตรงกลาง ในขณะที่การสำรวจว่าจะหาซื้อผลิตภัณฑ์ของตนได้ที่ไหนและซื้อที่ร้านค้าปลีกนั้นมีความสำคัญเป็นอันดับแรก ไอคอนด้านขวามือของส่วนหัวจุดประกายความอยากรู้อยากเห็นสำหรับผู้ที่อาจสร้างความสัมพันธ์กับแบรนด์แล้ว


ประเภทของส่วนหัวที่คุณเลือกสำหรับการออกแบบเว็บไซต์มักจะขึ้นอยู่กับข้อมูลที่ควรมีอยู่ มีองค์ประกอบมาตรฐานที่ผู้ใช้คาดว่าจะพบในส่วนหัวของเว็บไซต์
องค์ประกอบส่วนหัวของเว็บไซต์ทั่วไปประกอบด้วย:
- โลโก้: แสดงอย่างเด่นชัดในส่วนหัว โลโก้เป็นส่วนสำคัญของเอกลักษณ์แบรนด์ของคุณและมักจะเป็นปุ่มโฮมสำหรับการออกแบบเว็บไซต์ทั้งหมด
- การนำทาง: เมนูควรง่ายต่อการค้นหาและใช้งาน โดยมีป้ายกำกับที่ชัดเจนสำหรับแต่ละหน้า
- ค้นหา: หากเว็บไซต์ของคุณมีฟังก์ชันการค้นหา การใส่ตำแหน่งในส่วนหัวจะช่วยให้ผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้ง่ายขึ้น
- ข้อมูลติดต่อ: หมายเลขโทรศัพท์ ที่อยู่อีเมล หรือที่อยู่ทางกายภาพอาจเป็นประโยชน์สำหรับผู้เยี่ยมชม แต่ไม่จำเป็นสำหรับการออกแบบส่วนหัวของเว็บไซต์ทั้งหมด
- คำกระตุ้นการตัดสินใจ: ปุ่มหรือลิงก์ในส่วนหัวสามารถกระตุ้นให้ผู้เข้าชมดำเนินการบางอย่าง โดยเฉพาะอย่างยิ่งหากดูเหมือนแตกต่างจากองค์ประกอบการนำทางอื่นๆ
- ไอคอนโซเชียลมีเดีย: ทำให้ผู้เยี่ยมชมค้นหาวิธีที่เกี่ยวข้องในการเชื่อมต่อได้ง่ายหากคุณใช้งานโซเชียลมีเดีย
ตัวเลือกภาษาหรือสกุลเงิน: หากเว็บไซต์ของคุณรองรับผู้ชมต่างประเทศ รวมถึงตัวเลือกภาษาหรือสกุลเงินจะช่วยให้การนำทางง่ายขึ้นมาก - เข้าสู่ระบบ: หากผู้ใช้จำเป็นต้องตรวจสอบความถูกต้องกับเว็บไซต์ของคุณเพื่อจัดการบัญชีหรือซื้อสินค้า ควรมีปุ่มเข้าสู่ระบบในส่วนหัว
- องค์ประกอบของการซื้อของ: สำหรับไซต์อีคอมเมิร์ซ ส่วนหัวควรมีลิงก์หรือไอคอนสำหรับการช้อปปิ้งที่จำเป็น เช่น ตะกร้าสินค้า การชำระเงิน หรือรายการโปรด/รายการที่บันทึกไว้
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบส่วนหัวของเว็บไซต์
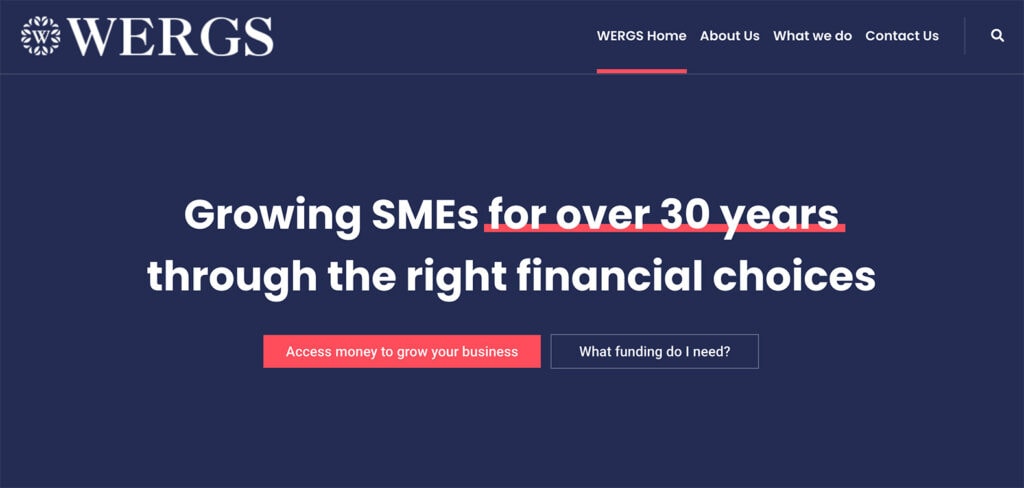
ที่ปรึกษาของ Wergs
การนำทางแบบง่ายๆ ที่เน้นว่ามีใครอยู่ในไซต์ด้วยเส้นขอบด้านล่าง/ขีดเส้นใต้แบบธรรมดาเป็นตัวเลือกที่ดีสำหรับไซต์แบบธรรมดา

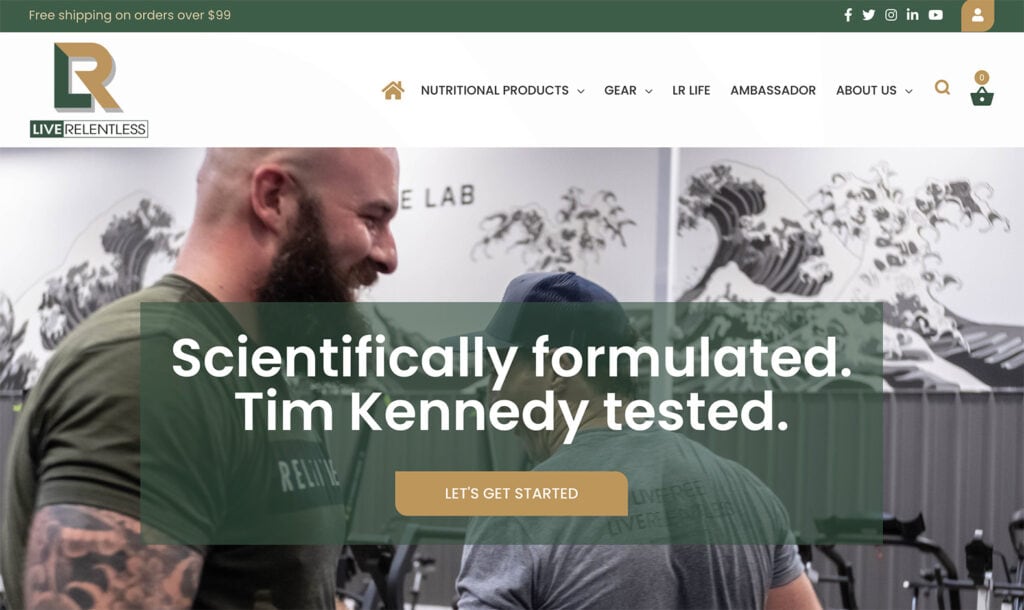
ใช้ชีวิตอย่างไม่หยุดยั้ง
สำหรับไซต์อีคอมเมิร์ซ การนำทางที่แสดงภาพรวมของเนื้อหาในรถเข็นจะมีประโยชน์ เช่นเดียวกับความสามารถในการค้นหาความสามารถในการค้นหาในไซต์ได้อย่างรวดเร็ว

คุณอาจจะรู้ส่วนหัวที่ดีโดยสังหรณ์ใจในทันที ส่วนหัวที่ออกแบบมาอย่างดีนั้นชัดเจน เข้าใจง่าย และช่วยคุณในการเดินทางผ่านเว็บไซต์ ส่วนหัวที่ออกแบบมาอย่างดีจะคำนึงถึงความต้องการของผู้ใช้เป็นอันดับแรก และช่วยให้ผู้ชมพบสิ่งที่ต้องการ
คำนึงถึงแนวทางปฏิบัติที่ดีที่สุดสำหรับส่วนหัวของเว็บไซต์เหล่านี้เมื่อวางแผนการออกแบบด้านบนของหน้า
- ความเรียบง่าย จำไว้ว่าคุณมีเวลาเพียง 2 วินาทีในการสร้างความประทับใจ ทำให้ส่วนหัวของคุณเรียบง่ายและไม่กระจายด้วยข้อมูลที่จำเป็นเพื่อแนะนำผู้เยี่ยมชมไซต์ให้มีส่วนร่วมต่อไป
- การตอบสนอง ตรวจสอบให้แน่ใจว่าการออกแบบส่วนหัวของคุณตอบสนองและสามารถปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้
- คมชัดและชัดเจน ใช้ภาพหรือวิดีโอคุณภาพสูงที่ปรับให้เหมาะกับการใช้งานเว็บ รูปภาพที่พร่ามัวหรือมีพิกเซลอาจทำให้เว็บไซต์ของคุณดูไม่เป็นมืออาชีพ
- แบรนด์สนับสนุน แสดงแบรนด์ของคุณในส่วนหัวโดยใช้โลโก้และสีของแบรนด์เพื่อช่วยให้ผู้เข้าชมระบุและจดจำเว็บไซต์ของคุณได้
- ชัดเจน ใช้ป้ายเมนูที่ชัดเจน กระชับ เข้าใจง่าย
- รัดกุม ปรับปรุงจำนวนตัวเลือกที่มีในเมนู ตัวเลือกที่มากเกินไปอาจทำให้ดูรกและสับสนได้ ช่วยนำผู้ใช้ไปสู่เส้นทางที่มีเหตุผลด้วยตัวเลือกระดับสูงเพียงไม่กี่ตัว
- ง่าย เลือกตัวอักษรที่อ่านง่ายและเข้ากับสไตล์แบรนด์ของคุณ ใช้รูปแบบตัวอักษรเพื่อแนะนำผู้เยี่ยมชมผ่านการออกแบบส่วนหัวของคุณ ควรสแกนและทำความเข้าใจได้ง่าย
- เพิ่มประสิทธิภาพ ตรวจสอบให้แน่ใจว่าส่วนหัวของคุณได้รับการออกแบบมาสำหรับความเร็ว รูปภาพขนาดใหญ่และการออกแบบที่ซับซ้อนอาจทำให้เว็บไซต์ของคุณช้าลง ดังนั้นควรเพิ่มประสิทธิภาพส่วนหัวของคุณเพื่อให้โหลดได้อย่างรวดเร็ว หลีกเลี่ยงการโหลดภาพเคลื่อนไหวเพราะอาจทำให้เว็บไซต์โหลดช้าลงได้
- สามารถเข้าถึงได้ การปฏิบัติตามข้อกำหนดของ ADA ไม่เพียงกำหนดโดยกฎหมายต่างๆ เท่านั้น แต่ยังเป็นแนวทางปฏิบัติที่ดีเพื่อให้แน่ใจว่าไซต์ของคุณสามารถเข้าถึงได้สำหรับทุกคน ไม่ว่าพวกเขาจะใช้เบราว์เซอร์ โปรแกรมอ่านหน้าจอ หรืออุปกรณ์อื่นใดก็ตาม
เริ่มการออกแบบ
ส่วนหัวของเว็บไซต์มักเป็นสิ่งแรกที่ผู้คนเห็นเมื่อเข้าชมไซต์ของคุณ การดึงดูดสายตาและฟังก์ชันการทำงานมีความสำคัญด้วยเหตุนี้
โปรดจำไว้ว่า น้อยครั้งมากเมื่อสร้างส่วนหัว ต้องดูดีแต่ต้องอ่านและเข้าใจง่ายพอๆ กัน เมื่อออกแบบส่วนหัวของเว็บไซต์ ให้เตรียมพร้อมเสมอเพื่อทดสอบการออกแบบและมีตัวเลือกอื่นหากผู้ใช้ไม่ตอบสนอง บางครั้งสิ่งง่ายๆ เช่น รูปภาพใหม่หรือคำต่างๆ สามารถสร้างโลกที่แตกต่างโดยไม่ต้องออกแบบใหม่ทั้งหมด
การสร้างส่วนหัวด้วย Kadence
มีหลายวิธีในการสร้างส่วนหัวด้วย Kadence ในตัวปรับแต่ง Kadence Theme มีตัวสร้างส่วนหัวทั้งหมดที่ทำให้การสร้างส่วนหัวที่มีประสิทธิภาพง่ายขึ้น เอกสารช่วยเหลือของเราเกี่ยวกับตัวสร้างส่วนหัวของ Kadence จะแนะนำวิธีการดำเนินการนี้ หากคุณต้องการสร้างส่วนหัวแบบโปร่งใสหรือส่วนหัวแบบติดหนึบ เราก็มีเอกสารประกอบเกี่ยวกับสิ่งนั้นเช่นกัน คุณยังสามารถตั้งค่าส่วนหัวตามเงื่อนไขสำหรับหน้าหรือกลุ่มของหน้าที่ต้องการ
และหากคุณกำลังมองหาการควบคุมที่ละเอียดยิ่งขึ้น คุณสามารถแทนที่ส่วนหัวตามเงื่อนไขเฉพาะได้โดยใช้ส่วนเนื้อหาของ Kadence Elements และตั้งค่าให้แทนที่ส่วนหัว
ขยายไซต์ของคุณด้วย Kadence
ชุดรวม Kadence เต็มรูปแบบให้ทุกสิ่งที่คุณต้องการเพื่อเพิ่มพลังให้กับไซต์ของคุณเพื่อใช้ประโยชน์จากเทรนด์การออกแบบเว็บไซต์ล่าสุด
