CSS3 transform özelliğiyle 3B tasarımlar nasıl oluşturulur?
Yayınlanan: 2017-04-07CSS3 transform özelliği söz konusu olduğunda 2D ve 3D olmak üzere iki boyut vardır. Animasyon yaparken, bir öğeyi bir durumdan diğerine değiştirmek için dönüşümler kullanılır. Bu eğitim, 2B animasyonlar hakkında bu kılavuzdan bir genişletme görevi görür. 3B tasarım ve bu temel kavramları birleştirerek nasıl harika animasyonlar oluşturabileceğiniz hakkında biraz bilgi vereceğim.
3B dönüşümler oldukça ayrıntılı olabilir ve birleştirilmiş çok sayıda farklı parça varsa karmaşıklaşabilir, bu nedenle temel yapı taşlarından başlamak yararlıdır. Bu kavramlardan bazıları tanıdık gelecek, ancak "z", 3B'de çalışırken yeni görünecek bir şey. 3B dönüşümler, 2B CSS dönüşümlerini z eksenini içerecek şekilde genişleterek DOM öğelerinin 3B dönüşümlerine olanak tanır.
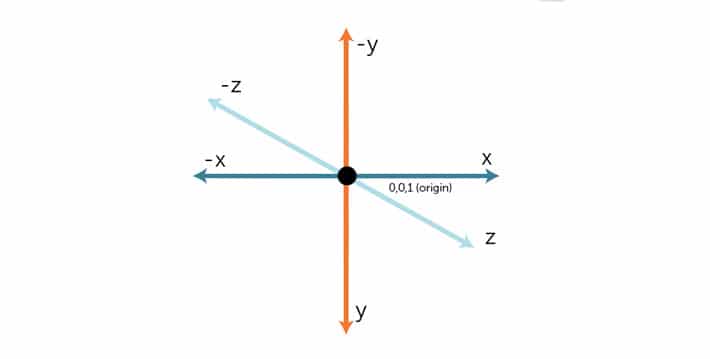
z ekseni nedir?
Z eksenine çok fazla referans olacak. Bunu size doğru veya sizden uzakta olan bir şeyin ölçüm mesafesi olarak düşünmek kolaydır. Pozitif bir değer ise size daha yakındır. Negatif bir değer ise, sizden daha uzaktadır.

3B dönüştürme örnekleri
3B dönüşümün temel özellikleri translate3d , scale3d , rotateX , rotateY , rotateZ , perspective ve matrix3d . x, y ve z için bağımsız değişkenler aldıkları için translate3d , scale3d ve matrix3d ile daha fazla bağımsız değişken dahil edilir. Ölçek özelliği bir açı için bir değer alır ve perspektif de tek bir değer alır.
Çevirmek
çevirZ()
Bu, yalnızca z ekseni değerini kullanarak bir 3B çeviriyi tanımlar. 2D çeviriden x ve y'yi çevirmeyi hatırlayabilirsiniz. Fikir translateX() , translateY() ve translateZ() ile aynıdır çünkü her biri öğeyi doğru eksen boyunca belirtilen mesafe kadar hareket ettiren bir uzunluk değeri alır.

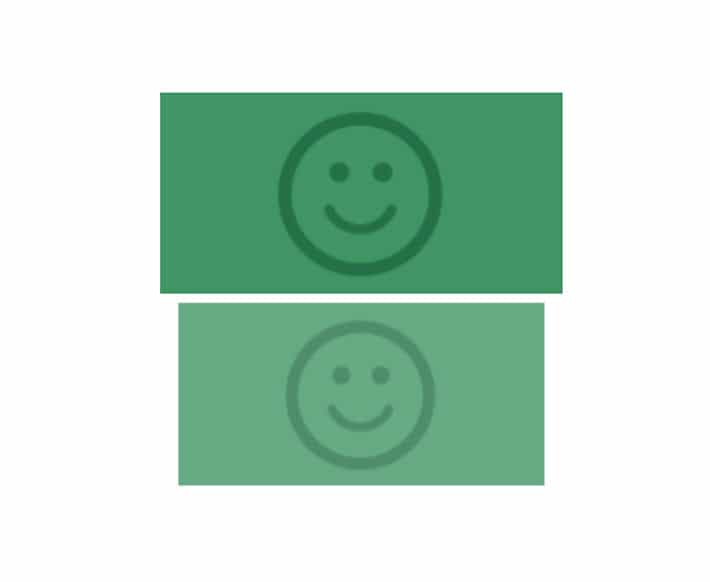
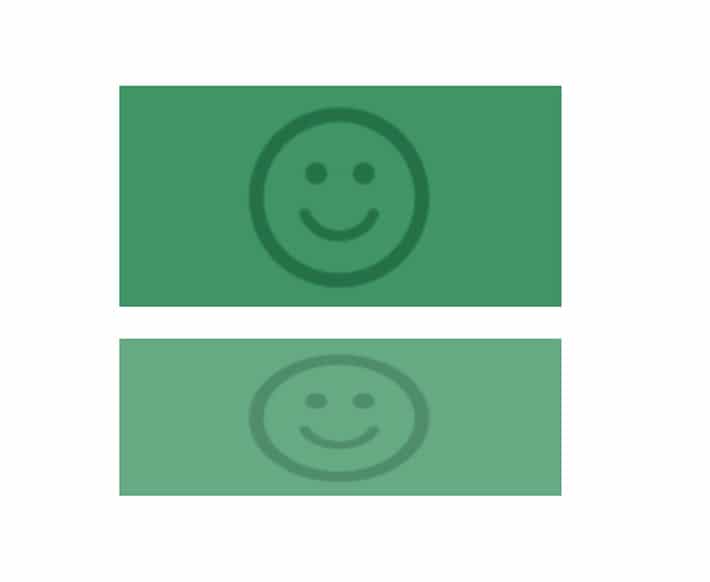
Bu örnekte, translateZ(-20px) öğesi, öğeyi görüntüleyiciden 20 piksel uzağa taşır.
İşte bu örneği oluşturmak için kod parçacığı:
-webkit-transform: translateZ(-20px); -ms-transform: translateZ(-20px); transform: translateZ(-20px);
tercüme3d()
translate3d() işlevi, öğenin konumunu bir 3B uzayda taşımak için kullanılır. Bu dönüşüm, her yönde ne kadar hareket ettiğini tanımlayan koordinatlar belirlenerek oluşturulur.
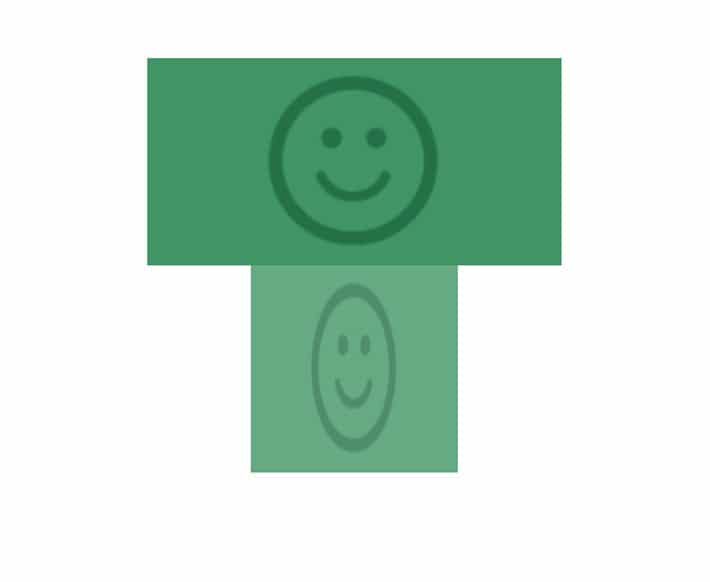
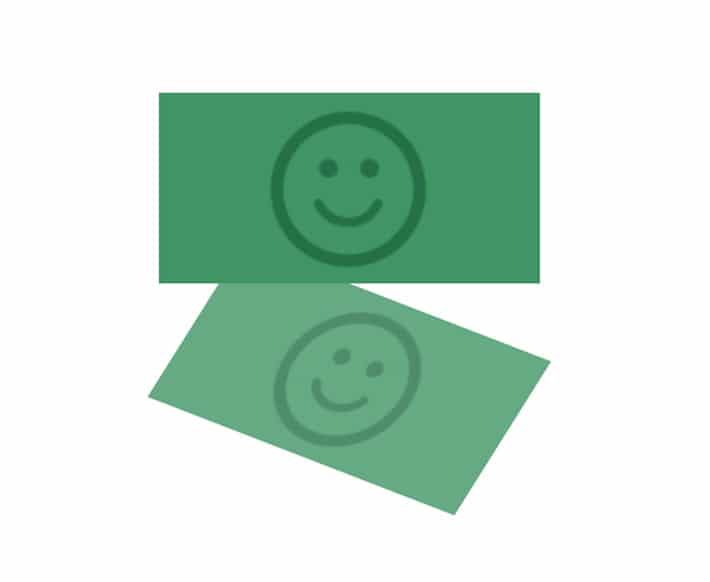
İşlev transform: translate3d(20px, -15px, 70px); görüntüyü pozitif x ekseni boyunca 20 piksel, negatif y ekseninde 15 piksel ve ardından pozitif z ekseni boyunca 70 piksel hareket ettirir.

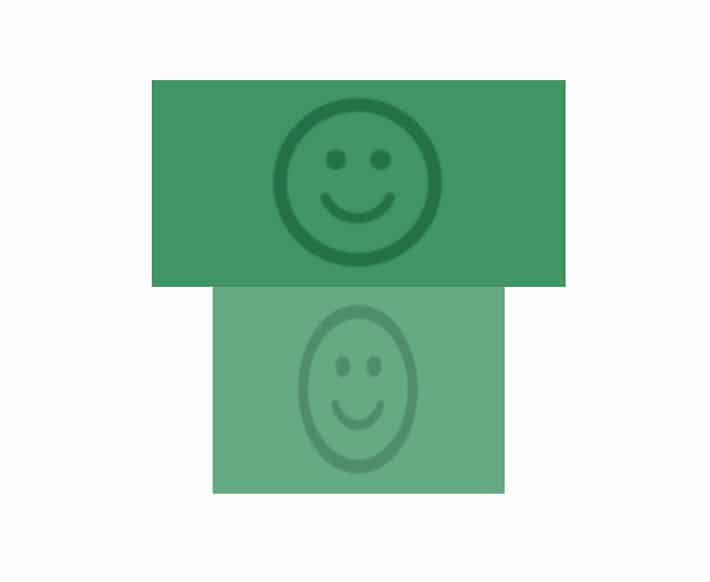
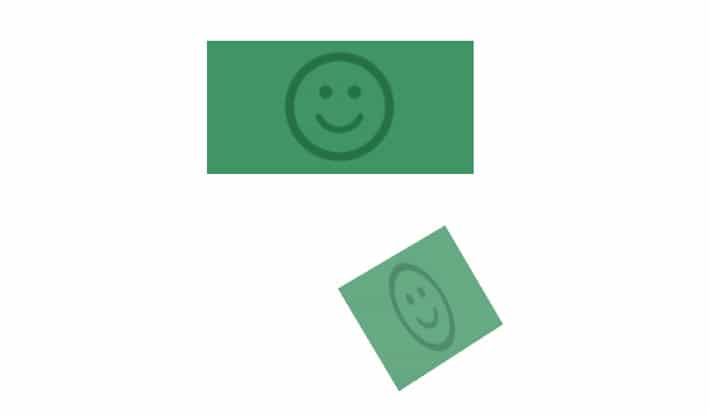
İşte bir translate3d örneği:
-webkit-transform: translate3d(20px, -15px, 70px); -ms-transform: translate3d(20px, -15px, 70px); transform: translate3d(20px, -15px, 70px);
Devam eden ikinci karenin bir miktar örtüşmesi olduğu oldukça açık. Beklendiği kadar dramatik görünmeyebilir, ancak perspektif özelliğini eklemek (bu öğreticide daha sonra) yardımcı olacaktır.
 Bu örneğe perspektif özelliği eklendi.
Bu örneğe perspektif özelliği eklendi.Döndür
rotate3d() işlevi, 3B uzayda öğeyi eksen etrafında belirtilen açıyla döndürür. Bu, rotate(x, y, z, angle) olarak yazılabilir.
döndürmeX()
Piksel değerleri burada çalışmaz, derece cinsinden olması gerekir. rotateX() yöntemi, bir öğeyi belirli bir derecede x ekseni etrafında döndürür. Dikdörtgenin nasıl daha kısa olduğunu görüyor musunuz? x ekseni boyunca döndürülüyor. Bu örnek, dönüşü 55 derecede göstermektedir.

-ms-transform: rotateX(55deg); /* IE 9 */
-webkit-transform: rotateX(55deg); /* Safari */
transform: rotateX(55deg);
döndürmeY()
rotateY() yöntemi, bir öğeyi y ekseni etrafında döndürür. Alttaki dikdörtgenin üstteki kadar geniş olmadığına dikkat edin. 60 derece döndürüldüğü için yukarıdaki dikdörtgen kadar geniş görünmeyecek şekilde döndürülür.

-ms-transform: rotateY(60deg); /* IE 9 */
-webkit-transform: rotateY(60deg); /* Safari */
transform: rotateY(60deg);
döndürmeZ()
rotateZ() yöntemi, bir öğeyi z ekseni etrafında belirli bir derece döndürür. Bu durumda, değer 120 derecedir.

-ms-transform: rotateZ(120deg); /* IE 9 */
-webkit-transform: rotateZ(120deg); /* Safari */
transform: rotateZ(120deg);
döndürme3d()
rotate3d(1, -1, 1, 45deg) işlevi, görüntüyü y ekseni boyunca 45 derecelik açıyla döndürür. Öğeyi ters yönde döndürmek için negatif değerler kullanabileceğinizi unutmamak önemlidir.

Bu, tek eksen özelliklerinden daha karmaşık olduğu için, rotate3d şu şekilde bölünebilir: rotate3d(x,y,z,angle) burada x=1, y=-1, z=1 ve dönüş açısı = 45 derece .
Bunu stillendirmek için kod şöyle görünür:
-ms-transform: rotate3d(1, -1, 1, 45deg); /* IE 9 */
-webkit-transform: rotate3d(1, -1, 1, 45deg); /* Safari */
transform: rotate3d(1, -1, 1, 45deg);
Temel bilgilerin test edilmesi
45 derece x ekseni boyunca saat yönünde.

transform: rotate3d(1, 0, 0, 45deg);
y ekseni boyunca saat yönünde 45 derece.

transform: rotate3d(0, 1, 0, 45deg);
Z ekseni boyunca saat yönünde 45 derece.

transform: rotate3d(0, 0, 1, 45deg);
Belirtilen değerlere bağlı olarak bazen bir rotasyonun fark edilmeyeceğini belirtmekte fayda var; örneğin, bu fark edilmeyecektir: transform: rotate3d(0, 0, 0, 50deg);
Perspektif
Bu muhtemelen en “boyutlu” dönüşümdür. Burası tam anlamıyla perspektif kazanacağınız yerdir. Bir öğeye perspektifi ayarlamadan 3B dönüşümler uygularsanız, ortaya çıkan efekt üç boyutlu olarak görünmez. Bu, yukarıdaki özelliklere de eklenebilecek bir şeydir.
Animasyon oluşturmak için CSS3 geçişleri ve dönüşümleri nasıl kullanılır?
Dönüşümler ve geçişler kullanılarak CSS3 ile ilginç animasyonlar oluşturulabilir. Dönüşümler, bir öğeyi bir durumdan diğerine değiştirmek için kullanılır. Örnekler döndürmek, hareket ettirmek, eğmek...
3B alanı etkinleştirmek için bir öğenin perspektife ihtiyacı vardır. Bu iki şekilde uygulanabilir: transform özelliği veya perspective özelliği kullanılarak.

transform özelliği şöyle görünür: transform: perspective(600px); ve perspektif özelliği şöyle görünür: perspective: 600px; .
Aşağıdaki örnekler, ikisi arasında geçiş yapacaktır, bu nedenle koda yakından baktığınızdan emin olun.
perspective değeri, 3D efektinin ne kadar yoğun olduğunu belirler. Düşük bir değeri, büyük bir nesneye baktığınızda nasıl hissettirdiği gibi, gerçekten fark edilebilir olarak düşünün. Daha büyük bir değer olduğunda, etki daha az yoğundur.
Ufuk noktasının konumu da özelleştirilebilir. CSS perspektifiyle alakalı olduğu için bahsetmeye ve birçok denemeye değer. Varsayılan olarak, bir 3B alanın kaybolma noktası merkezde konumlandırılır. Ufuk noktasının konumunu değiştirmek için perspektif-orijin özelliğini kullanın. Şuna benzer bir şey olurdu: perspective-origin: 15% 55% .
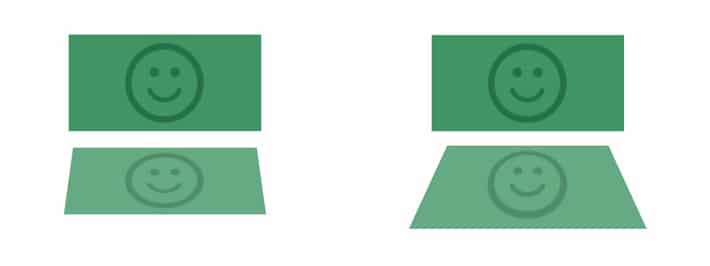
 Soldaki örnek yaklaşık 800 piksele ayarlandı. Sağ taraftaki perspektif çok daha sert, 200 piksele ayarlanmış.
Soldaki örnek yaklaşık 800 piksele ayarlandı. Sağ taraftaki perspektif çok daha sert, 200 piksele ayarlanmış.Ölçek
ölçekZ()
Bu, z ekseni için bir değer vererek bir 3B ölçek dönüşümünü tanımlar. Yalnızca z ekseni boyunca ölçeklendiğinden, ölçekleme etkisini göstermek için başka işlevlere ihtiyaç vardır. Dikdörtgenin izleyiciye nasıl baktığını ve perspektifi gerçekten nasıl gösterdiğini gördünüz mü?
Scale(Z)'yi tam olarak anlamak için, değerle oynayın ve daha büyük değerlerle perspektifin "daha keskin" olduğunu göreceksiniz.
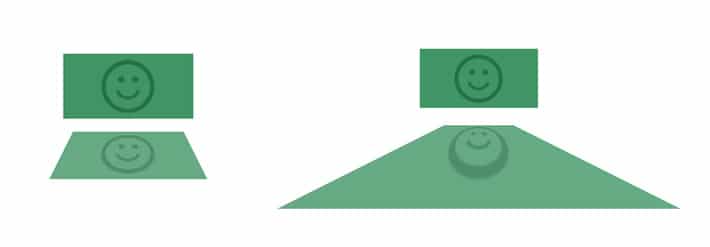
 Soldaki örnek 2, sağdaki örnek 8 değerine sahiptir.
Soldaki örnek 2, sağdaki örnek 8 değerine sahiptir.ölçek3d(x,y,z)
scale3d() işlevi, bir öğenin boyutunu değiştirir ve scale(x, y, z) olarak yazılır. scaleZ gibi, perspective ile kullanılmadığı sürece perspektifin tam olarak neye benzediği açık değildir.

Bu örnek bunu kullanır:
-ms-transform: perspective(500px) scale3d(0.8, 2, 0.2); /* IE 9 */ -webkit-transform: perspective(500px) scale3d(0.8, 2, 0.2); /* Safari */ transform: perspective(500px) scale3d(0.8, 2, 0.2);
Kısa bir not: Vektörün üç koordinatının tümü eşitse, ölçekleme tekdüzedir ve gözle görülür bir fark olmayacaktır.
transform: scale3d(1, 1, 1); /* unchanged */ transform: scale3d(2, 2, 2); /* twice the original size */
Matrix3d()
2B matris altı değer alırken, 3B matris 16 (4×4 matris) alır! Tüm detayları kapsasaydı çok uzun bir yazı olurdu, bu yüzden bu kavramı daha fazla keşfetmek istiyorsanız, Codepen'deki bu etkileşimli matrix3d deneyini şiddetle tavsiye ederim.

matrix3d için temel taslak şudur: matrix3d(a, b, 0, 0, c, d, 0, 0, 0, 0, 1, 0, tx, ty, 0, 1) .
3D dönüşümlerle animasyonlar nasıl oluşturulur
Artık temel bilgiler ele alındığına göre, bir sonraki adım etkileşimli animasyonlar oluşturmaktır. CSS3 dönüşümlerini ve geçişlerini kullanarak, öğeler döndürerek, ölçeklendirerek veya perspektif ekleyerek bir durumdan diğerine değişir.
CSS animasyonlarında yeniyseniz, geçiş olmadan dönüştürülmekte olan bir öğenin bir durumdan diğerine aniden değişeceğini bilmek önemlidir. Bunu önlemek için, değişikliği kontrol edebilmeniz ve daha yumuşak bir görünüm kazandırabilmeniz için bir geçiş eklenebilir.
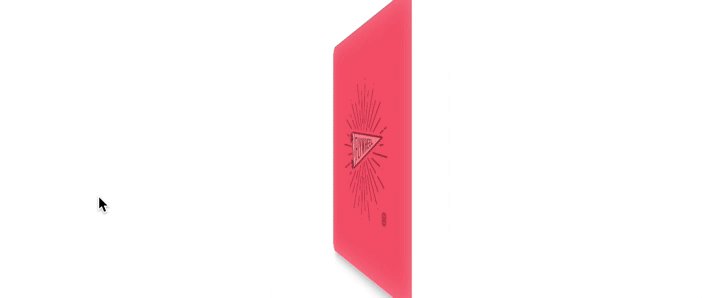
Bir kart çevirme nasıl oluşturulur
Kim kağıt oynamayı sevmez? Bu örnekte çift taraflı bir kart bulunmaktadır ve bir dönüşümle çevirerek her iki tarafı da görebilirsiniz. body etiketine bakarsanız, etkinin çoğu perspective özelliğinden gelir. 500 piksel olarak ayarlanmıştır. 100 piksel gibi daha düşük bir değer çok "eğik" görünür.
İşte başlangıç HTML'si:
<div class="wrapper"> div class="side-one"></div> <div class="side-two"></div> </div>
Bunu sağlayan şey CSS'dir:
body {
-webkit-perspective: 500px;
perspective: 500px;
}
.wrapper {
-webkit-transition: all 1s ease-in;
transition: all 1s ease-in;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
position: relative;
margin: 100px auto;
width: 250px;
height: 250px;
cursor: pointer;
}
.wrapper div {
position: absolute;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
width: 100%;
height: 100%;
border-radius: 10px;
background-position: 50% 50%;
background-size: 150px;
background-repeat: no-repeat;
box-shadow: inset 0 0 45px rgba(255,255,255,.3), 0 12px 20px -10px rgba(0,0,0,.4);
color: #FFF;
text-align: center;
text-shadow: 0 1px rgba(0,0,0,.3);
}
.side-one {
z-index: 400;
background: #50c6db url(image.png);
}
.side-two {
-webkit-transform: rotateY(-180deg);
transform: rotateY(-180deg);
background: #ef4e65 url(image.png);
}
.wrapper:hover {
-webkit-transform: rotateY(-1turn);
transform: rotateY(-1turn);
}

Bu Codepen'de bulunabilir.
Dönüştürme konusunda yeniyseniz, bu size ilginç gelebilir: transform: rotate(1turn); Bu birim kartımız için mükemmel çünkü bir "dönüş" birimi tam olarak kulağa geldiği gibi, yani tam bir daire.
Ayrıca, özel bir eğirme yöntemi oluşturmak için biraz yumuşatma kullandım. Bu, transition: all 1s ease-in; .
Snippet'teki başka bir 3B özellik transform-style: preserve-3d; . Bunu dahil ederek, öğenin ana öğeyle kalmak yerine üç boyutlu uzayda "sallanmasına" izin verir.
3D efektli metin nasıl oluşturulur
Bu örnek eski bir film afişinden esinlenmiştir. Harika CSS stilini kullanabilen çok sayıda farklı yazı tipi vardır, bu nedenle benzersiz yazı efektleri kesinlikle mümkündür. Bu metin, benzersiz bir transform3d sağlamak için döndürme3d ve rotate3d kullanıyor.

HTML oldukça basittir:
<div class="container">
<div class="text-wrapper">
<div class="text">New York City</div>
</div>
</div>
İşte temel CSS:
.container{
-webkit-perspective: 600;
}
.text {
transform: rotate3d(2, 2, .5, 22deg)translate3d(100px, 0px, 0px);
}
Daha ayrıntılı CSS ve örnek Codepen'de bulunabilir.
Umarım CSS 3D dönüşümleri tasarımlarınıza yeni bir boyut getirir. Perspektif kullanmak, öğelerin daha boyutlu görünmesini sağlamanın harika bir yoludur. Geçişlerle birlikte, animasyon oluştururken birçok olasılık vardır.
