Ağustos 2023'ün 5 WordPress Web Tasarımı Trendi
Yayınlanan: 2023-08-22Sezonda bir değişiklik beklentisi aynı zamanda diğer alanlarda da değişiklik düşünmeye başlamak için iyi bir zamandır. Bu, tasarımcıların projelerle bazı yeni şeyler denediği tasarım projelerinde zaten görebileceğiniz bir şey (ve biz bu seçeneklerden bazılarını araştırıyoruz).
İşte bu ay dikkate almanız gereken beş harika trend:
1. Video Düğmeleri, Otomatik Oynatma Değil

Otomatik oynatılan videoların hayranı değilseniz, bu sizin için tasarım trendidir: Otomatik oynatılmayan video düğmeleri. Kahraman videolar uzun bir süredir baskın bir tasarım öğesi olmuştur ancak boyut, ses, kullanıcıyı rahatsız etme veya erişilebilirlik gibi bazı zorlukları da beraberinde getirmektedir. Bu tasarım trendi bu endişelerin çoğunu çözüyor.
Bonanza Studios, kahramanın arka planı için kullanmak yerine videolarını oynatmak için büyük boyutlu bir düğme kullanıyor. Görülmesi kolay, büyük bir boyutta açılır ve oynatıcının kontrollerini kontrol edebilirsiniz.
2. Sanat Galerisi İlhamı

Sayfa çevirmelerden ince tasarım öğelerine kadar dokunsal hareketlere sahip dergi tarzı bir web sitesi tasarımı, bir kitap veya sanat broşürü tutuyormuş gibi hissettirebilir.
Yukarıdaki Brooklyn Editions'tan sanat eserine yönelik örnekte bu konseptin nasıl hayata geçtiğini görebilirsiniz. Güzel ve etkileşimlidir. İşin püf noktası, tam etkiyi elde etmek ve her şeyin nasıl bir araya geldiğini gerçekten anlamak için tasarımın tamamının görüntülenmesi ve etkileşimde bulunulması gerektiğidir.
Buradaki diğer zorluk ise renk kontrastıdır, ancak bunun gibi bir tasarımın, tasarım ekibinin muhtemelen yayınlanmadan önce araştırdığı oldukça farklı bir hedef kitlesi vardır.
3. Özetlenen Tip Öğeleri

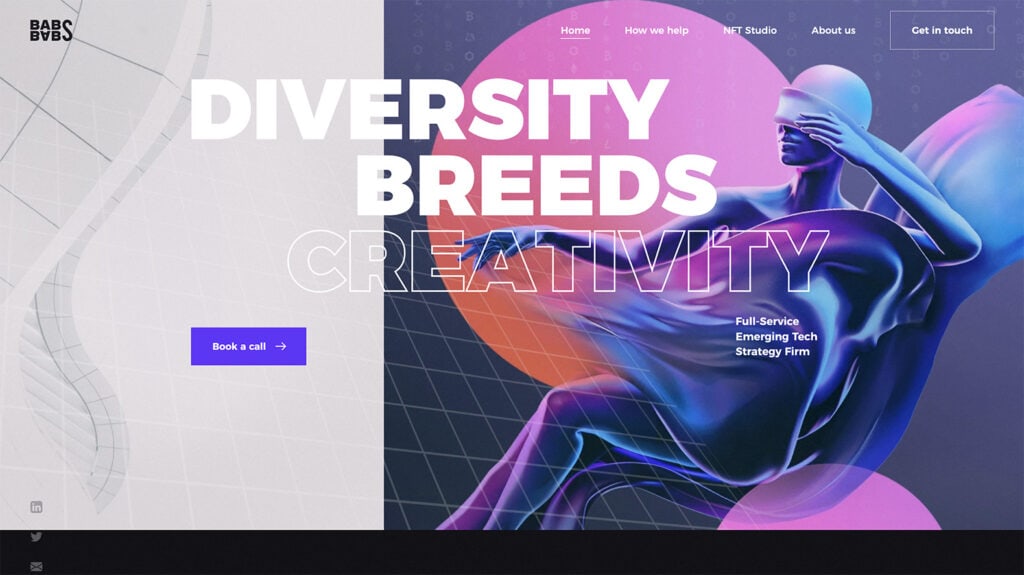
Yazı öğeleri için alternatif dolgular ve ana hatlar anında etki ve odak noktası yaratır. Tasarımcıların bu seçeneği kullanmasının nedeni budur. Bunun mükemmel bir örneğini Babs'tan görün.
Bir taslak öğesi, eğer bazı şeyler doğru dengeye sahip değilse veya belirli kelimelerin veya ifadelerin diğerlerinden daha fazla var olmasını istiyorsanız, bir tasarımın veya metnin ağırlığının bir kısmını da azaltabilir.
Burada kendinizi ilk önce taslak metne bakarken bulabilirsiniz çünkü farklıdır. Ve bu sorun değil. Tasarım, kelimeler hakkında düşünmenize ve bunları hızlı bir şekilde anlamanıza olanak tanır çünkü okunacak çok fazla şey yoktur (bu tarzın burada işe yaramasının nedenlerinden biri de budur).
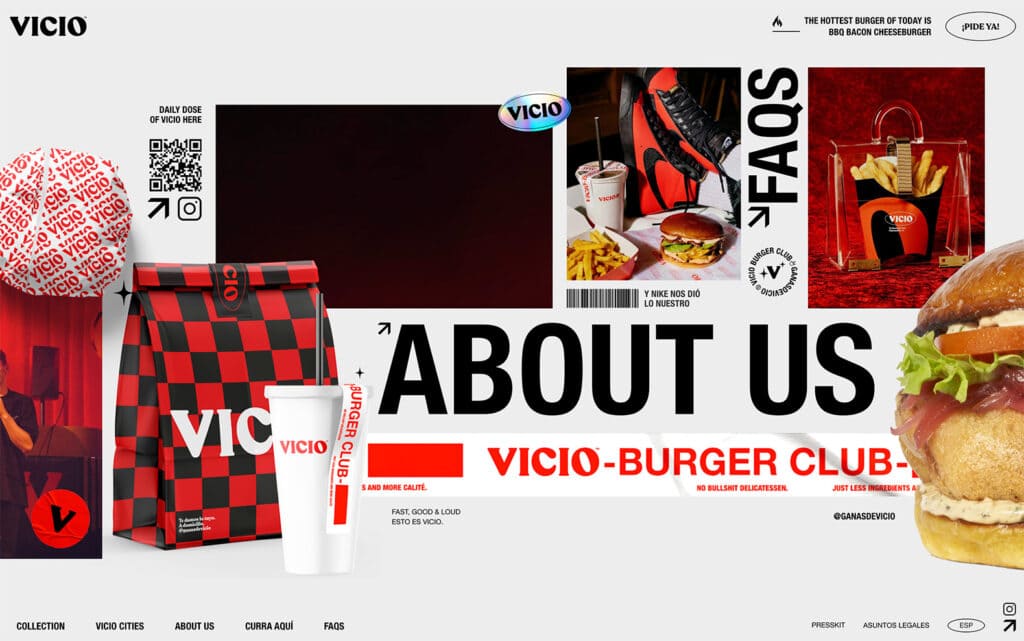
4. “Darmadağın Kahramanlar”

Neden bakılacak bu kadar çok şey var? Daha karmaşık kahraman başlık alanlarına sahip bazı tasarımlara baktığınızda sorduğunuz soru bu olabilir.

Bu, birçok şeyi aynı anda sergileyebilen veya belirgin bir hareket noktanız olmadığında işe yarayan bir stildir. Buraya gönderdiğiniz mesaj niceliktir; öne çıkardığınız her şeyden fazlasıyla var. Yukarıdaki Vicio örneğine bir göz atın.
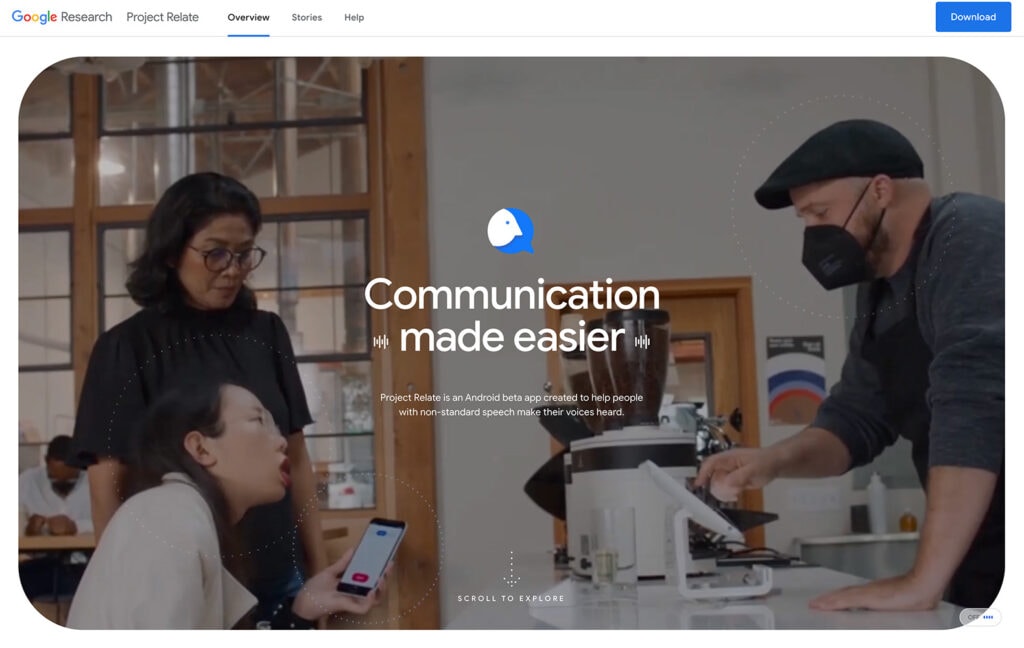
5. Daha Erişilebilir Deneyimler

Google'ın Project Relate'i, özellikle çevrimiçi erişilebilirlik ve insan iletişimi söz konusu olduğunda, bir süredir gördüğümüz en harika şeylerden biri. Araç, iletişime yardımcı olmak için standart dışı konuşma kalıplarını öğrenir. Oldukça havalı, değil mi?
Ancak burada her tasarımcı için bir ders var: Herkesin kullanması daha kolay olan bir şeyi nasıl yaratabilirsiniz? Her türden insan ve her yetenek düzeyinden mi?
Bu sorunun pek çok farklı cevabı var ancak projeler üzerinde çalışırken sormanız gereken bir soru olmalı. Hedef kitleniz ve ötesiyle en iyi şekilde nasıl bağlantı kurabilirsiniz? Daha iyi, daha anlaşılır bir iletişim yaratmak için hangi tasarım öğeleri gereklidir? Web sitenizi erişilebilir hale getirme konusunda yararlı ipuçları için Bet Hannon'un ilk Kadence Amplify etkinliğimizde yaptığı bu konuşmaya göz atın.
Hepsini bir araya koy
Kendinizi bu kavramlardan bazılarını tasarım projelerinde kullanırken görebiliyor musunuz? Başka hiçbir şey olmasa bile, sanatsal kompozisyondan daha iyi, daha erişilebilir tasarıma kadar her şey hakkında düşünmenize yardımcı olacak bazı harika genel fikirler var.
Kadence Tam Paket, tüm tasarım trendlerine ayak uydurmak ve web sitenizi bir sonraki seviyeye taşımak için ihtiyacınız olan her şeyi size sunar. Kadence Blocks'taki Lottie Block'tan tamamen özelleştirilebilir tasarımlar ve sayfalar oluşturma yeteneğine kadar Kadence Full Bundle size güzel, etkili ve ilgi çekici web siteleri oluşturmak için ihtiyacınız olan her şeyi sağlar.
