Haziran 2023 için 5 WordPress Web Tasarım Trendi
Yayınlanan: 2023-06-21Bazen yaz mevsimine girerken, web sitesi tasarım trendleri biraz ara veriyor gibi görünüyor. Belki de projelerimizin çoğu ara aşamalarda olduğu için, çünkü birçok insan kendi başına mola veriyor. Yine de yeni ve ilginç web tasarım öğeleri dünyasında keşfedilecek birkaç şey var.
İşte bu ay göz önünde bulundurmanız gereken beş trend:
1. Abartılı Görüntü

Tasarımcılar, genel olarak minimal bir tasarım temasını koruyorlar, ancak onu gösterişli ve çok da minimal olmayan bir estetik için abartılı görüntülerle eşleştiriyorlar.
Bu görüntüler, yukarıdaki Floof örneğinde olduğu gibi renk ve stille doludur. Genellikle aynı anda görülecek çok fazla şey vardır ve hatta görüntüdeki tüm bilgileri küçük bir ekrandan almanız mümkün olmayacak şekilde çekilmişlerdir.
Bu tür görsellerle ilgili zorluk, diğer öğeleri görsel anlam ifade edecek ve okunabilirliği koruyacak şekilde katmanlara ayırmaktır. Kadence Blocks'un Gelişmiş Metin Bloğu, bunun için inanılmaz bir araçtır. Hatta gerçekten göze çarpması için metninize gölge ve derinlik bile verebilirsiniz.
2. Ürünsüz E-Ticaret

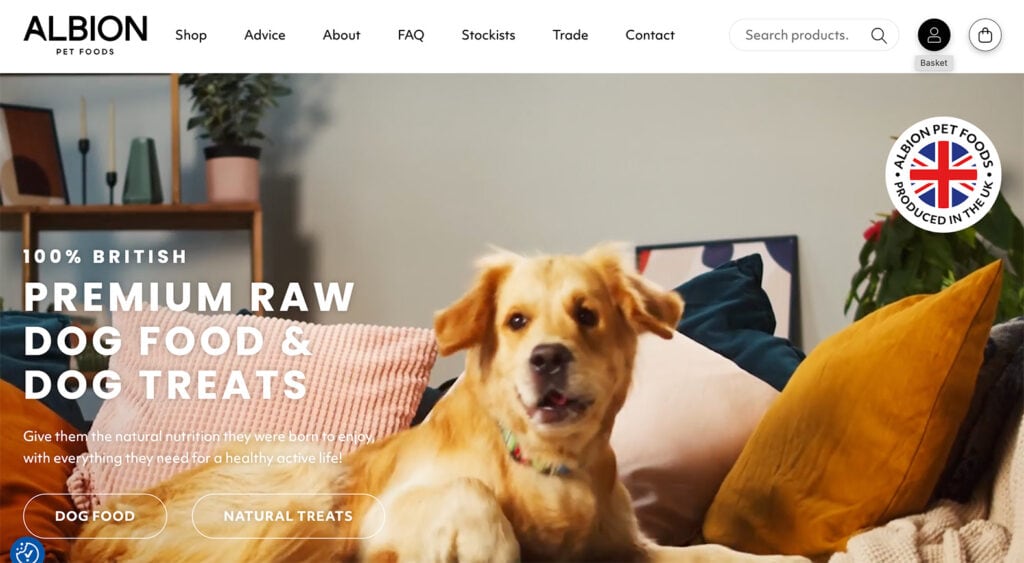
Kaç tane çevrimiçi mağazanın ana sayfadan hiç mağaza gibi görünmediğini fark ettiniz mi?
Markaların e-ticaret yerine yaşam tarzı seçenekleri gibi hissetmesi için bu eğilim, Albion'dan yukarıdaki örnekte görüldüğü gibi, evcil hayvan maması da dahil olmak üzere belirli dikeylere hakim oluyor.
Bu tasarımın arkasındaki fikir, ürünü sergilemeden önce bir aidiyet ve arzu duygusu yaratmaktır. Burada mutlu, aktif köpekler, diyetleri sayesinde kendilerini ne kadar iyi hissettiklerini gösteriyor.
Kadence Temasını kullanarak çarpıcı kahraman bölümleri oluşturma hakkında daha fazla bilgi edinmek istiyorsanız, bu eğitime göz atın.
3. Çizgi Film Karakterleri

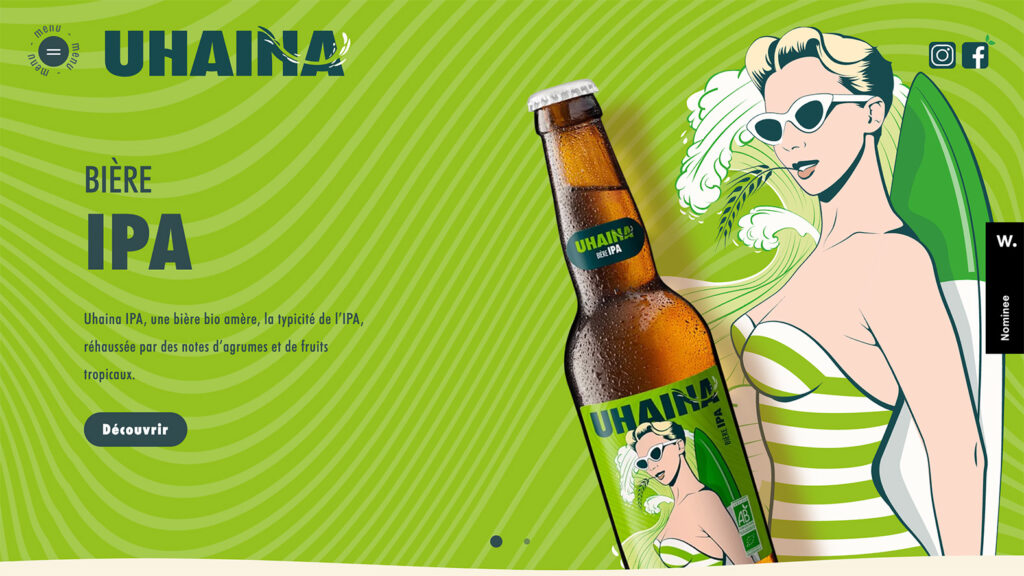
Bu web sitesi tasarım trendi biraz daha beklenmedik ama oldukça iyi kullanılıyor – çizgi film karakterleri. Uhaina'dan bunun harika bir örneğine bakın.
Bu projeler genellikle iki yoldan birine bakar:
- Resimli, çizgi film tarzı karakterler kullanılarak tam estetik
- Gerçek öğelerle karıştırılmış çizgi film karakterleri (“Roger Rabbit'i Kim Çerçeveledi?” Hatırlayın)
İşe yaraması için parçaların sorunsuz bir şekilde birbirine uyması ve çok çocuksu görünmemesi gerekir (eğer amacınız bu değilse).
4. Alışılmadık Tipografi

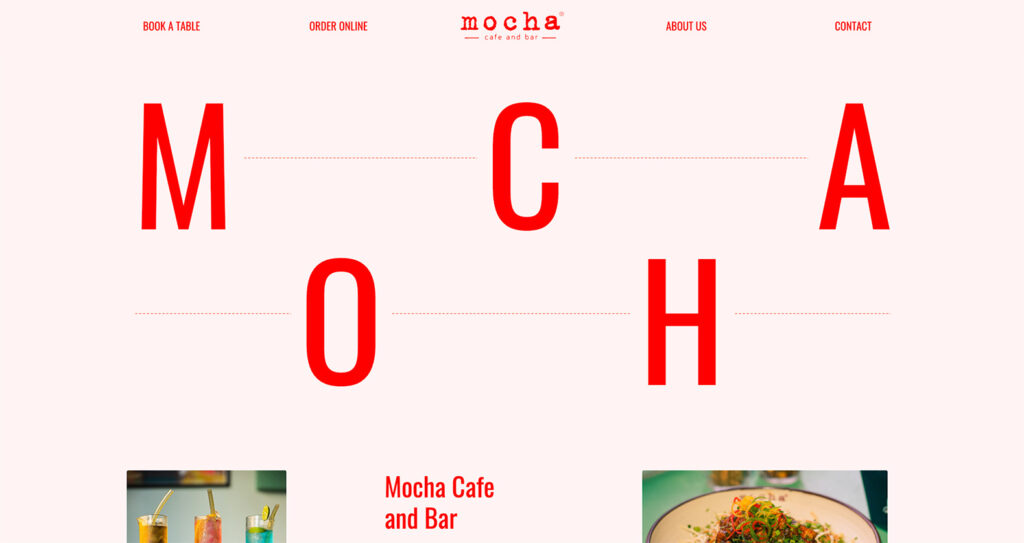
Metin öğelerinin aynı görünmez çizgide durduğunu kim söyledi? Tasarımcılar, tek bir tutarlı taban çizgisine dayanmayan metin öğeleriyle deneyler yapıyor. Bu genellikle bir veya iki kelime veya bir marka adıyla kullanılır.

Metin bir bakışta hala okunabilir durumdaysa bu, Mocha Cafe and Bar'dan alınan yukarıdaki örnekte olduğu gibi güzel bir şekilde çalışabilir. Metin okunabilirlikten yoksunsa, kısa sürede yetersiz kalabilir ve biraz tipografi felaketine dönüşebilir. Ek duyarlı zorluklar da var.
Bunu yalnızca anlayacak basit bir kelimeniz ve okunabilirliğe katkıda bulunan bir yazı tipiniz varsa deneyin.
5. Animasyonlu Düz Simgeler

Düz simgeler birkaç yıl önce büyük bir trenddi ve asla ortadan kalkmadı. Simge stilleri artık trendin zirvesinde olduğundan daha çeşitli olsa da, düz popüler bir seçenektir.
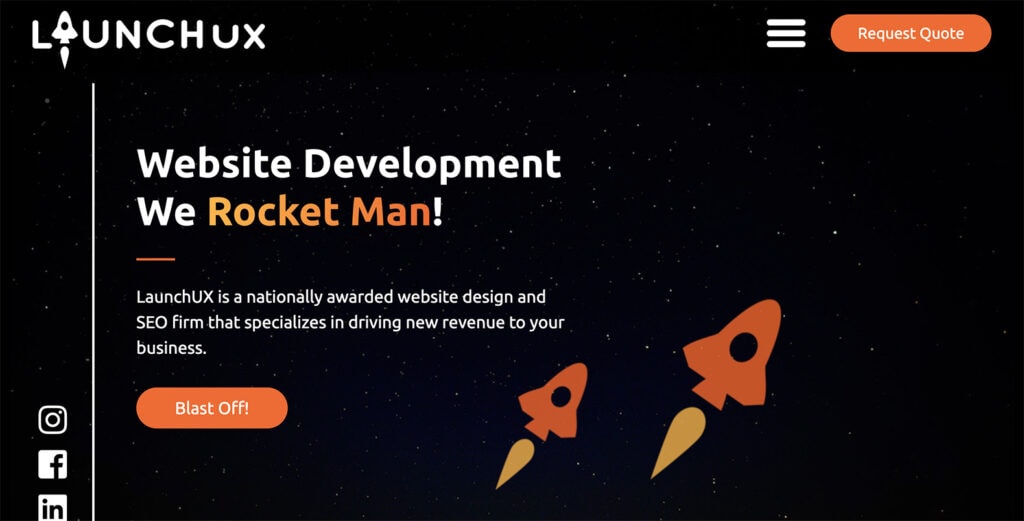
Bu tasarım öğesindeki yeni dönüş, bir proje için ekstra görsel ilgi veya dikkat yaratmak için düz simgelerin animasyonlu efektlerle (bazen daha büyük boyutlu) eşleştirilmesidir. Sadece LaunchUX'tan örneğe bakın.
Çoğunlukla, bu simgeler basittir ve basit animasyonlara sahiptir. Tıklama veya dokunma eylemlerini içerebilir veya içermeyebilir. Yukarıdaki örnekte, roket simgeleri ekranda etkileşim olmaksızın yalnızca görsel bir öğedir.
Kadence Blocks'tan Lottie Block, bu göz alıcı tasarım stilini yaratmayı çok kolaylaştırıyor. Lottie Block'u sitenizin herhangi bir yerine yerleştirebilir ve animasyon hızları, döngüler ve diğer her şey üzerinde tam kontrol sahibi olabilirsiniz!
Hepsini bir araya koy
WordPress web tasarım trendleri eğlenceli bir unsurdur ancak ortaya çıkan her yeni trendi denemek zorunda olduğunuzu düşünmeyin. Cesur ve büyük tarzınız değilse, bekleyip başka neler olacağını görmekte sorun yok. Doğru trendi doğru zamanda kullanmak markanızın ve tarzınızın bir parçasıdır.
Tam bir Kadence paketi, tüm tasarım trendlerine ayak uydurmak ve web sitenizi bir sonraki seviyeye taşımak için ihtiyacınız olan her şeyi size verir. Kadence Blocks'taki Lottie Block'tan tamamen özelleştirilebilir tasarımlar ve sayfalar oluşturmaya kadar, Kadence Full Bundle size güzel, etkili ve ilgi çekici web siteleri yapmak için ihtiyacınız olan her şeyi verir.
