Kasım 2023'ün 5 WordPress Web Tasarımı Trendi
Yayınlanan: 2023-11-22Yılın bu zamanı geleneksel olarak tatillerin yaklaştığı yeni projelerin zamanı olarak bilinmez, ancak WordPress web sitesi tasarımında birkaç yeni şey oluyor. En büyüğü ise Kara Cuma ve Siber Pazartesi yaklaşırken markaların e-ticarete odaklanması.
İşte bu ay dikkate almanız gereken beş harika trend:
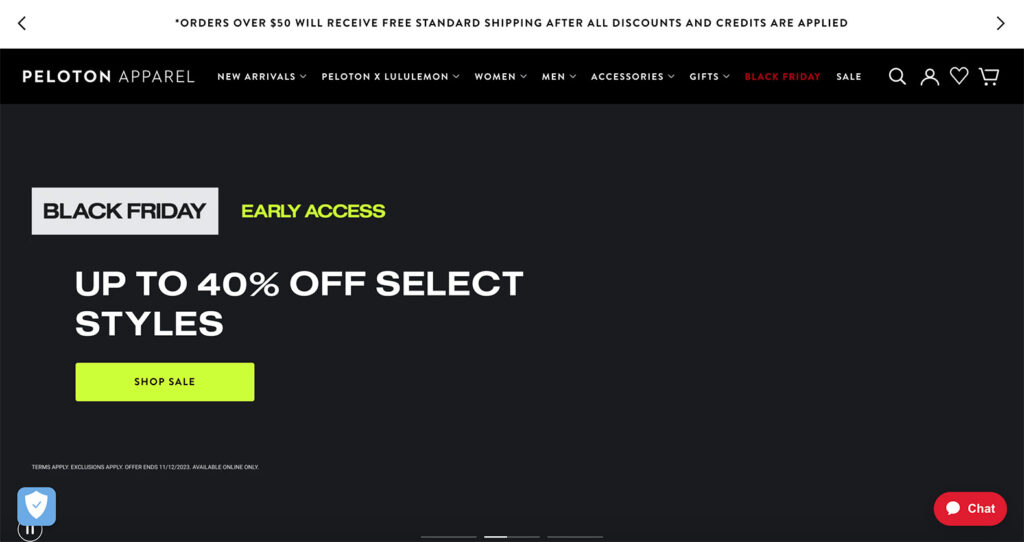
1. BFCM Temaları

Kara Cuma ve Siber Pazartesi, birçok web sitesi sahibine, özellikle de e-ticaret sitelerine sahip olanlara, tatil satış sezonu için ana sayfalarını ve diğer açılış sayfalarını dil ve görsellerle yeniden tasarlama konusunda ilham veriyor.
Bu tasarımların çoğu, çok fazla tatil görüntüsü olmayan erken Kara Cuma satışlarından başlayarak, tatil sezonunu resmi olarak başlatmaya yönelik tam kapsamlı BFCM tasarımına kadar, bugünden yıl sonuna kadar birkaç kez değişecek.
Burada gördüğünüz temalar arasında tatil renkleri, bol miktarda Kara Cuma ve Siber Pazartesi dili ve yukarıdaki Peloton Apparell örneğinde gördüğünüz gibi yüzdesel indirimler veya özel indirimler için büyük rakamlar yer alacak.
2023'te The Good'dan Jon MacDonald ile canlı bir Teardown oturumu gerçekleştirdik ve BFCM'ye vurgu yaparak açılış sayfanızın stratejisi hakkında her şeyi konuştuk. Geri dönün ve yeni ilhamlar bekleyin!
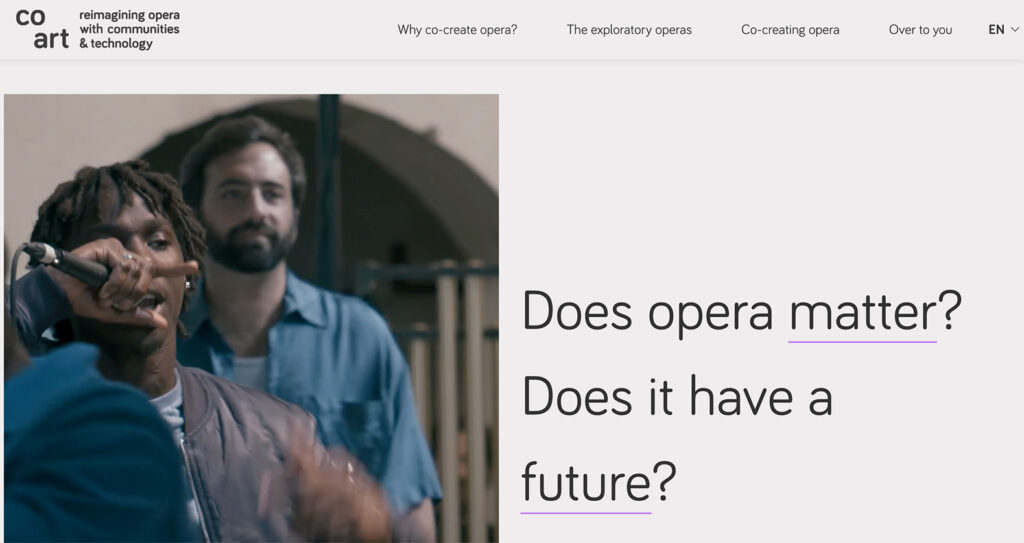
2. Altı Çizili

Bir tasarımdaki alt çizgi anında bir odak noktası oluşturur ve dikkati etrafındaki içeriğe çeker. (Metin bloklarının ortasındaki bağlantıların alt çizgisinin olmasının nedenlerinden biri de budur; bu nedenle dikkat edecek ve onlarla etkileşime geçeceksiniz.)
Bu bağlamda alt çizgiler, tasarımın belirli bir öğesini düşünmenizi veya görmenizi sağlamanın bir yoludur. Yukarıdaki Co Art örneğinde tasarım sizden “madde” ve “gelecek” kelimelerini görmenizi istiyor. Bunlar aynı zamanda web sitesi tasarımındaki destekleyici sayfalara giden dahili bağlantılardır.
Alt çizgiler, bu örnekte olduğu gibi hafif ve biraz ince olabilir veya kalın olabilir ve çok daha fazla ağırlık taşıyabilir. Kadence Blocks'un Gelişmiş Metin Bloğu, metni vurgulamanıza ve ona farklı bir stil vermenize olanak tanır, böylece belirli kelimeler öne çıkabilir.
3. Ek Video

Projeye bağlı olarak, tam ekran bir video başlığı bunaltıcı gelebilir. Bu noktada ek bir video kullanmak kullanışlı olabilir.
Video içeriği çok büyük olmadan anlaşılması kolaysa ve tasarıma ekstra bir şeyler katabiliyorsa bu harika çalışır. Maksimum etki için kullanıcıların videoyu tıklayarak daha büyük boyuta genişletmesine izin verin.
Bu, yukarıdaki örnekte Pebble için harika çalışıyor çünkü büyük görüntü, aracı ayrıntılı olarak görmenin bir yolunu sağlıyor. Video, tam olarak neye baktığınızı anlamanıza yardımcı olacak ekstra ve hızlı bilgiler sağlar.
4. Alt Sayfada Gezinme

Web sitesinde gezinme için en yaygın ve en güvenilir konum, masaüstündeki ekranın üst kısmı olsa da, tek seçenek bu değildir. Alt sayfada gezinme, ekranın üst kısmı yerine alt kısmına bağlanan öğelerle popülerlik kazanıyor. Yukarıdaki örneği Kültür ve Teknoloji Bakanlığı'ndan inceleyin.

Bu, statik bilgilerin ekranın üst kısmı yerine alt kısmına sabitlendiği bazı mobil uygulamaları ve tarayıcıları taklit eder.
Gezinilebilir öğeler açık ve anlaşılır olduğu sürece kullanıcılar bu tasarım trendini kolaylıkla yakalayacaktır.
5. Eğik Metin Öğeleri

Her iki durumda da yalnızca birkaç derece, tipografik öğelerin tarzında ve hissinde büyük bir fark yaratabilir. Eğik metin öğeleri dikkat çekebilir ve özellikle bir veya iki basit kelimeyle veya bir marka öğesi olarak iyi çalışabilir.
Supershine'dan alınan yukarıdaki örnekte, ekstra etkileşim düzeyi için eğimli metin bazı animasyonlu vurgulu efektlerle birleştirilmiştir.
Hepsini bir araya koy
Bu ay en çok ilgiyi alışveriş sezonu çekse de, tatil için trafik akışının artması nedeniyle bu dönem diğer küçük trendleri hayata geçirmek için iyi bir zaman olabilir. Ancak şu anda zamanınız veya kaynağınız yoksa endişelenmeyin; sadece bu trendleri işaretleyin ve tatilden sonra geri dönün.
Bu özette öne çıkan tasarım öğelerinin çoğu, herhangi bir zamanda uygulanabilir ve web sitesinin tamamen yenilenmesini gerektirmez. Onlarla iyi eğlenceler.
Kadence Tam Paket, tüm tasarım trendlerine ayak uydurmak ve web sitenizi bir sonraki seviyeye taşımak için ihtiyacınız olan her şeyi size sunar. Kadence Blocks'taki Gelişmiş Görüntü Bloğundan tamamen özelleştirilebilir tasarımlar ve sayfalar oluşturma yeteneğine kadar Kadence Full Bundle size güzel, etkili ve ilgi çekici web siteleri oluşturmak için ihtiyacınız olan her şeyi sağlar. Şimdi ile Siber Pazartesi arasında bir paket satın alırsanız %40 indirimden yararlanabilirsiniz. Şerefe!
