Shopify için Erişilebilirlik: UX Bölüm 5
Yayınlanan: 2023-01-12Erişilebilirlik nedir?
Şunu hayal edin: en sevdiğiniz kitaplarla dolu bir kütüphane. Tek bir yerden fantezi, bilim kurgu ve korku dünyalarına seyahat etme yeteneği. Ama şimdi bu uçsuz bucaksız alana sadece bir merdivenle erişilebildiğini ve merdiven kullanamayanlar için ulaşılmaz olduğunu hayal edin.
Bu sadece fiziksel dünyada olanların başına gelmiyor, aynı zamanda dijital alanda da oluyor. Her ikisi de herkesin hoş karşılanması gereken yerlerdir ve erişilebilirliği göz önünde bulundurmak bunu başarmanıza yardımcı olur.
Dijital ortamda erişilebilirlik, gerçek fiziksel alanlardaki erişilebilirlik kadar önemlidir. Günlük hayatımızda kullandığımız web siteleri ve uygulamalar, tasarımcılar tarafından çoğu kişinin erişebileceği bir kullanıcı arayüzü oluşturacak şekilde tasarlanabilir. Herkes için tamamen erişilebilir olmak her zaman mümkün olmadığı için 'çoğu' diyoruz. Tasarlarken, geliştirirken ve içerik yazarken tüm engelleri göz önünde bulundurmak zor olabilir, ancak herkesin çabalaması gereken bir şeydir.
Çok çeşitli engeller vardır, ancak tasarımcılar olarak tipik olarak karşılaştığımız sorunlar söz konusu olduğunda, dört ana kategori vardır:
- Görsel - körlük, renk körü olan kişiler, epilepsi ve daha fazlası dahil
- İşitsel - sağır veya işitme güçlüğü olanlar
- Motor - amputeler, felçli insanlar ve daha fazlası
- Bilişsel - Down sendromu, Alzheimer hastalığı, disleksi ve daha fazlası
Erişilebilirliğin Önemi Nedir?
Bugün 7 milyardan fazla insan yaşıyor ve her 7 kişiden 1'i bir tür engele sahip. Erişilebilirlik dikkatli bir şekilde düşünülmezse ihmal edilme riskiyle karşı karşıya olan çok büyük bir kullanıcı sayısı: 1 milyar kullanıcı. Bu grubun dahil olduğunu hissettirmek kolaydır. Shopify sitenizin erişilebilirliğini iyileştirmek, bunu yapmak için uzun bir yol kat edebilir. Tüm kullanıcılarınız için deneyimi iyileştirmek, onların sizinle alışveriş yapmalarını, çevrimiçi görünürlüğünüzü artırmalarını ve karşılığında dönüşüm oranınızı ve gelirinizi artırmalarını sağlar. Erişilebilirlik iyileştirmelerini uygulamak uzun bir süreç olsa da, kapsayıcı olmak gerçekten zor değil ve aslında erişilebilir olmak doğal olarak gelmeli.
Google'ın, siteleri dizine eklerken ve performansı değerlendirirken erişilebilirliği de dahil ettiğini düşünmekte fayda var.
Çevrimiçi Erişilebilirlik Nasıl İyileştirilir?
Ölçüm
Web İçeriği Erişilebilirlik Yönergeleri 2.0 (WCAG 2.0), dünyadaki tüm web sitelerinin uyması gereken bir organizasyondur. Bir sürü küçük değişiklik ve standart var ve her ülke için ilkeleri karşılamak için sitenizde yapılacak çok şey var gibi görünebilir.
İlk başta bunaltıcı görünse de, yaklaşım için tavsiyemiz, işi belirli bir süre içinde tamamlanacak parçalara bölmek ve görevleri kullanıcı deneyiminize zarar vermeyecek şekilde ele almaktır. Yine de asla havlu atmayın.
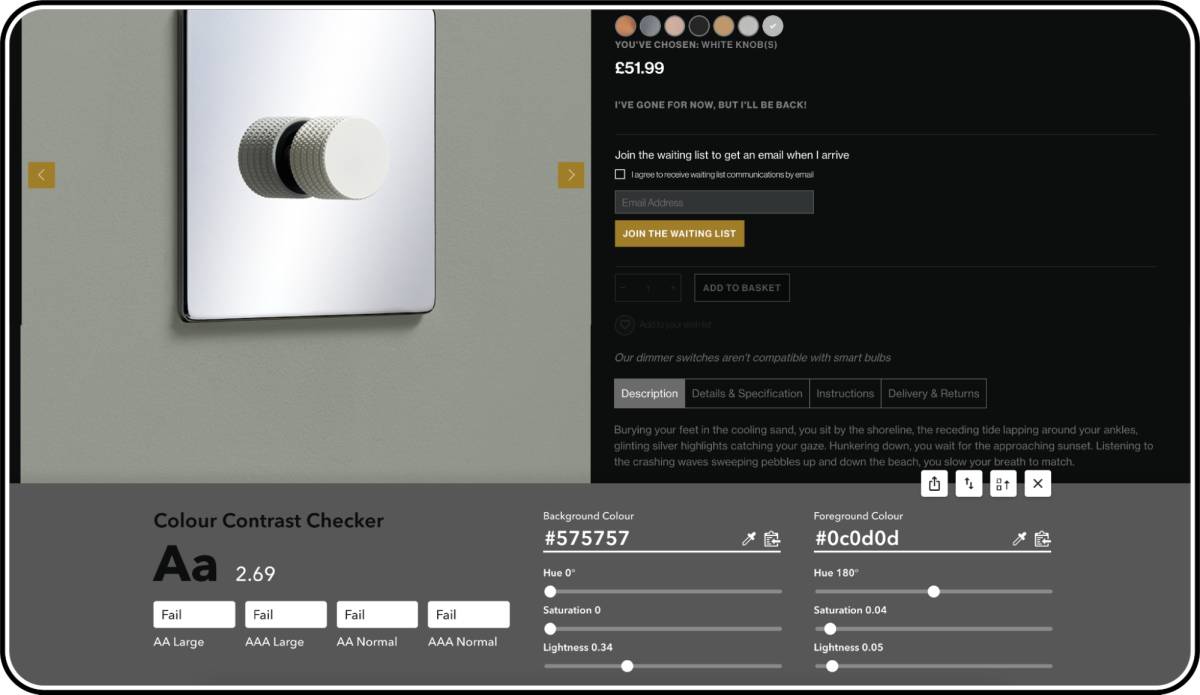
Zıtlık
Bu, örneğin bir arka plandaki metin için geçerli olabilecek Shopify sitenizin öğeleri arasındaki karşıtlığı ifade eder. Kontrastın doğru olduğundan emin olmak, az gören, ekran kalitesi düşük veya okumakta zorlanan kullanıcılar için faydalı olacaktır.
WİEK'in standart olarak atıfta bulunduğu tanınan üç tür vardır:
A, AA ve AAA
AA önerilen minimum standarttır, ancak konu renk kontrastı olduğunda AAA, hepimizin elde etmeye çalıştığı ve çabaladığı şeydir. Renk kontrastını kontrol etmek için kullanılacak birçok araç vardır ve tasarımda Figma için ücretsiz eklentiler vardır.

Renk
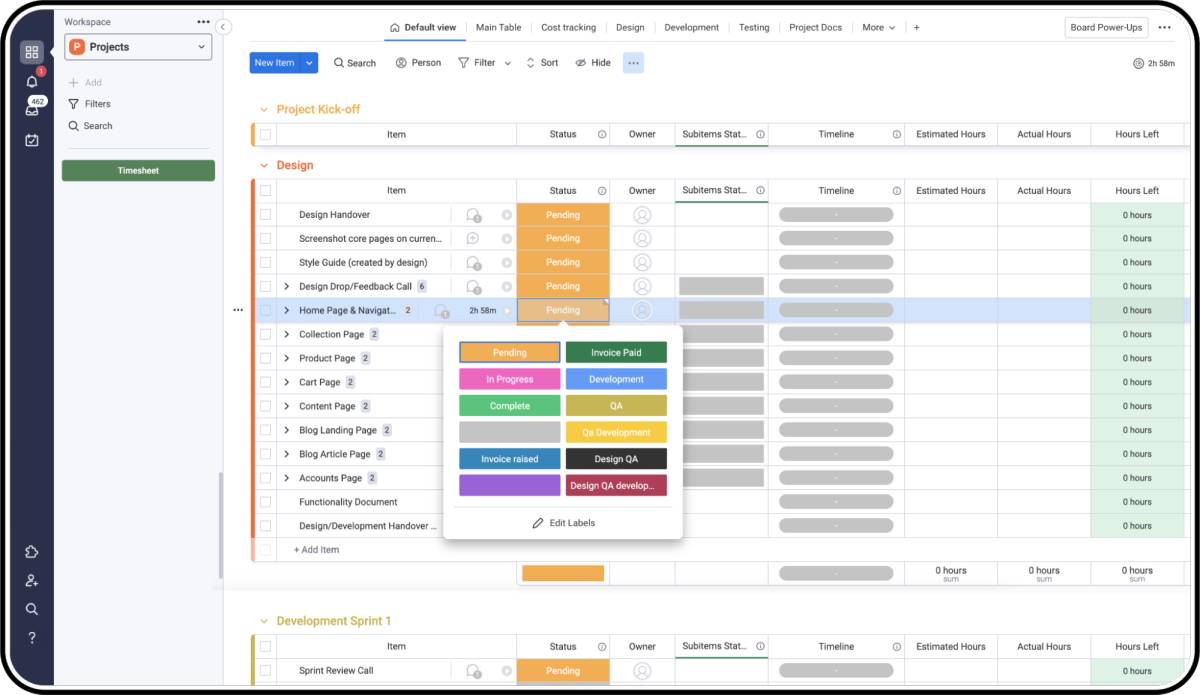
Doğru kullanıldığında renk, kullanıcıların grafik öğeleri, koleksiyonlar ve durumlar arasında ayrım yapmasına yardımcı olabilir. Renk körü olanlar, yalnızca renge güvenemezler, bu nedenle, nesneleri ve öğeleri ayırt etmek ve tasarlamak için renge güvenmenin alternatiflerini düşünmeliyiz.
Bu konudaki anlayışımızı geliştirmek ve değişiklikleri uygulamak sandığınızdan çok daha kolay. Renklerin ve etiketlerin bir kombinasyonu deneyimi iyileştirebilir. Bir örnek için Monday.com'u ele alalım - bir öğenin durumunu değiştirirken, hızlı görünürlük için durumu temsil eden bir renk vardır, ancak renkleri etkin bir şekilde kullanamayanlar için metin durumuna da sahibiz.


Alternatif Etiketleme
Görme engelli veya görme engelli kullanıcılar, bir web sitesinde gezinmek için normalde ekran okuma uygulamalarını kullanır. Bu araçlar, Erişilebilirlik Ağaçlarını kullanarak sitenin içeriğini eşler. Bu ağaçlar, içeriği yüksek sesle okuyarak sitedeki kişilere yardımcı olmak için kullanılır.
'Alt etiketleme' söz konusu olduğunda, bu, web sitelerinde kullanılan resimlerin metin açıklamalarını ifade eder. Bu kısa tanımlayıcı metinler, görme engelli veya kör olanların görsellerin gösterdiğini duymasını sağlar. Daha da önemlisi, görüntüleri alt etiketleme SEO açısından da yararlıdır ve sitenin Google'ın gözündeki genel değerini artırabilir.
Klavye Erişilebilirliği
Klavye erişilebilirliği, web erişilebilirliğinin en önemli yönlerinden biridir. Motor engelli birçok kullanıcı bir klavyeye güvenir. Bazı insanlar, ince kas kontrolüne izin vermeyen titremelere sahiptir. Diğerlerinin ellerini çok az kullanır veya hiç kullanmaz veya hiç kullanmaz. Bazı kullanıcılar, geleneksel klavyelere ek olarak değiştirilmiş klavyeler veya bir klavyenin işlevselliğini taklit eden başka donanımlar kullanabilir. Görme engelli kullanıcılar ayrıca gezinmek için genellikle bir klavye kullanır. Engelli olmayan kullanıcılar, tercih veya verimlilik nedeniyle navigasyon için bir klavye kullanabilir.
Tüm işlevler klavye ile kullanılabilir olmalıdır. Yani, kullanıcılar Sekme tuşunu ve diğer tuş vuruşlarını kullanarak bağlantılara, düğmelere, formlara ve diğer denetimlere erişebilir ve bunlar arasında geçiş yapabilir. Web siteleri fare gerektirmemelidir; örneğin, açılır takvimler, kullanıcıların bir tarih yazmasına da izin vermelidir.

Alan Dolguları İçin Metin Etiketleri
Etiket metni, kullanıcıları bir metin alanı için hangi bilgilerin istendiği konusunda bilgilendirmek için kullanılır. Her metin alanının bir etiketi olmalıdır. Etiket metni, giriş satırıyla hizalanmalı ve her zaman görünür olmalıdır. Bir metin alanının ortasına yerleştirilebilir veya kabın üst kısmına yakın bir yerde durabilir. İçerik kraldır
İçerik olmadan siteniz olmazdı. Shopify mağazanız için içerik yazarken ve üretirken erişilebilirliğin de dikkate alınması gerekir.
Disleksi gibi bir engeli olanlar; henüz geniş bir kelime dağarcığı geliştirmemiş gençler; ve çevik veya teknolojik açıdan anlayışlı olmayan eski nesiller. Herkesin hızlı bir şekilde anlaması için cümlelerin hala yapılandırılması gerekiyor. Kullanıcılarınıza kim olduğunuzu ve ne iletmeye çalıştığınızı hızlı bir şekilde anlamalarını sağlayın. Kullanıcılara ihtiyaç duydukları şeyi verin ve konuya bağlı kalın.
Öyleyse, Shopify Siteniz Herkes İçin Erişilebilir Hale Getirilmeli mi?
Güçlü bir evet. Öncelikle genel anlamda kapsayıcı olmak daha iyi olduğu için ve aynı zamanda hedef kitlenizin bir kısmının Shopify mağazanızı keşfetmesini ve ürünlerinizi satın almasını engellerseniz hayati trafiği ve satışları kaçıracağınız için kullanıcıları hariç tutmak kötü bir uygulamadır. Renk, içerik ve kontrast, başlamak için iyi yerlerdir ve harika bir kullanıcı deneyiminin yanı sıra erişilebilir bir site, daha fazla ziyareti ve satışı teşvik edecektir.
Daha erişilebilir olmak için ne yapmanız gerektiğini bulmaya nereden başlamalısınız? Öncelikle tam bir erişilebilirlik denetimi yapmalısınız. Neyi iyi yaptığınızı ve nereleri geliştirmeniz gerektiğini belirlemenin harika bir yolu. Eastside Co'da bu konuda yardımcı olabiliriz. Sitenizi denetleyebilecek ve erişilebilirlik yolculuğunuzda size yardımcı olabilecek özel bir UX tasarımcıları, geliştiricileri ve SEO uzmanlarından oluşan bir ekibimiz var.
Nasıl yardımcı olabileceğimiz hakkında daha fazla bilgi edinmek için bugün bize ulaşın.
