Divi Temasına YouTube Video Arka Planı Nasıl Eklenir?
Yayınlanan: 2022-12-18Yakın zamanda Divi Temasını kullanarak blog yazmaya başladınız mı? Eh, tema belirlendikten sonra kolay gibi görünse de yavaş yavaş birçok şeyi öğreneceksiniz. Divi temasına bir YouTube video arka planı eklemek istiyorsanız, bunu ele aldık.
Bir sayfaya YouTube video arka planı eklemenin birçok avantajı vardır. Yalnızca SEO'ya yardımcı olmakla kalmaz, aynı zamanda daha fazla müşteri katılımı sağlar. Biz de araştırmamızı yaptık ve Divi temasıyla ilgili izlemeniz gereken tüm adımları not ettik.
Kılavuzla başlayalım.
İçindekiler
Divi Temasına YouTube Video Arka Planı Nasıl Eklenir?
Asıl soru ortaya çıkıyor: Divi Temasına video arka planı eklemek için hangi adımları izlemeniz gerekiyor?
İşte bilmeniz gereken her şey.
1. Adım: Yeni Bir Sayfa Açın
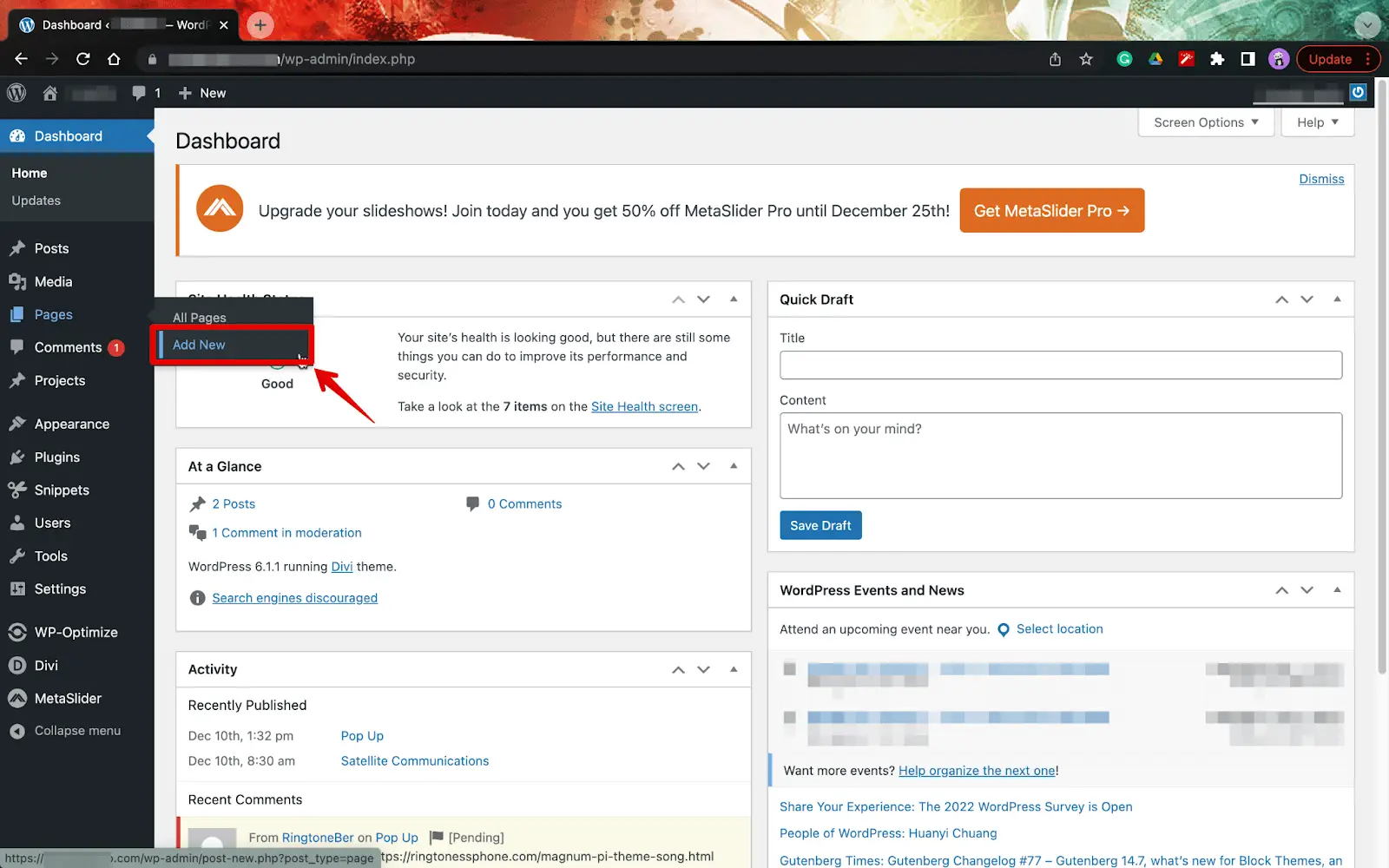
İlk adım, wordpress sitenize giriş yapmak ve kontrol panelini açmaktır. Burada sol menü seçeneklerinden “ Sayfalar ” a gelin ve “ Yeni Ekle ” seçeneğine tıklayın .

2. Adım: Divi Builder'ı kullanın
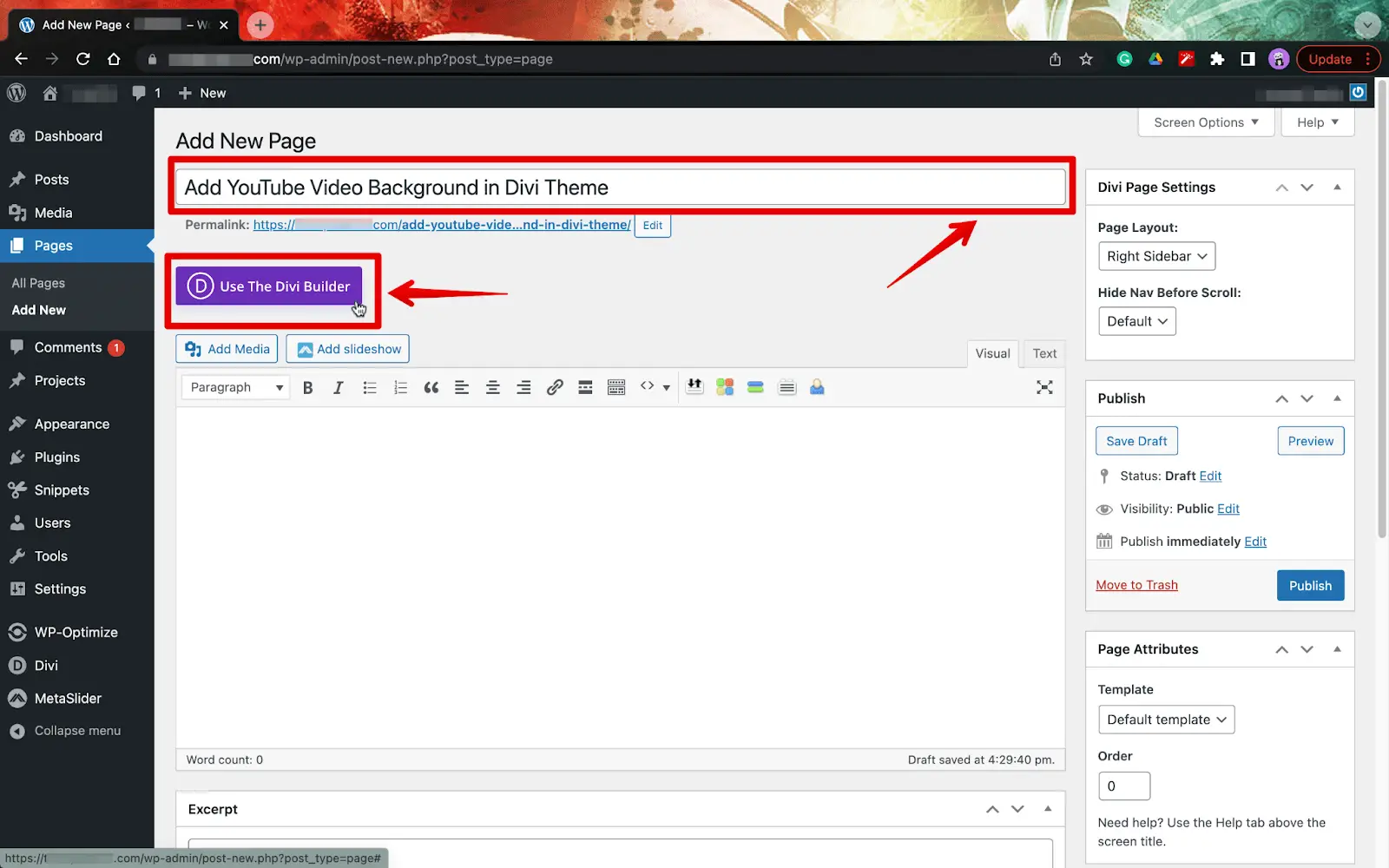
Bir sonraki adımda, başlığı seçmeniz ve ardından " Divi Builder'ı Kullanmak " istediğinizi belirten seçeneklere tıklamanız gerekir.

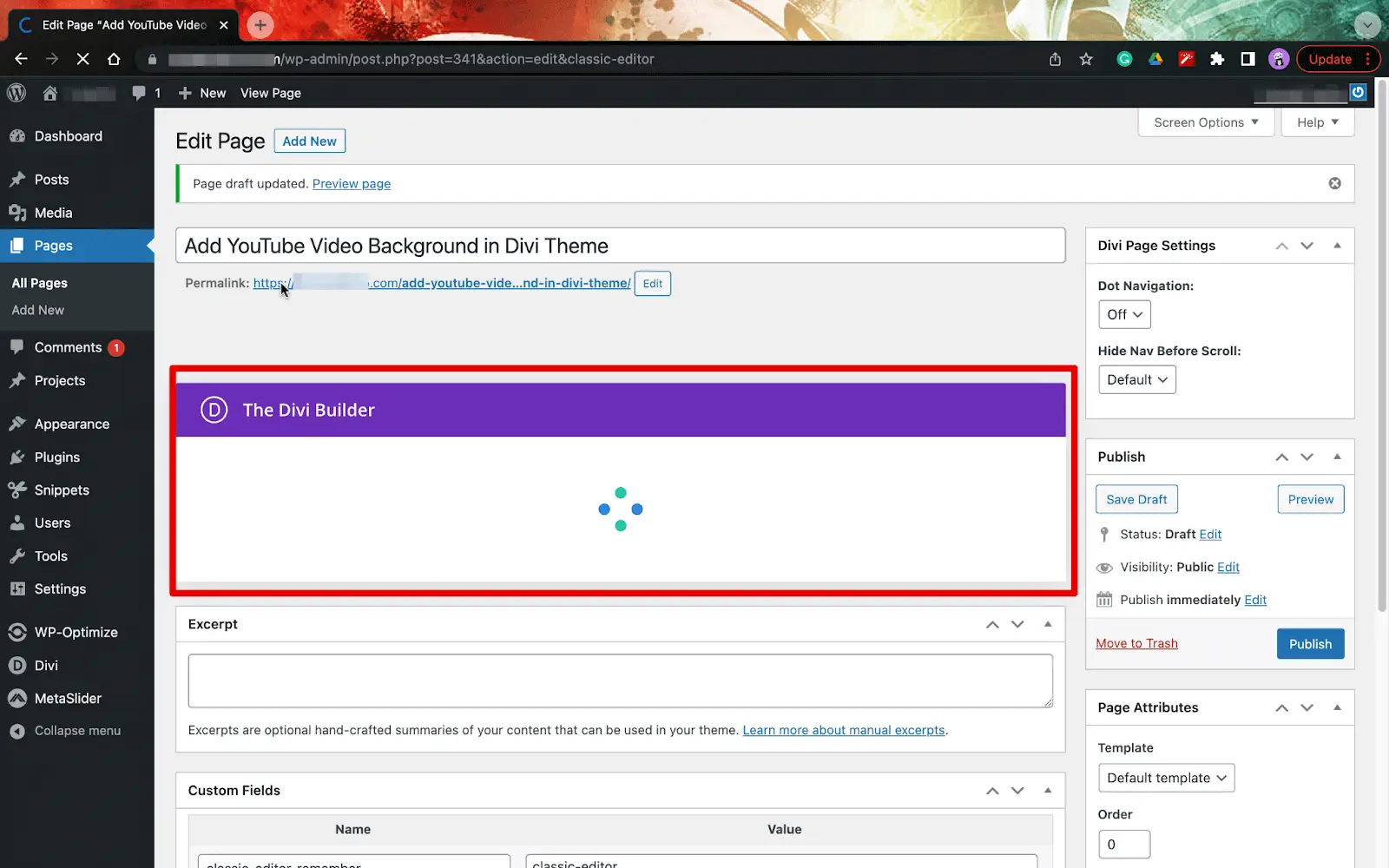
İnternet bağlantınızın ne kadar hızlı olduğuna bağlı olarak, web sitesi Divi oluşturucuyu sayfanıza yüklemeye başlayacaktır; buradan sayfaya bir YouTube video arka planı ekleyebilirsiniz.

3. Adım: Sıfırdan Başlayın
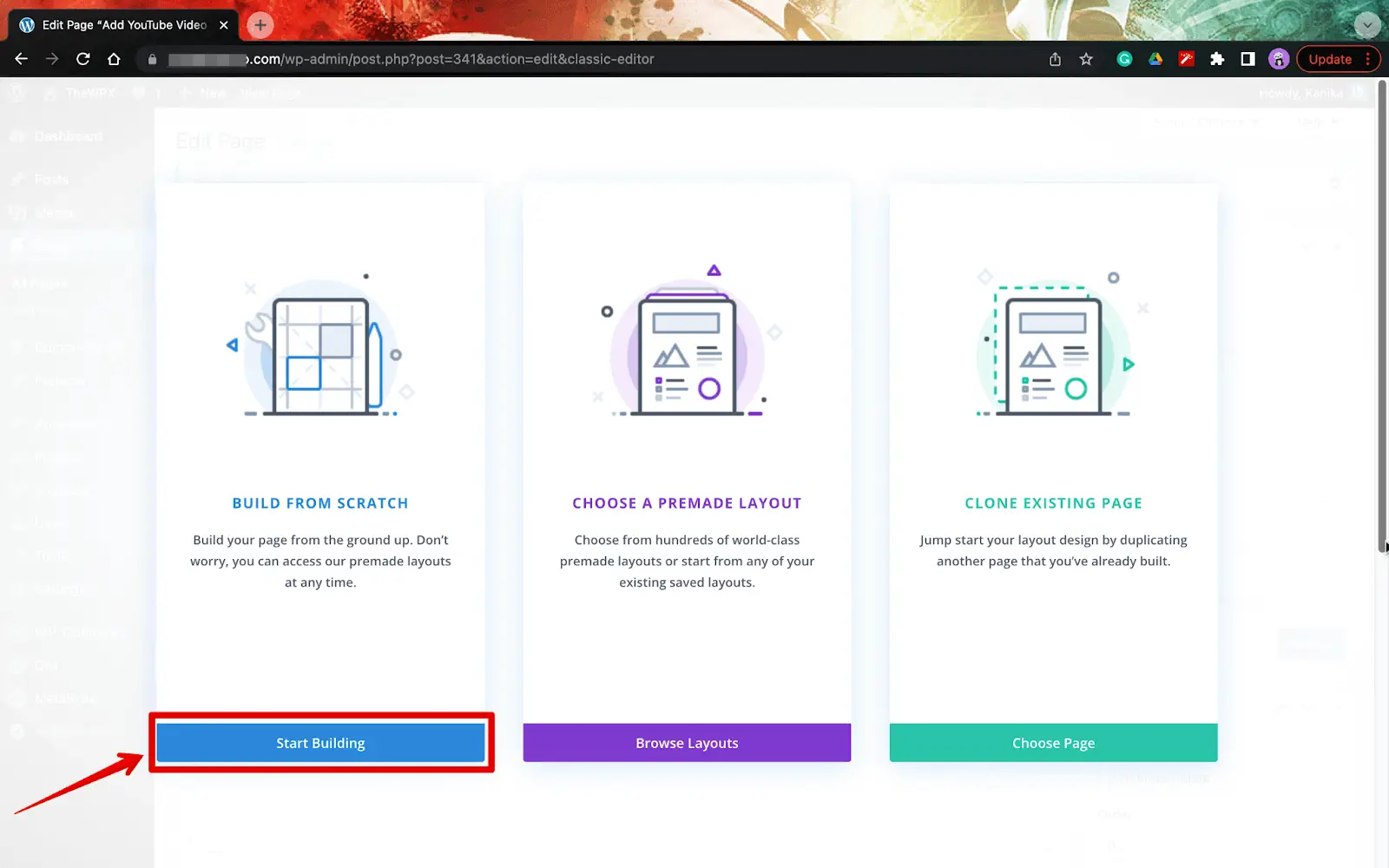
Önceden oluşturulmuş bir şablon seçmek yerine sıfırdan başlamak daha verimli olacaktır. Bu yüzden “ Sıfırdan Oluştur ” seçeneğini seçtikten sonra bir sonraki pencerede “İnşa Etmeye Başla ” seçeneğine tıklamanız yeterlidir.

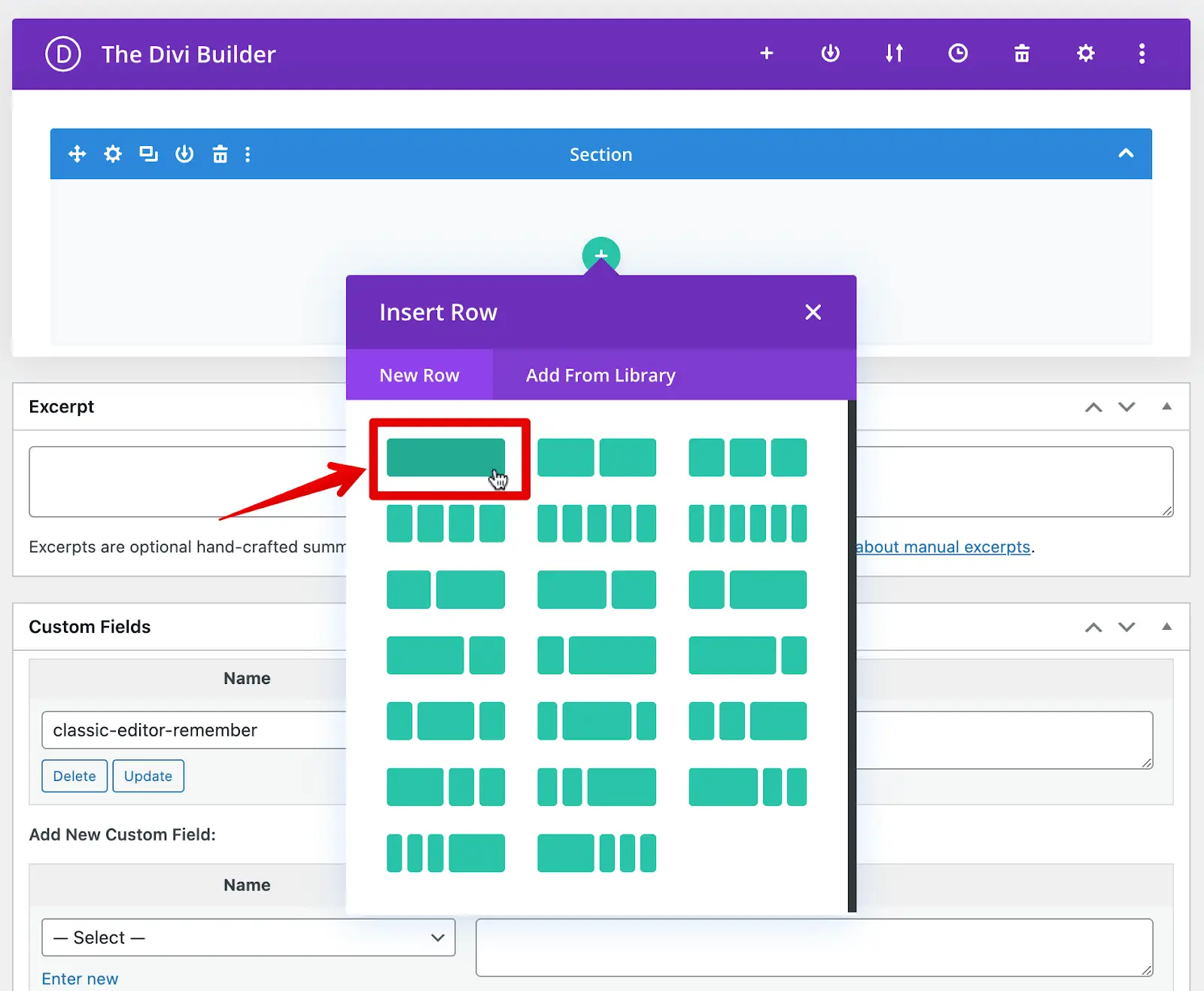
“ Satır Ekle ” kategorisi altındayken “ Yeni Satır ” bölümünün altında tek satır sekmesi seçebileceksiniz.

Adım 4: Kod Modülünü Seçin

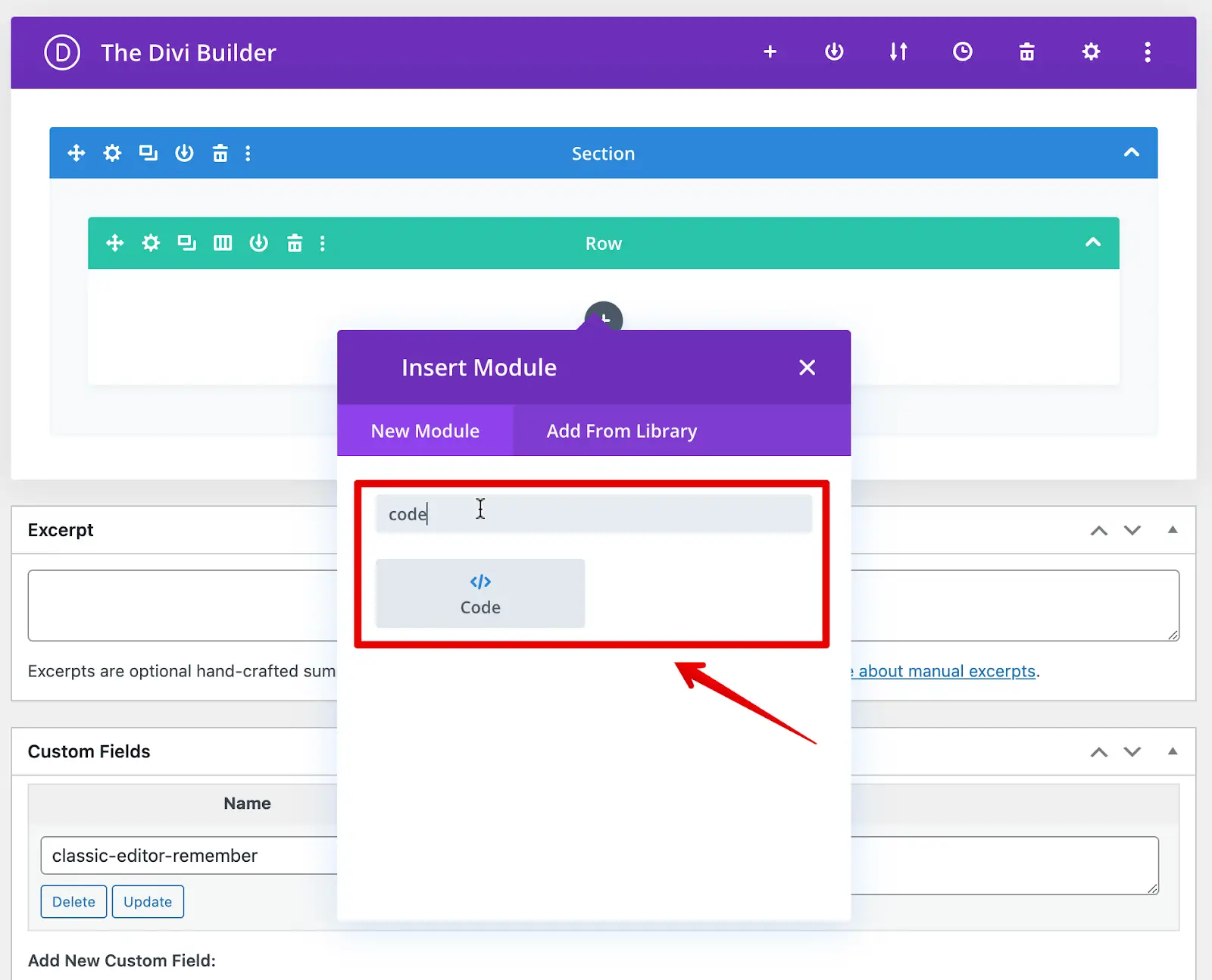
Yukarıdaki adımları tamamladığınızda, bir kez daha bir modül eklemeniz istenecektir. Açılan ekranda New Module kısmına Code yazıp “ Code ” modülünü seçmelisiniz.
5. Adım: YouTube Video Kodunu Alın
Şimdi, youtube video arka planını eklemek için, kod modülüne eklemek için embed koduna ihtiyacınız var. Bunun için buradaki adımları takip edin.
- Buraya tıklayarak resmi YouTube web sitesini ziyaret edin.
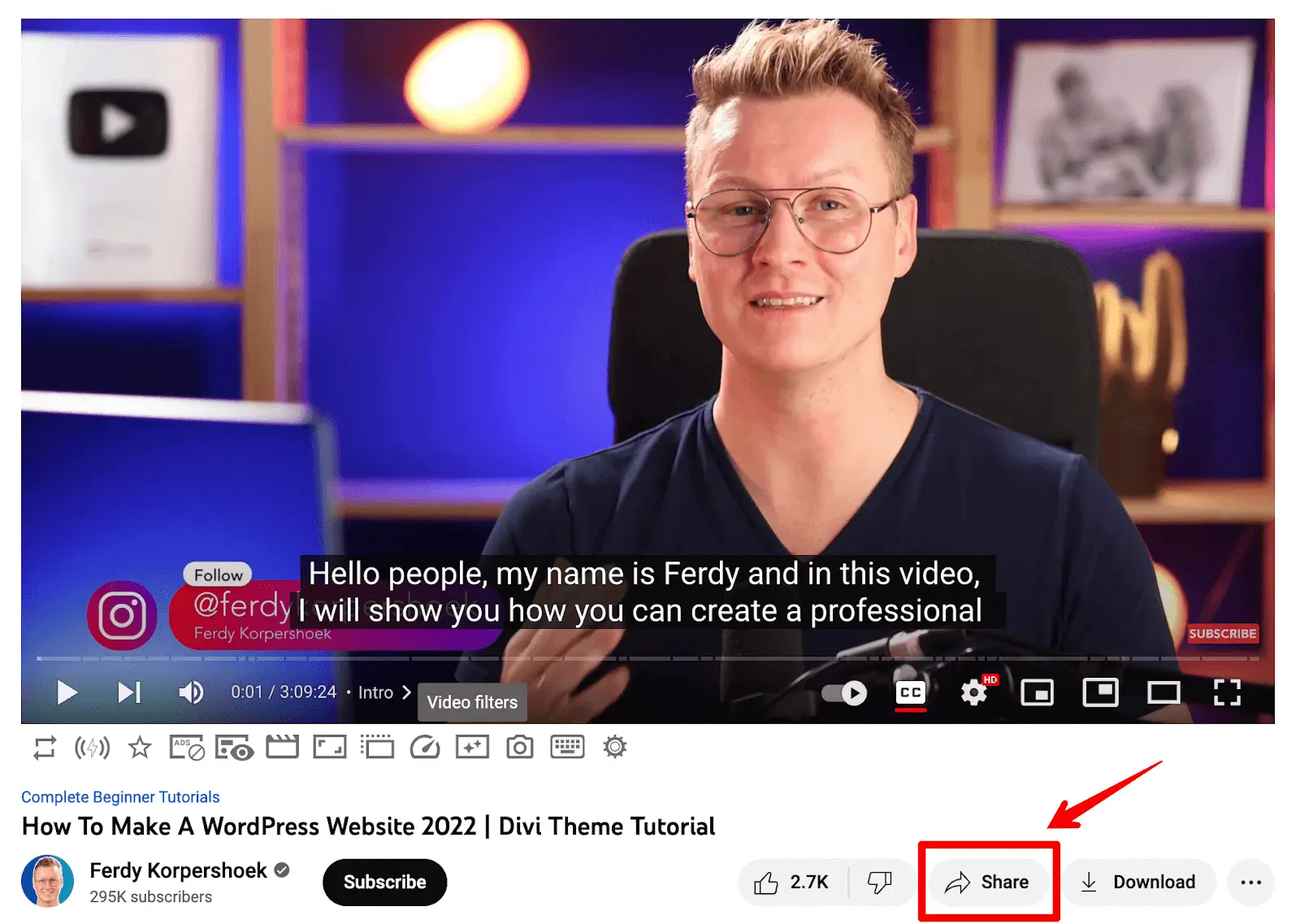
- Divi temasına video eklemek istiyorsanız kullanmak istediğiniz videoyu seçmelisiniz.
- Ekranın sağ tarafındaki paylaşım seçeneğine tıklayın.

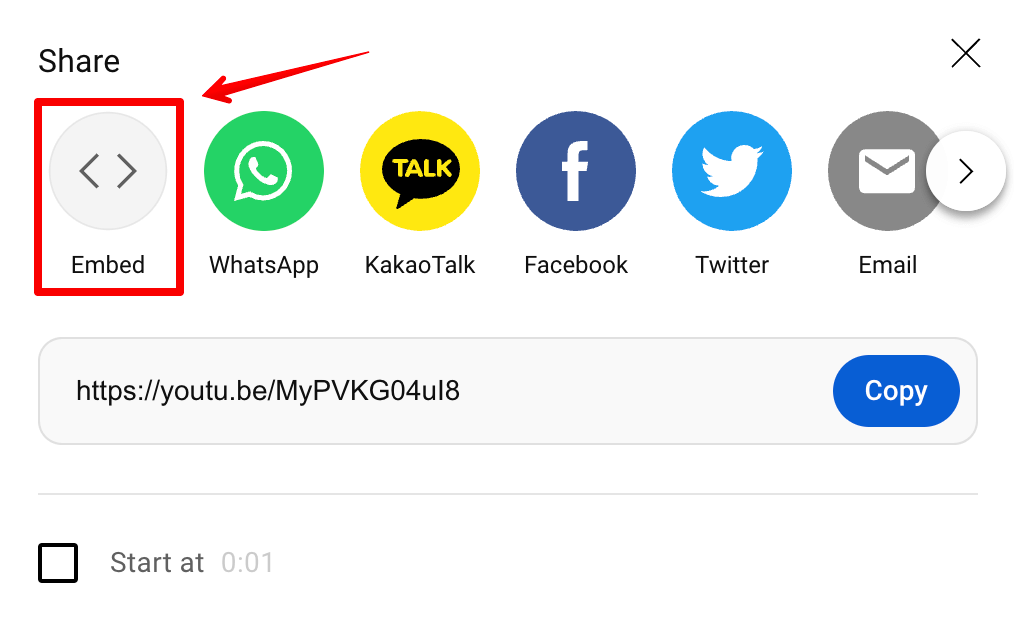
- Şimdi oradan ' Embe ' seçeneğini seçmeniz gerekiyor.

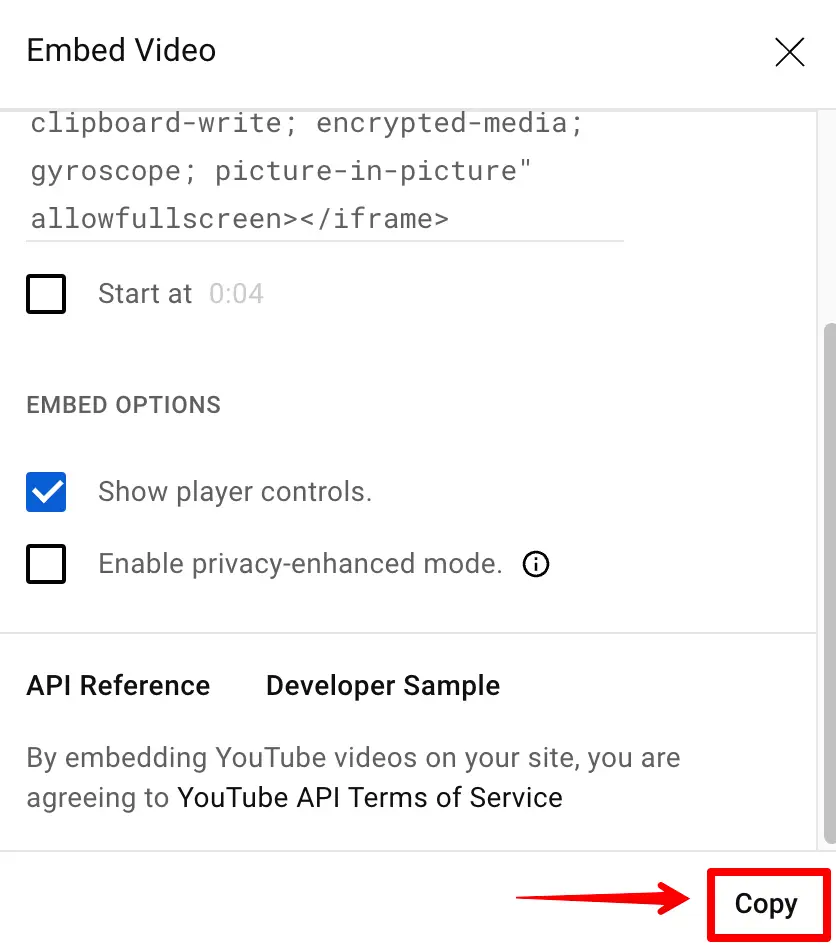
- Gömme kodu göründüğünde, onu panonuza " Kopyalayın ".

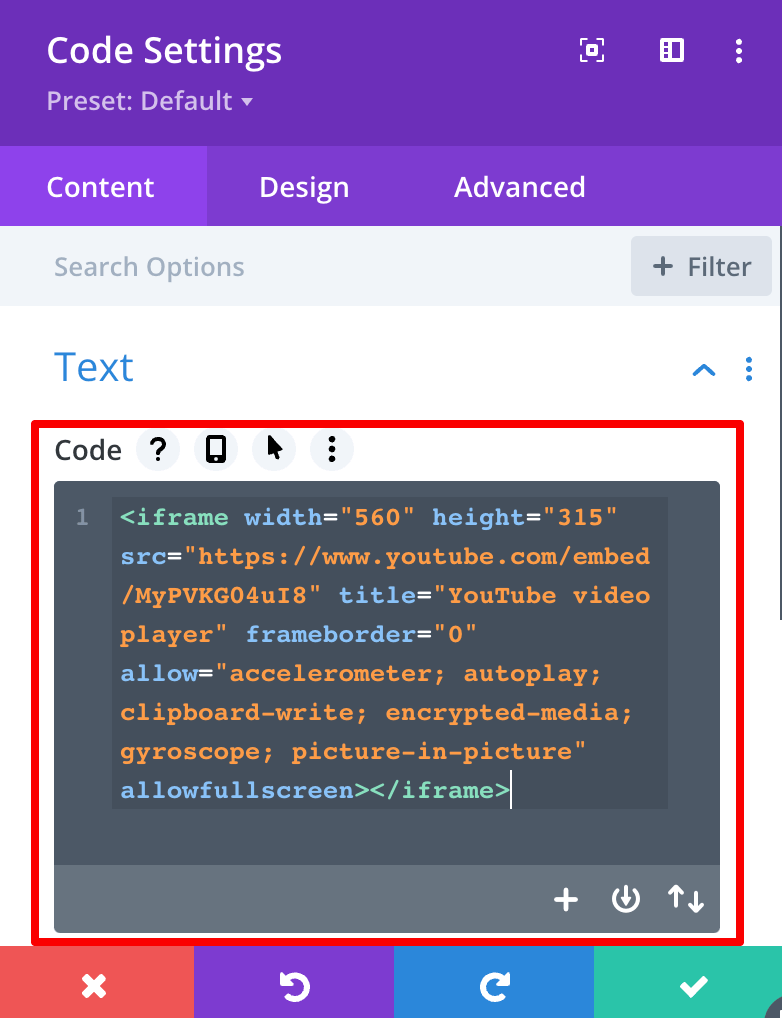
Artık web sitenize geri dönüp kopyaladığınız kodu web sitenizin “ Code ” bloğuna yapıştırmanızın zamanı geldi.

6. Adım: Tasarım Değişikliklerini Yapın
Video kodunu kaydedip siteye eklemeden önce, diğer tasarım değişikliklerini yapabilirsiniz.

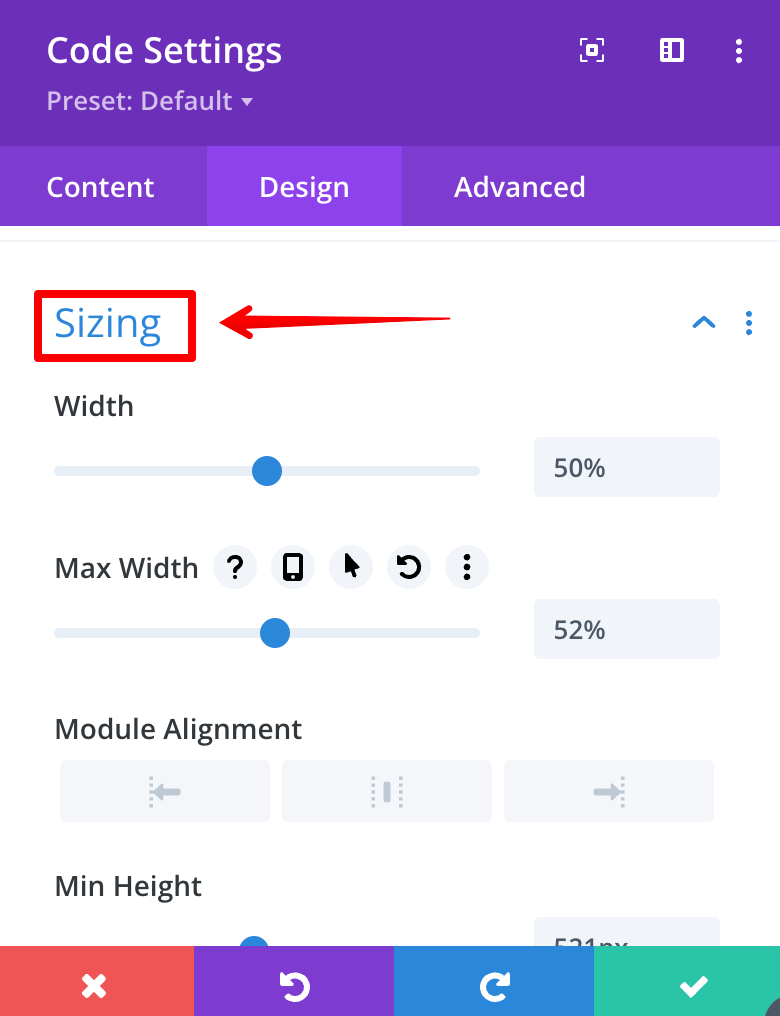
Kodun yanındaki “ Tasarım ” bölümüne tıklayın ve “ Boyutlandırma ”yı seçin. Ardından, videonun görsel olarak nasıl görünmesi gerektiğine bağlı olarak, yüksekliği, genişliği, dolguyu ve çok daha fazlasını seçmek için kaydırıcıyı kullanabilirsiniz.

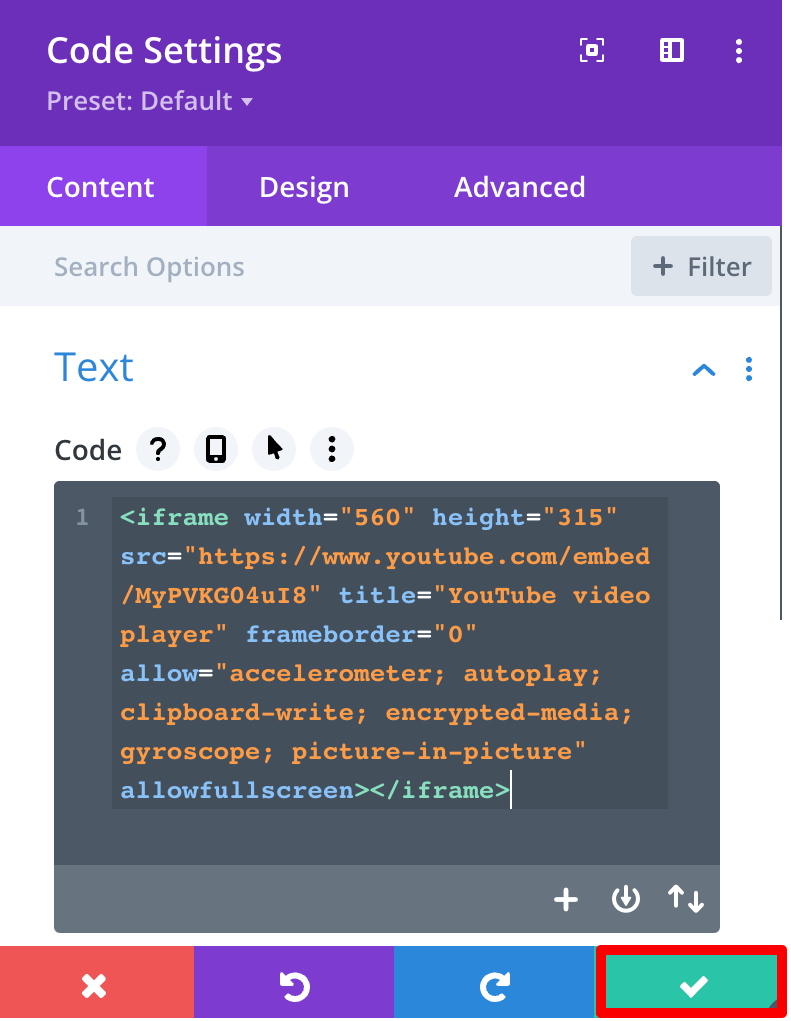
Son olarak, ayarlarınızı kaydetmek için beyaz tikli yeşil kutuya tıklamanız gerekecektir.

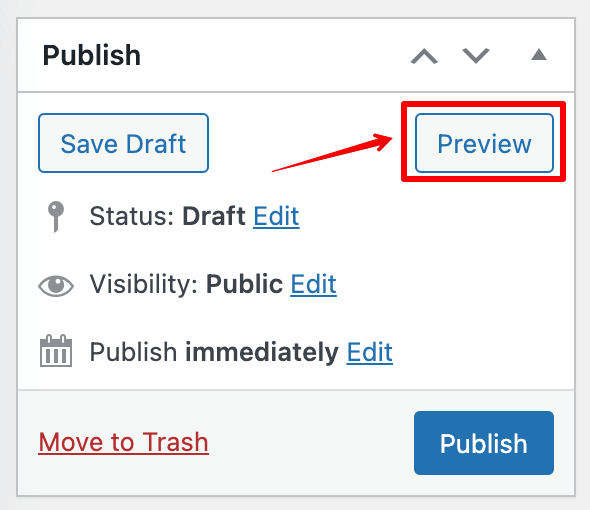
7. Adım: Önizlemeyi Kontrol Edin
Sayfayı ve yaptığınız değişiklikleri kaydetmeden önce, eklediğiniz videonun önizlemesini kontrol ettiğinizden emin olun.
Sayfanın sağ tarafında bulunan “ Yayınla ” bölümünün altındaki “ Önizleme ” seçeneğine tıklayın.

Tam istediğiniz gibi görünüyorsa, Yayınla'ya tıklayabilirsiniz ve hazırsınız veya tasarımda daha fazla değişiklik yapabilirsiniz.

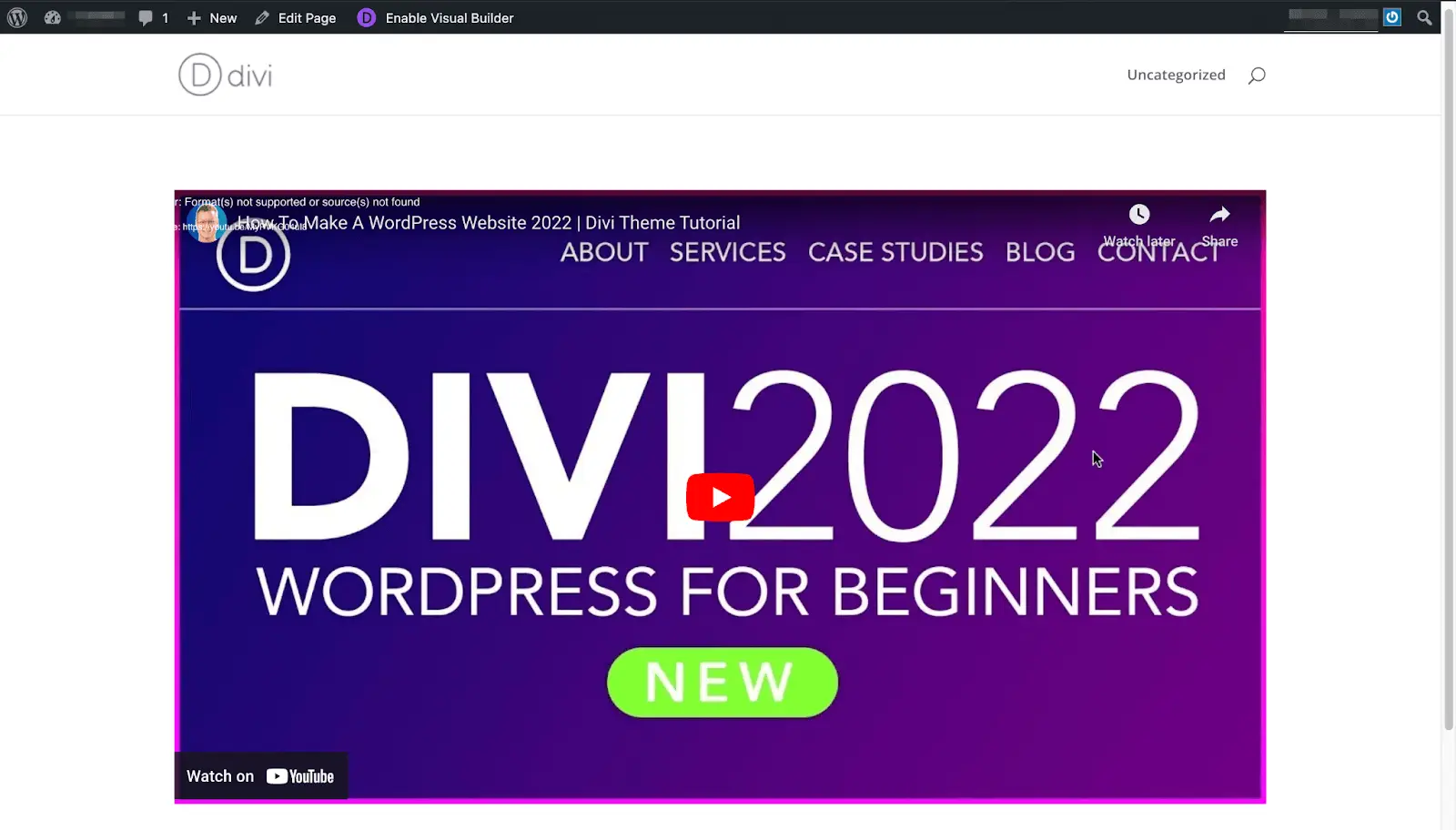
Video web sitenize eklendikten sonra, istediğiniz boyuta göre birkaç ayar yapıp genişliği artırmanız gerekiyor ve ardından ekranda görünmeye başlıyor.
Sıkça Sorulan Sorular
Hala şüpheleriniz mi var? Burada size yardımcı olabilecek bazı SSS'leri paylaşıyorum!
1. YouTube videom neden WordPress'e yerleştirilmiyor?
YouTube videolarını WordPress sitenize yerleştiremiyorsanız, bunun nedeni herhangi bir şey olabilir. Örneğin, yanlış YouTube bağlantısını kullanıyor olabilirsiniz. Bazen kullanıcılar Gömme Kodu yerine Paylaşım URL kodunu kopyalar. Ayrıca, siteniz embed kodlarının çalışmasına izin vermelidir.
2. Youtube videolarını Divi'de nasıl otomatik oynatırım?
Divi Temanızın arka planına YouTube videoları eklemenin yanı sıra, arka planda Otomatik oynatmalarını sağlamak için özel kodlar da kullanabilirsiniz. Örneğin, kod modülüne Embed kodunu eklerken, videonun URL'sinden sonra ?autoplay=1&mute=1 kodunu eklemeniz yeterlidir.
3. “Bilinmeyen bir hata oluştu. Lütfen geç tekrar deneyin” Sorunu
Birçok kullanıcı, Divi Theme Builder'ın henüz bilinmeyen bir hatayla yanıt vermediği sorunla karşılaştı. Deneyebileceğiniz bazı olası çözümler, sisteminizi güvenli modda kullanmak ve oluşturucuyu tekrar kullanmaktır. Veya bunun nedeni Tarayıcı önbelleği sorunları olabilir. Burada, önbelleği tarayıcınızdan temizleyebilir ve üçüncü taraf eklentileri devre dışı bırakabilirsiniz.
Çözüm
Divi Temasına YouTube Video arka planı ekleme adımları hakkında bilmeniz gereken her şey burada. Bir kez alıştığınızda, bunu gelecekte tüm sayfalarınız ve bloglarınız için yapabilirsiniz. Adımları uygulamayı deneyin ve gitmeye hazırsınız.
URL kodunu değil, YouTube videolarından doğru Gömme Kodunu seçtiğinizden emin olun. Ne yazık ki, birçok kullanıcı bu yaygın hataları yapma eğilimindedir ve bu nedenle yukarıdaki işlemin revize edilmesi gerekmektedir.
Herhangi bir hatayla karşılaşırsanız aşağıdaki yorum bölümünden bize bildirebilirsiniz, olası tüm çözümlerle size geri döneceğiz. Arkadaşlarınızla paylaşmayı unutmayın ve daha fazla cevap için gelmeye devam edin.
Önerilen Okumalar…
- YouTube Videolarını WordPress'e Gömme
- Test Edilmiş ve Denenmiş Yapay Zeka Görüntü Oluşturucuları
- WordPress'te Sayfalar Nasıl Düzenlenir
- WordPress'te Kullanıcı IP'si ve Konum Alma




